Смена языка контента на странице с помощью сценария Сreatium Max
Настройка в редакторе
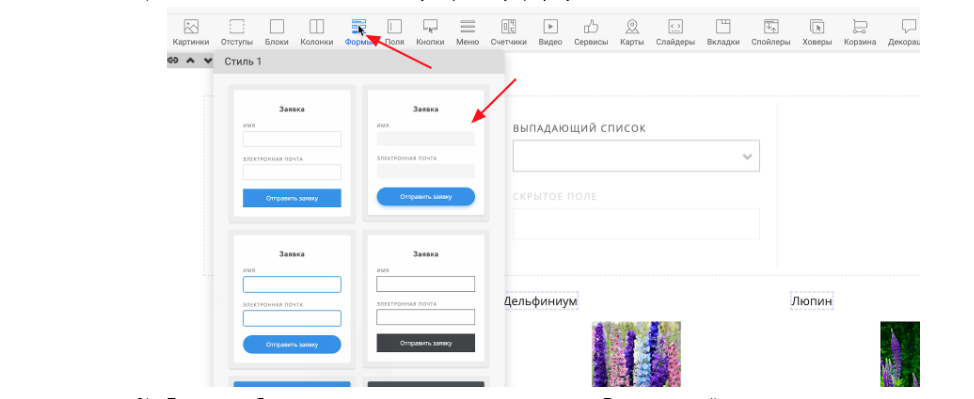
- Необходимо добавить на вашу страницу форму

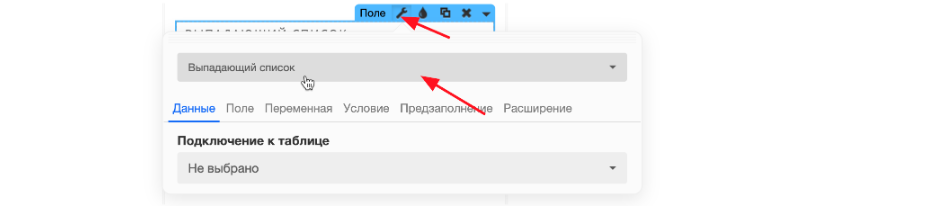
- Далее необходимо заменить стандартные поля на Выпадающий список , так же по необходимости вы можете добавить скрытое поле для передачи информации о том с какой страницы была отправлена форма

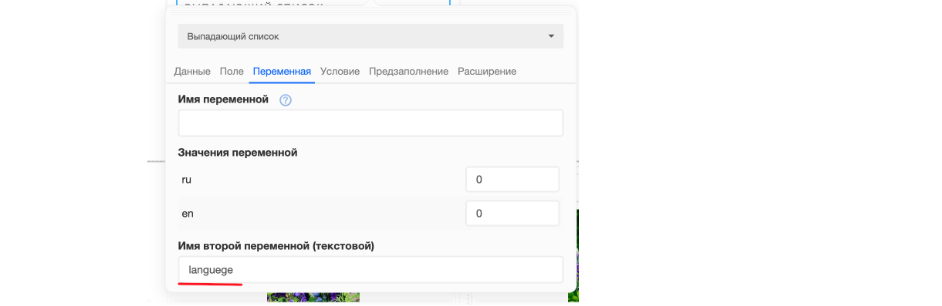
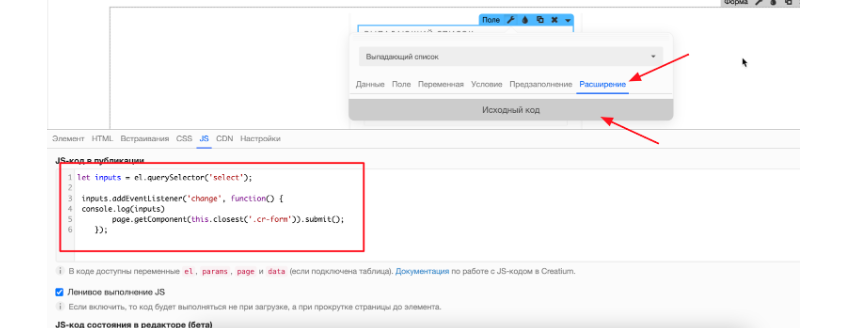
- Далее необходимо присвоить имя переменной в которой будут передаваться данные со страницы, так же чтобы не использовать кнопку для отправки формы необходимо будет добавить код в расширение данного поля


let inputs = el.querySelector('select');
inputs.addEventListener('change', function() {
console.log(inputs)
page.getComponent(this.closest('.cr-form')).submit();
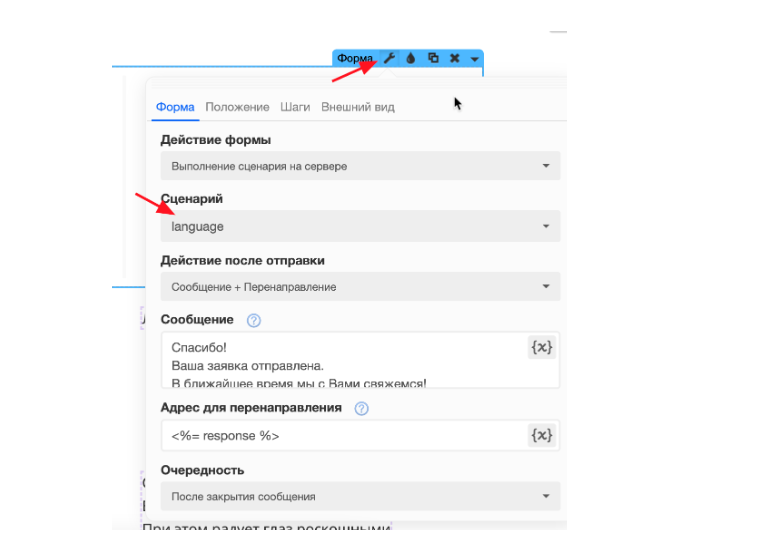
});- Далее необходимо перейти к настройкам формы и выбрать сценарий который у вас будет отвечать за данное действие(Вы можете заранее создать пустой сценарий в редакторе)

Настройка сценария
- Далее вам необходимо перейти в песочницу сценариев для того чтобы перенести его в ваш проект, для этого вы можете нажать на значек Запуск Сценария и нажать комбинацию клавиш ctr+c на английской раскладке. После этого вставьте его в ваш сценарий который создали на вашем сервере Ссылка на сценарий : https://cremax.ru/scenario-playground?saved=63n5tp0vgtb8in6m3c753e24
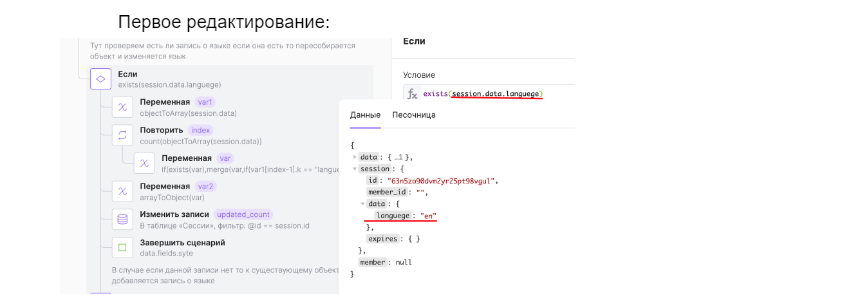
- После того как вы разместили данный сценарий у себя его необходимо будет отредактировать под ваши переменные

В данной части вам необходимо заменить languege на имя переменной которая у вас будет записана (если у вас еще не создавалась данная запись то можете назвать ее как вам удобней, но главное запомните ее так как в дальнейшем она будет повторяться.

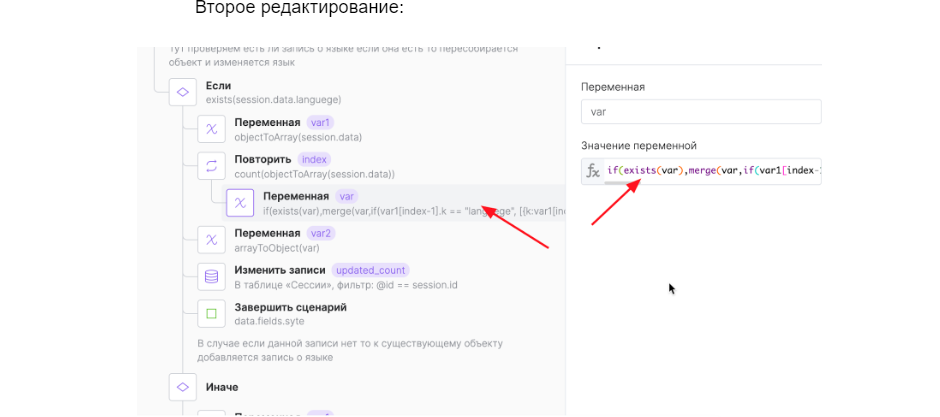
В данном значении необходимо отредактировать формулу:
if(exists(var),merge(var,if(var1[index-1].k == "languege", [{k:var1[index-1].k,v:data.fields.languege}], [{k:var1[index-1].k,v:var1[index-1].v}])), if(var1[index-1].k == "languege", [{k:var1[index-1].k,v:data.fields.languege}], [{k:var1[index-1].k,v:var1[index-1].v}]))Вместо languege вам необходимо написать то как у вас будет называться данная переменная в сессии ранее вы это указывали в первой правке(Будьте внимательны данное название необходимо чтобы оставалось в двойных кавычках)
Вместо data.fields.languege вам необходимо указать переменную которая приходит из вашей формы

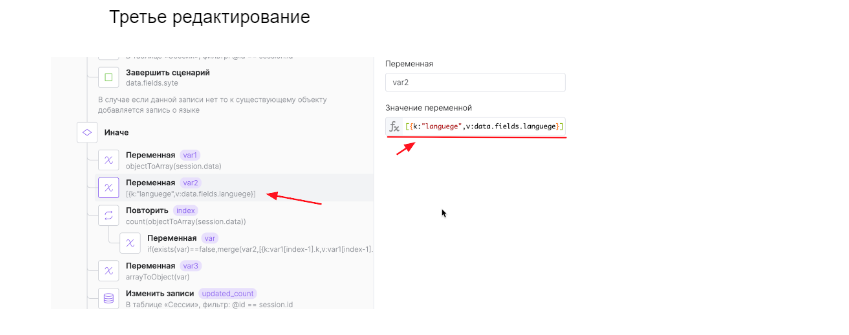
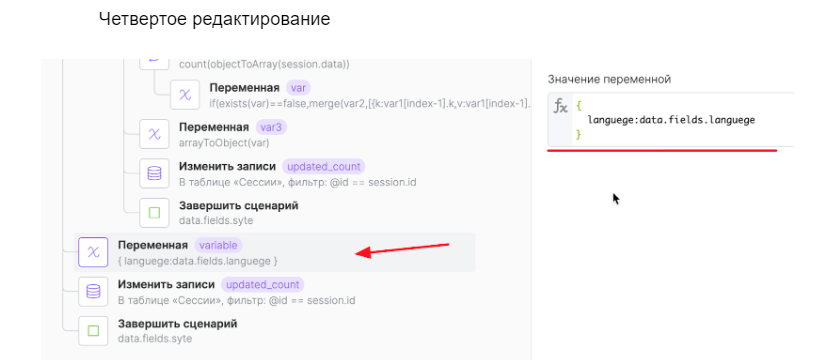
Вместо languege вам необходимо написать то как у вас будет называться данная переменная в сессии ранее вы это указывали в первой правке(Будьте внимательны данное название необходимо чтобы оставалось в двойных кавычках)
Вместо data.fields.languege вам необходимо указать переменную которая приходит из вашей формы

Вместо languege вам необходимо написать то как у вас будет называться данная переменная в сессии ранее вы это указывали в первой правке(Будьте внимательны данное название необходимо чтобы оставалось в двойных кавычках)
Вместо data.fields.languege вам необходимо указать переменную которая приходит из вашей формы
- После того как вы отредактировали данные параметры данный сценарий должен работать корректно
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. на связи 24/7. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут