Как подключить сторонний шрифт или шрифт из Google Fonts
Как проверить версию редактора?
Обратите внимание, что список предустановленных шрифтов мы добавили здесь, но если они вам не подходят, вы можете добавить другие или свои собственные по инструкциям ниже.
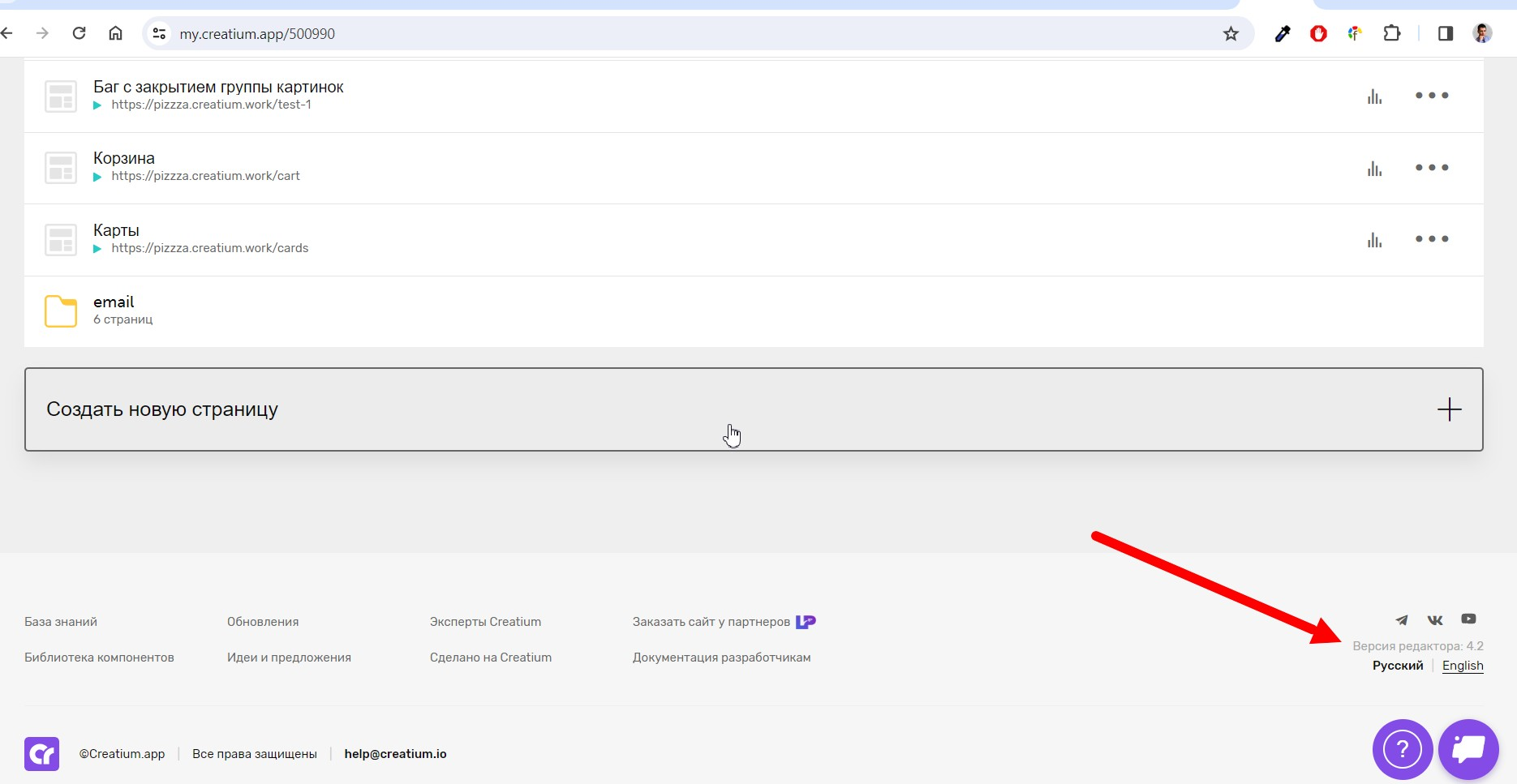
Узнать какая версия у вашего сайта можно здесь:
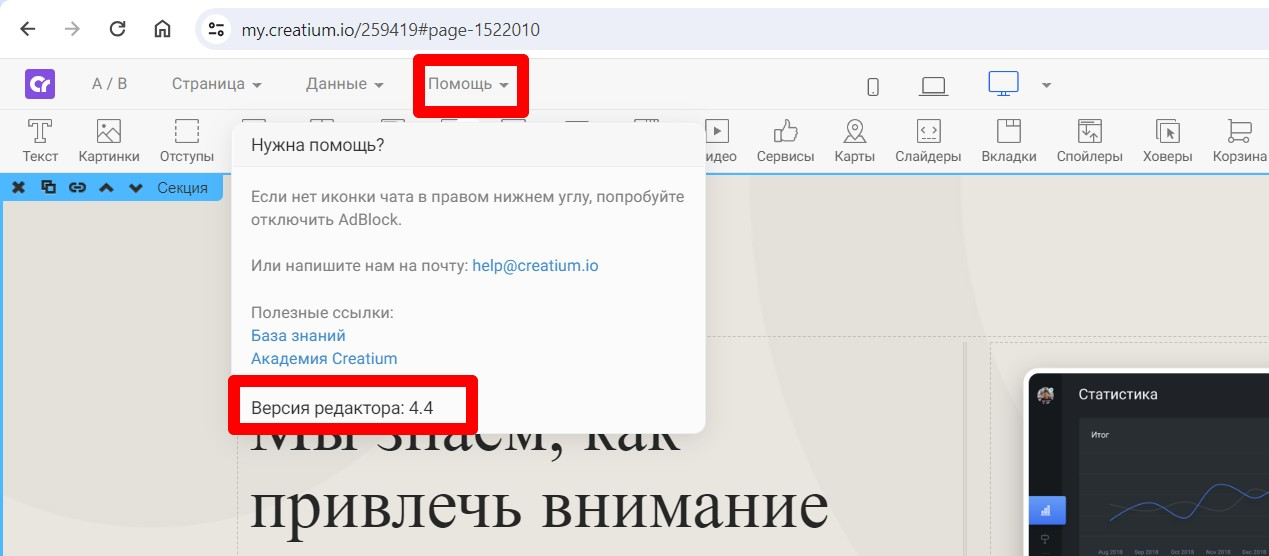
или в редакторе:
Добавляем шрифт с fonts.google (Редактора версия до 4.4)
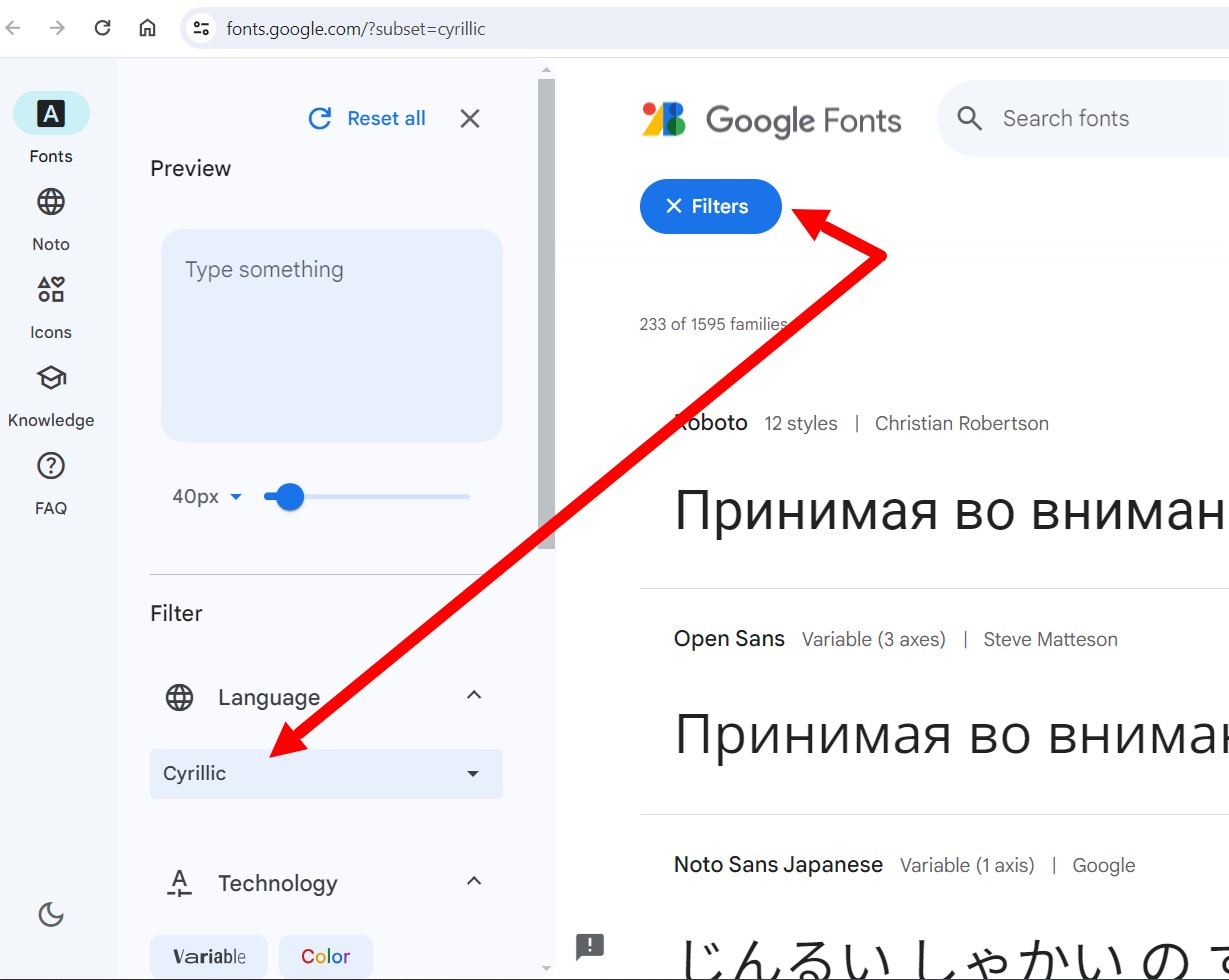
1. Открываем:
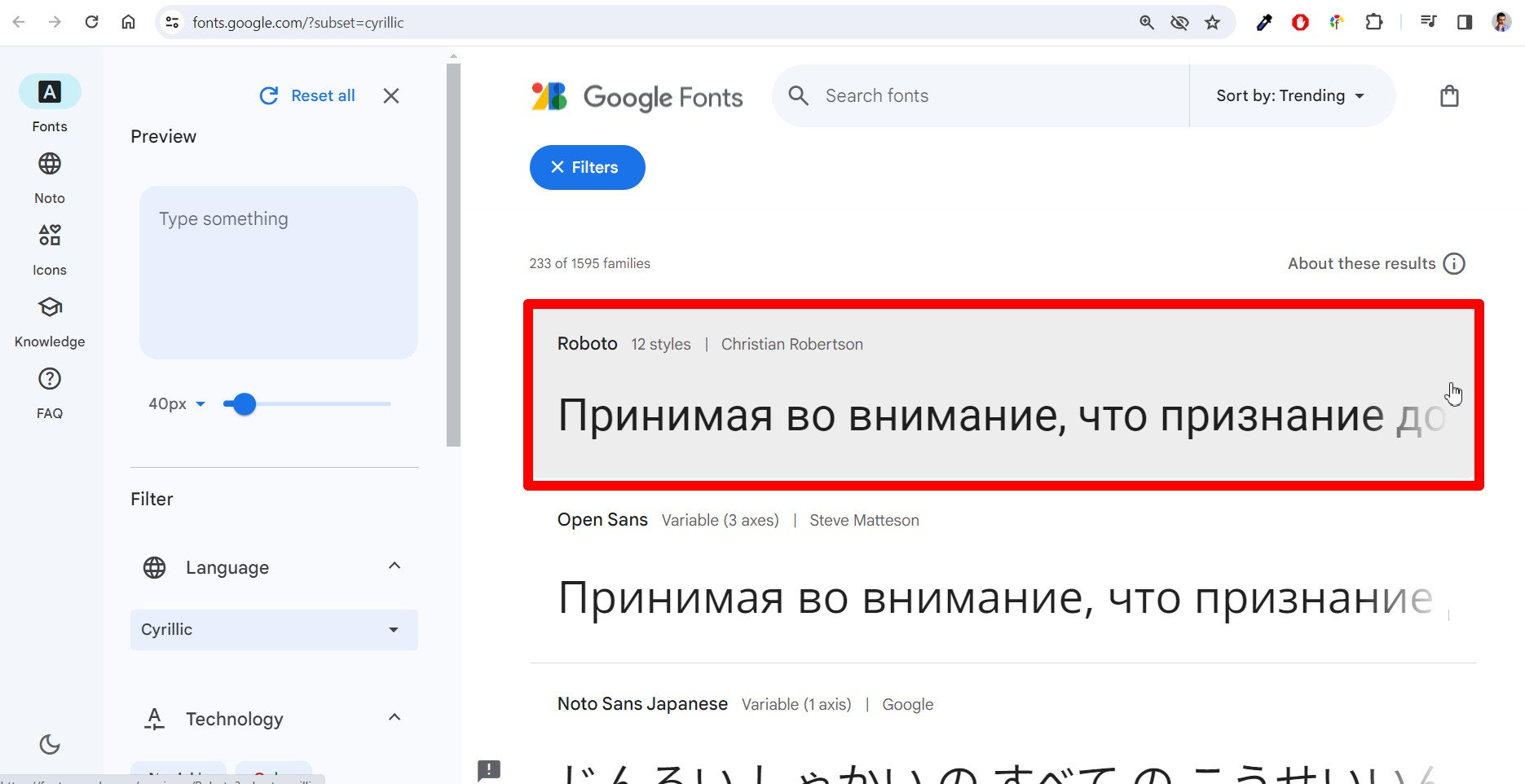
2. Находите нужный вам шрифт или ближайший, похожий к нему, предварительно можете отфильтровать и выбрать только Cyrillic.
3. Нажимаете на окошко с нужным шрифтом:
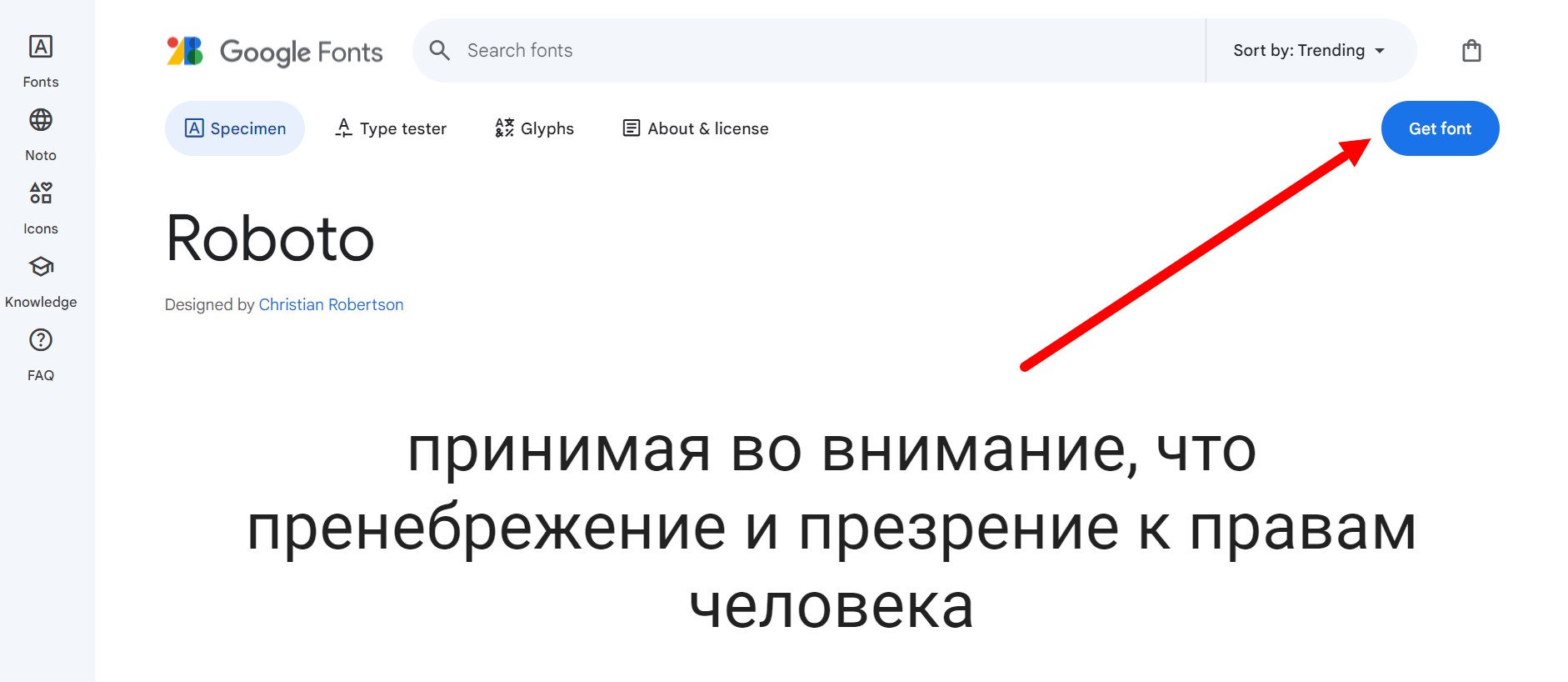
4. Нажимаете на кнопку Get Font
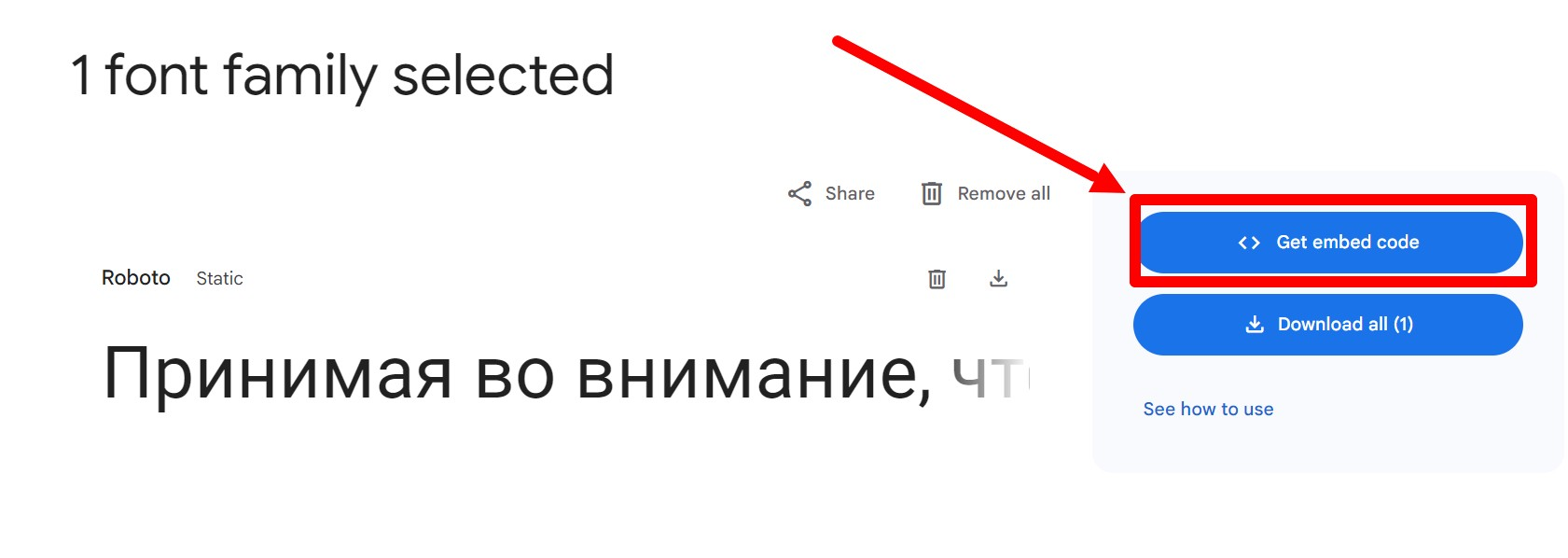
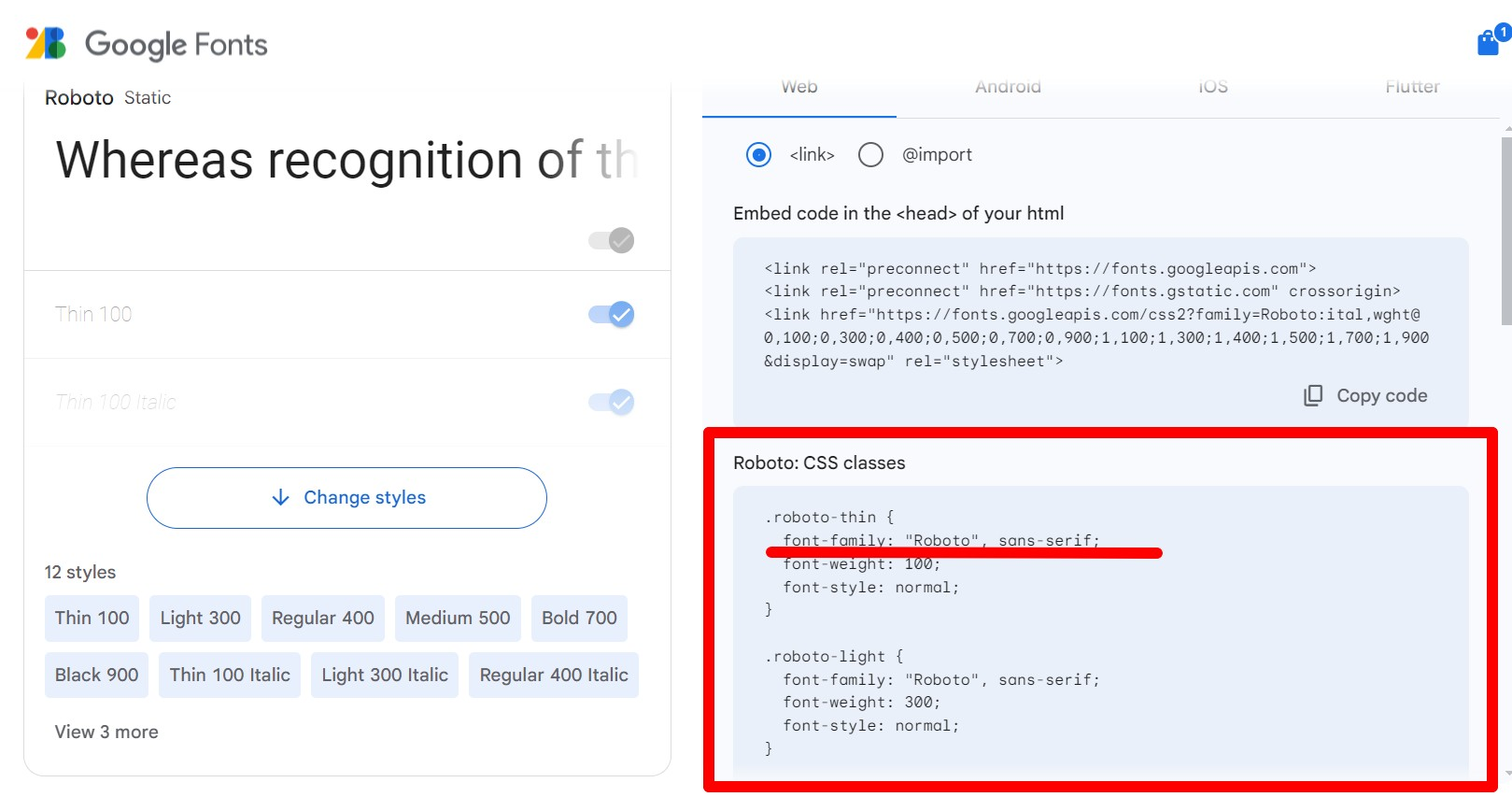
5. Нажимаем кнопку Get embed code
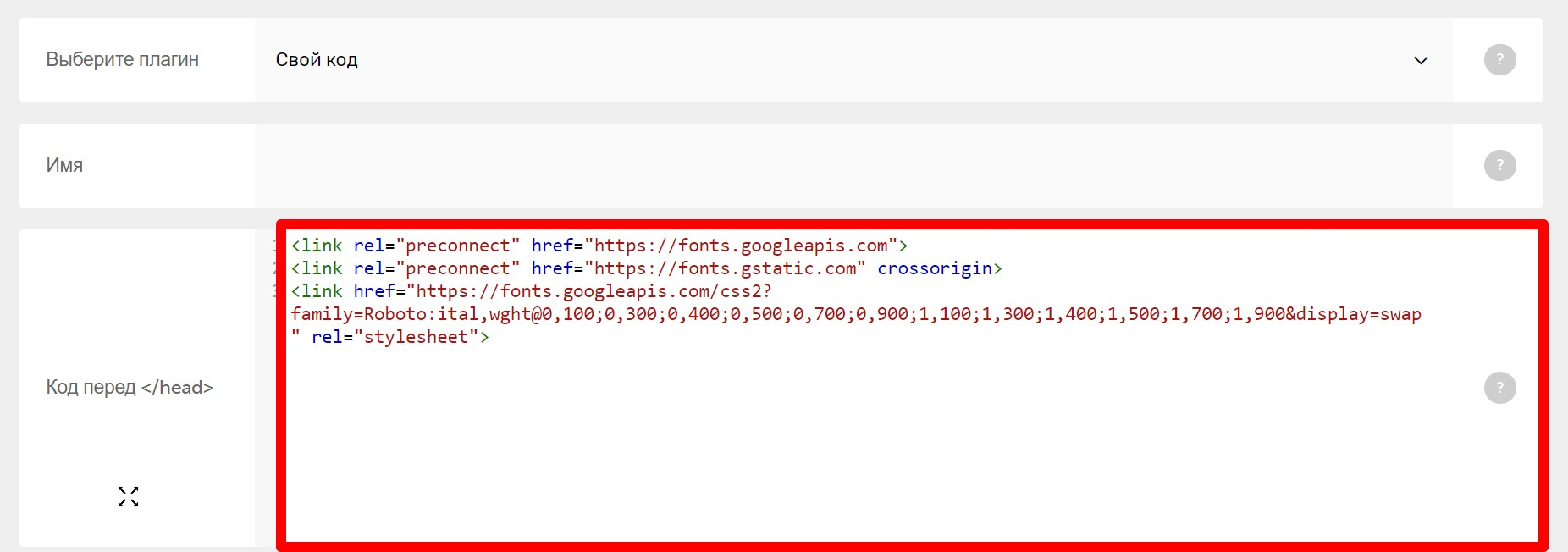
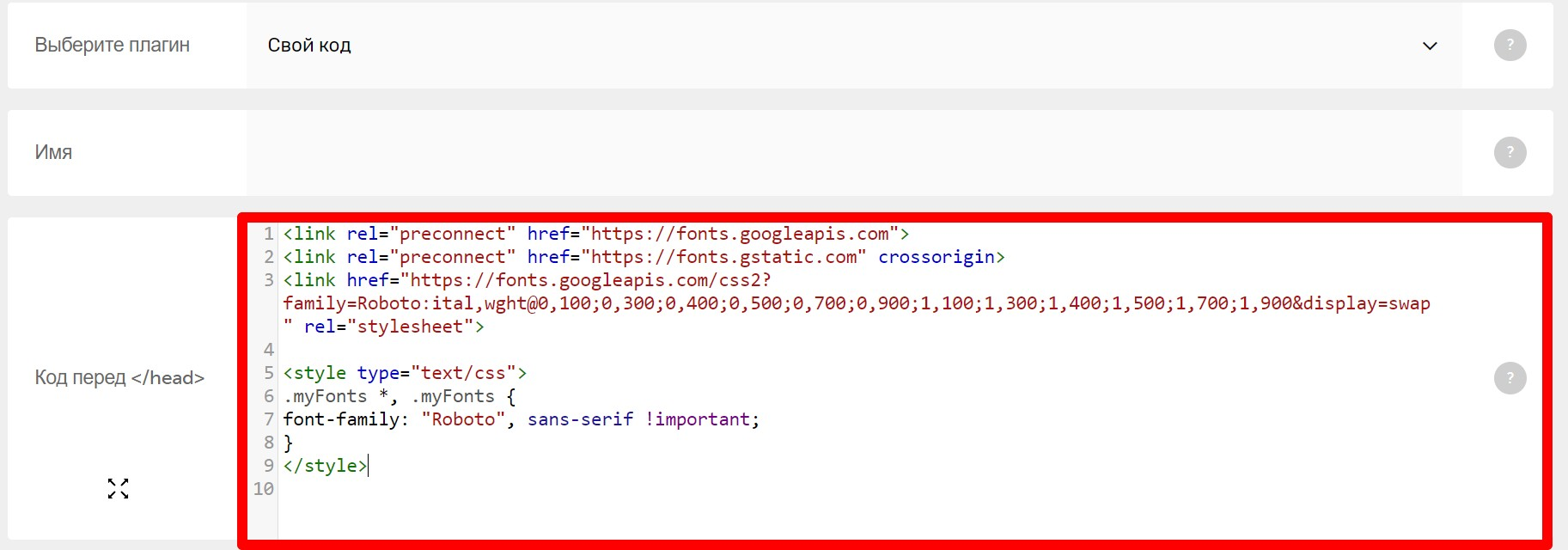
7. И добавляете ее в плагин "Свой код", в поле "Перед head"
Как добавить плагин?
Аналогично предыдущему коду, добавляете код из инструкции ниже в HEAD, сразу после предыдущего скрипта, но предварительно данное CSS свойство нужно добавить в специальные тэги и добавить !important для повышения приоритета собственных стилей.
<style type="text/css">
.myFonts *, .myFonts {
font-family: "Roboto", sans-serif !important ;
}
</style>В итоге получится такая конструкция (Код из Google Fonts + код из инструкции):
Пример в плагине инструкции с шрифтом: ' "Roboto', обратите внимание, что у вас будет свое название шрифта в параметре font-family: 'Название вашего шрифта' , получить его можно там же, где и код в шаге 4 (cм скриншот ниже).
Меняем в коде строчку: font-family: 'Roboto', cursive !important;
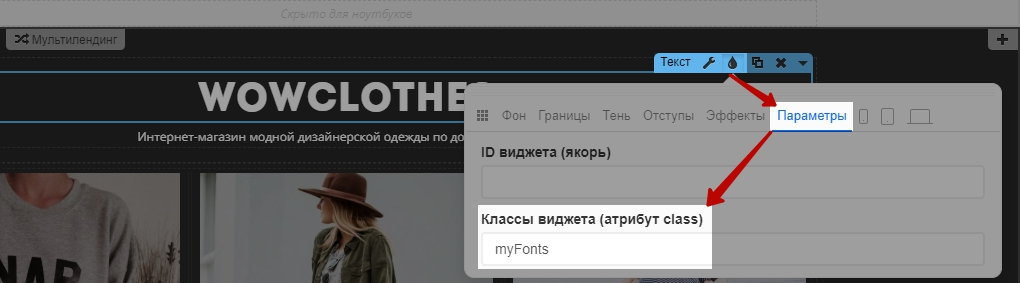
на font-family: 'Merriweather', cursive !important;8. Сохраняете изменения в настройках сайта и переходите в редактор нужной страницы. В редакторе, например, у виджета "Текст", указываете класс myFonts.
Публикуете станицу или же выполняете предпросмотр. В результате у текста начинает отображаться выбранный вами шрифт.
До:
После:
Если вы сделали все шаги, но шрифт так и не изменился, в конце инструкции есть самые частые ошибки, которые допускаются в процессе настройки.
Добавляем шрифт с fonts.google (Редактор 4.4 и выше)
В новом редакторе была изменена система шрифтов. Теперь можно полностью контролировать шрифты — добавлять свои (например, из Google Fonts), редактировать начертания, управлять толщиной.
- Перейдите на сайт https://fonts.google.com/
- Находите нужный вам шрифт или ближайший, похожий к нему, предварительно можете отфильтровать и выбрать только Cyrillic.
3. Нажимаете на окошко с нужным шрифтом:
4. Нажимаете на кнопку Get Font
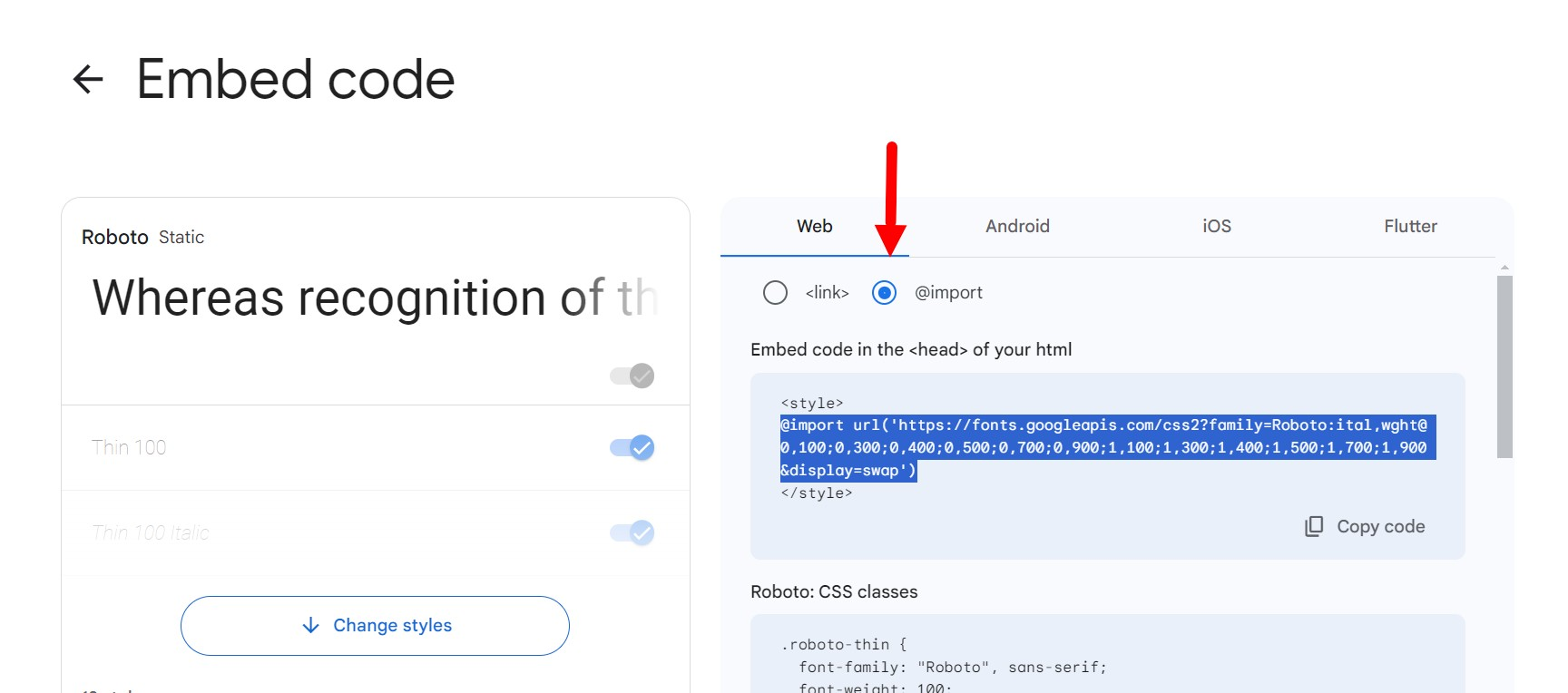
5. Нажимаем кнопку Get embed code
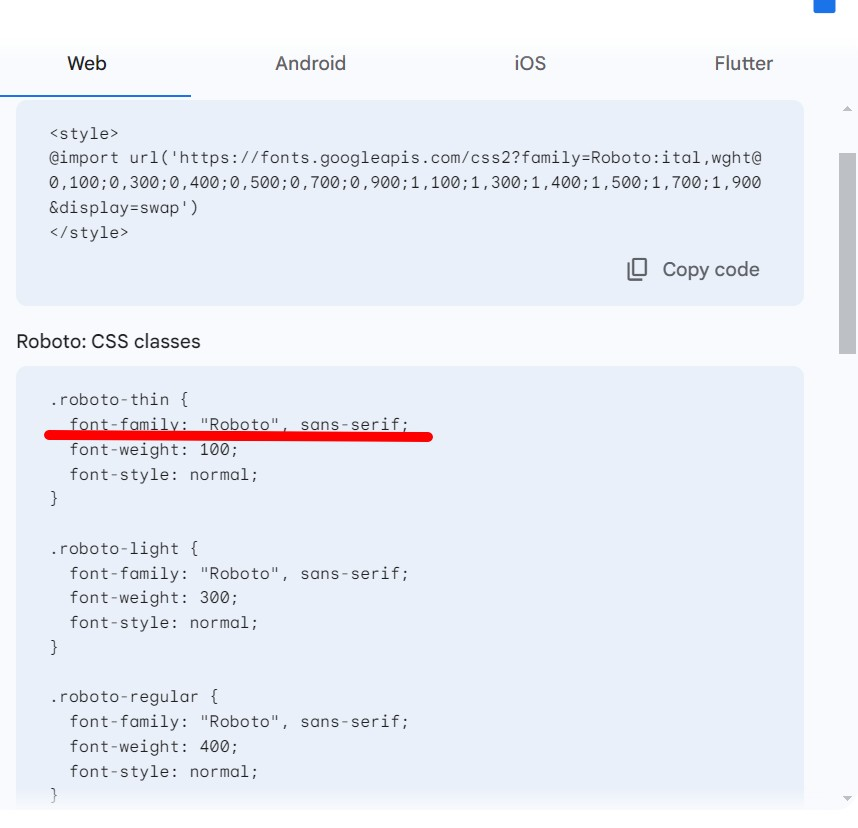
6. Выберите вкладку import и скопируйте код, который там есть без тегов style
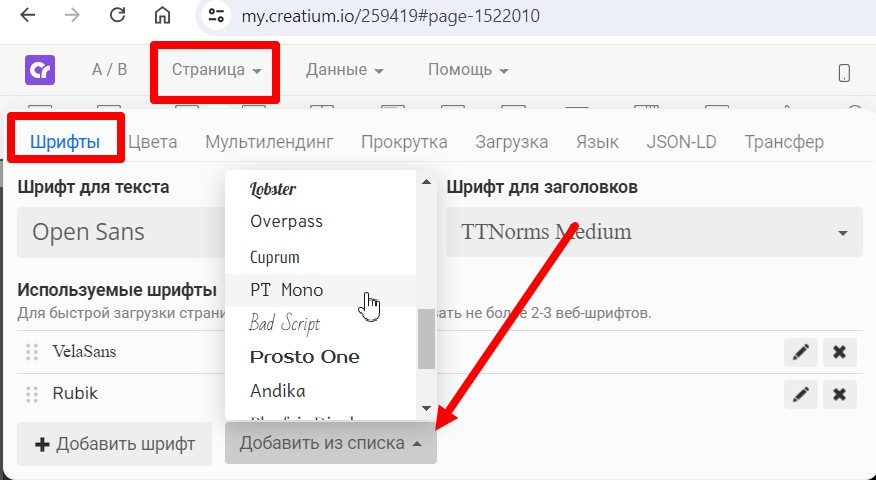
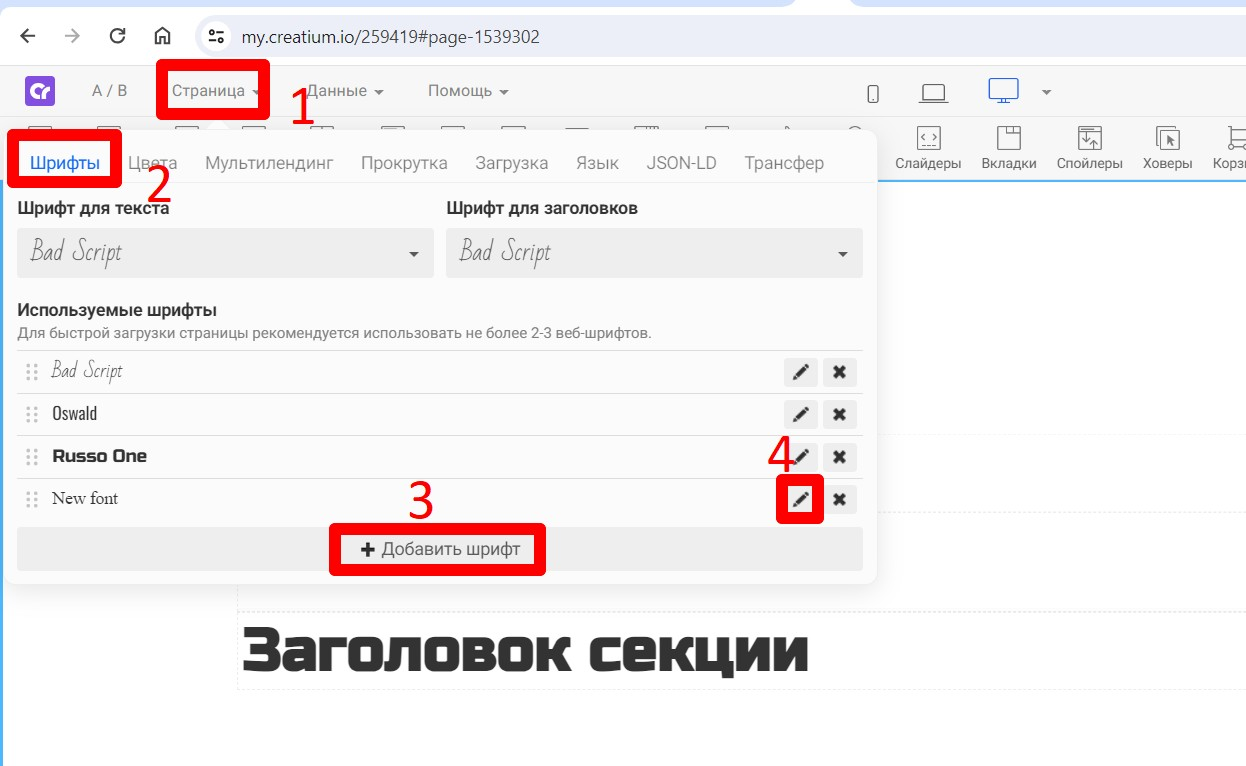
7. Вернитесь в редактор и перейдите в раздел Страница - Шрифты и нажмите на кнопку Добавить шрифт. В самом низу появится новый шрифт с названием New font, у данного шрифта нужно нажать на карандаш, чтобы открыть настройки.
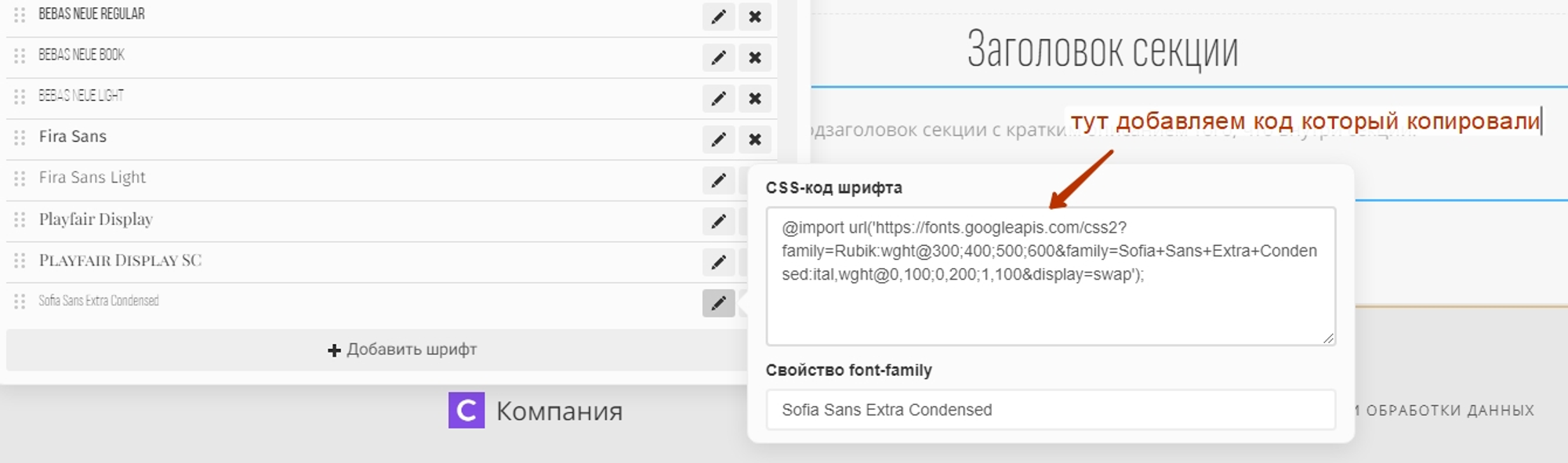
8. В первое поле добавляем код который копировали из Google Fonts.
Во второе поле добавляете название шрифта, его можете взять из поля CSS rules, при копировании данного поля пропадет font-family.
Выбираем для текста подключенный шрифт, публикуем и проверяем его на странице
Добавить шрифт со стороннего сервиса (Редактор до 4.4)
- Переходим на сайт, который предоставляет шрифты и открываем понравившийся шрифт
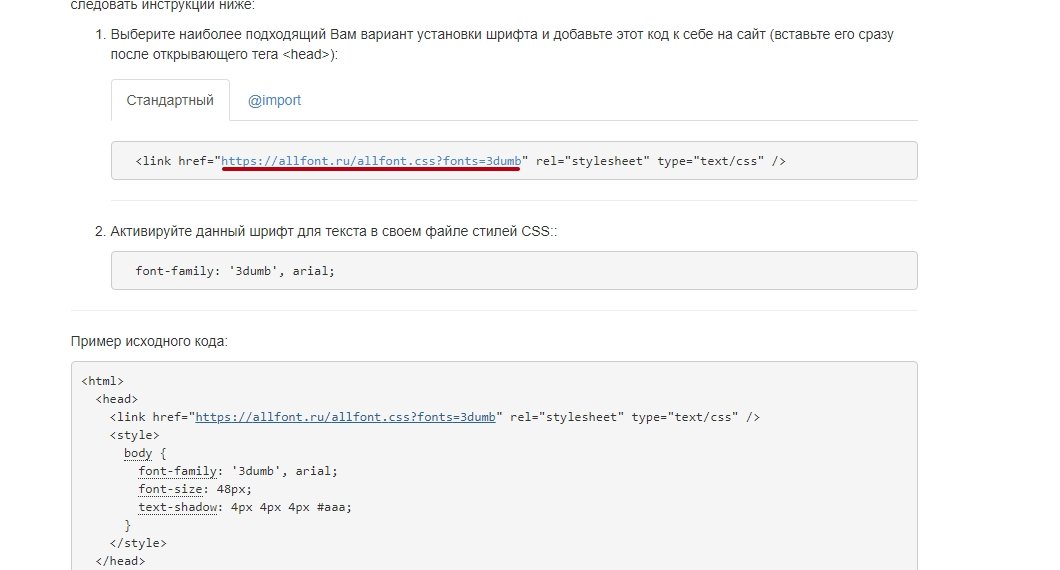
- На странице шрифта находим ссылку на сам шрифт и открываем его
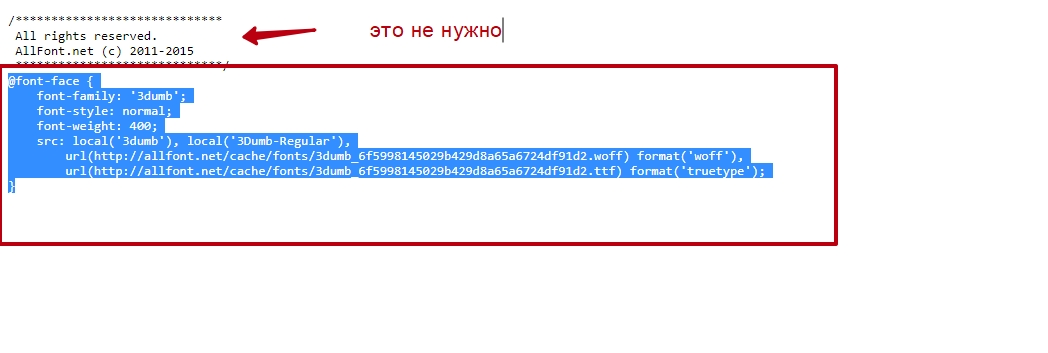
3. Копируем все что начинается с @font-face
4. Теперь добавляем скопированный код в плагин Свой код - Код перед head
<style type="text/css">
/*Сначала код который вы скопировали
В скопированном коде в поле url нужно заменить http на https
*/
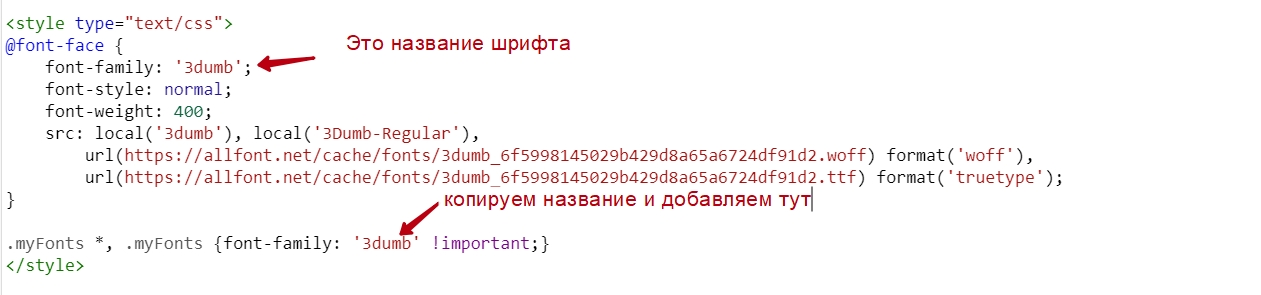
@font-face {
font-family: 'Planet Benson 2';
font-style: normal;
font-weight: 400;
src: local('Planet Benson 2'), local('PlanetBenson2-Regular'),
url(https://allfont.ru/cache/fonts/planet-benson-2_1c08304ee051caae9a4f9ae0611d882e.woff) format('woff'),
url(https://allfont.ru/cache/fonts/planet-benson-2_1c08304ee051caae9a4f9ae0611d882e.ttf) format('truetype');
}
/*Меняете название 3dumb на название из кода который вы добавили выше, сейчас это будет Planet Benson 2 */
.myFonts *, .myFonts {font-family: '3dumb' !important;}
</style>
5. Сохраняете изменения в настройках сайта и переходите в редактор нужной страницы. В редакторе, например, у виджета "Текст", указываете класс myFonts.
Публикуем страницу и проверяем результат.
Добавить шрифт со стороннего сервиса (Редактор 4.4 и выше)
На данный момент чтобы загрузить свой шрифт вам необходимо написать в поддержку, приложив файлы с форматами шрифтов которые вам нужно загрузить.
Порядок действия со своими шрифтами следующий:
- Получаем ссылки на шрифты от поддержки после загрузки
- Копируем код который есть ниже и меняем его под свой шрифт.
@font-face {
font-family: 'newfont';
src: url('newfont.woff2') format('woff2'),
url('newfont.woff') format('woff'),
url('newfont.eot') format('eot'),
url('newfont.ttf') format('truetype');
}3. Как работать с данным кодом:
- Если какого либо формата нет, необходимо выделить строку целиком и удалить.
- В вашем шрифте есть только формат woff. Тогда необходимо в @font-face удалить лишнее чтобы получилось следующее
@font-face {
font-family: 'newfont';
src: url('newfont.woff2') format('woff2');
}Или в вашем шрифте есть только два формата, тогда получаем следующее
@font-face {
font-family: 'newfont';
src: url('newfont.woff2') format('woff2'),
url('newfont.ttf') format('truetype');
}Обратите внимание на точку с запятой, она должна обязательно остаться в конце.
- После копирования кода и удаления лишнего, необходимо вставить ссылки в соответствующие форматы. В font-family важно добавить название шрифта, с помощью этого мы сможем обратиться к шрифту.
@font-face {
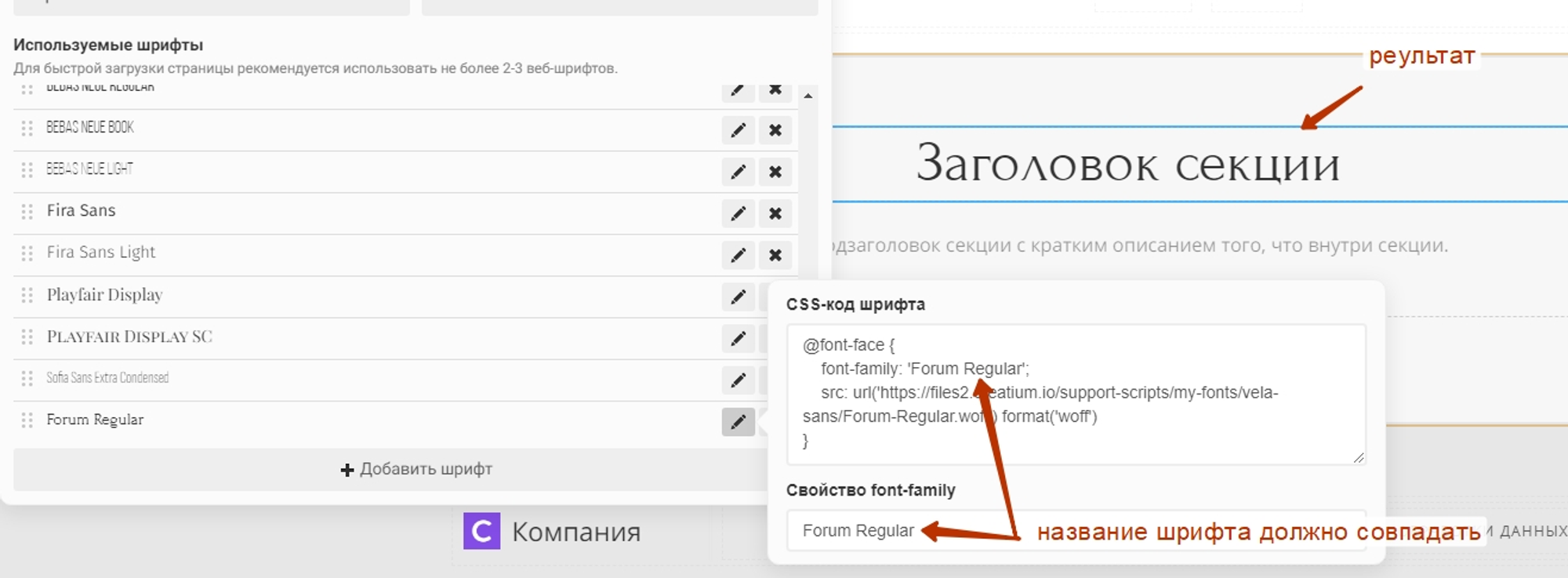
font-family: 'Forum Regular';
src: url('https://files2.creatium.io/support-scripts/my-fonts/vela-sans/Forum-Regular.woff') format('woff')
}- Во втором поле дублируете название своего шрифта. Закрываете окно и выбираете шрифт из списка:
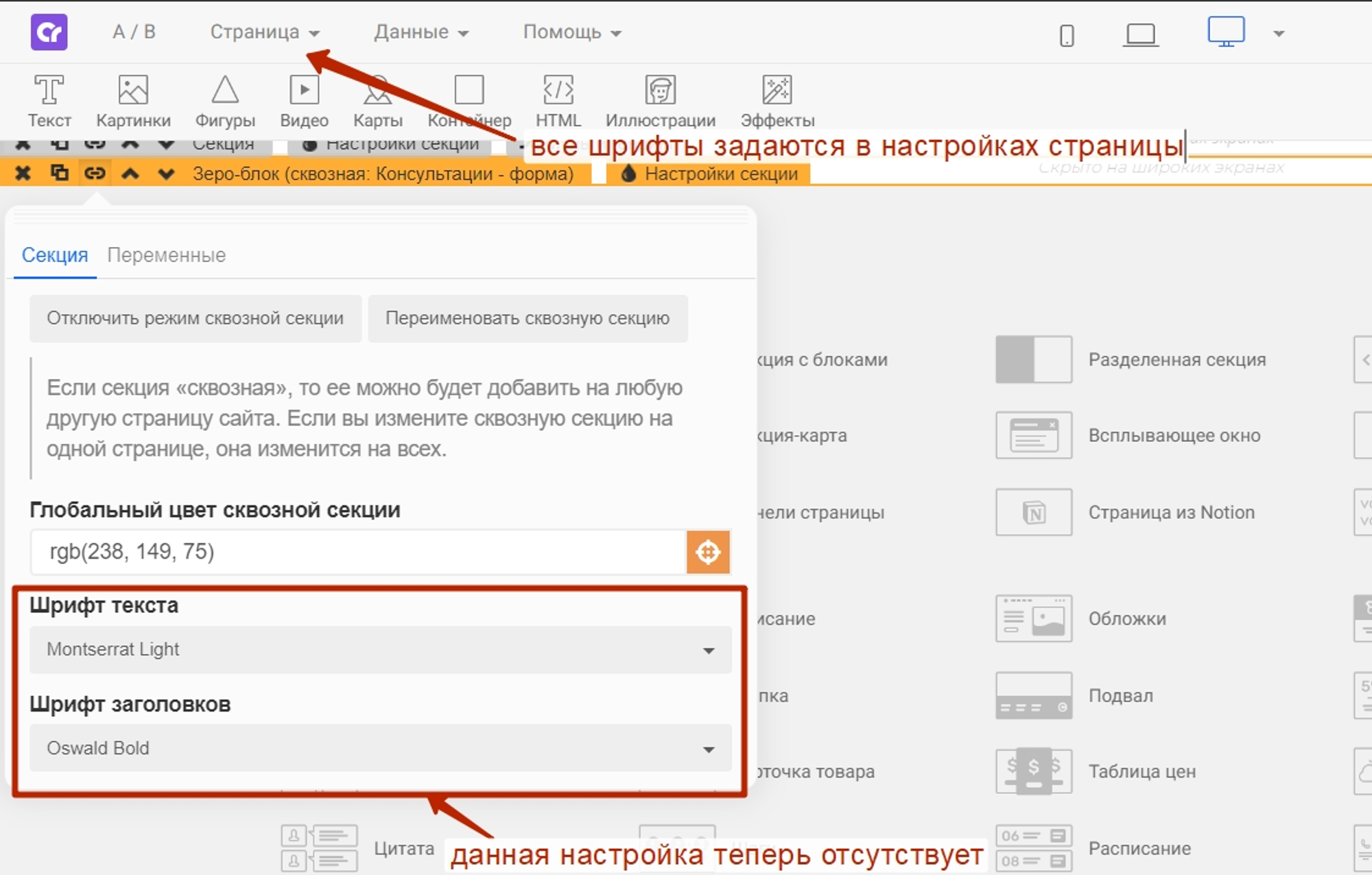
Особенности новой системы шрифтов в редакторе 4.4
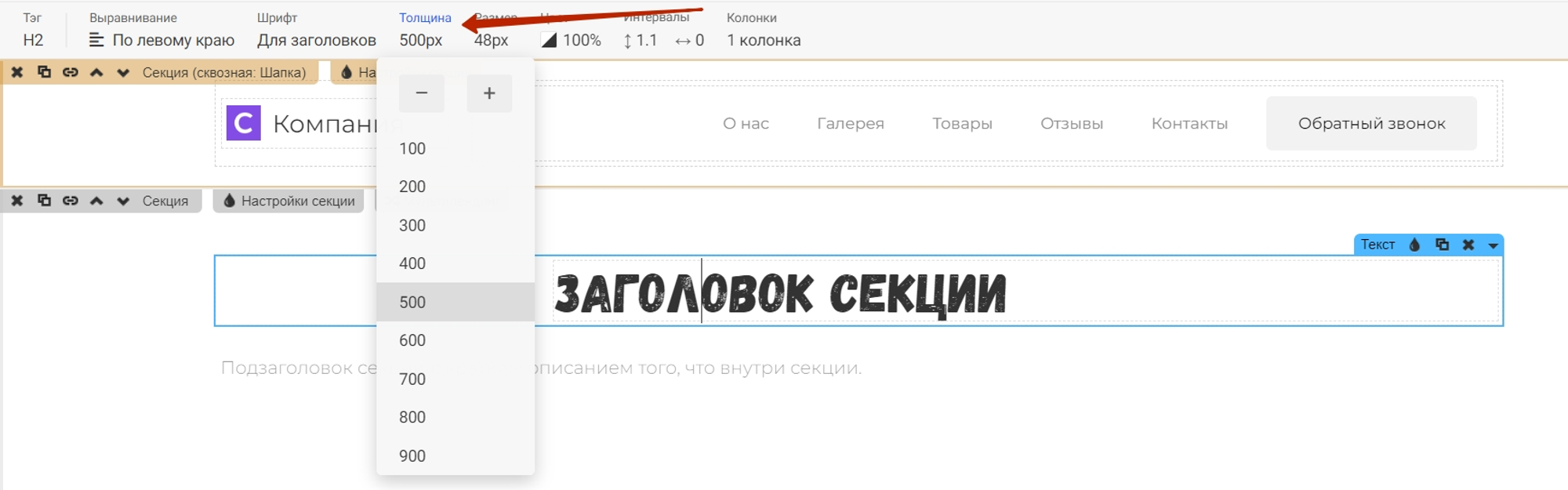
- Теперь стало возможным задавать толщину у текста
2. У сквозных секций пропал пункт настройки шрифта, теперь шрифт страницы распространяется и на сквозные секции.
Сложности с подключением шрифта
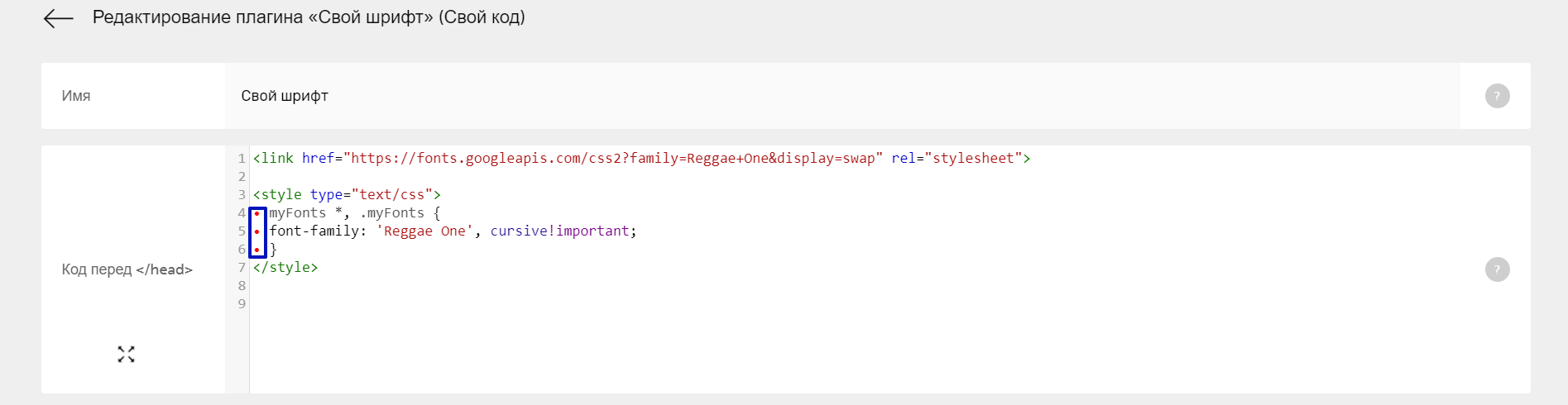
Все сделал по инструкции, но шрифт не поменялся?
Обратите внимание на код плагина, иногда при копировании можно случайно добавить спецсимволы, которые повлияют на работу кода, достаточно их просто удалить или скопировать код предварительно в текстовый блокнот:
Все настроил, а в редакторе шрифт не поменялся
Для старого метода настройки через классы в редакторе 4.2 шрифт загружается на опубликованной странице, проверять нужно на ней, в редакторе он останется таким же
Добавил новый текст в редакторе, а он без установленного шрифта
Не забывайте, что шрифт срабатывает по ранее настроенному классу (для версии ниже 4.4), каждому текстовому виджету нужно прописать класс если он должен быть с вашим шрифтом.
Для всех остальных нужно просто выделить текст и выбрать подключенный из списка ранее настроенных шрифтов.
Как изменить толщину шрифтов через код для подключения с классом?
<style type="text/css">
.ThinMont *, .ThinMont {
font-family: 'Montserrat', cursive !important;
font-weight: 300; / условие: если класс ThinMont, то wght@300 /
}
.BoldMont *, .BoldMont {
font-family: 'Montserrat', cursive !important;
font-weight: 500; / условие: если класс BoldMont, то wght@500 /
}
</style>ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут