Работа с цветами
Особого внимания заслуживают настройки цвета, поскольку они очень гибкие, и могут показаться сложными. Цвета можно модифицировать. Меняются отдельно каналы hue (Оттенок), saturation (Насыщенность) и lightness (Освещенность) и alpha (Прозрачность).
Полный набор функций:
Все функции - установить (set), увеличить (inc), уменьшить (dec) и инвертировать (inv) работают одинаково со всеми каналами. Все они получают на вход число от 0 до 1.
Функция установить (set) задает значение канала. Функции уменьшить (dec) и увеличить (inc) пропорционально уменьшают, или увеличивают значение канала.
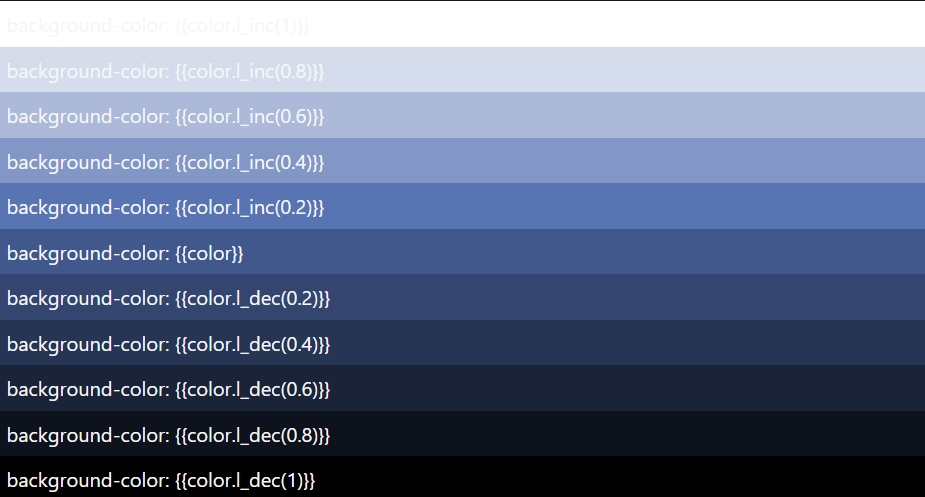
Вот пример работы l_inc и l_dec:
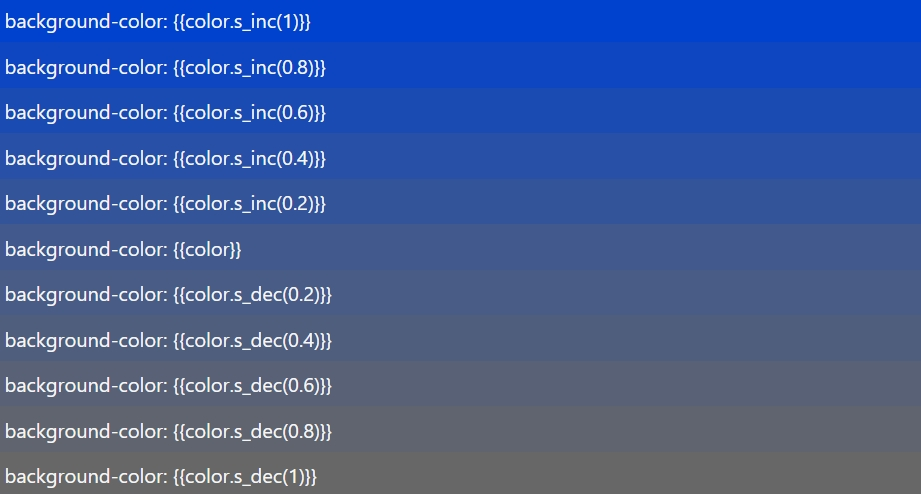
А вот пример работы s_inc и s_dec:
Функция инвертировать (inv) увеличивает значение канала, если оно маленькое, и уменьшает, если оно большое.
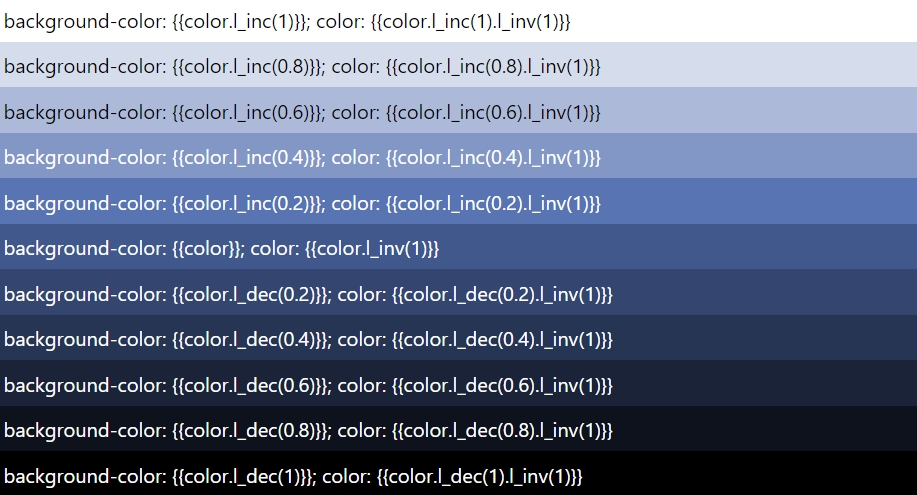
Вот пример:
На примере выше мы сначала устанавливаем цвет фона, а затем устанавливаем цвет текста. Причем цвет текста - инвертированный цвет фона. И мы видим, что на темном фоне цвет текста белый, а на светлом - черный.
Так же у настроек цвета есть функция colorside(), которая возвращает "dark", если цвет темный, или "light", если цвет светлый. Это удобно для передачи в параметры иконок и контейнеров.
Переменная _textcolor
В _textcolor содержится цвет текста компонента. Эту переменную удобно использовать, когда необходимо сделать виджет, раскрашиваемый под цвет фона, как это делает текст.
С этой переменной можно работать так же, как и с любыми другими настройками типа Цвет.
Значение переменной определяется исходя из настроек фона компонента, и всех его родительских компонентов.
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут