Сделать меню с нуля или воспользоваться готовыми вариантами
Меню или шапка - это, как правило, отдельная небольшая область вверху сайта с кнопками для навигации по странице или страницами сайта, логотипом компании и основными контактными данными.
Создать меню можно используя шаблонную секцию изменив её под свои потребности или же создав полностью с нуля. Чтобы настроить быстрое перемещение по странице перейдите к инструкции "Перемещение внутри одной страницы".
Настройка шаблонной секции шапка
Выбрать подходящую шапку можно в категории секций ”Шапка”, ”Первый экран” или в шаблонах страниц при их создании.
-
Если вы хотите перенести меню или другие виджеты из шаблонной секции - добавьте эту секцию как новую, а затем перетащите с неё виджеты в нужную секцию;
-
Если вам нужно перенести что-то из одной страницы на другую перейдите к этой инструкции.
Перенесли вы секцию или создали её с нуля - не важно, все эти элементы можно редактировать, по этому сразу покажем, как создается меню с нуля.
Создание шапки с нуля
Базовые элементы любого меню - это виджеты "Колонки", "Кнопки" и "Текст".
В качестве дополнительных обычно используются "Кнопка-картинка", "Меню", "Меню-гамбургер" оно же "Мобильное меню".
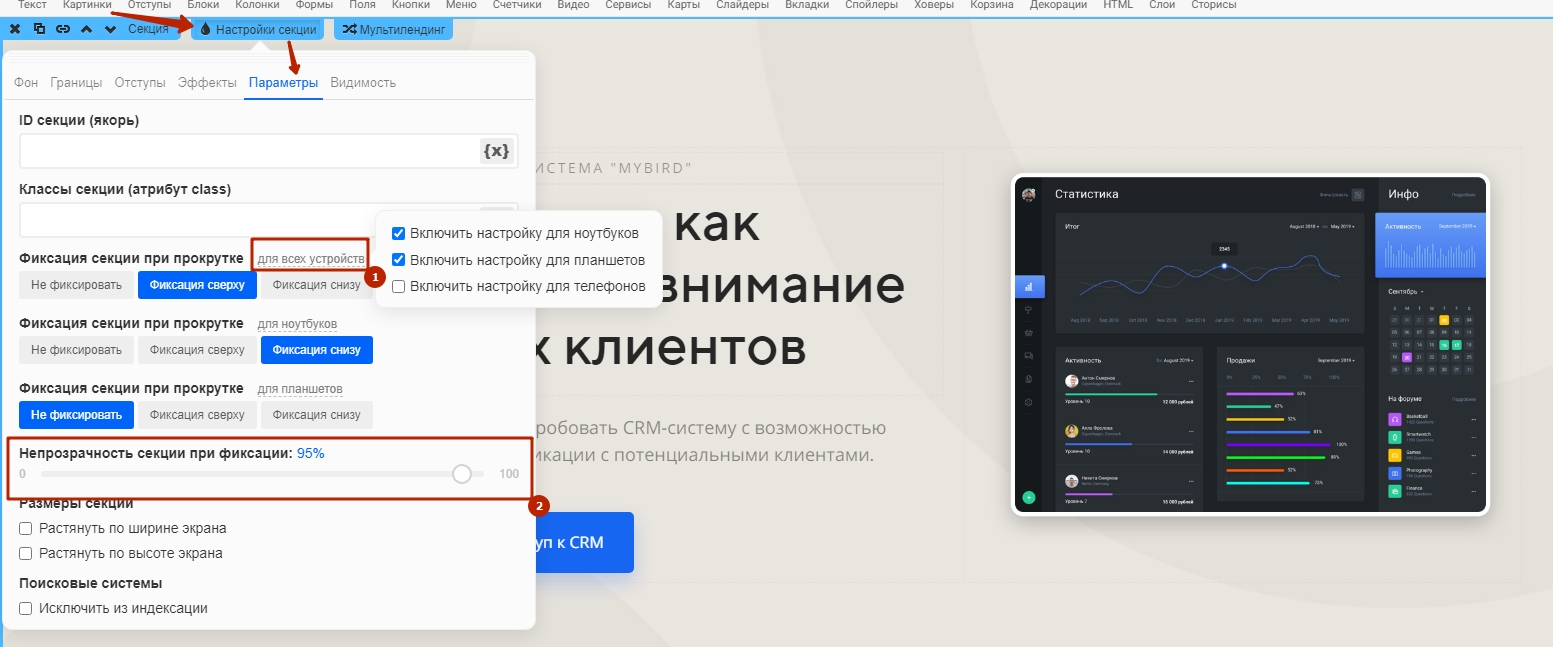
1. Мы хотим закрепить меню при прокрутке страницы, по этому создадим отдельную секцию и настроим меню там. Закрепить при прокрутке можно только секцию целиком в настройках "Настройки секции" - "Параметры" - "Фиксация секции при прокрутке".
-
В настройках модно задать фиксацию для каждого разрешения экрана по отдельности. Для этого нужно навести мышкой на кнопку “Для всех устройств” и поставить галочки напротив разрешений в которым фиксацию нужно изменить. Если галочки не проставлять секция зафиксируется на всех устройствах.
-
Настройка фиксации секции при прокрутке доступна для всех секций на странице, но здесь нужно учитывать высоту секции, если она будет занимать половину высоты экрана или более, то посетителю страницы будет неудобно просматривать весь остальной контент страницы, по этому шапку следует поместить в отдельную секцию.
-
Параметр ”Непрозрачность секции при фиксации” задает уровень прозрачности секции и виджетов в ней, когда зафиксированная секция начинает перекрывать собой другую. Значение 0% означает - полная прозрачность, 100% - полная непрозрачность. Самый оптимальный вариант от 85% до 98%. Чем более яркая цветовая палитра у данной секции и её виджетов, тем ниже можно установить непрозрачность.
-
Когда нужно сделать саму секцию с меню прозрачной, но чтобы кнопки в ней оставались непрозрачными или слегка прозрачными - можно загрузить в фон секции прозрачную картинку размером 1x1px в формате png.
-
Установив прозрачную png картинку вы сможете регулировать уровень её прозрачности используя настройку яркости. Если установить яркость на уровень "50%" картинка будет абсолютно прозрачной. Проверь как это будет выглядеть по результатам настройки можно выполнив предпросмотр страницы.
2. Чтобы при открытии страницы на ПК кнопки в меню всегда отображались, а на мобильных появился крестик для показа или скрытия кнопок в меню добавим виджет "Меню-гамбургер" и поместим в него другие виджеты с панели виджетов.
Видео: Как с нуля создается закрепленное меню на сайте
Заметка: "Меню-гамбургер" по умолчанию содержит внутри отдельный виджет "Меню". Из меню-гамбургера можно удалять виджеты, добавлять новые, а также его можно использовать не только для меню, но в любой другой части страницы.
Виджет "Меню", схож с тем, как выглядело бы меню сделанное при помощи виджетов "Колонки" и "Кнопки", но его особенность в том, что вид каждой кнопки можно настроить за один раз, вместо того, чтобы настраивать вид каждой кнопки в колонке по отдельности, однако остается возможность указать отдельные настройки для любой кнопки в виджете "Меню".
3. Вот и все, наше меню готово. Просмотреть его в работе можно на этой странице
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут