Перемещение между страницами
Список виджетов, где можно указать ссылку для перехода
Текстовые виджеты
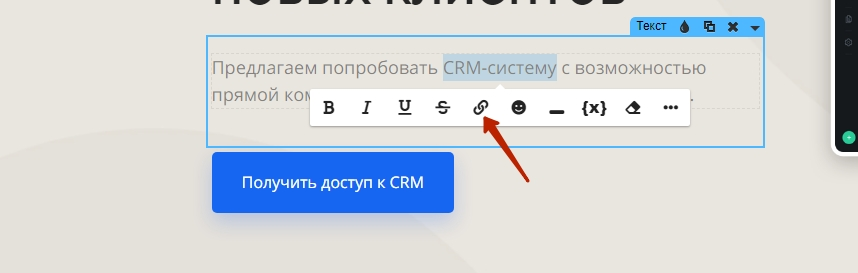
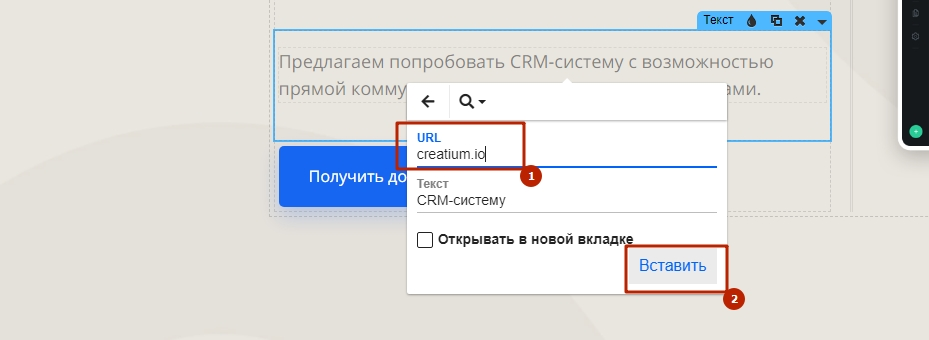
1. Виджеты "Текст", такие как - "Текст", "Список", "Иконка с текстом" и другие, где есть возможность редактировать текст:
Чтобы добавить ссылку, необходимо выделить весь текст или его часть, а после выбрать "Вставить ссылку".
Кнопки
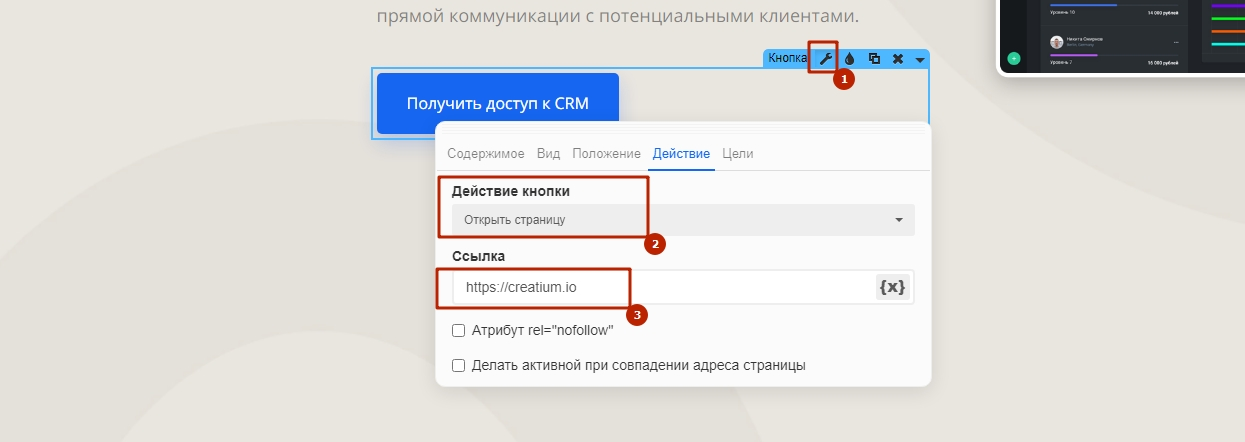
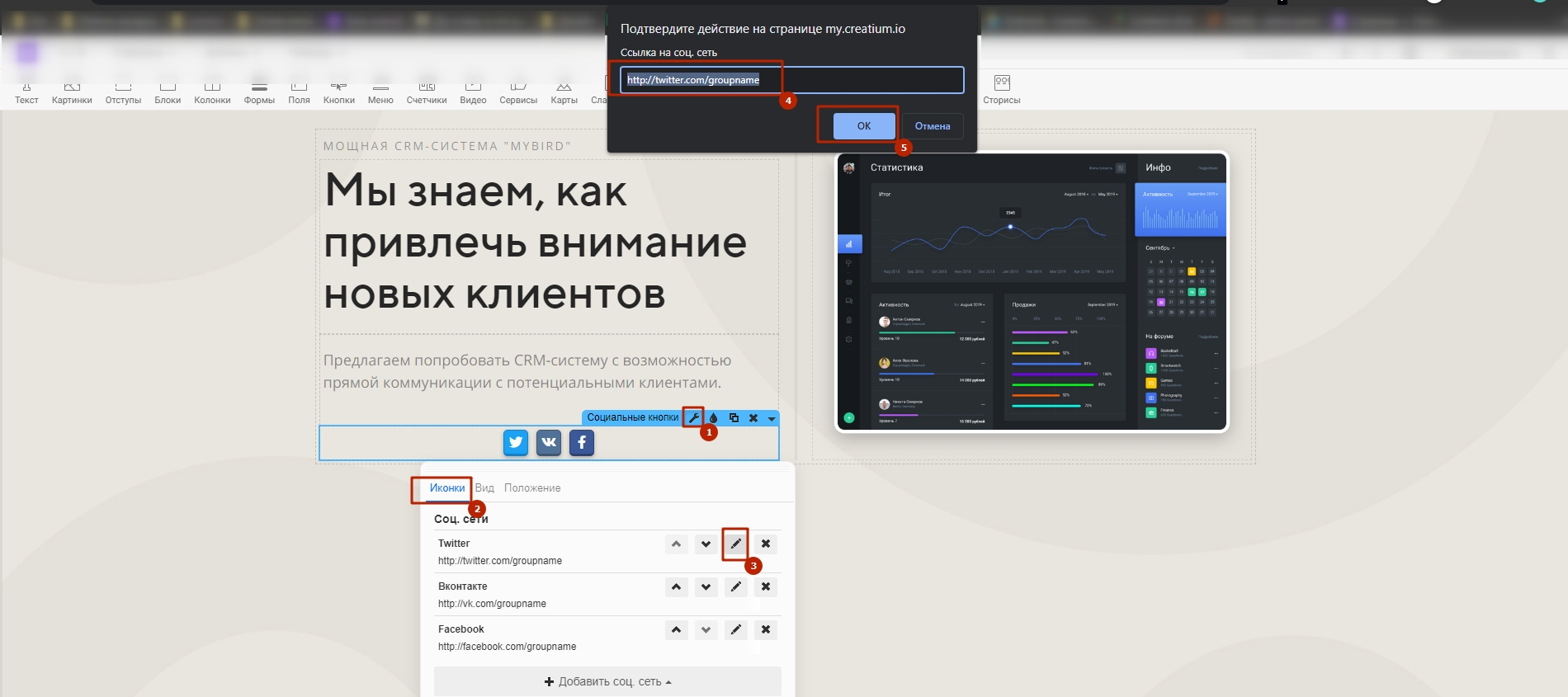
2. Виджеты "Кнопка", в эту категорию входят все виджеты, которые содержат кнопки, например, "Меню", "Социальные кнопки":
Чтобы добавить ссылку в копках, необходимо открыть настройки кнопки в гаечном ключе и на вкладке "Действие" выбрать "Открыть страницу" или "Открыть страницу в новой вкладке", а ниже указать ссылку на страницу.
Счетчики
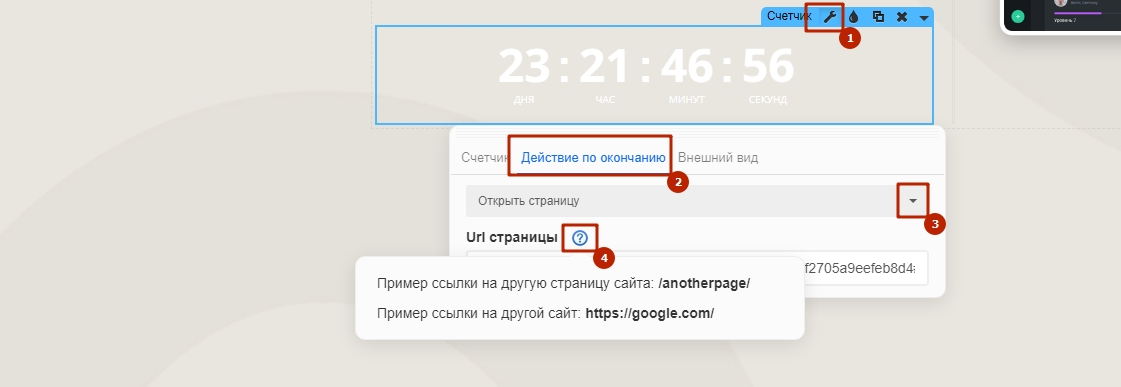
3. Виджеты ”Счетчик”, по окончанию отсчета можно указать действие "Открыть страницу":
Чтобы добавить ссылку, необходимо открыть настройки счетчика в гаечном ключе и на вкладке "Действие после окончания" выбрать пункт "Открыть страницу".
Правила добавления ссылок
Чтобы узнать, что такое "якорь" перейдите к этой инструкции, раздел "Быстрые ссылки".
Простая ссылка для перехода на другую страницу сайта
Если сайт состоит из нескольких страниц, например, из таких как: https://mysite.com/, https://mysite.com/subfolder, тогда:
1. Для перехода с главной страницы на страницу в подпапке ссылку можно указать так;
- /subfolder
- (сокращенная запись)
- https://mysite.com/subfolder
- (полная запись)
2. Для перехода из страницы в подпапке на главную;
-
/
-
(сокращенная запись)
-
(полная запись)
Ссылка для перехода на новый сайт
Если посетитель должен перейти из сайта https://mysite.com/ на сайт https://example.com/, тогда ссылку следует указать в полном виде.
Переход на другую страницу или сайт с использованием якоря
1. Если сайт состоит из нескольких страниц, например, из таких как: https://mysite.com/, https://mysite.com/subfolder, тогда:
1.1 Для перехода с главной страницы на страницу в подпапке ссылку можно указать так;
- /subfolder#anchor
- (сокращенная запись)
- https://mysite.com/subfolder#anchor
- (полная запись)
1.2 Для перехода из страницы в подпапке на главную;
-
/#anchor
-
(сокращенная запись)
-
(полная запись)
2. Если посетитель должен перейти из сайта https://mysite.com/ на сайт https://example.com/, тогда ссылку следует указать в полном виде добавив к ней якорь #anchor, чтобы ссылка получилась такой https://example.com/#anchor.
Переход на другую страницу или сайт с открытием модального окна
1. Если сайт состоит из нескольких страниц, например, из таких как: https://mysite.com/, https://mysite.com/subfolder, тогда:
1.1 Для перехода с главной страницы на страницу в подпапке ссылку можно указать так;
- /subfolder#modal-anchor
- (сокращенная запись)
- https://mysite.com/subfolder#modal-anchor
- (полная запись)
1.2 Для перехода из страницы в подпапке на главную;
-
/#modal-anchor
-
(сокращенная запись)
-
(полная запись)
2. Если посетитель должен перейти из сайта https://mysite.com/ на сайт https://example.com/, тогда ссылку следует указать в полном виде добавив к ней якорь #modal-anchor, чтобы ссылка получилась такой https://example.com/#modal-anchor.
Переход на другую страницу или сайт с utm метками и якорем
1. Для перехода на главную страницу сайта;
-
/?utm_term=test#anchor
-
(сокращенная запись)
-
(полная запись, также используется для перехода на новый сайт)
2. Для перехода на подпапку текущего сайта;
-
/subfolder/?utm_term=test#anchor
-
(сокращенная запись)
-
(полная запись, также используется для перехода на новый сайт)
Переход на другую страницу или сайт с utm метками и модальным окном
1. Для перехода на главную страницу сайта;
-
/?utm_term=test#modal-anchor
-
(сокращенная запись)
-
(полная запись, также используется для перехода на новый сайт)
2. Для перехода на подпапку текущего сайта;
-
/subfolder/?utm_term=test#modal-anchor
-
(сокращенная запись)
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут