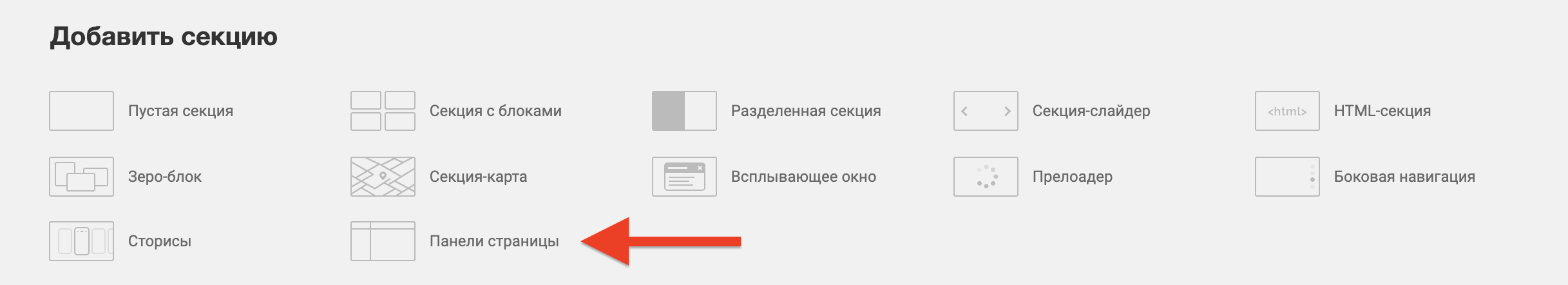
Интеграция Creatium + Directual
Это полная инструкция по связке двух сервисов для создания сложных веб-приложений. Написана она как для клиентов Creatium, так и для клиентов Directual. Некоторые вещи, очевидные клиентам одного сервиса, могут быть не очевидны клиентам другого, поэтому все описано максимально подробно.
Регистрация в Directual
❗Используйте ссылку https://my.directual.com/?ref=uB8ItC для регистрации в Directual. Так мы будем знать, насколько эта интеграция востребована. А еще на партнерке заработаем ;)
Новое приложение лучше создать без использования шаблона (Create a blank app).
После создания приложения в Directual вы попадает в личный кабинет этого приложения.
В рамках интеграции с Creatium нас интересуют следующие разделы:
- Database — тут все таблицы с данными
- Scenarios — тут сценарии
- API — тут настраивается взаимодействие с Creatium
Как создать таблицу
☝️Таблицы в Directual называются "структурами" (structure), но мы будем называть их "таблицами", поскольку так они называются на Creatium.
- Создаем таблицу
- Нужно открыть раздел Database
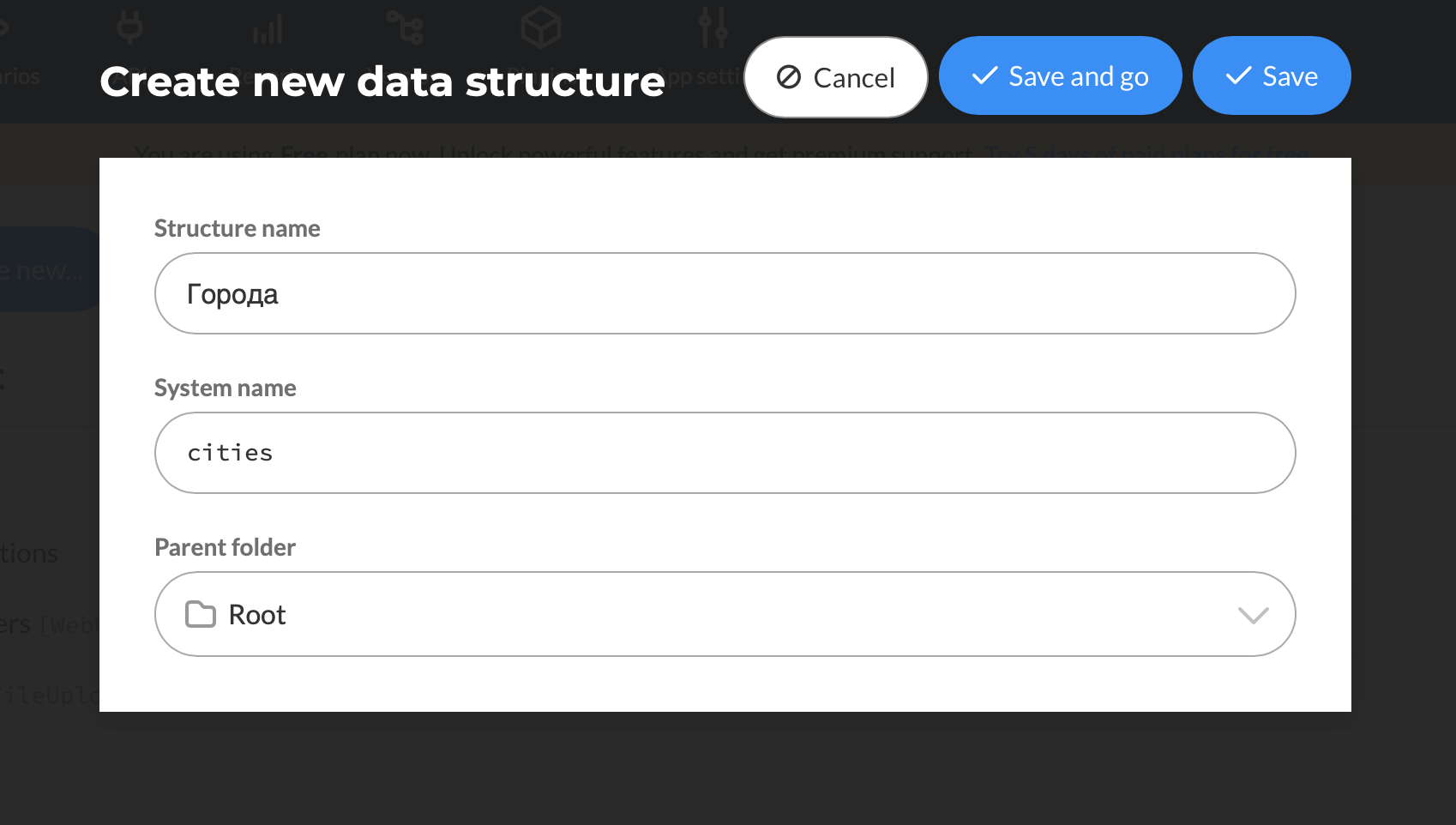
- Нажимаем кнопку "Create New...", затем "Data Structure", откроется окошко
- В поле "Structure name" нужно вписать понятное для себя название таблицы. Например "Города", "Товары", "Категории" и т.д.
- В поле "System name" нужно вписать название таблицы, используя только английские буквы и цифры. Например "cities", "goods", "categories" и т.д.
- Нажимаем "Save and go", происходит переход на страницу созданной таблицы.
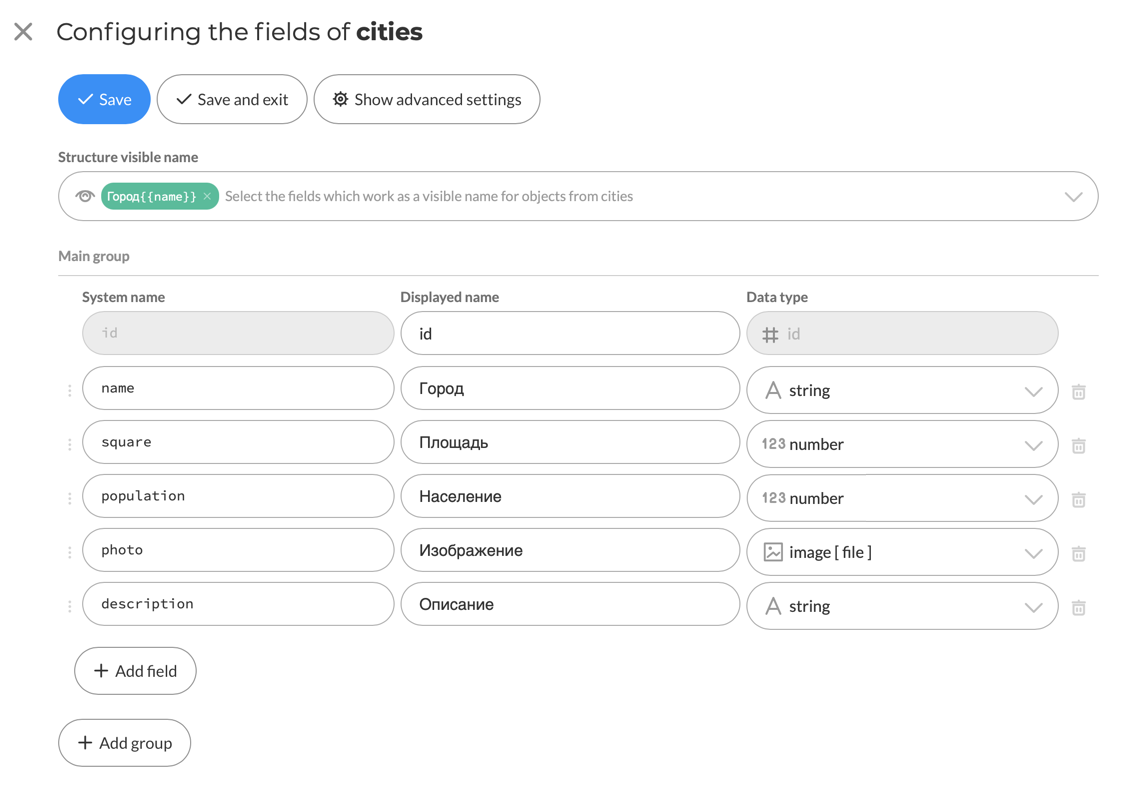
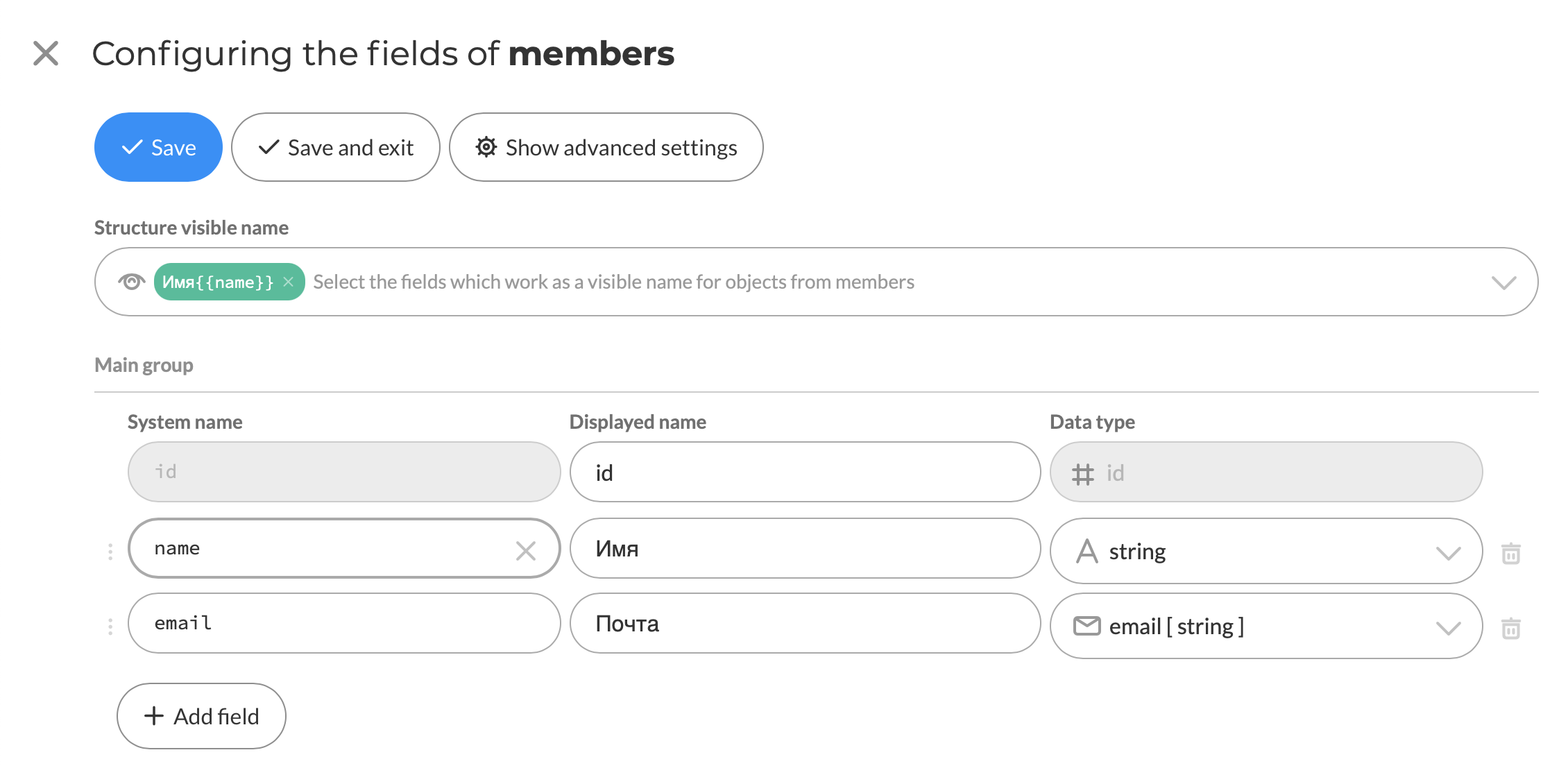
- Нажимаем "Configure fields"
2.Настраиваем поля таблицы- Для добавления поля жмем "Add field"
- В "Displayed name" пишем понятное для себя название поля. Например "Название товара", "Старая цена" и т.д.
- В "System name" пишем системное название поля, используя только английские буквы и цифры. Например "title", "oldPrice" и т.д.
- В "Data type" нужно указать тип данных. Например "string" - строка, или "number" - число.
- В графе "Structure visible name", которое над всеми полями, нужно указать то поле, которое больше всего похоже на название объекта.
- Когда все поля добавлены, нажимаем "Save and exit".
Как подключить таблицу к Creatium
На стороне Directual нужно создать API-endpoint в разделе "API".
🧠Endpoint (ендпоинт) - это специальные адреса-ссылки, который будет использовать Creatium для получения данных из определенных таблиц Directual. Ендпоинт содержит настройки фильтров, и для одной таблицы может быть создано несколько ендпоинтов с разными фильтрами и сортировкой.
- Открываем API, далее API-endpoints
- Нажимаем New API-endpoint
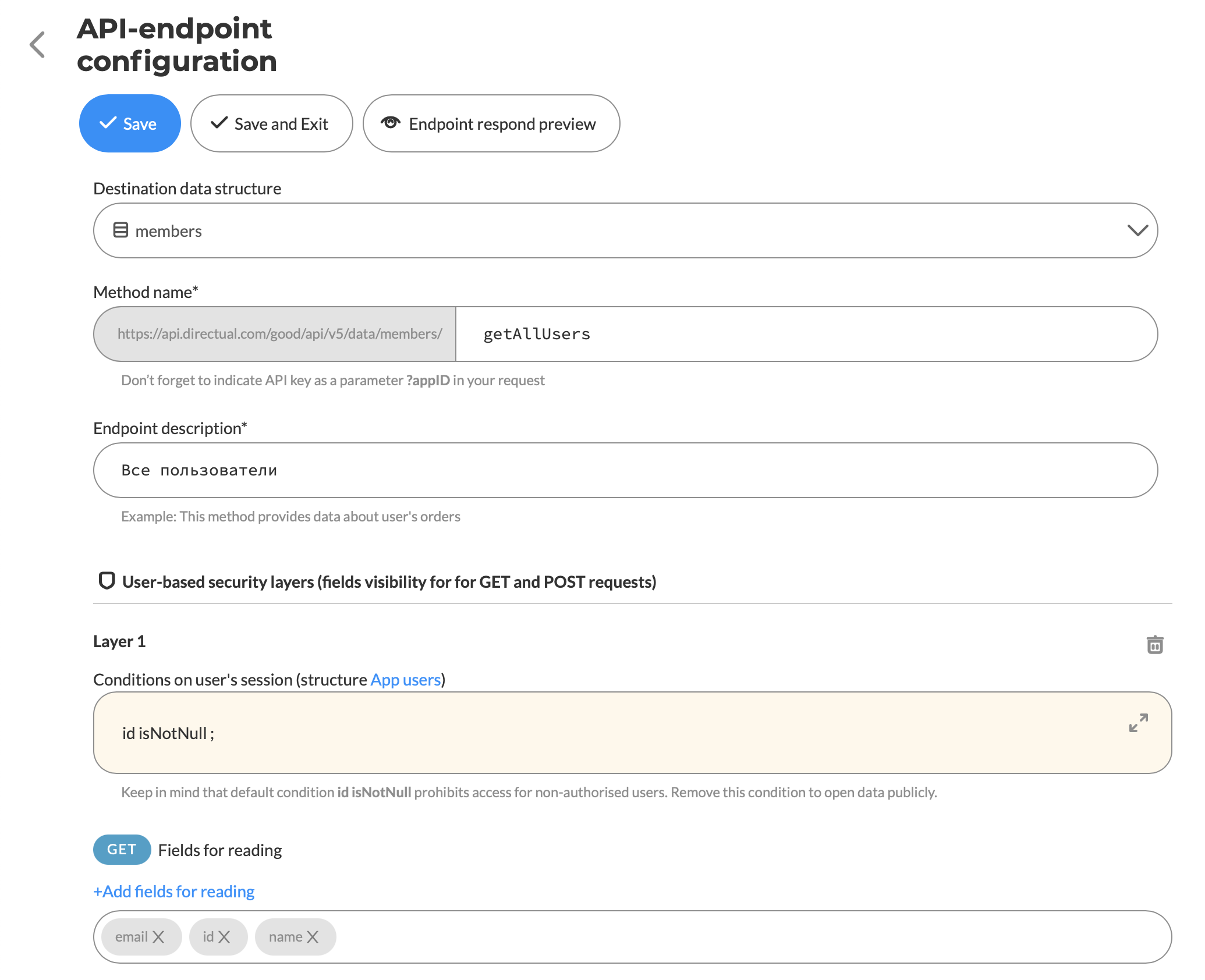
- В поле "Destination data structure" выбираем таблицу, которую мы хотим подключить к Creatium
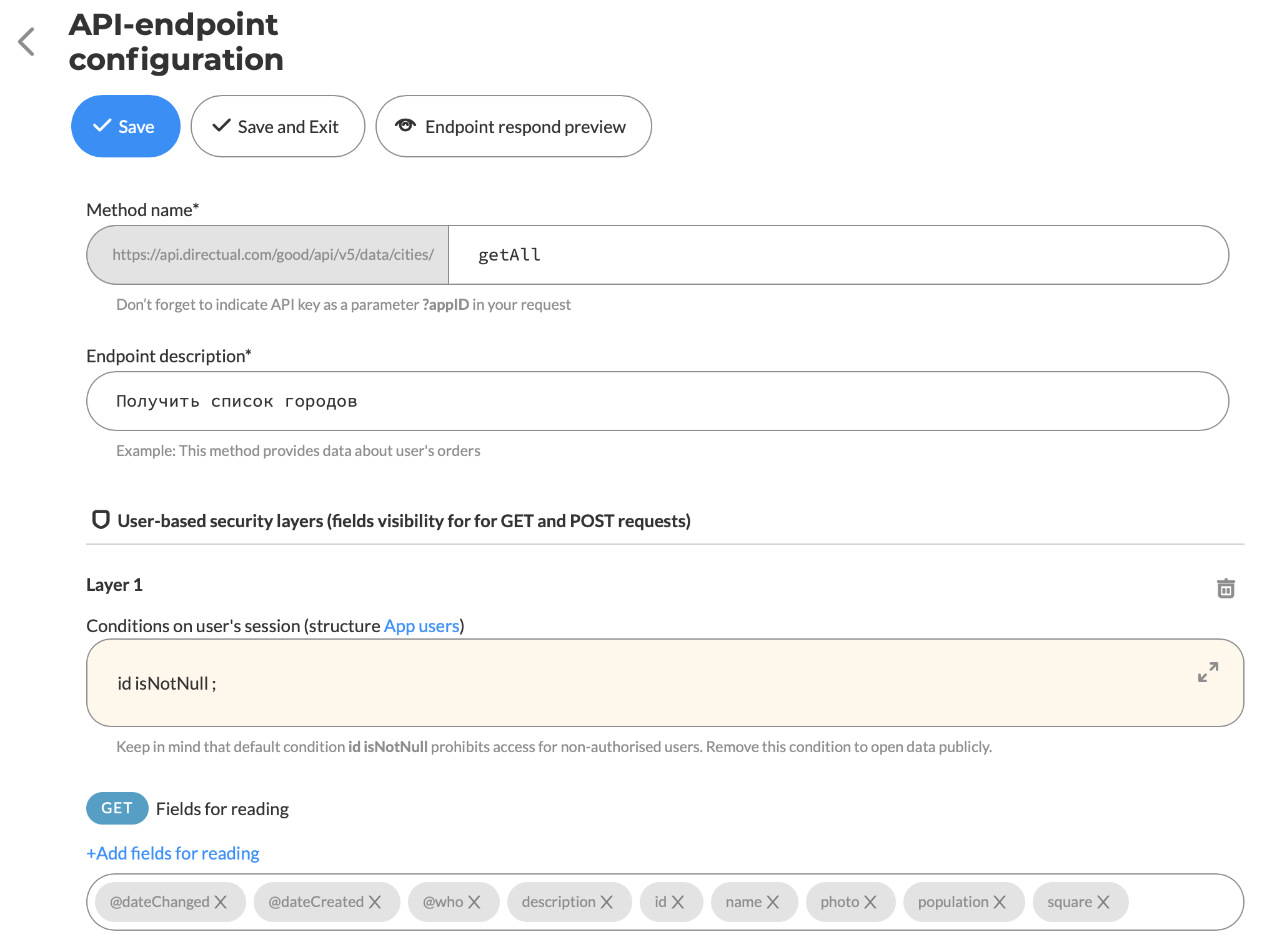
- В появившемся поле "Method name" нужно вписать (придумать) название ендпоинта английскими буквами. Например "getAllCities".
- Что-нибудь написать в "Endpoint description"
- Нажать "Set up new layer"
- Нажать "+Add fields for reading"
- В окошке нажать "Select all", потом "Save and Exit"
- Нажимаем "Save and Exit" наверху страницы
📖 Примечание. Если вы добавите новое поле (колонку) в таблицу уже после того, как настроили ендпоинт, нужно будет снова открыть настройки ендпоинта и добавить новое поле в список "+Add fields for reading", иначе Creatium его не увидит.
Подключение к Creatium
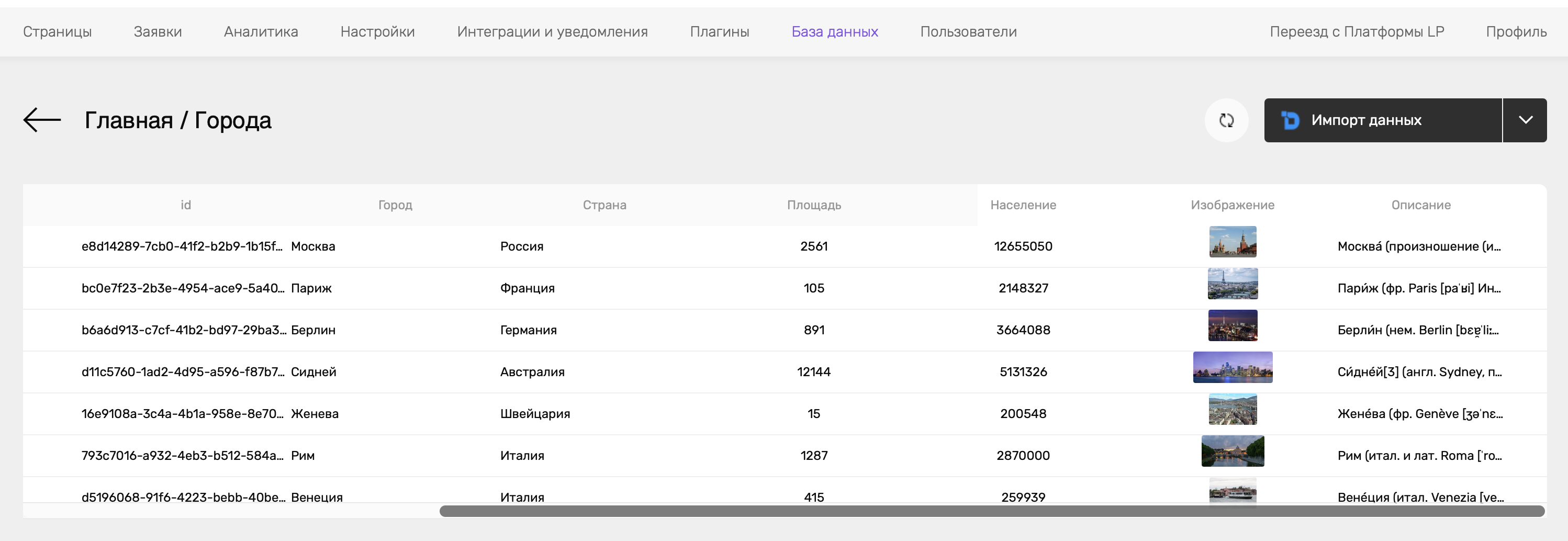
- В личном кабинете открыть "База данных"
- Нажать "Создать таблицу", придумать название (лучше такое же, как в Directual)
- Выбрать в списке интеграций "Импорт Directual таблицы"
- В поле URL ввести адрес ендпоинта, созданного в Directual
Где его достать
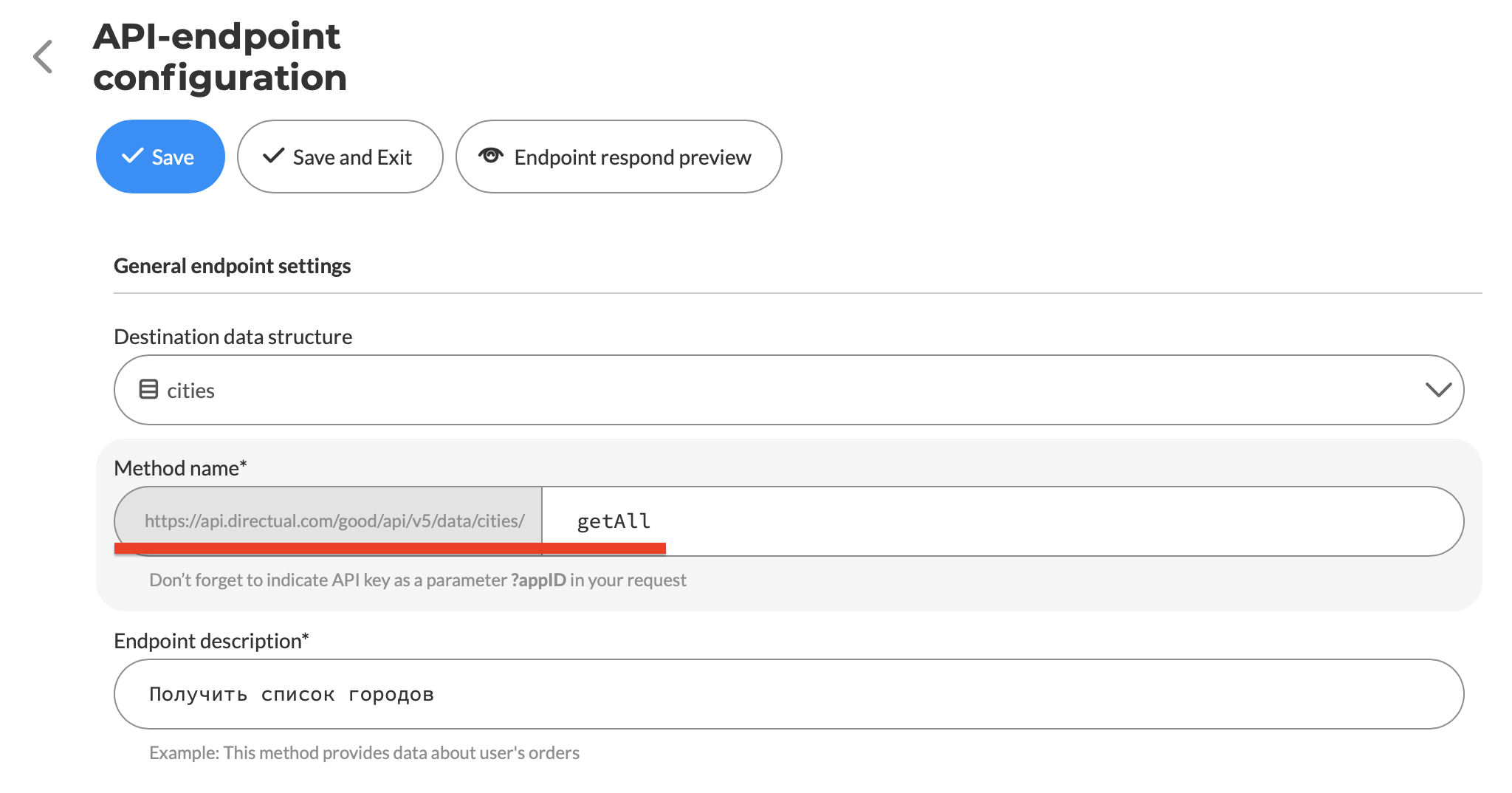
- В Directual открыть API, далее API-endpoints
- Открыть ендпоинт для редактирования, и скопировать адрес из поля "Method name" - и ту часть, что текстом, и ту, что в поле. Должно выйти что-то вроде
https://api.directual.com/good/api/v5/data/cities/getAll, гдеgetAllэто редактируемая часть в текстовом поле.
5. Достать APP ID и APP SECRET из Directual
Где их достать
При первом подключении вам нужно создать API-key (ключ API).
- Открыть в Directual API, далее API-keys
- Нажать "New API key"
- В поле "Key name" пишем "creatium", сохраняем
- APP ID копируем из появившейся строки в колонке
- В колонке "APP_SECRET" нажимаем "***", вводим пароль от аккаунта (с которым регистрировались на Directual)
- Появится ключ, который нужно будет использовать
6. Ввести логин и пароль пользователя из таблицы "App users" в Directual
❗Обратите внимание, что это не то же самое, что логин и пароль вашего аккаунта в Directual.
Как создать эти логин и пароль
Нужно создать пользователя в базе данных Directual, от имени которого и будет совершаться подключение.
- Открыть Database, затем App users
- Нажать New object
- В поле "Username" вписать "creatium"
- В поле "Password" придумать пароль и нажать кнопку "Encrypt (convert to hash)", которая появится прямо под полем пароля.
- Нажать "Save".
Если вы уже создавали пользователя ранее, то повторно создавать его не нужно.
7. Нажать "Подключить directual"
🎉Таблица подключена!
Вывод данных на странице
Данные можно вывести на странице несколькими способами.
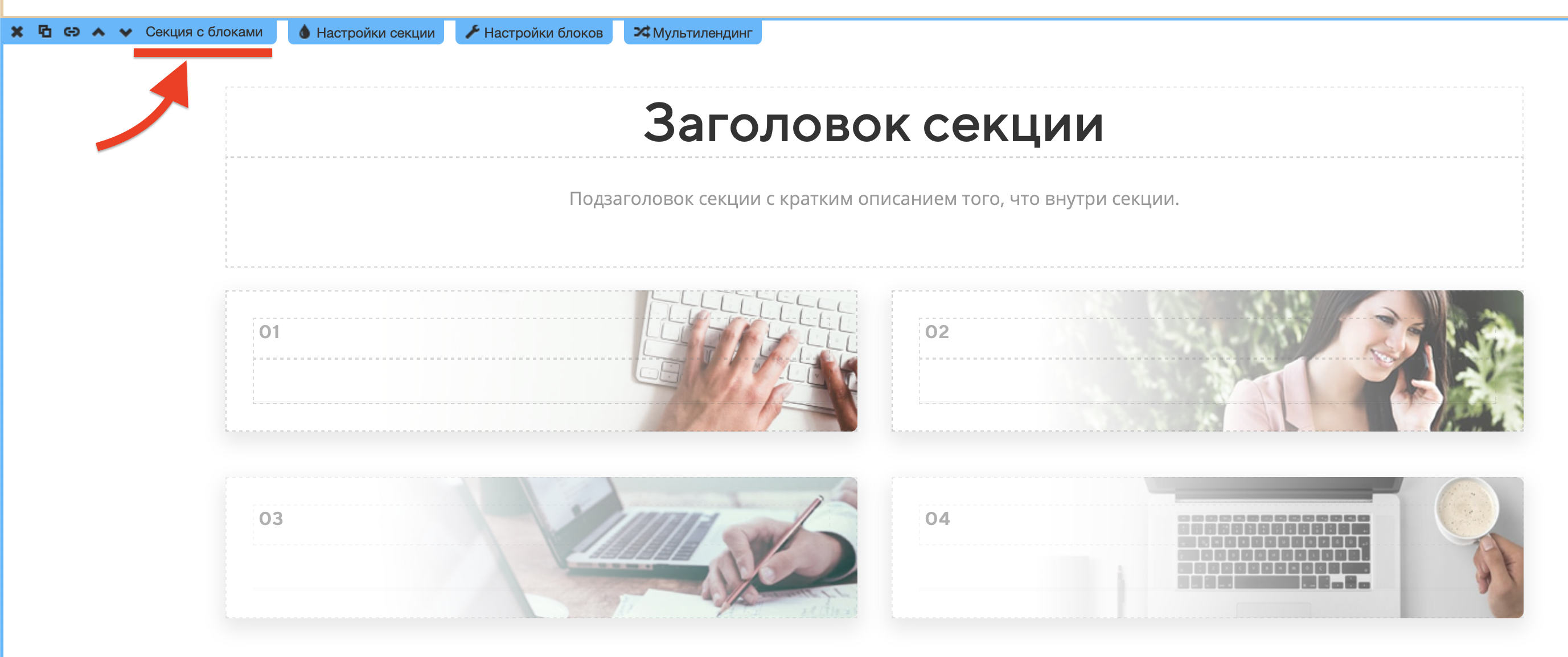
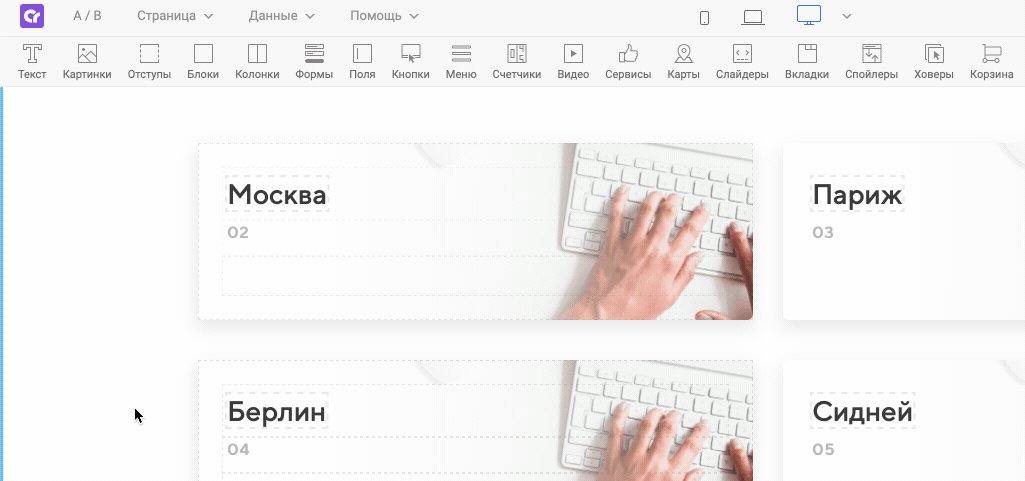
Секция с блоками
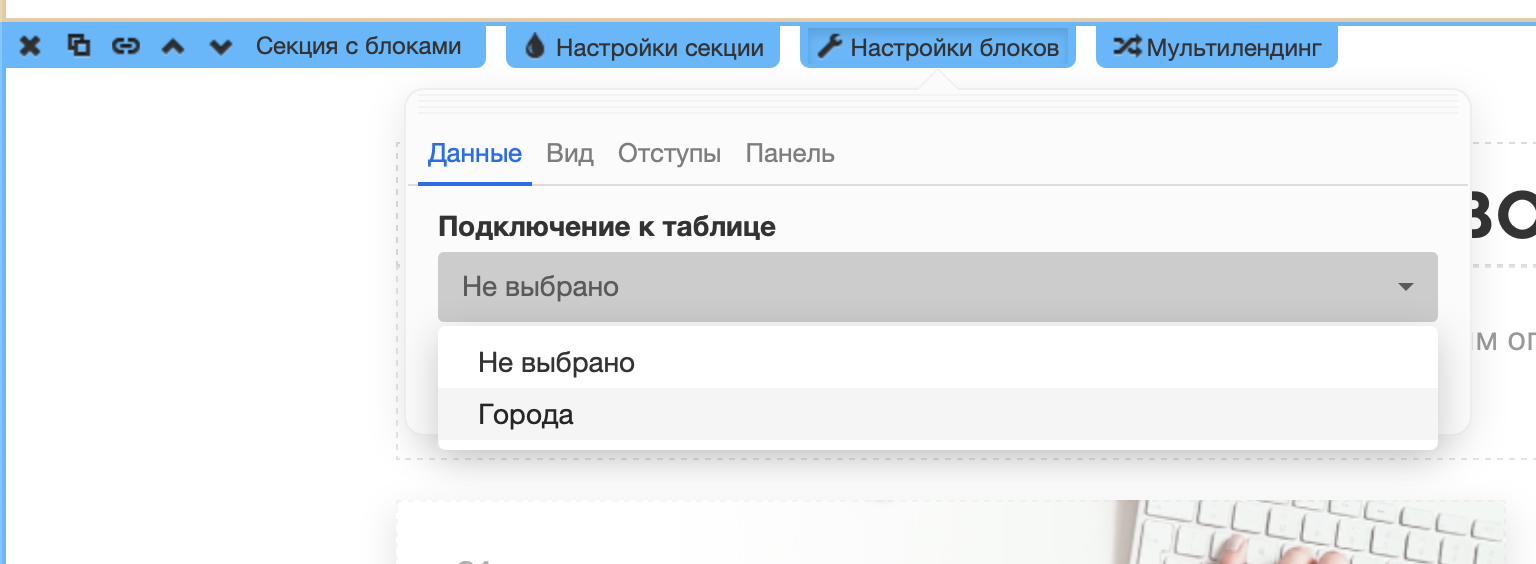
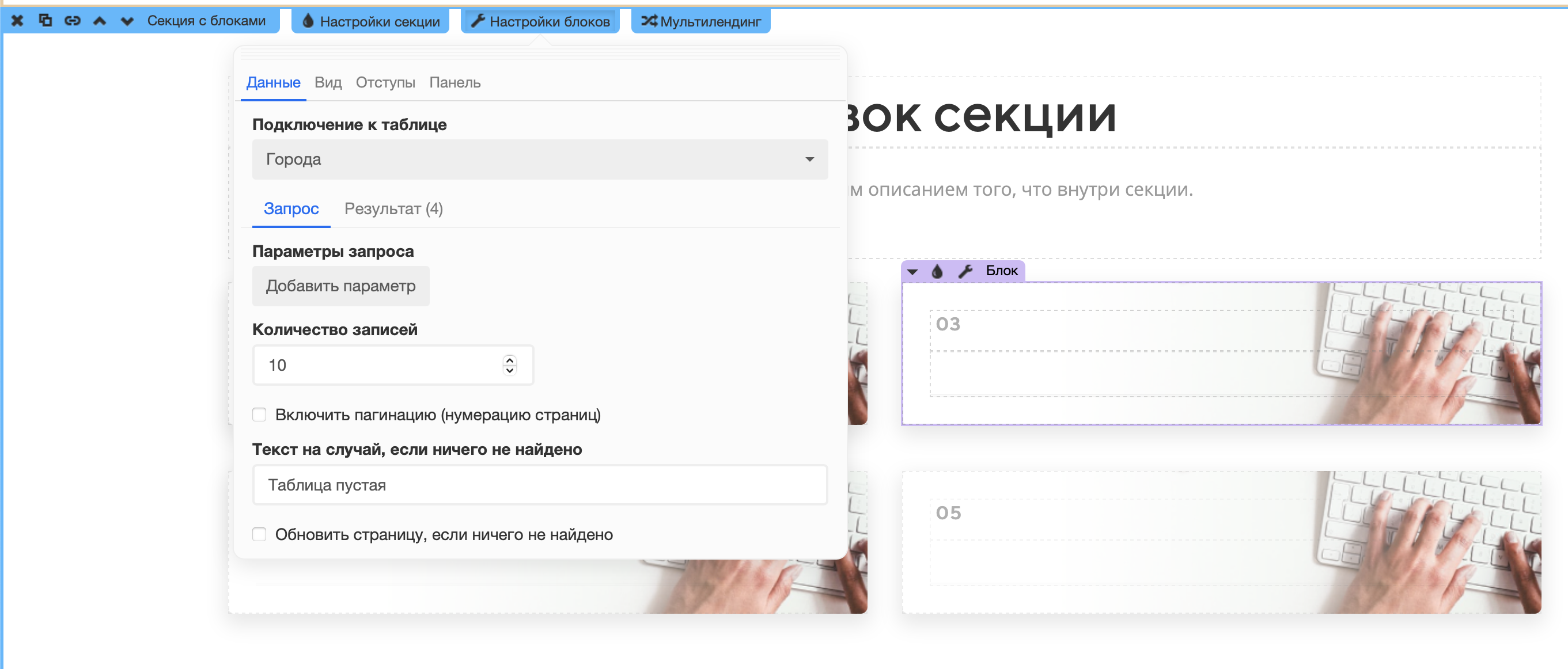
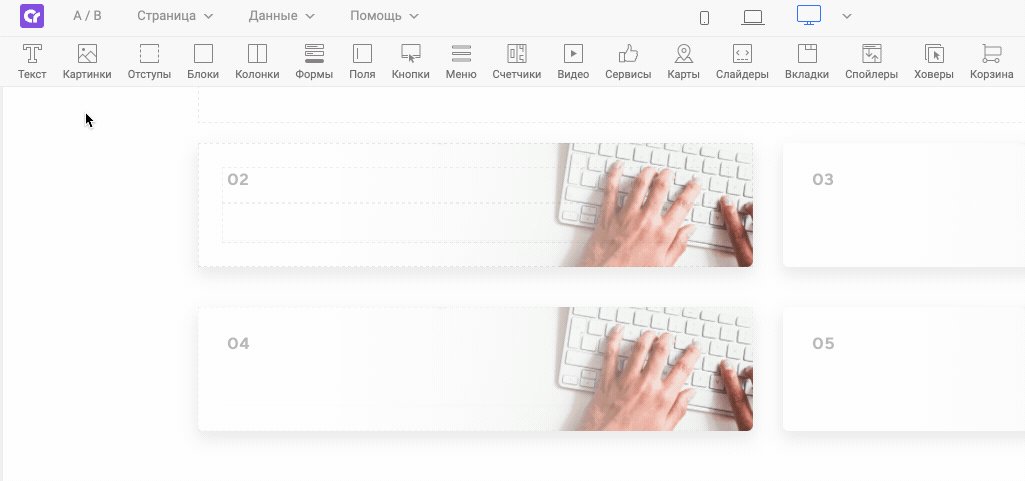
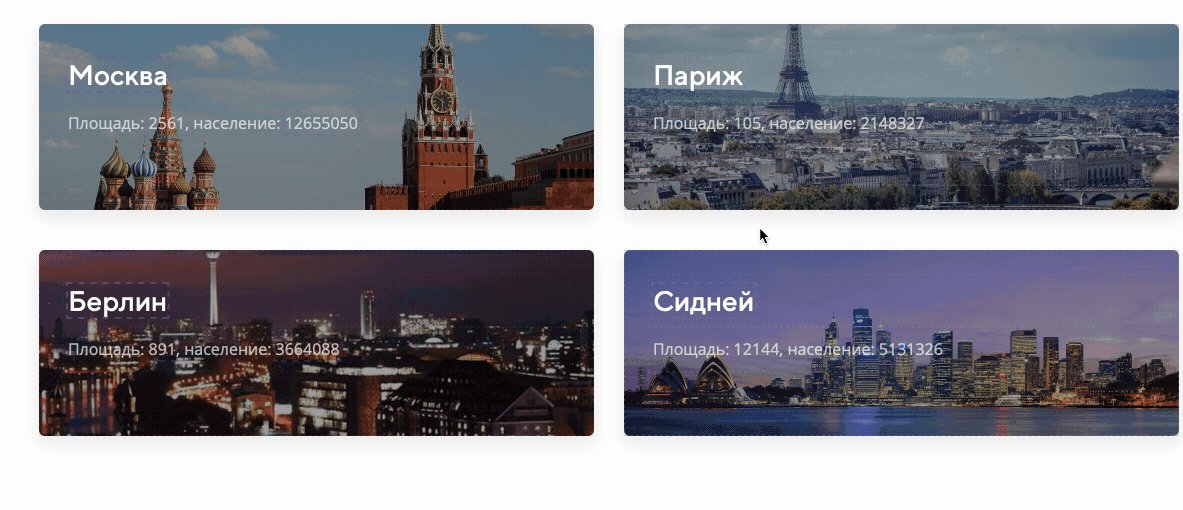
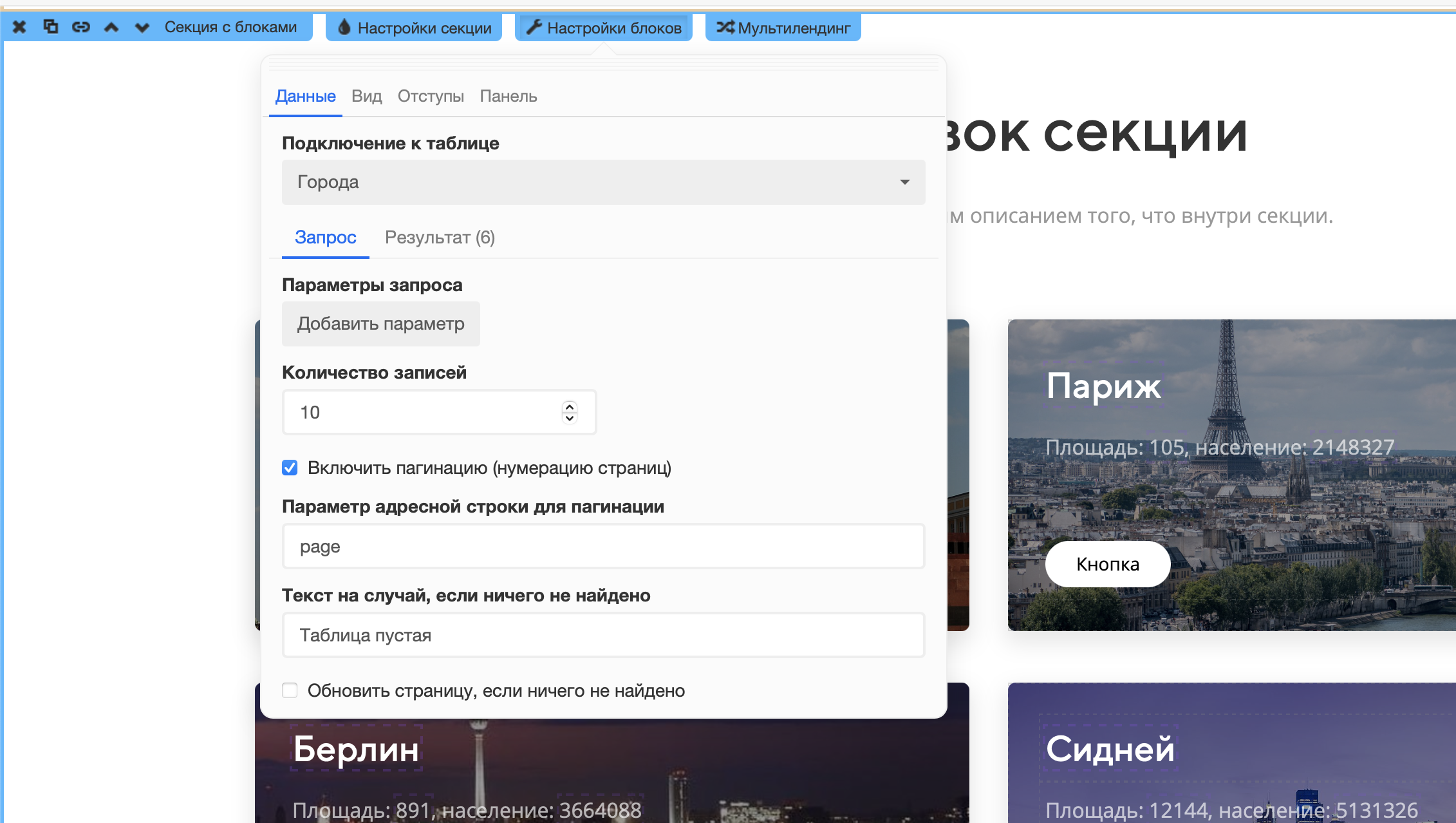
Большая часть шаблонов секций — это "Секции с блоками", в которых можно выводить данные из Directual. Для этого нужно в настройках секции во вкладке "Данные" подключить таблицу, которую мы ранее подключили.
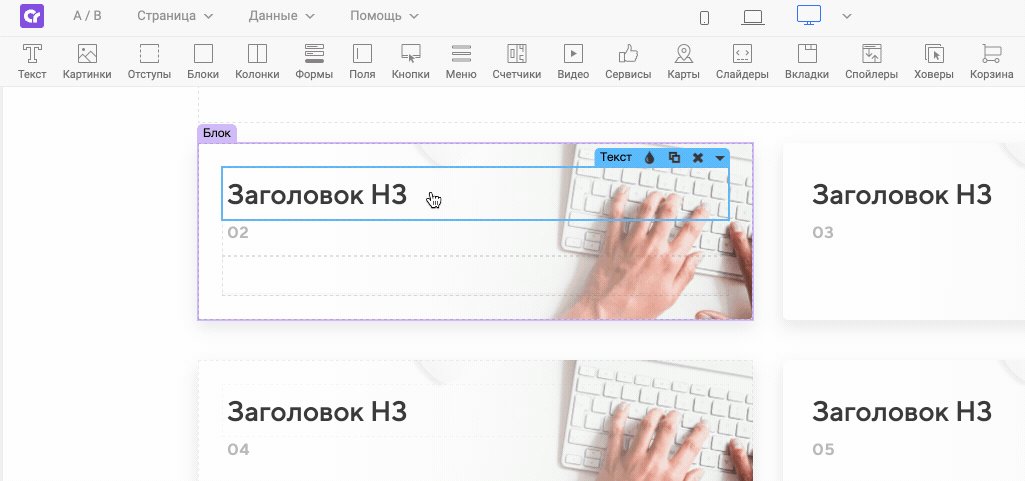
Обязательно нажмите кнопку "Применить" после выбора таблицы. После применения блоки секции становятся фиолетовыми — это означает, что они синхронизированы между собой, а данные можно подставлять из таблицы.
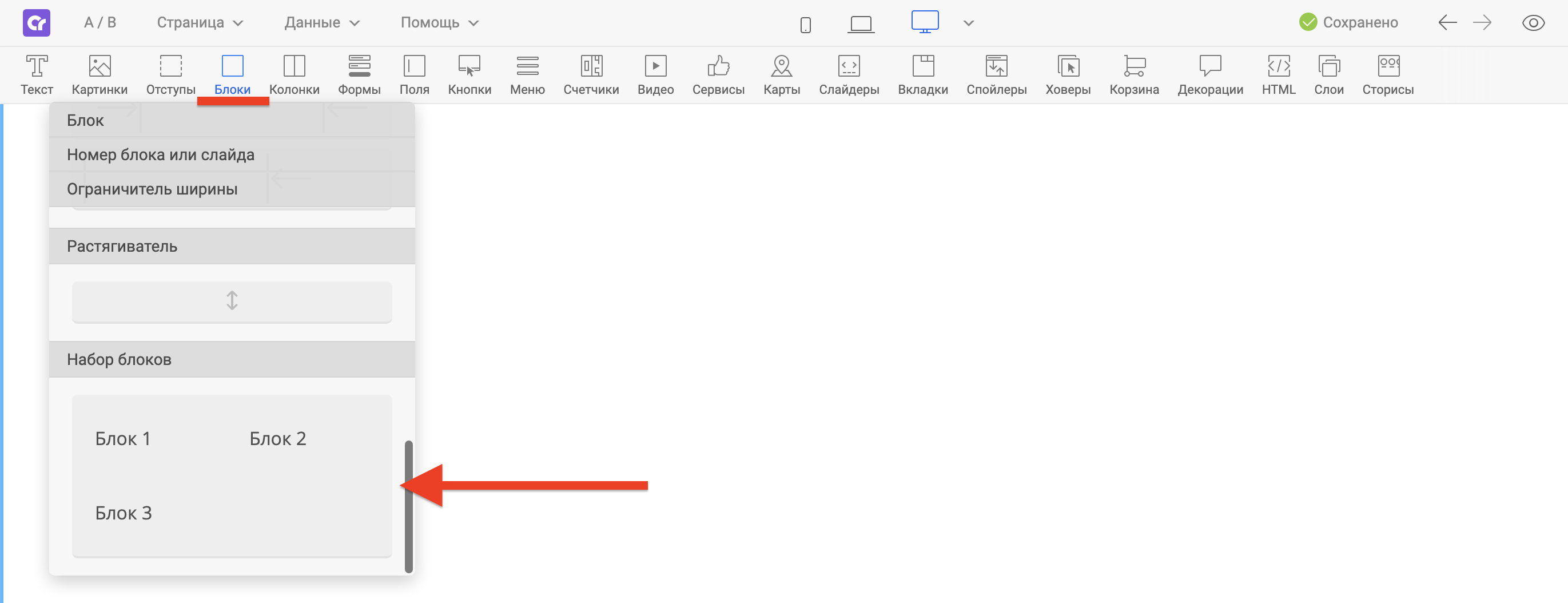
Компонент "Набор блоков"
Работает так же, как и "Секция с блоками", но набор блоков можно поместить внутрь другой секции, в колонки, в окно и так далее.
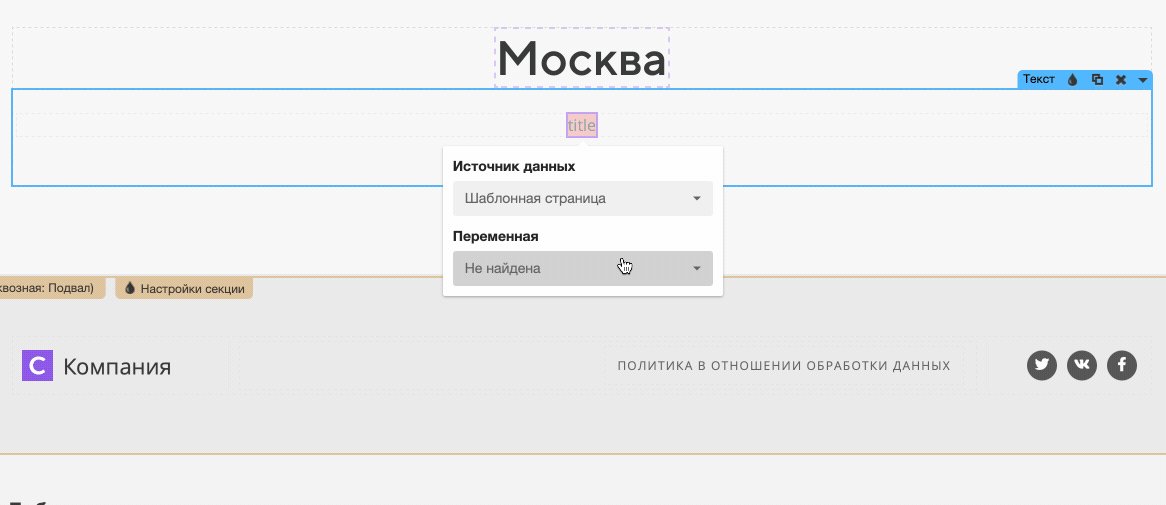
Подстановка значений в текст
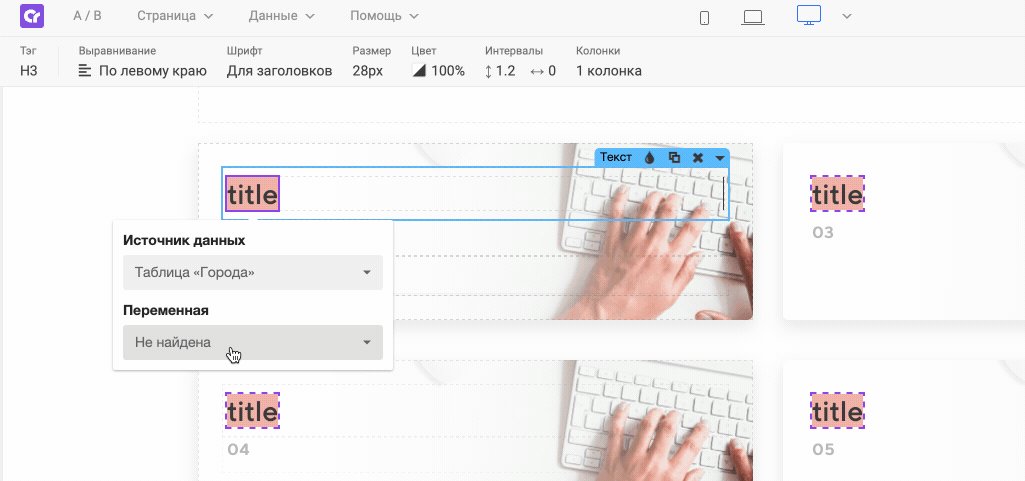
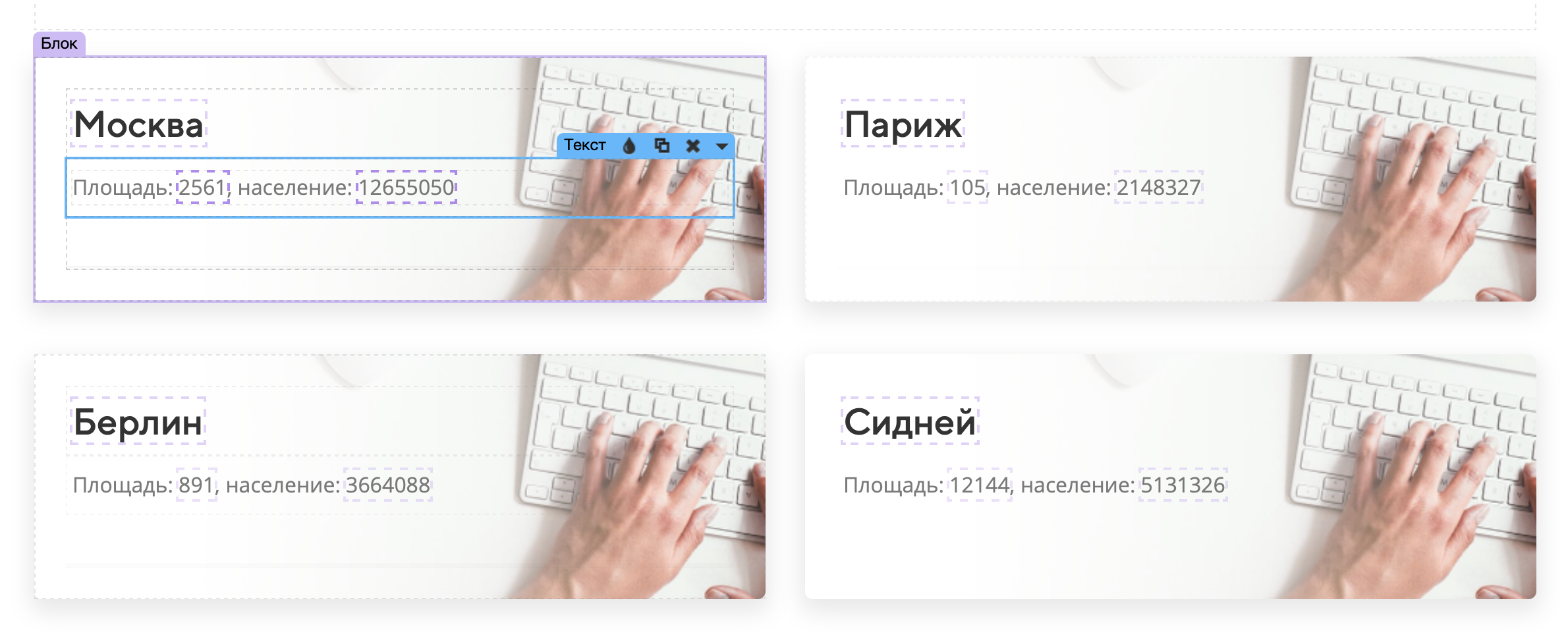
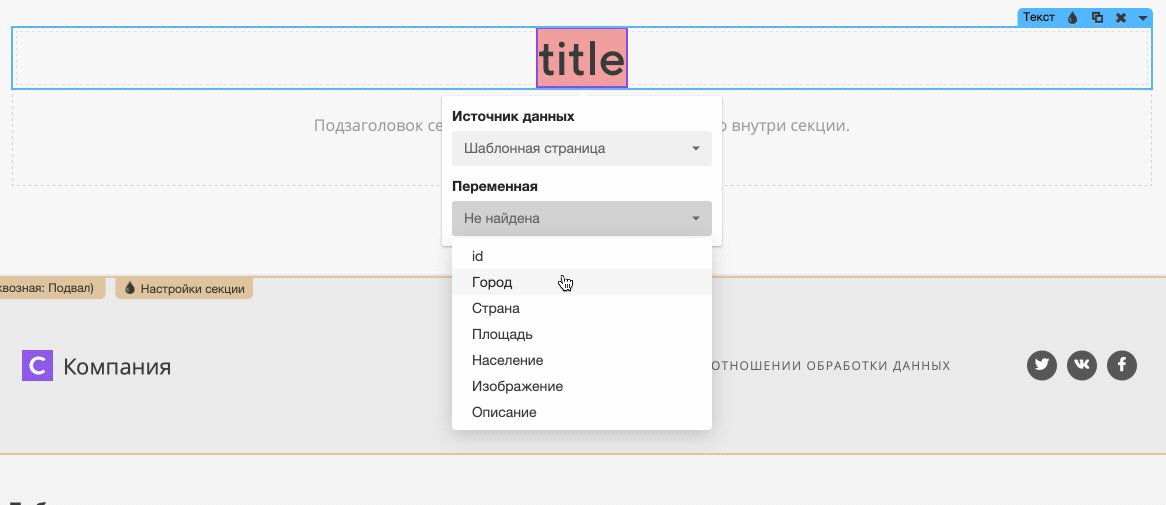
Внутри фиолетовых блоков (подключенных к таблице) можно вставлять переменные из таблицы в любое место, где есть редактируемый текст.
В качестве "Источника данных" редактор автоматически определяет таблицу, к которой подключена секция. В одном текстовом блоке может быть вставлено несколько переменных из таблицы.
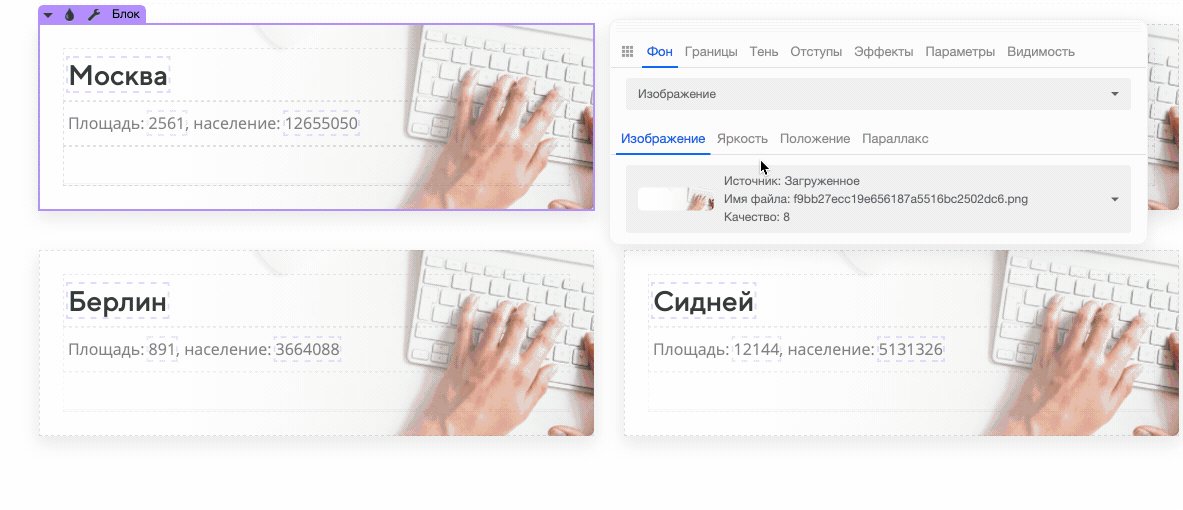
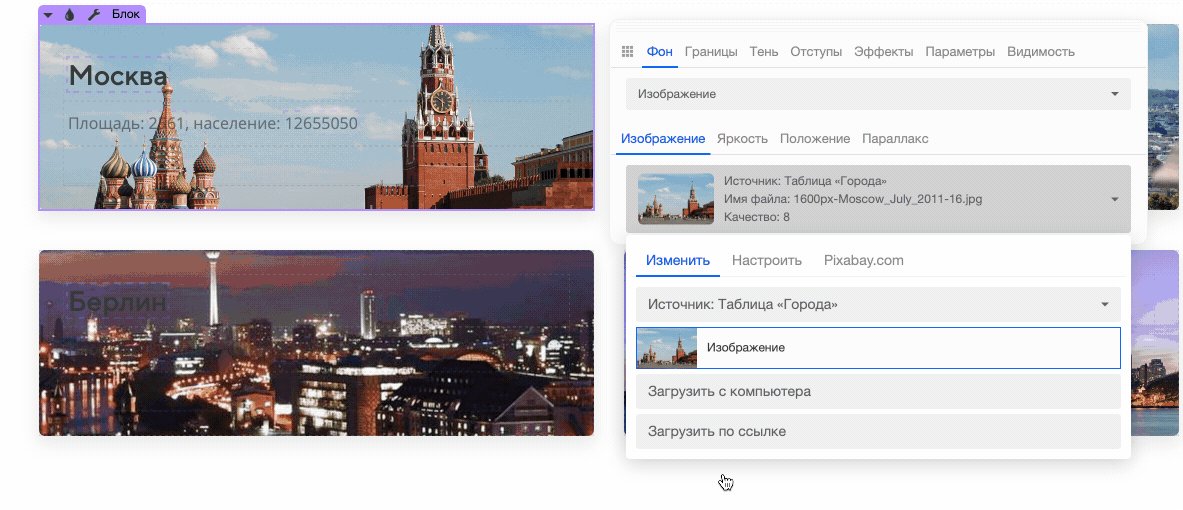
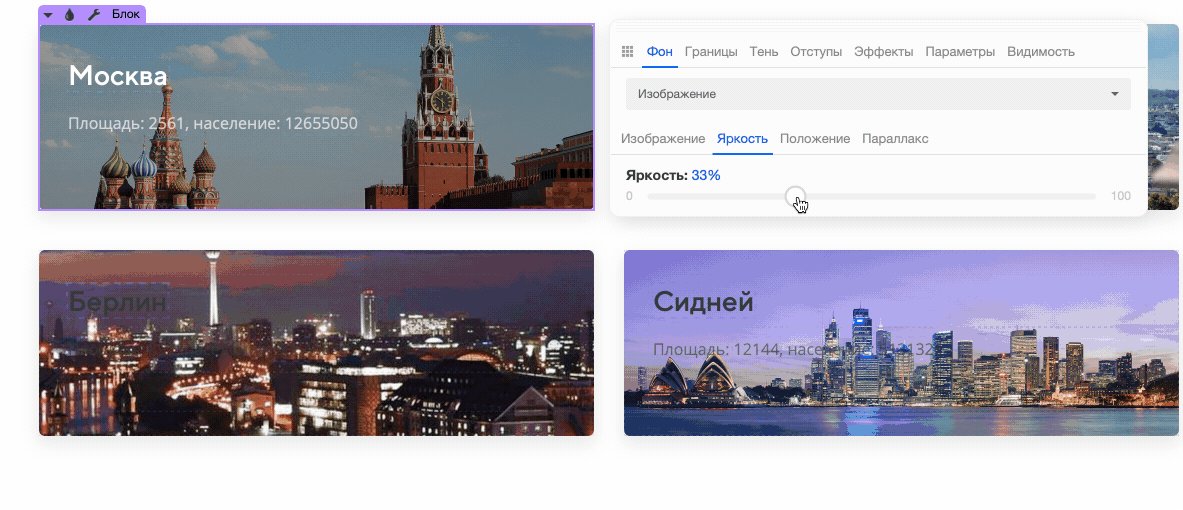
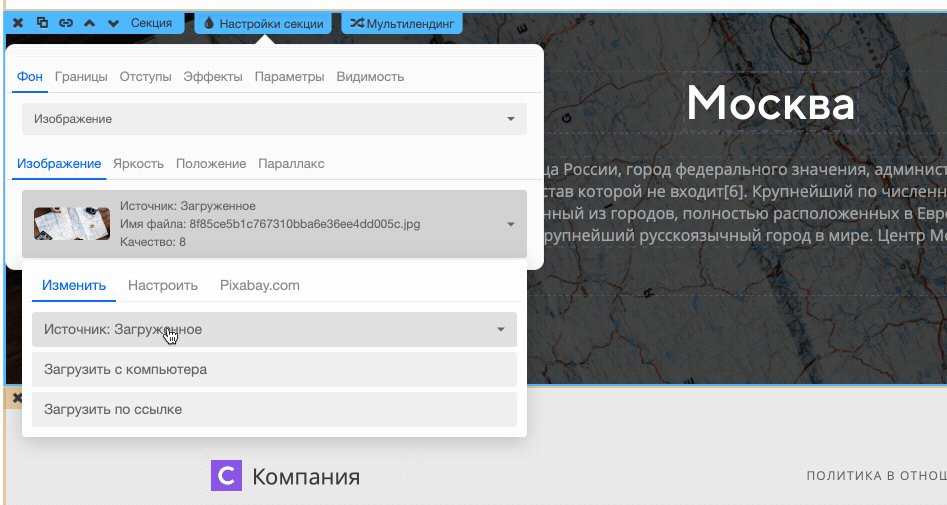
Подстановка картинок
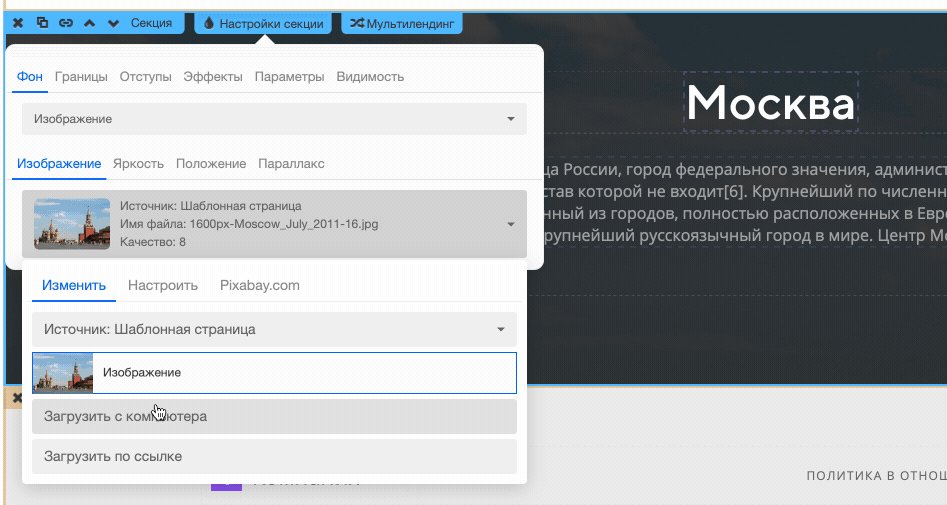
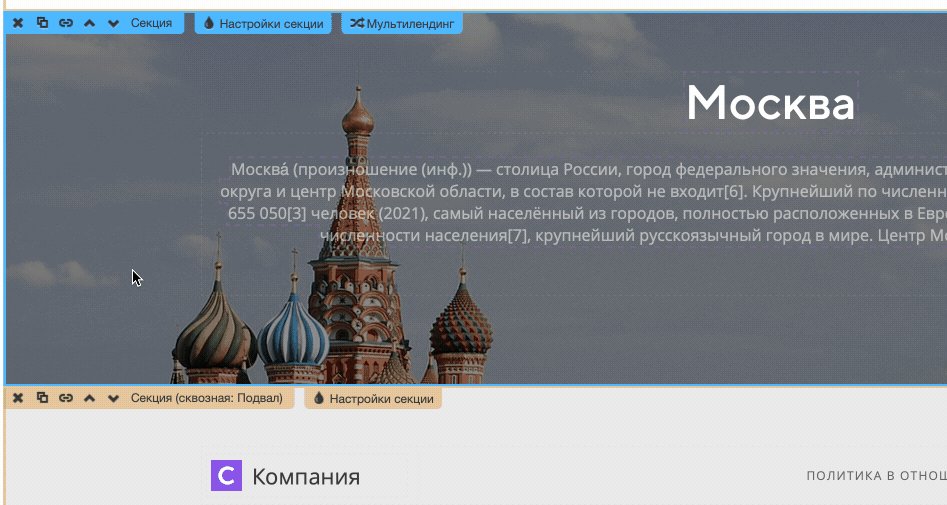
Источником любой картинки в редакторе — будь то фон или простая картинка, можно установить таблицу Directual.
Подстановка значений в настройках
Некоторые настройки компонентов так-же позволяют использовать переменные таблиц. Несколько примеров:
- Текст кнопок
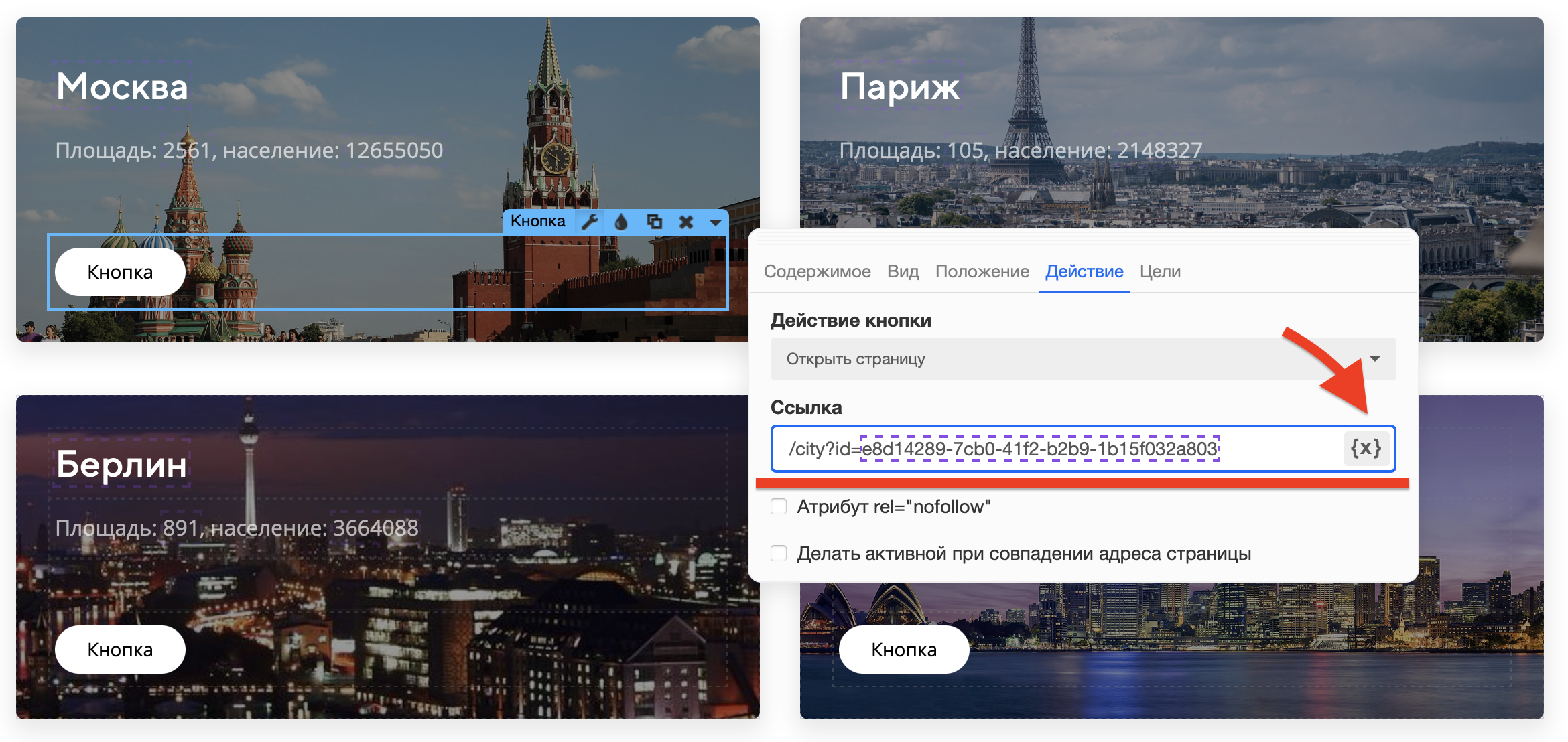
- Ссылки кнопок
- Названия форм
- Предзаполнение полей
- ID и классы компонентов
- Тэги alt и title картинок
В таких настройках в поле редактирования текста справа вы увидите кнопку {x} для вставки переменной в поле.
Подстановка значения в формах
Данные из таблицы можно подставлять в поля формы с помощью функции "Предзаполнения" в настройках полей. Можно так же подставять значения из таблицы в скрытые поля, а затем использовать значения полей в формулах.
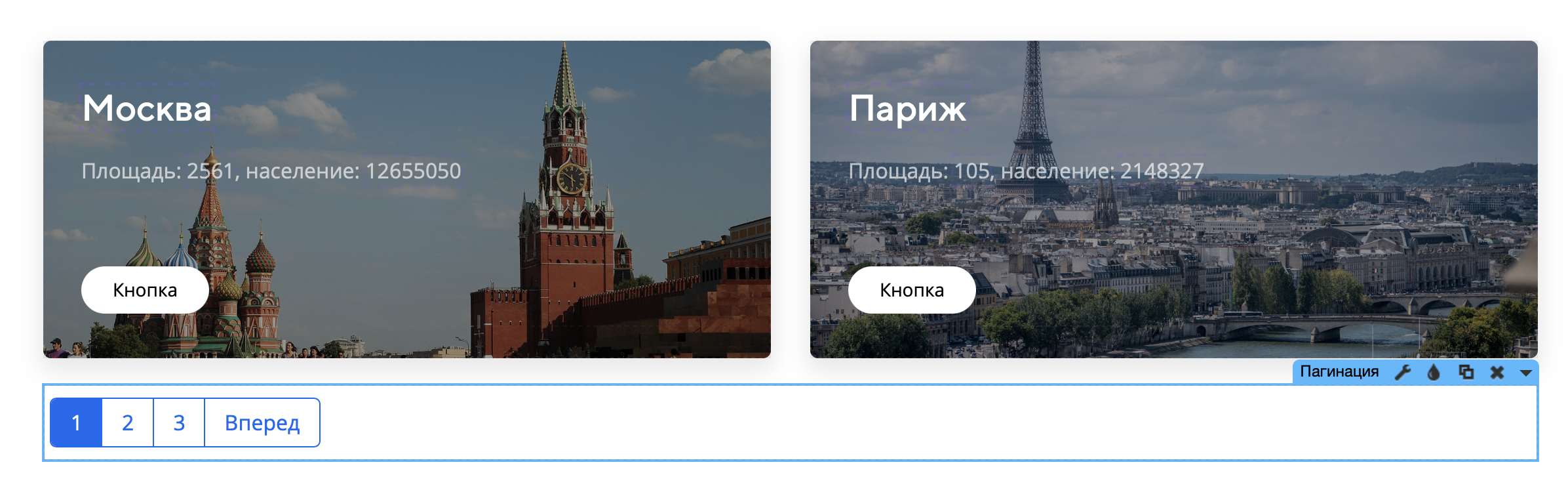
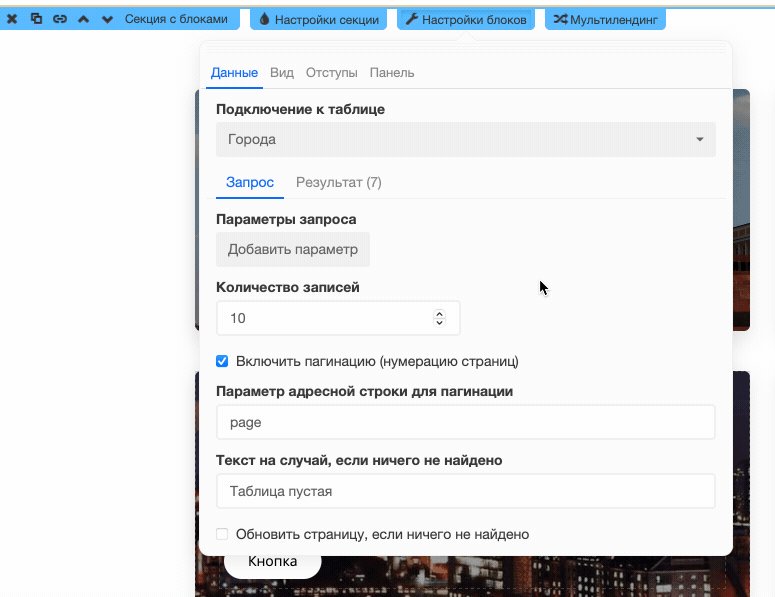
Пагинация
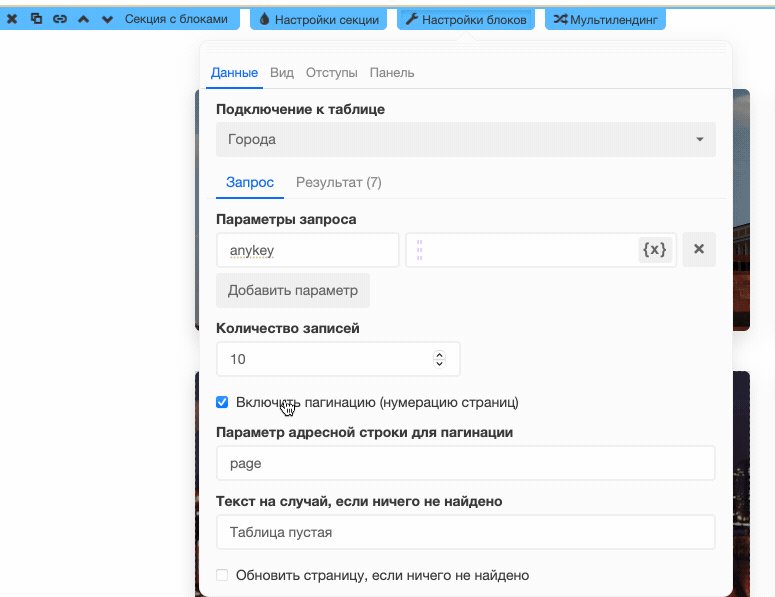
Для включения пагинации нужно в настройках секции поставить галочку.
После этого нужно перетащить в секцию с блоками компонент "Пагинация" из раздела "Меню" на панели сверху. Перетащить нужно в место перед или после блоков.
Подключение к корзине
Функционал добавления товаров в корзину состоит из двух частей. Первая — это карточка товара. Вторая — это кнопка добавления товара в корзину, внутри карточки товара.
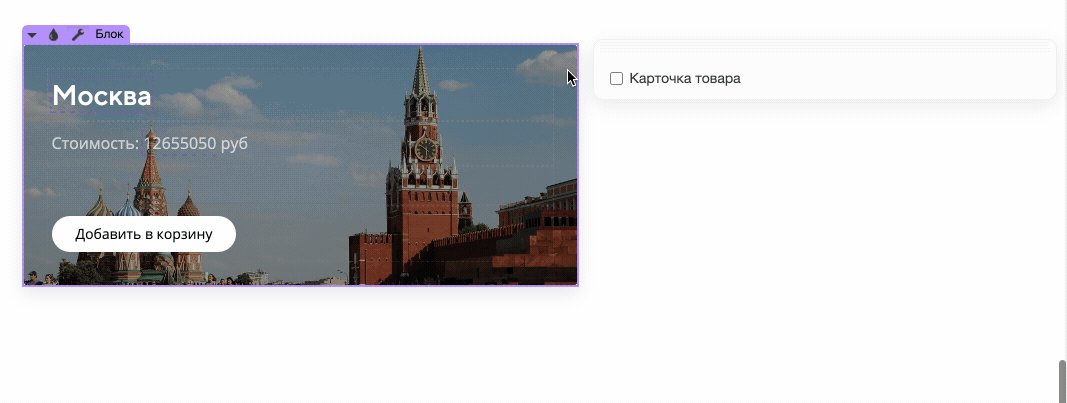
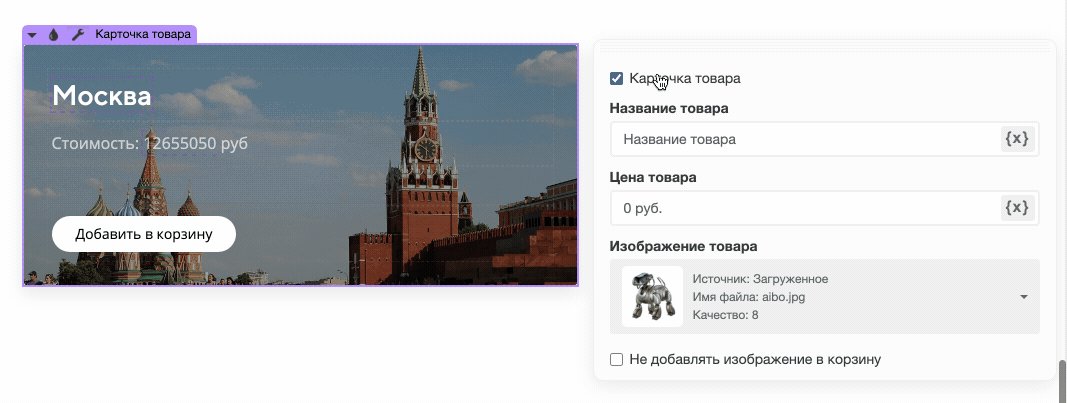
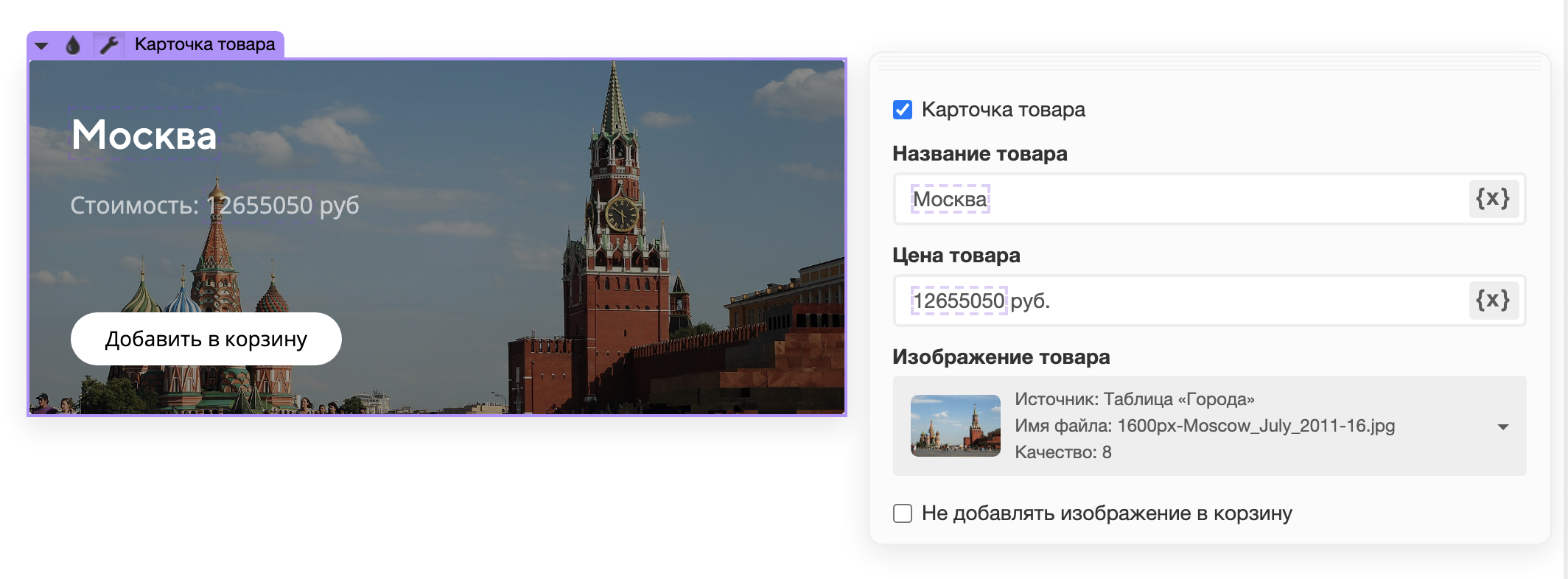
Карточкой товара может быть любой блок на странице, для этого в его настройках нужно поставить галочку.
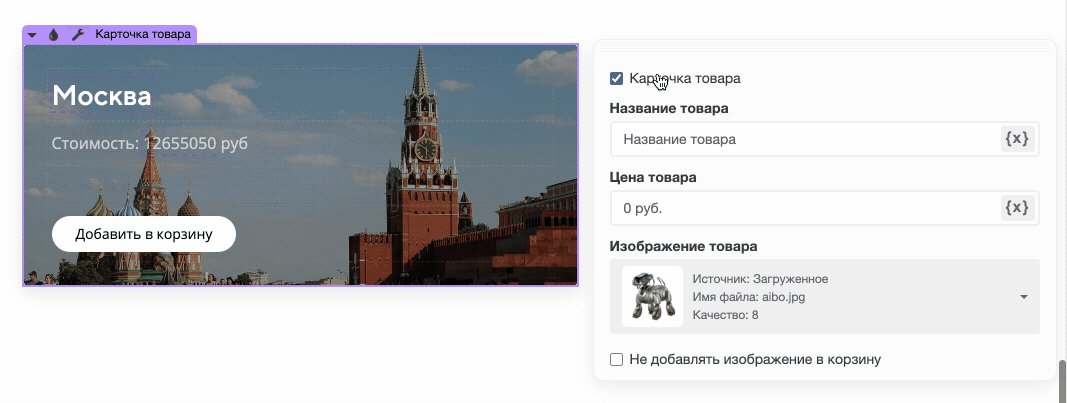
В карточке товара нужно заполнить "Название товара" и "Цена товара" — это именно то, что будет добавляться в корзину. Валюта в "Цене товара" вписывается текстом, и на самом деле программно отбрасывается, в этом поле важно только число.
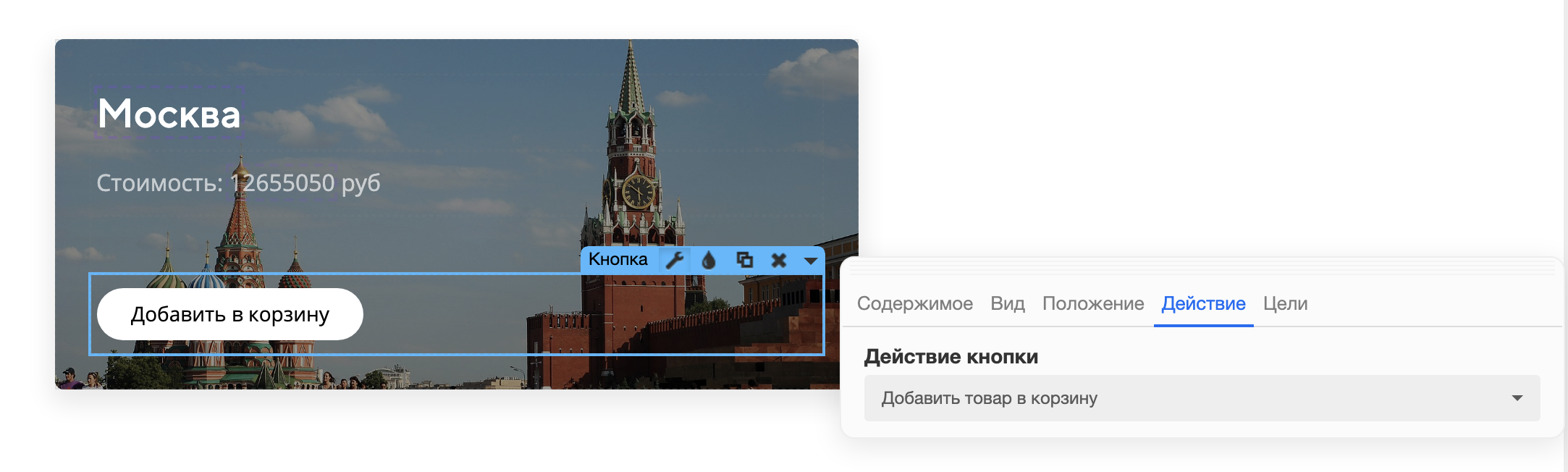
В настройках кнопки нужно указать действие — "Добавить товар в корзину", и на этом настройка карточки товара закончена.
Вложенные блоки
Наборы блоков можно вкладывать. Например, с помощью "Секции с блоками" можно вывести на страницу список категорий из таблицы "Категории", а внутри каждой категории поместить "Набор блоков", который подключен к другой таблице "Товары", и выводит товары соответствующих категорий. Чтобы такая связка работала, в фильтрах "внутреннего" набора блоках нужно передавать номер внешнего.
Простые фильтры
Условия, по которым происходит фильтрация, настраиваются на стороне ендпоинта в Directual. Creatium может только передавать в ендпоинт параметры, которые затем подставляются в условие. В начале это может показаться сложным, но это на самом деле простая схема.
❗Важный момент, что сейчас конструктор фильтров в API Directual достаточно слабый, и приходится работать с JSON. Потом будет выпущен новый конструктор фильтров, и эту часть инструкции нужно будет обновить.
Допустим, мы хотим на разных страницах сайта выводить объекты из одной таблицы, но по разному отфильтрованные. Если у нас таблица "Города", то на одной странице мы хотим показать города, в которых поле "Страна" заполнено как "Россия", а на другой как "Италия".
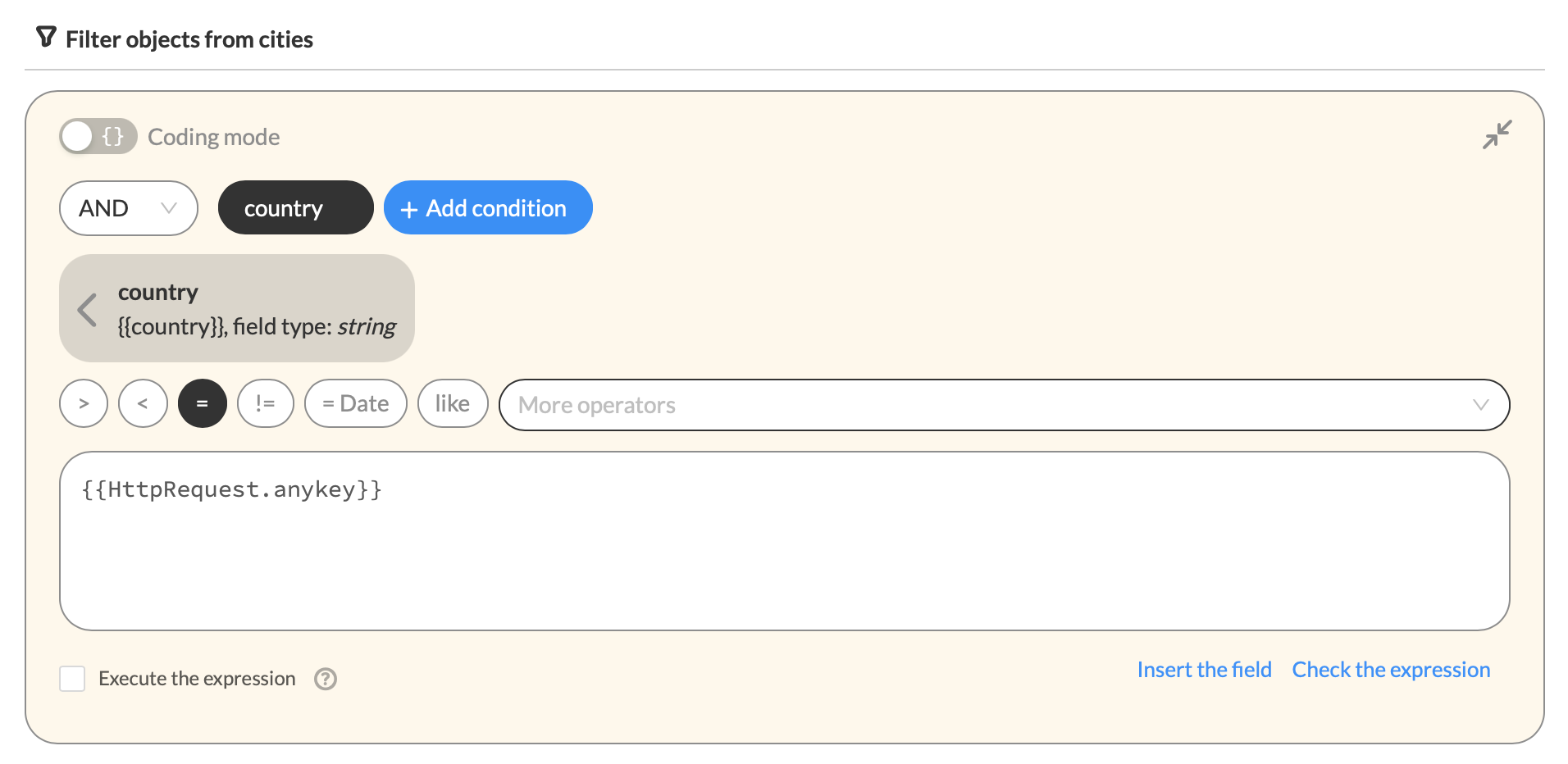
В настройках фильтра ендпоинта в Directual нужно нажать кнопку в правом углу.
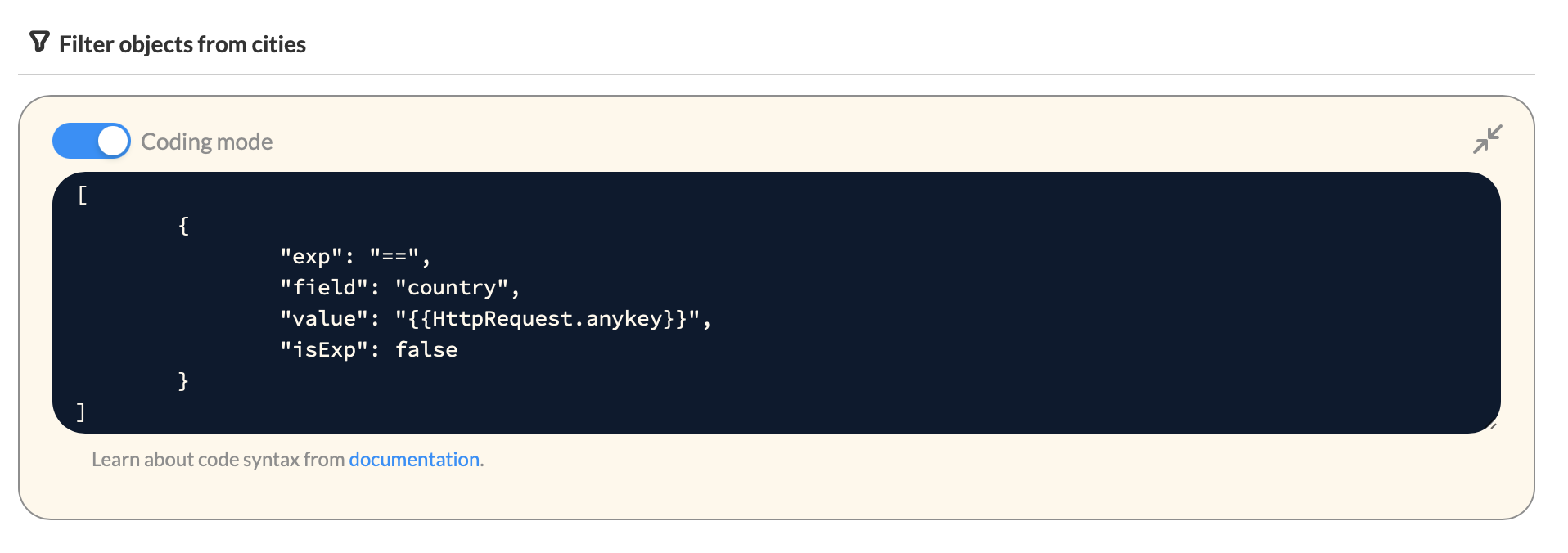
И указать такой фильтр по полю country (или любому другому):
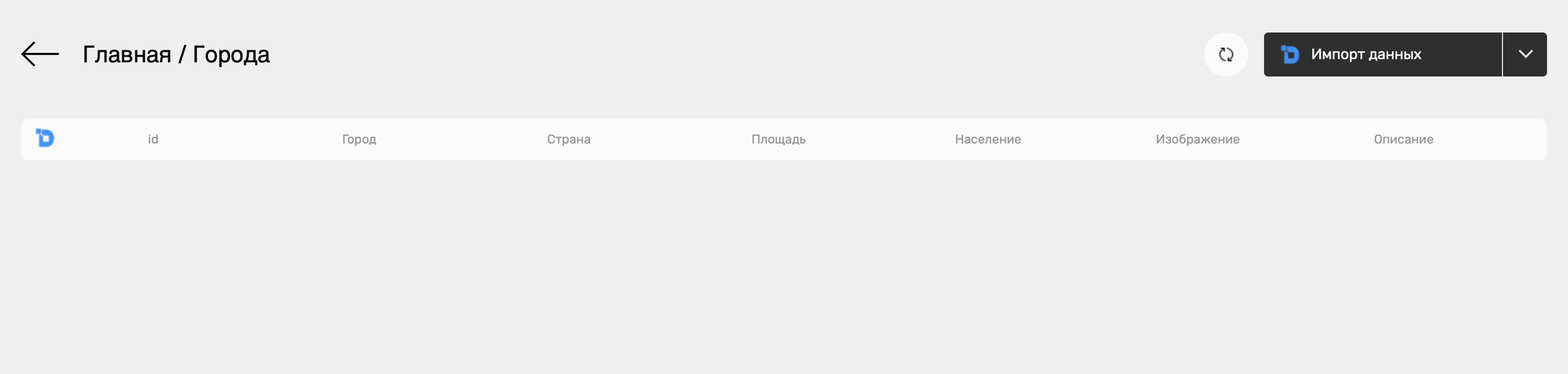
Где anykey может быть любым ключем, просто в редакторе нужно будет такой же указать. После сохранения фильтра произойдет следующее — в разделе "База данных" на Creatium данные вообще перестанут отображаться. Это нормально, но нужно понимать, почему так происходит.
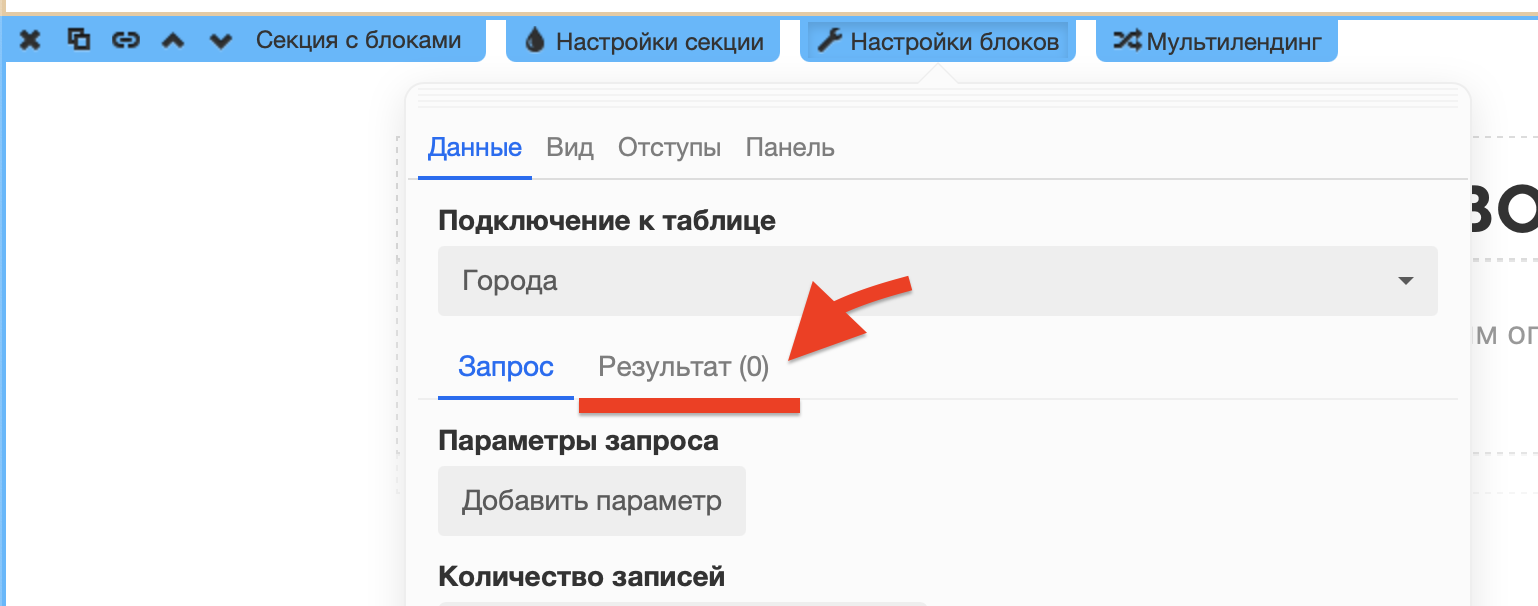
То же самое и на страницах в редакторе — запросы не возвращают вообще никаких данных от Directual.
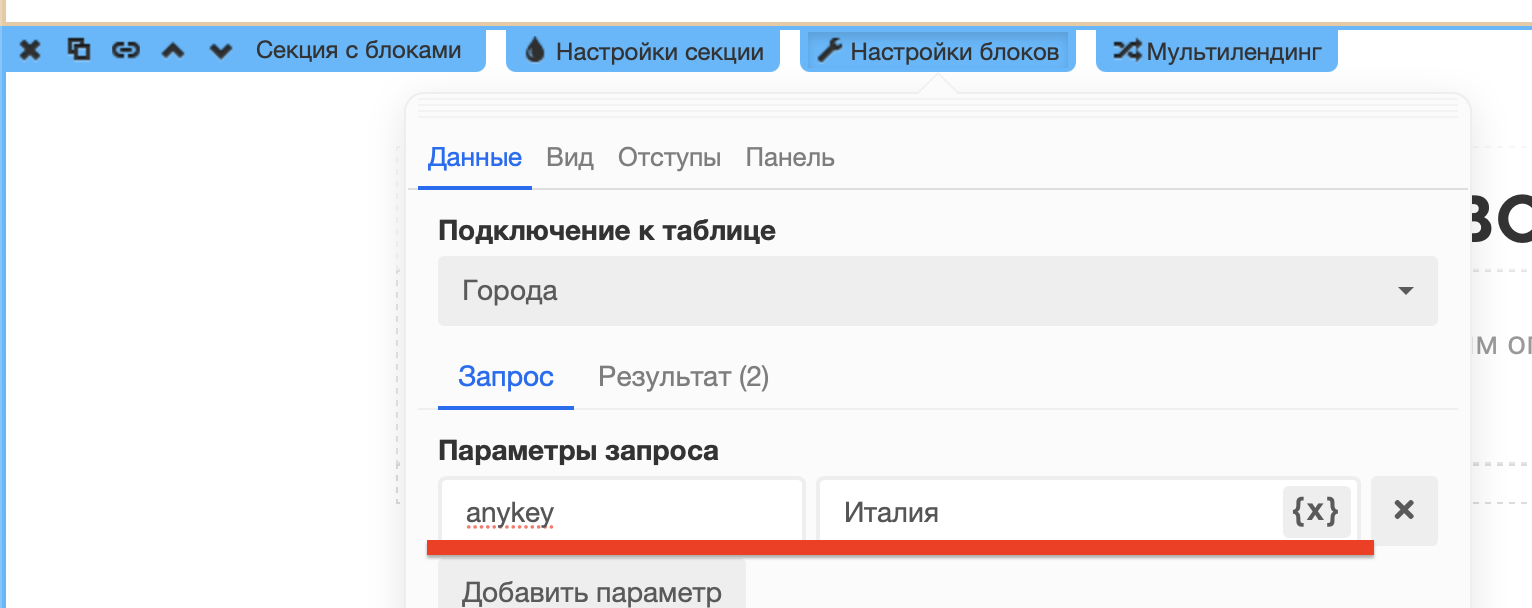
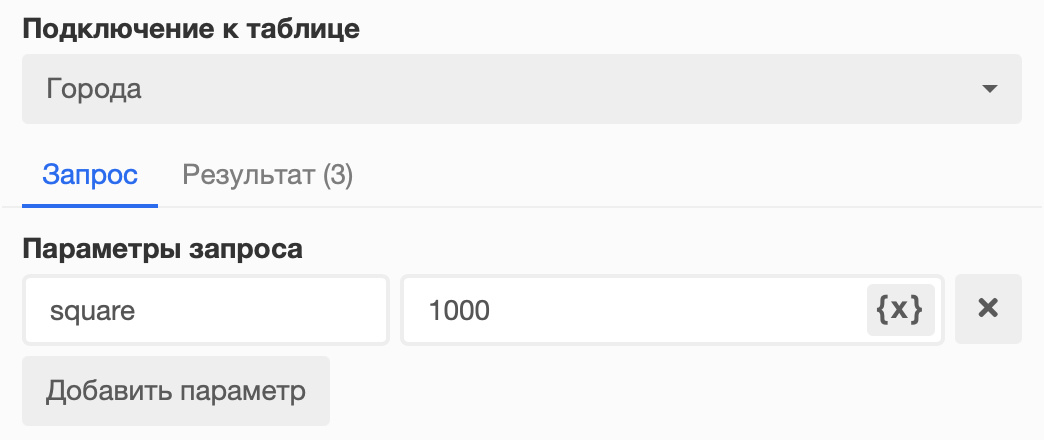
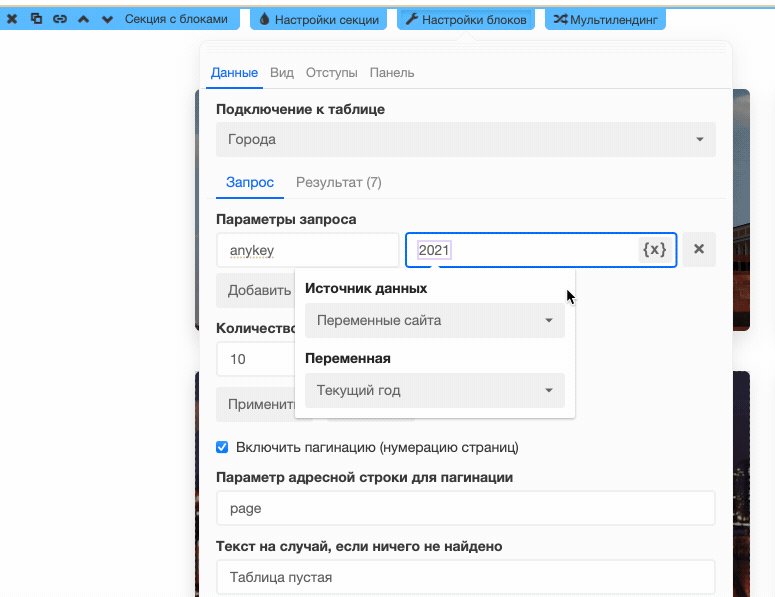
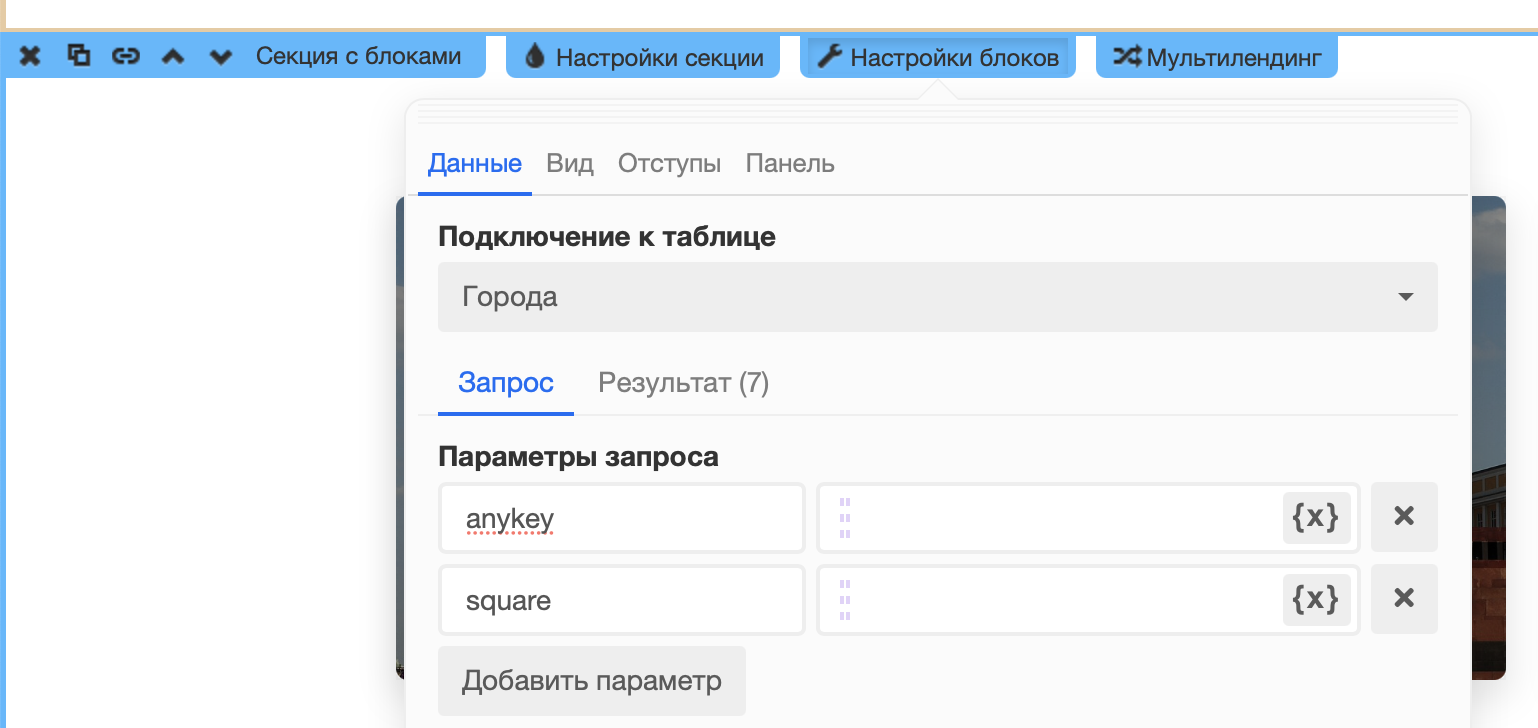
Это происходит, потому что ендпоинт в Directual ожидает, что мы отправим ему какое-нибудь значение anykey, а мы его не отправляем. Поэтому нам нужно добавить в "Параметры запроса" значение anykey.
И на разных страницах (и даже в нескольких секциях в рамках одной страницы) можно разные параметры запроса отправлять.
Мы можем настроить работу фильтра таким образом, чтобы фильтрация происходила только когда параметр anykey передавался.
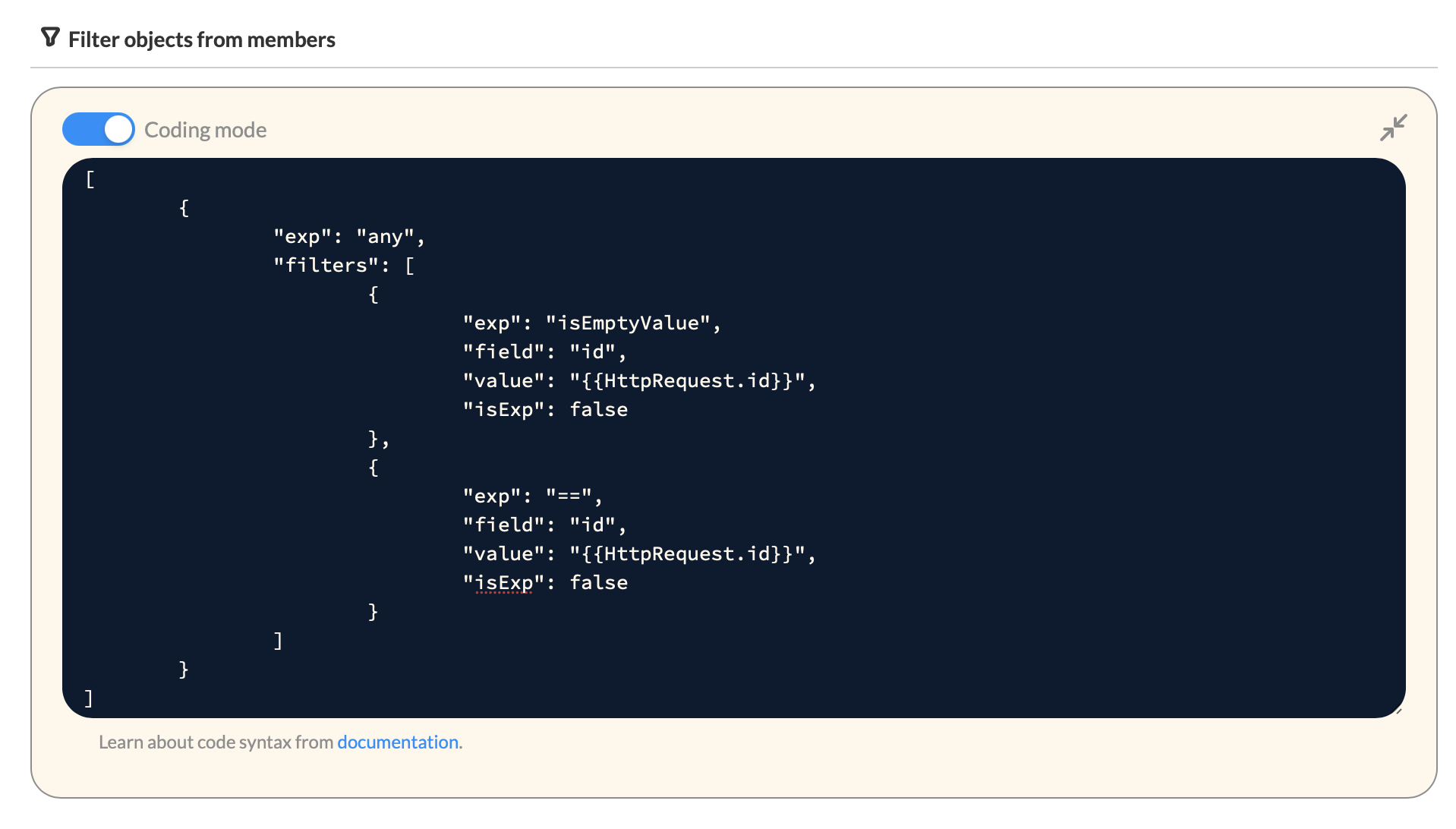
Переключаемся в режим кода, видим что-то такое:
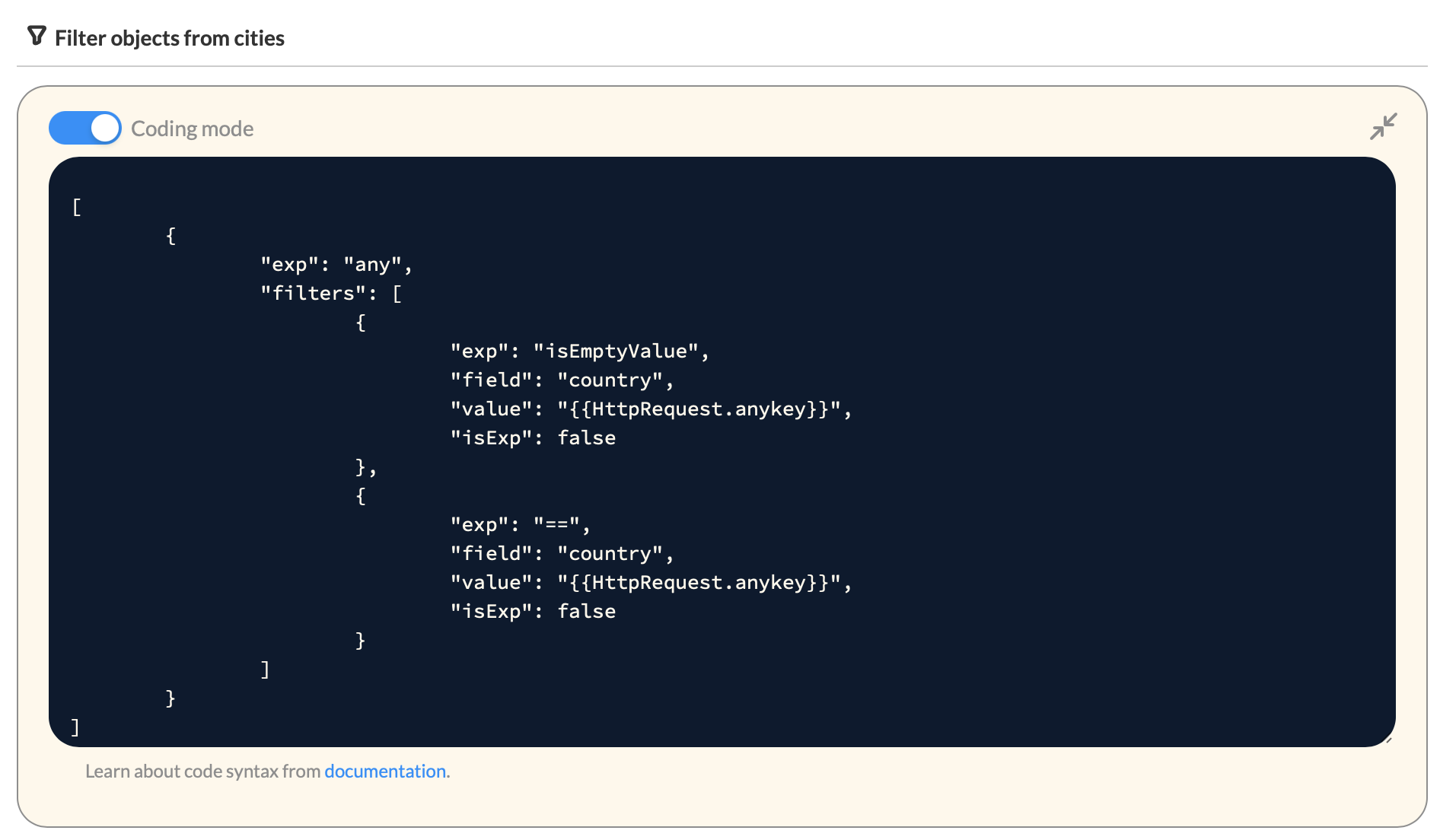
Нужно создать в коде копию условия, но с "exp": "isEmptyValue", и обернуть это в блок "exp": "any".
Код для копирования
[
{
"exp": "any",
"filters": [
{
"exp": "isEmptyValue",
"field": "country",
"value": "{{HttpRequest.anykey}}",
"isExp": false
},
{
"exp": "==",
"field": "country",
"value": "{{HttpRequest.anykey}}",
"isExp": false
}
]
}
]С таким фильтром запрос становится "умным", и когда мы передаем параметр anykey, фильтрует по нему, а когда не передаем — не фильтрует. И в разделе "База данных" теперь все корректно снова отображается, а еще мы получаем возможность выводить записи из таблицы как с параметром, так и без него.
Сложные фильтры
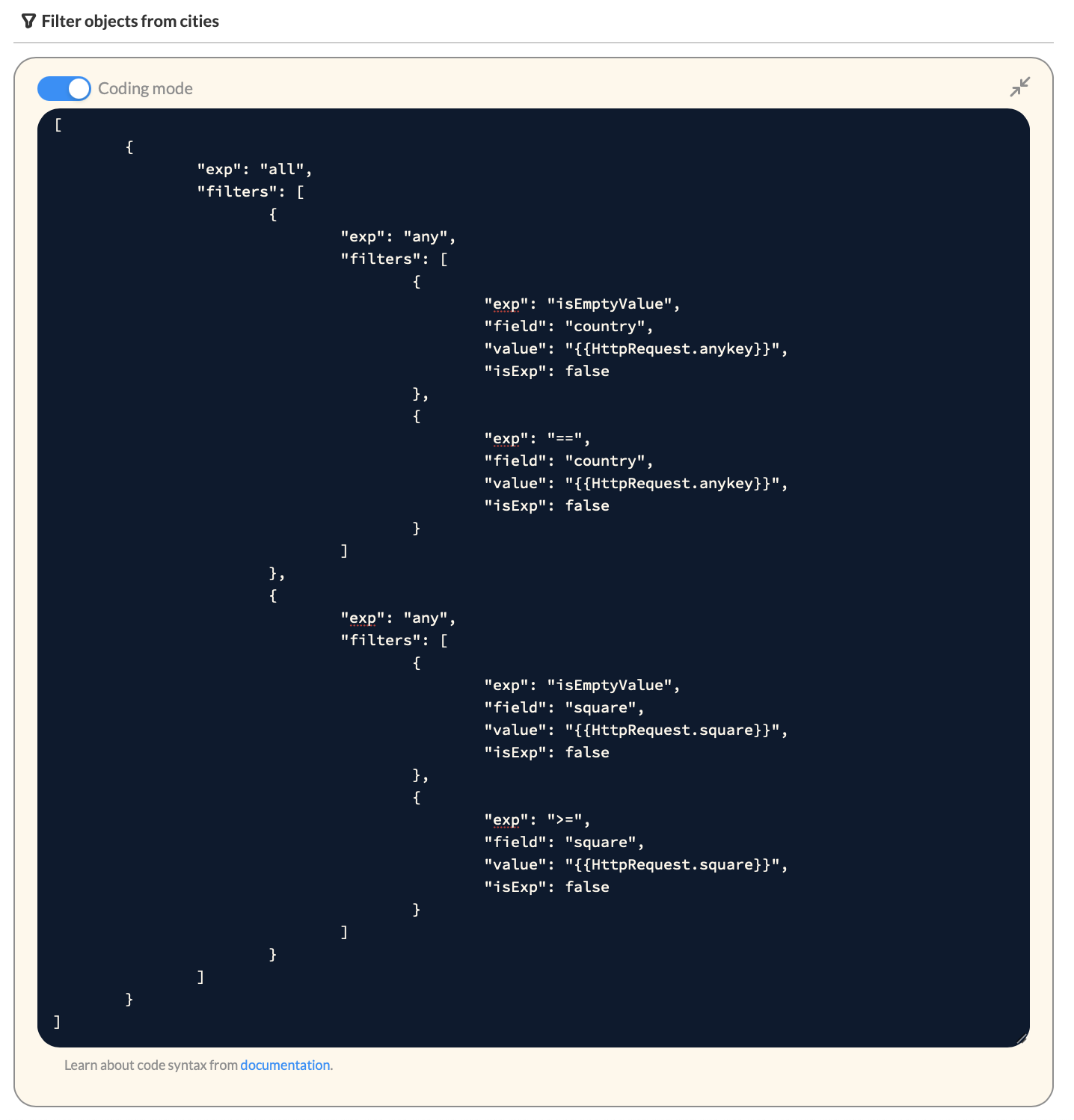
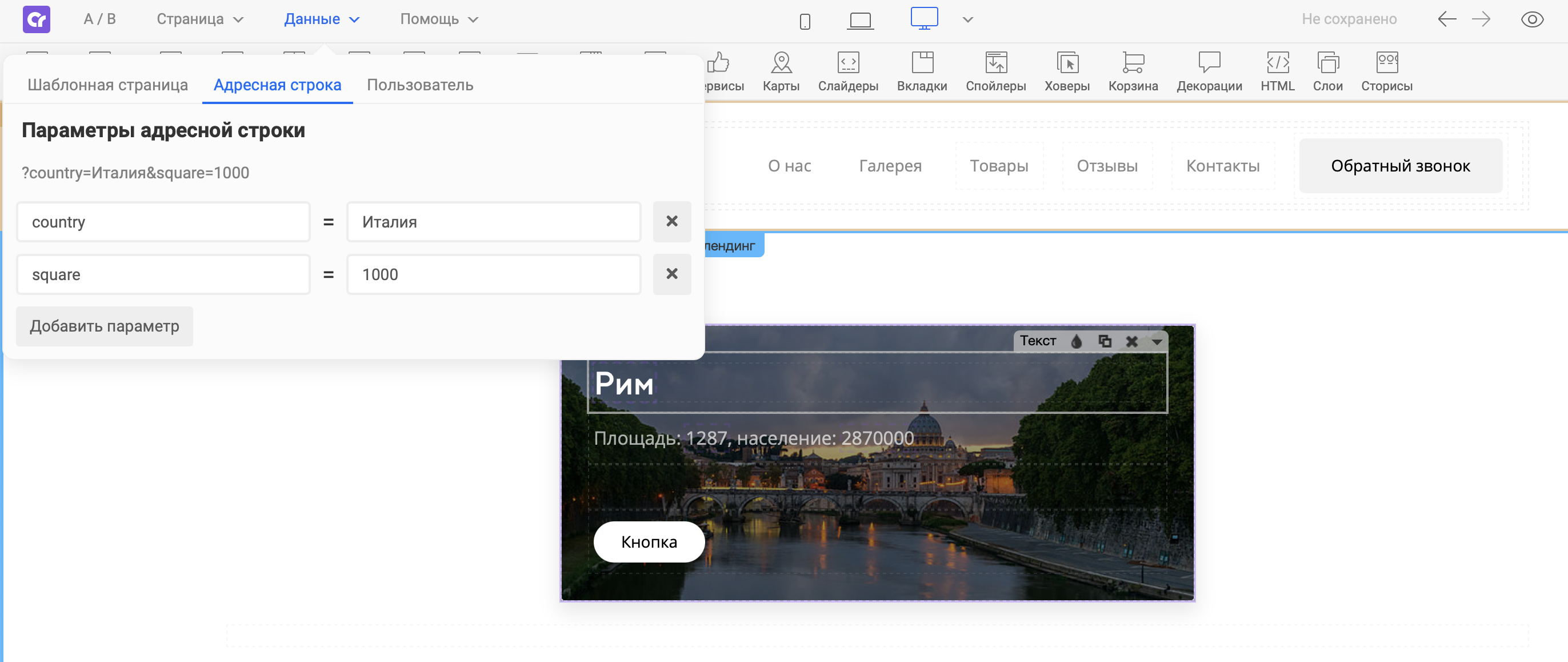
Допустим, мы хотим добавить еще один фильтр ">=" (больше или равно) по полю square (Площадь). Нужно сделать копию блока "exp": "any" и обернуть все в блок "exp": "all".
Код для копирования
[
{
"exp": "all",
"filters": [
{
"exp": "any",
"filters": [
{
"exp": "isEmptyValue",
"field": "country",
"value": "{{HttpRequest.anykey}}",
"isExp": false
},
{
"exp": "==",
"field": "country",
"value": "{{HttpRequest.anykey}}",
"isExp": false
}
]
},
{
"exp": "any",
"filters": [
{
"exp": "isEmptyValue",
"field": "square",
"value": "{{HttpRequest.square}}",
"isExp": false
},
{
"exp": ">=",
"field": "square",
"value": "{{HttpRequest.square}}",
"isExp": false
}
]
}
]
}
]Теперь мы можем делать фильтрацию как по полю anykey, так и по square, а можем запрашивать весь список без фильтров.
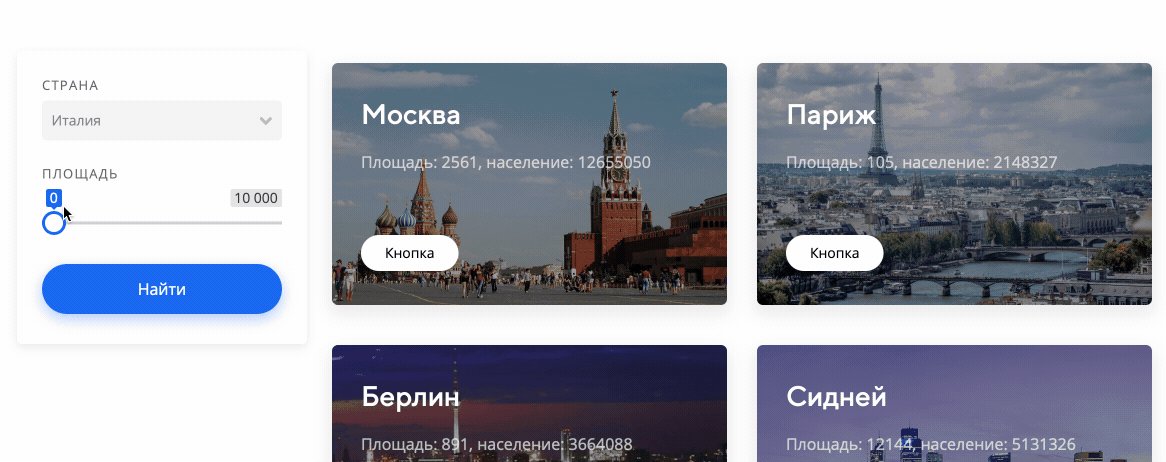
Динамические фильтры
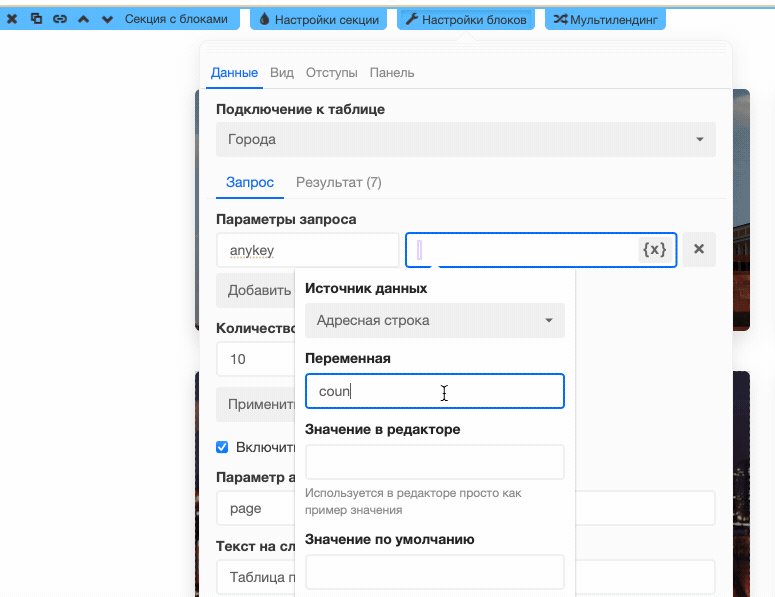
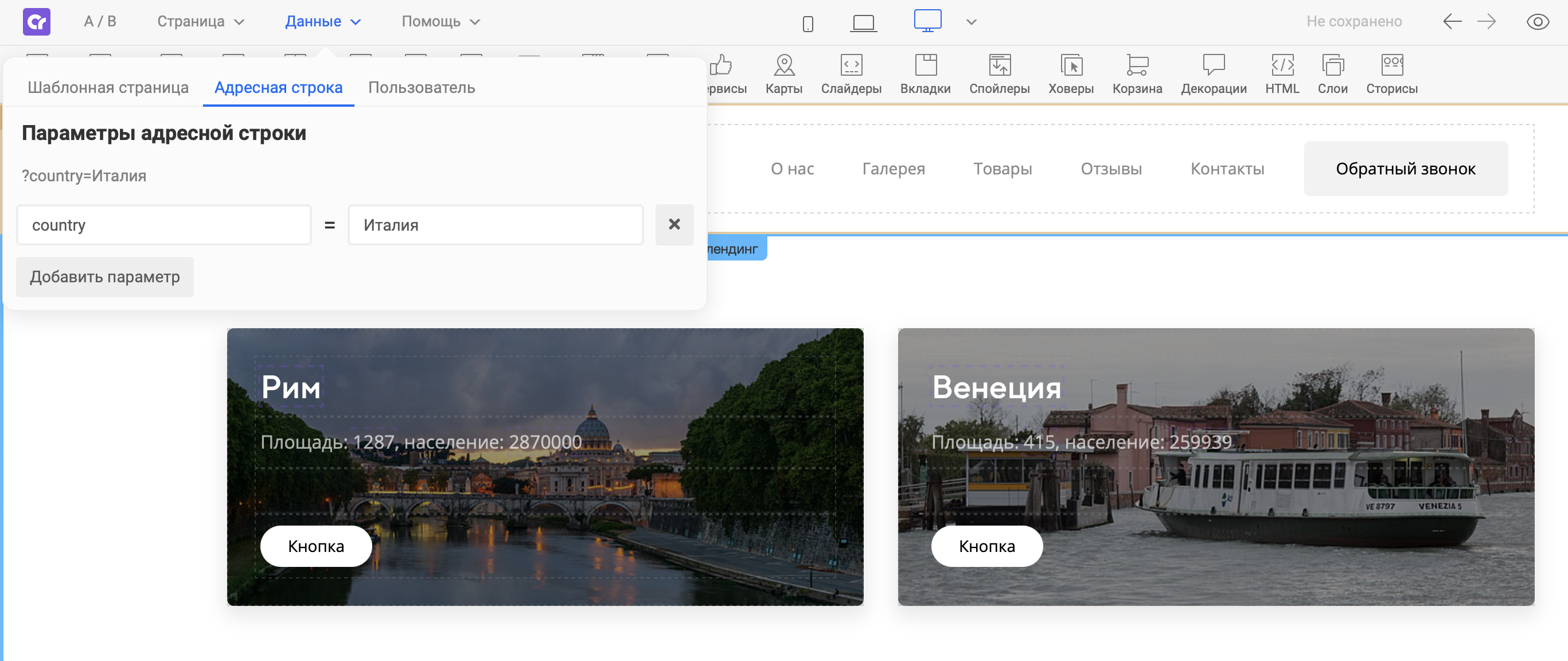
Эти фильтры можно сделать динамическими, чтобы значения брались из адресной строки браузера.
Таким же образом настроим еще один параметр со значением из адресной строки.
Для удобства можно подставлять разные значения адресной строки прямо в редакторе, на панели "Данные" → "Адресная строка".
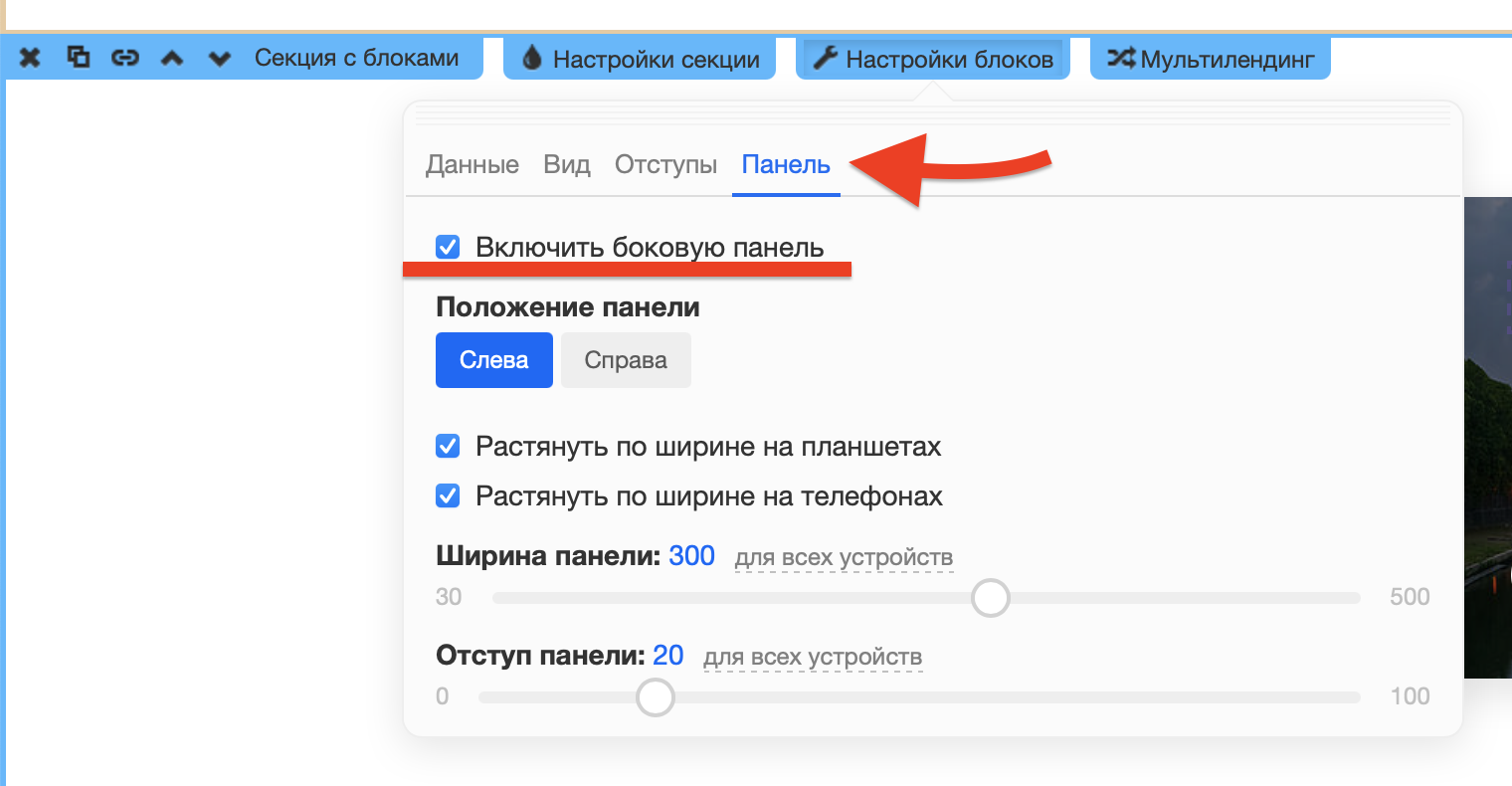
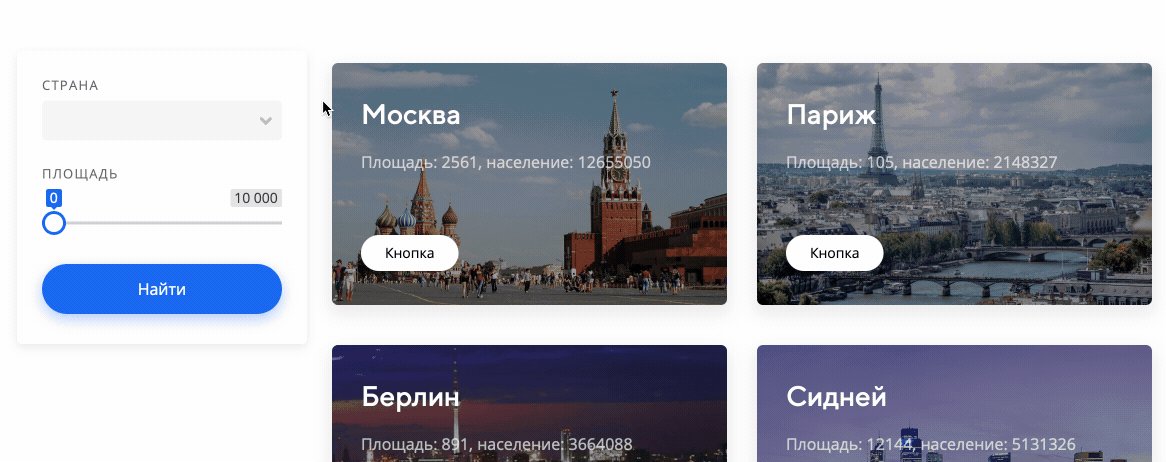
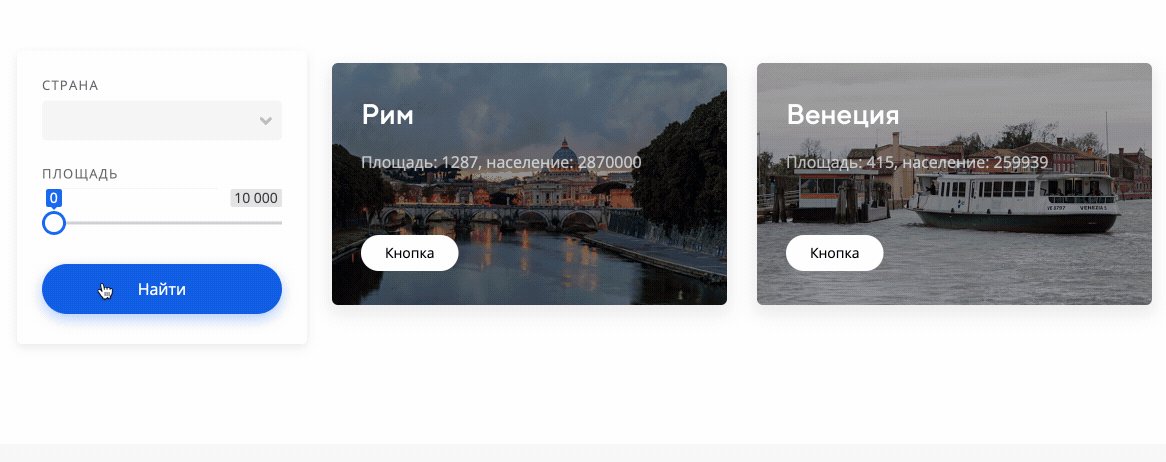
Подключение фильтров в форме В секции с блоками удобно для фильтров использовать боковую панель.
Подключение фильтров в форме
В секции с блоками удобно для фильтров использовать боковую панель.
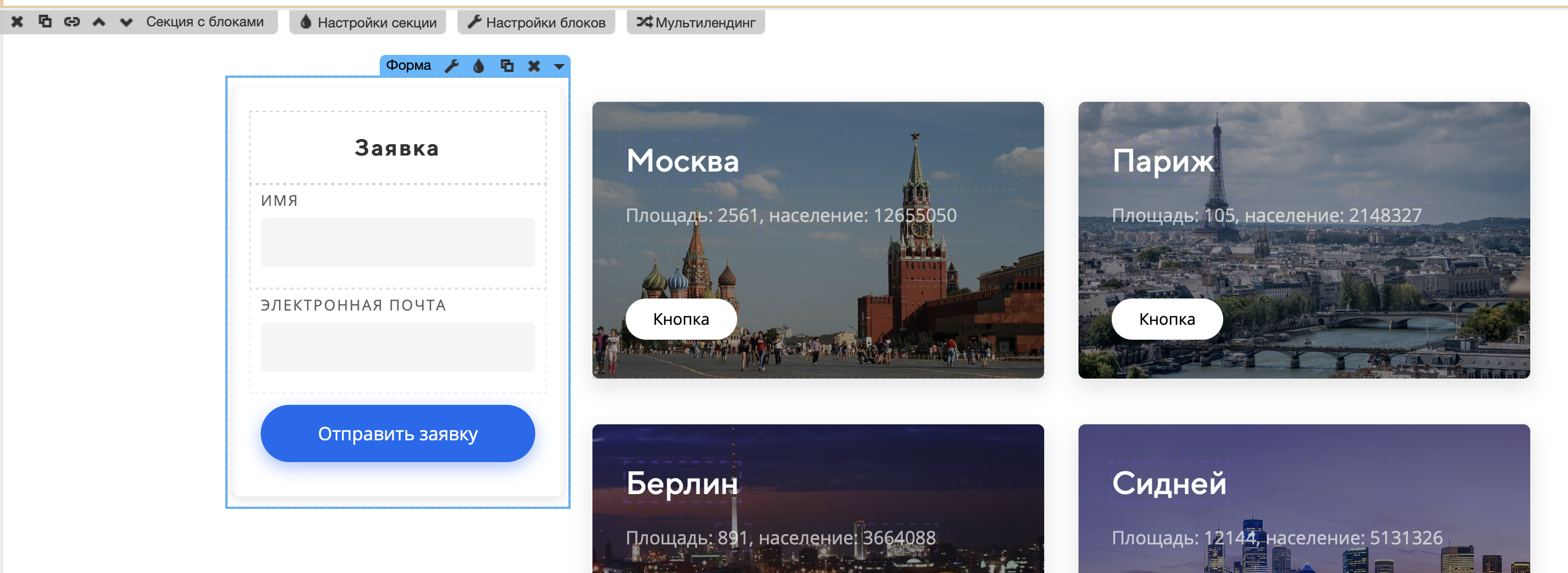
В эту панель можно переместить форму, и любые другие компоненты.
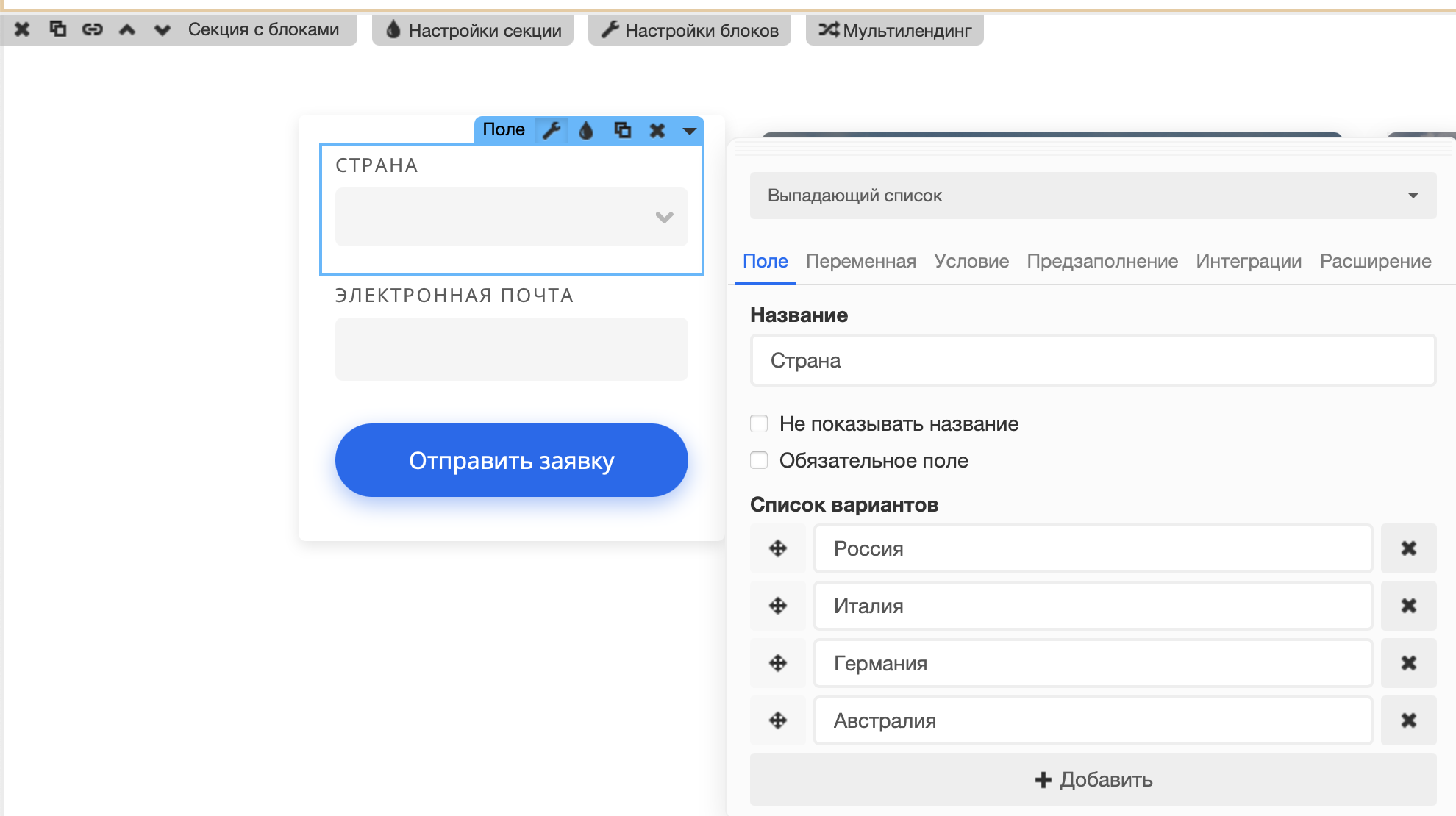
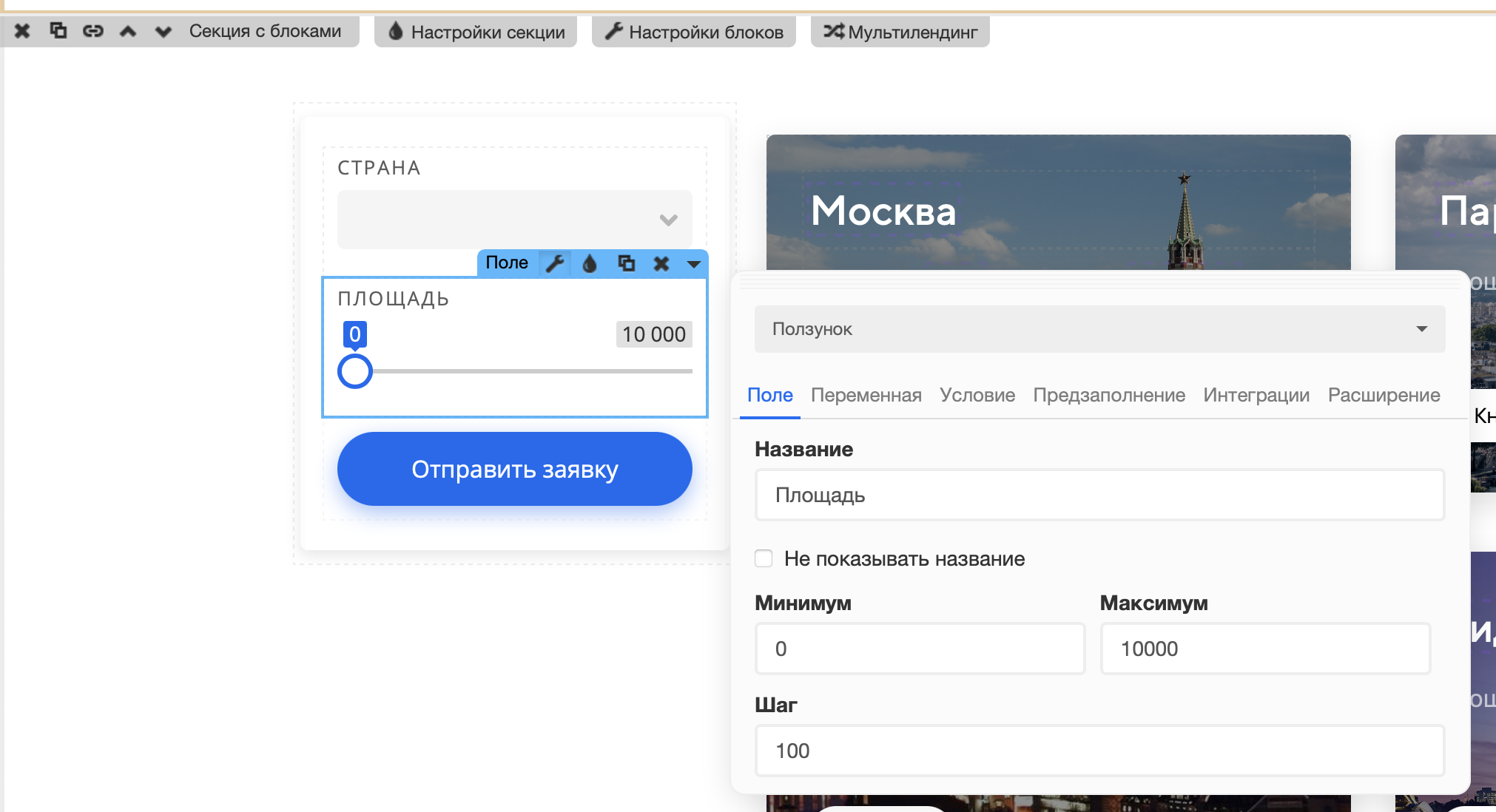
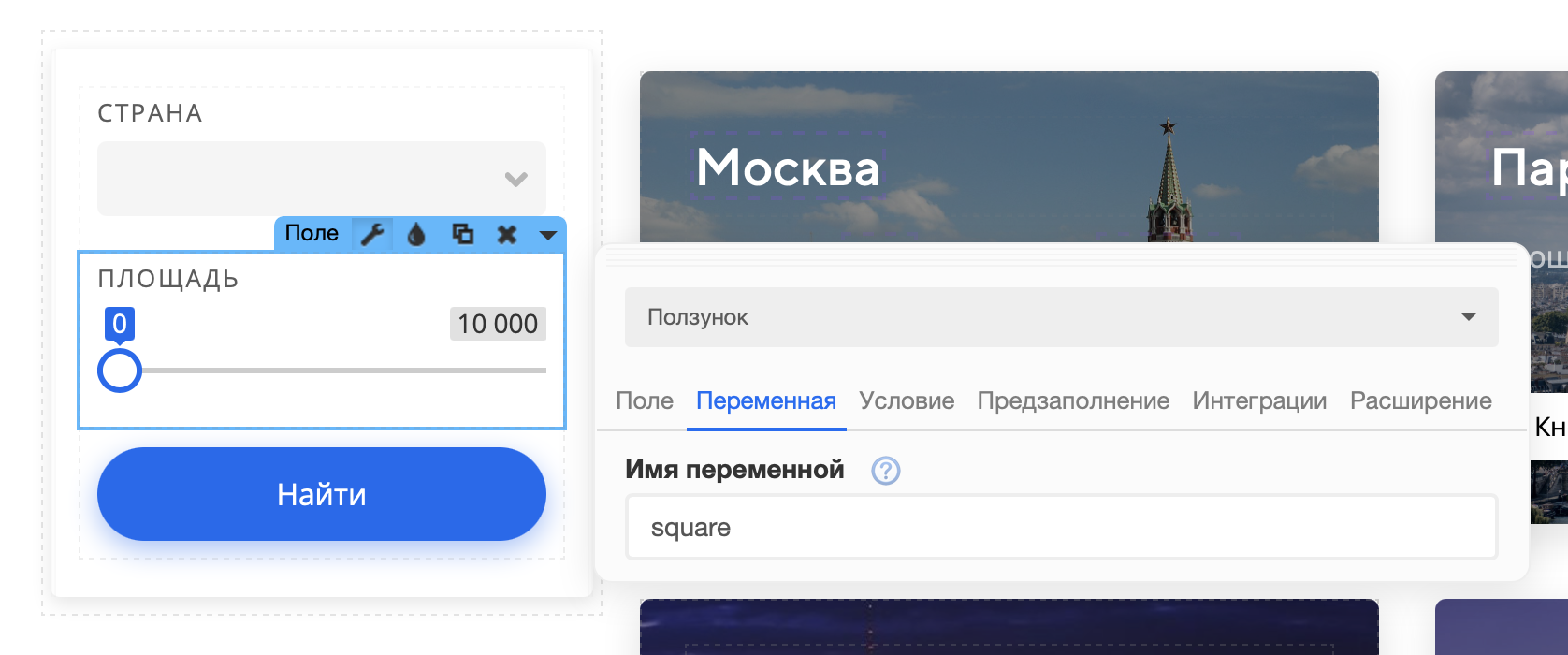
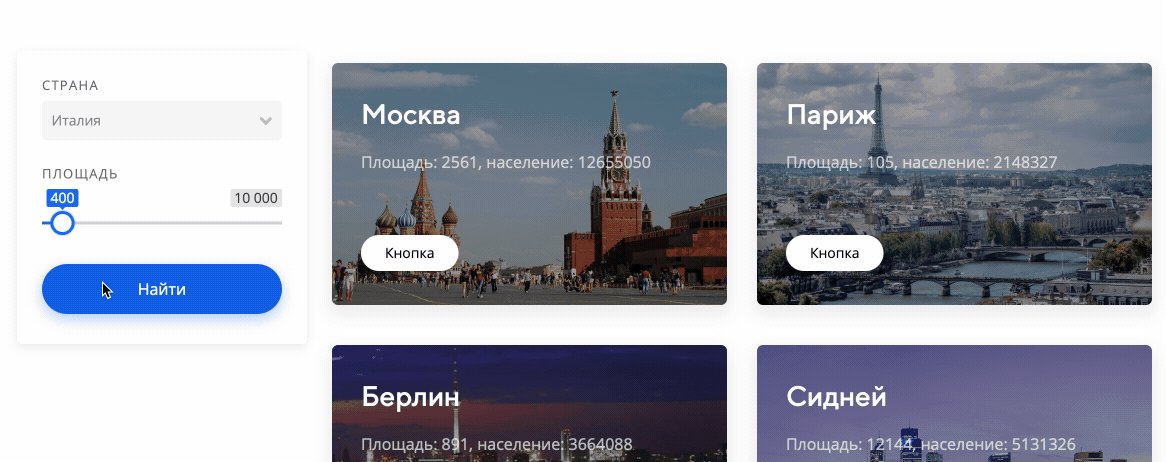
Настроим поля в форме, которые будут осуществлять фильтрацию.
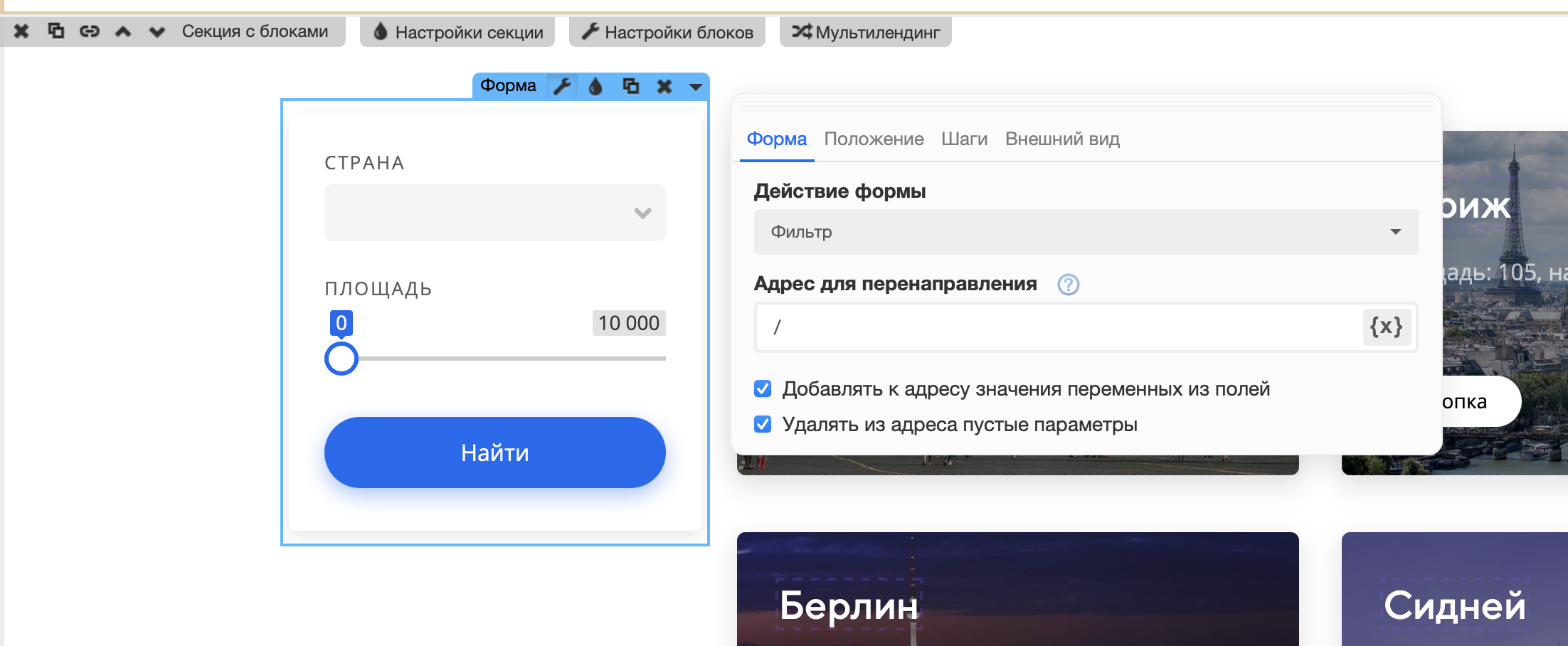
Нужно так же изменить текст кнопки и в настройках формы указать "Действие формы" — "Фильтр". В ардесе для перенаправления указать адрес текущей страницы на сайте.
Обратите внимание на галочку "Добавлять к адресу значения параменных из полей". Чтобы значения из полей формы передавались в адресную строку, нужно задать им названия переменных (такие же, как параметры адресной строки).
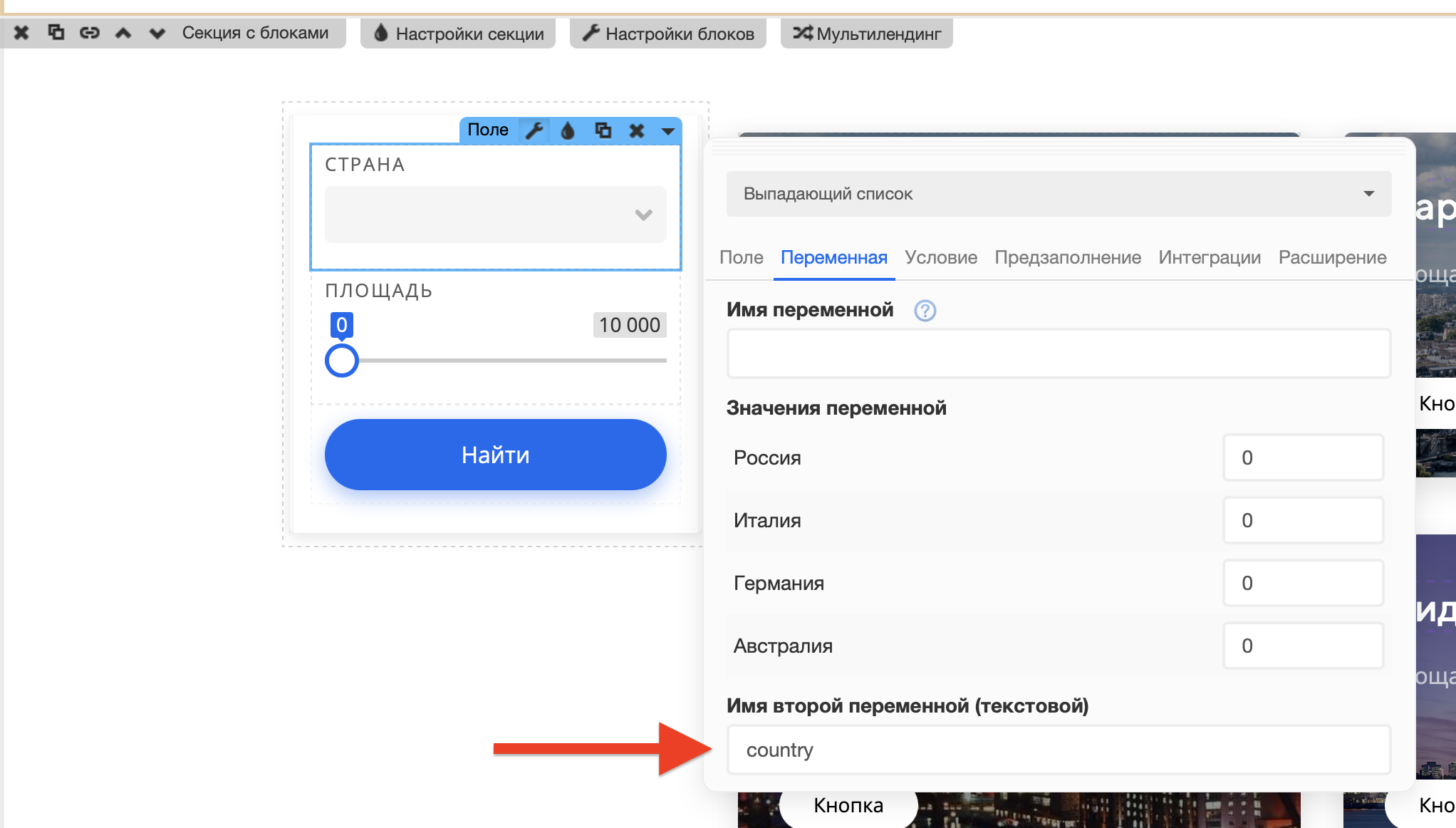
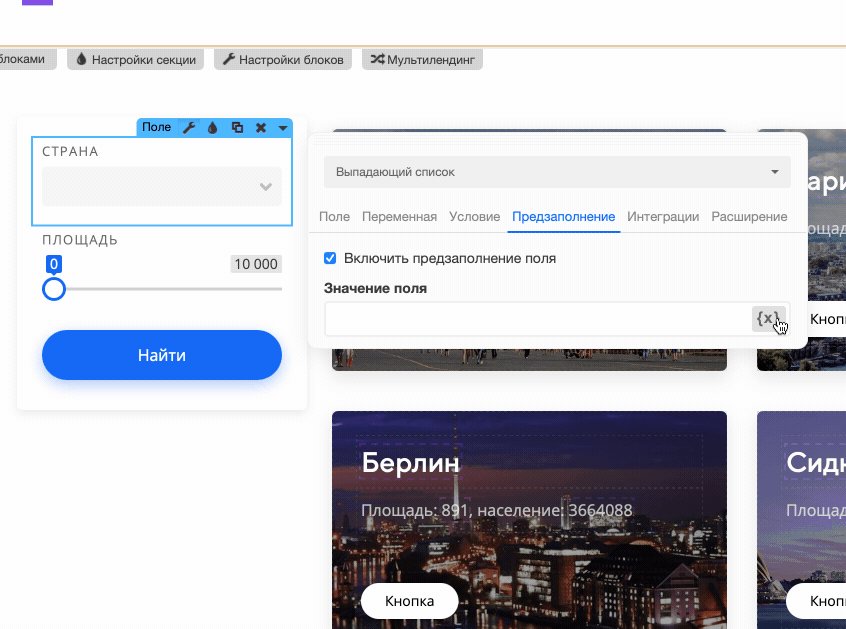
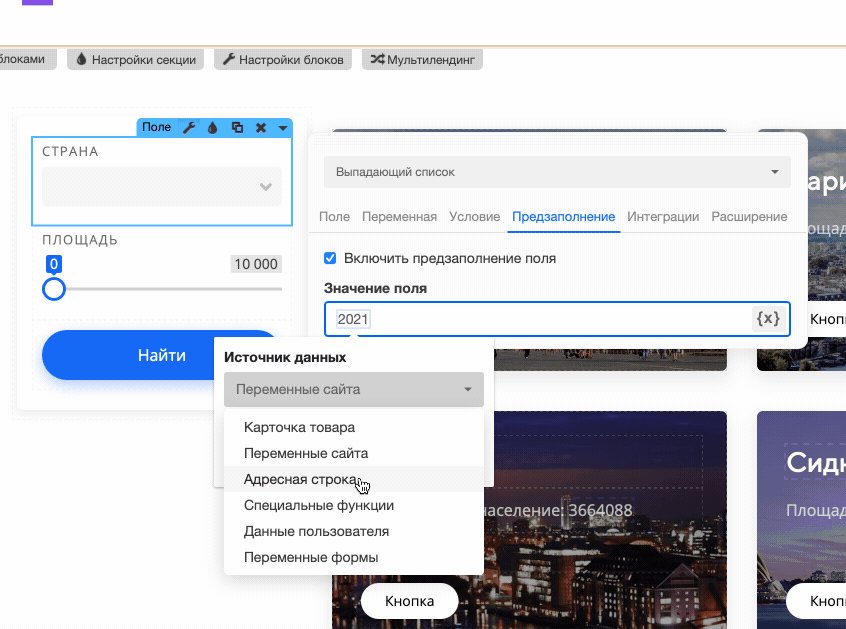
👉Обратите внимание, что в настройках поля "Выпадающий список" у нас 2 имени переменной. В первой хранится числовое значение, а во второй — текстовое. Для наших целей нам нужно использовать именно вторую, текстовую переменную.
Мы настроили передачу данных из формы в адресную строку, но после нажатия кнопки "Найти" происходит обновление страницы и содержимое полей в форме сбивается (становится пустым).
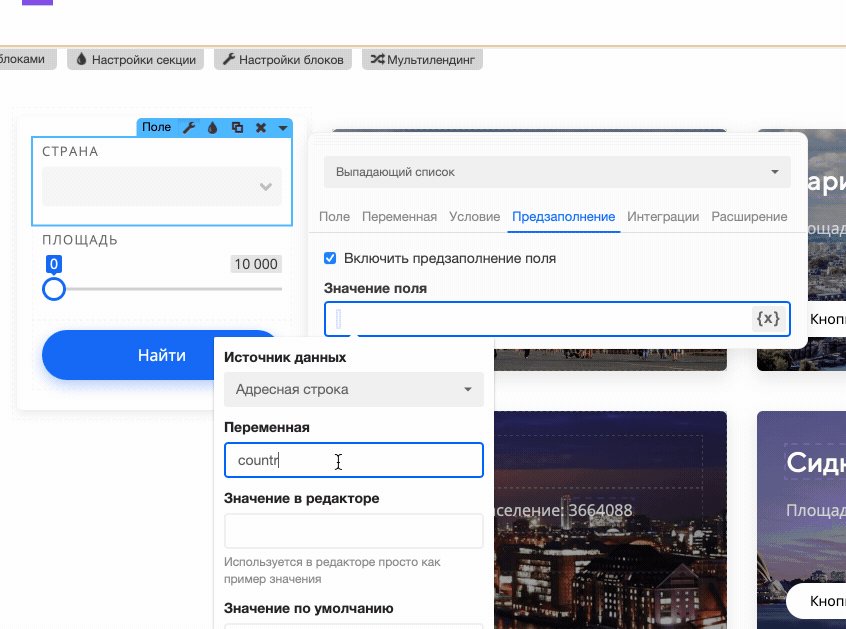
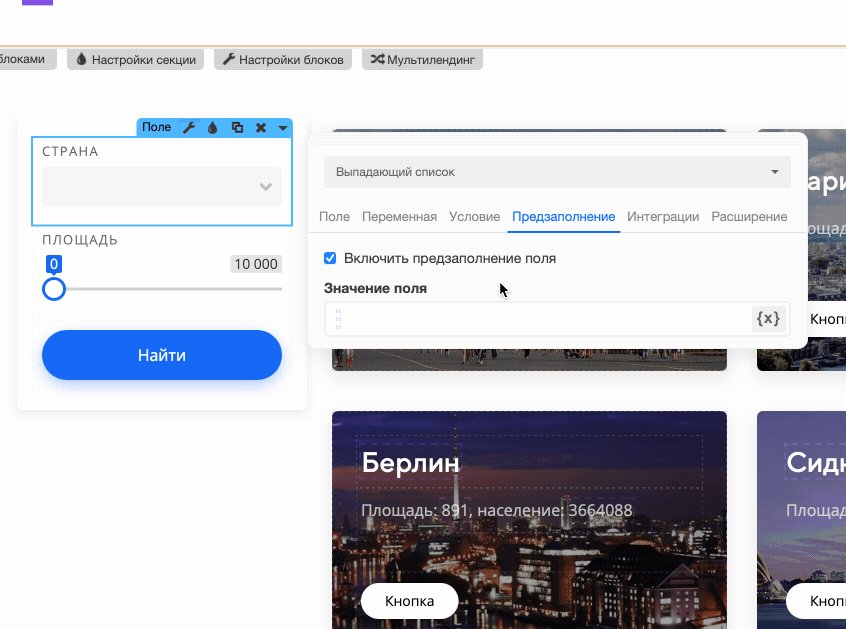
Чтобы этого избежать, нужно настроить предзаполнение полей в форме.
То же самое нужно настроить и для другого поля. Чтобы параметр адресной строки после обновления страницы подставлялся в поле формы.
Сброс фильтра
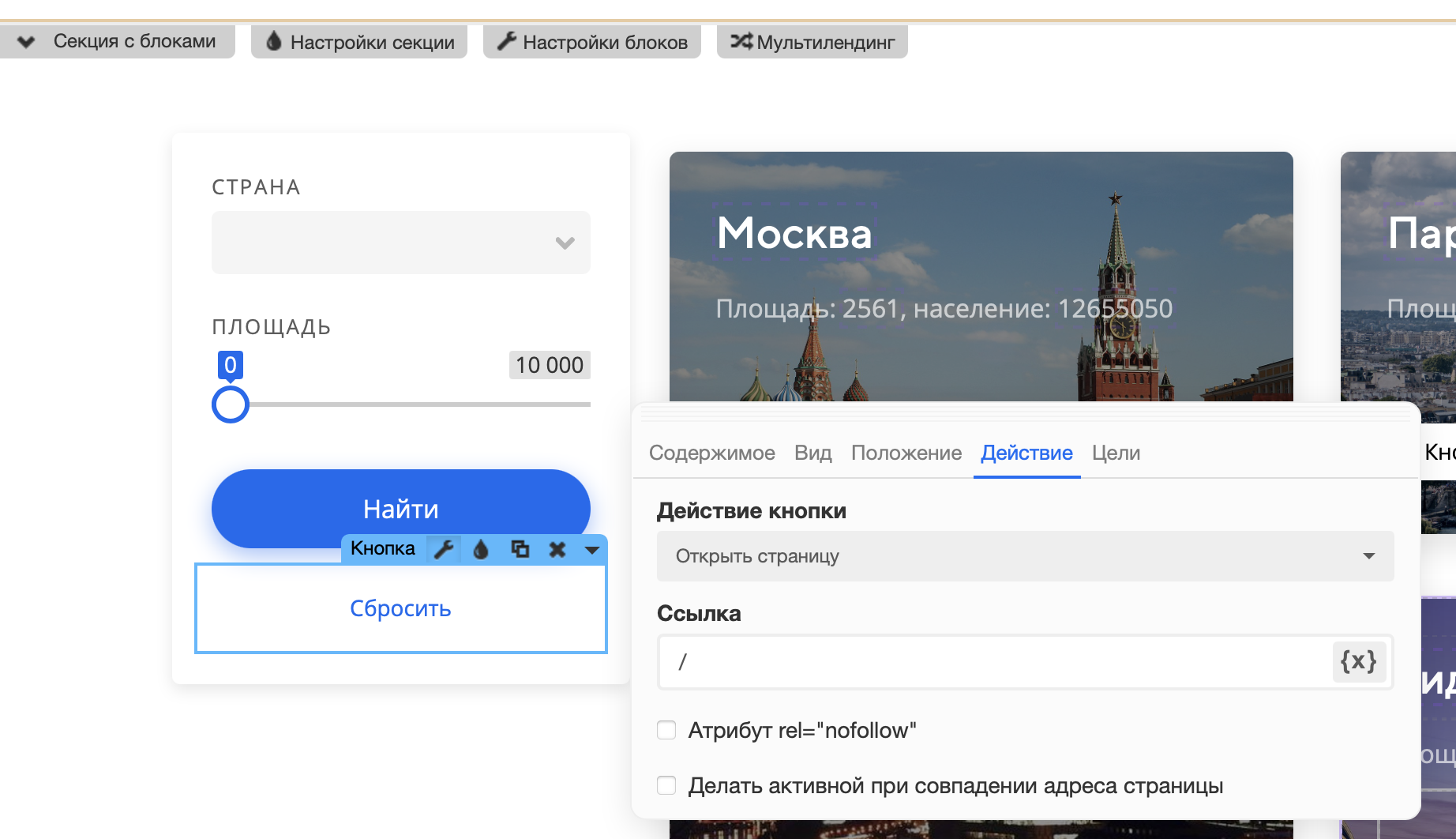
Кнопка сброса фильтра делается еще проще — это просто кнопка-ссылка на ту же страницу, только без параметров адресной строки. То есть можно просто кнопку "Сбросить фильтр" добавить, и сделать ее ссылкой на текущую страницу, и этого будет достаточно.
Фильтр по дате
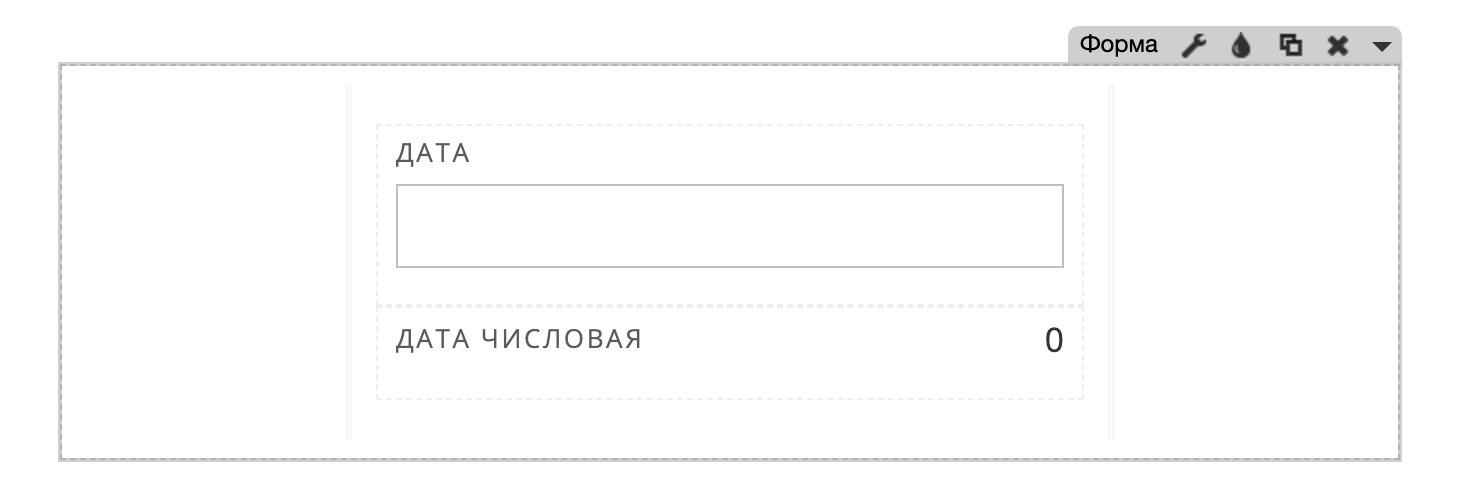
Для выбора даты есть специальный компонент в библиотеке компонентов, под номером 78. Для того, чтобы можно было использовать выбранную дату в фильтрах, эту дату нужно привести к числовому значению.
Для этого нужно пол полем с датой добавить еще одно поле с типом "Калькулятор". Уже готовое поле с нужной формулой можно импортировать по номеру 257. Это поле уже настроено, в редакторе оно отображается, а в публикации будет скрытым.
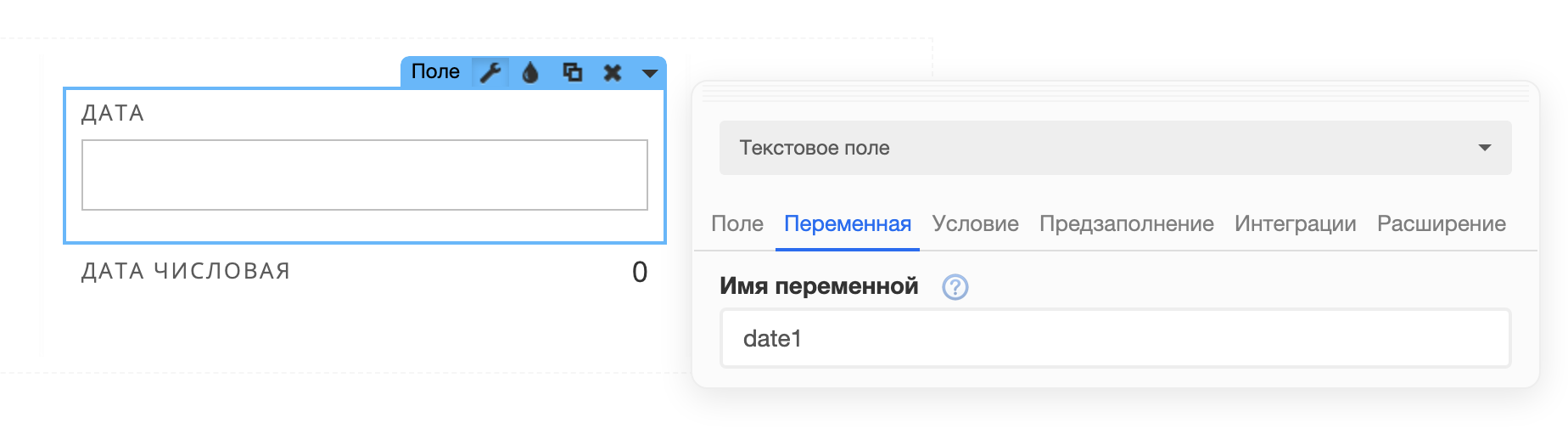
Чтобы все работало, у поля с датой нужно указать "Имя переменной".
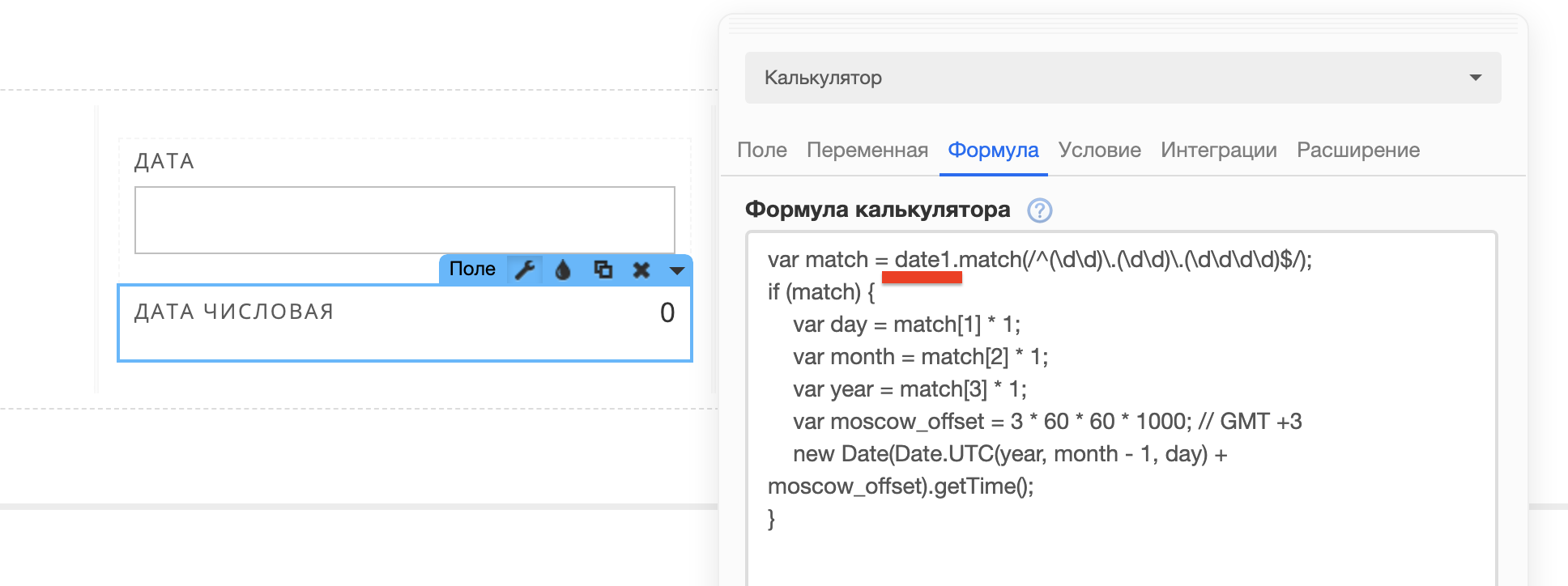
А в настройках поля-калькулятора нужно чтобы на первой строке использовалось именно это имя в коде.
У поля калькулятора должно быть указано "Имя переменной", и именно эта переменная в итоге должна использоваться в фильтре, поскольку оно содержит число, в том же формате, что и в Directual.
Шаблонные страницы
Creatium умеет по шаблону создавать большое количество страниц на основе данных из таблицы. Если в таблице у вас 500 строк, то можно по одному шаблону сгенерировать 500 страниц на сайте, которые будут полноценно индексироваться поисковиками.
Адреса этих страниц будут выглядеть так (например):
- https://example.com/city?id=Москва
- https://example.com/city?id=Берлин
- https://example.com/city?id=Женева
- И так далее.
На стороне Directual
Нужно создать новый ендпоинт специально для работы шаблонных страниц. Тот ендпоинт, что мы использовали выше для вывода карточек нам не подойдет.
Для создания ендпоинта подойдет инструкция выше из раздела "Как подключить таблицу к Creatium", но настроить фильтры нужно специальным образом.
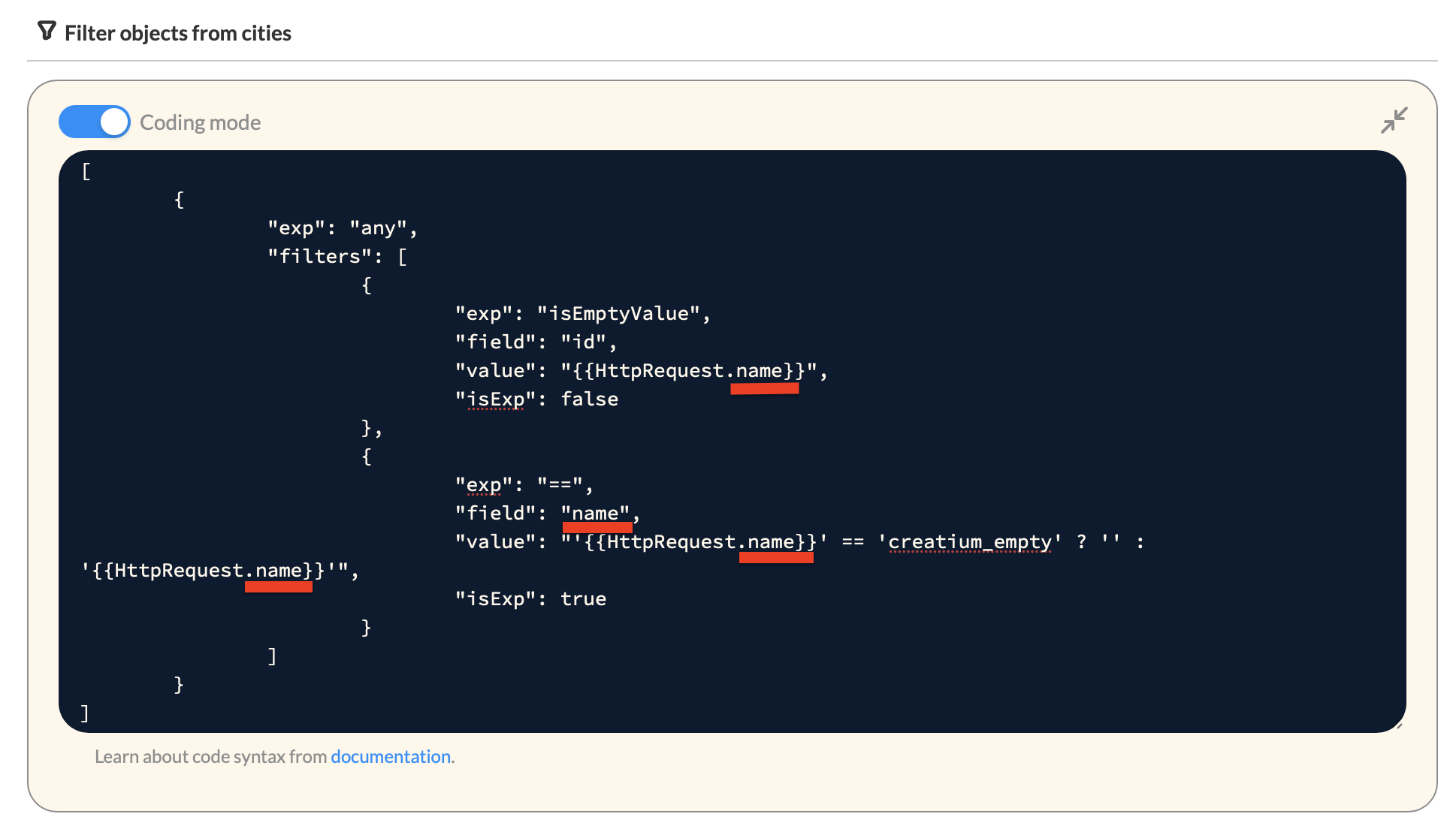
В режиме "Coding mode" вставьте следующий код:
[
{
"exp": "any",
"filters": [
{
"exp": "isEmptyValue",
"field": "id",
"value": "{{HttpRequest.name}}",
"isExp": false
},
{
"exp": "==",
"field": "name",
"value": "'{{HttpRequest.name}}' == 'creatium_empty' ? '' : '{{HttpRequest.name}}'",
"isExp": true
}
]
}
]В нем нужно только заменить name на название поле, которое будет использоваться в качестве значения параметра адресной строки (как "Москва" в ссылке "https://example.com/city?id=Москва").
Больше ничего менять не нужно.
На стороне Creatium
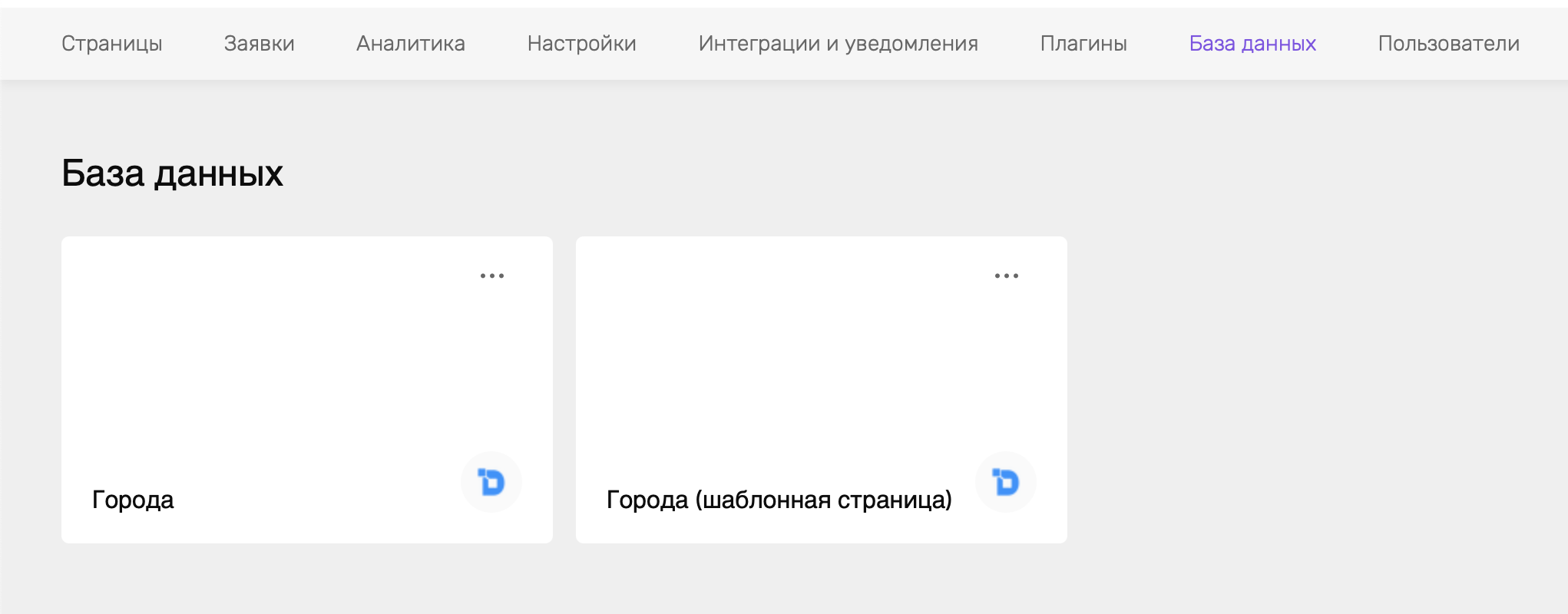
Созданный ендпоинт нужно добавить как таблицу в разделе "База данных". Чтобы отличать от того ендпоинта, что уже есть для карточек на страницах, можно в названии дописать "(шаблонная страница)". Это просто для удобства.
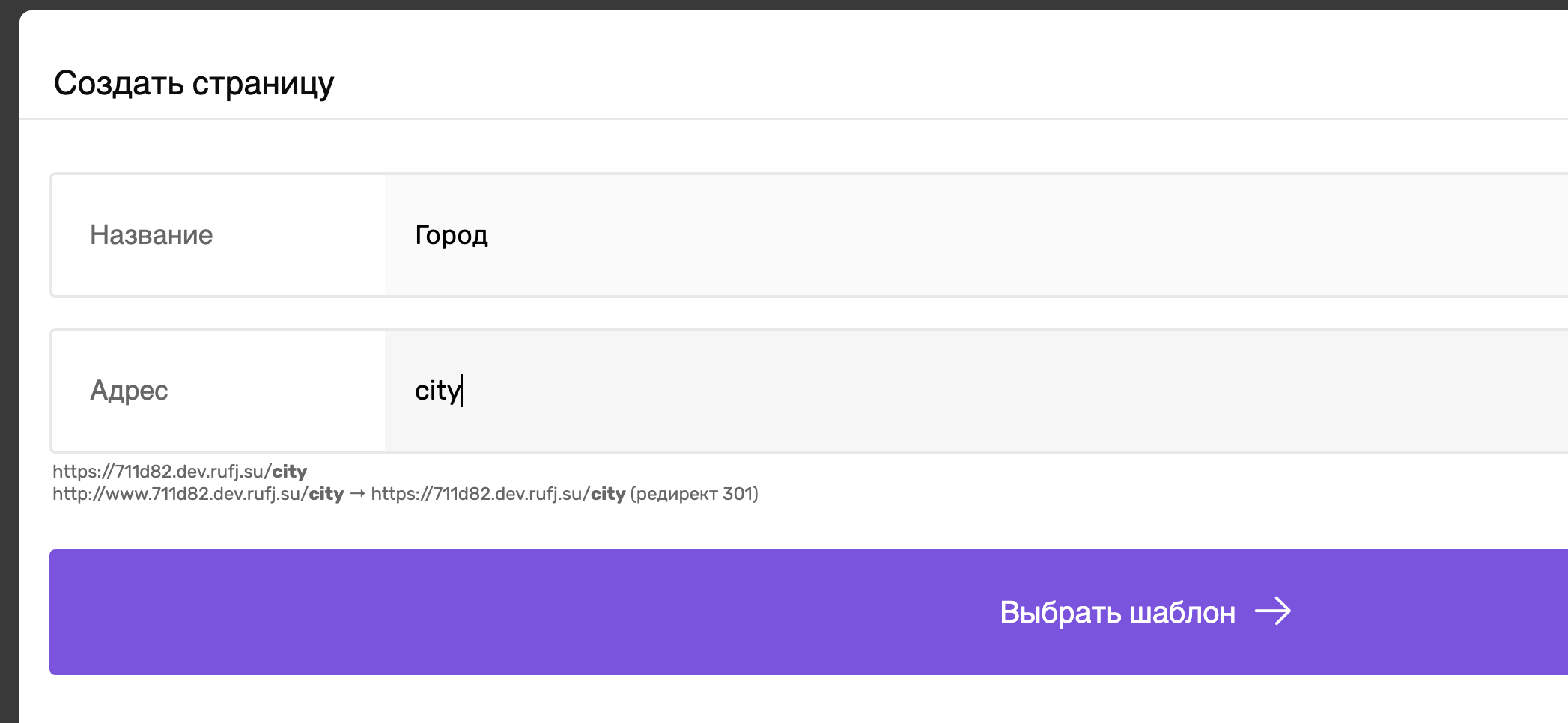
В разделе "Страницы" нужно создать новую страницу.
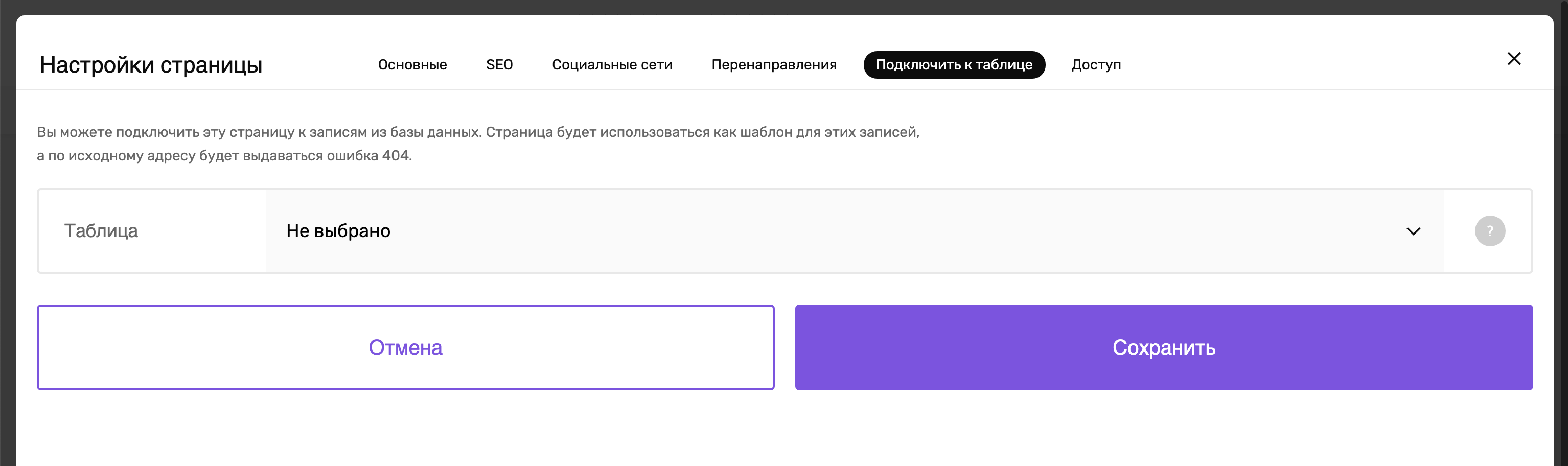
Можно использовать шаблон, а можно с чистого листа все делать. После создания страницы попадаем в редактор, и сразу его закрываем, открываем настройки страницы, раздел "Подключить к таблице".
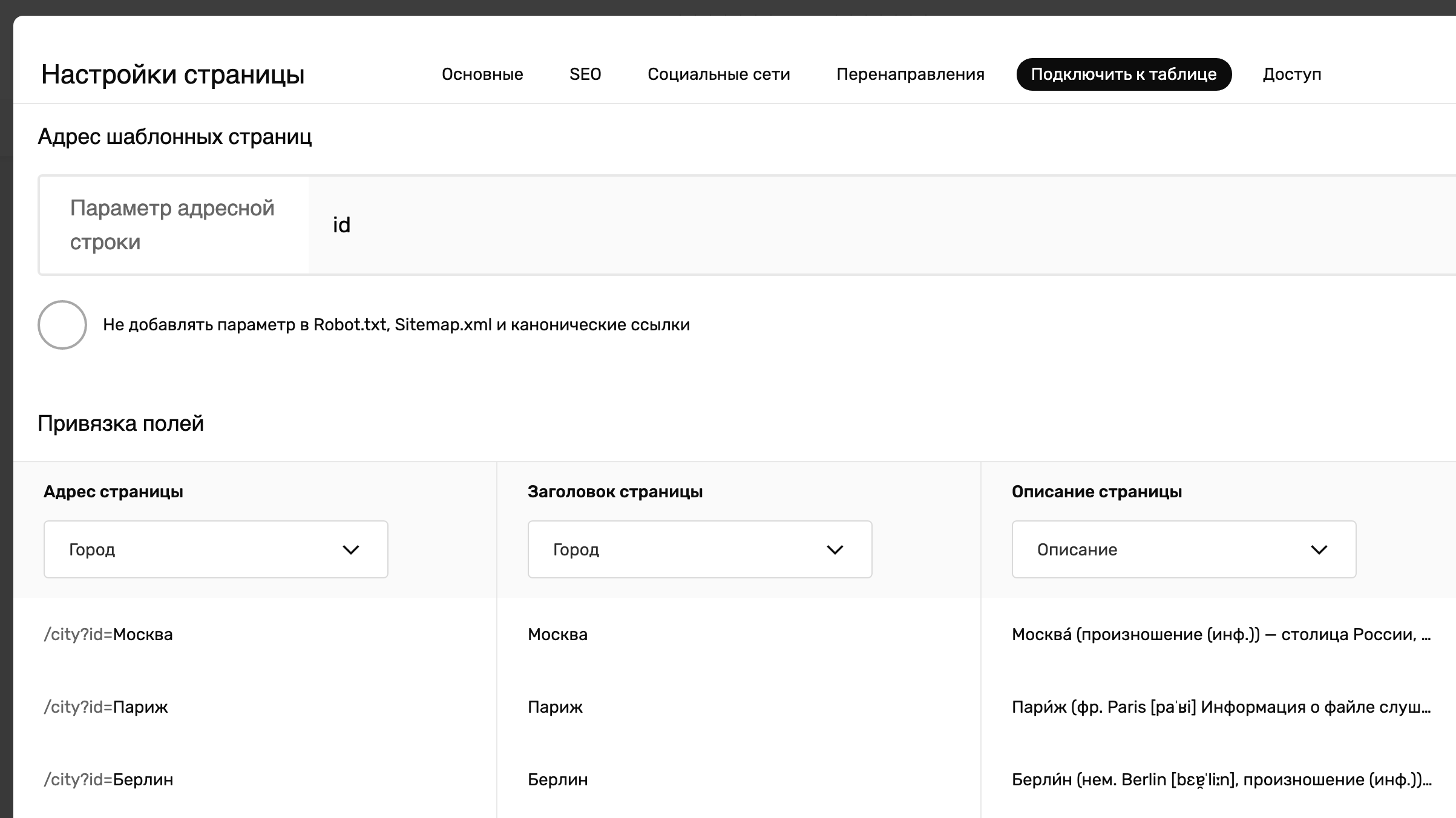
Выбираем только что созданную таблицу (ендпоинт), в "Параметр адресной строки" пишем id или любой другой параметр.
Указываем, какое поле таблицы будем использовать в адресе страницы, какое в заголовке и так далее.
❗Тут очень важно, чтобы поле, выбранное в колонке "Адрес страницы" было тем же полем, которое указано в фильтре ендпоинта. Выше на скриншотах мы указывали поле name (Город).
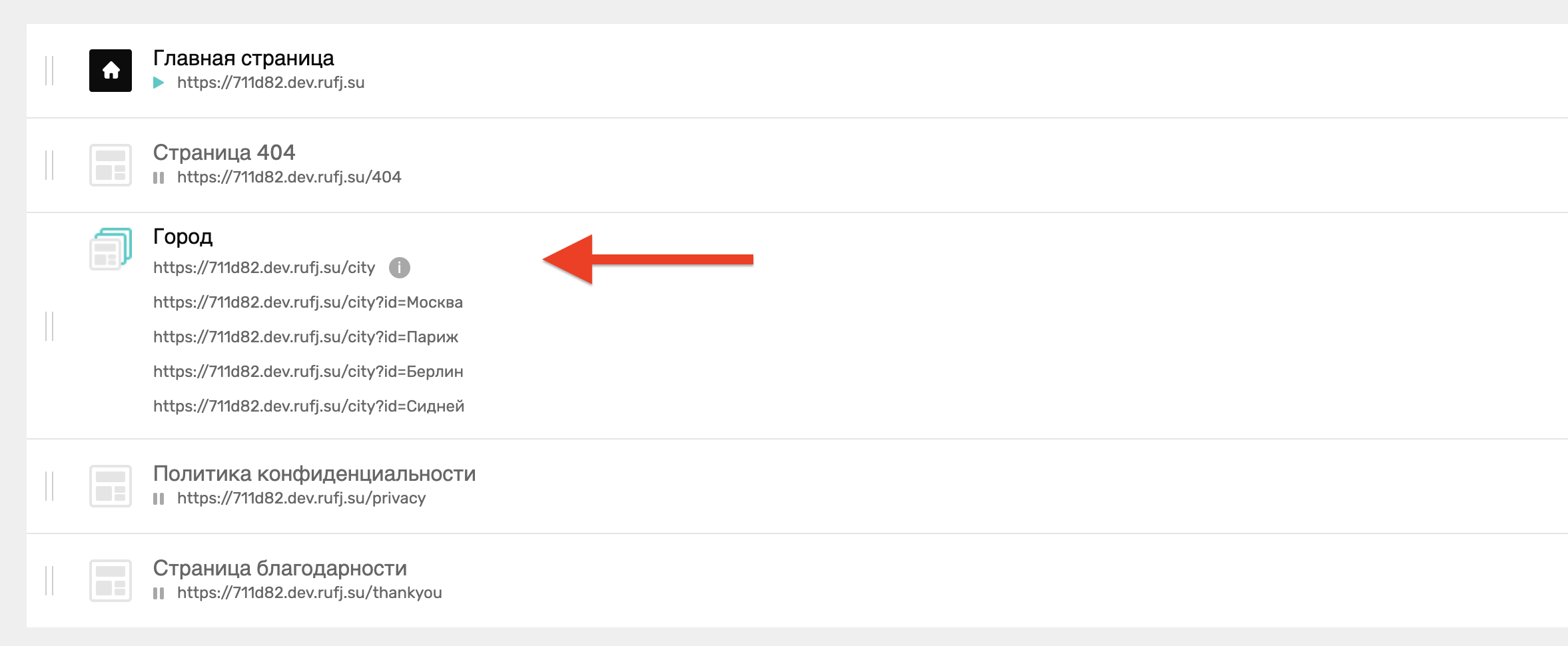
Сохраняем настройки, и если вы все сделали верно, то в списке страниц эта шаблонная страница будет выглядеть примерно так:
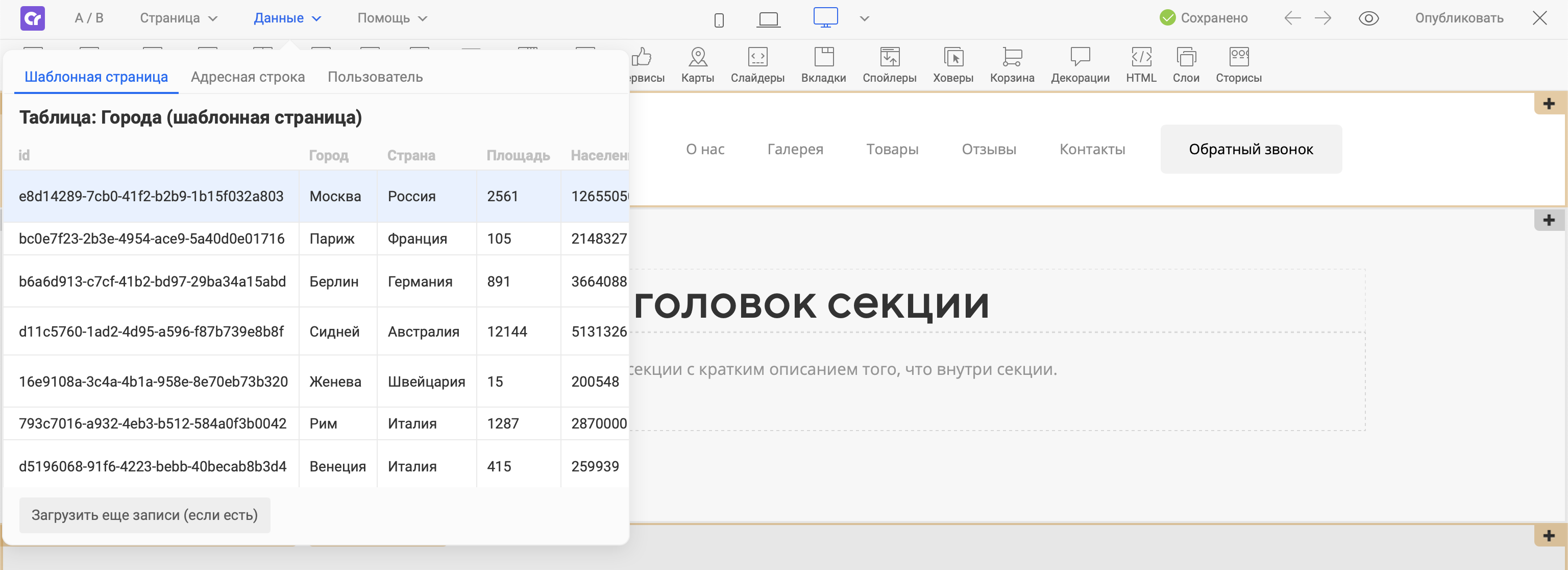
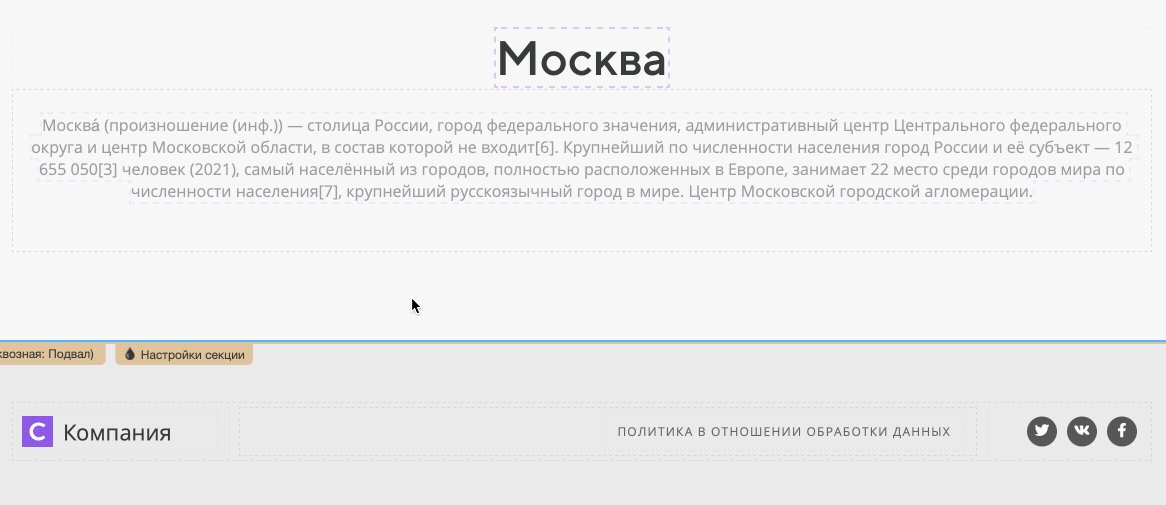
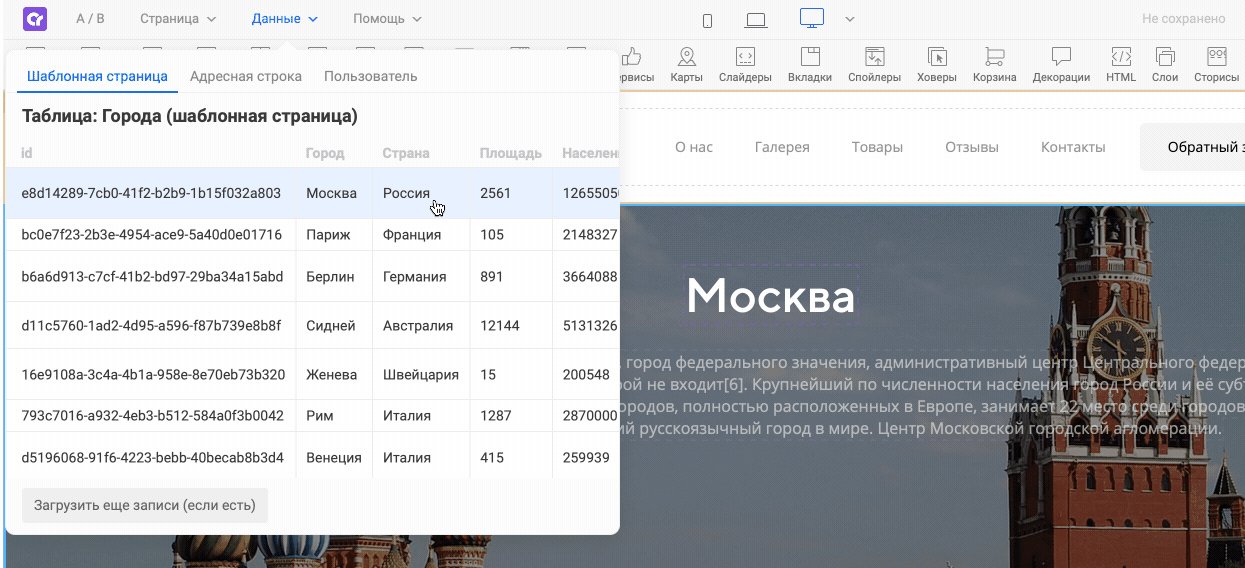
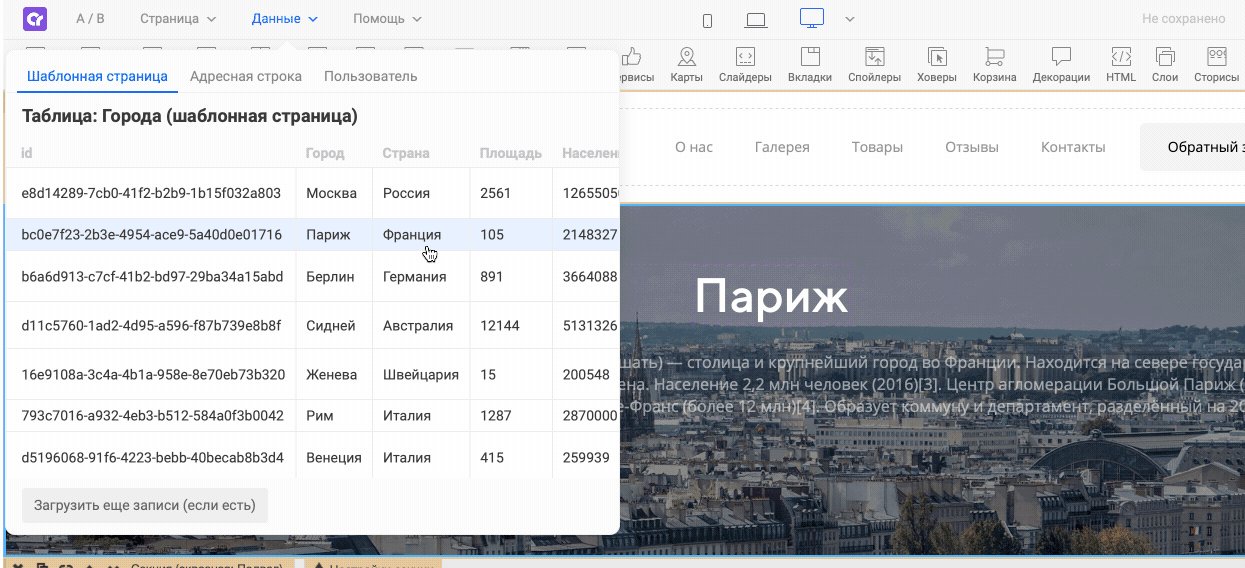
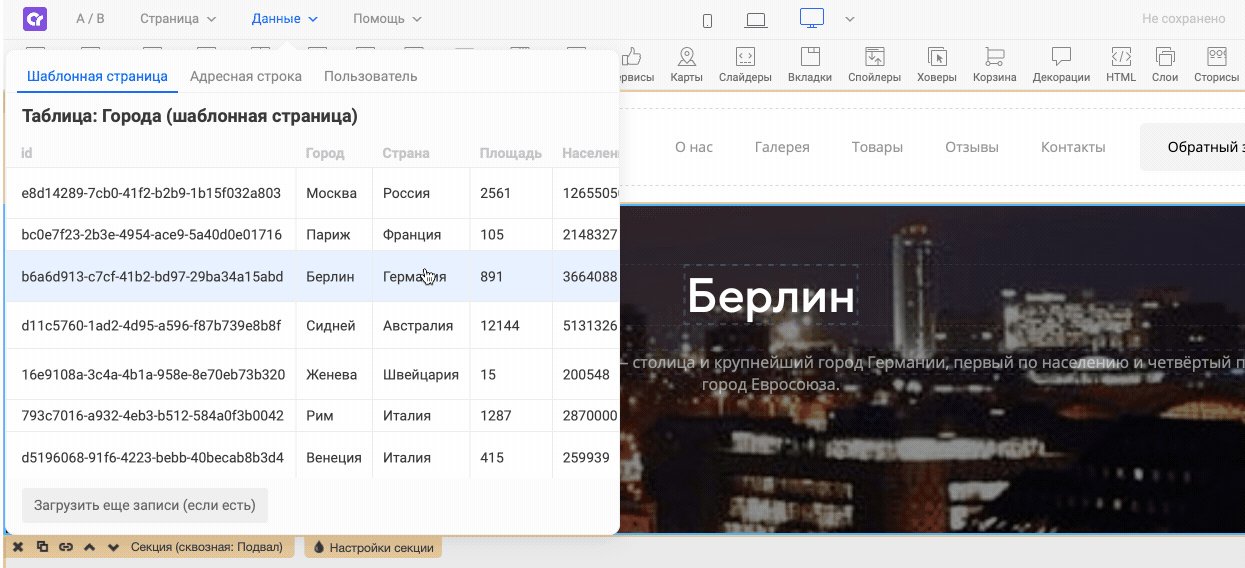
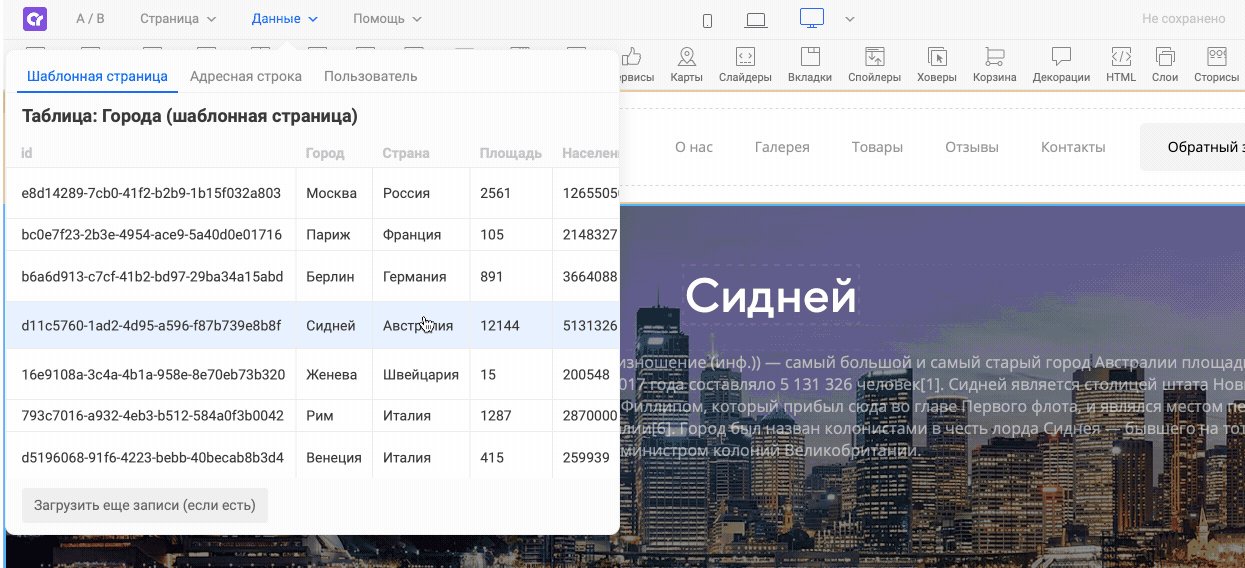
Открываем эту страницу в редакторе. На панели "Данные" → "Шаблонная страница" видны все варианты страницы, и между ними можно переключаться прямо в редакторе.
Переменные этой таблицы можно использовать в любом любом месте страницы.
Как текст, так и картинки.
Между разными вариантами шаблонной страницы можно переключаться прямо в редакторе.
Фильтры шаблонных страниц
Не дописано. Если что, толкните https://t.me/grimalschi
Вариант по умолчанию
Помимо ссылок с параметром адресной строки (https://example.com/city?id=Москва) поддерживается и ссылка без параметра, то есть просто "https://example.com/city". В таком случае значением параметра адресной строки будет взята пустая строка, то есть "", и если в базе есть строка с таким пустым значением, то в качестве варианта шаблонной страницы будет эта строка.
Поисковая оптимизация
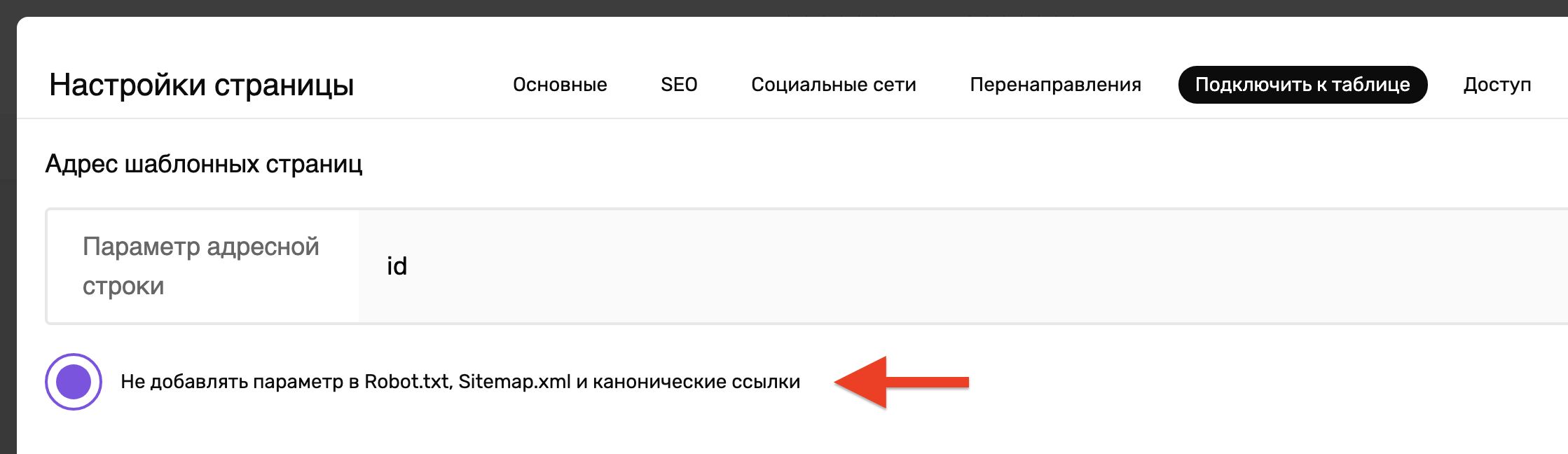
Все варианты шаблонной страницы автоматически попадают в файл Sitemap.xml, а для того, чтобы поисковые системы отличали одну страницу от другой, в каждом варианте так же проставляеся каноническая ссылки.
Иногда это не нужно, и отключить это поведение можно специальной галочкой в настройках подключение страниц к таблице.
Вебхуки и сценарии
Creatium может не только выводить данные из Directual, но и отправлять данные из формы в Directual с помощью вебхуков. Далее Directual с помощью сценариев может эти вебхуки обрабатывать и вносить изменения в базу данных.
Настройка вебхука из Creatium в Directual
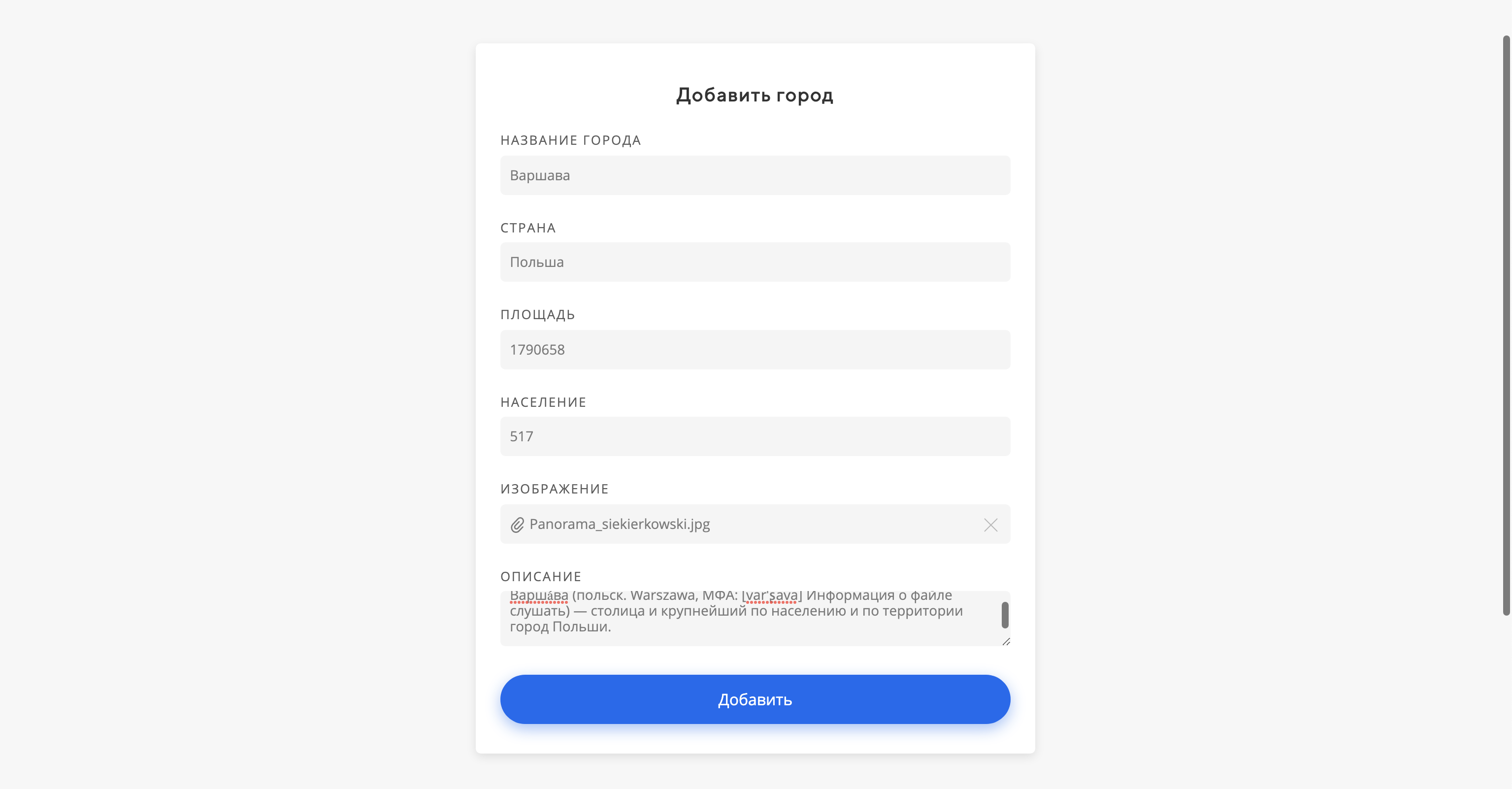
В качестве примера сделаем форму добавления города в нашу базу данных.
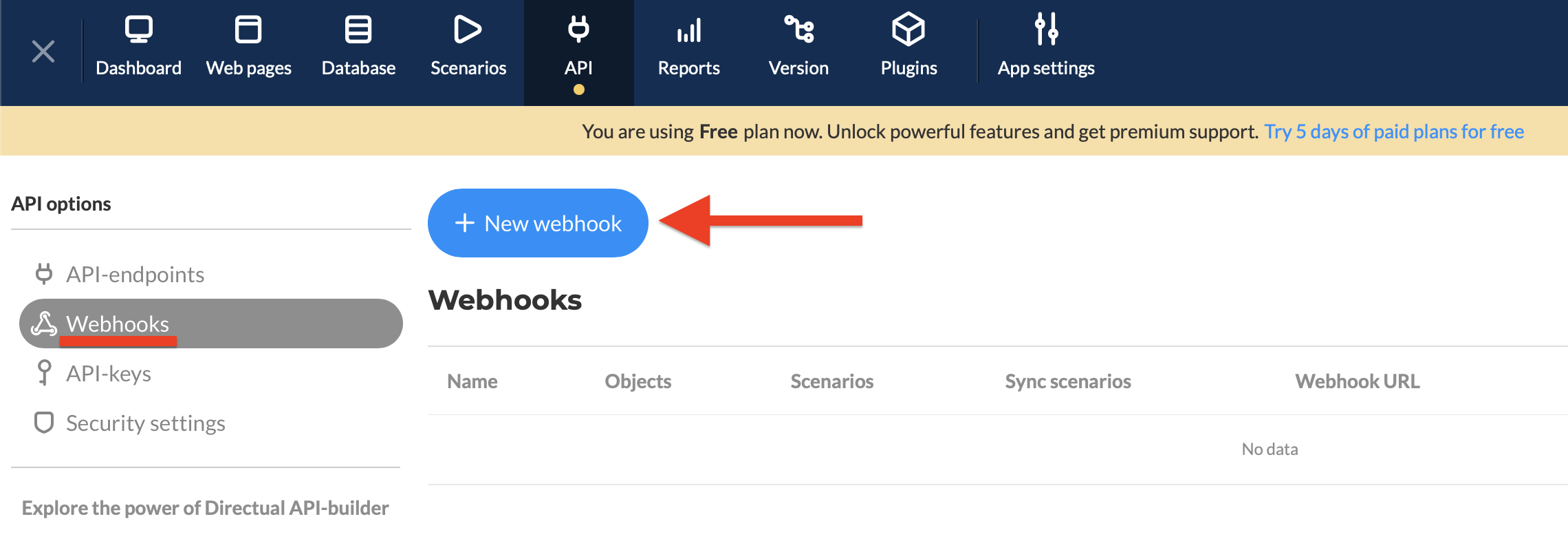
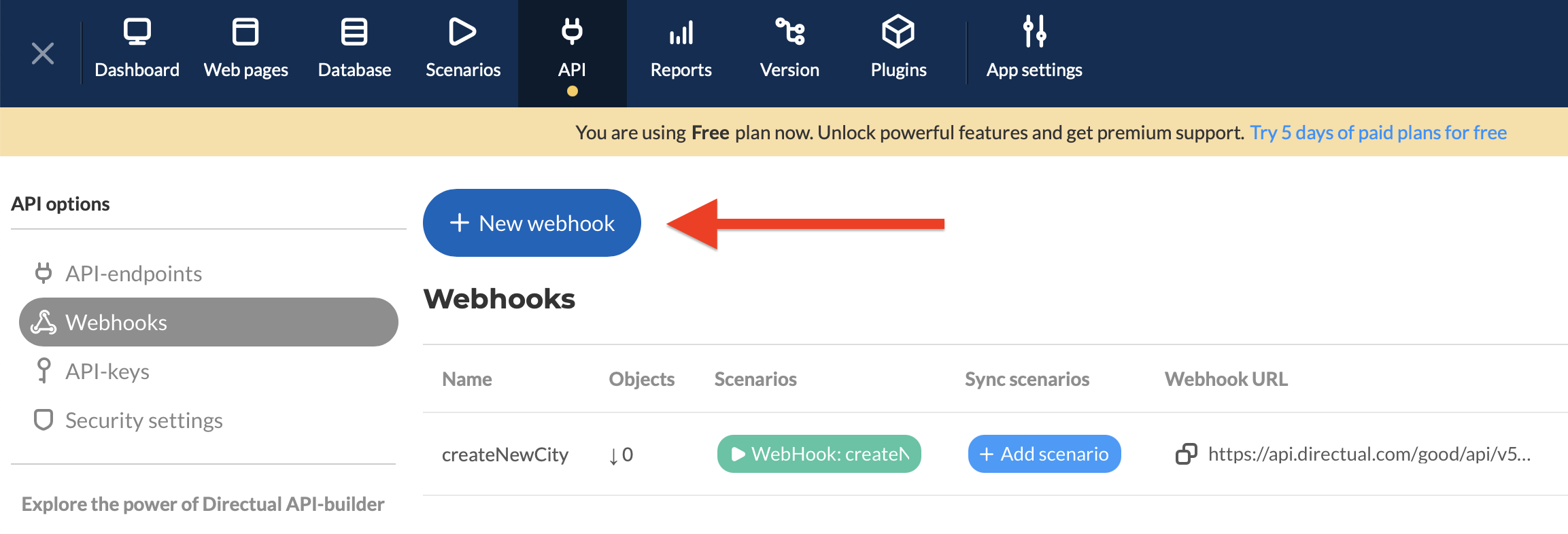
Название формы стоит указать уникальное, чтобы не отличать заявки с этой формы от заявок с других форм. На стороне Directual нужно создать вебхук в разделе "API" → "Webhooks".
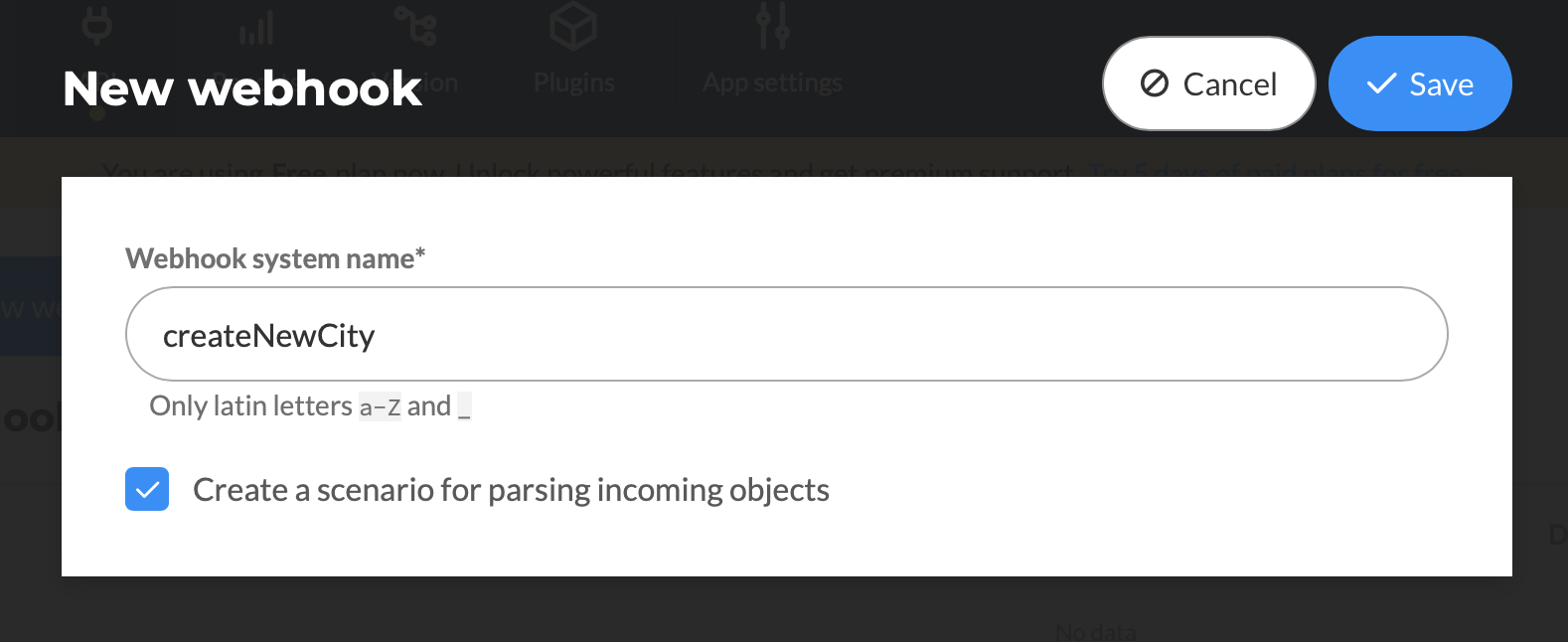
Придумываем название на английском и нажимаем "Save".
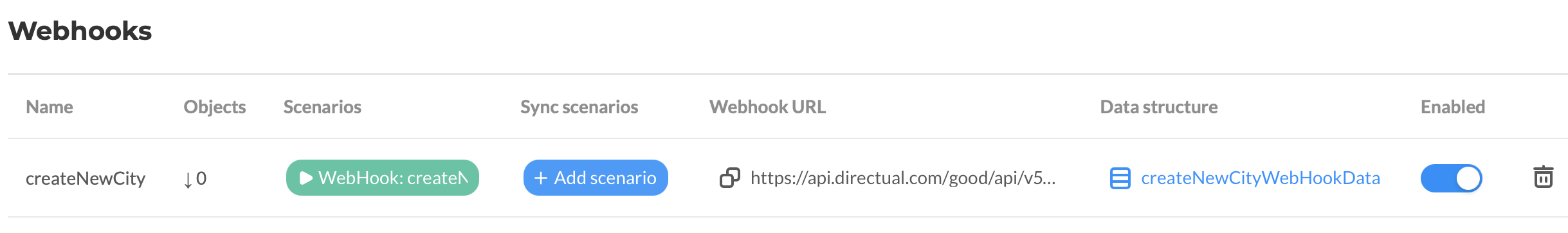
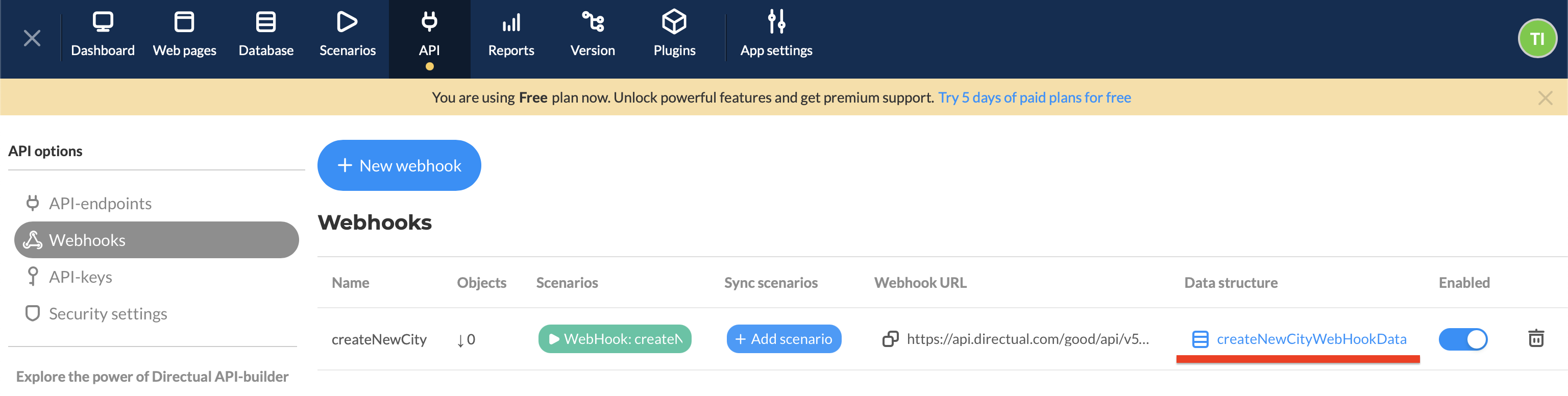
Должна появиться новая строка в списке. Обратите внимание на адрес в колонке "Webhook URL", он нам пригодится.
Теперь нужно создать интеграцию на Creatium, которая будет отправлять данные используя этот вебхук.
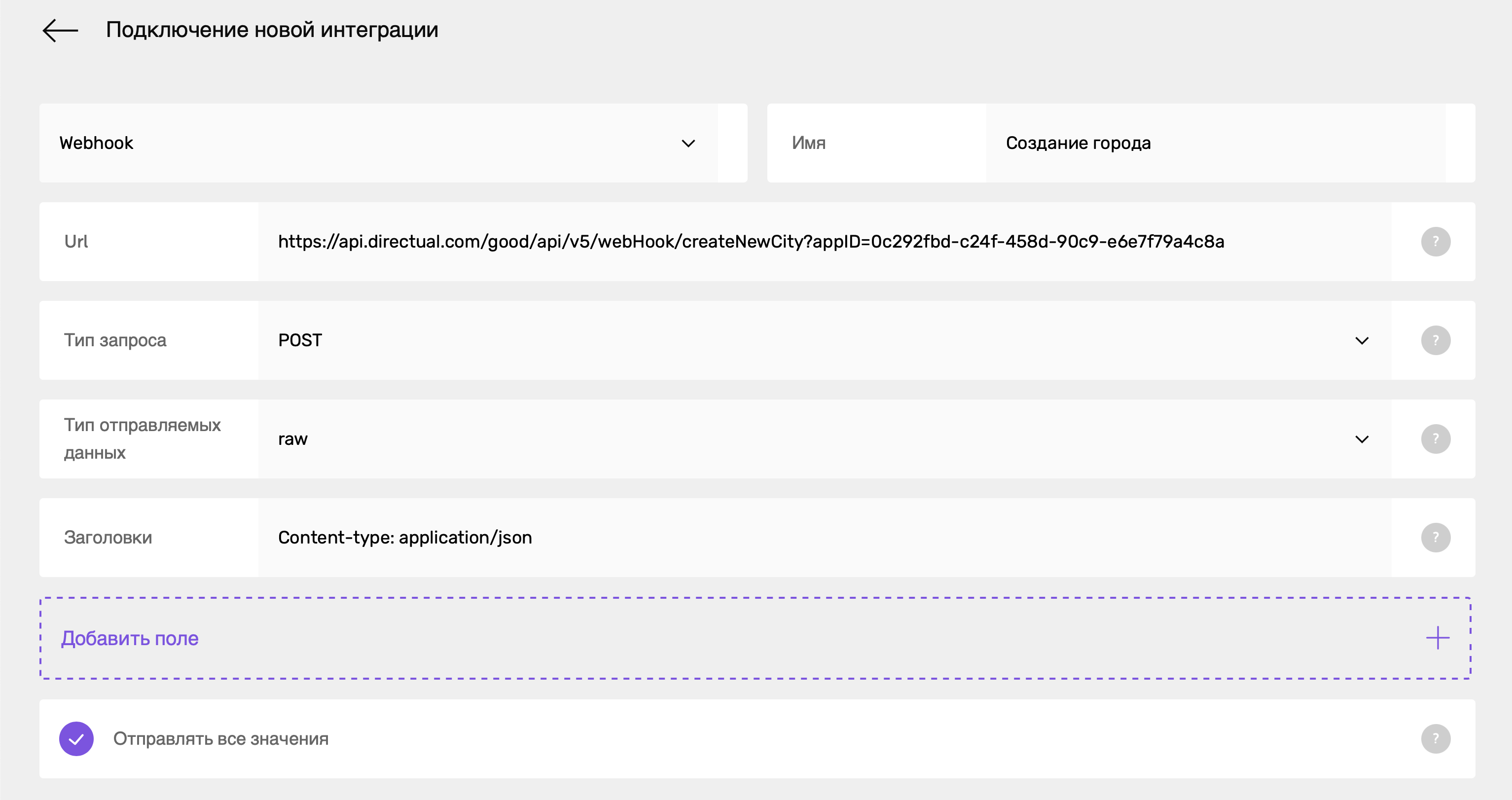
Дальше все нужно заполнить как на скриншоте:
- Тип интеграции - "Webhook"
- Имя любое можно указать
- В поле "Url" вставляем "Webhook URL" из Directual
- Тип отправляемых данных - "raw".
- Заголовки:
Content-type: application/json - Обязательно отметить галочку "Отправлять все значение"
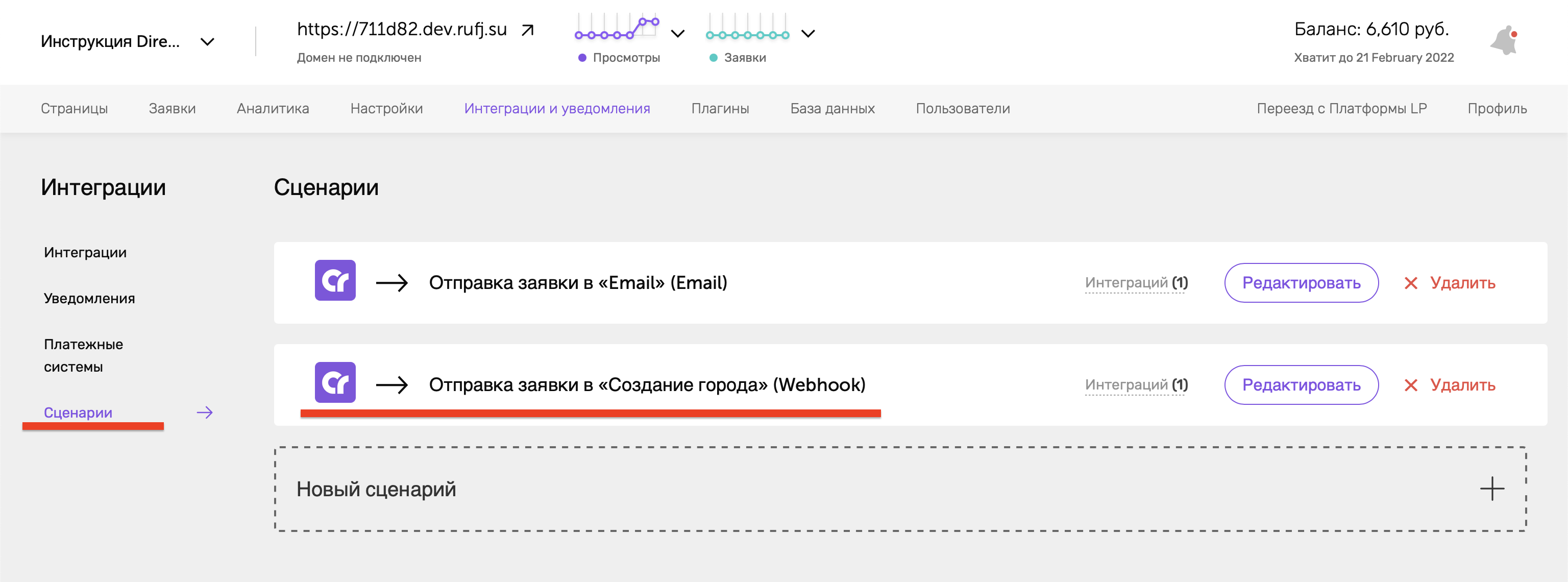
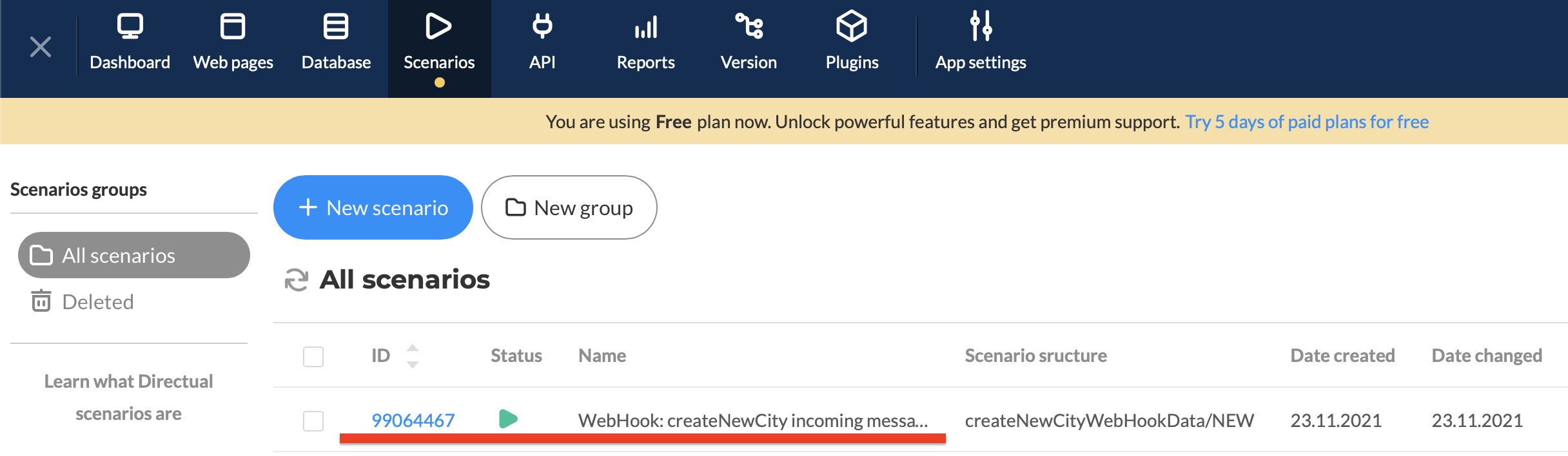
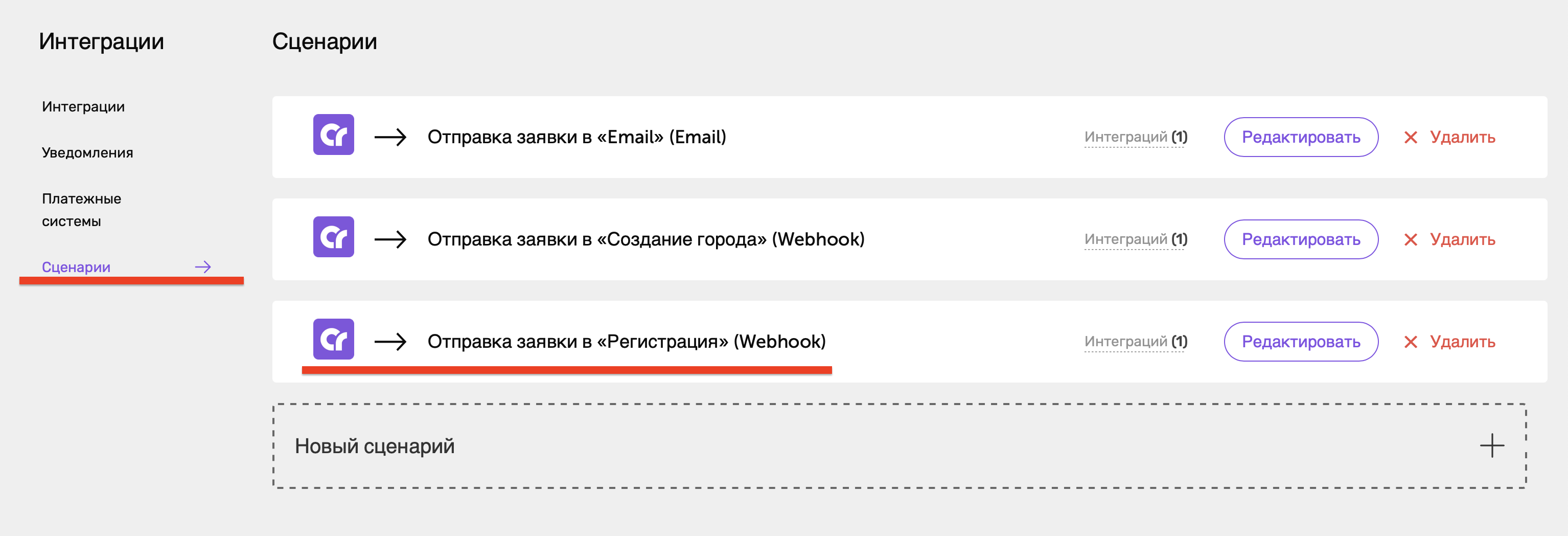
Сохраняем, дальше переходим в раздел "Сценарии" на Creatium. Нас интересует автоматически созданный сценарий, скорее всего он последним в списке сценариев будет.
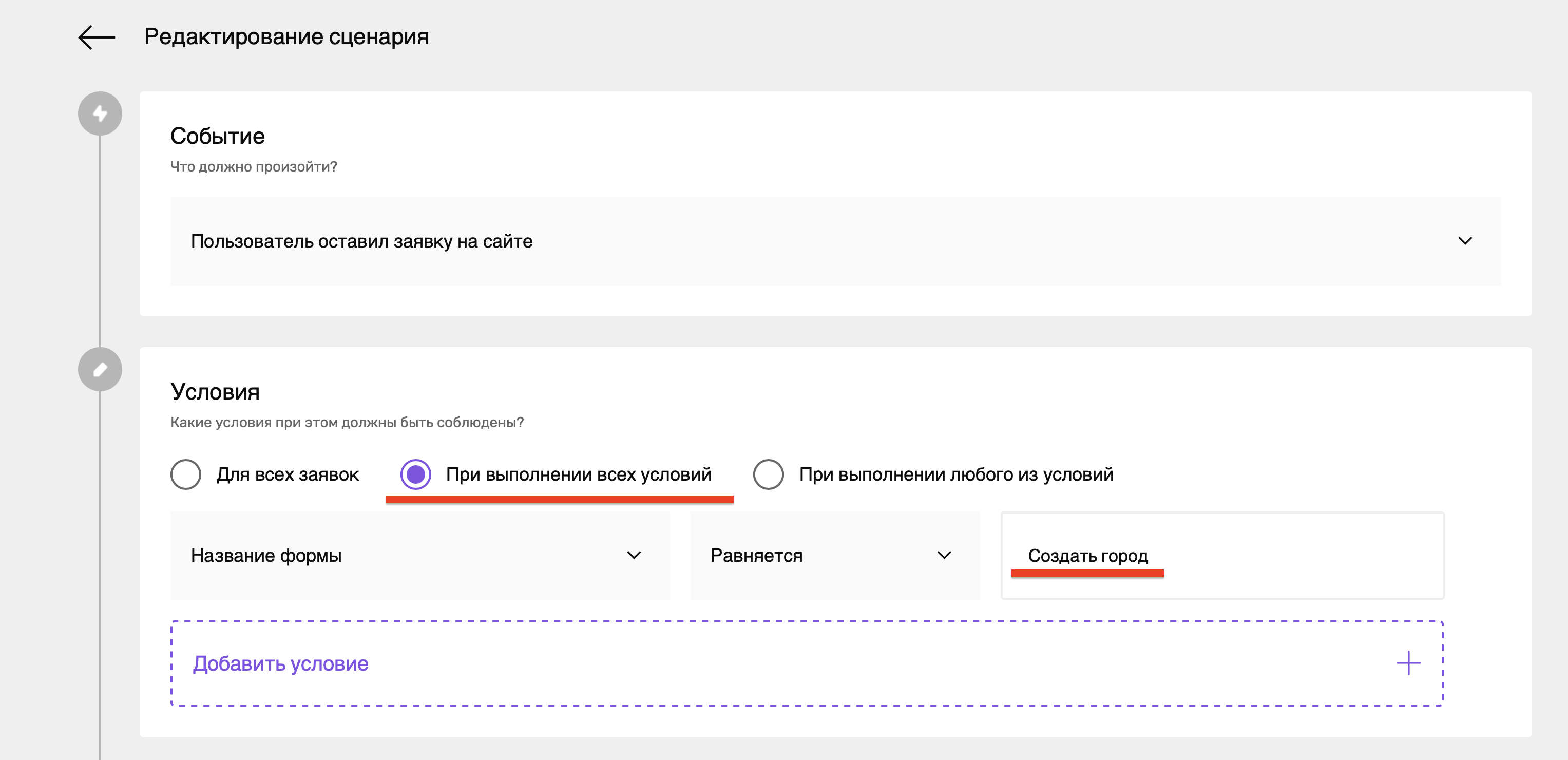
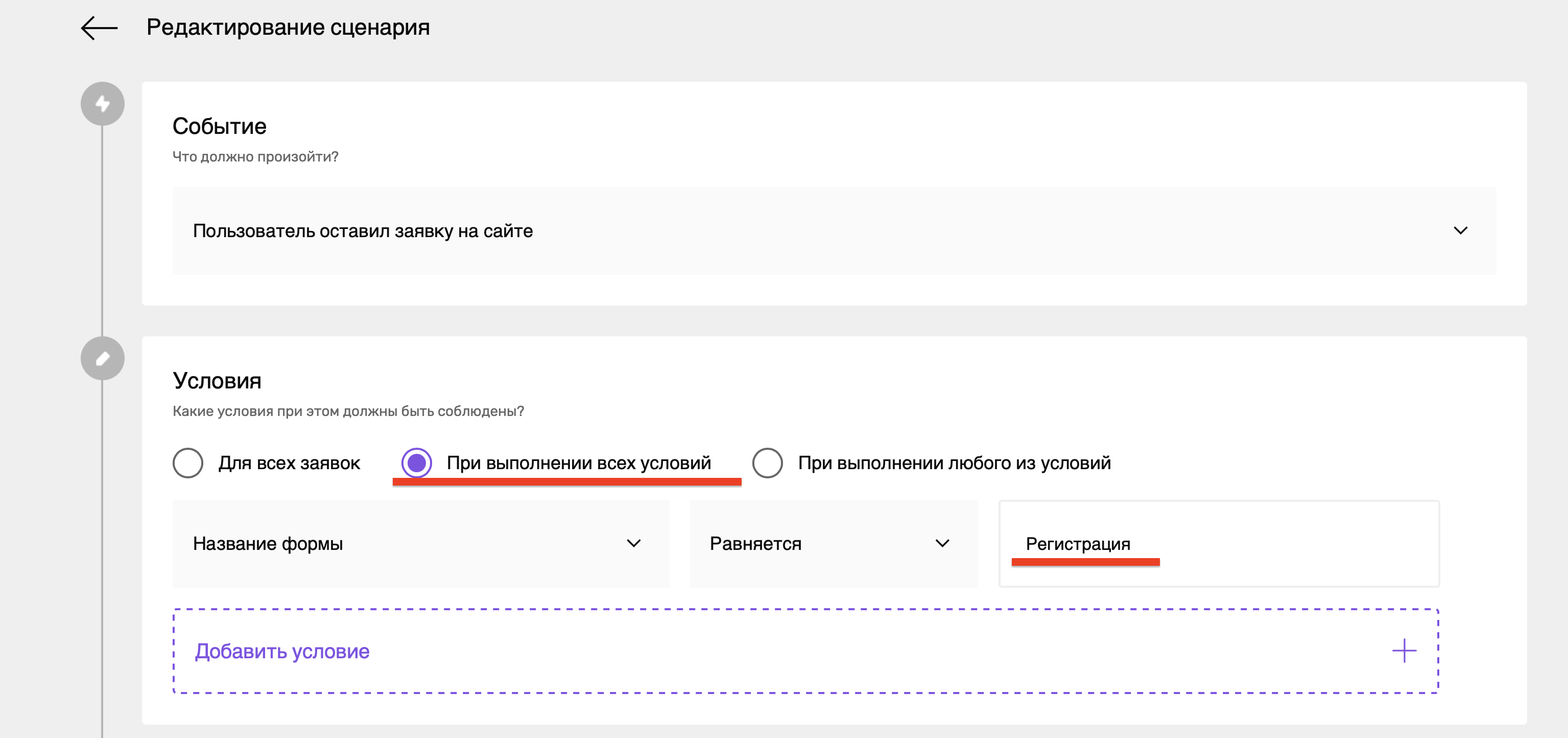
Открываем редактирование этого сценария, в разделе "Условия" отмечаем галочку "При выполнении всех условий" и в поле фильтра вписываем название формы, в нашем случае это "Создать город"
Таким образом мы настроили отправки данных с одной определенной формы на Directual. Отправим заявку с формы, и дальше работать будем уже с Directual.
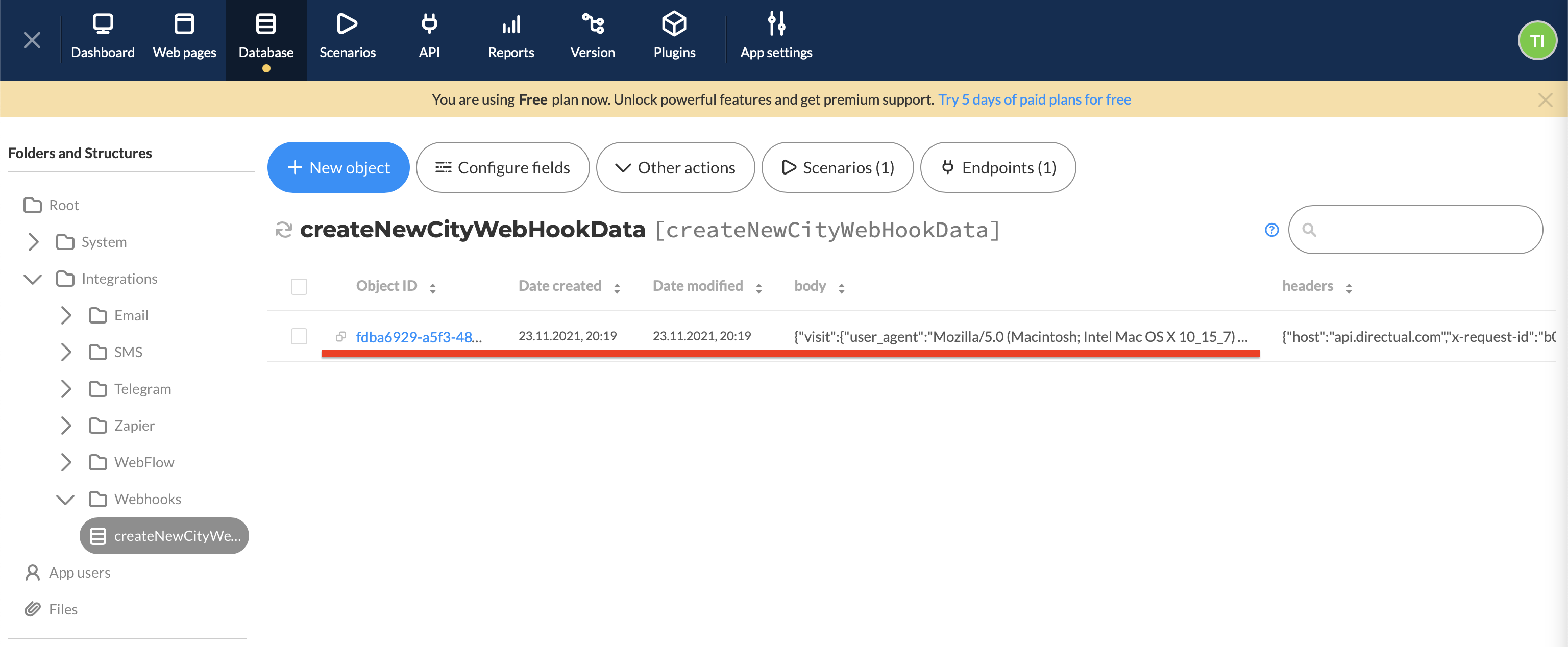
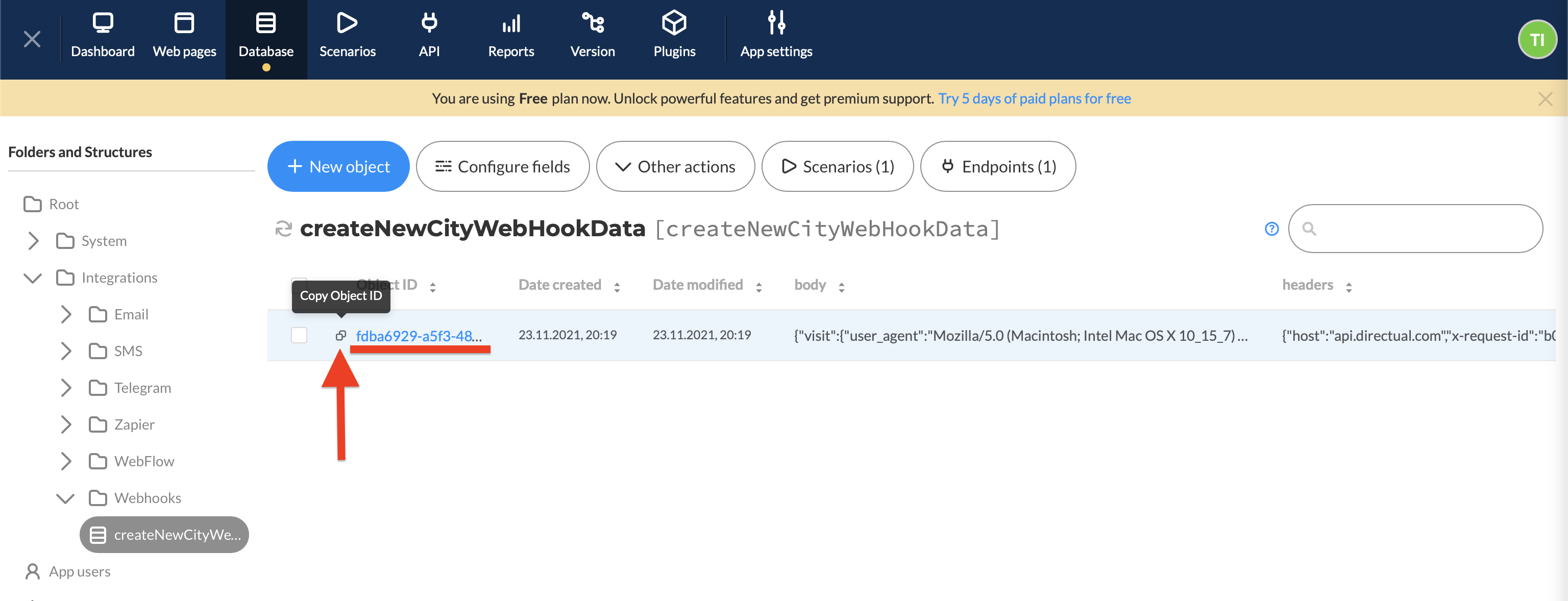
Все данные заявок, приходящие через вебхук сохраняются в специальную таблицу. Ссылка на нее есть в интерфейсе вебхуков в Directual.
Перейдем к этой таблице. В ней мы видим, что одна строка в ней уже есть — в ней содержатся данные заявки, которую мы отправили с сайта.
Все данные хранятся в поле "body". Тут нам в будущем потребуется "Object ID".
Пример данных заявки, которую мы отправили с сайта
{
"visit": {
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36",
"ip": "92.62.197.145",
"geolocation": "Denmark, Capital Region, Copenhagen",
"referer": "https://redactor.dev.vejio.su/",
"cookies": {},
"utm_source": "",
"utm_medium": "",
"utm_campaign": "",
"utm_content": "",
"utm_term": ""
},
"member": {
"id": 0
},
"site": {
"id": 59024,
"name": "Инструкция Directual",
"url": "https://711d82.dev.rufj.su"
},
"page": {
"id": 359928,
"name": "Добавить город",
"url": "https://711d82.dev.rufj.su/add",
"path": "add",
"query": []
},
"order": {
"id": 1226501,
"form_name": "Создать город",
"fields": [
{
"id": "",
"name": "Название города",
"value": "Варшава"
},
{
"id": "",
"name": "Страна",
"value": "Польша"
},
{
"id": "",
"name": "Площадь",
"value": 1790658
},
{
"id": "",
"name": "Население",
"value": 517
},
{
"id": "",
"name": "Изображение",
"value": "https://f.1.creatium.io/b0/92/d9/de681228547a468a80c9fb310ba2de7719/Panorama_siekierkowski.jpg"
},
{
"id": "",
"name": "Описание",
"value": "Варша́ва (польск. Warszawa, МФА: [varˈʂava] Информация о файле слушать) — столица и крупнейший по населению и по территории город Польши."
}
],
"fields_by_id": [],
"fields_by_name": {
"Название города": "Варшава",
"Страна": "Польша",
"Площадь": 1790658,
"Население": 517,
"Изображение": "https://f.1.creatium.io/b0/92/d9/de681228547a468a80c9fb310ba2de7719/Panorama_siekierkowski.jpg",
"Описание": "Варша́ва (польск. Warszawa, МФА: [varˈʂava] Информация о файле слушать) — столица и крупнейший по населению и по территории город Польши."
}
},
"cart": {
"text": "",
"items": [],
"subtotal": 0
},
"payment": {}
}Настройка сценария в Directual
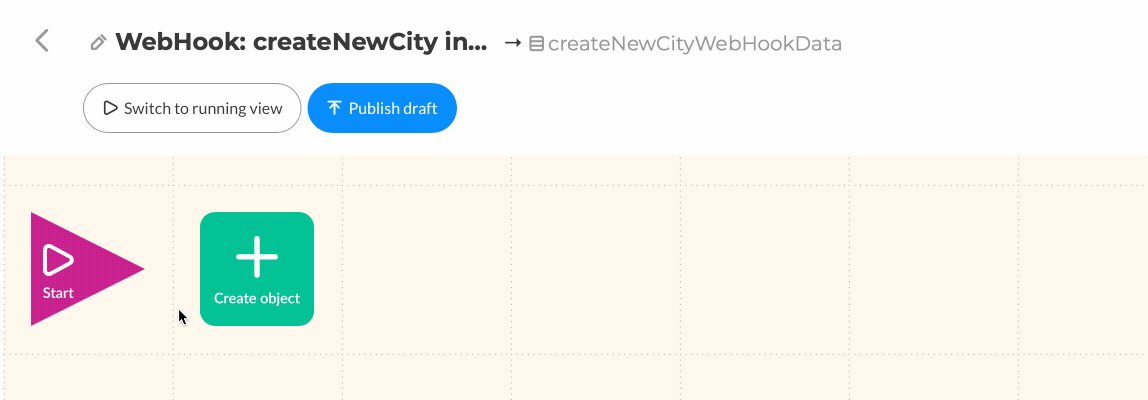
Теперь откроем сценарий в Directual, который был создан автоматически при создании вебхука. Нам нужно, чтобы сценарий создавал новую строку в таблице "Города" каждый раз, когда приходит заявка с сайта.
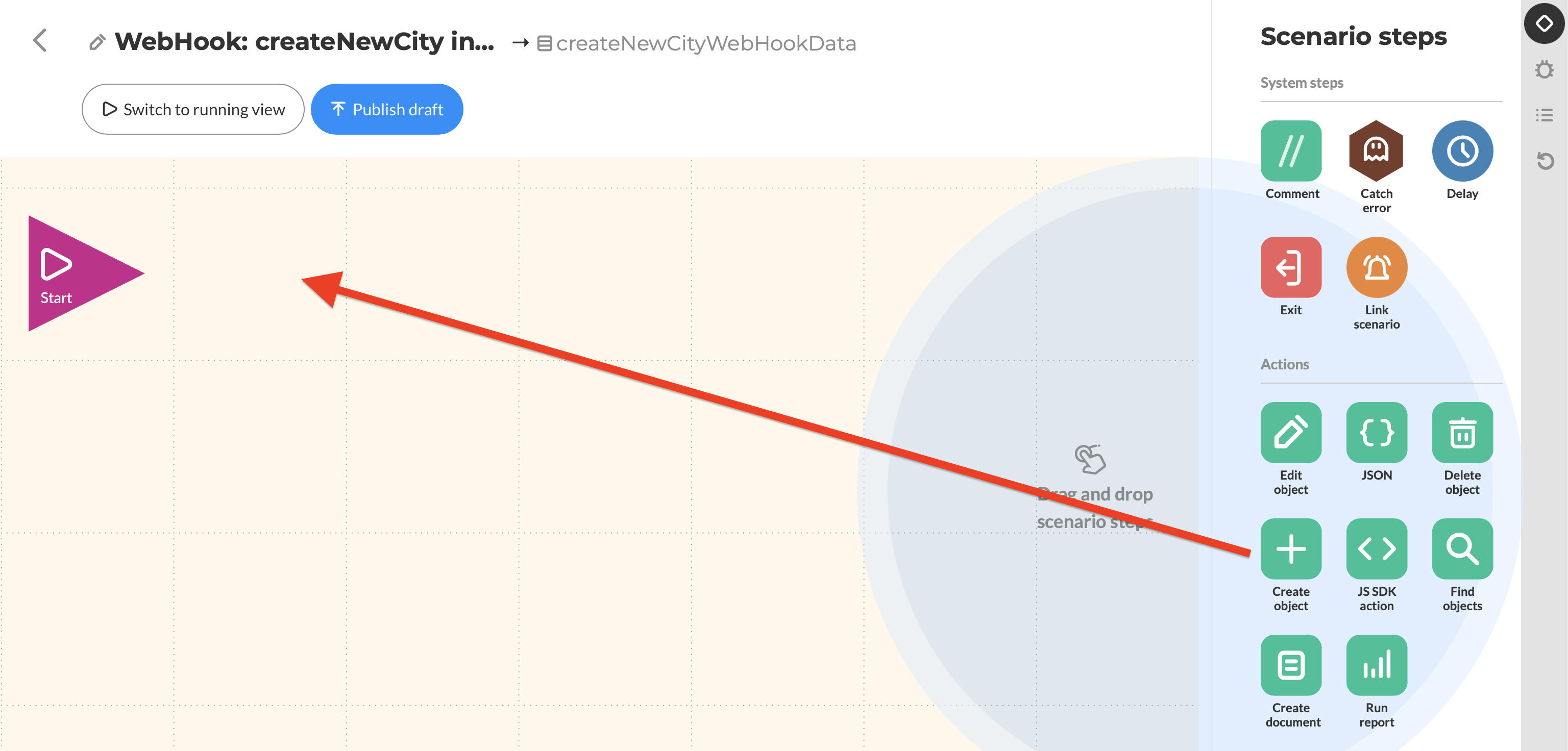
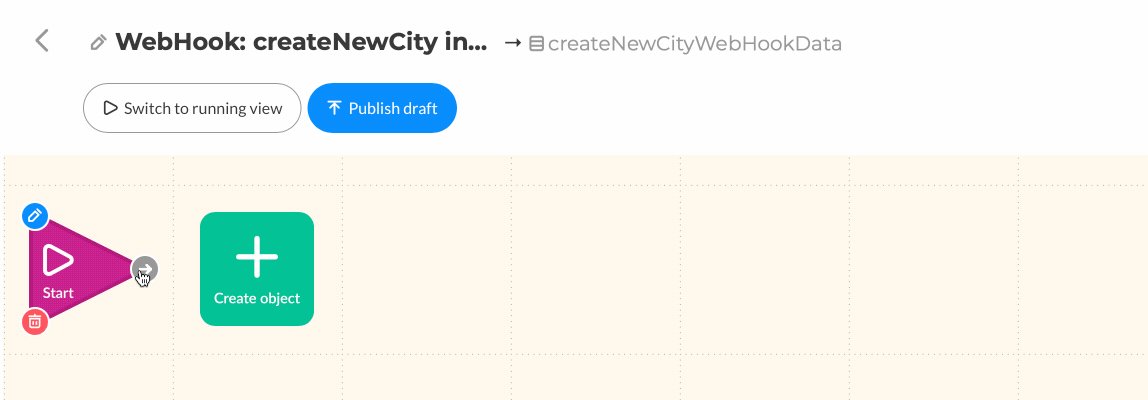
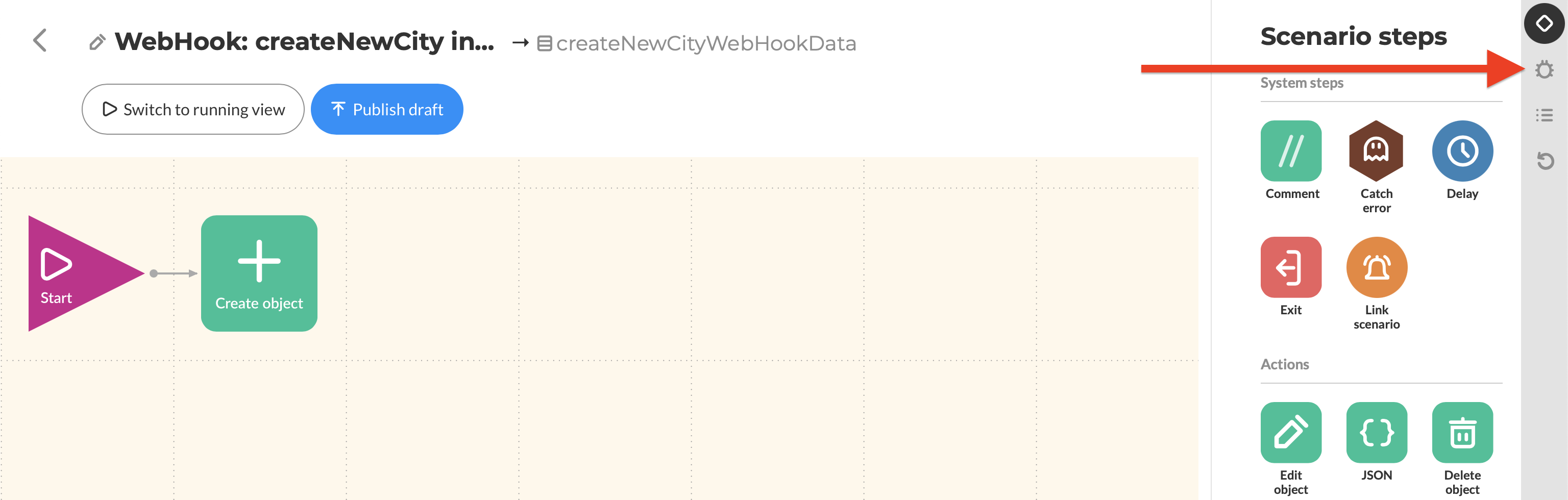
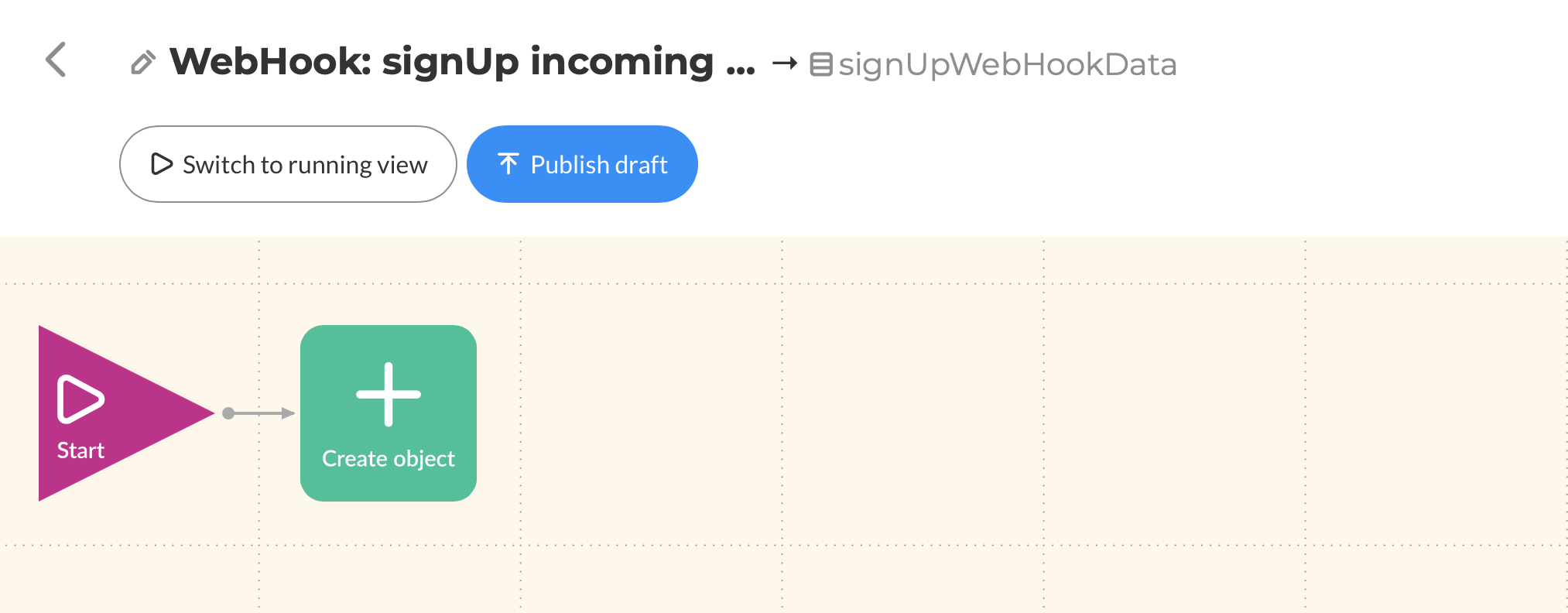
Откроется окно просмотра сценария, нужно нажать "Edit scenario". В редакторе сценария нужно перетащить действие "Create object" с панели справа в сценарий.
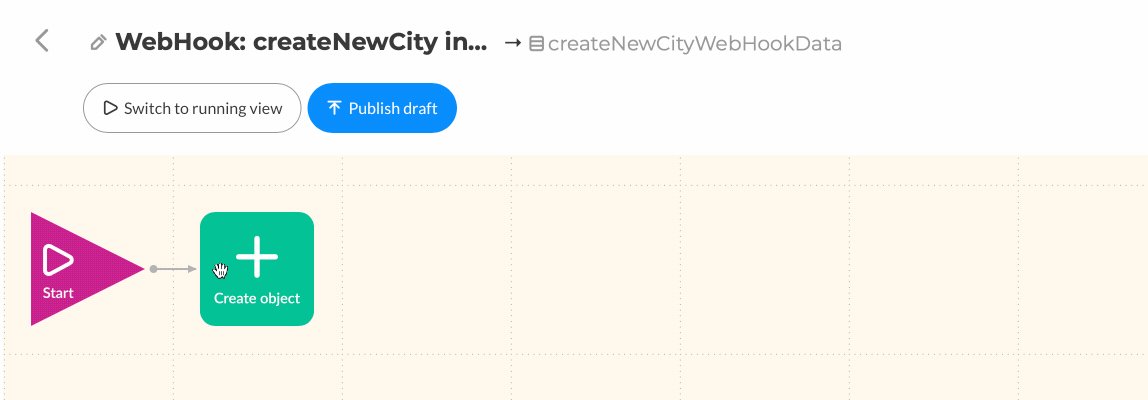
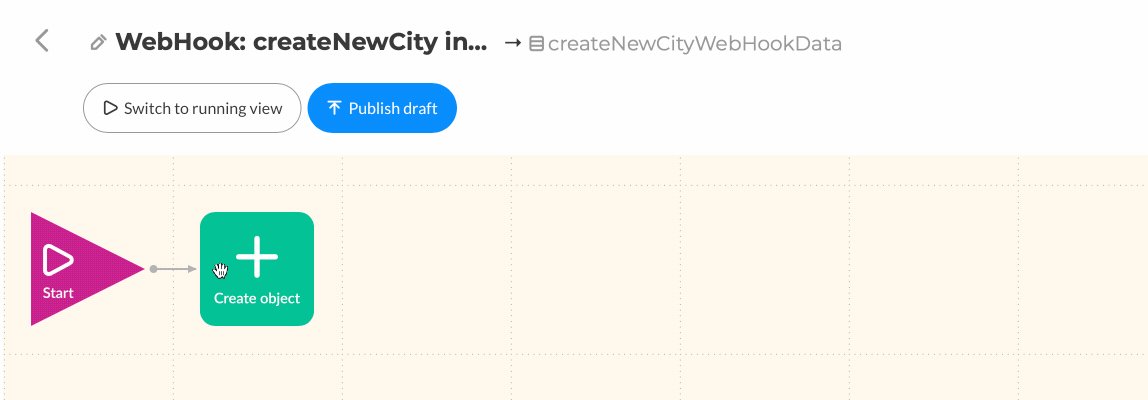
После чего фигурки нужно соединить стрелочкой.
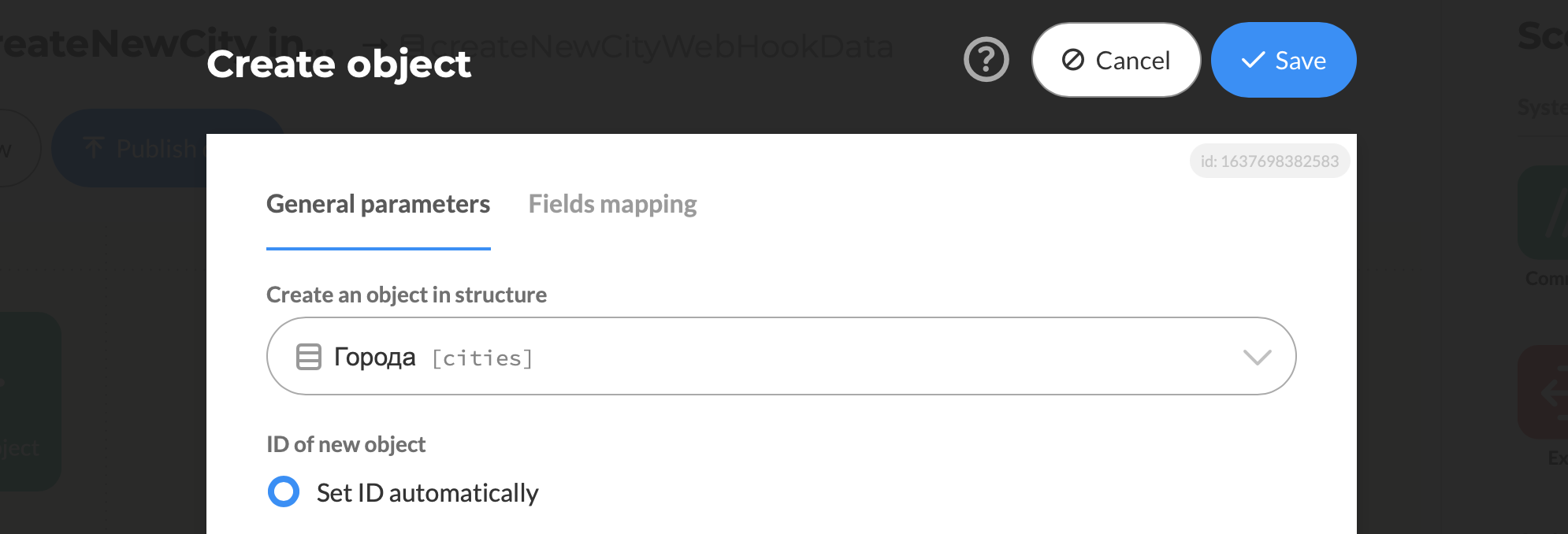
В настройках действия "Create object" во вкладке "General parameters" в поле "Create an object in structure" нужно выбрать таблицу, в которой будет создаваться новый объект.
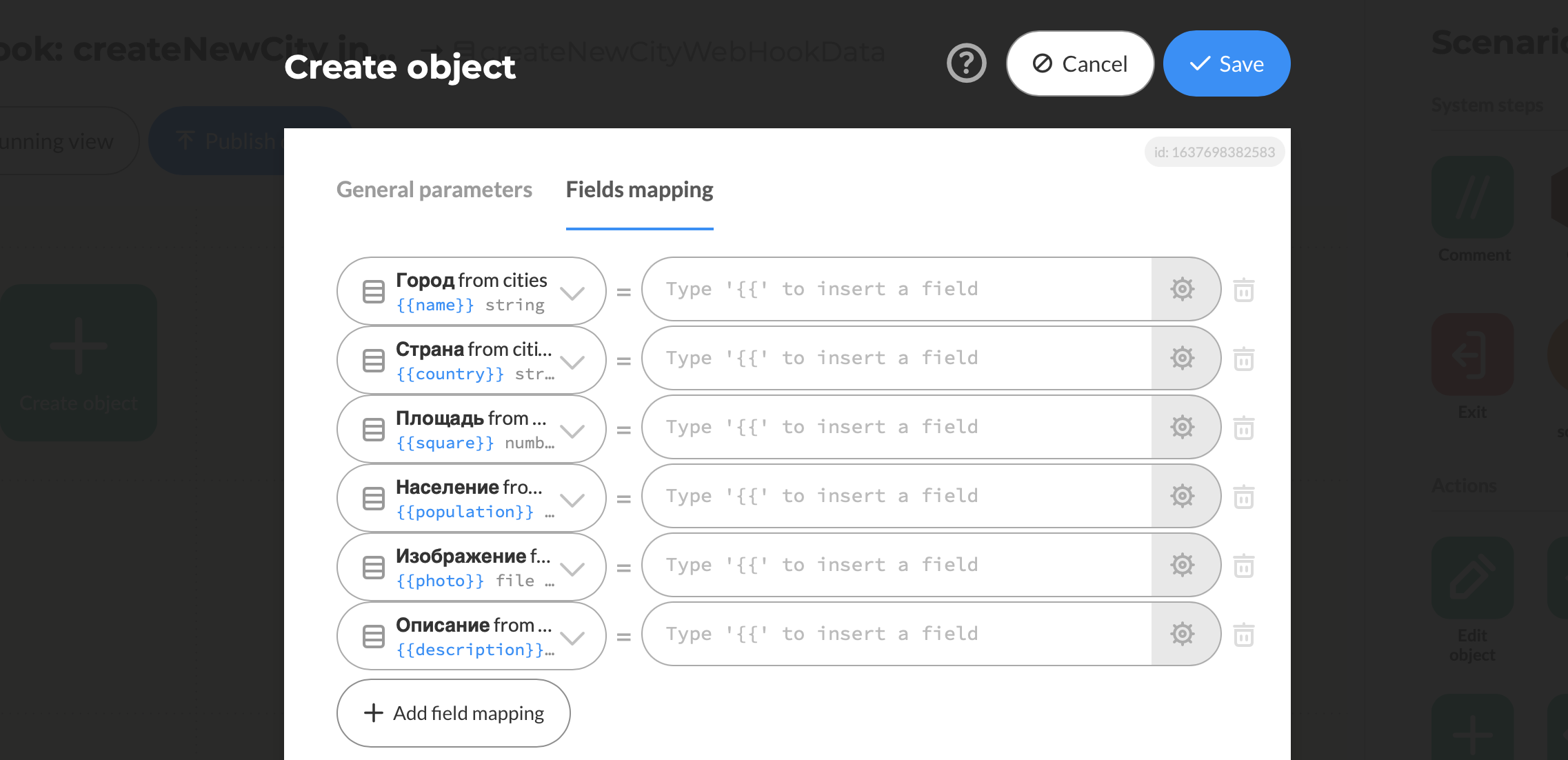
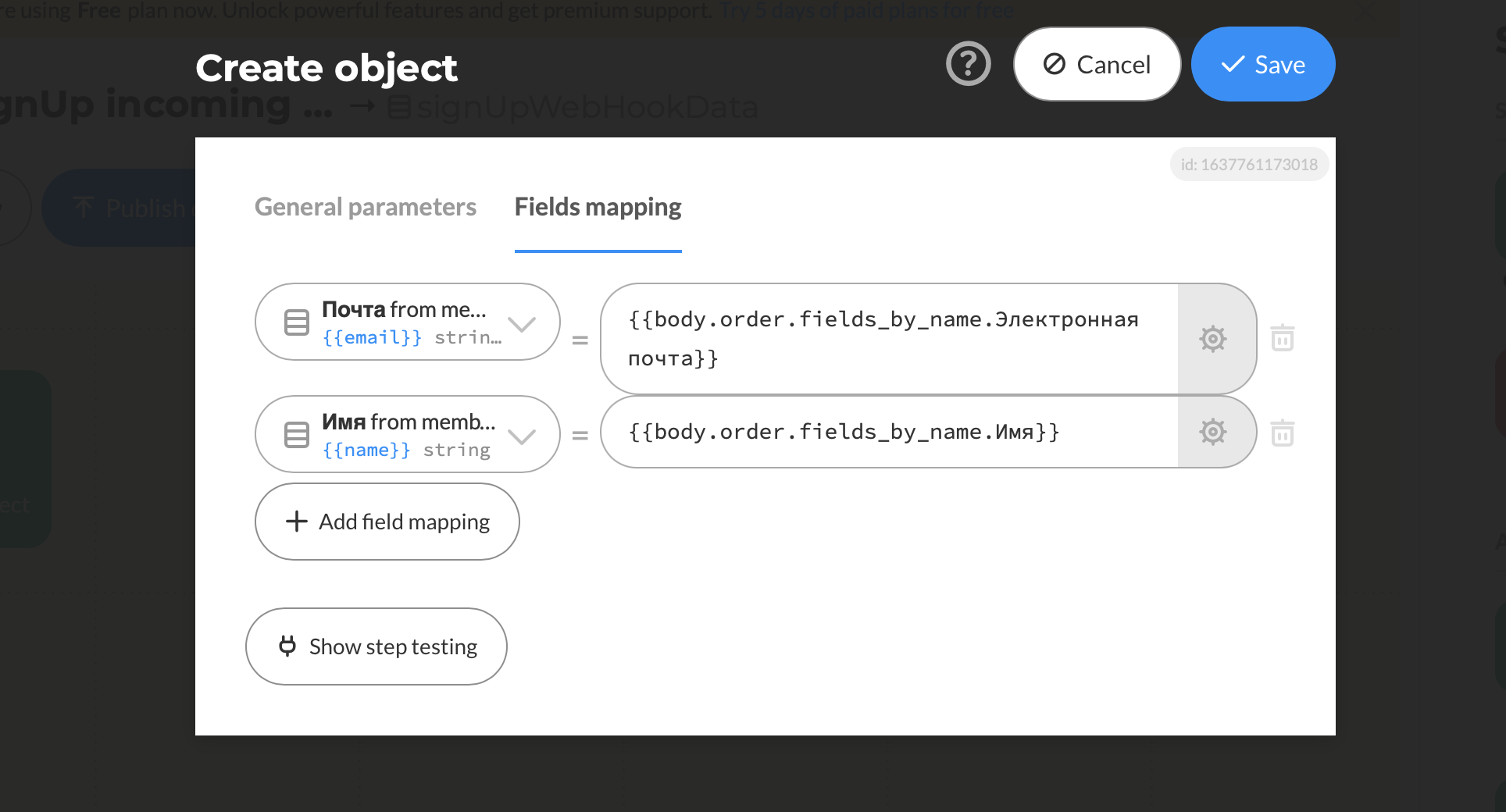
Во вкладке "Fields mapping" нужно указать, в какие поля таблицы "Города" нужно записать какие данные из вебхука. Кнопкой "Add field mapping" добавляем все поля, содержимое которых мы хотим указать. В нашем случае нам нужно добавить вообще все поля из таблицы.
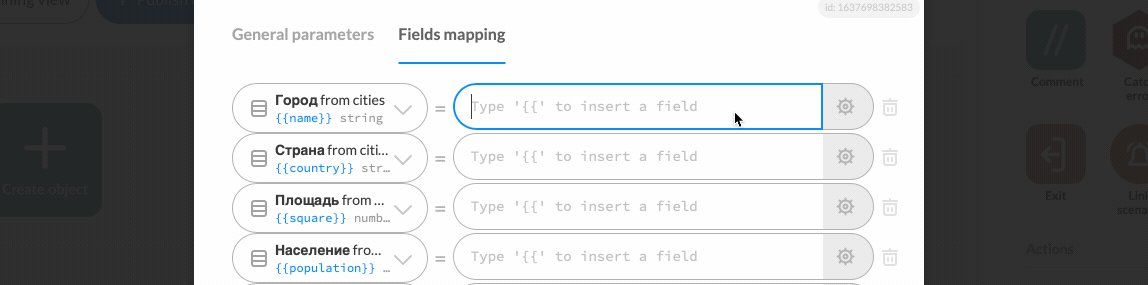
Теперь в содержимое этих полей нужно вставить данные, полученные вебхуком. Делается это следующим образом:
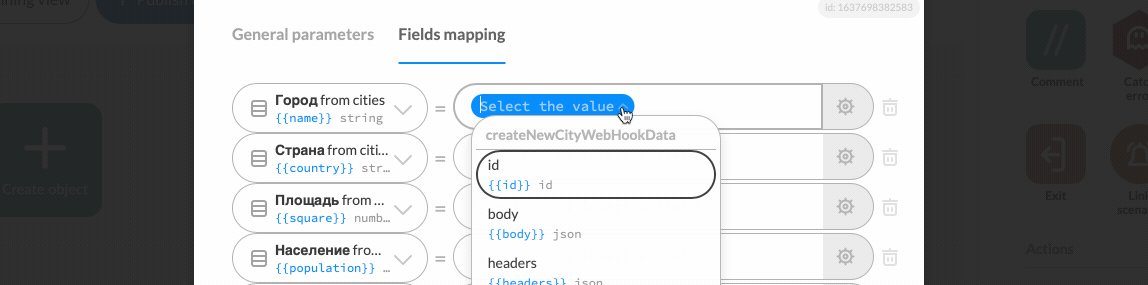
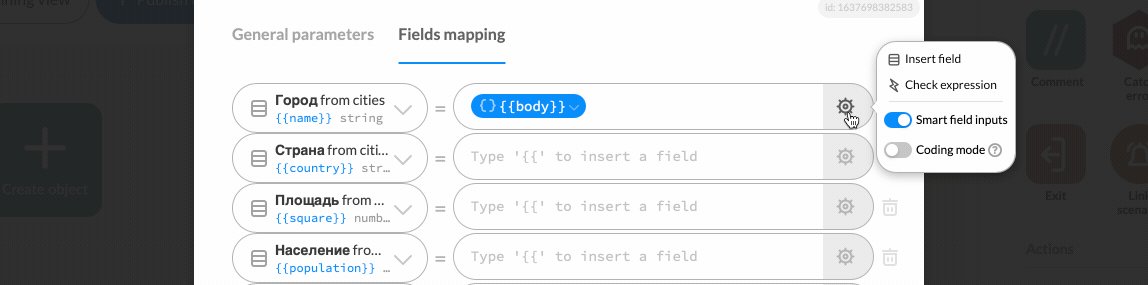
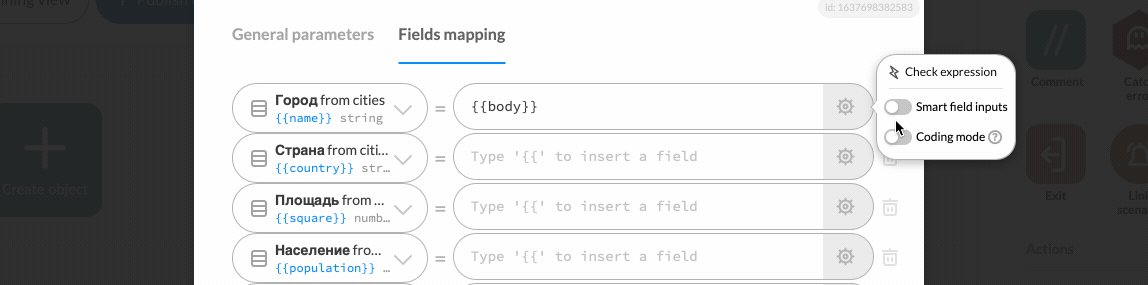
- В поле нужно написать "{{", будет подставлена переменная, в ней нужно выбрать "body". После этого в настройках справа от поля нужно отключить режим "Smart field inputs".
🤷Тут важно сначала вставить переменную в поле, а затем отключать режим "Smart field inputs", в другой последовательности оно не сработает.
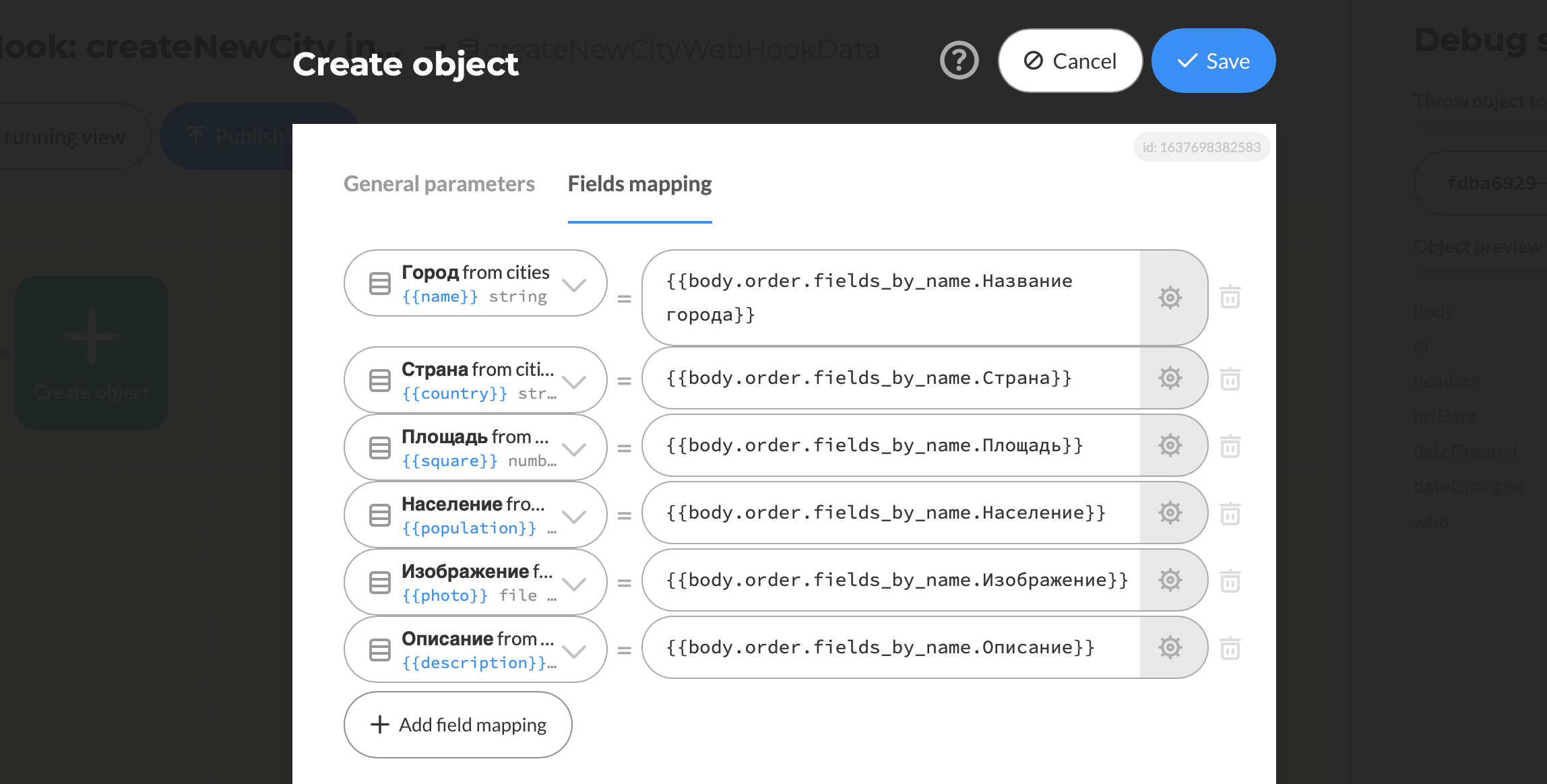
2. Теперь к "body" нужно дописать путь к содержимому поля. Чтобы вместо "{{body}}" было "{{body.order.fields_by_name.Название города}}".
3. То же самое для каждого поля проделать.
В итоге должно получиться такое:
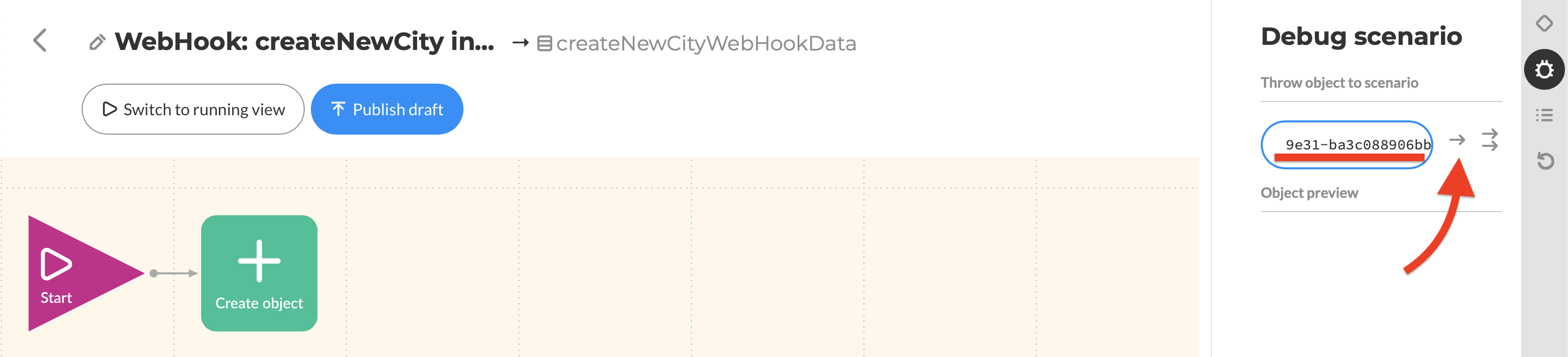
Нажимаем "Save" и переходим в отладчик сценария. В сценариях Directual есть удобная возможность запустить сценарий для определенной заявки, полученной вебхуком.
Вводим Object ID вебхука в поле и нажимаем стрелочку справа от поля.
Где взять Object ID?
Каждая заявка, приходящая в вебхук сохраняется в таблице, созданной автоматически при создании самого вебхука в Directual. Вот в этой таблице и нужно скопировать Object ID заявки, которую мы ранее отправляли с сайта.
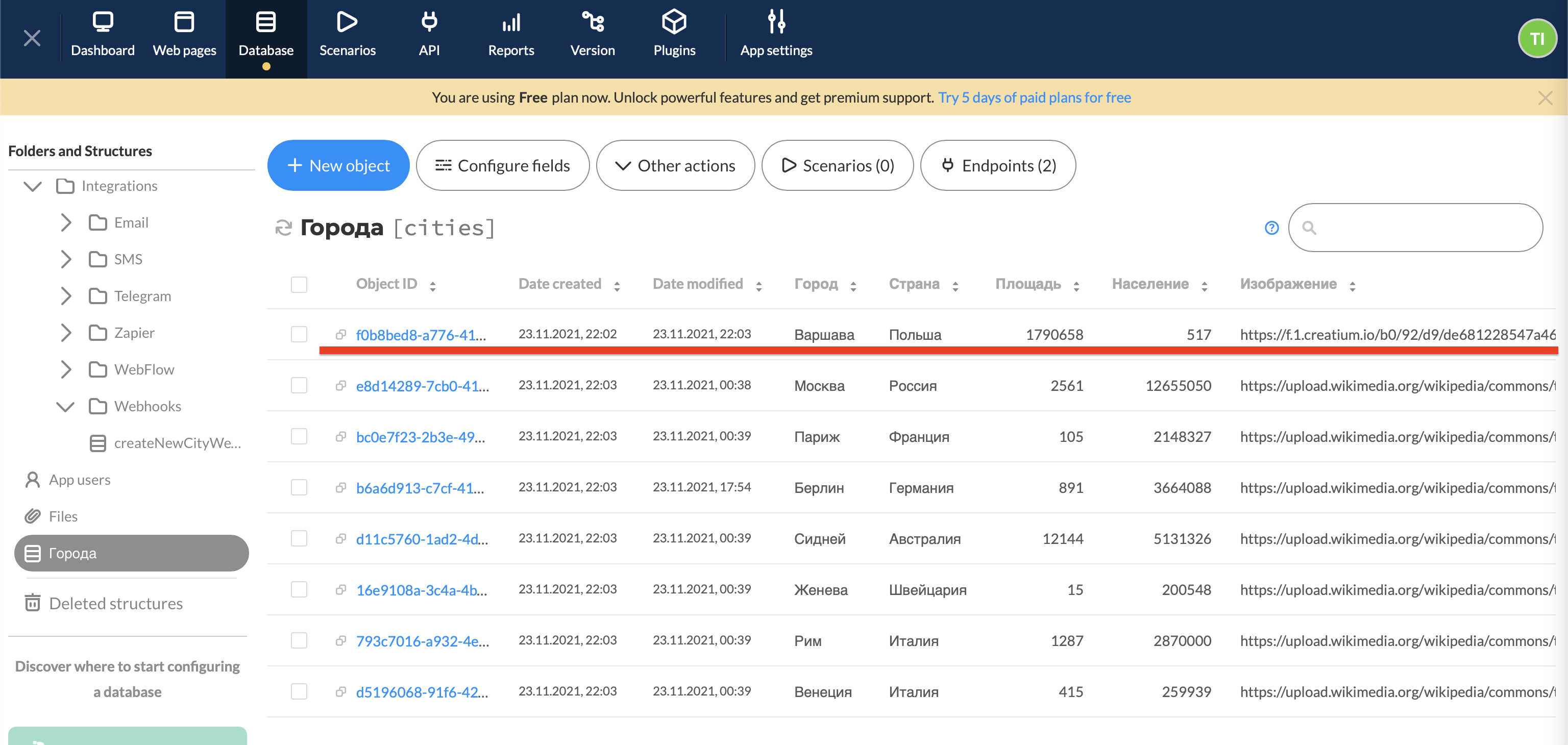
Теперь нужно проверить, что сценарий сработал верно. Открываем таблицу "Города" и смотрим, появилась ли наш новый город в таблице:
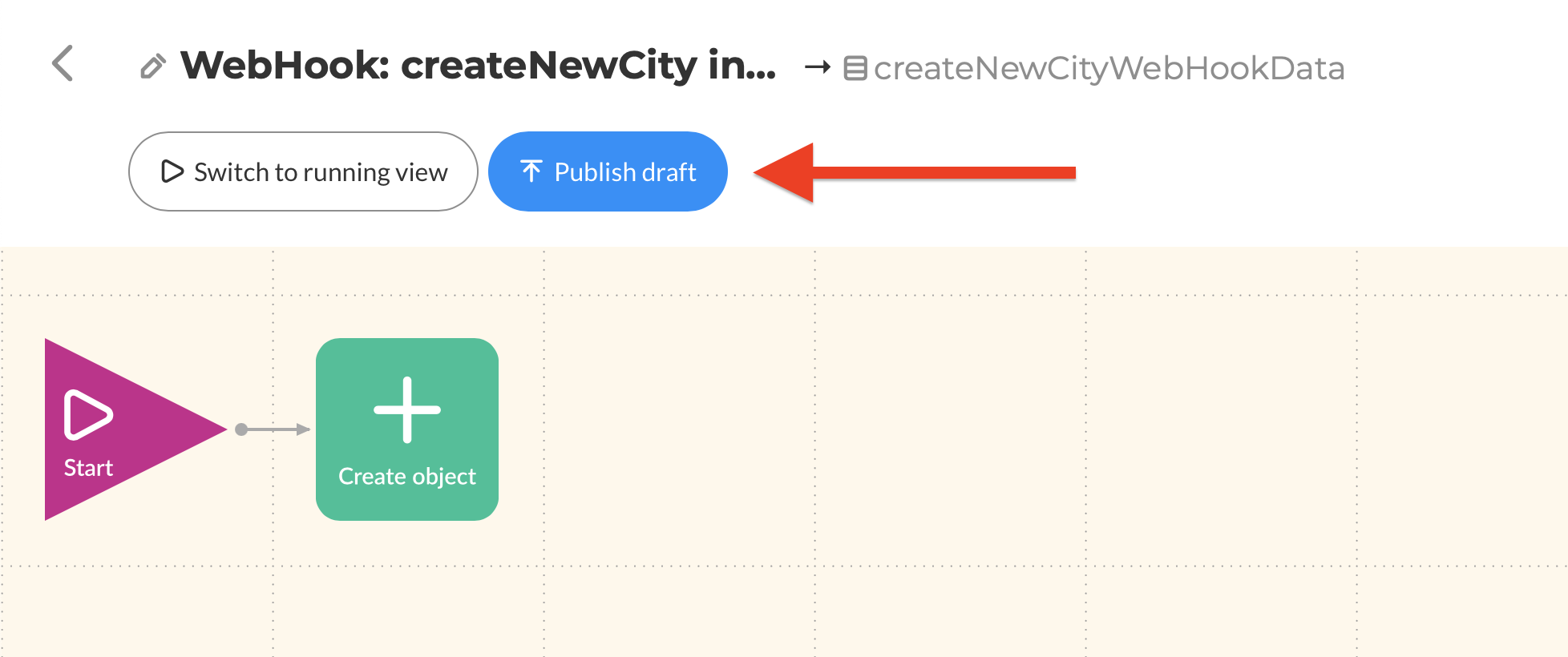
Публикуем сценарий, чтобы все новые заявки им обрабатывались. Для этого есть кнопка "Publish draft".
Переход на страницу нового объекта
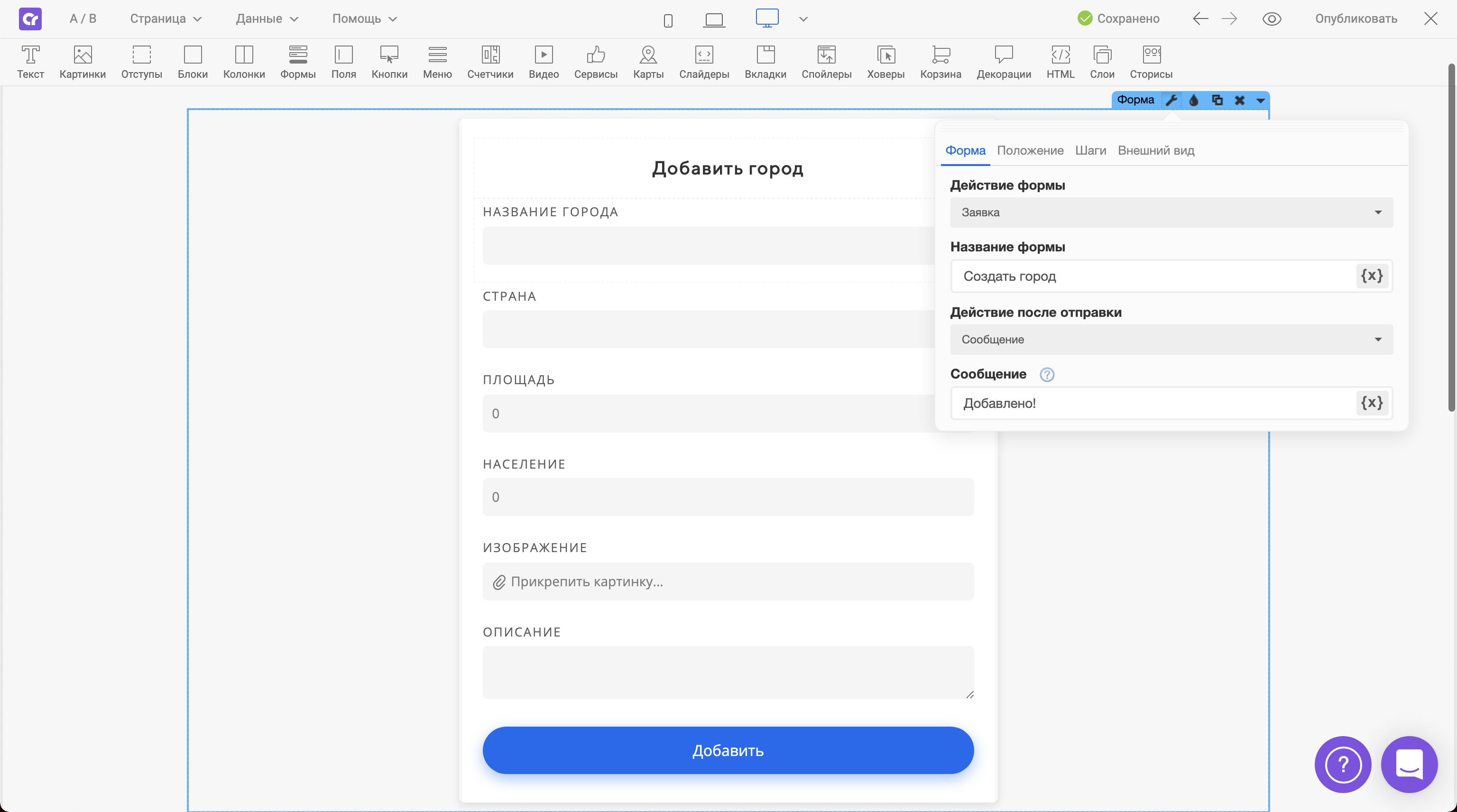
Мы можем так настроить форму на Creatium, чтобы после отправки формы и закрытия окна совершался переход на шаблонную страницу только что добавленного города.
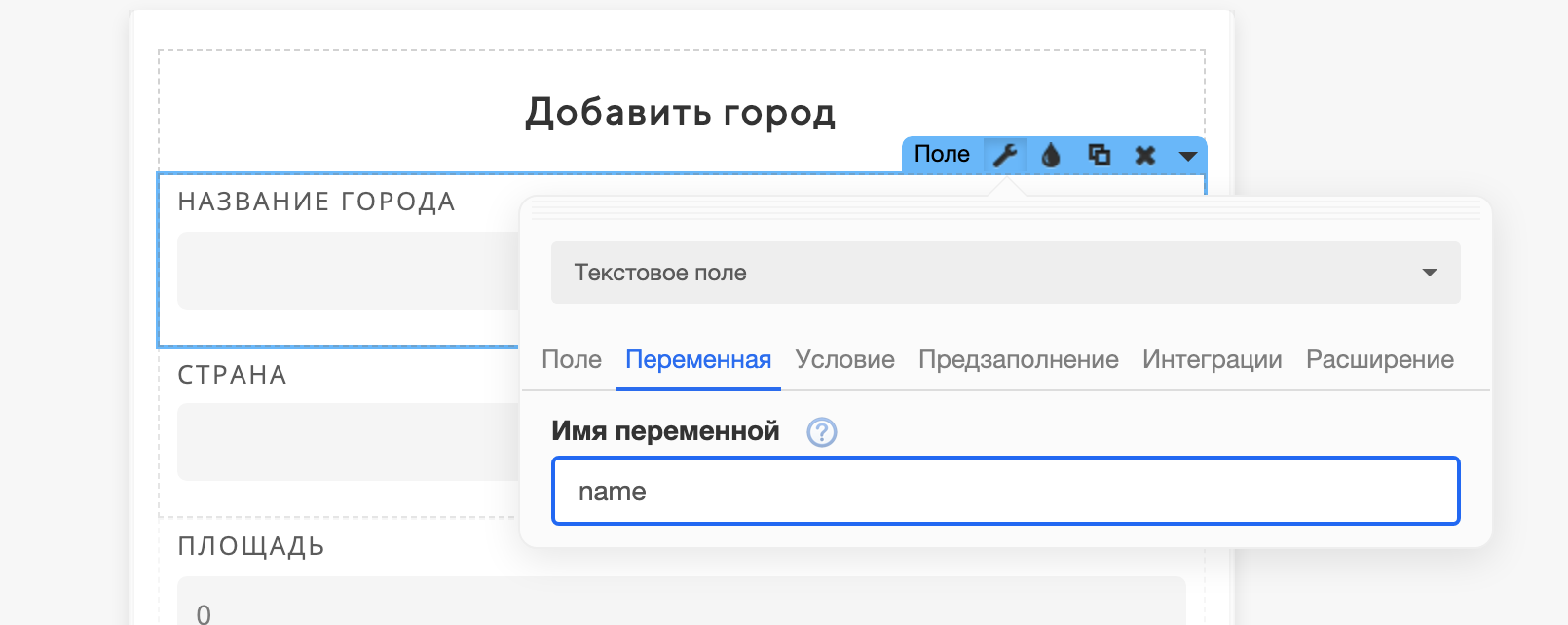
В настройках поля "Название города" нужно указать название переменной.
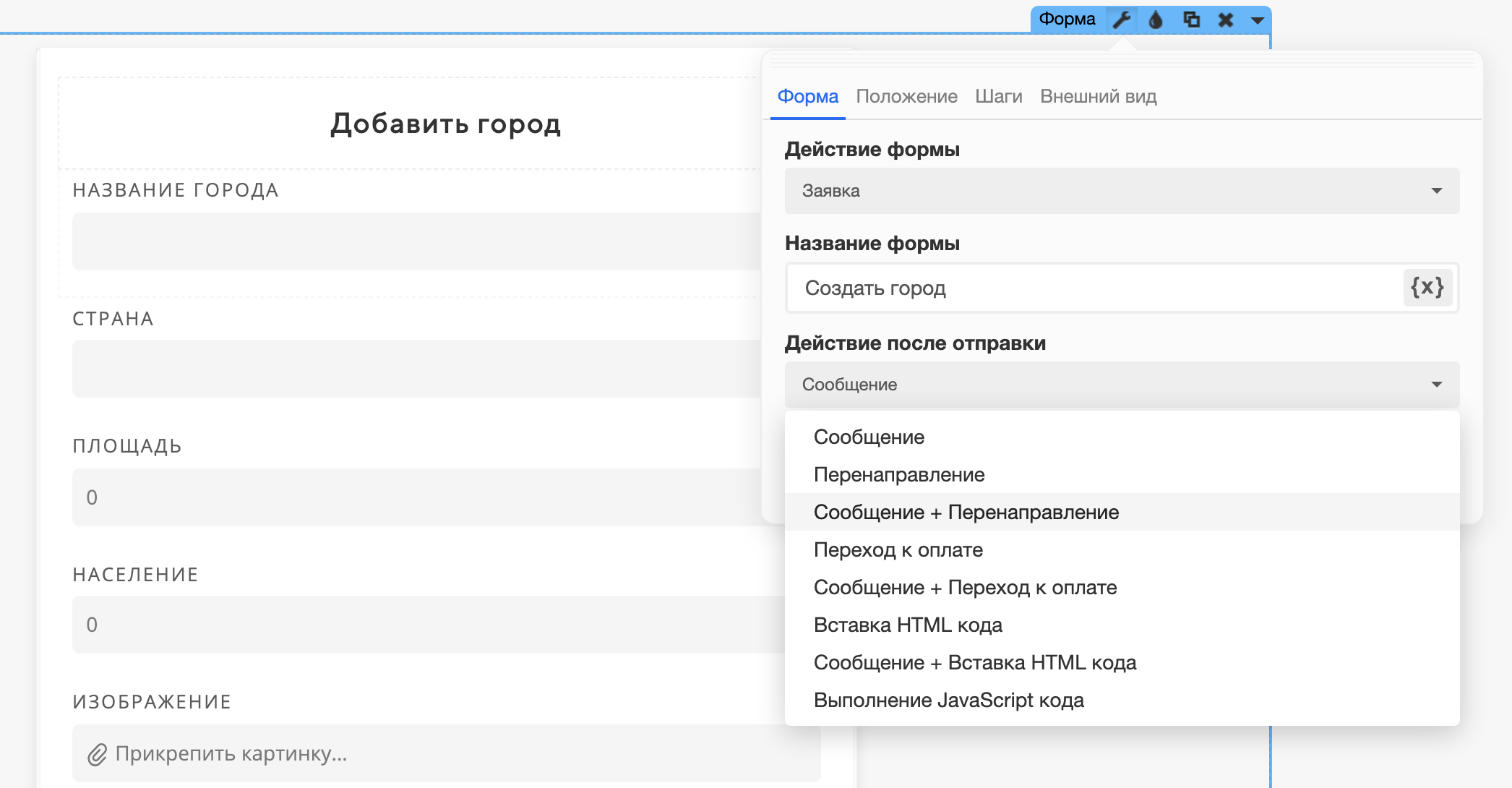
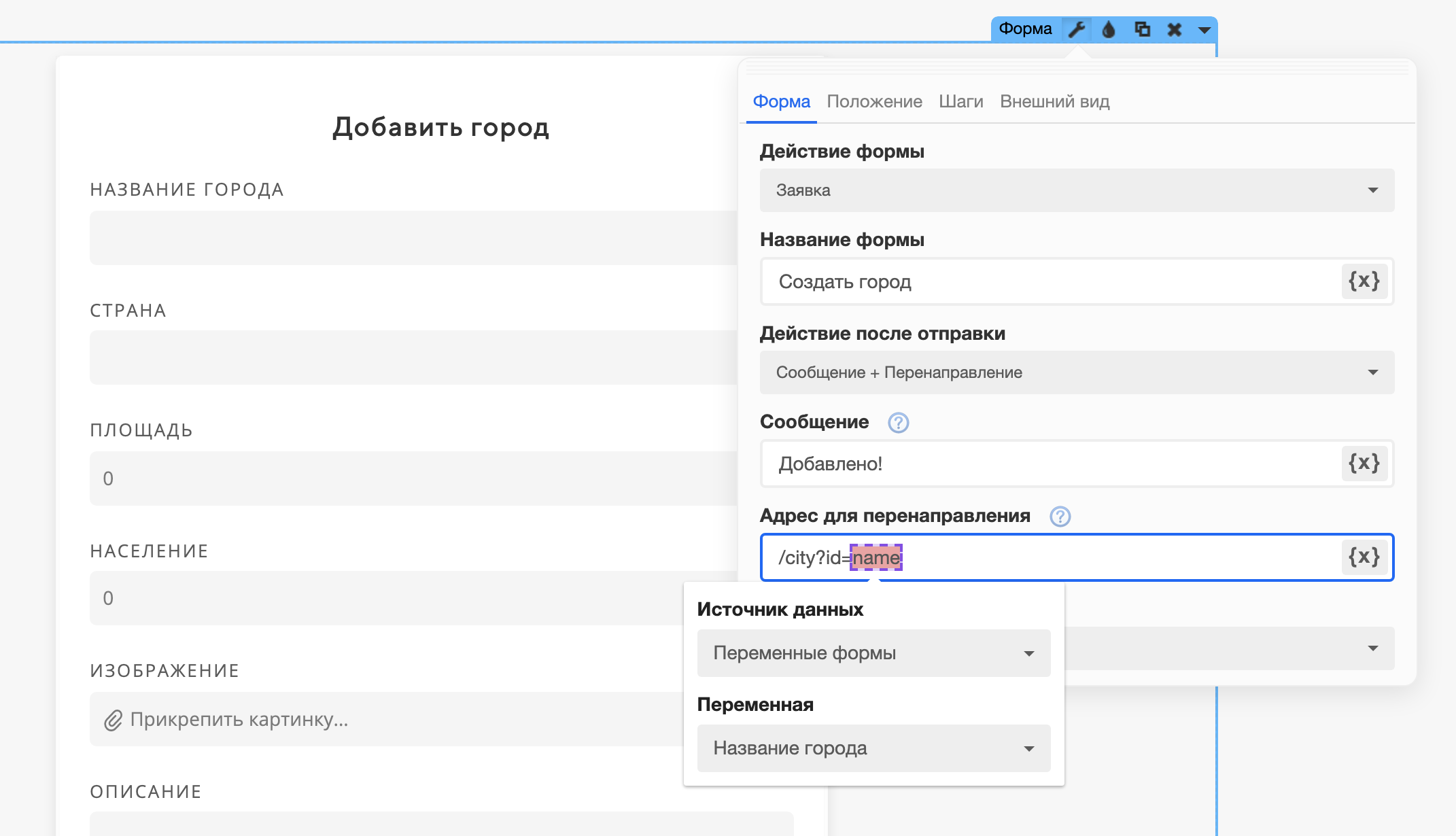
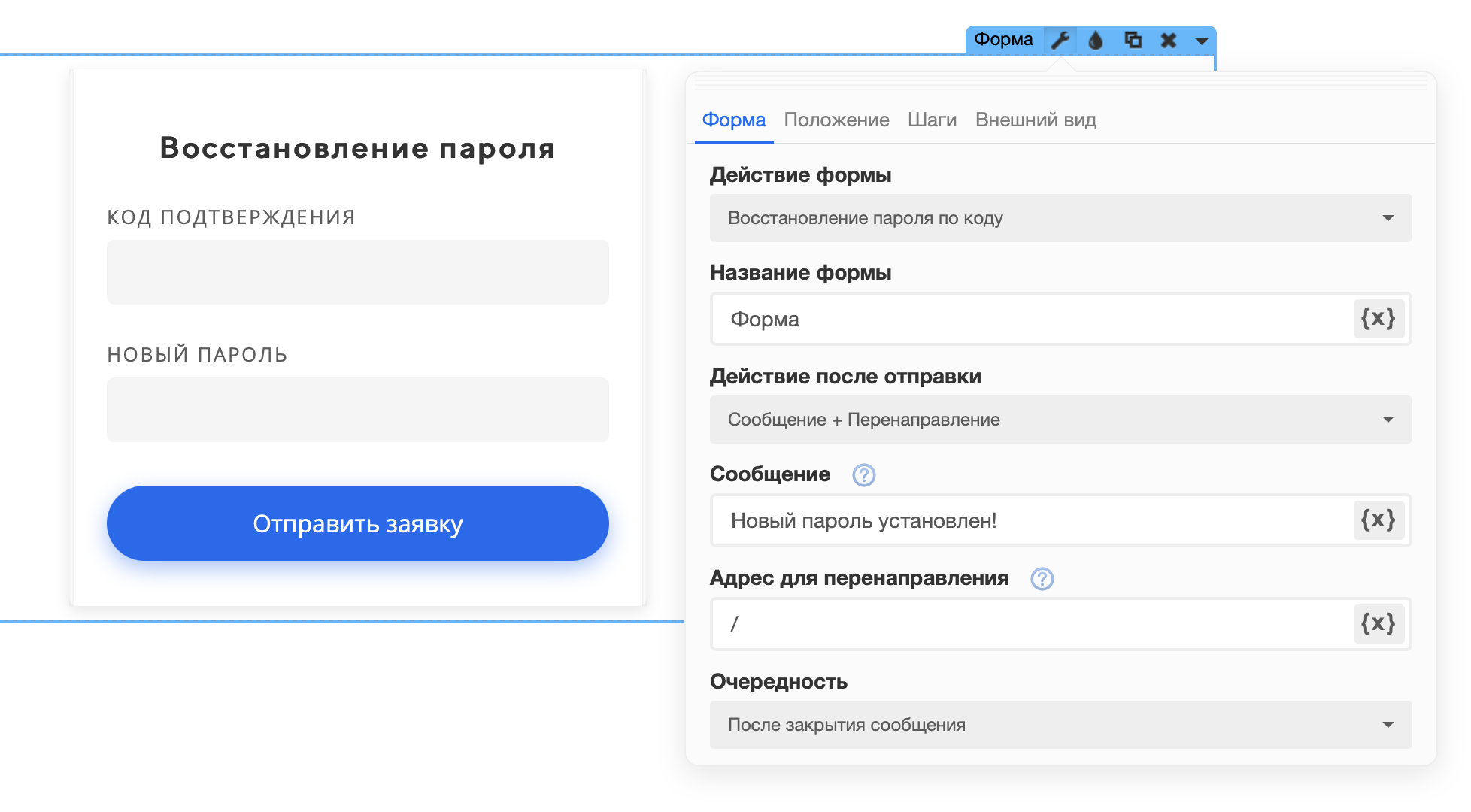
В настройках формы указать действие после отправки "Сообщение + Перенаправление".
В адресе для перенаправления мы можем использовать переменные формы. То есть то название города, которое пользователь вводит в поле, можно затем использовать для перенаправления пользователя на страницу города.
Чтобы избежать ситуации, когда вебхук еще не дошел до Directual, а пользователь уже перенаправлен на страницу, и видит ошибку 404, стоит делать перенаправление с задержкой, или перенаправление после того, как пользователь закроет сообщение после отправки формы, чтобы таким образом появлялась нельшая задержка перед перенаправлением.
TODO: ожидание ответа вебхука и синхронные сценарии
Изменение существующих записей в таблице
В Directual есть кубик “Edit object”, который может изменять только запись базы данных, создание или изменение которой вызвало сценарий. В случае со сценарием вебхука это специально созданная для вебхука таблица вроде ExampleWebHookData, а в целях сценария нам нужно менять объект из другой таблицы.
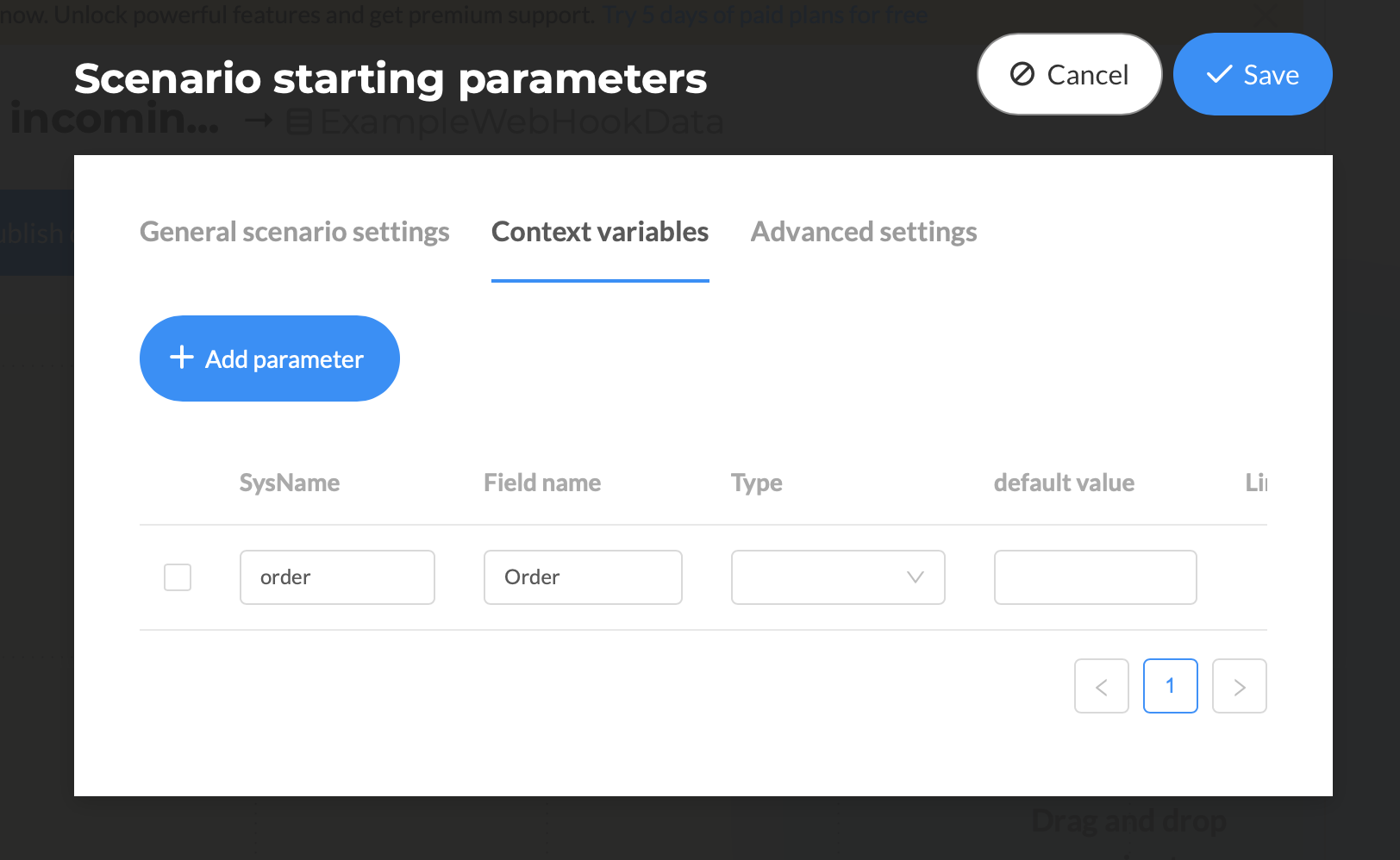
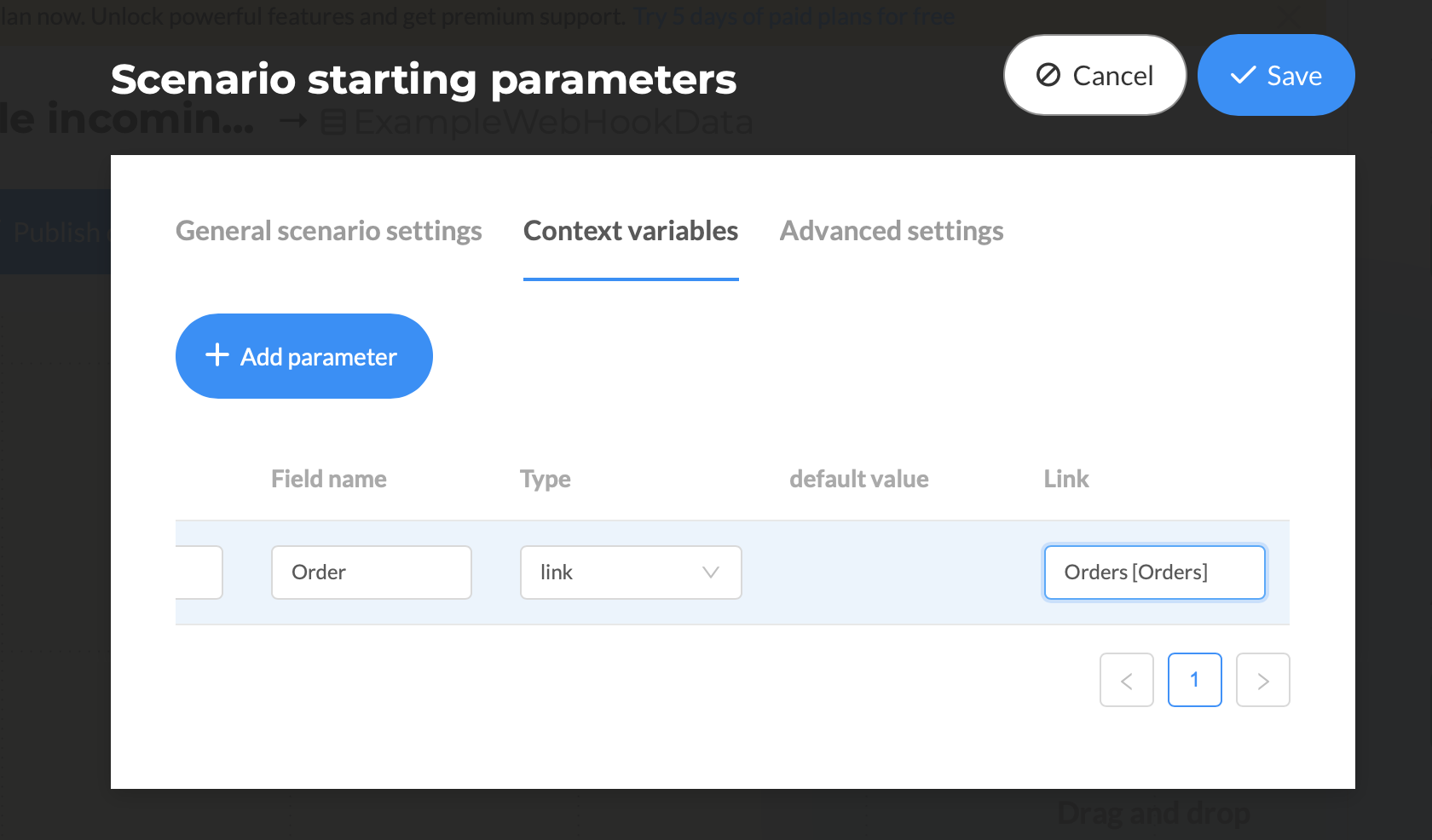
Для этого нам нужно в контекст сценария (в настройках блока Start) добавить переменную с типом link, то есть ссылку на другую таблицу.
В sysName указать название переменной, Field name более читаемый вариант. В Type указать link, и в появившемся поле Link справа выбрать таблицу, изменение в которой будет осуществляться.
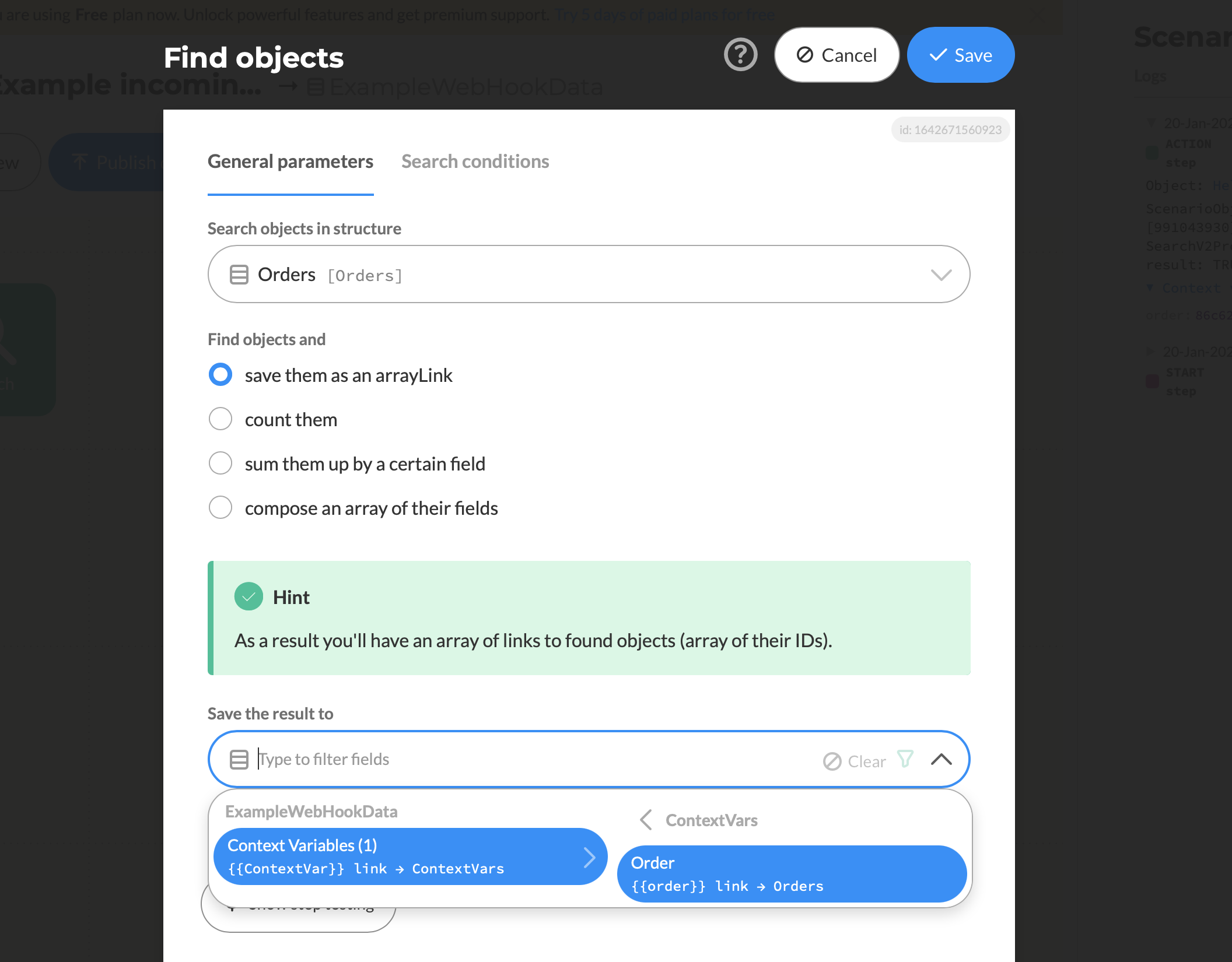
Теперь в самом сценарие нам нужно в эту переменную поместить ссылку на запись, с помощью кубика “Find object”. В его настройках мы указываем, что сохранить результат нужно именно в эту переменную контекста.
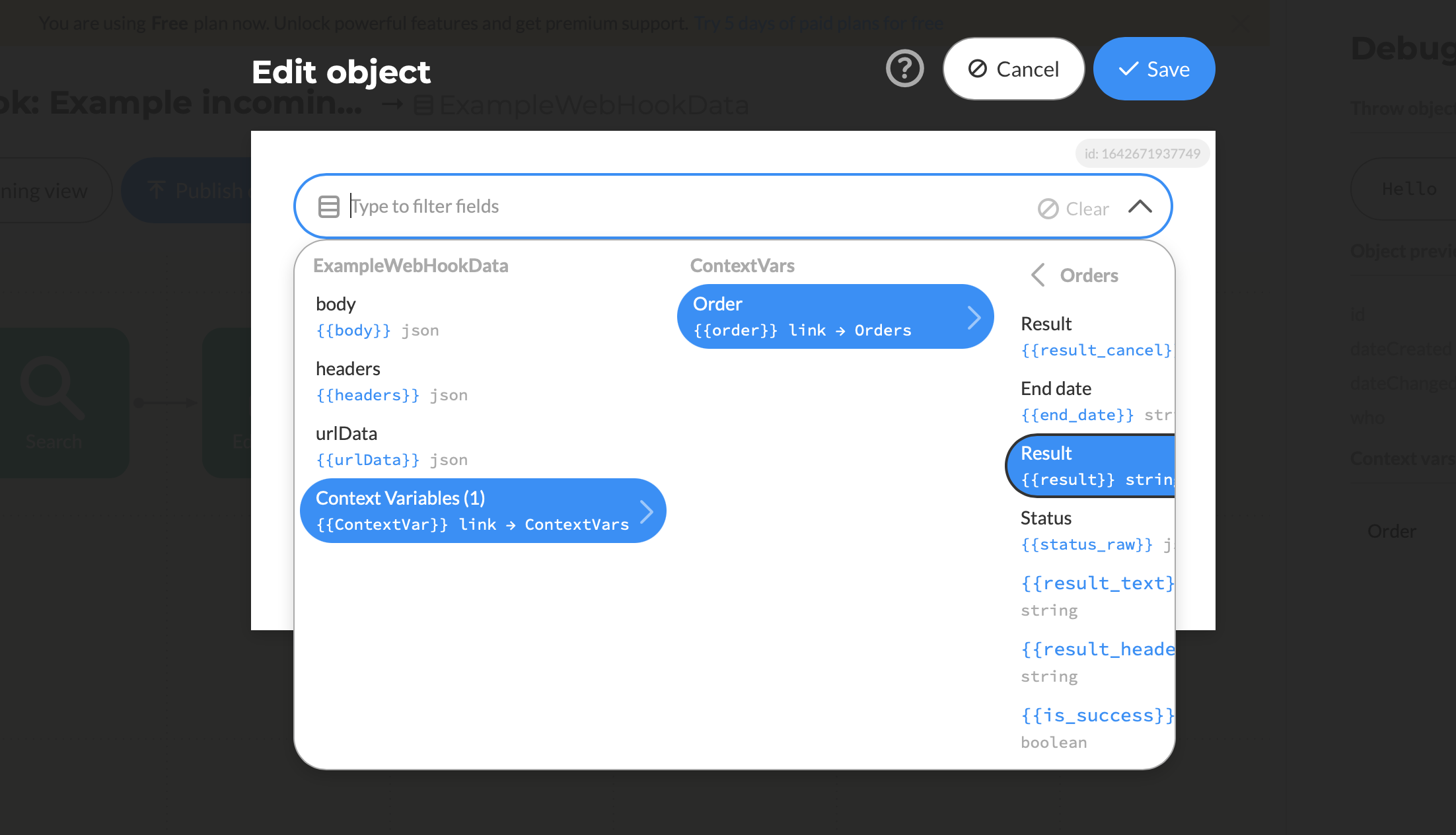
Теперь переходим в настройки кубика “Edit object”. Нас интересует поле “Choose the field to edit”. В нем в списке полей в самом низу есть “Context Variables”, в котором хранится ссылка на запись из таблицы, которую мы теперь можем модифицировать.
Работа с пользователями
Пользователи на Creatium (members) и пользователи на Directual (app users) это разные сущности, не связанные друг с другом. Creatium реализует свой собственный механизм регистрации, авторизации пользователей и ограничения доступа к разным разделам сайта. Но данные этих пользователей все равно хранятся на стороне Directual.
Подключение
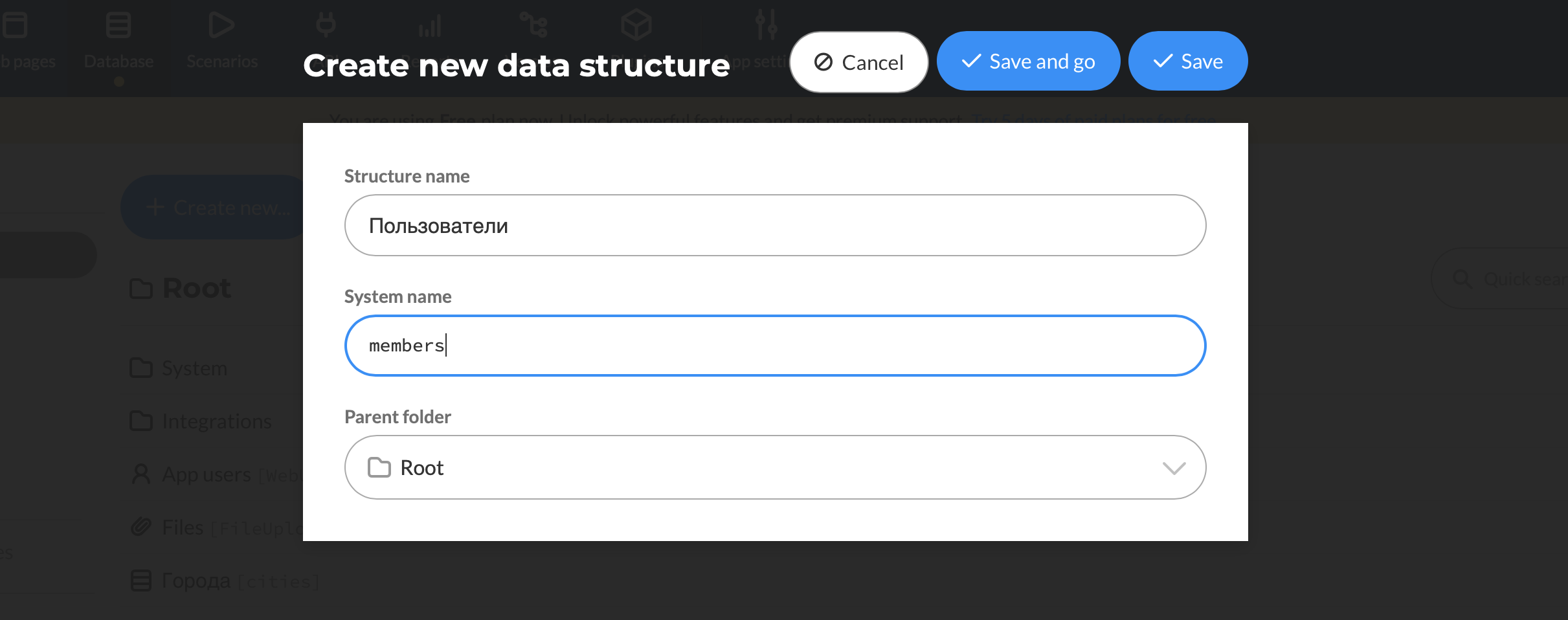
Нужна новая таблица Пользователи (members) в разделе Database.
Добавим поля "Имя" и "Почта". Пароль добавлять не нужно, он обрабатывается на стороне Creatium.
Так же нужно добавить ендпоинт для доступа к данным пользователей со стороны Creatium.
Нужно добавить фильтр в "Coding mode", и вставить следующий код:
Код для копирования
[
{
"exp": "any",
"filters": [
{
"exp": "isEmptyValue",
"field": "id",
"value": "{{HttpRequest.id}}",
"isExp": false
},
{
"exp": "==",
"field": "id",
"value": "{{HttpRequest.id}}",
"isExp": false
}
]
}
]Менять код не нужно, он прямо в таком виде заработает. Этот ендпоинт нужно подключить к Creatium в разделе "База данных".
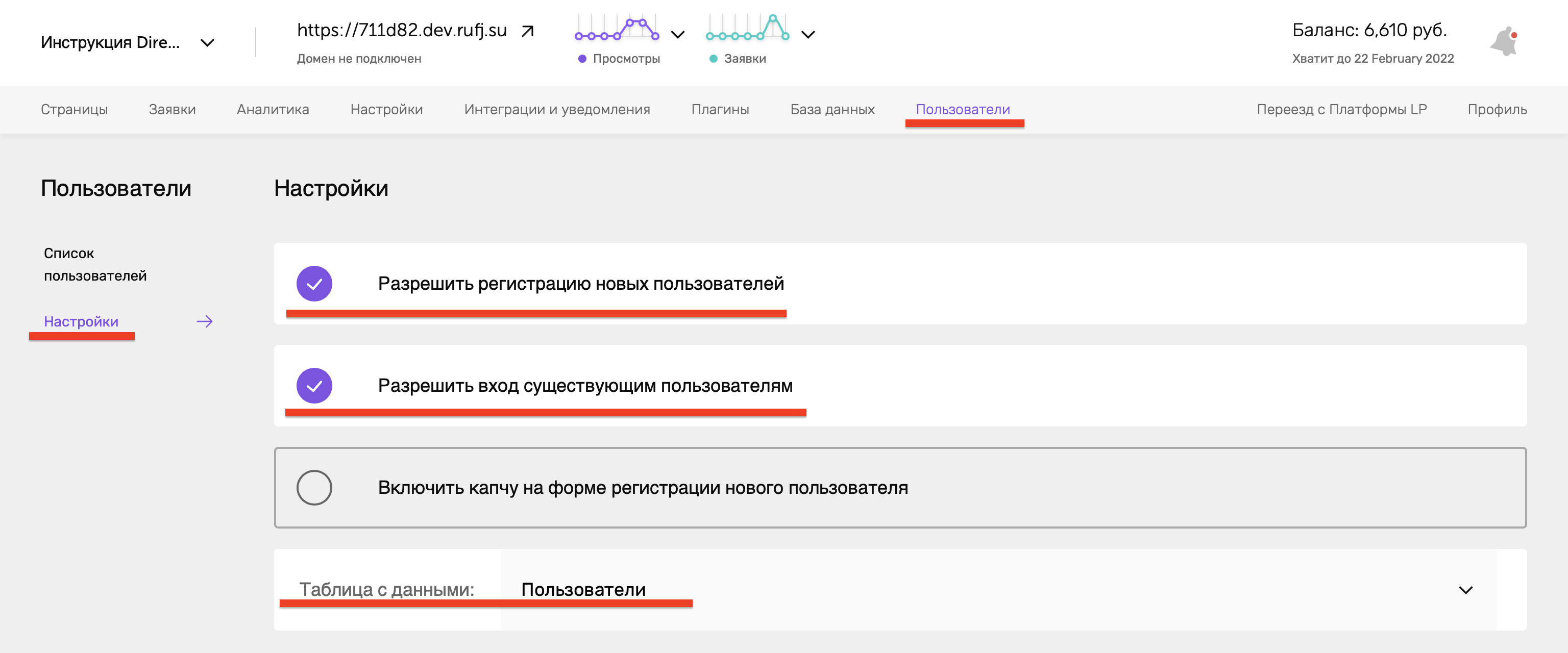
Следующим шагом нужно включить функционал регистрации и авторизации пользователей на сайте. Так же нужно выбрать таблицу "Пользователи", в поле "Таблица с данными".
Регистрация
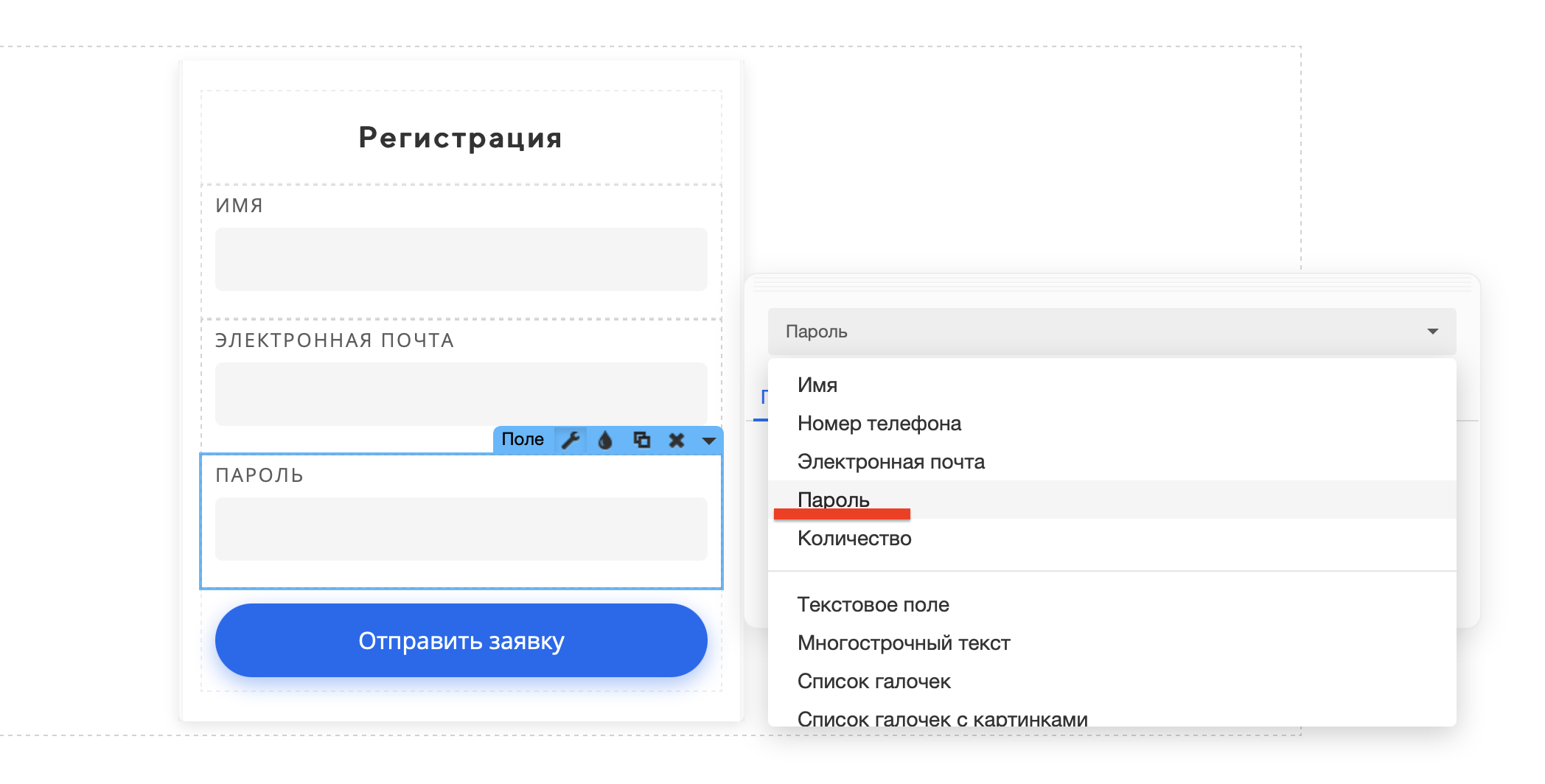
Теперь мы можем добавить на сайт форму регистрации. В ней может быть любое количество полей, обязательные только 2 — Почта и Пароль. На текущий момент регистрация на Creatium осуществляется только с помощью почты и пароля.
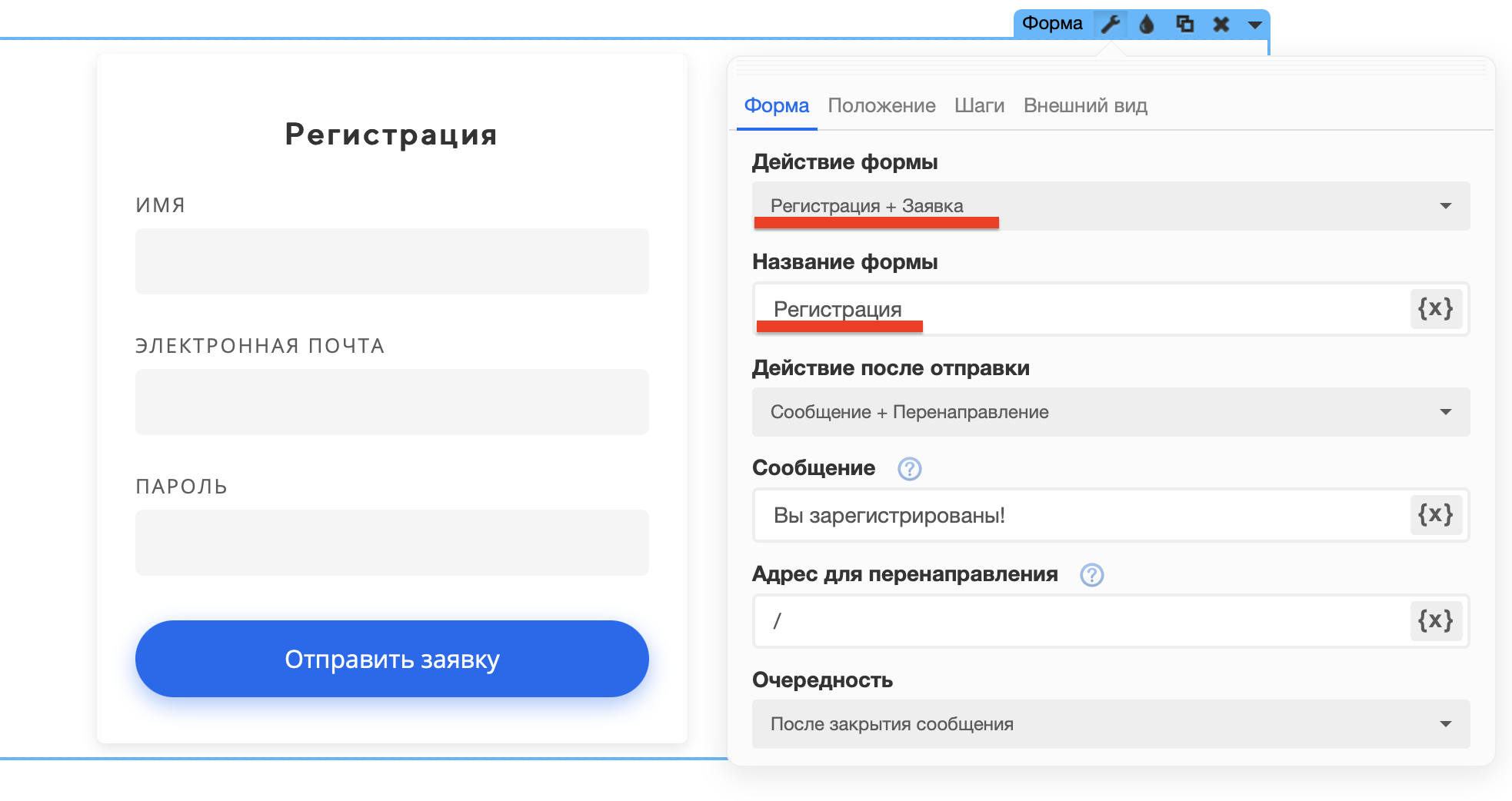
В настройках формы нужно указать действие "Регистрация + Заявка", и саму форму назвать "Регистрация".
Теперь нам нужно настроить отправку данных пользователя в Directual. Для этого на стороне Directual нужно создать вебхук.
Назовем его "signUp". Появится новый вебхук, и для него автоматически будет создан сценарий. Откроем этот сценарий и добавим туда действие "Create object".
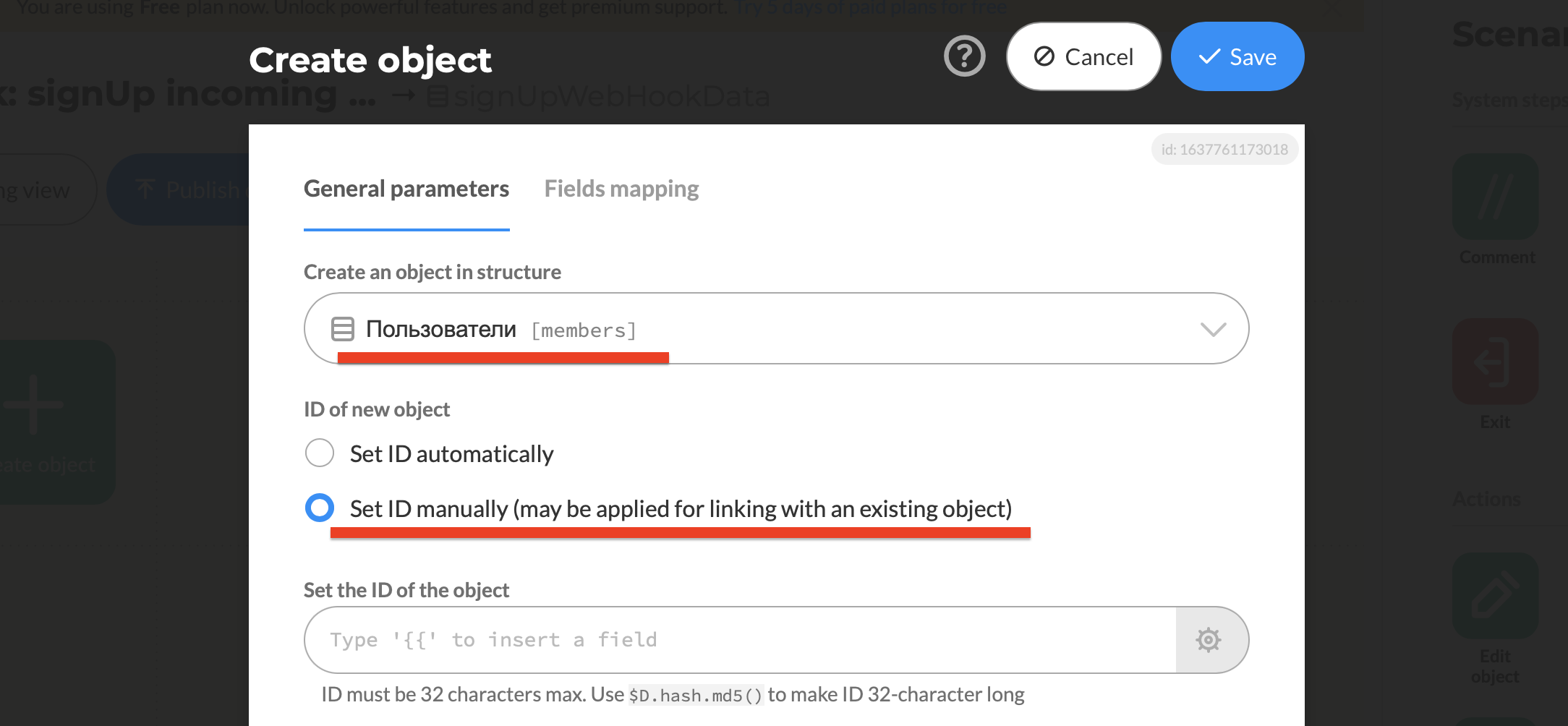
В настройках действия нужно указать таблицу "Пользователи" и поставить галочку "Set ID manually (may be applied for linking with an existing object)".
В поле "Set the ID of the object" нужно вписать "{{body.member.id}}", отключив режим поля "Smart fields input". Делайте точно в последовательности, как на гифке.
Во вкладке "Fields mapping" добавляем содержимое полей из формы в поля таблицы.
Сохраняем действие, публикуем сценарий.
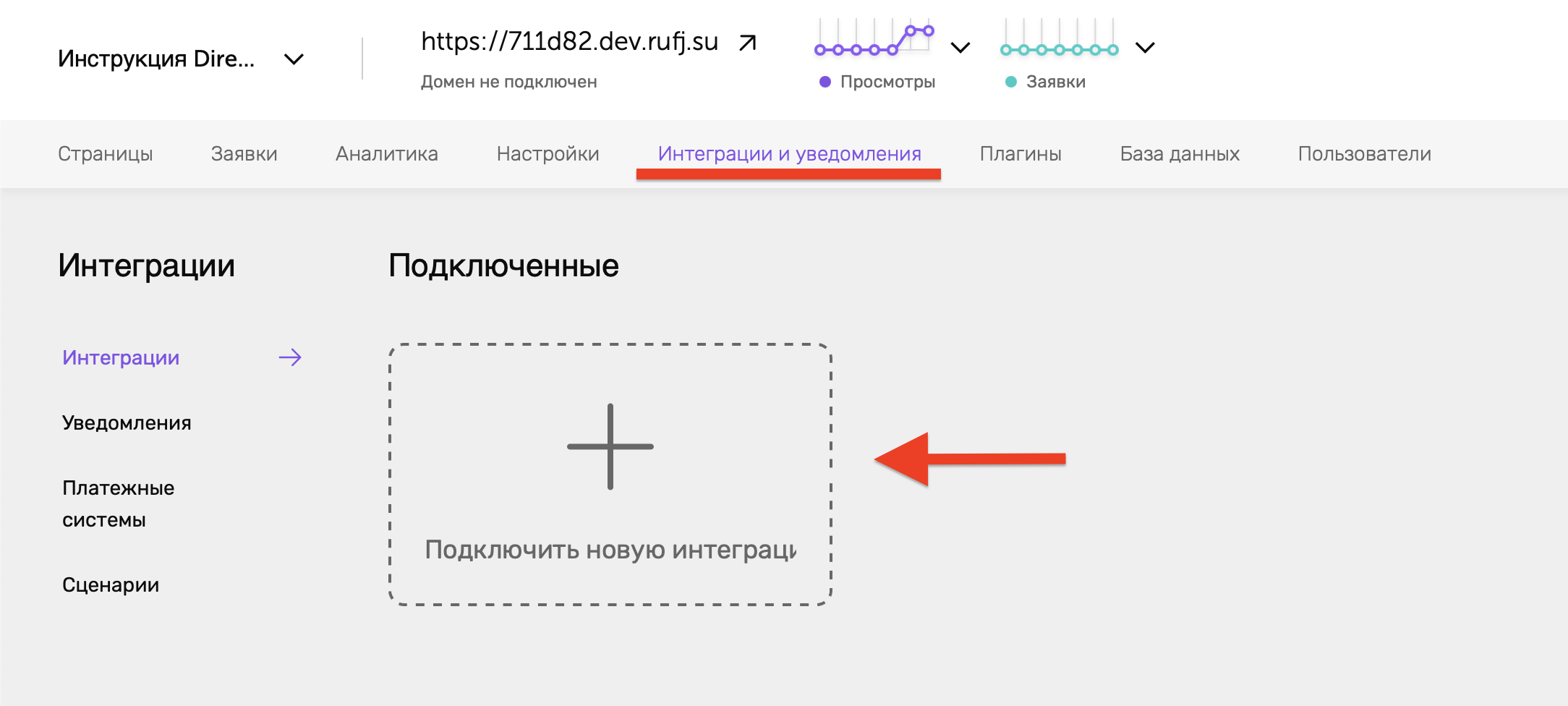
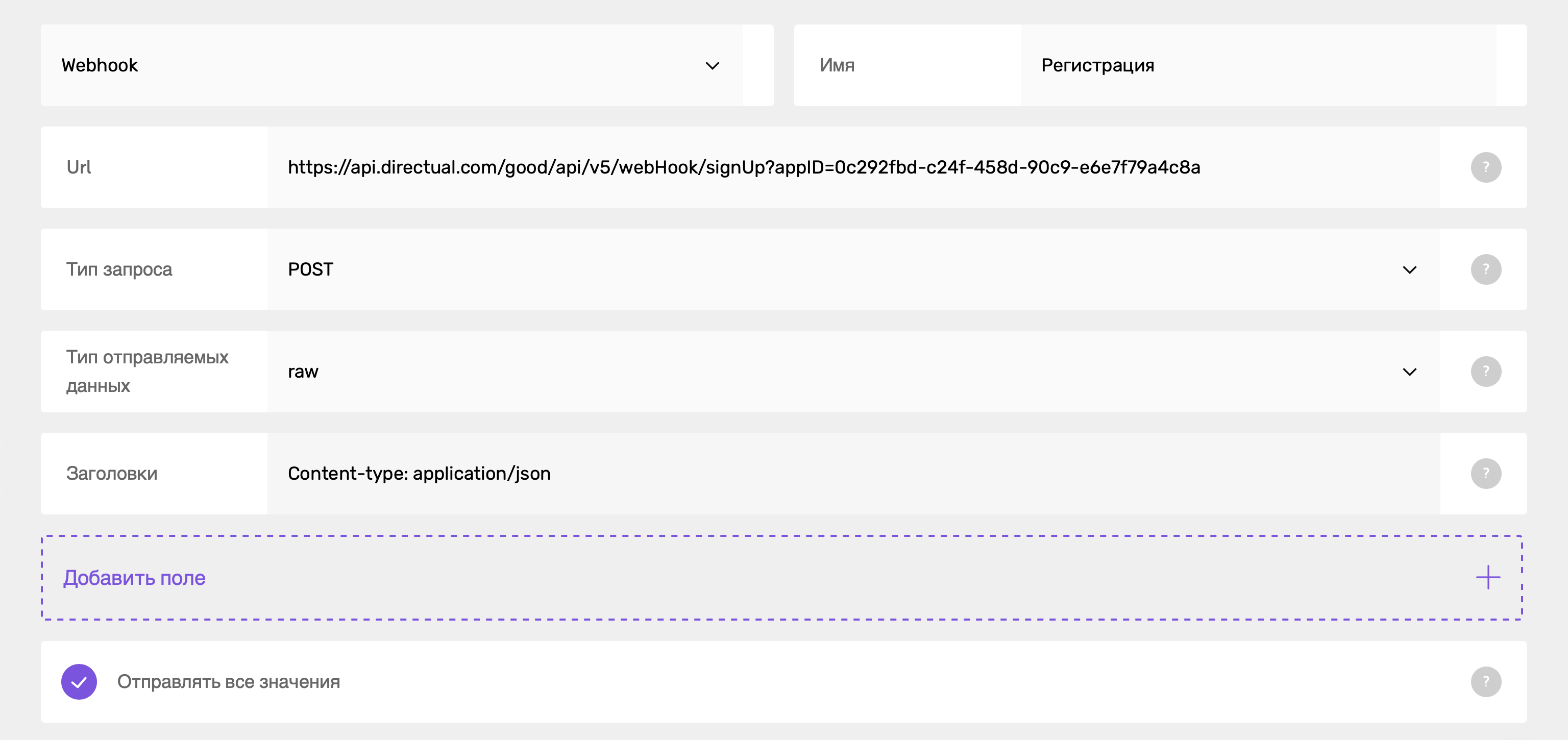
Теперь открываем Creatium, добавляем вебхук в разделе "Интеграции и уведомления". Тут очень вижно указать:
- Тип запроса: POST
- Тип отправляемых данных: raw
- Заголовки: Content-type: application/json
- Нужно отметить галочку "Отправлять все значения"
После сохранения будет создан сценарий на Creatium, его нужно открыть для редактирования.
В настройках сценария нужно отметить галочку "При выполнении всех условий" и указать название формы "Регистрация".
Сохраняем. Так вебхук отправляться будет только с формы регистрации, и ни с каких других форм.
Данные пользователя
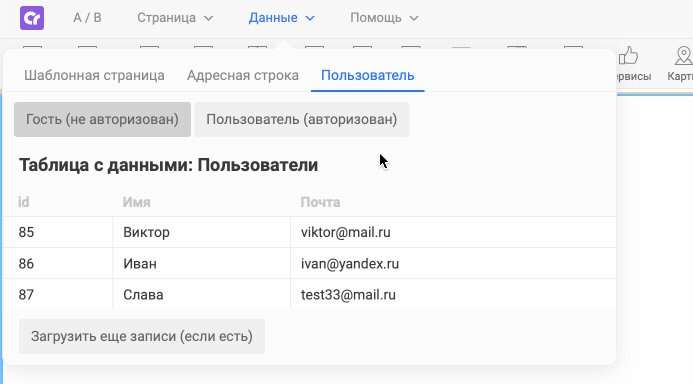
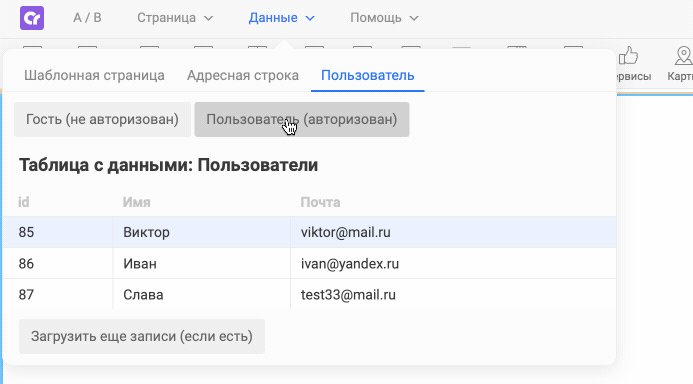
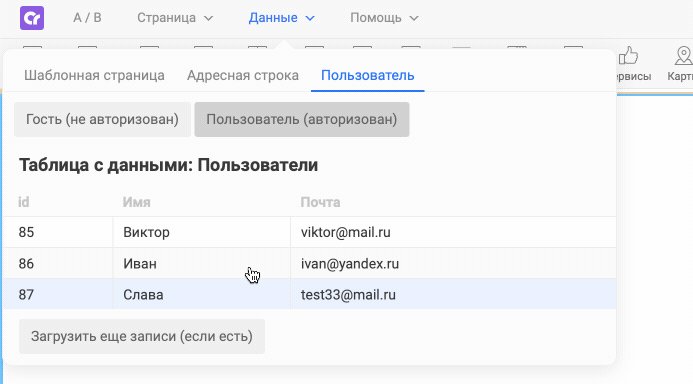
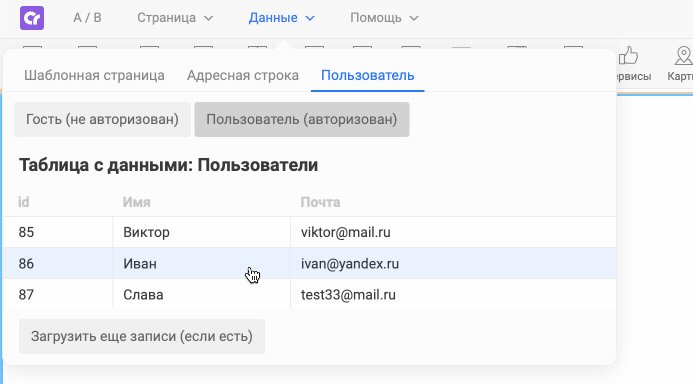
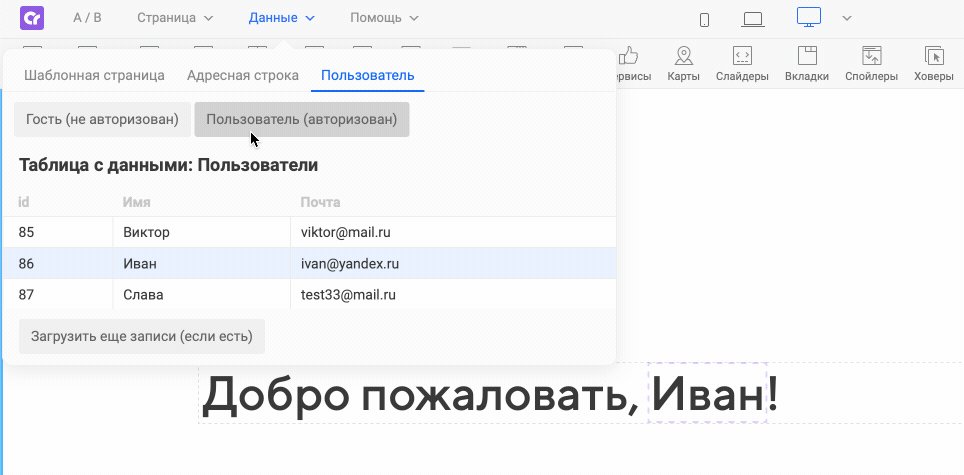
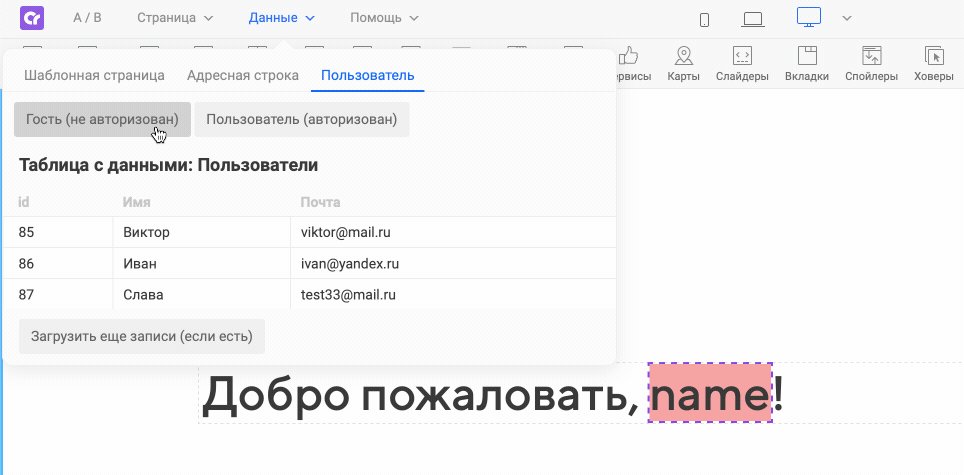
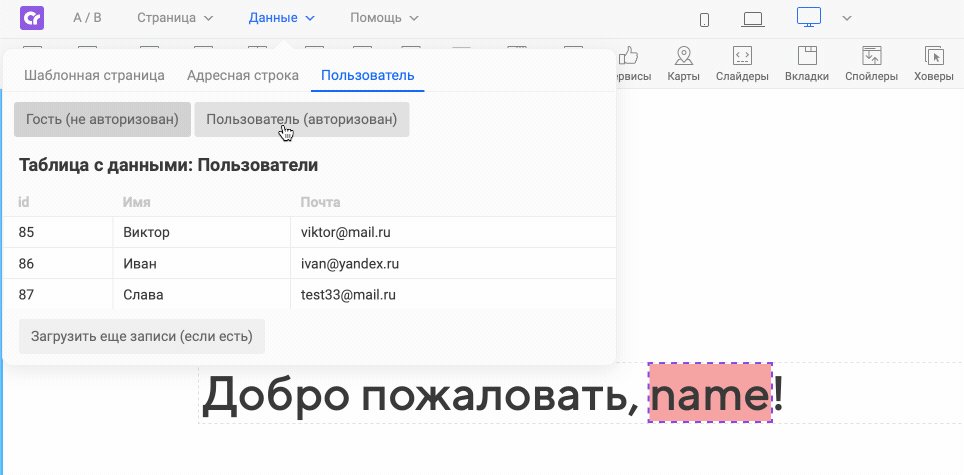
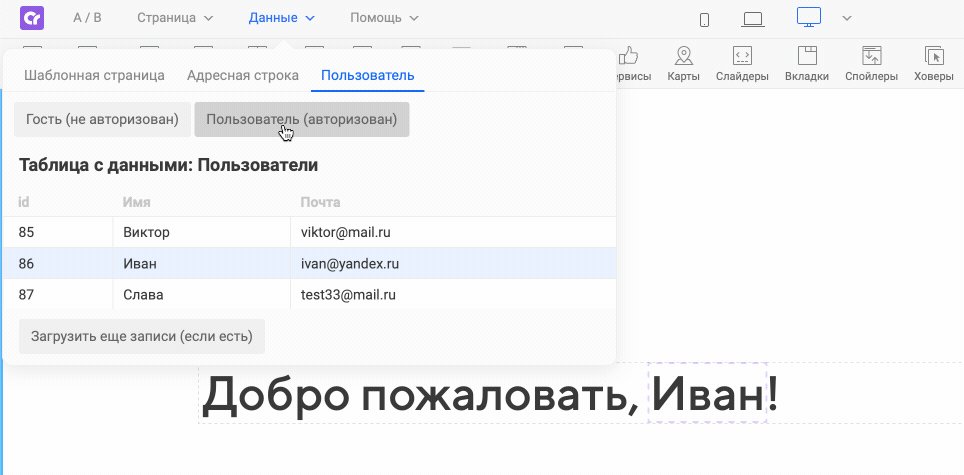
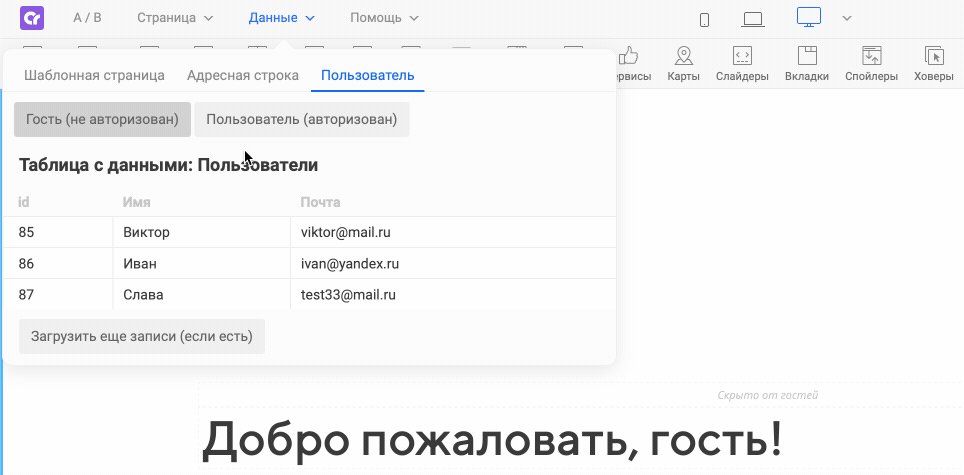
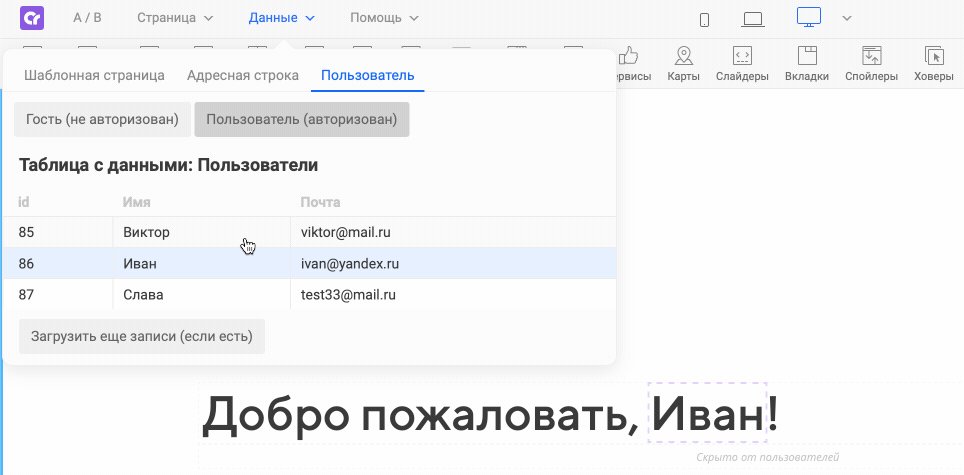
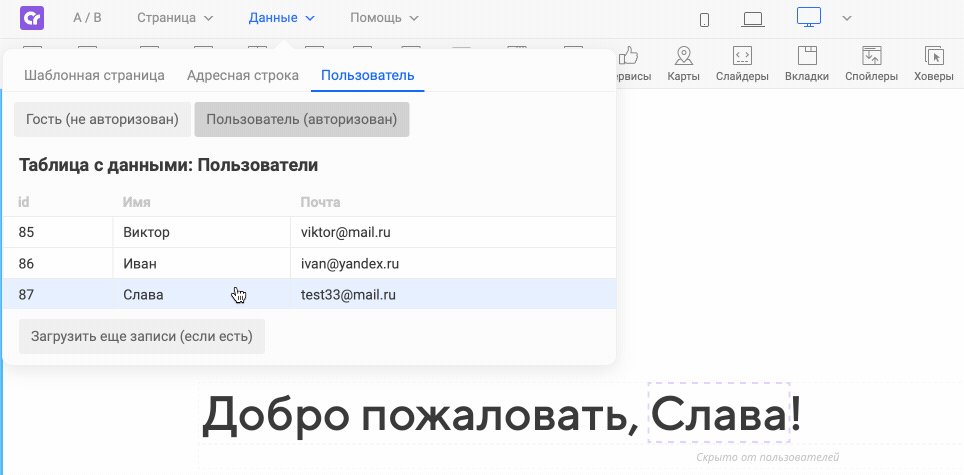
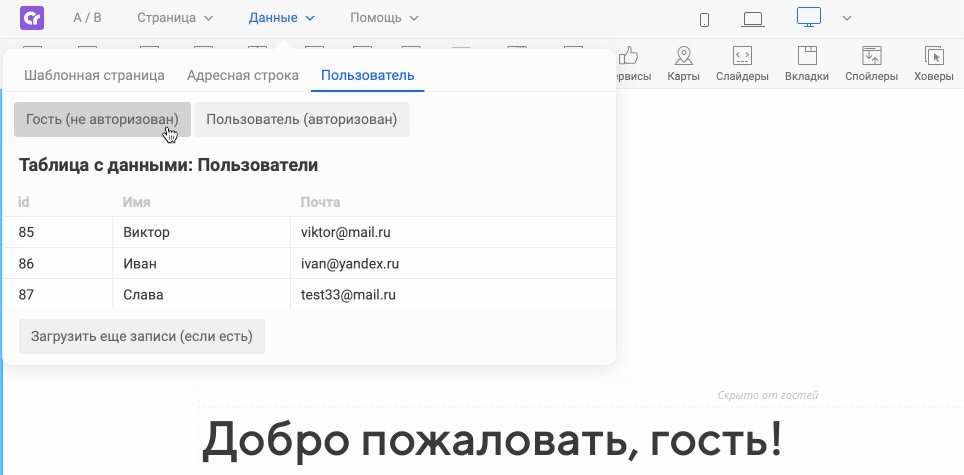
Если все настроено верно, то зарегистрированные пользователи будут отображаться в редакторе на панели "Данные" → "Пользователи", и между ними можно будет переключаться прямо в редакторе.
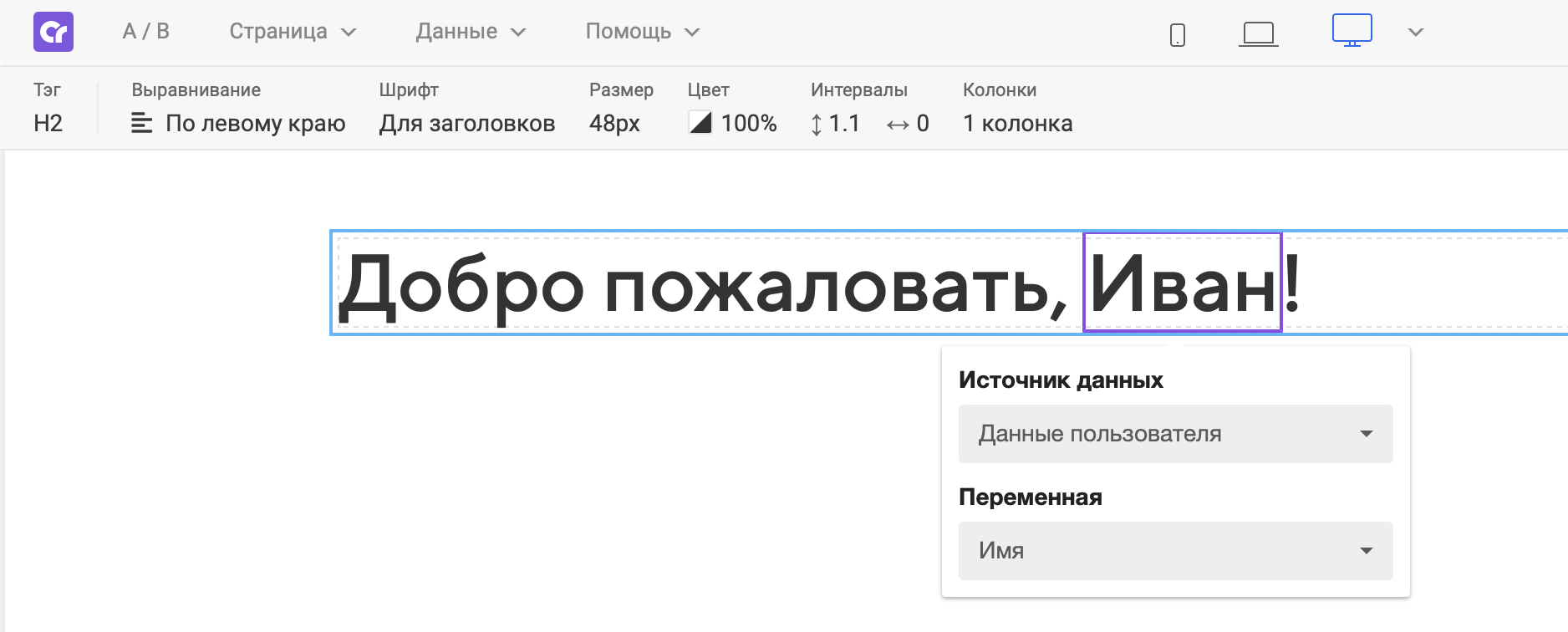
Данные пользователя можно использовать в любом месте страницы в тексте и картинках.
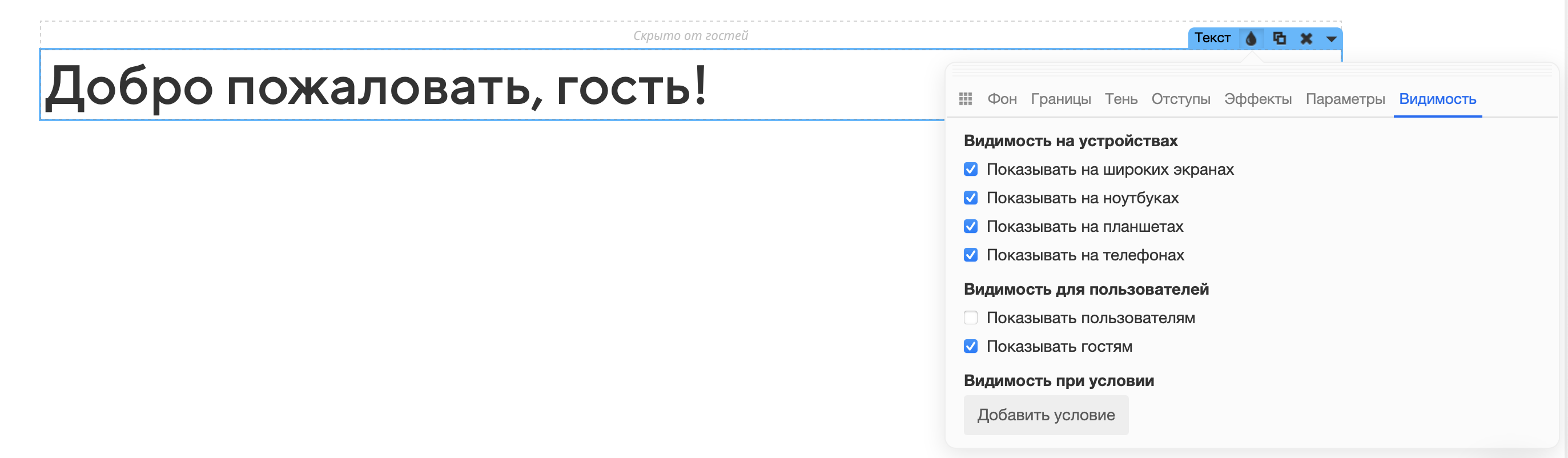
В режиме "Гостя" данные не отображаются. В редакторе показывается название поля на красном фоне, а в публикации в этом месте будет просто пустая строка.
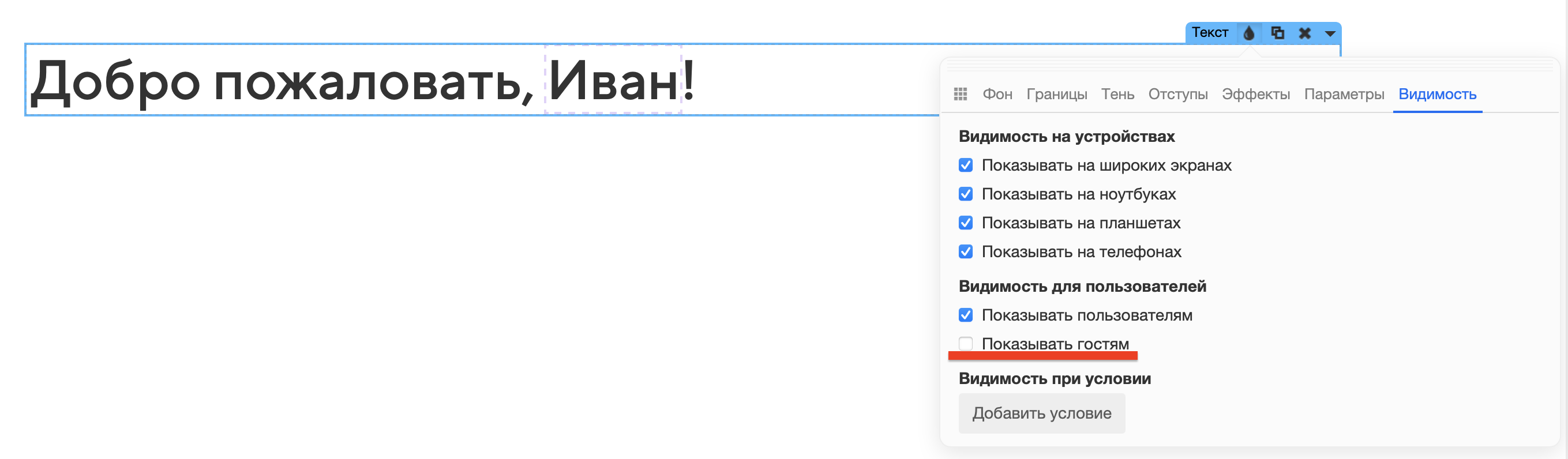
В настройках любого компонента, секции, и даже слоя можно указать видимость — показывать гостям или пользователям. По умолчанию все показано и тем и другим, но мы можем это менять для каждого отдельного элемента страницы.
Так мы можем сделать 2 компонента рядом, один скрыть от гостей, другой от пользователей.
При переключении между режимами гость/пользователь или между отдельными пользователями, редактор сразу показывает, какие элементы будут скрыты, а какие показаны.
Вот тут для гостей один компонент, для пользователей другой.
Авторизация, выход из аккаунта
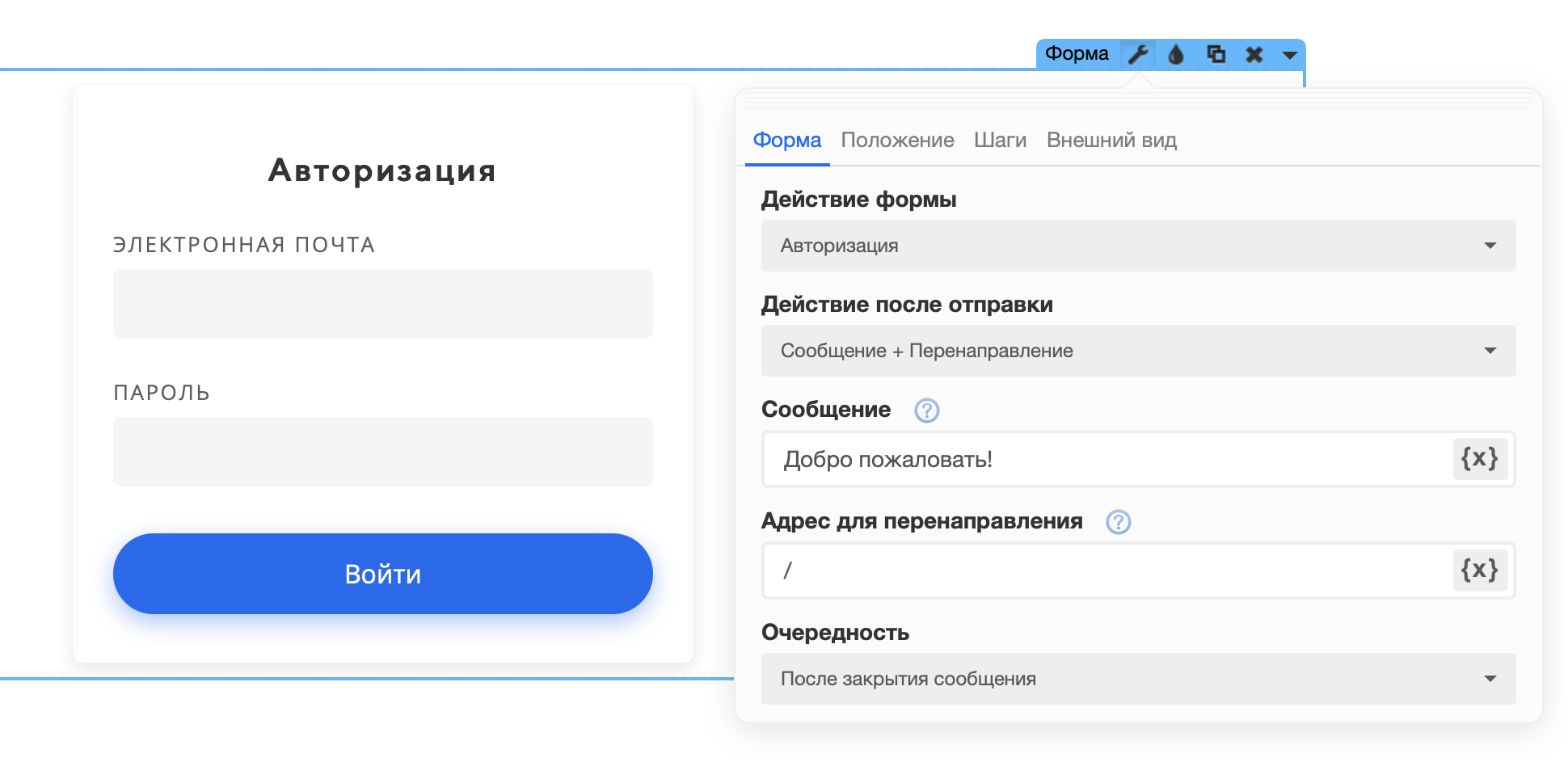
Форма авторизации настраивается проще, чем форма регистрации. Нужно 2 поля - почта и пароль, а в "Действие формы" нужно выбрать "Авторизация". Больше ничего не нужно.
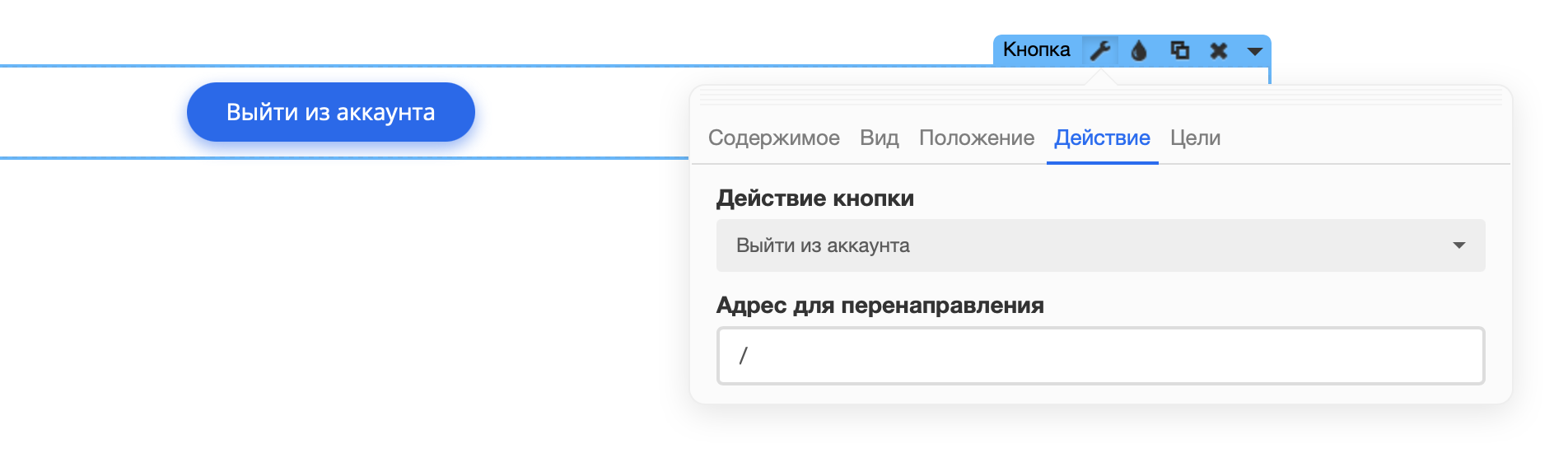
Кнопка выхода из аккаунта тоже просто настраивается. Это обычная кнопка с действием "Выйти из аккаунта".
Изменение почты пользователя
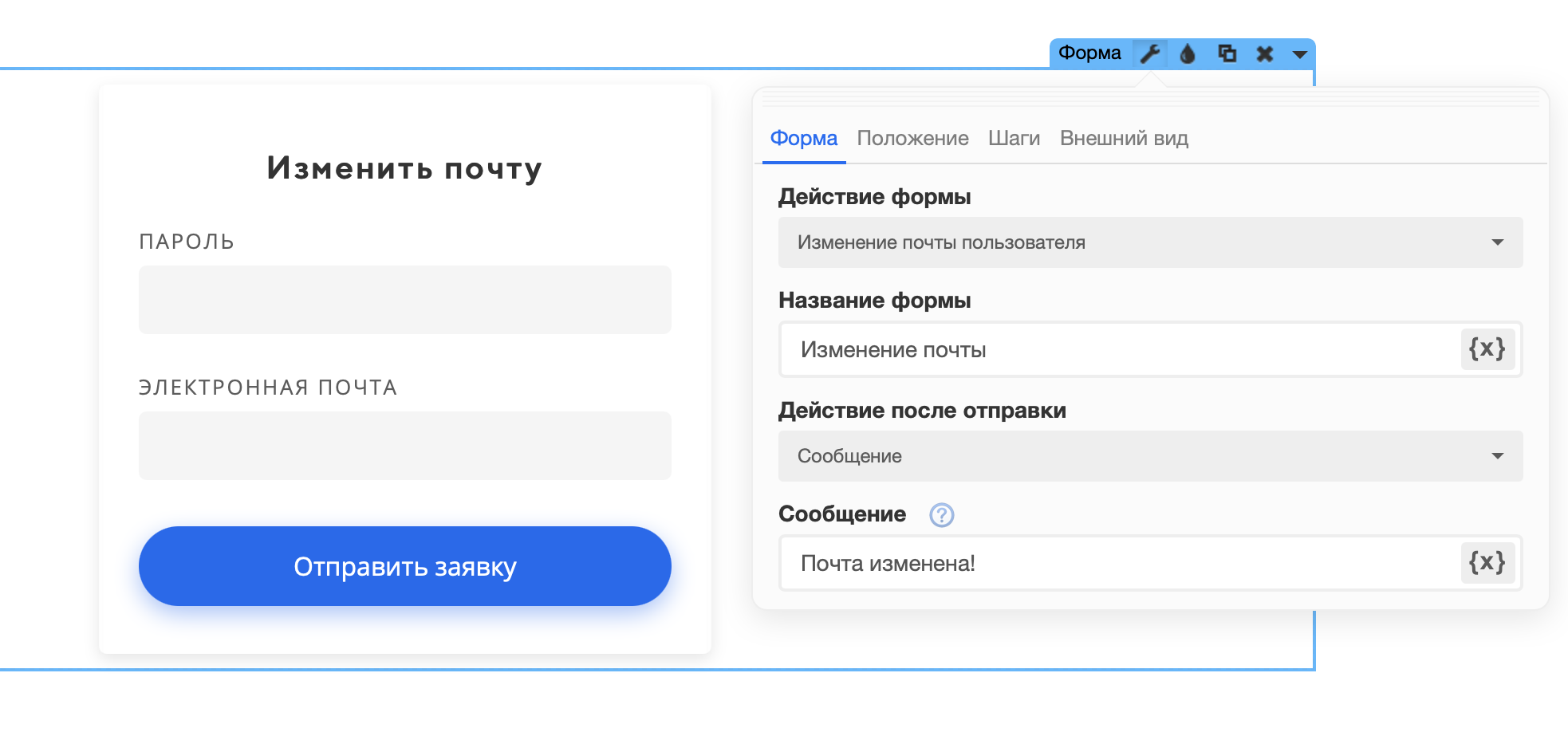
Нужна форма с действием "Изменение почты пользователя". В ней нужно 2 поля - пароль и почта, с указанными соответствующими типами. Для изменения почты аккаунта обязательно нужно вводить и текущий пароль.
❗Это действие изменит почту только на Creatium, а в базе данны Directual останется старая. Поэтому при изменении почты пользователя нужно вебхуком отправлять данные формы в Directual, где сценарием обновлять почту в соответствующей таблице.
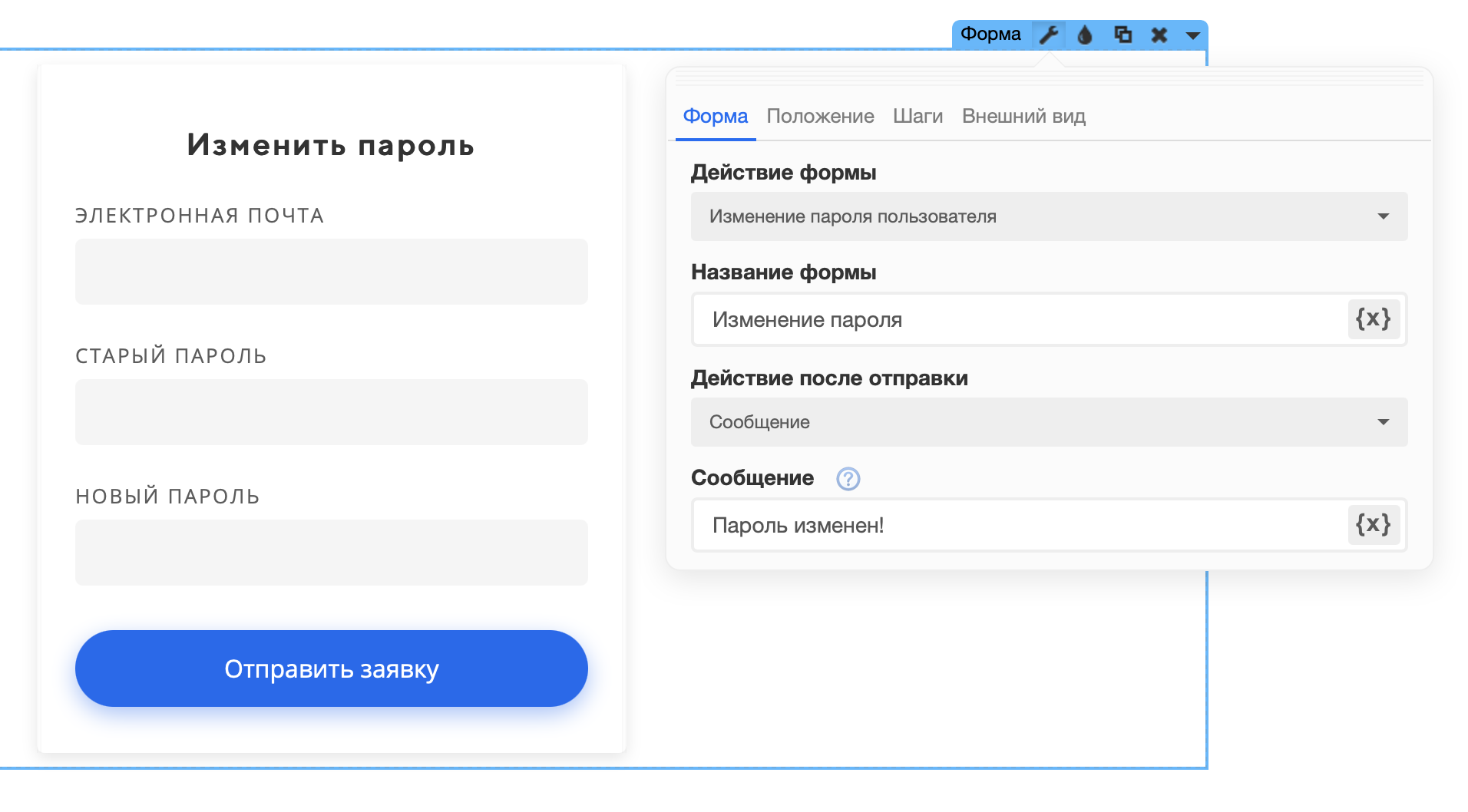
Изменение пароля пользователя
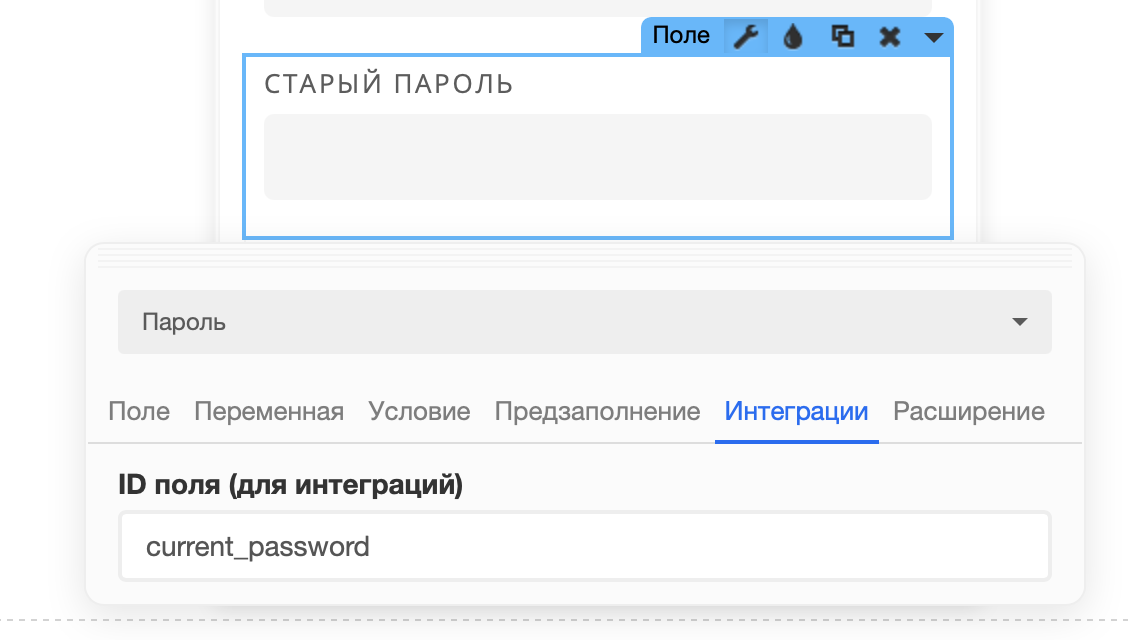
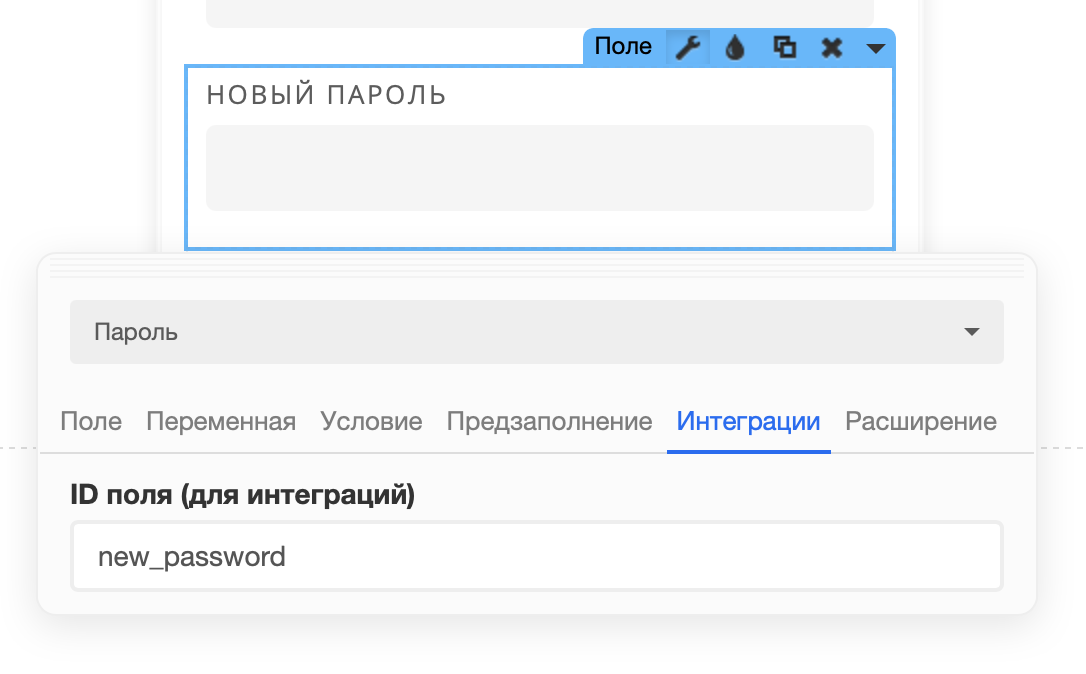
Для изменения пароля нужна форма с действием "Изменение пароля пользователя". В форме должно быть 3 поля - почта, старый пароль и новый пароль. Название формы в данном случае роли не играет, можно его любым оставить.
Чтобы Creatium мог понять, где старый, а где новый пароль, а где новый, нужно указать ID полей "current_password" и "new_password".
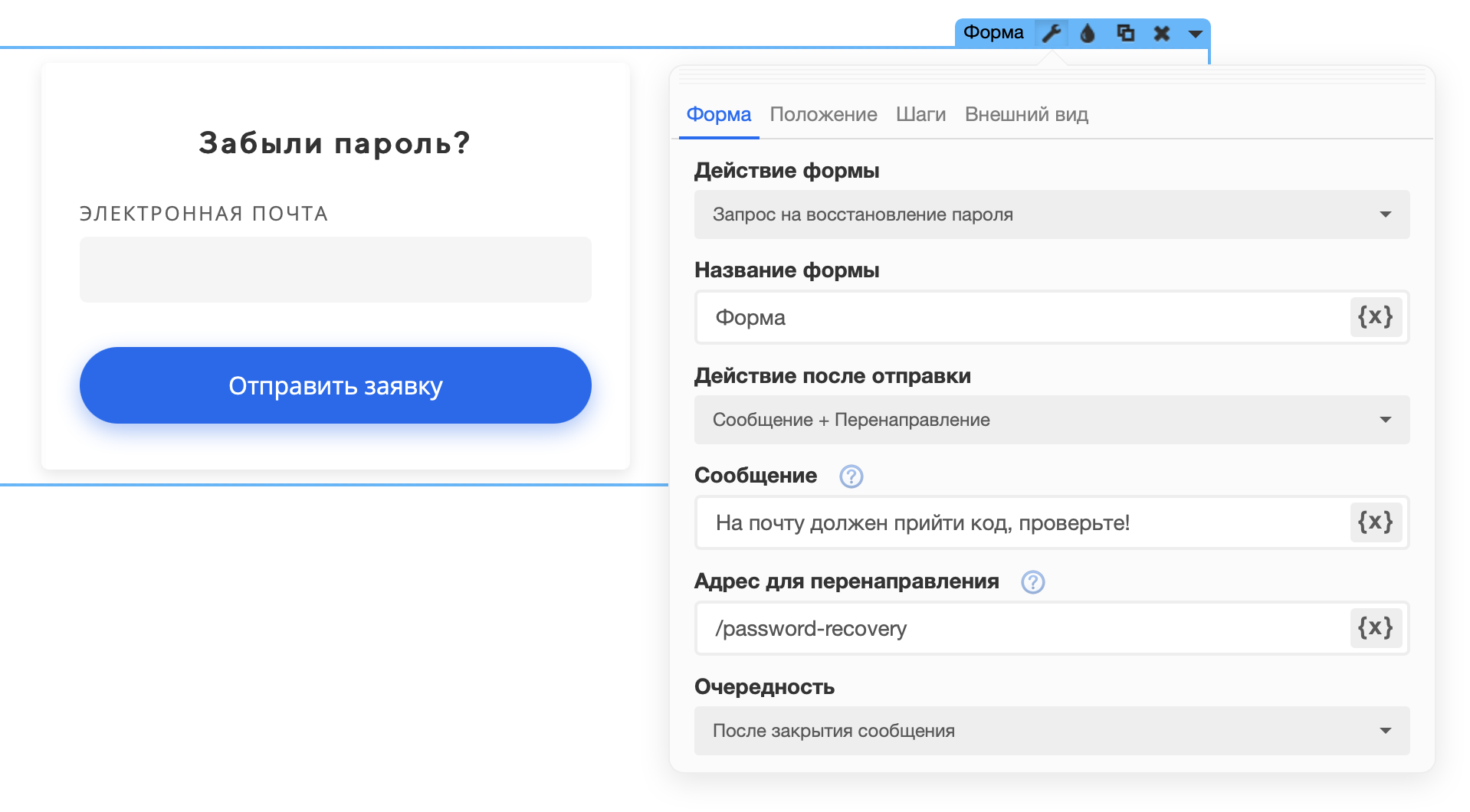
Восстановление забытого пароля
Тоже форма со специальным действием "Запрос на восстановление пароля". В форму достаточно поместить только одно поле с паролем. В действии после отправки лучше указать "Сообщение + Перенаправление", и создать еще одну страницу, на которой пользователю нужно будет ввести полученный на почту код.
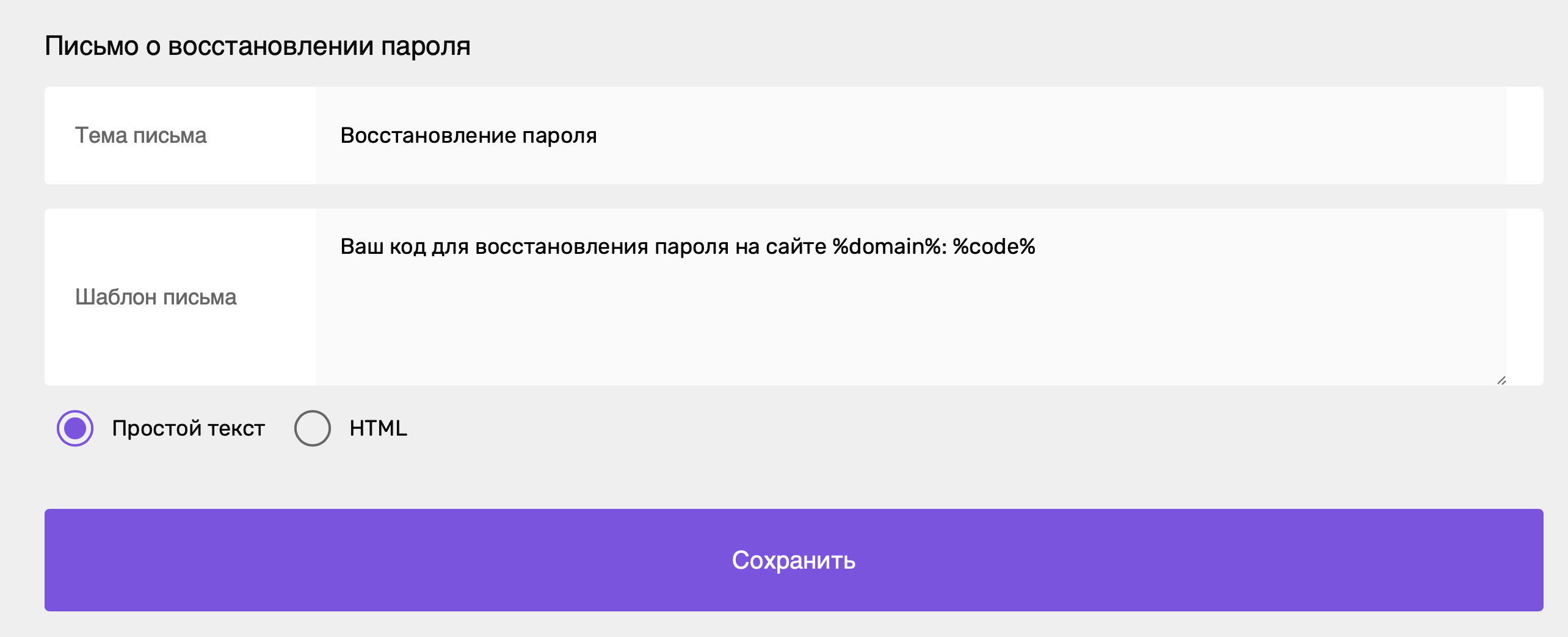
Текст письма о восстановлении пароля можно изменить в личном кабинете в разделе "Пользователи" → "Настройки".
На второй странице, куда будет перенаправлен пользователь, нужно разместить еще одну форму с действием "Восстановление пароля по коду".
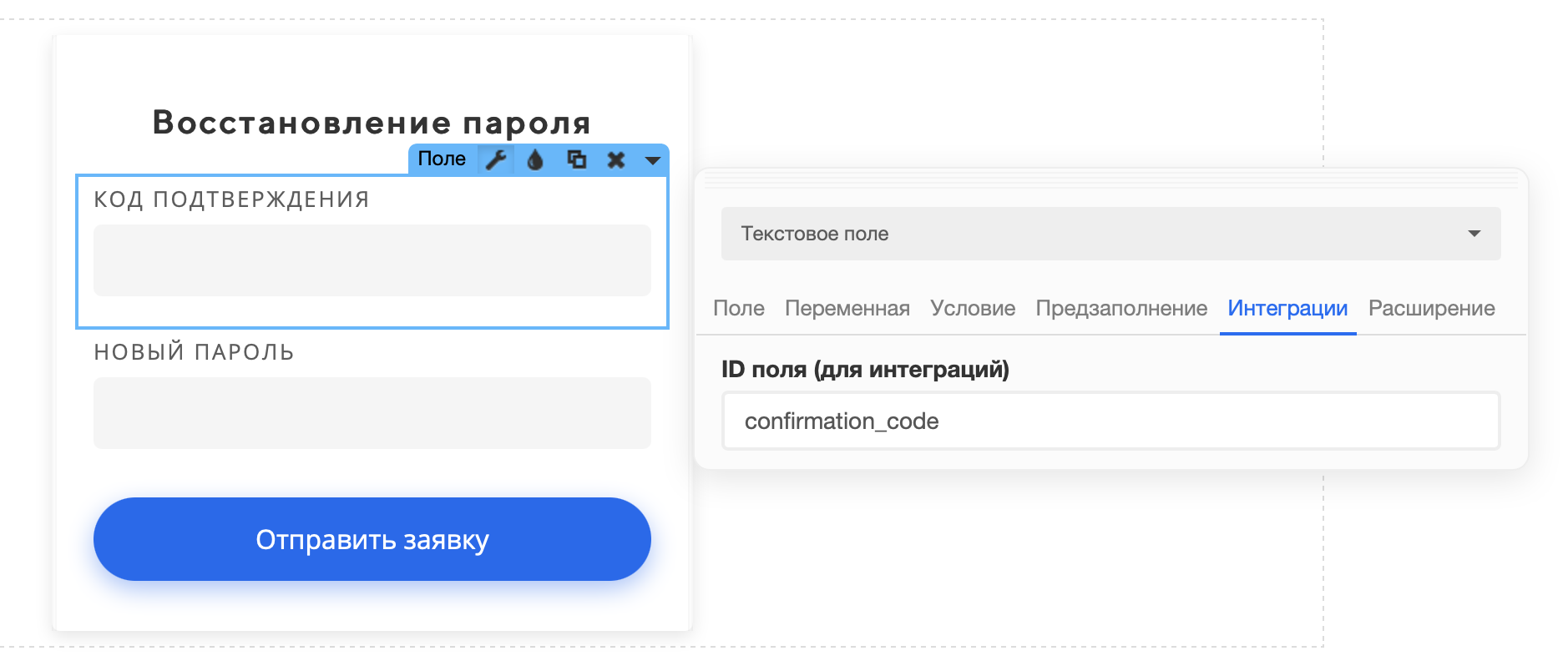
В этой форме должно быть 2 поля - текстовое поля для ввода кода подтверждения, отправленного на почту, и поле для ввода пароля. ID первого поля обязательно должно быть "confirmation_code".
Разные роли пользователей
Для работы с разными ролями в таблице пользователей нужно создать поле, в котором будет храниться название роли этого пользователя. И далее в зависимости от роли можно скрывать или показывать разные секции или компоненты в редакторе.
Номер пользователя в вебхуках
В структуре данных вебхука, отправляемого в Directual, всегда есть поле member.id, в котором указан номер пользователя. Если member.id равен 0, значит пользователь не авторизован, и работает с сайтом в качестве гостя.
Личный кабинет
Технически личный кабинет — это просто набор страниц на сайте, закрытые паролем от незарегистрированных пользователей. Или от тех, кто не оплатил подписку, такое тоже возможно.
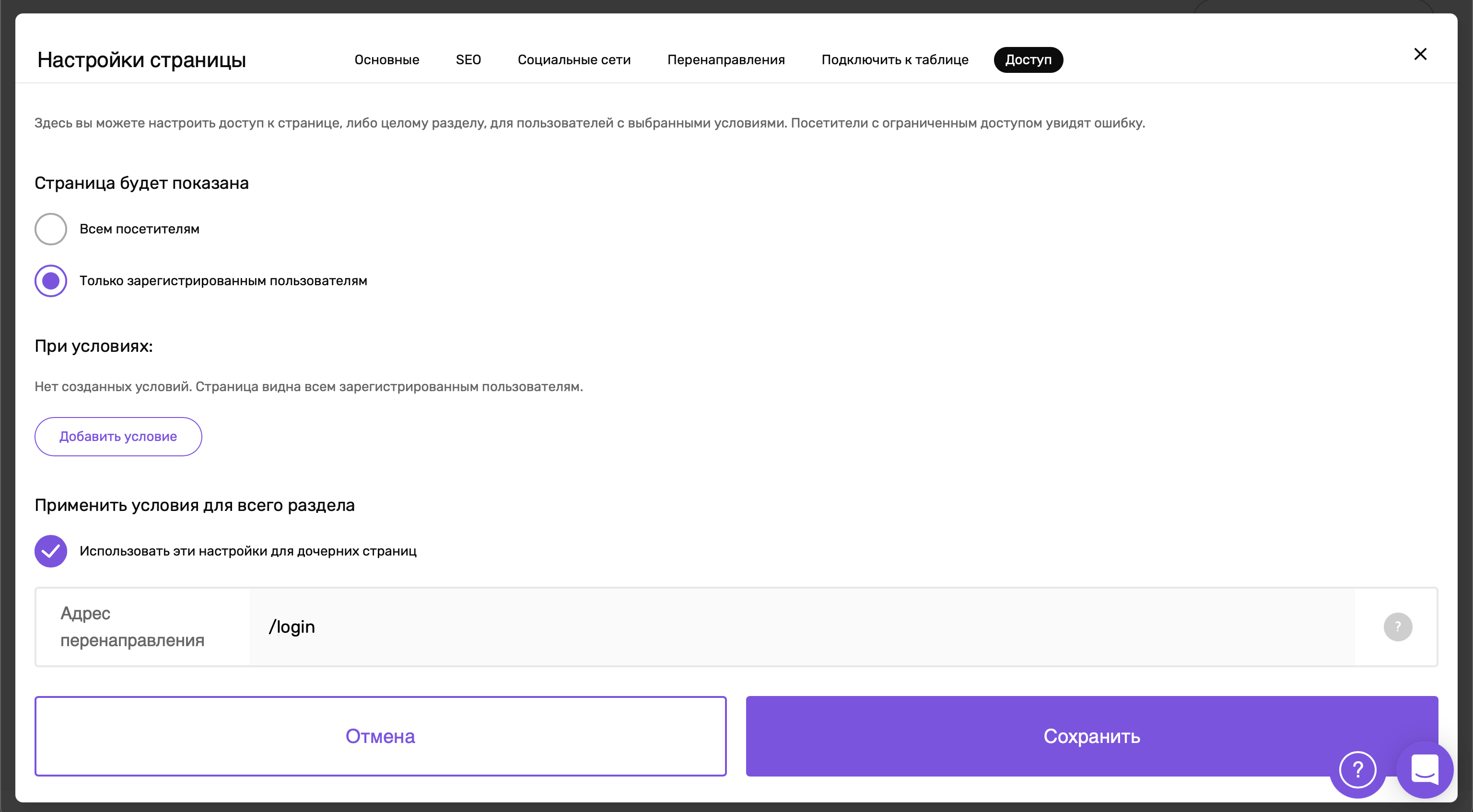
Доступ к любой странице (а вместе с ней и ко всем вложенным страницам) ограничивается в ее настроках во вкладке "Доступ".
В поле "Адрес перенаправления" нужно вписать адрес страницы с формой авторизации. Эта страница не должна находиться внутри личного кабинета, иначе это вызовет бесконечную переадресацию.
В редакторе есть возможность создать страницу с боковой и верхней панелью. Для этого есть специальная секция.
Но использование этой секции не обязательно, это просто элемент дизайна, который у многих ассоциируется с личным кабинетом.
Использование совместно с другими источниками данных
Ничто не мешает использовать Directual вместе с другими источниками данных, которые поддерживает Creatium. Например, каталог товаров может храниться в Google Таблицах, а комментарии к товарам или история заявок в Directual, и таким образом может достигаться более экономное использование Directual в отдельных случаях.
Тариф и стоимость
Любой тариф Directual можно подключить, даже бесплатный. На Creatium минимальная стоимость тарифа - 1200 рублей (600 рублей сайт, 100 рублей интеграции и 500 подключение к Directual). При этом подключить к сайту можно любое количество таблиц любого размера.
За пользователей берется отдельная плата: 100 рублей за 100 активных пользователей в месяц.
Если у вас на проекте 800 регистраций в месяц и еще 200 старых активных пользователей (пользователь считается активным, если была хотя бы 1 сессия за месяц), то это +1000 рублей в месяц к тем 1200, что упомянуты выше
Автоматически сгенерированные страницы по шаблону считаются как 1 страница. То есть если в таблице 10 000 строк, на сайте генерируется 10 000 уникальных страниц, в рамках наших тарифов это все равно как 1 обычная страница будет считаться.
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут