Настройка адаптивности
Посмотрите страницу без настроенной адаптивности перейдя по этой ссылке с телефона или планшета - https://examples.creatium.site/customize-adaptability?utm_term=no.
Настройка колонок
На странице примере не настроена адаптивность для текста, колонок и секции с блоками.
В первую очередь настроим адаптивность для колонок, так как в них расположены большинство других виджетов, а затем посмотрим, что еще можно улучшить и как именно.
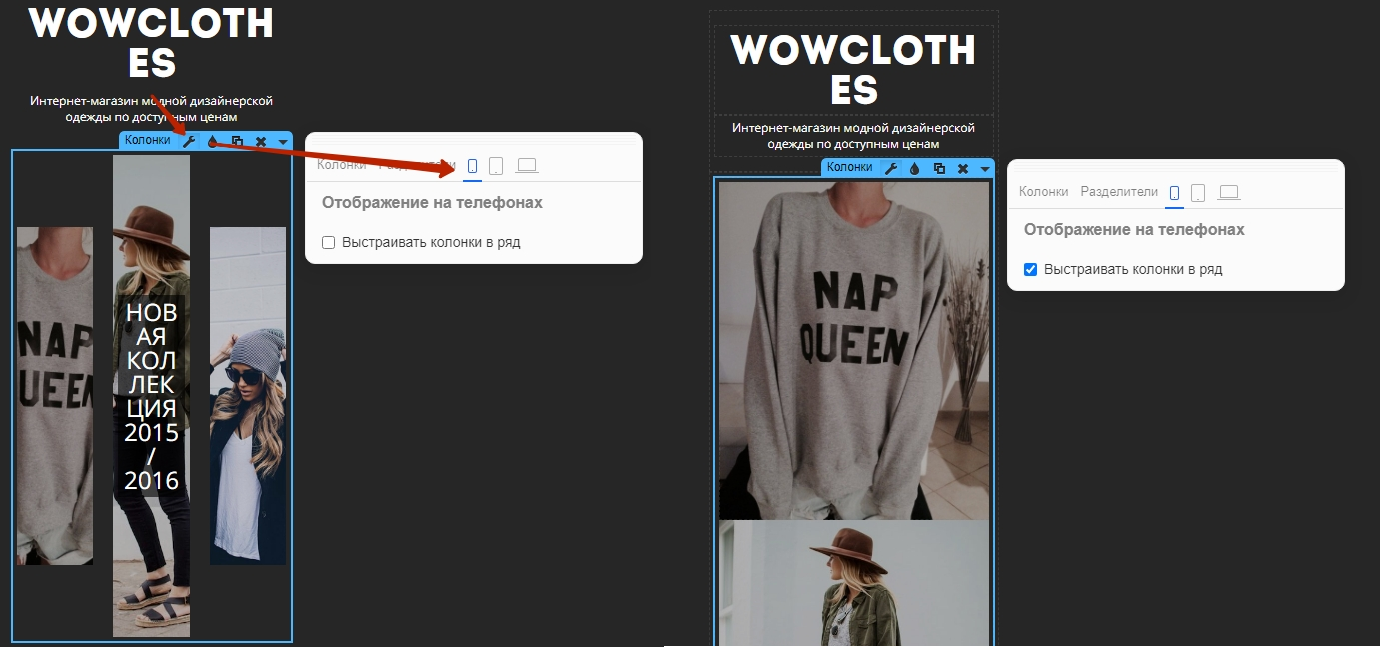
В настройках колонок, есть опция ”Выровнять колонки в ряд”, чтобы содержимое каждой колонки отображалось по ширине экрана и друг под другом. Включим эту опцию для телефонов во всех колонках.
Настройка блоков
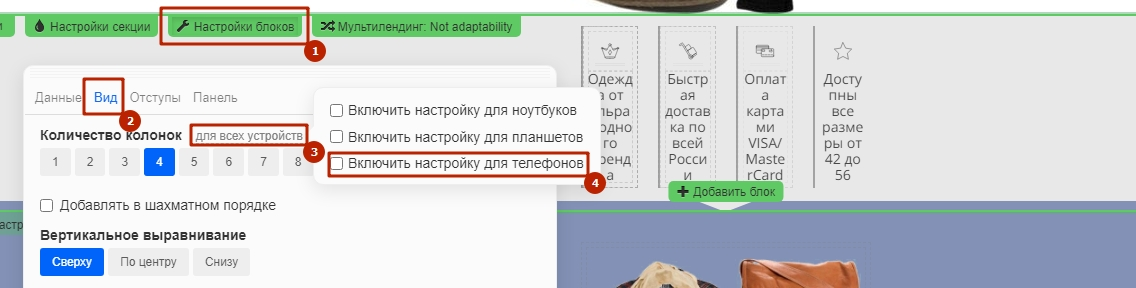
В секциях с блоками тоже настроим отображение блоков друг под другом. Для этого нажимаем Настройки блоков - Вид, наводим мышкой на кнопку Для всех устройств и ставим галочку напротив Включить настройку для телефонов.
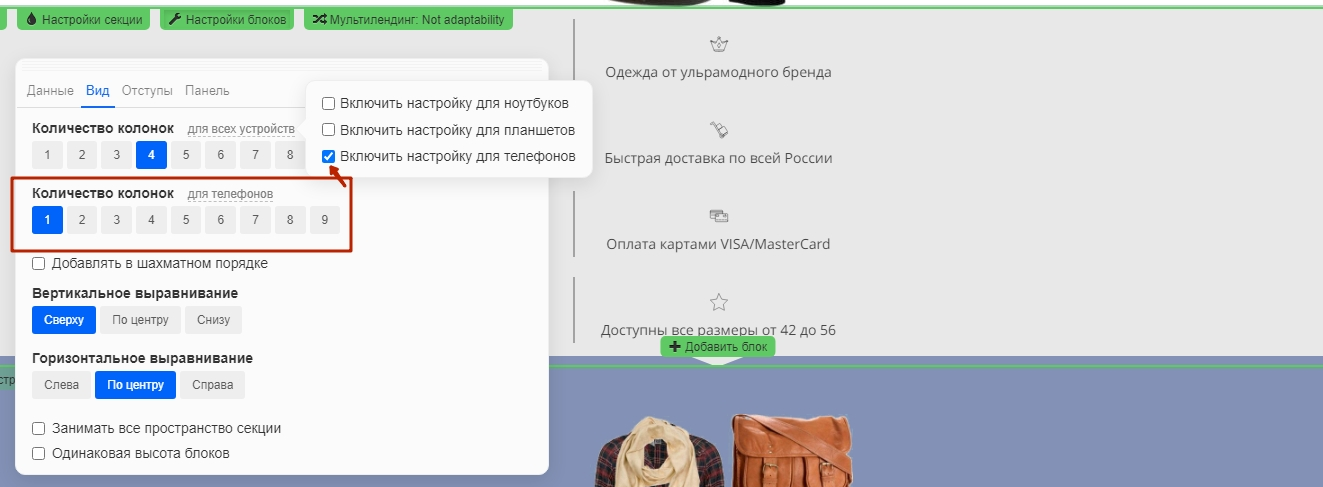
После этого появится настройка для телефонов, в которой выбираете количество колонок.
Включаем настройку для телефонов
Выбираем количество колонок для телефонов
Настройка текста
Если текст переносится на новую строку при показе страницы в мобильном виде, мы можем отдельно задать размер шрифта для мобильных устройств. Для этого выделите текстовый виджет.
Переключитесь на мобильный вид в настройках адаптации, после чего отметьте галочку "Размер" и выберите нужное значение. Если чек-бокс "Размер" снят - шрифт наследуется.
Настройка меню
Теперь для мобильного вида практически все готово, но осталось уменьшить размер шапки сайта, для секции с gif анимацией убрать отступы сверху так, чтобы анимация занимала практически все пространство секции и создать дубликат карты настроив размеры текста в ней для мобильных устройств.
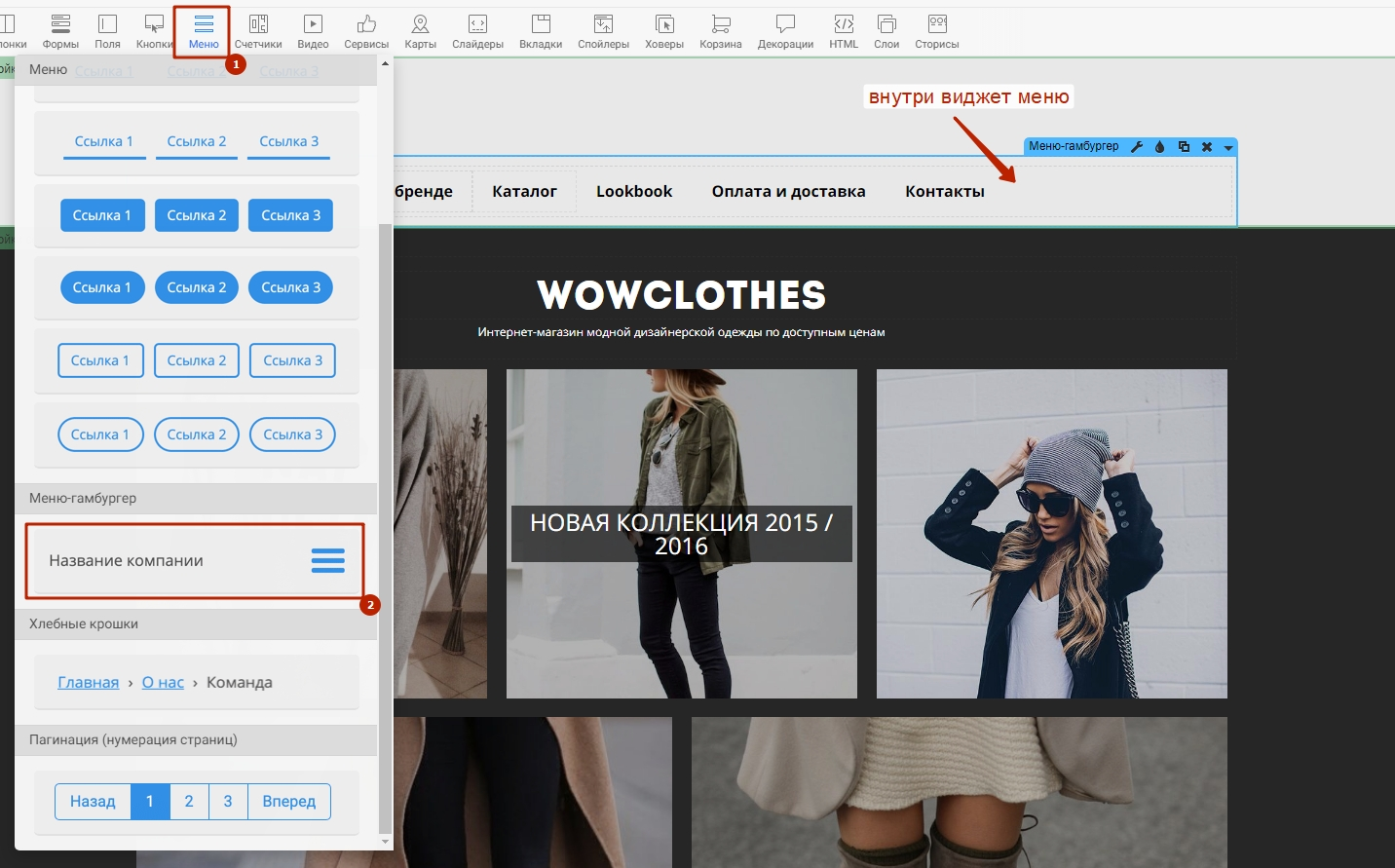
- Шапку сайта с кнопками для навигации по странице поместим в виджет ”Мобильное меню”, чтобы на мобильных меню можно было разворачивать и сворачивать;
Настройка картинок
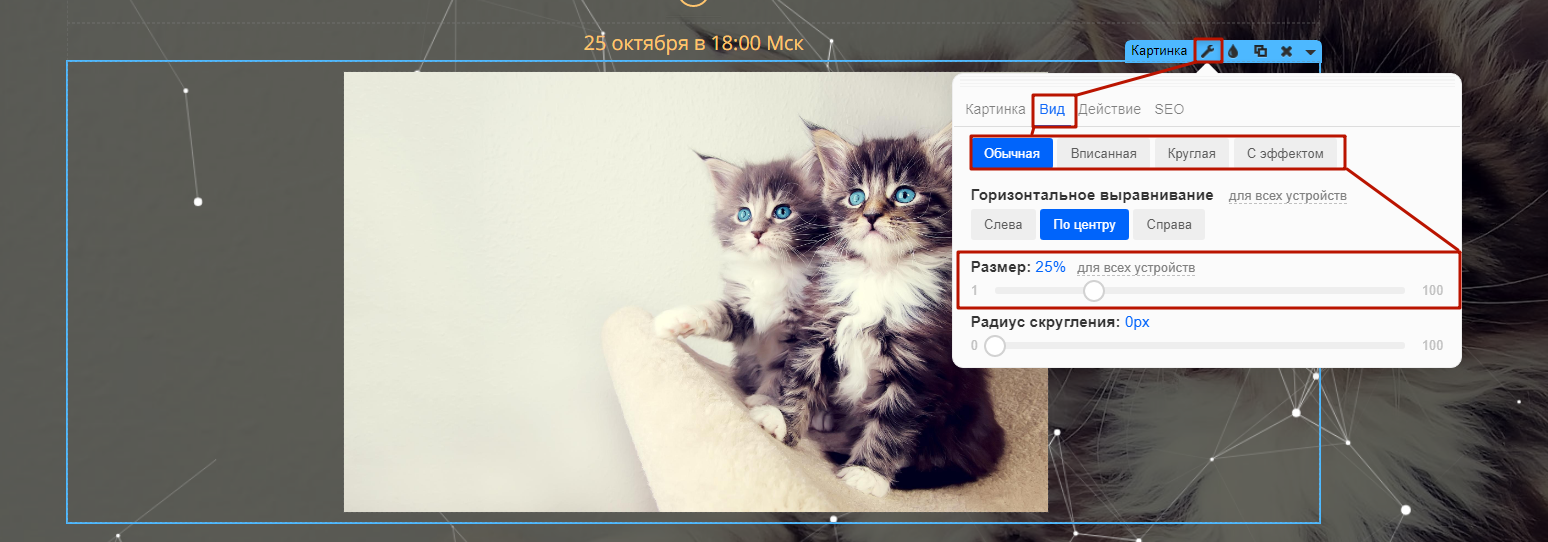
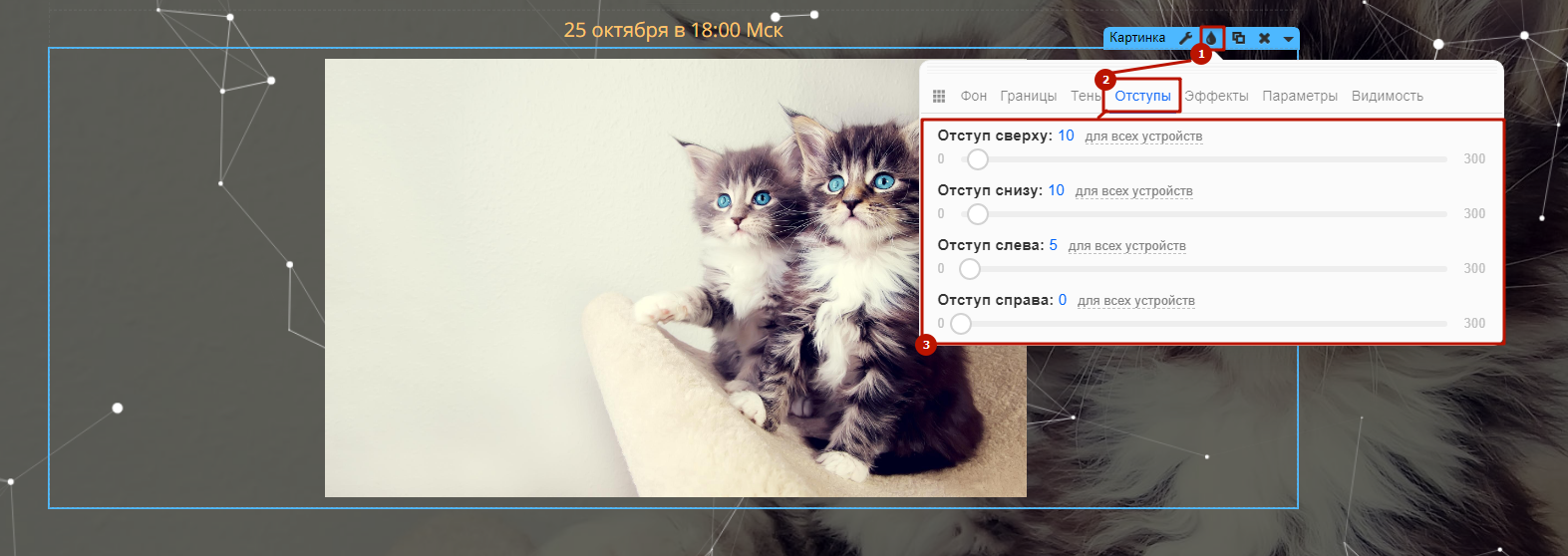
Для компонента "Картинка" можно выбирать несколько видов: "Обычная" размер можно задать в процентах, чтобы картинка всегда занимала все свободное пространство в которое она помещена и при этом не создавала дополнительных отступов. "Вписанная" где размер высоты можно задать в пикселях, а по ширине растянуть. Для разных устройств разумеется можно задать разные размеры под каждый вид, точно по такому же принципу отступы можно задать разные:
Что делать, если секция не адаптируется под нужное устройство и не хватает стандартных настроек?
Когда для адаптации не хватает настроек или удачного варианта адаптации такой секции не удалось найти, можно использовать несколько вариантов:
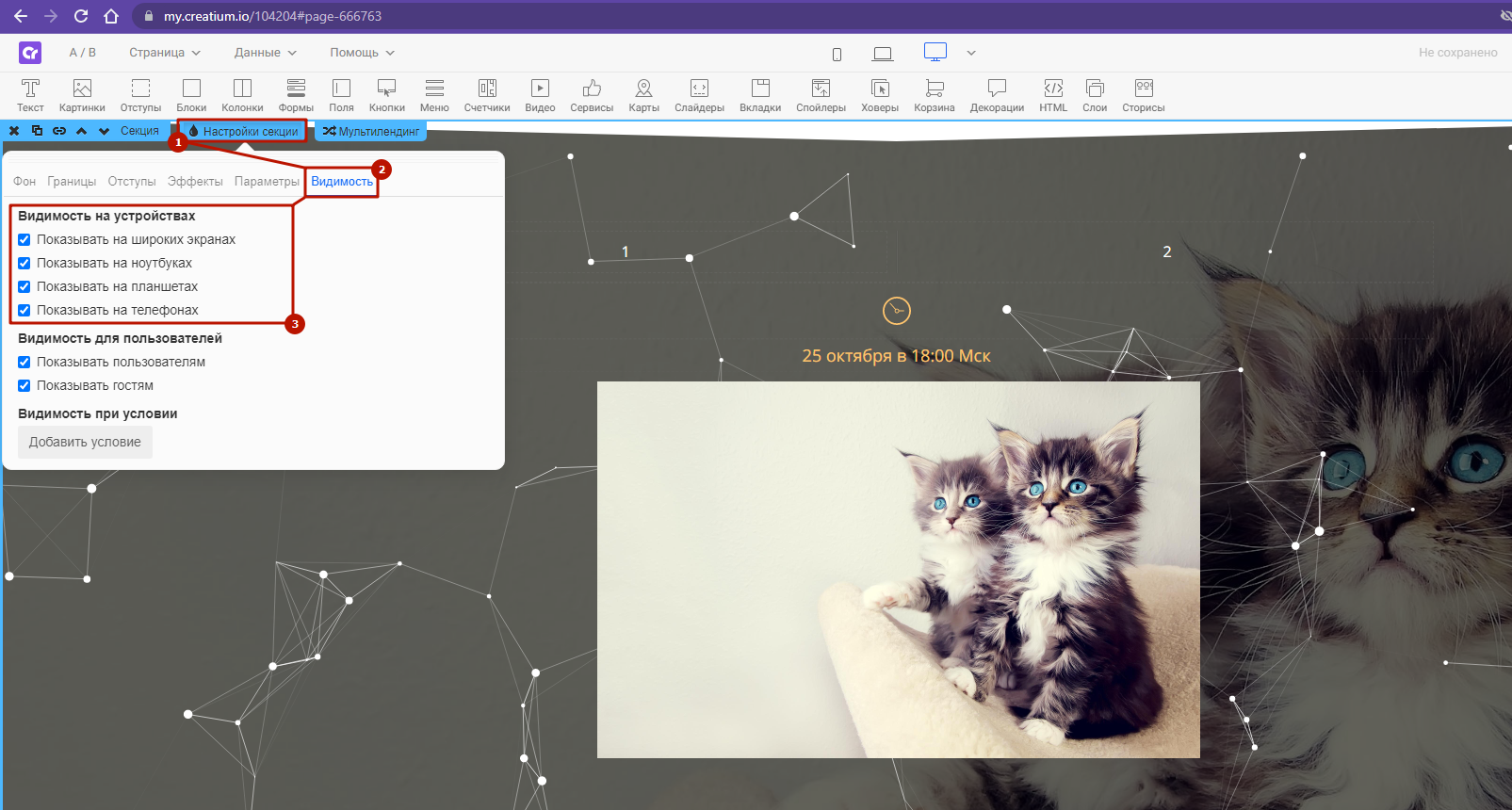
1. Дубликат секции: Скроем отображение оригинала на телефонах и планшетах, а дубликат скроем только для ноутбуков, и настроим отображение.
Заметка: использование функции "Дублирования" и скрытия секции или виджета для показа на тех или иных устройствах в своем роде является ещё одним способом настройки адаптивности, так как вы можете создать секцию, настроить её под одно устройство, затем создать дубликат и настроить его уже под другое устройство изменив размеры отступов, шрифта и прочие настройки виджетов так, чтобы они корректно выглядели на другом устройстве.
Но настраивать адаптивность используя этот способ мы не рекомендует, так как, к примеру, для изменения ссылки в кнопке вам нужно будет внести изменение не в одну кнопку, а во все дублирующие её также.
В то время, как использование встроенных настроек адаптивности позволяет изменить функциональность виджета всего за один раз, не нарушая его параметров отображения.
2**.** Проверим все ли корректно отображается и исправим недочеты, если что-то пропустили.
Видео: Пример, как подправить некорректно отображаемые элементы
Чтобы проверить как выглядит страница на телефоне или планшете перейдите по этой ссылке.
Чтобы увидеть как выполнены настройки в редакторе - перейдите по этой ссылке.
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут