Нестандартный переход по вкладкам
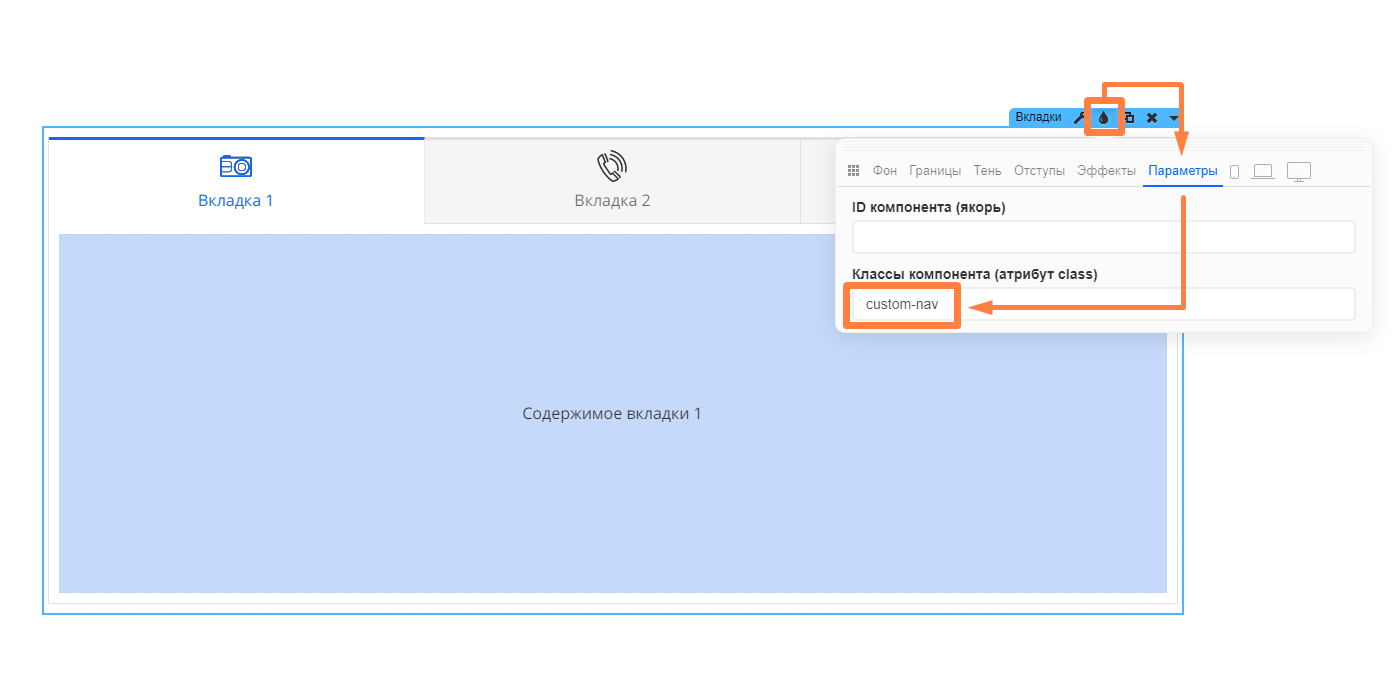
Чтобы открыть вкладку нажатием на свою кнопку: 1. Укажите для вкладок класс custom-nav:
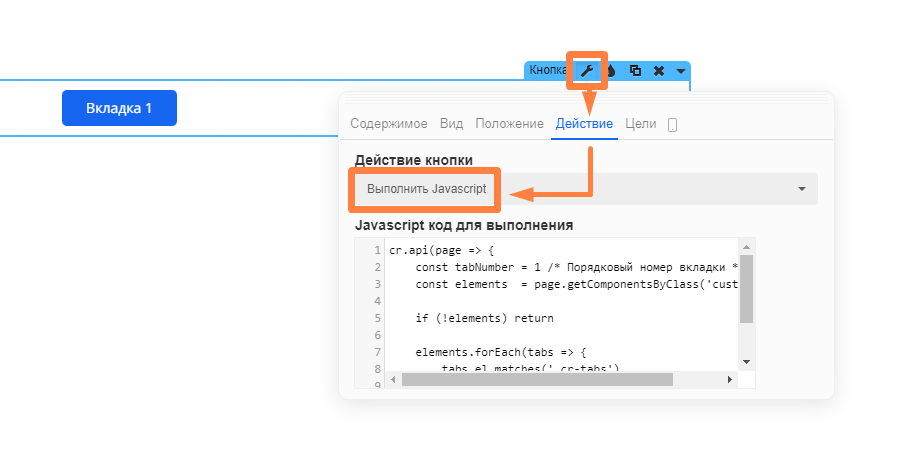
2. Для своей кнопки укажите действие "Выполнить JavaScript" и добавьте следующий код:
cr.api (page => {
const tabNumber = 1 /* Порядковый номер вкладки */
const elements = page.getComponentsByClass('custom-nav')
if (!elements) return
elements.forEach(tabs => {
tabs.el.matches('.cr-tabs')
? tabs.slideTo(tabNumber - 1) : false
})
})В верхней части кода укажите порядковый номер вкладки, которая должна быть открыта по клику:
Добавьте столько кнопок, сколько необходимо.
3. Переопубликуйте страницу
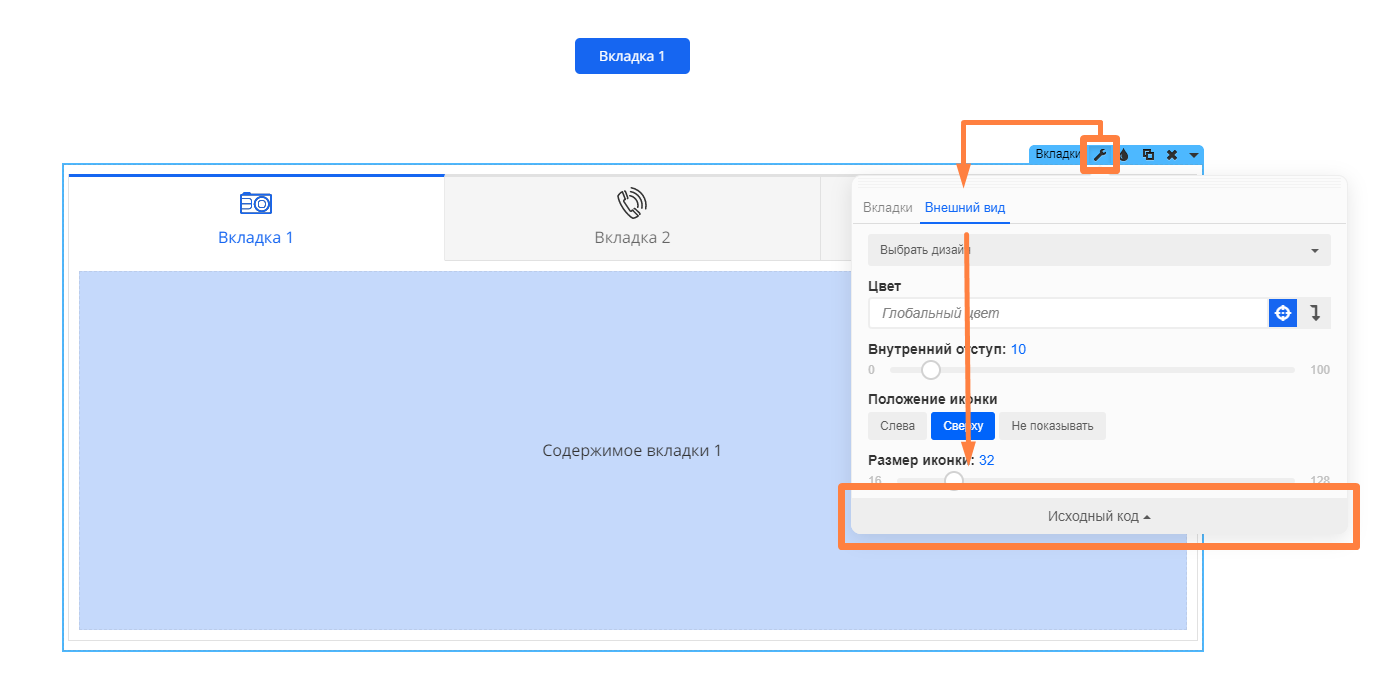
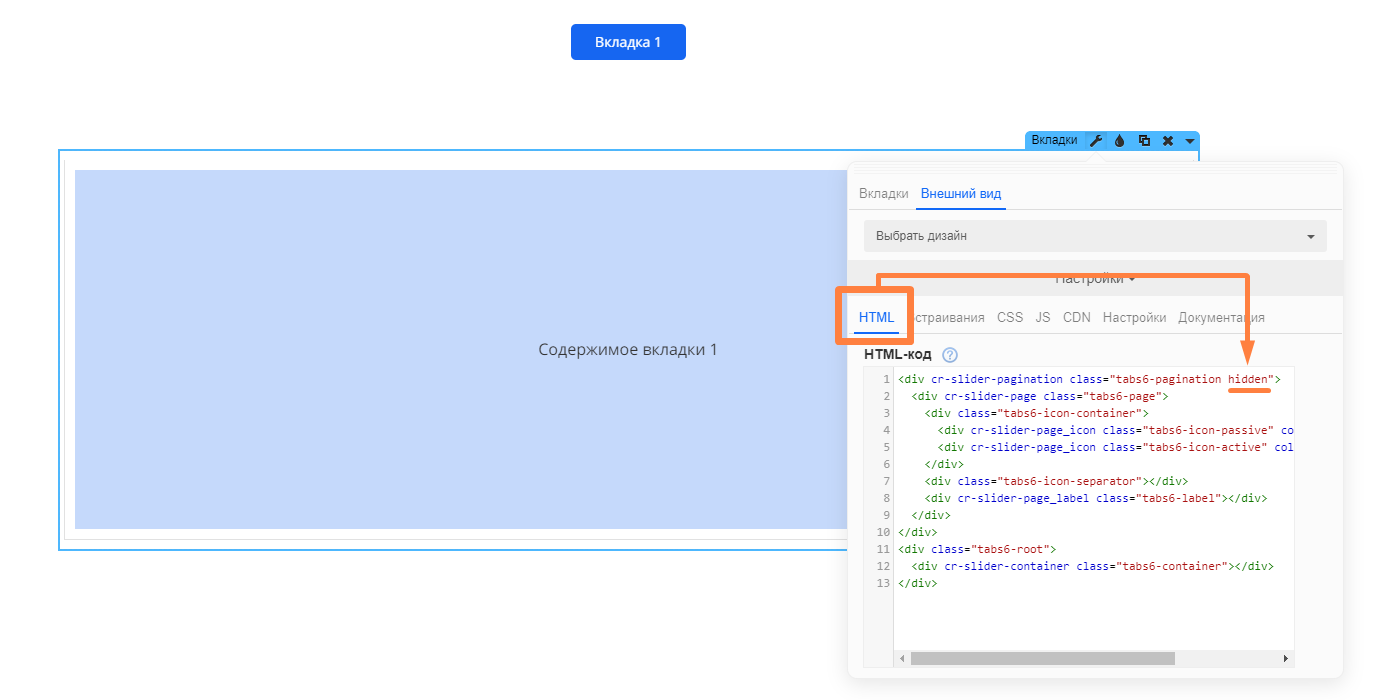
Если требуется скрыть навигацию вкладок по умолчанию, можно добавить класс hidden для первого элемента в исходном HTML-коде компонента "Вкладки":
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут