Передача данных из одной формы в другую
Инструкция о том, как организовать промежуточную отправку данных с первого шага пошаговой формы.
Вкладки
Хитрость в том, что вместо одной пошаговой формы, мы будем использовать 2 формы, размещенные в скрытых вкладках. Эти формы могут быть пошаговыми, а могут быть простыми.
Вкладки должен быть с отключенными жестами, и без элементов управления. Мы подготовили такие, их нужно импортировать по номеру 23 в редакторе.
Форма 1
В первую вкладку нужно вставить форму, которая будет выдавать себя за первый шаг пошаговой формы (но фактически это обычная форма).
В исходном коде этой первой формы, во вкладке «JS» нужно добавить следующий код:
page.getComponent(el).on('submit', function (event) {
var $parentTabs = $(el).parent().closest('.cr-tabs');
if ($parentTabs.length) {
page.getComponent($parentTabs[0]).slideNext();
}
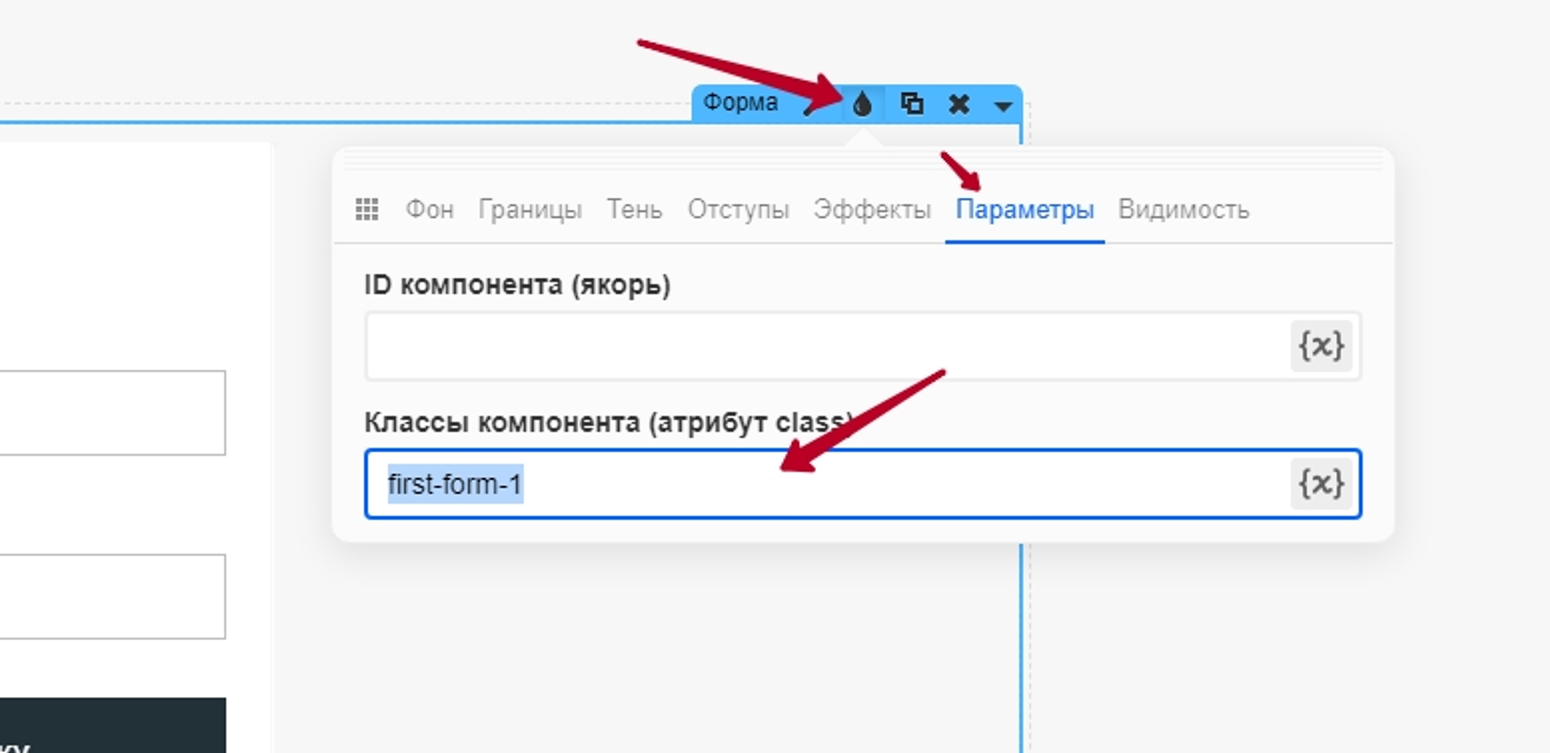
});В «Действии после отправки» нужно указать «Выполнение JavaScript кода», а поле с кодом очистить. Так же у формы нужно будет задать класс first-form-1
Форма 2
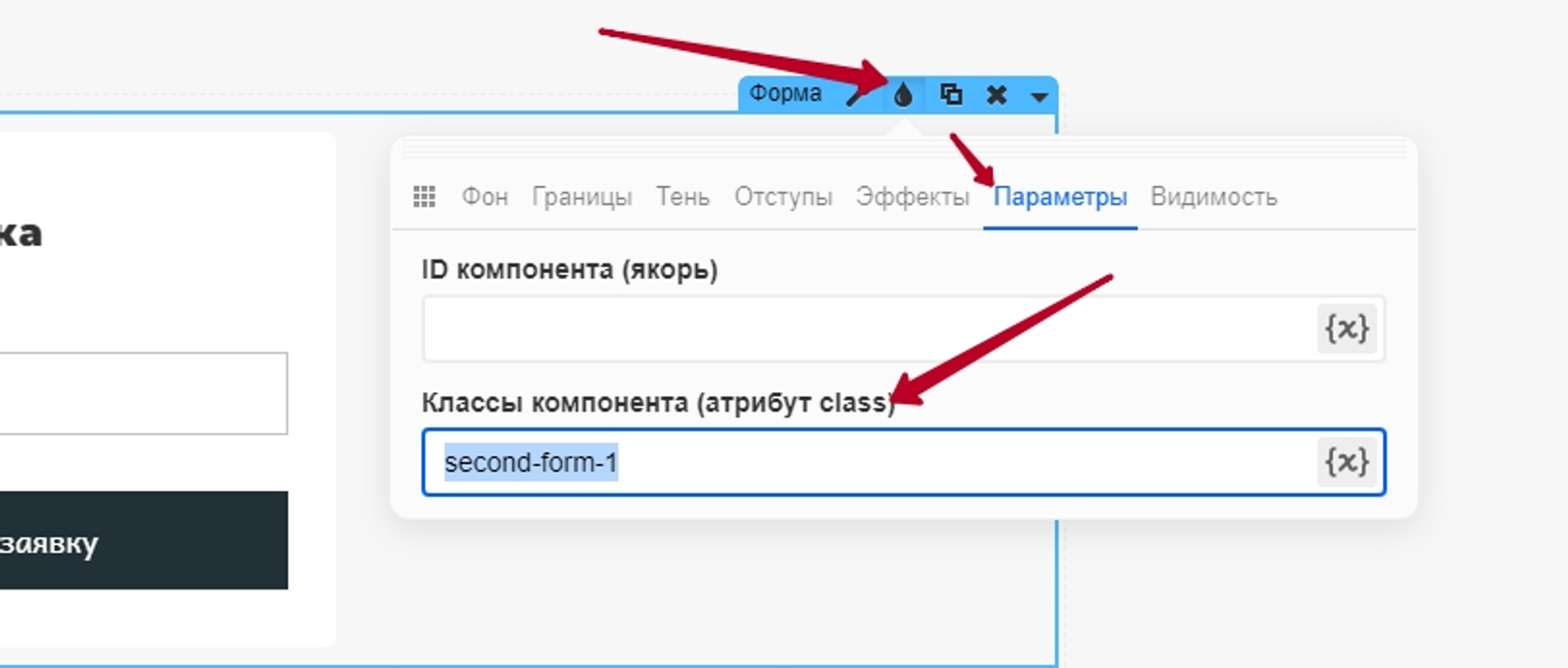
У второй формы нужно будет задать класс second-form-1
Чтобы поля из первой формы передавались во вторую, нужно перейти в раздел Плагины - Свой код - Код перед body добавить еще один кусок кода:
<script>
cr.api(function (page) {
var fieldStorage = [];
page.waitForAppear('.first-form-1', function (el) {
var form = page.getComponent(el);
form.on('before-submit', function (event) {
event.fields.forEach(field => {
fieldStorage.push({
name: field.name,
value: field.value,
uid: field.uid,
})
})
localStorage.setItem('field', JSON.stringify(fieldStorage));
});
})
page.waitForAppear('.second-form-1', function (el) {
var form = page.getComponent(el);
form.on('before-submit', function (e) {
const fields = JSON.parse(localStorage.getItem('field'));
fields.forEach(field => {
console.log(field)
e.fields.push(field);
})
});
});
})
</script>ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут