Как добавить сторонний шрифт
Добавить шрифт со стороннего сервиса (Для версий редактора до 4.4)
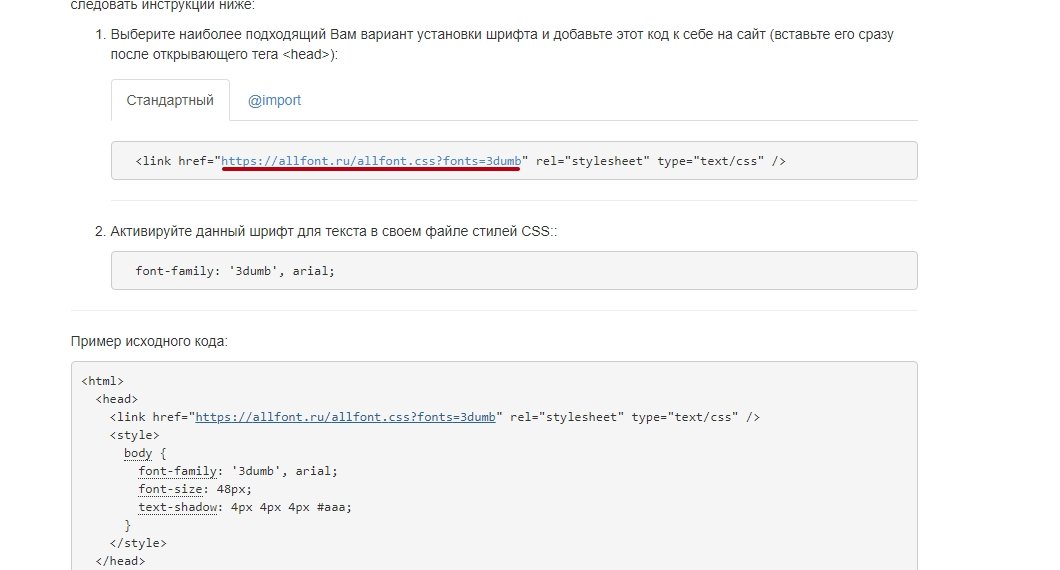
- Переходим на сайт, который предоставляет шрифты и открываем понравившийся шрифт
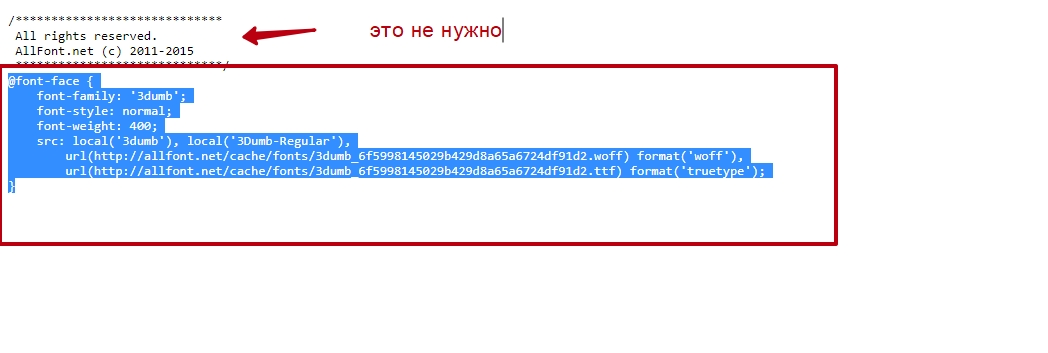
- На странице шрифта находим ссылку на сам шрифт и открываем его
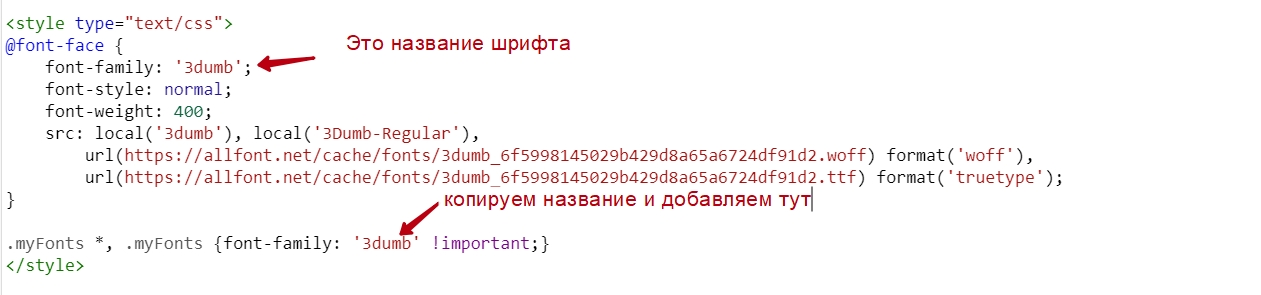
3. Копируем все что начинается с @font-face
4. Теперь добавляем скопированный код в плагин Свой код - Код перед head
<style type="text/css">
/*Сначала код который вы скопировали
В скопированном коде в поле url нужно заменить http на https
*/
@font-face {
font-family: 'Planet Benson 2';
font-style: normal;
font-weight: 400;
src: local('Planet Benson 2'), local('PlanetBenson2-Regular'),
url(https://allfont.ru/cache/fonts/planet-benson-2_1c08304ee051caae9a4f9ae0611d882e.woff) format('woff'),
url(https://allfont.ru/cache/fonts/planet-benson-2_1c08304ee051caae9a4f9ae0611d882e.ttf) format('truetype');
}
/*Меняете название 3dumb на название из кода который вы добавили выше, сейчас это будет Planet Benson 2 */
.myFonts *, .myFonts {font-family: '3dumb' !important;}
</style>
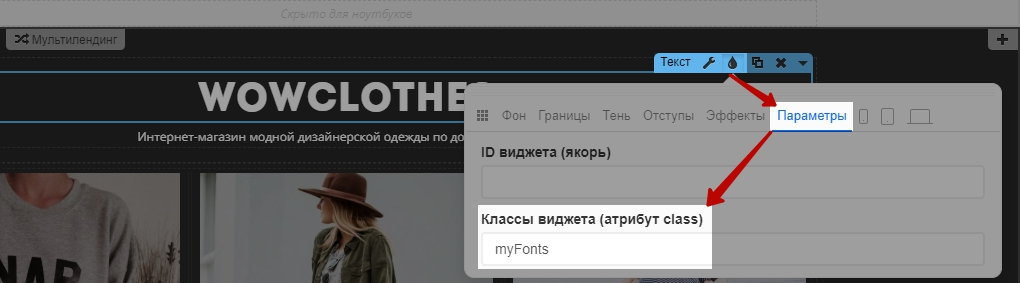
5**.** Сохраняете изменения в настройках сайта и переходите в редактор нужной страницы. В редакторе, например, у виджета "Текст", указываете класс myFonts.
Публикуем страницу и проверяем результат.
Добавить шрифт со стороннего сервиса (Для версий редактора 4.4 и выше)
На данный момент чтобы загрузить свой шрифт вам необходимо написать в поддержку, приложив файлы с форматами шрифтов которые вам нужно загрузить.
Порядок действия со своими шрифтами следующий:
- Получаем ссылки на шрифты от поддержки после загрузки
- Копируем код который есть ниже и меняем его под свой шрифт.
@font-face {
font-family: 'newfont';
src: url('newfont.woff2') format('woff2'),
url('newfont.woff') format('woff'),
url('newfont.eot') format('eot'),
url('newfont.ttf') format('truetype');
}3. Как работать с данным кодом:
- Если какого либо формата нет, необходимо выделить строку целиком и удалить.
- В вашем шрифте есть только формат woff. Тогда необходимо в @font-face удалить лишнее чтобы получилось следующее
@font-face {
font-family: 'newfont';
src: url('newfont.woff2') format('woff2');
}Или в вашем шрифте есть только два формата, тогда получаем следующее
@font-face {
font-family: 'newfont';
src: url('newfont.woff2') format('woff2'),
url('newfont.ttf') format('truetype');
}Обратите внимание на точку с запятой, она должна обязательно остаться в конце.
- После копирования кода и удаления лишнего, необходимо вставить ссылки в соответствующие форматы. В font-family важно добавить название шрифта, с помощью этого мы сможем обратиться к шрифту.
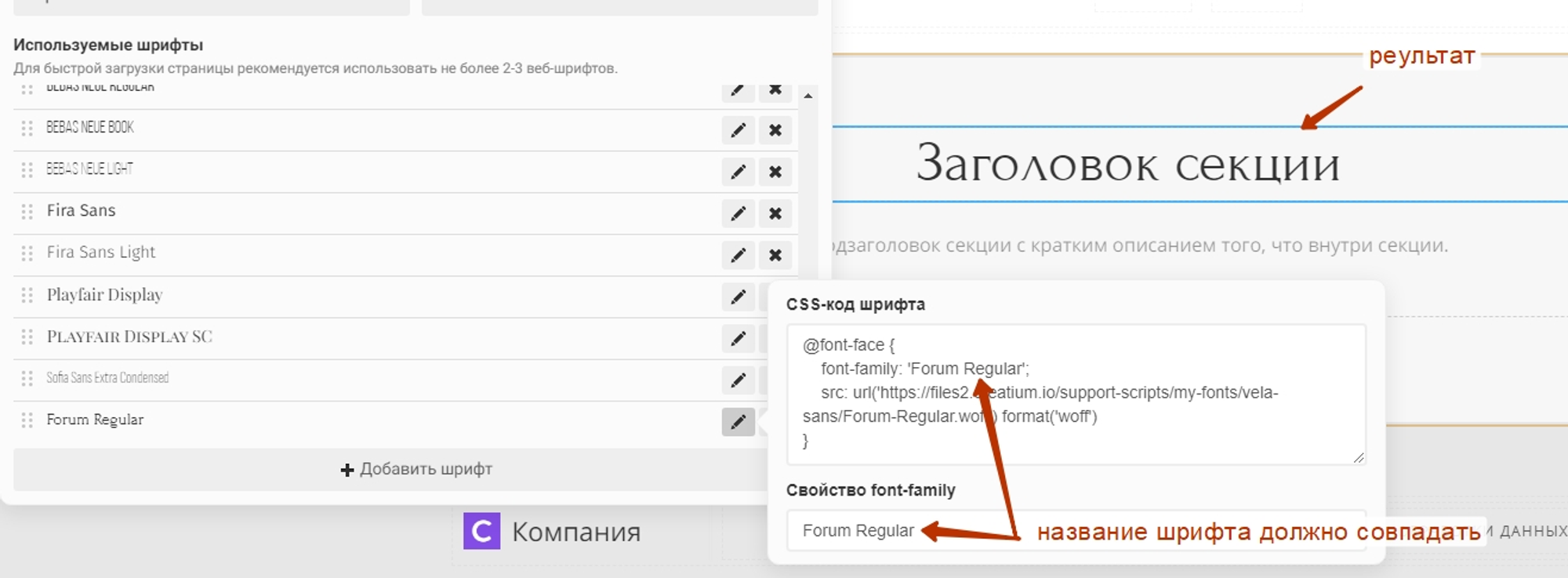
@font-face {
font-family: 'Forum Regular';
src: url('https://files2.creatium.io/support-scripts/my-fonts/vela-sans/Forum-Regular.woff') format('woff')
}- Во втором поле дублируете название своего шрифта. Закрываете окно и выбираете шрифт из списка:
Особенности новой системы шрифтов в редакторе 4.4
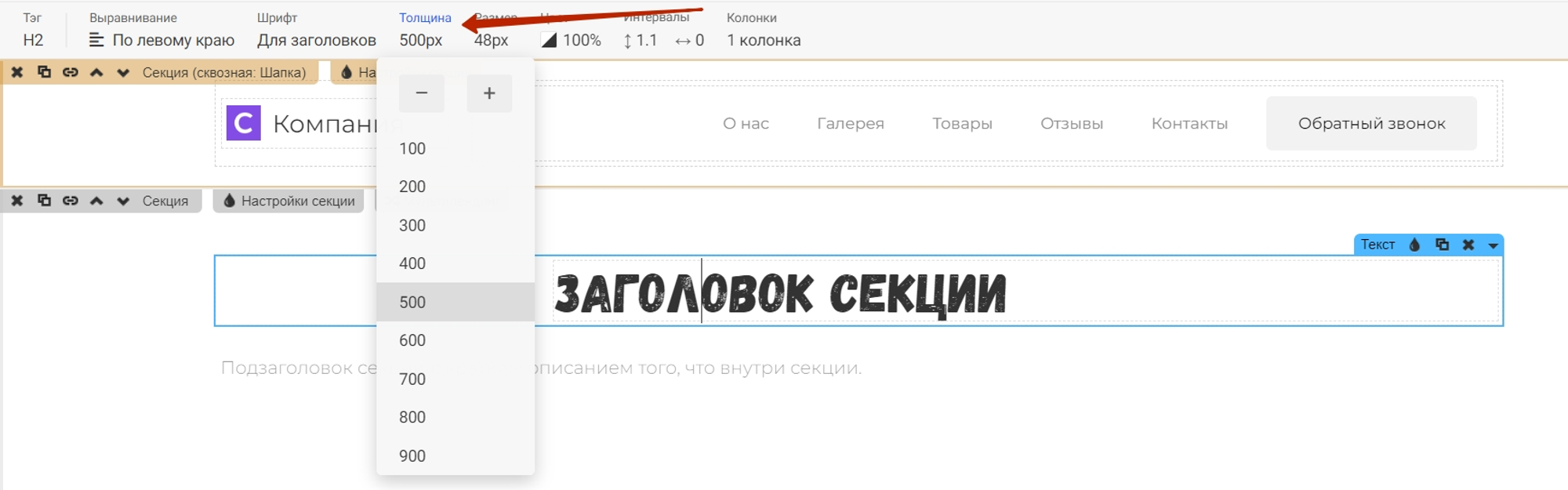
- Теперь стало возможным задавать толщину у текста
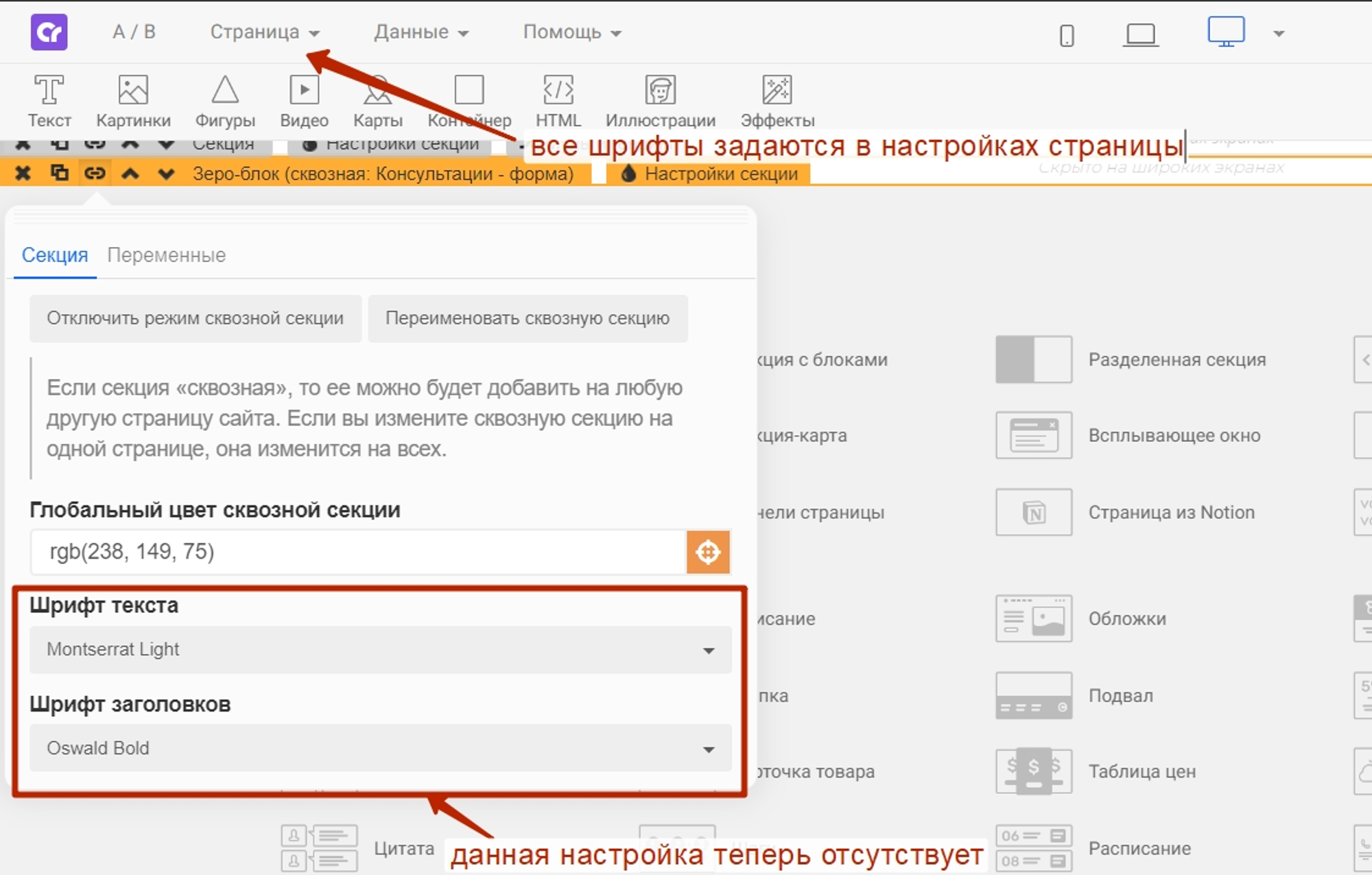
2. У сквозных секций пропал пункт настройки шрифта, теперь шрифт страницы распространяется и на сквозные секции.
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут