Типы полей в формах
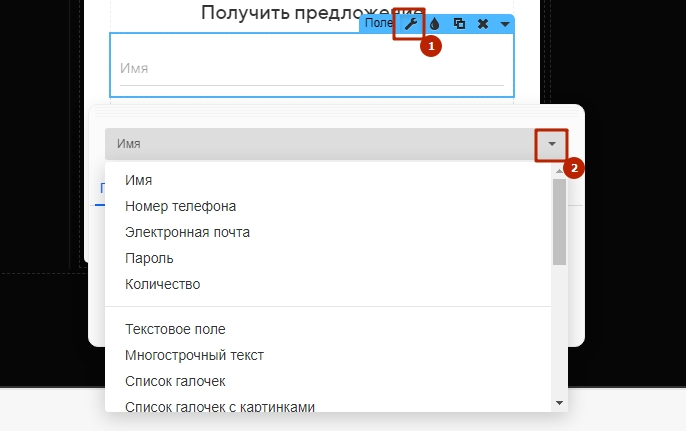
Для изменения типов полей в форме, например, чтобы изменить поле "Электронная почта" на поле "Телефон", необходимо открыть настройки поля в гаечном ключе и выбрать необходимый тип поля.
Возможно вы спросите: "Зачем менять тип поля, когда можно просто сменить его название?" Тип поля определяет, какие данные в него могут быть введены, например, в поле "Электронная почта" не получится ввести номер телефона, а в поле "Номер телефона" не получится ввести email.
В чем отличие одного поля от другого, если можно просто переименовать его?
Все поля можно разделить на несколько типов:
- Текстовые;
- Числовые;
- Галочки;
- Варианты;
- Кнопки;
- И дополнительные, которые не входят ни в одну из перечисленных категорий.
Каждое поле следует использовать по своему назначению. Например, для поля "Текст" вы можете указать название "Имя" и посетителю будет понятно, что в это поле нужно ввести свое имя. Однако для удобного просмотра заявок в личном кабинете или для интеграций со сторонними сервисами требуется использование полей строго по назначению.
Проверить работу полей можно в редакторе (кроме отправки формы), предпросмотре или на опубликованной странице.
Текстовые поля:
- Имя - для ввода Фамилии, Имени и Отчества;
- Электронная почта - для ввода email-адреса;
- Текст - можно ввести любой текст или чисто в одну строку;
- Многострочный текст - можно ввести любой текст или чисто в несколько строк;
- Скрытое поле - используется разработчиками для передачи дополнительной информации о визите на сайт.
Числовые поля:
- Телефон - для ввода номера телефона, например, +79812345678;
- Количество - для ввода чисел в количественном выражении, например, нужно заказать 10 букетов роз, тогда пользователь может ввести данное число в форму;
- Ползунок - в поле ползунок владелец сайта самостоятельно указывает минимальное, максимальное значение и шаг. При помощи шага можно указать на сколько будет увеличиваться или уменьшаться значение, например, минимальное значение 1, максимальное - 100, шаг - 10, тогда при передвижении ползунка значение будет увеличиваться или уменьшаться на 10;
- Калькулятор - применяется для форм-калькуляторов и отображает итоговое значение цены, массы или других единиц.
Галочки:
- Одноименное поле "Галочки" - позволяет выбрать несколько значений;
- Галочки с картинками - позволяет выбрать несколько значений;
- Одна галочка - позволяет выбрать одно значение или пропустить его;
- Даю согласие на обработку персональных данных - чтобы заявка была отправлена посетитель должен поставить галочку напротив данного поля, в противном случае заявка не будет отправлена, а посетителю выводится уведомление, о том, что нужно согласиться с условиями прежде, чем отправить заявку.
Варианты:
- Одноименное поле ”Варианты” - позволяет выбрать только одно значение среди перечисленных;
- Варианты с картинками - позволяет выбрать только одно значение среди перечисленных;
- Выпадающий список - позволяет выбрать только одно значение среди перечисленных, такое поле занимает меньше места в форме.
Кнопки:
- Политика конфиденциальности - кнопка, которая открывает модальное окно, а в нем вы можете разместить политику конфиденциальности вашей организации;
- Нажимая кнопку, вы даете согласие на обработку персональных данных - имеется ввиду, что при нажатии кнопки ”Отправить заявку” пользователь автоматически соглашается с условиями обработки персональных данных. Обычно данная кнопка размещается или под кнопкой ”Отправить заявку” или над ней, также возможно размещение слева или справа при использовании виджета ”Колонки”;
- Обычный виджет ”Кнопка” с действием ”Отправить форму или перейти к следующему шагу” - необходимо для отправки формы. Форма может быть без кнопки ”Отправить заявку”, тогда для отправки нужно нажать кнопку Enter, но так как об этом знают не все посетители сайта, добавляется кнопка с понятным текстом.
Подробнее о кнопках ”Политики конфиденциальности” и ”Обработке персональных данных” в этой инструкции.
Не вошедшие ни в одну категорию выше:
- Файл - в одну форму можно добавить два и более полей "Файл", максимальный вес одного файла не должен превышать 60 мегабайт, если нужно передать несколько файлов используя одно поле, следует заархивировать файлы;
- HTML шаблон - используется разработчиками. В этом поле вы можете разместить HTML, CSS и JavaScript, а также получить доступ к переменным других полей используя выражение такого вида:
<h3><%= name %></h3>или
<div style="
background-color: black;
width: <%= Math.sqrt(size * 5) %>px;
height: <%= Math.sqrt(size * 5) %>px;
"></div>ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут