Альтернативные источники для компонента видео
В связи с ограничением скорости работы Youtube, мы предлагаем использовать альтернативные источники для работы видео на ваших страницах.
Начиная с версии редактора 4.4 мы добавили новые источники для видео в наш стандартный компонент видео, но если у вас версия ниже, вы можете обновить ее через поддержку или использовать iframe и специально подготовленные компоненты для видео.
Общие принципы подключения iframe
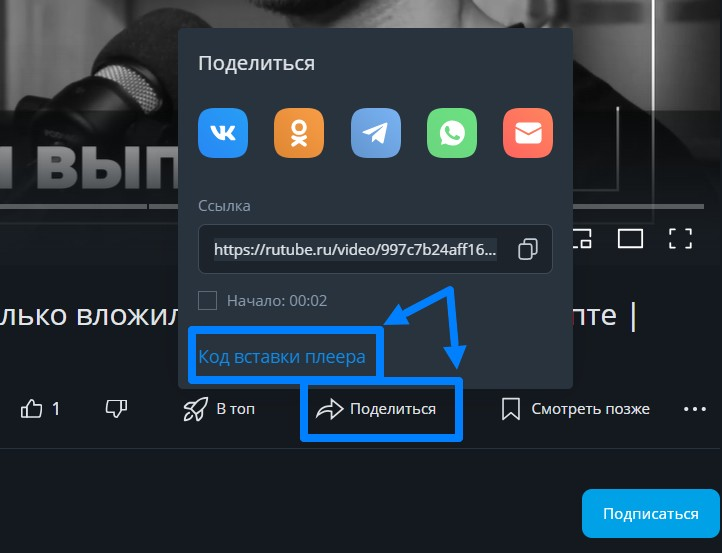
Большинство видео-хостингов имеют уже готовые iframe, которые можно получить и встроить в ваши страницы в виде html-кода. Обычно такие плеера находятся в разделе Поделиться. Пример вставки плеера с Rutube
Полученный код фрейма можно разместить через html-код или html-виджет в редакторе и проверить на опубликованной странице. Аналогичный подход и в других сервисах.
Первый источник RUTUBE
- Регистрация на https://rutube.ru/
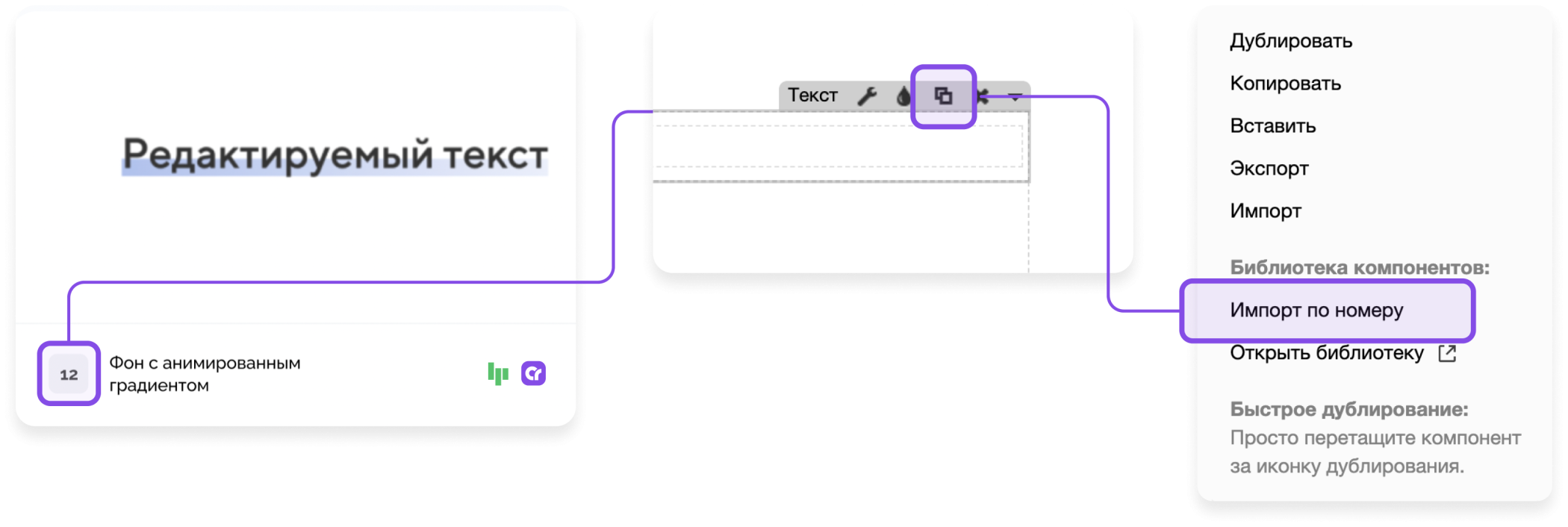
- Импортировать компонент из библиотеки под номером 39313
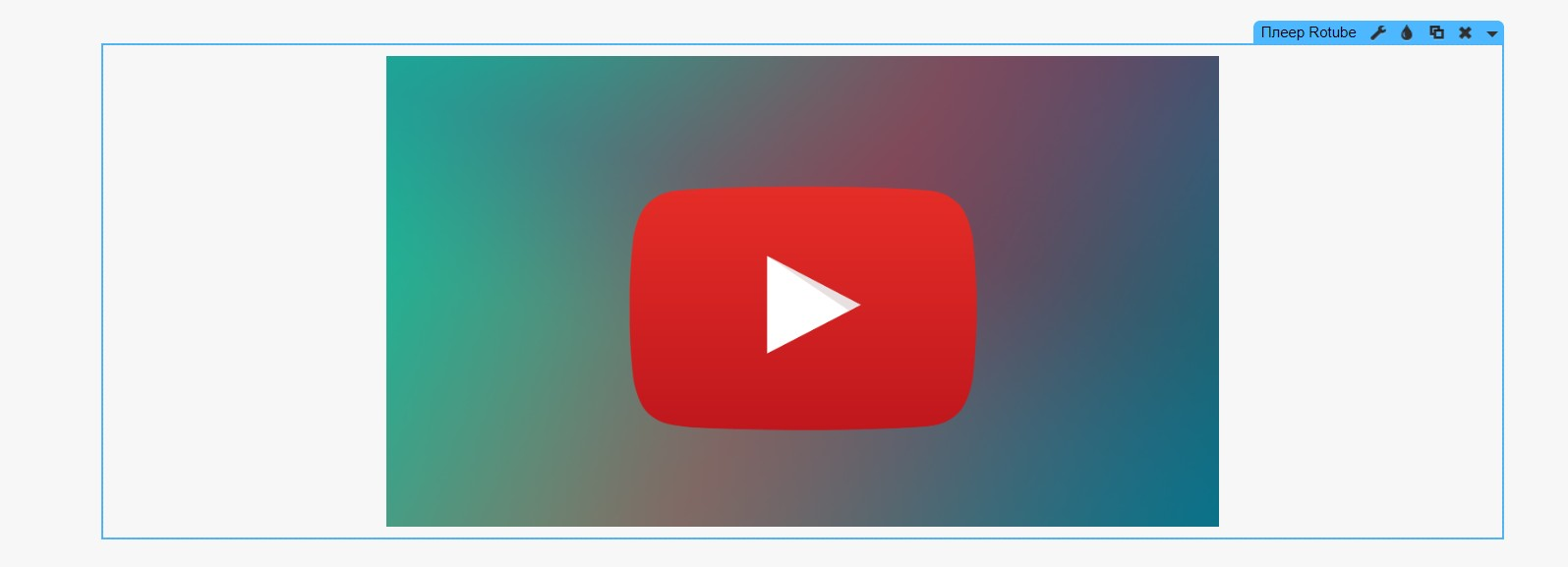
3. В редакторе появится плеер для вставки видео из ROTUBE
- Вам нужно вставить в настройках плеера id видео, его можно получить из ссылки, например в ссылке: https://rutube.ru/video/1c87136ed286ecb08eff6026b6550f15/?r=wd
id выделен красным цветом.
Второй источник Kinescope
- Регистрация на https://kinescope.io/
- Загрузить свое видео в проект https://app.kinescope.io/video
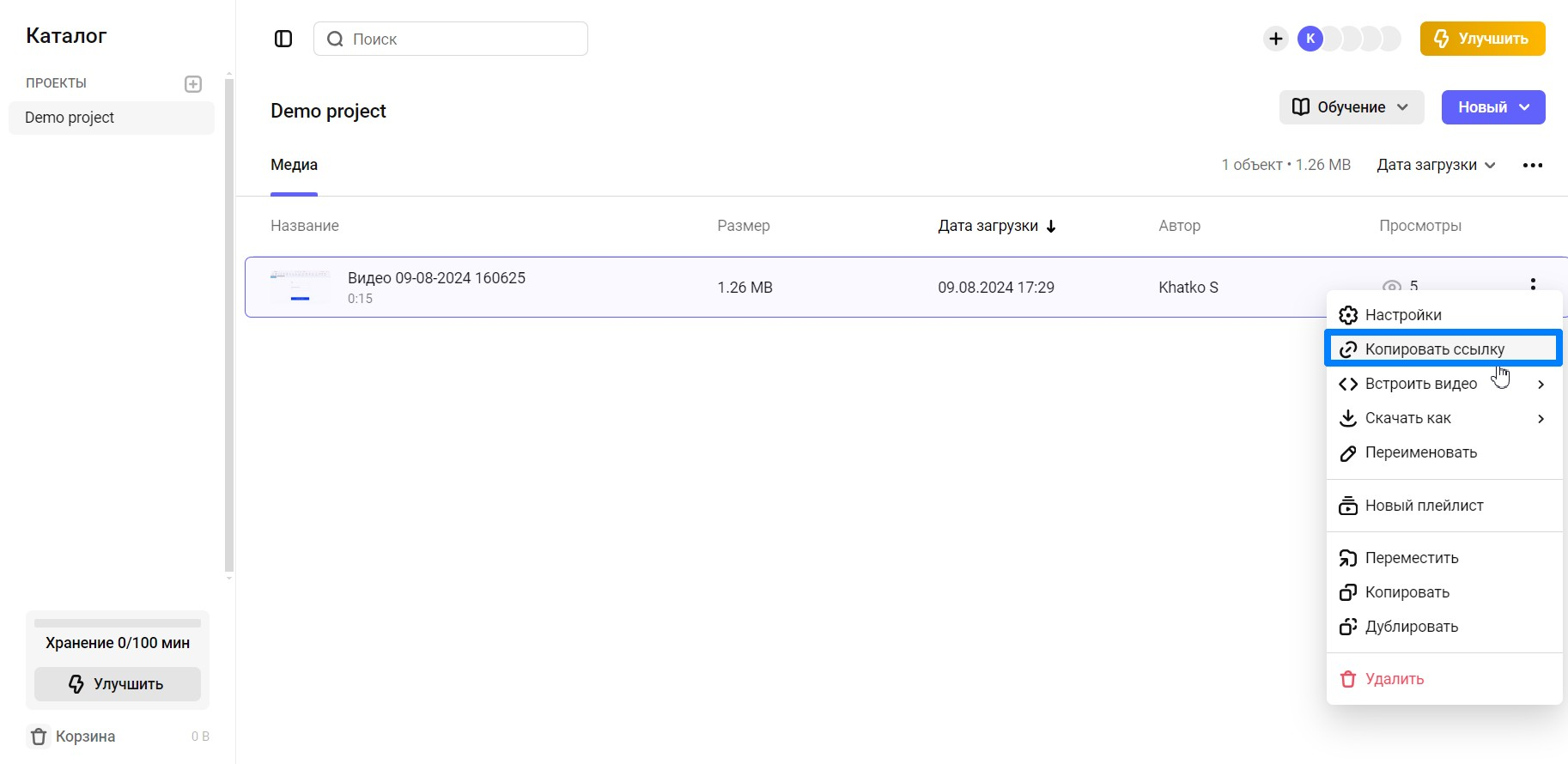
- Получить ссылку на видео:
4. Импортировать в редактор компонент по номеру 39222
5. Чтобы по бокам у видео не было белых полос, нужно ссылку изменить вот так (перед идентификатором видео добавляется embed)
- Пример полученной ссылки на ваше видео: https://kinescope.io/s4W4HLE91Xp2D1DT1Dypcn
- Пример корректной ссылки, которую нужно вставить в плеер: https://kinescope.io/embed/s4W4HLE91Xp2D1DT1Dypcn
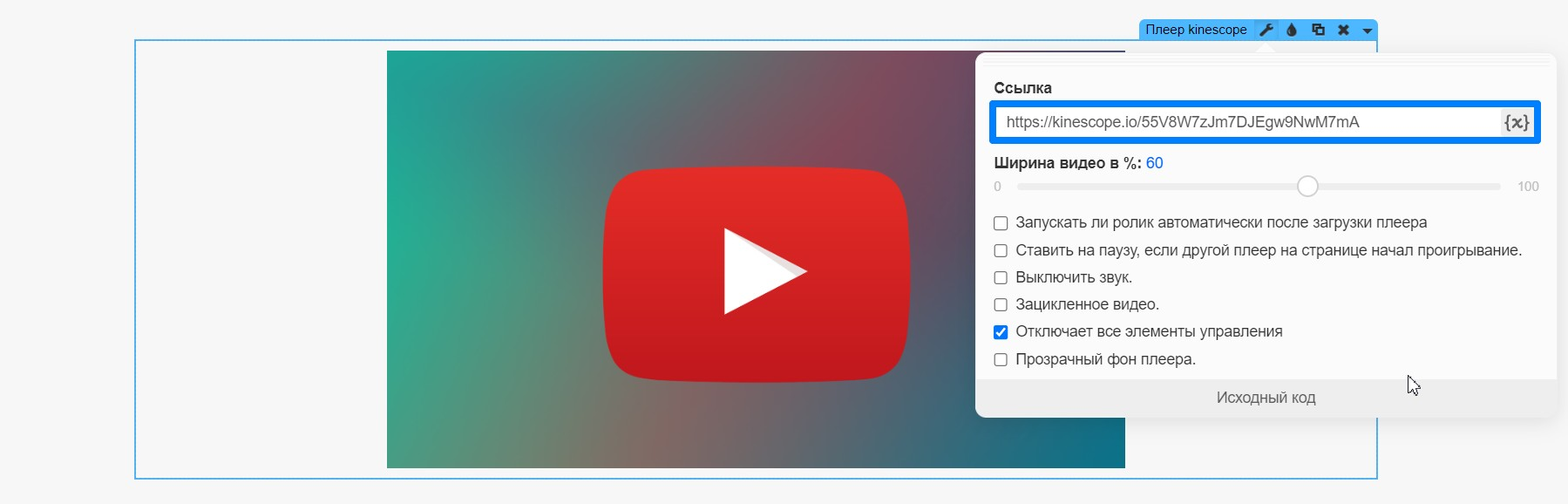
В компонент плеера в настройках вставьте вашу полученную ссылку с шага 5 c добавлением embed. Опубликовать страницу и проверить.
Вы можете ознакомиться с документацией по адресу: https://docs.kinescope.io/player/latest/
Бесплатный тариф включает в себя загрузку видео до 100 минут.
Как добавить видео из VK на Creatium
Вариант 1. С помощью обычного HTML
Шаг 1. Откройте нужное видео в VK и нажмите на кнопку Поделиться
Шаг 2. Здесь нам нужен код, который предоставляет VK. Немного ниже вы можете указать размер видео и нужен ли Автостарт при заходе на сайт.
Шаг 3. Заходим в редактор Creatium и добавляем виджет стандартного HTML-кода.
Шаг 4. Открываем настройки HTML (гаечный ключ) и копируем код видео в поле HTML и публикуем страницу.
Готово. На опубликованной странице появляется нужное нам видео.
Минусом данного варианта является то, что размер видео не адаптивный и он на всех устройствах будет одного размера. Для каждого варианта адаптивности можно задавать свои размеры или воспользоваться вторым вариантом добавления видео.
Вариант 2. С помощью HTML-компонента
Шаг 1. Откройте нужное видео в VK и нажмите на кнопку Поделиться
Шаг 2. Здесь нам нужен код, который предоставляем VK. Размер видео тут можно выбрать любой, т.к. мы его будем менять через Creatium.
Шаг 3. Заходим в редактор Creatium и добавляем HTML-компонент
Шаг 4. Открываем настройки HTML (гаечный ключ), нажимаем на Исходный код и переходим во вкладку HTML. Сюда нужно скопировать код видео из VK и обернуть его в теги div, чтобы получилось как на скриншоте
Исходный код:
<div class="video-container">
<iframe src="https://vkvideo.ru/video_ext.php?oid=-169900104&id=456239405&hd=1&autoplay=1" width="640" height="360" allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0" allowfullscreen></iframe>
</div>
Шаг 5. Переходим во вкладку CSS и добавляем код как на скриншоте
Исходный код:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
В 3й строке параметра «padding-bottom: 56.25%;» указываем отношение сторон видео. В данном случае форматное соотношение составляет 16:9, что означает высоту в 56,25% от ширины. Для видео с соотношением 4:3 устанавливаем «padding-bottom: 75%» и т.д.
Шаг 6. Публикуем страницу и получаем видео с адаптивным размером.
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут