Чек лист по созданию личного кабинета пользователей
✅ Подготовить таблицу БД с будущими характеристиками пользователей
⏩Как это сделать
- Переходим в Google таблицы и создаем новую: https://www.google.com/intl/ru_ua/sheets/about/
- Переде тем, как создавать таблицу, убедитесь, что вы ознакомились с требованиями к ней:
Требования к таблице в Google Docs
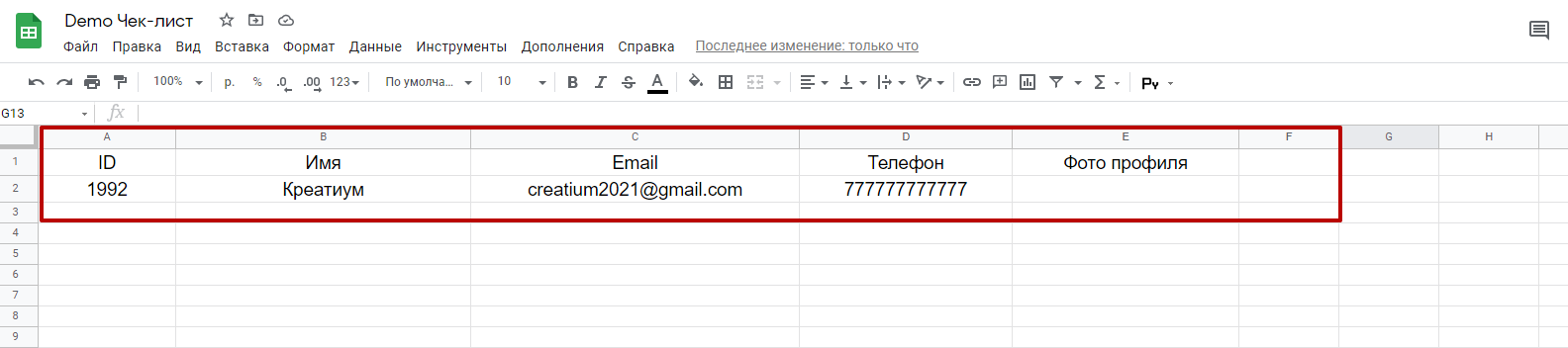
3. В качестве примера создадим таблицу, которая будет иметь 5 столбцов:
Demo Чек-лист
- ID пользователя
- Имя
- Еmail
- Телефон
- Фото профиля
- Оплата
Переходим к следующему шагу ⬇
✅ Импортировать таблицу в Креатиум, включить регистрацию и вход, подключить к импортированной таблице
⏩Как это сделать
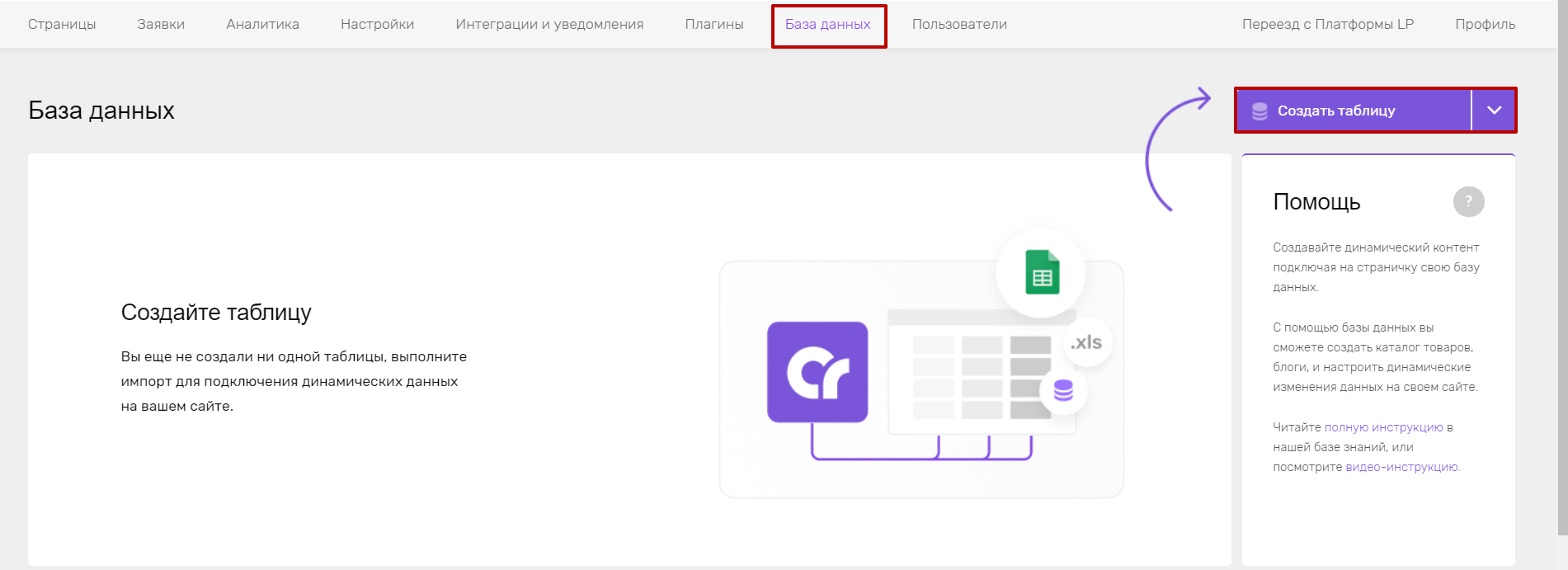
- На стороне Creatium переходим в новый раздел "База данных", нажимаем "Создать таблицу"
2. Задаете название таблицы и нажимаете еще раз "Создать таблицу"
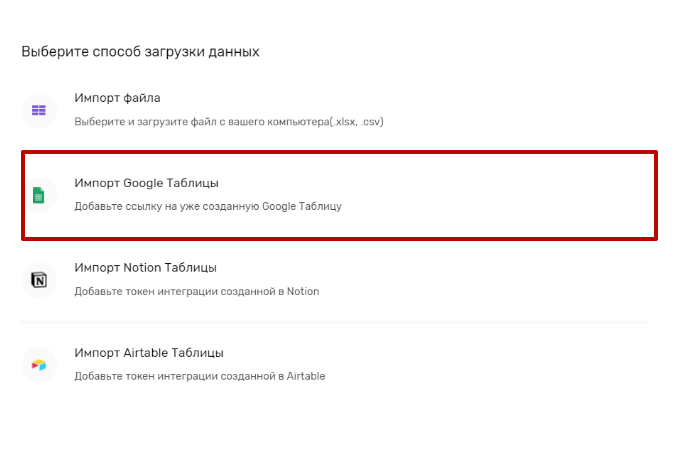
3. Далее у вас откроются варианты импорта таблицы, на текущий момент мы поддерживаем:
- собственные файлы с компьютера в формате .xlsx, .csv
- Импорт из Google таблиц;
- Импорт из Notion таблиц;
- Импорт из Airtable.
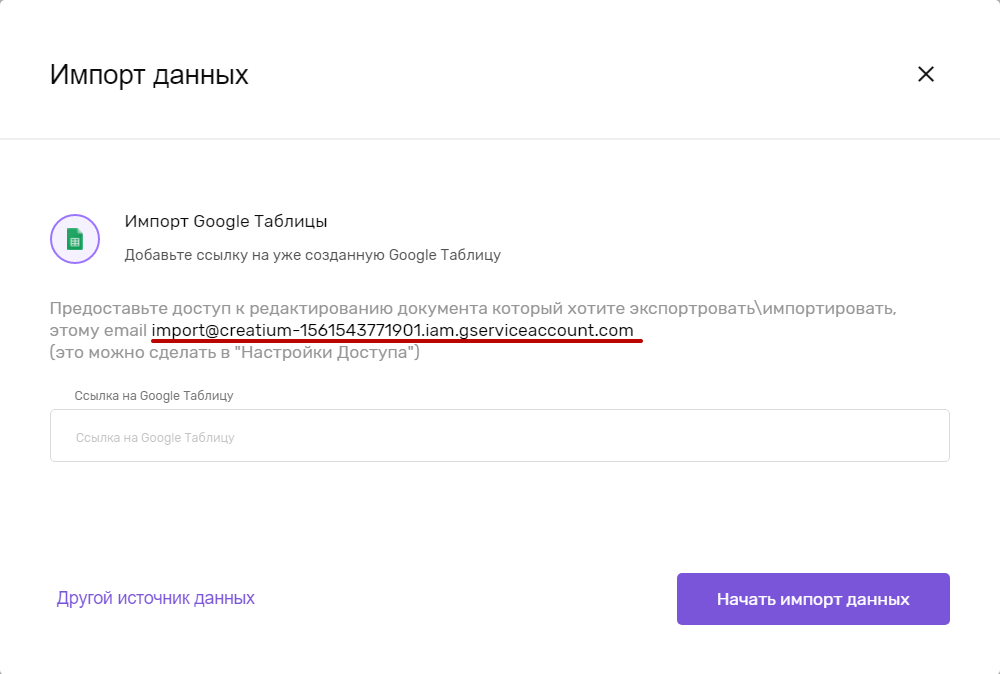
4. Используем в качестве примера импорт из Google таблиц. Для этого копируем вот этот адрес: import@creatium-1561543771901.iam.gserviceaccount.com
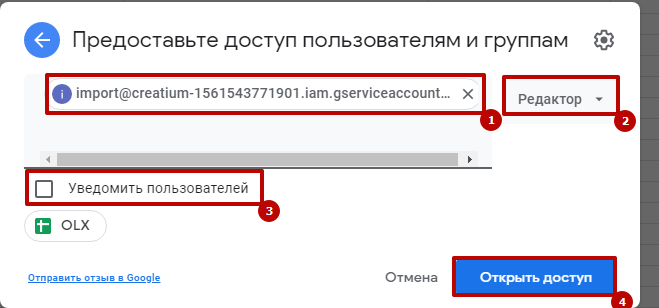
Далее переходим в нашу Google таблицу, нажимаем справа вверху "Настройки доступа",
добавляем доступ для почты, которую вы скопировали выше, отключаете уведомление пользователей. Это даст возможность импортировать вашу таблицу для будущего использования в редакторе:
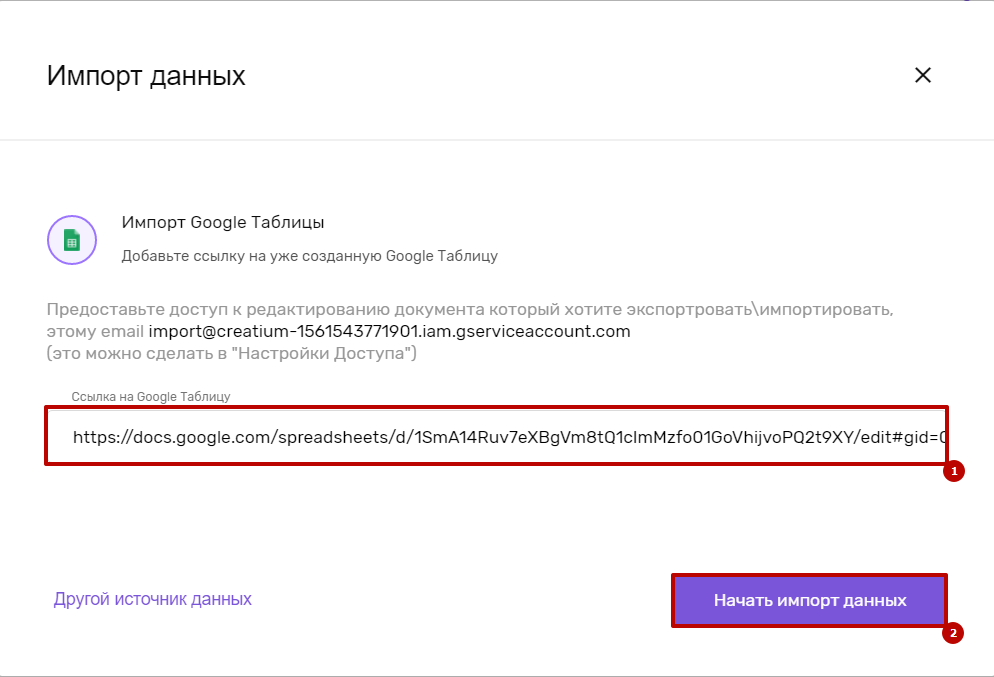
Копируете ссылку на вашу таблицу сюда и нажимаете "Начать импорт данных":
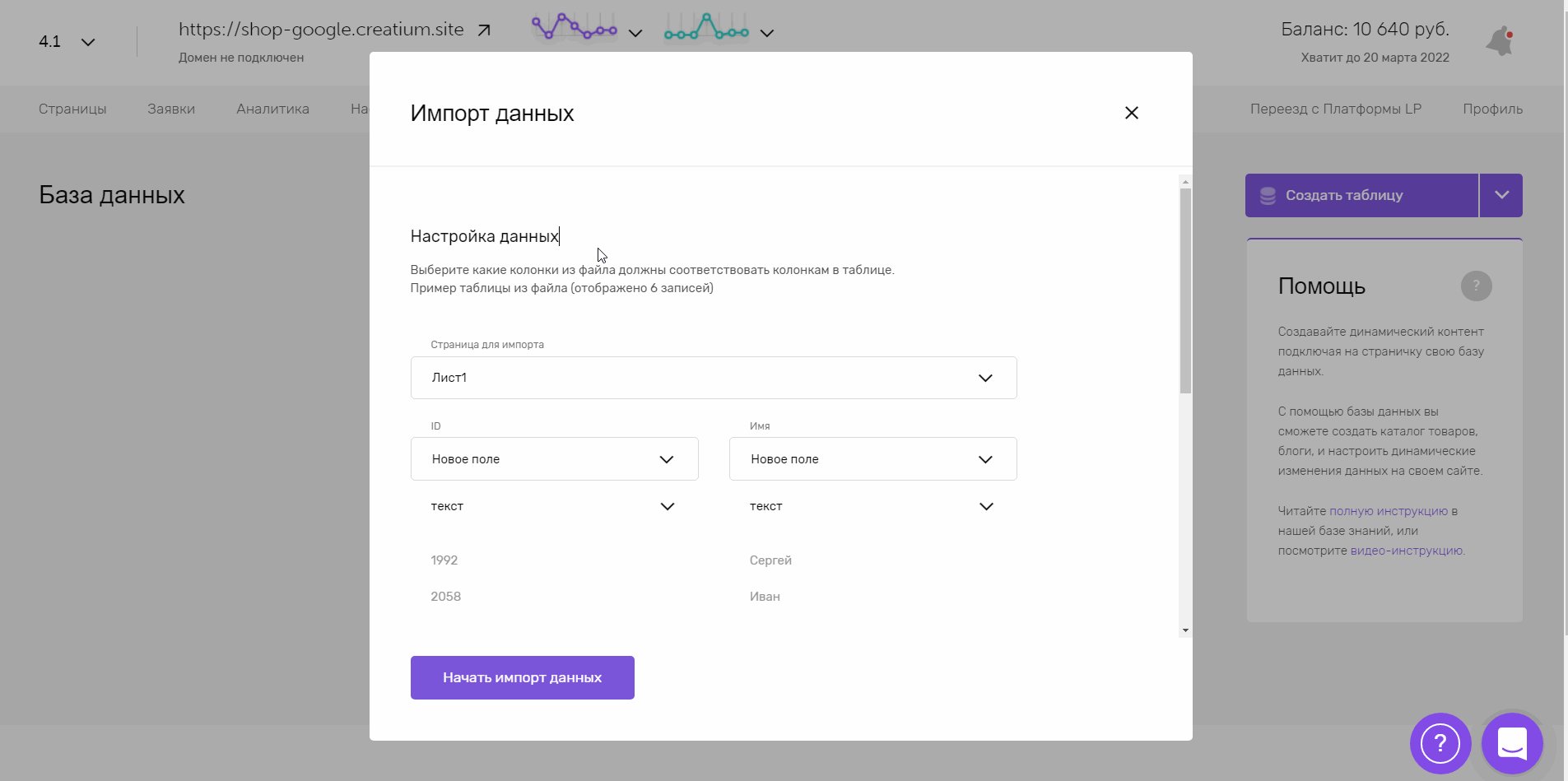
Остается последний шаг импорта, необходимо сопоставить информацию из ваших колонок с типом данных, которые они имеют, например: строка, число, картинка:
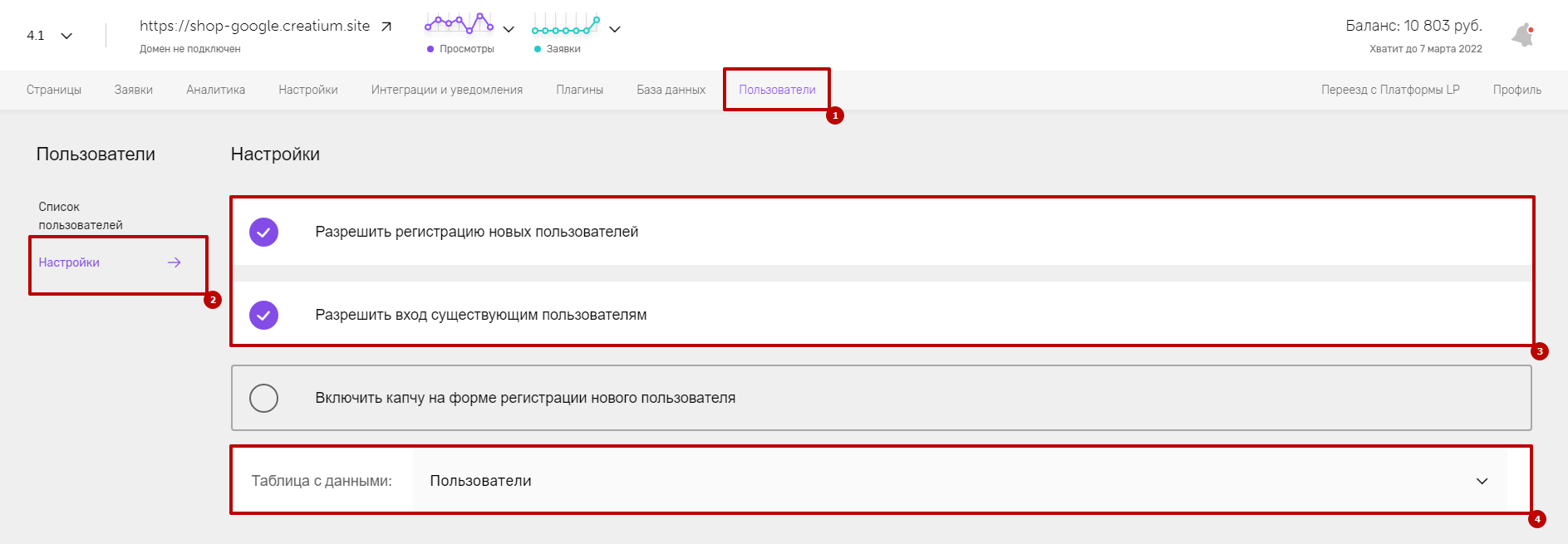
Далее нужно включить регистрацию и авторизацию пользователей в разделе "Пользователи"—>Настройки и подключить их к ранее созданной таблице с данными.
Готово, переходите к следующему шагу✅
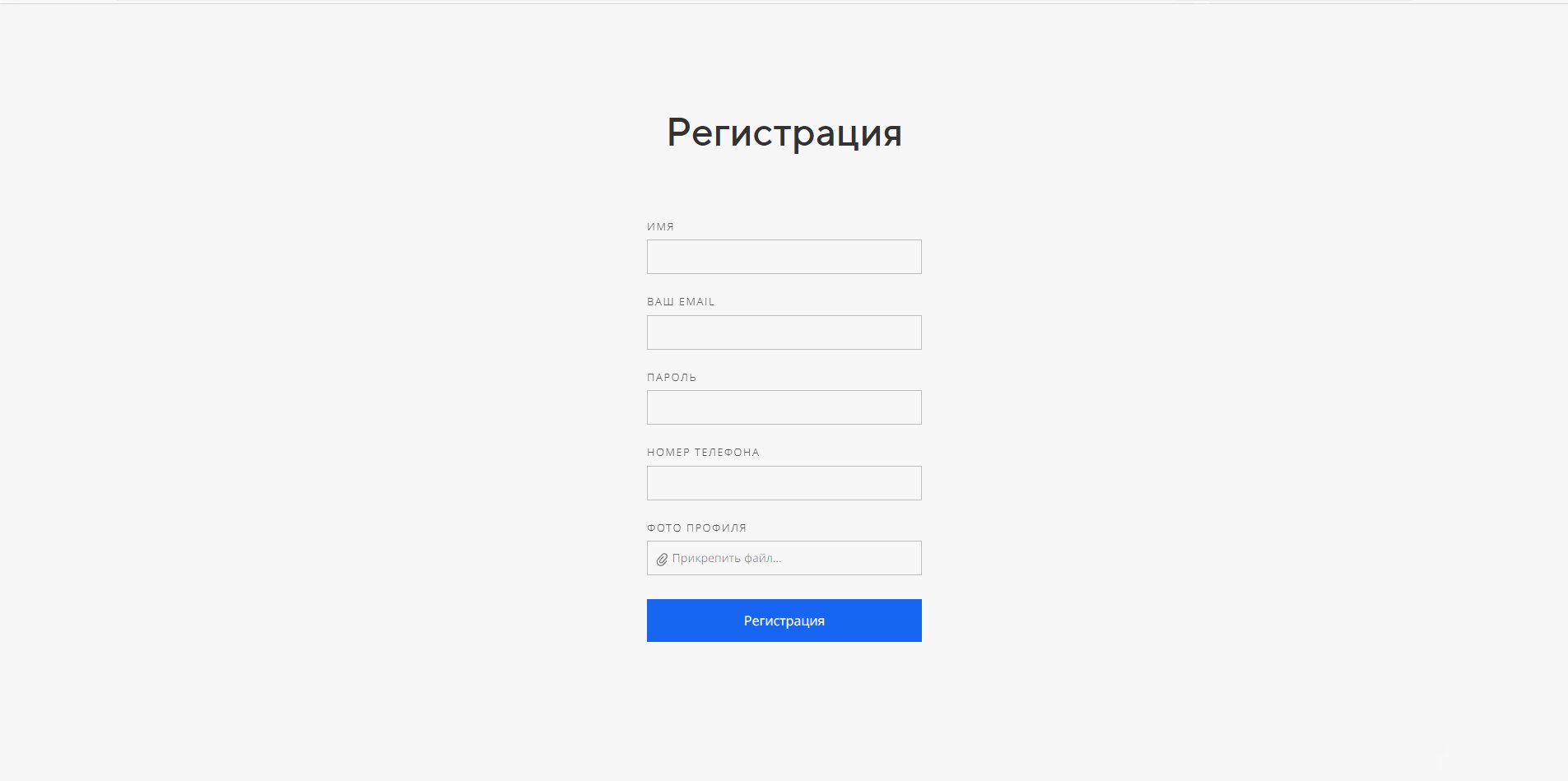
✅ Создать в редакторе страницу с формами регистрации и авторизации
⏩Как это сделать
Если у вас еще нет страницы, то создать вы можете ее с помощью этой инструкции:
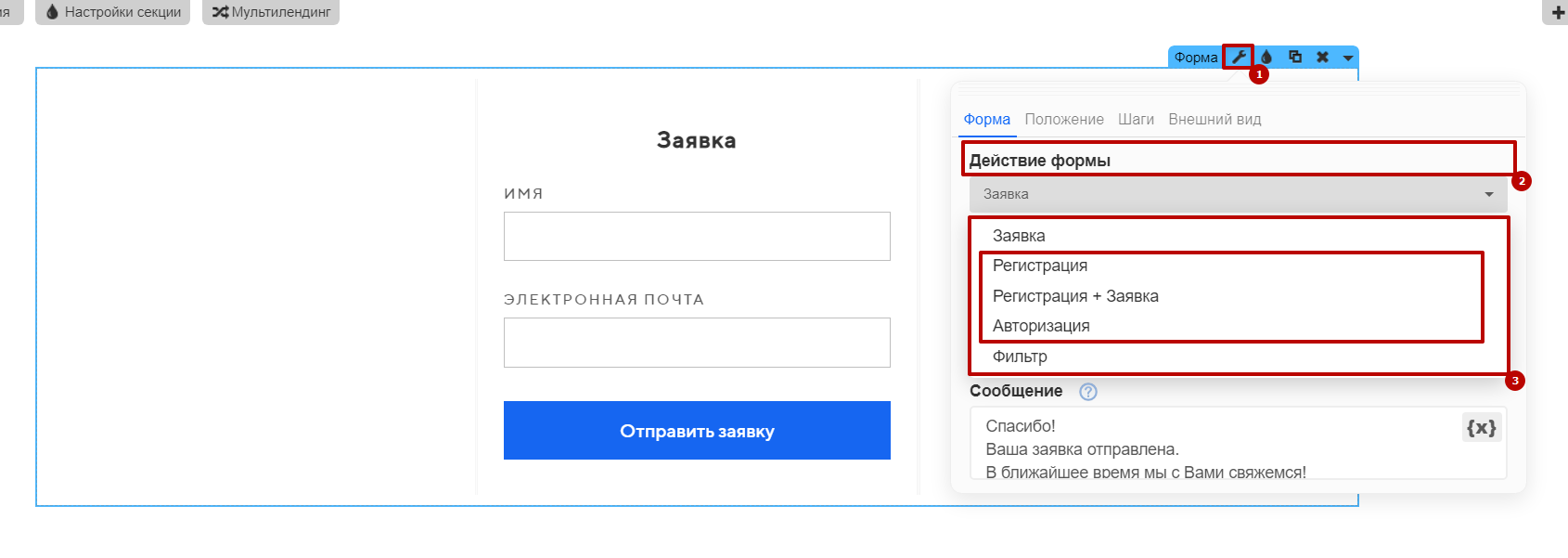
Для регистрации пользователей используются те же формы обратной связи, которые отправляют заявки, но задается другое "Действие формы"
Ранее все формы выполняли действие "Заявка", теперь это может быть:
- Заявка
- Регистрация (регистрирует пользователя, не отправляет заявку в личный кабинет)
- Регистрация + Заявка ( регистрирует пользователя и отправляет заявку в личный кабинет с данными формы)
- Авторизация
- Фильтр
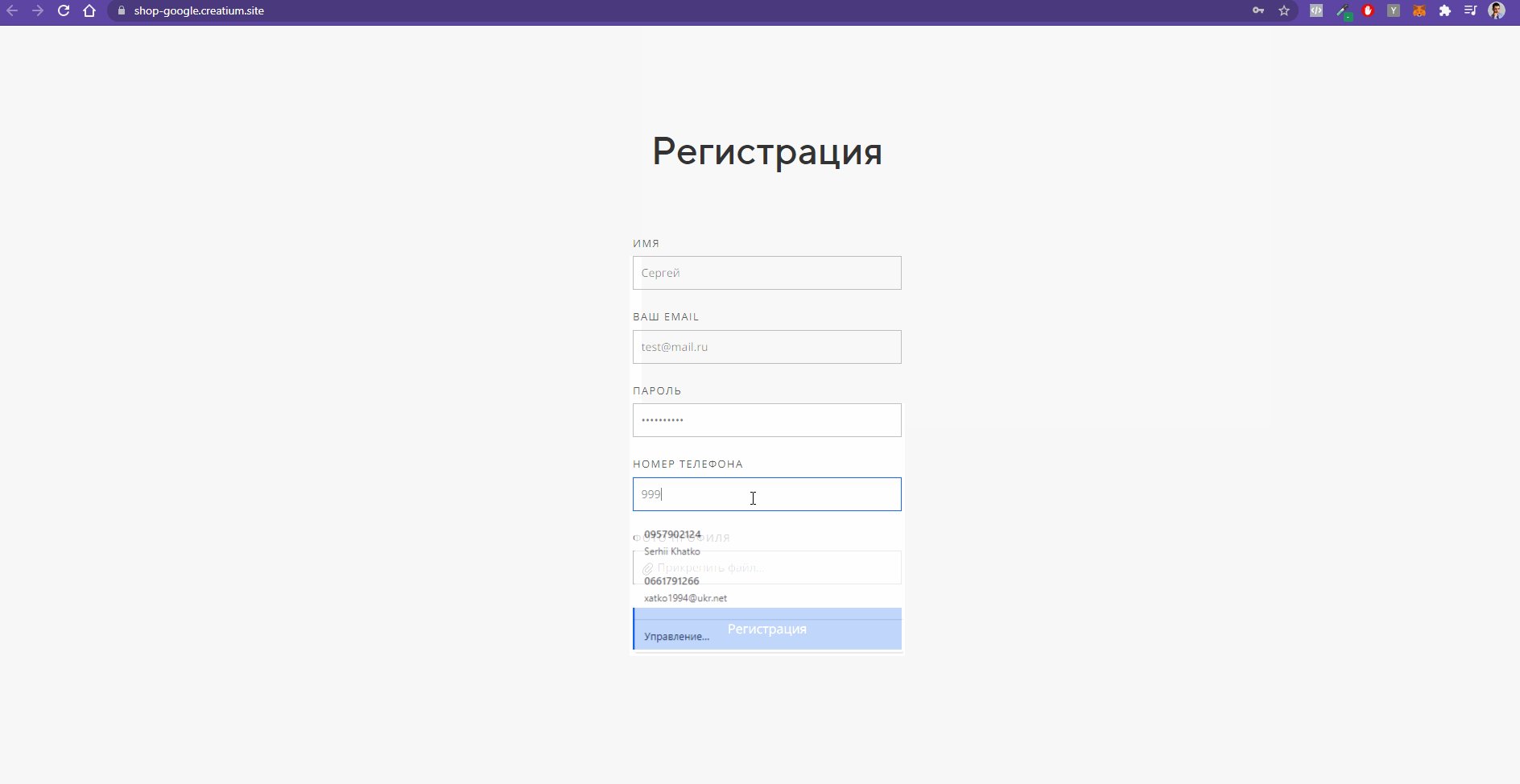
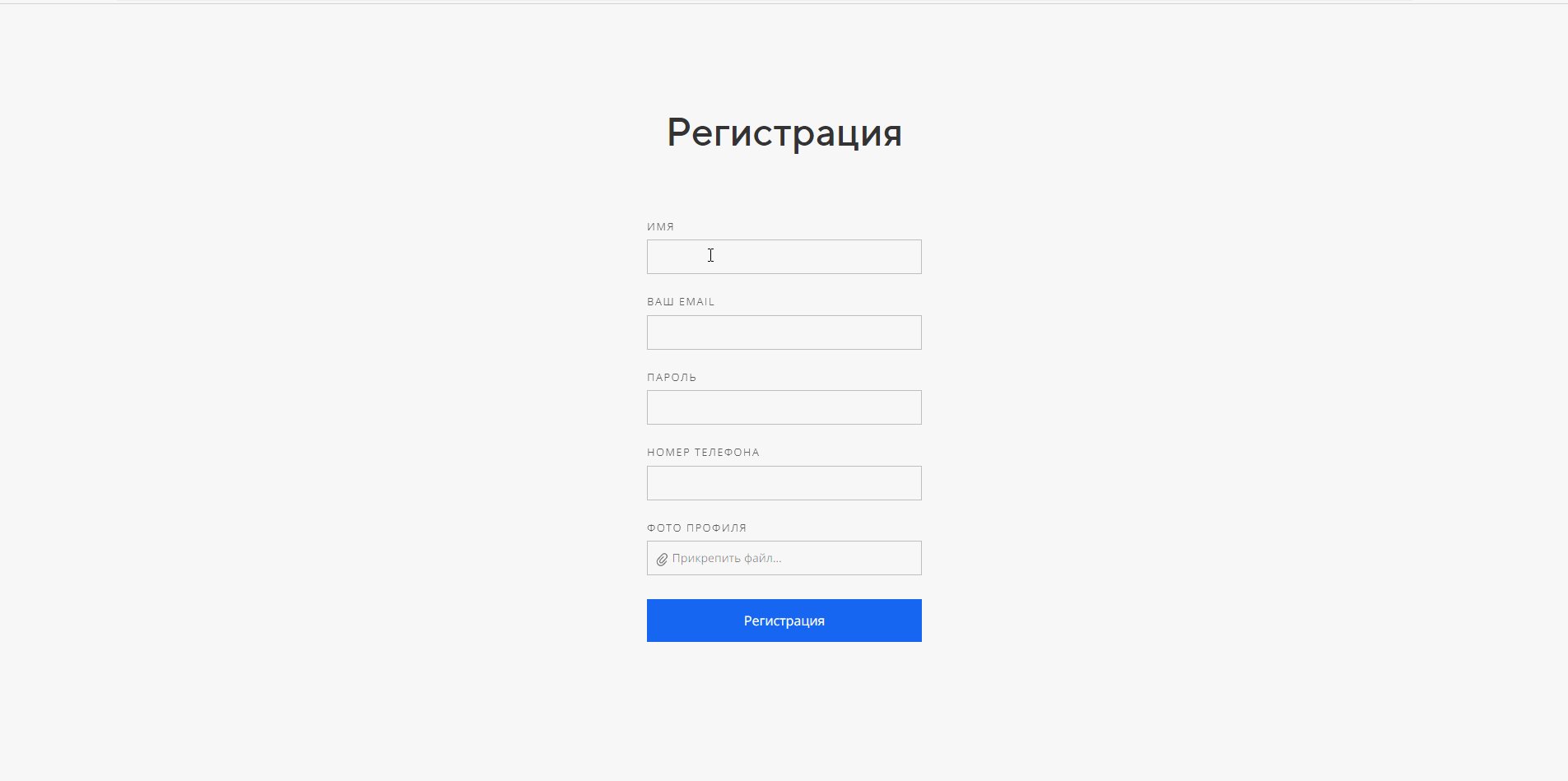
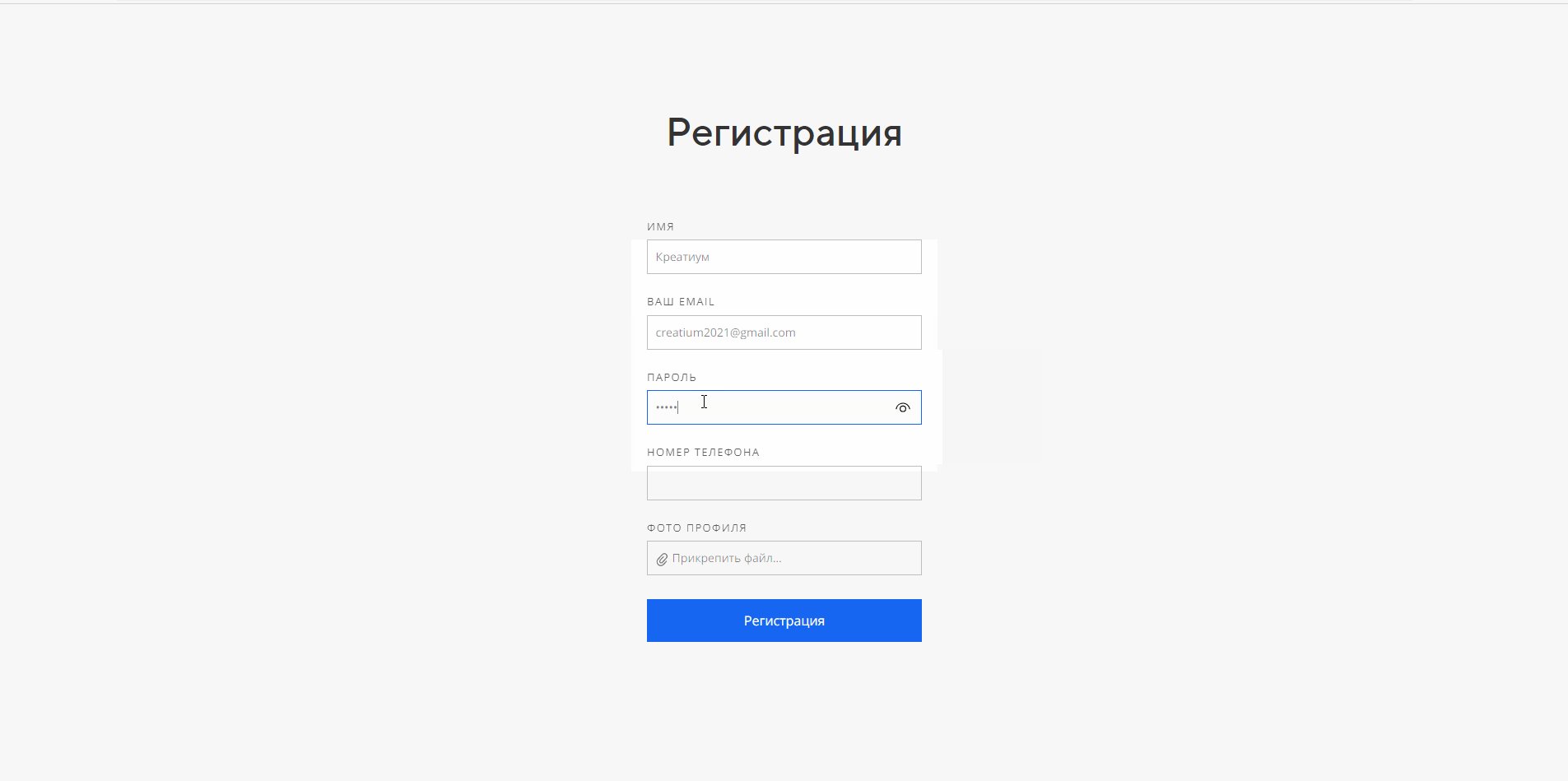
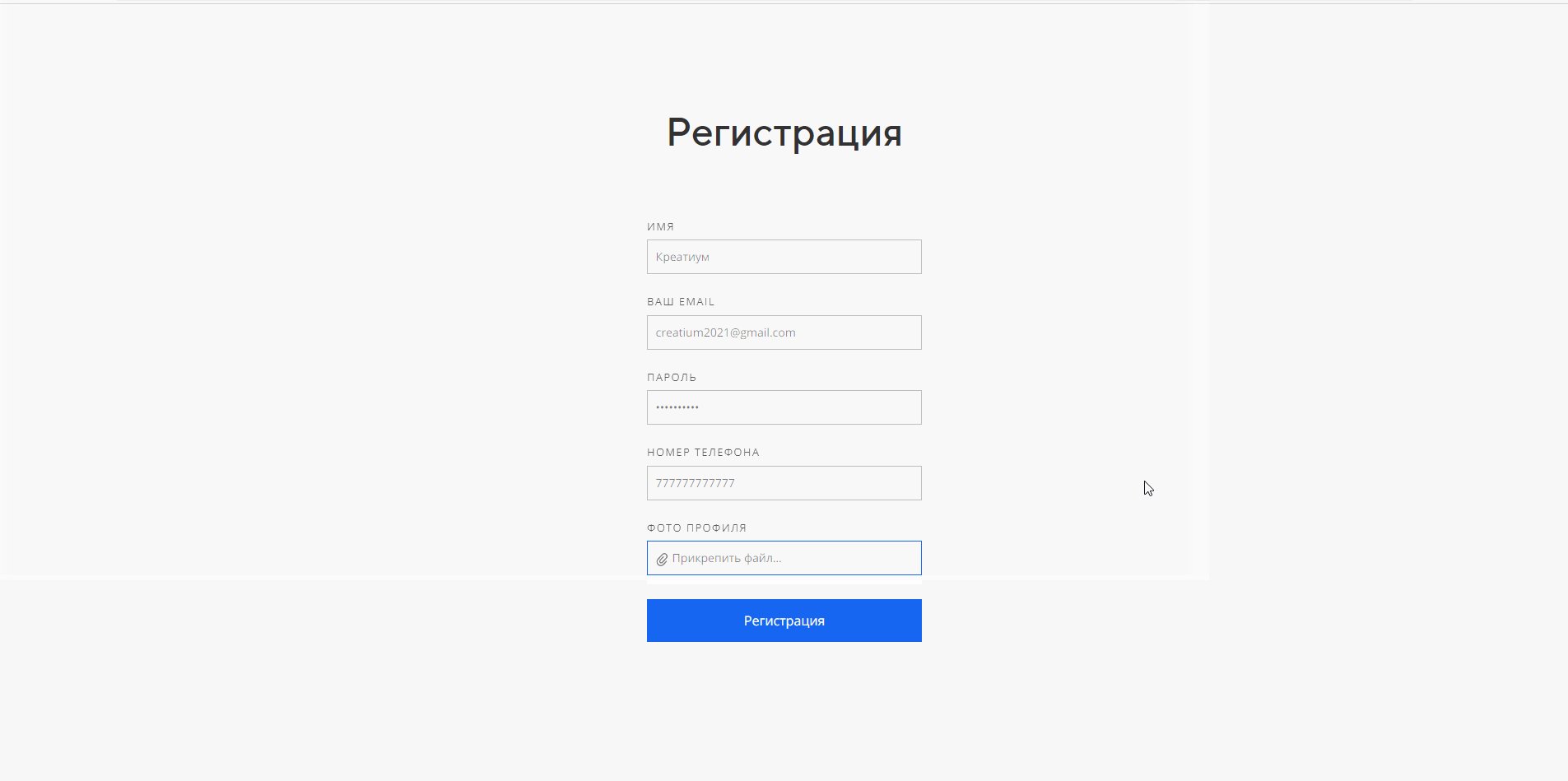
Выбираем действие Регистрация или Регистрация + Заявка. Для успешной регистрации пользователя в форму необходимо выполнить несколько настроек: 1. Добавить минимум 2 поля в форму регистрации:
- Пароль
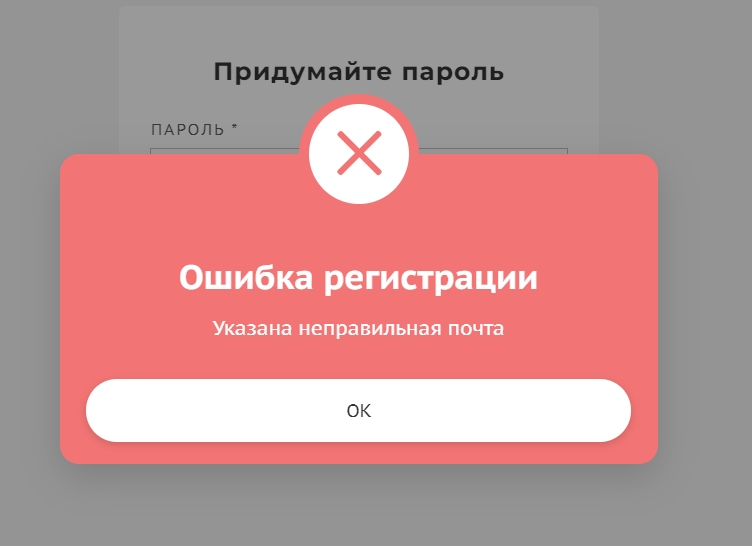
Важно! Валидатор проверяет существует ли такой почтовый адрес и если нет, вы получите ошибку регистрации:
Пароль передается в зашифрованном виде и у администратора сайта нет возможности его видеть на стороне Креатиума.
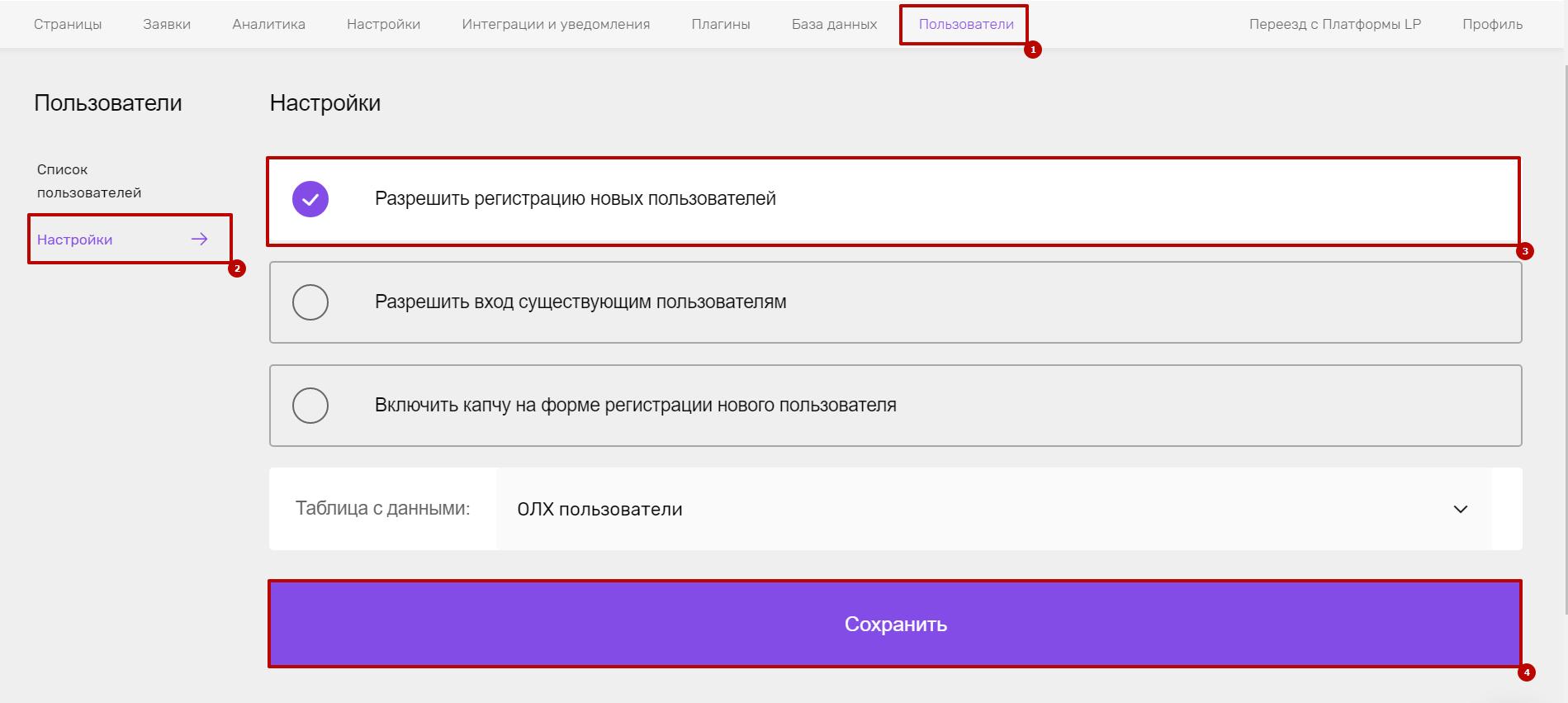
2. Включить возможность регистрации в настройках раздела "Пользователи"
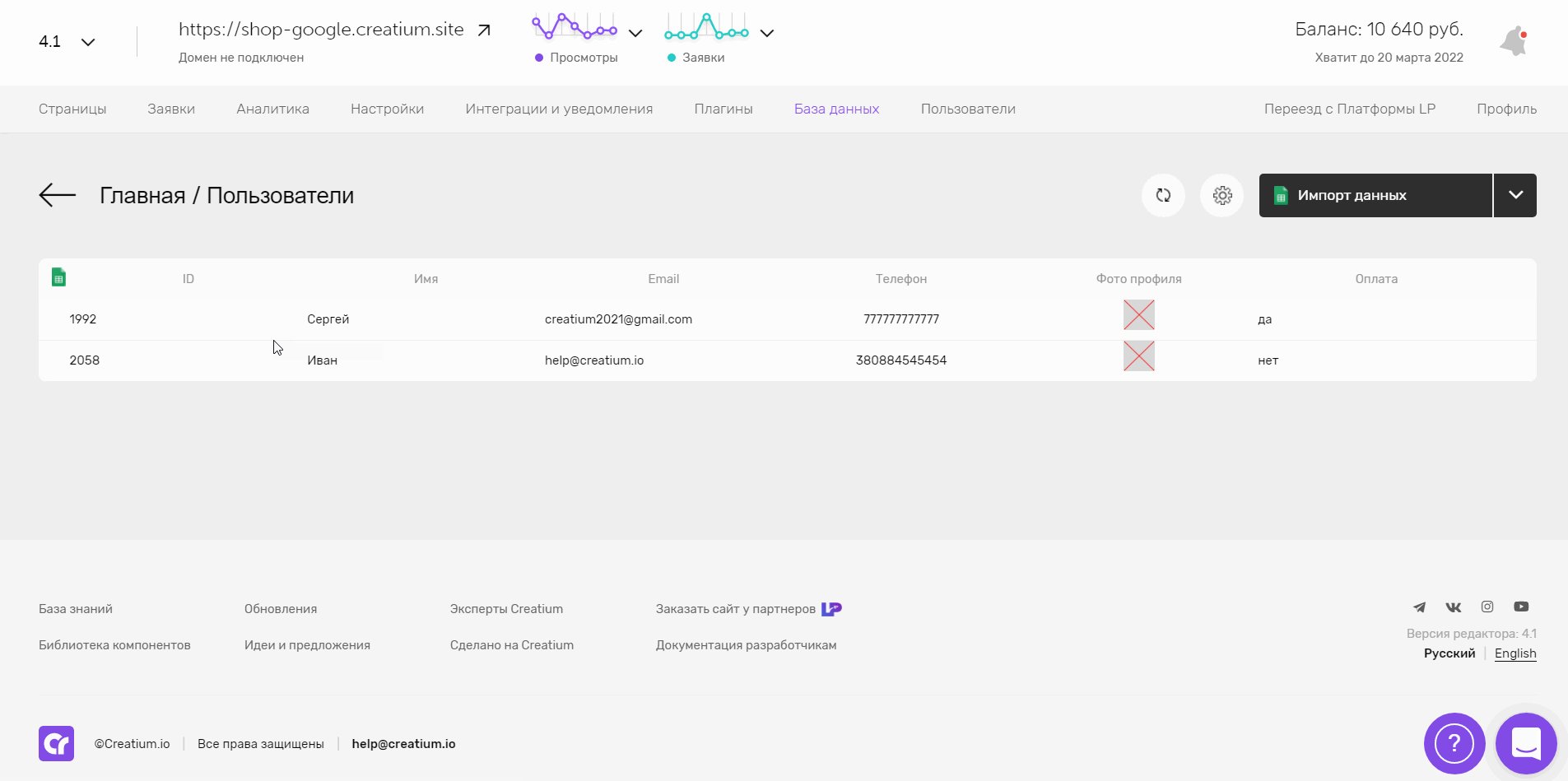
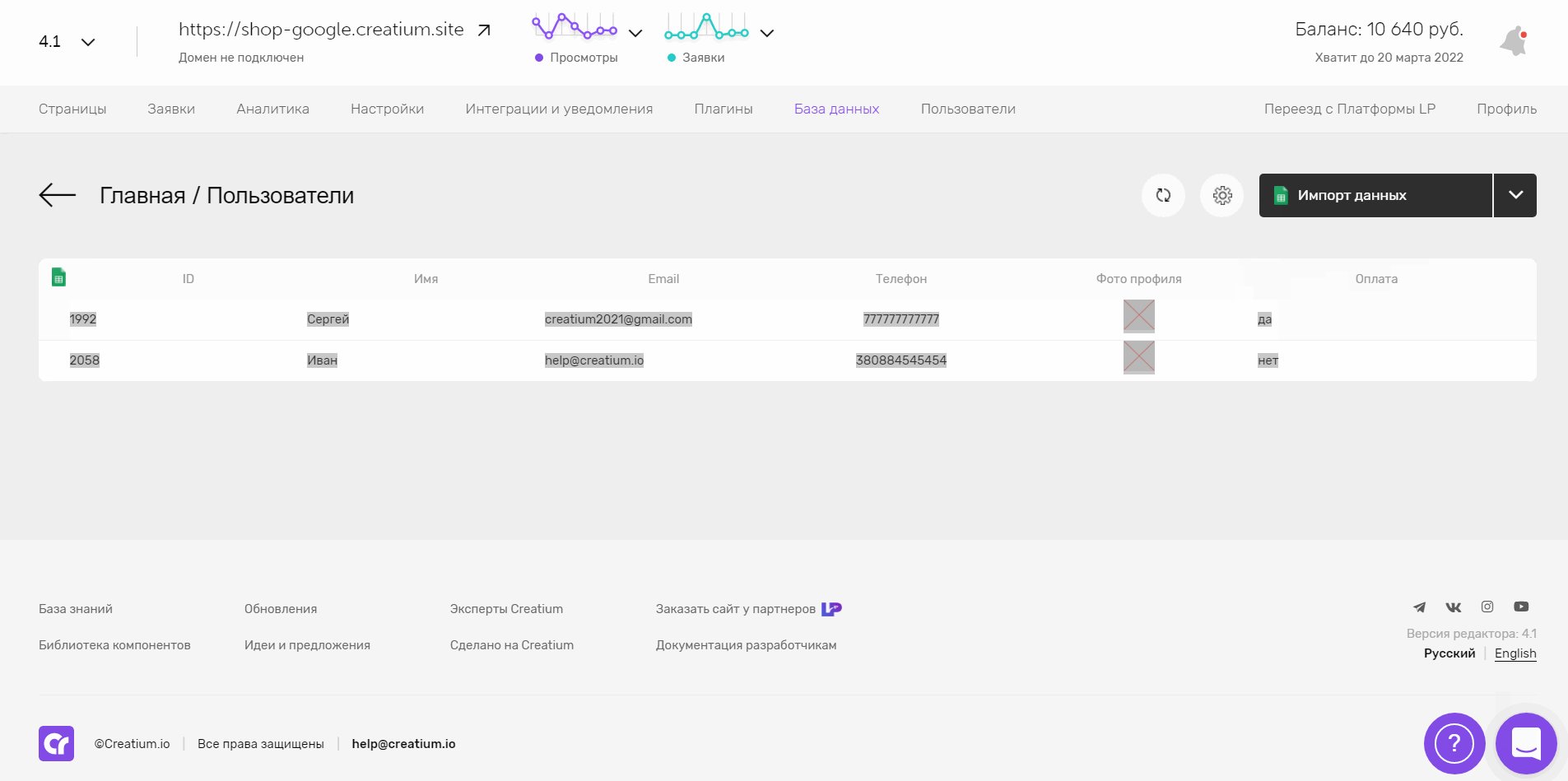
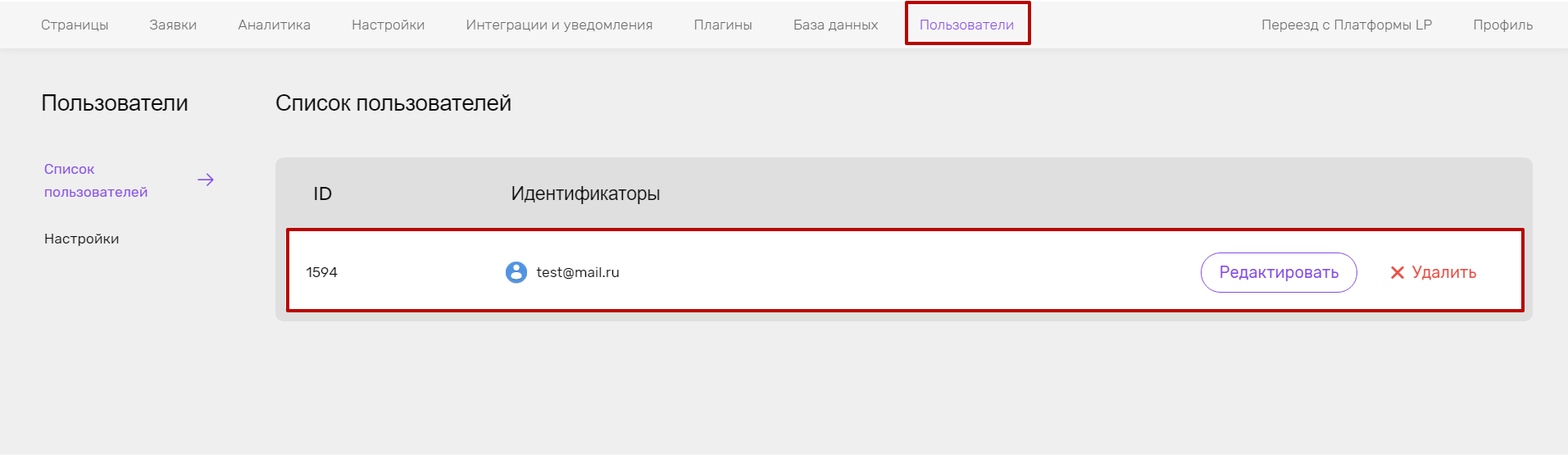
После успешной регистрации, новый пользователь появляется в разделе "Пользователи" личного кабинета:
Авторизация
Для авторизации ранее зарегистрированных пользователей делаем следующее:
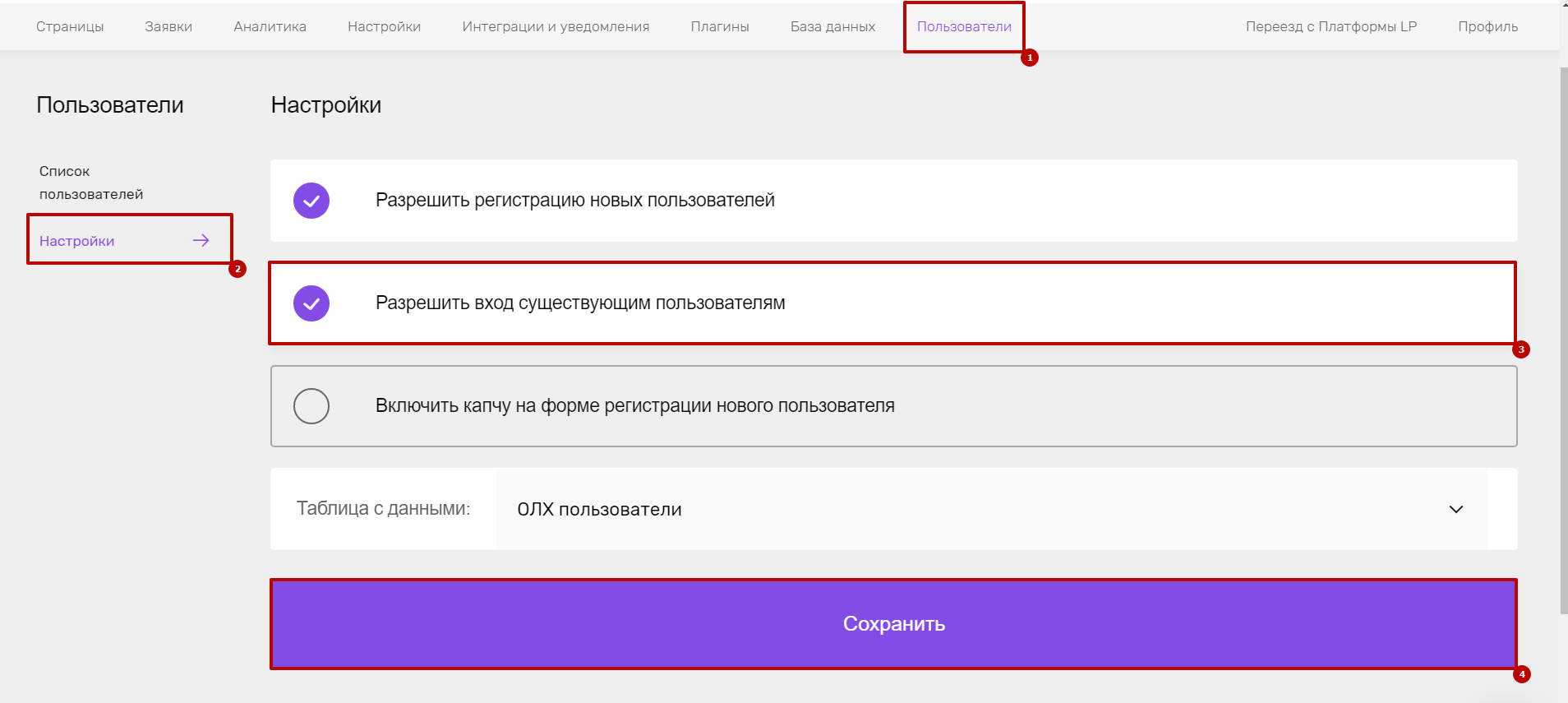
1. Включаем возможность входа существующим пользователям в разделе "Пользователи", вкладка "Настройки"
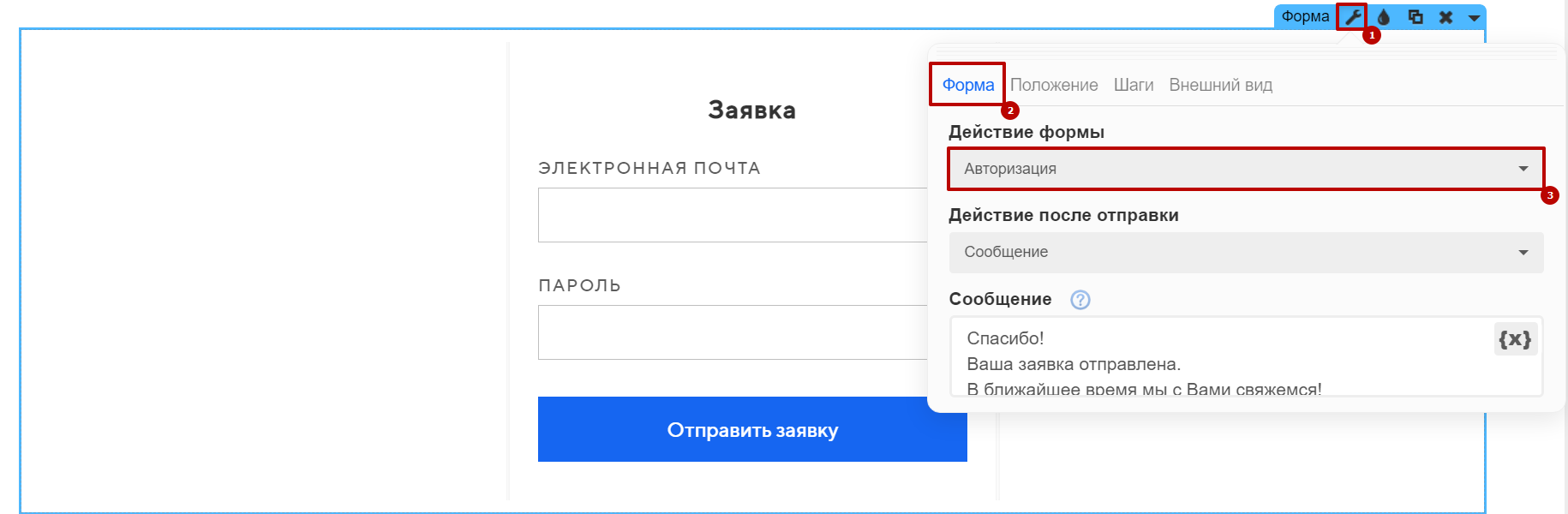
2. Добавляем форму в редакторе и ставим действие "Авторизация"
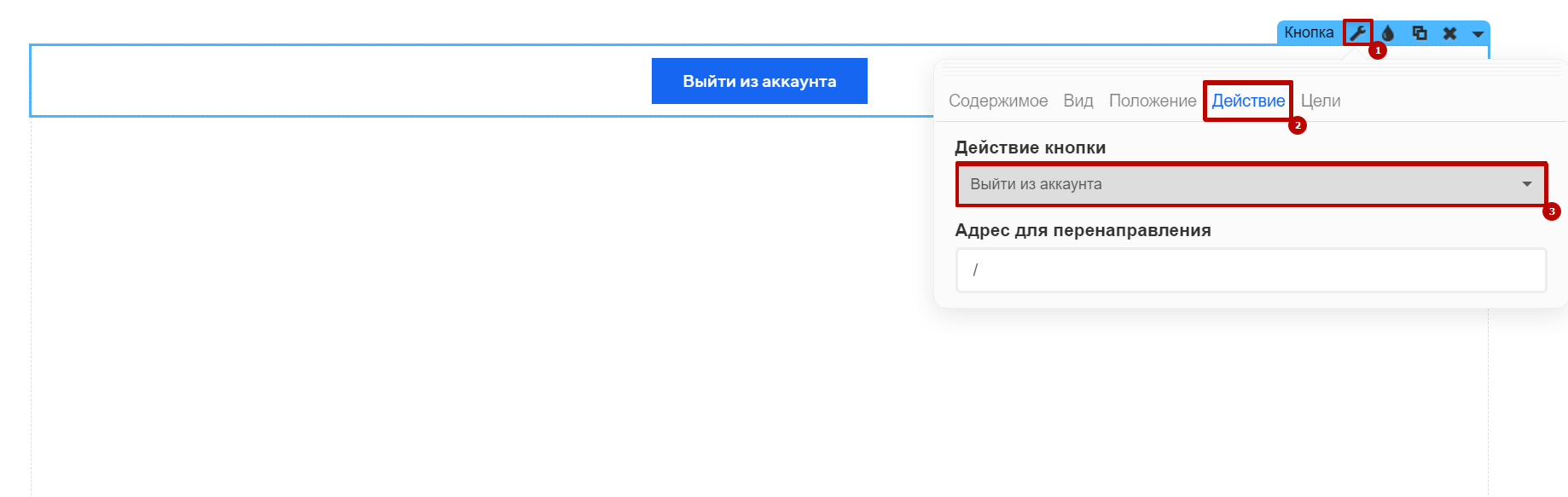
Выход из аккаунта:
Пункт выхода из аккаунта имеет самую простую настройку. Для этого на страницу добавляется кнопка с действием "Выйти из аккаунта"
Видео: Регистрация и авторизация на сайте
✅Регистрация в Make (integromat) и настройка приема данных форм через webhook
⏩Как это сделать
Make (integromat) - позволяет подключать приложения и автоматизировать рабочие процессы в несколько кликов, расширяет наши возможности для работы с MVP-проектами.
Перейти на сайт https://www.integromat.com/ и зарегистрироваться, обратите внимание, что регистрация дает возможность использовать бесплатный тариф на 1000 операций в месяц. Если вам нужно больше - с тарифами можно ознакомиться здесь: https://www.integromat.com/en/pricing
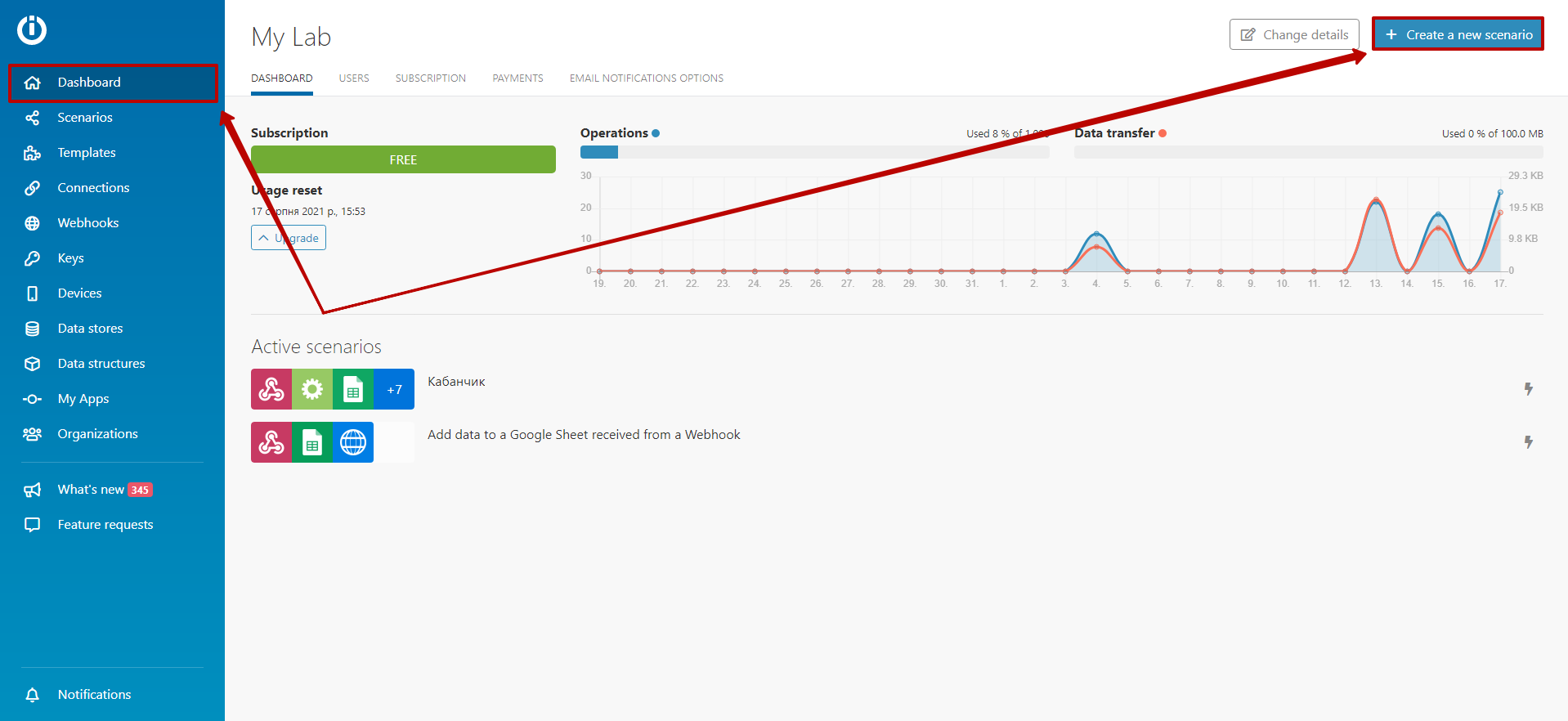
После регистрации переходите в Dashboard и нажимаете кнопку Create a new scenario
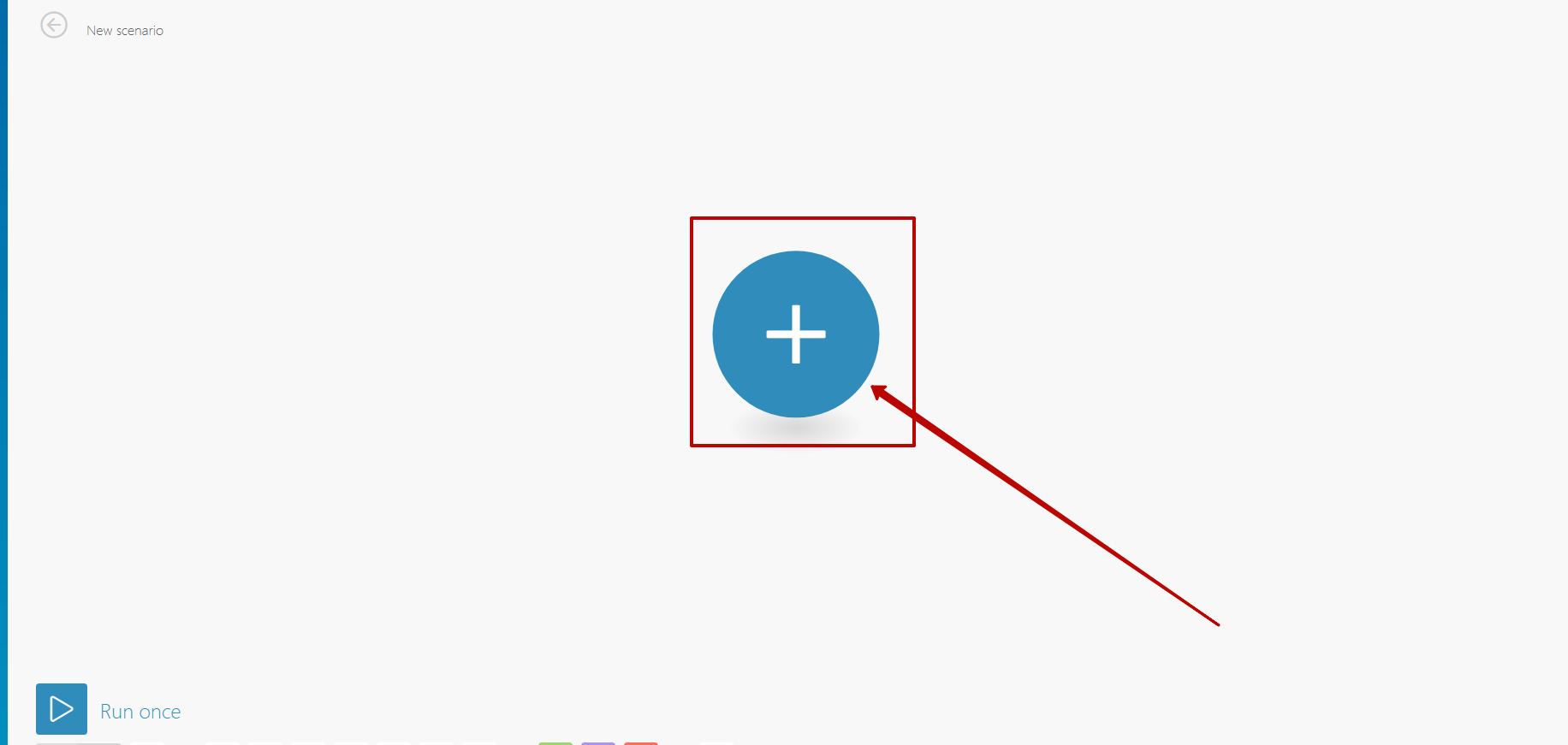
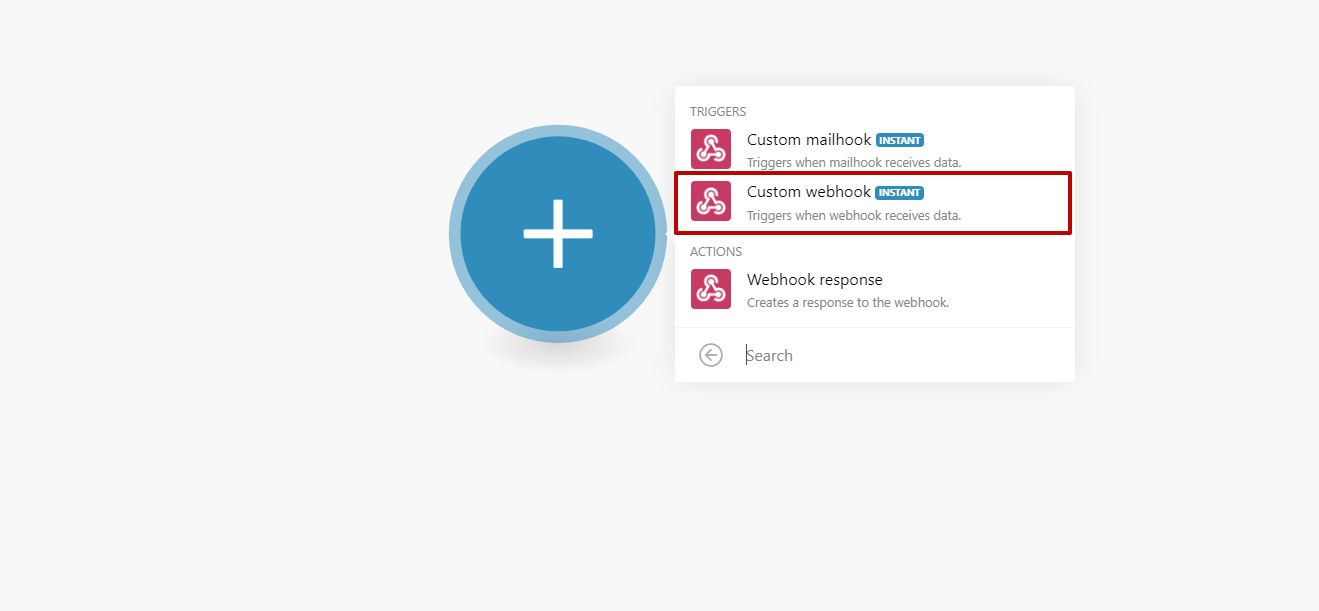
Жмем плюс:
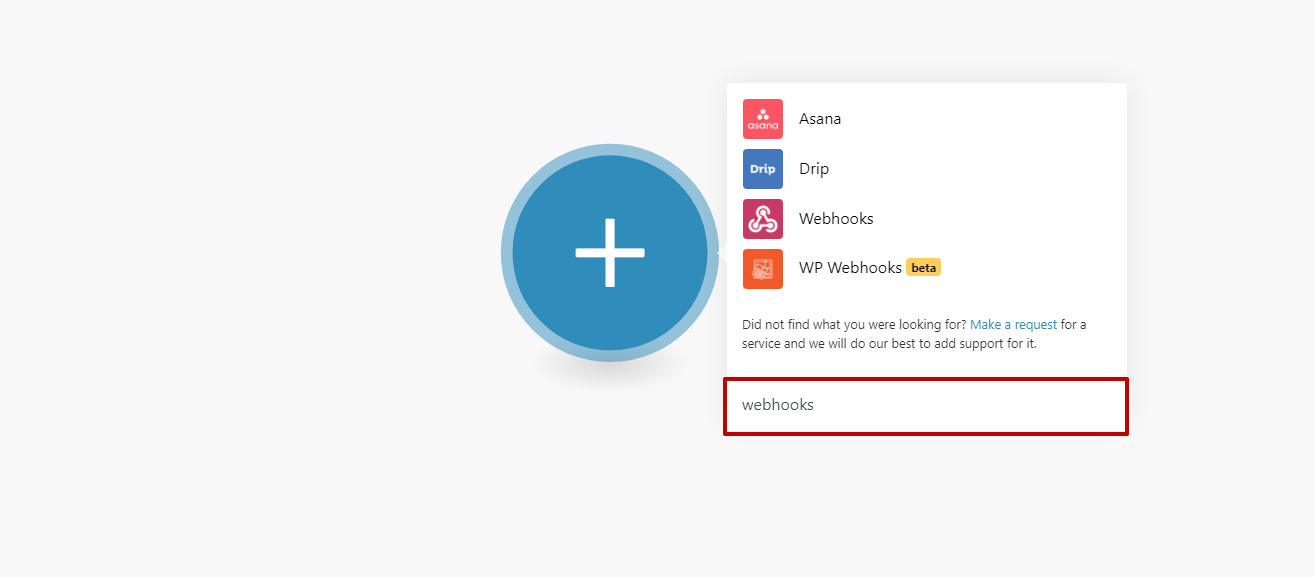
В строку поиска вбиваем запрос webhooks
Нажимаем Webhooks ——> Custom webhook
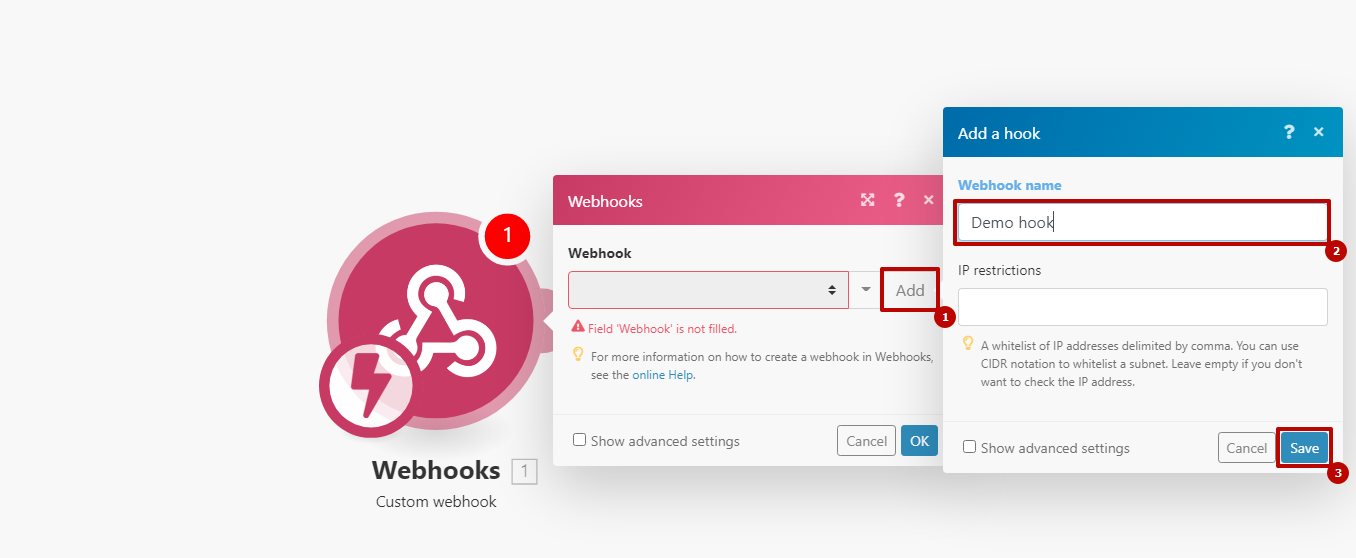
Нажимаете Add, прописываете Имя вебхуку и сохраняете:
Полученный адрес копируете и возвращаетесь в Креатиум
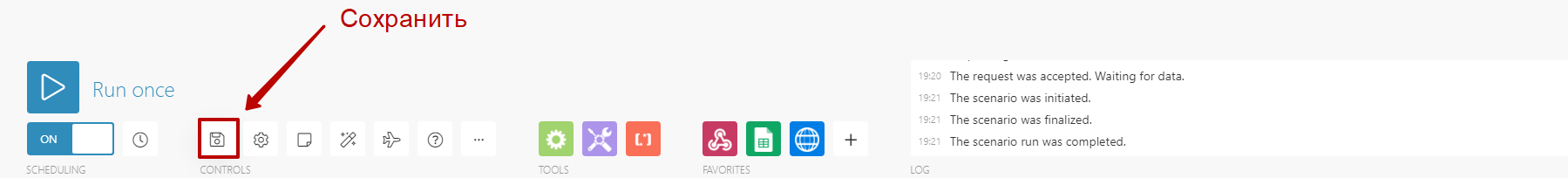
Важно! После внесения изменений в сценарий не забывайте его Сохранить:
✅ Настройка вебхука на стороне Creatium и отправка данных в Integromat
⏩Как это сделать
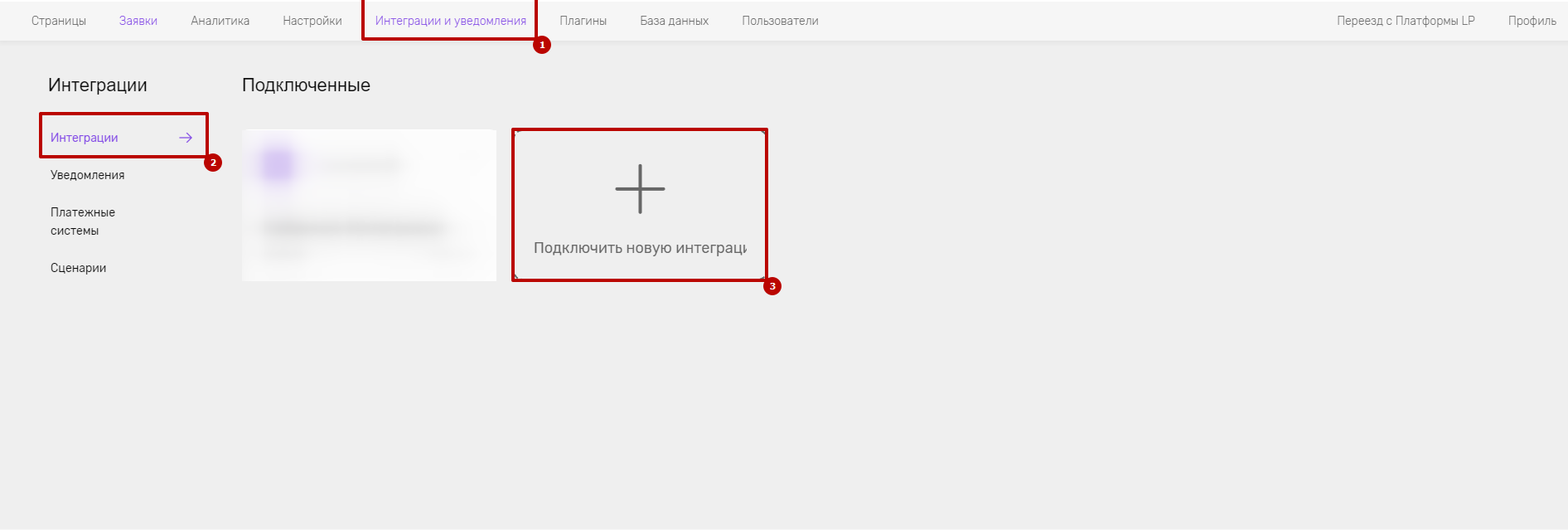
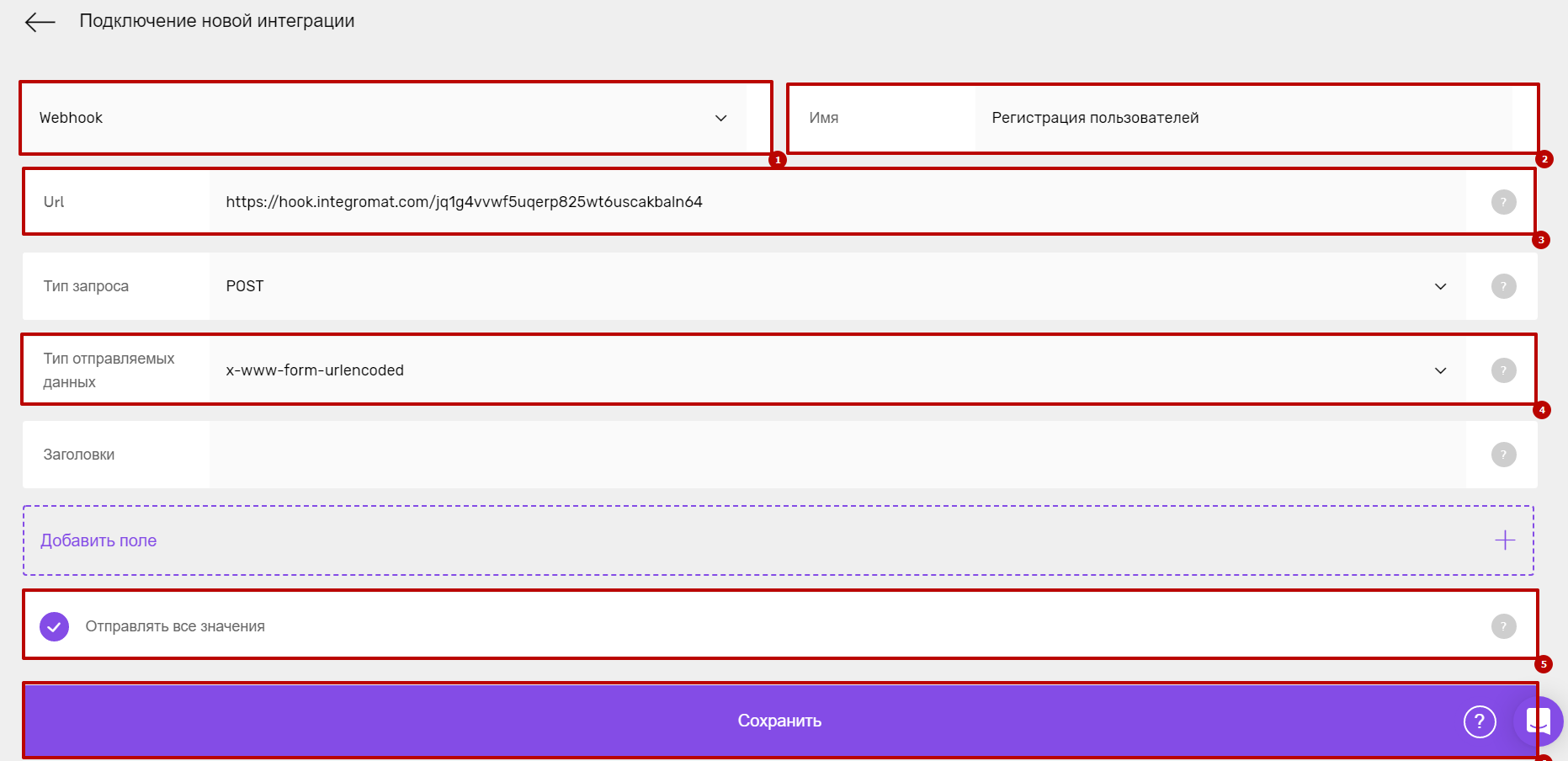
Создаем новую интеграцию на стороне Креатиум. Для этого переходим в раздел "Интеграции и уведомления" с типом Webhook
Задаем следующие настройки:
1. Тип интеграции: Webhook
2. Имя интеграции
3. В URL вставляете значение, которое получили в Интегромате в прошлом шаге
4. Тип запрос POST
5. Тип отправляемых данных выбираем: x-www-form-urlencoded
6. Активируем галочку "Отправлять все значения", это значит что в Интегромат пойдут все данные из форм заявки.
7. Сохраняем.
Интеграция готова✅
✅Проверка получения данных формы в Integromat и добавление зарегистрированных пользователей в Google Sheets
⏩Как это сделать
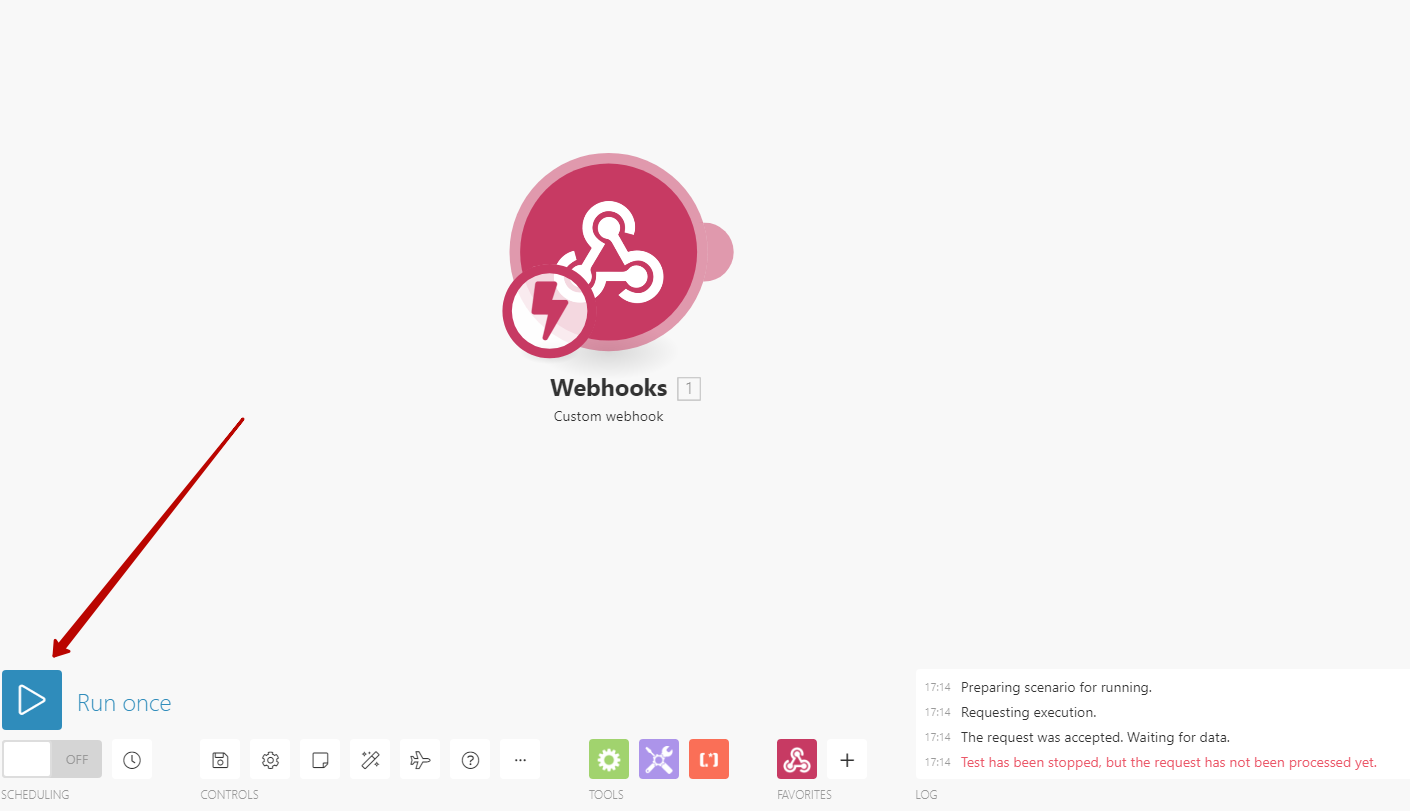
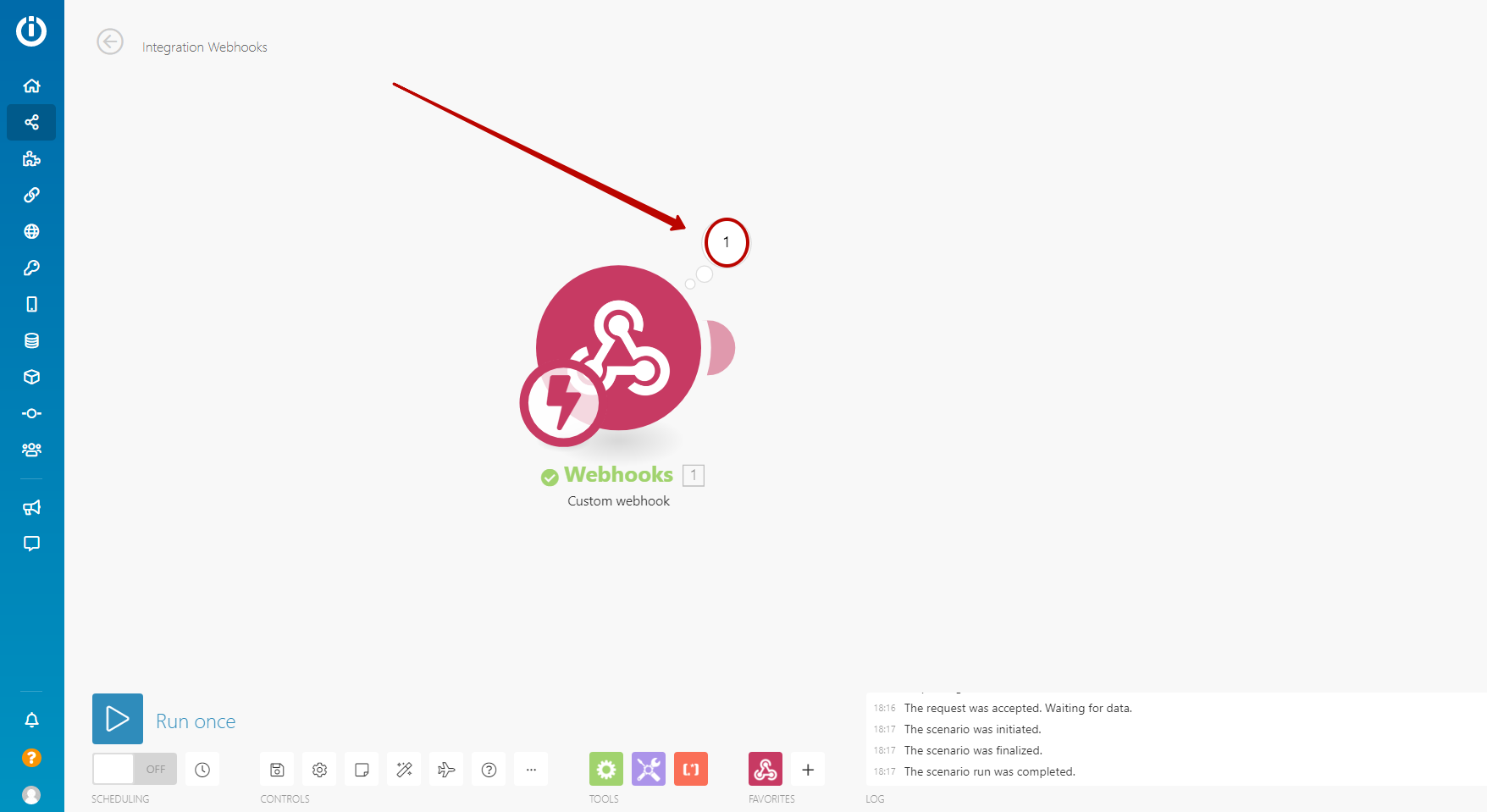
Возвращаемся в Integromat к нашему созданному сценарию и проверяем получает ли он данные нашей формы. Для этого нажимаем Run once —>Слушать новые
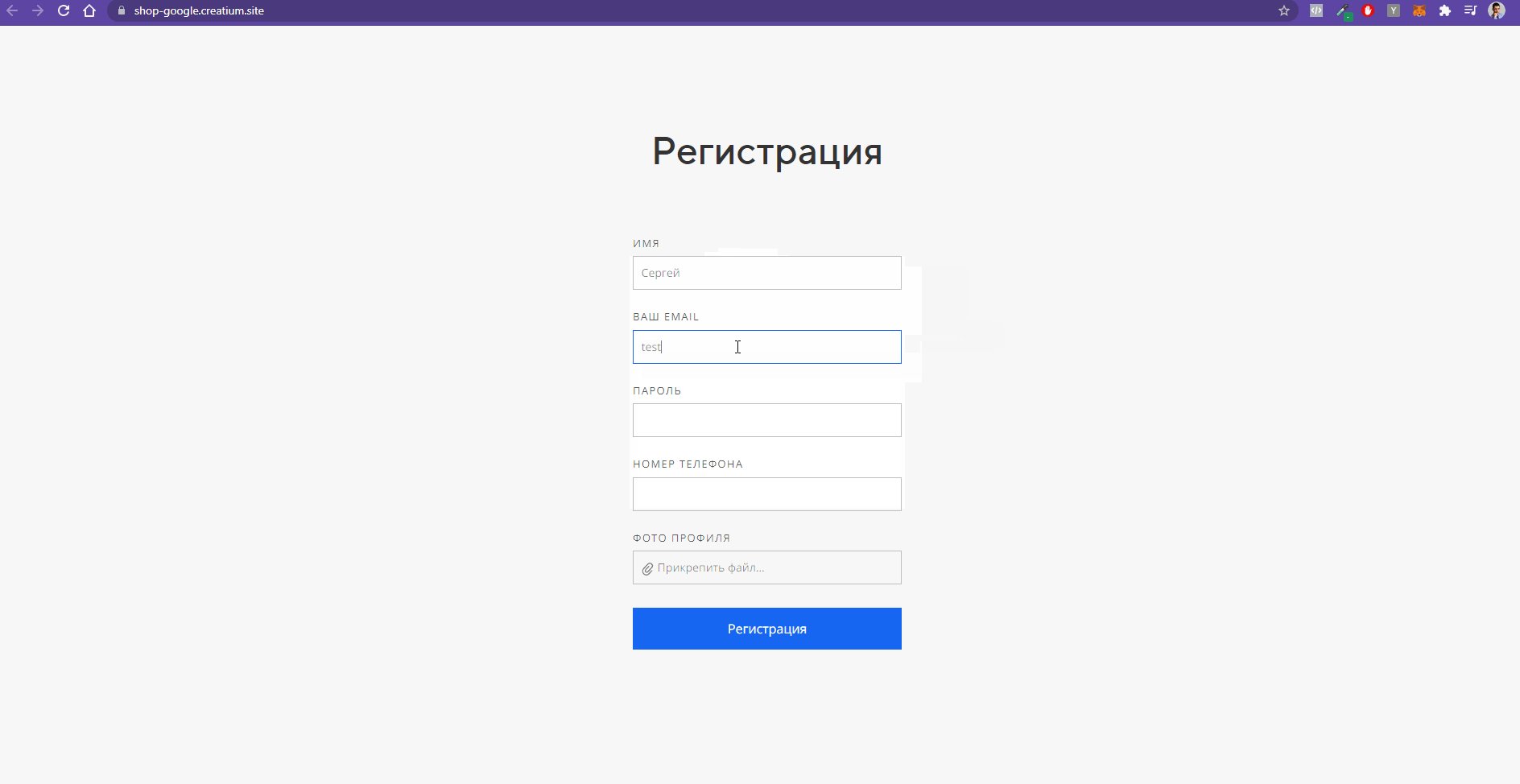
Переходим на нашу страницу с формой регистрации пользователя и отправляем заявку.
Если все ранее настроено верно, в Make у вас появится 1 новое уведомление рядом с модулем вебхука, это значит, что данные формы получены.
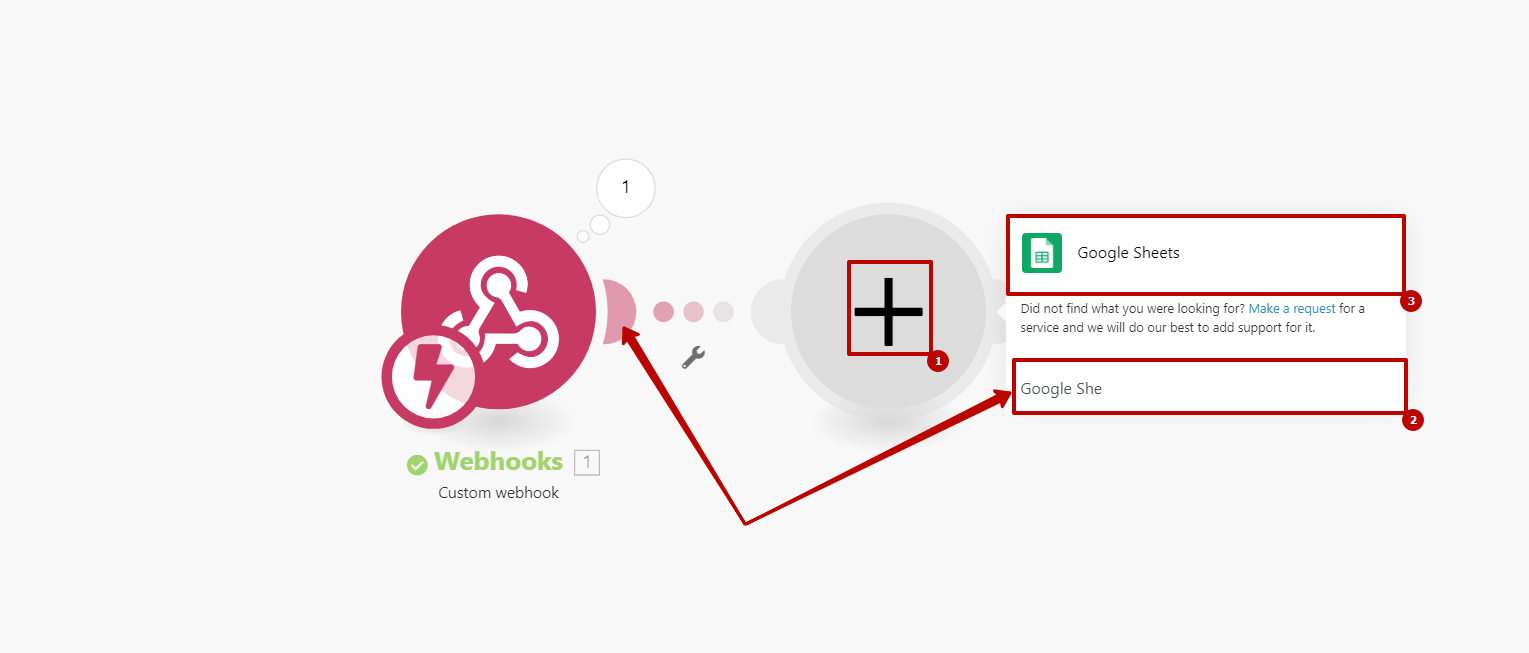
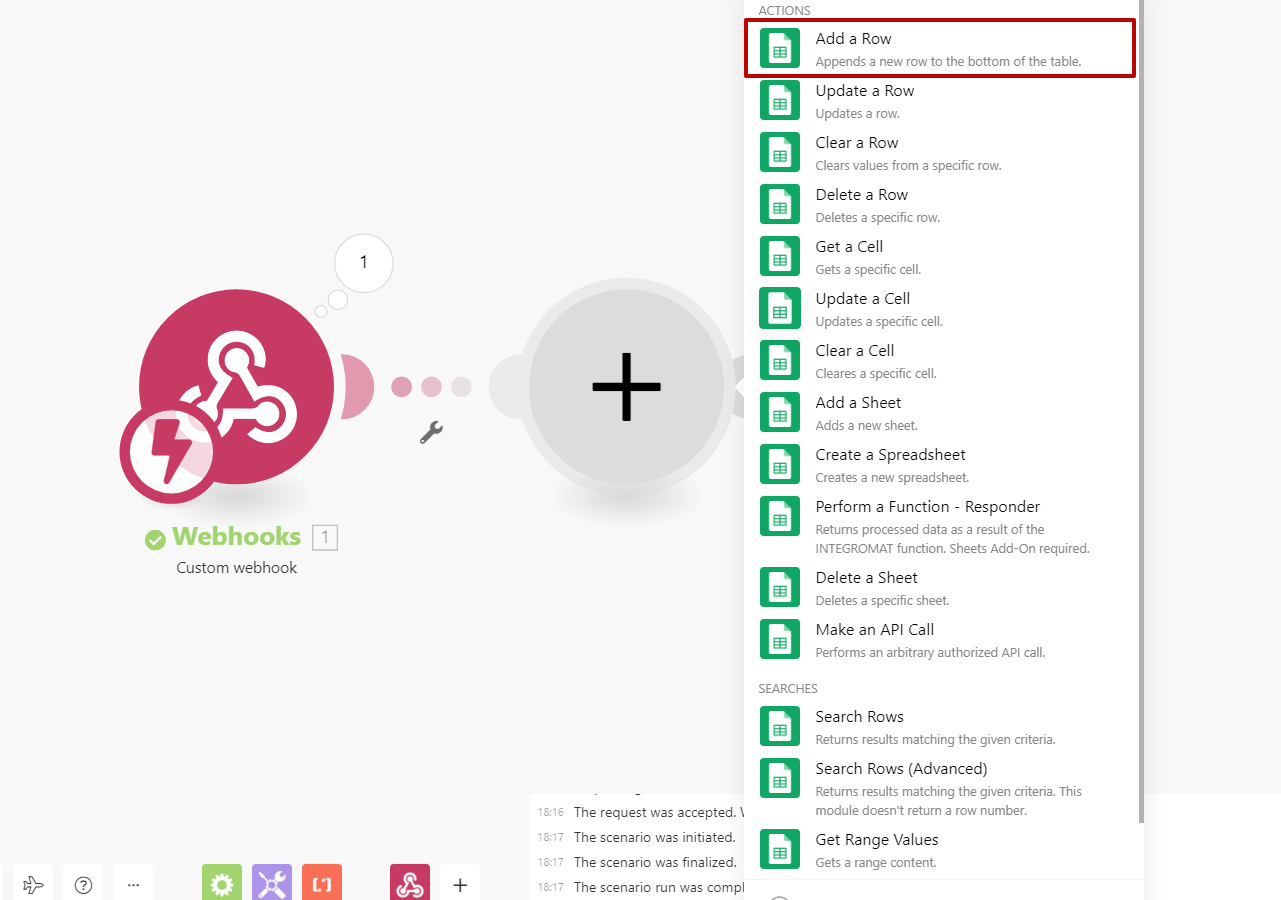
Добавляем модуль Гугл-таблиц в наш сценарий:
- Нажимаем плюс возле модуля вебхука, в поисковую строку пишем Google Sheets
2. Выбираем вариант Add a Row (Добавить строку)
3. Если вы первый раз подключаете Гугл-таблицы, Make предложит connect с вашим google-аккаунтом, чтобы получать возможность выбирать ваши таблицы. Далее нужно будет выбрать таблицу и лист, куда добавлять данные формы, а также сопоставить поля формы с полями столбцов таблицы:
Столбец А - member id
Столбец B - Имя
Столбец D - Телефон
Столбец E - Фото профиля
Важно! После внесения изменений в сценарий не забывайте его Сохранить:
Готово, переходим к завершающему модулю✅
✅Добавление в Make модуля HTTP, обновляем данные таблицы после каждой регистрации
⏩Как это сделать
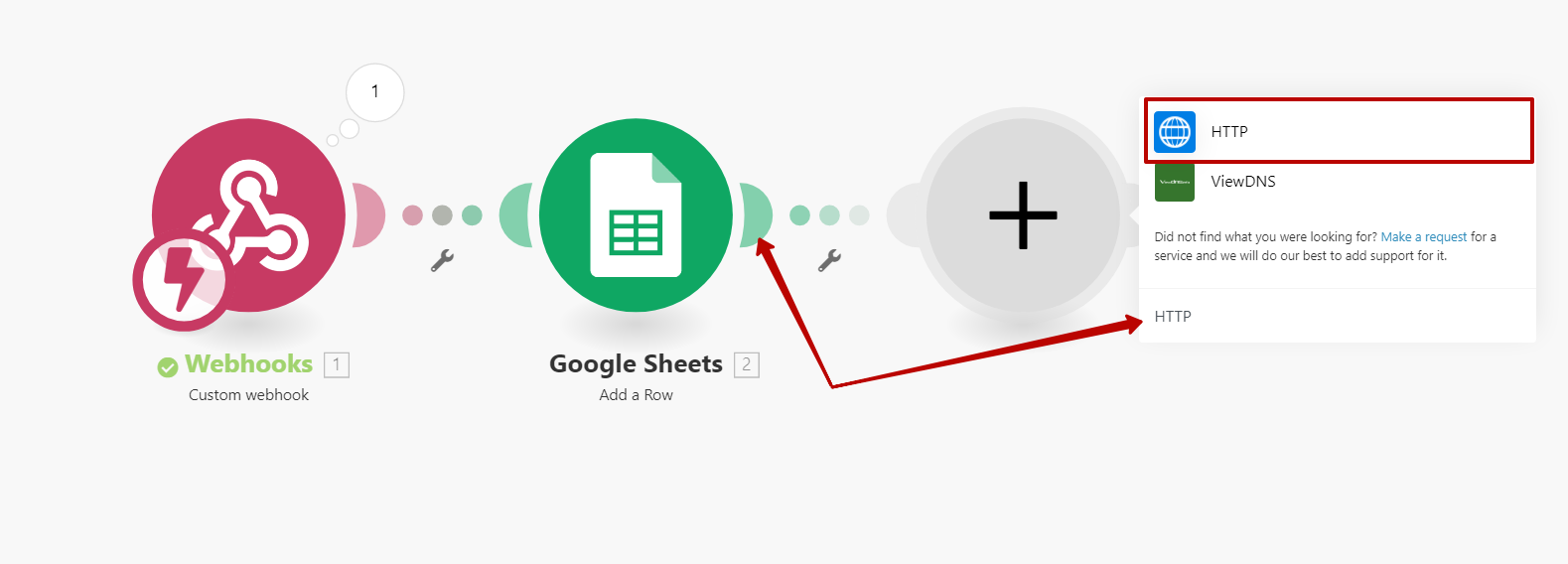
Мы передали с вами данные формы в Make, добавили их в таблицу, но как нам заставить Креатиум обновлять данные автоматически после каждой регистрации? В этом нам поможет еще один модуль Интегромата - HTTP, добавляем его после Google Sheets:
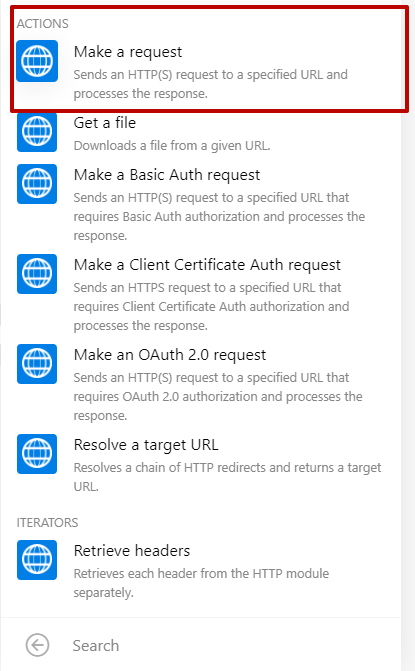
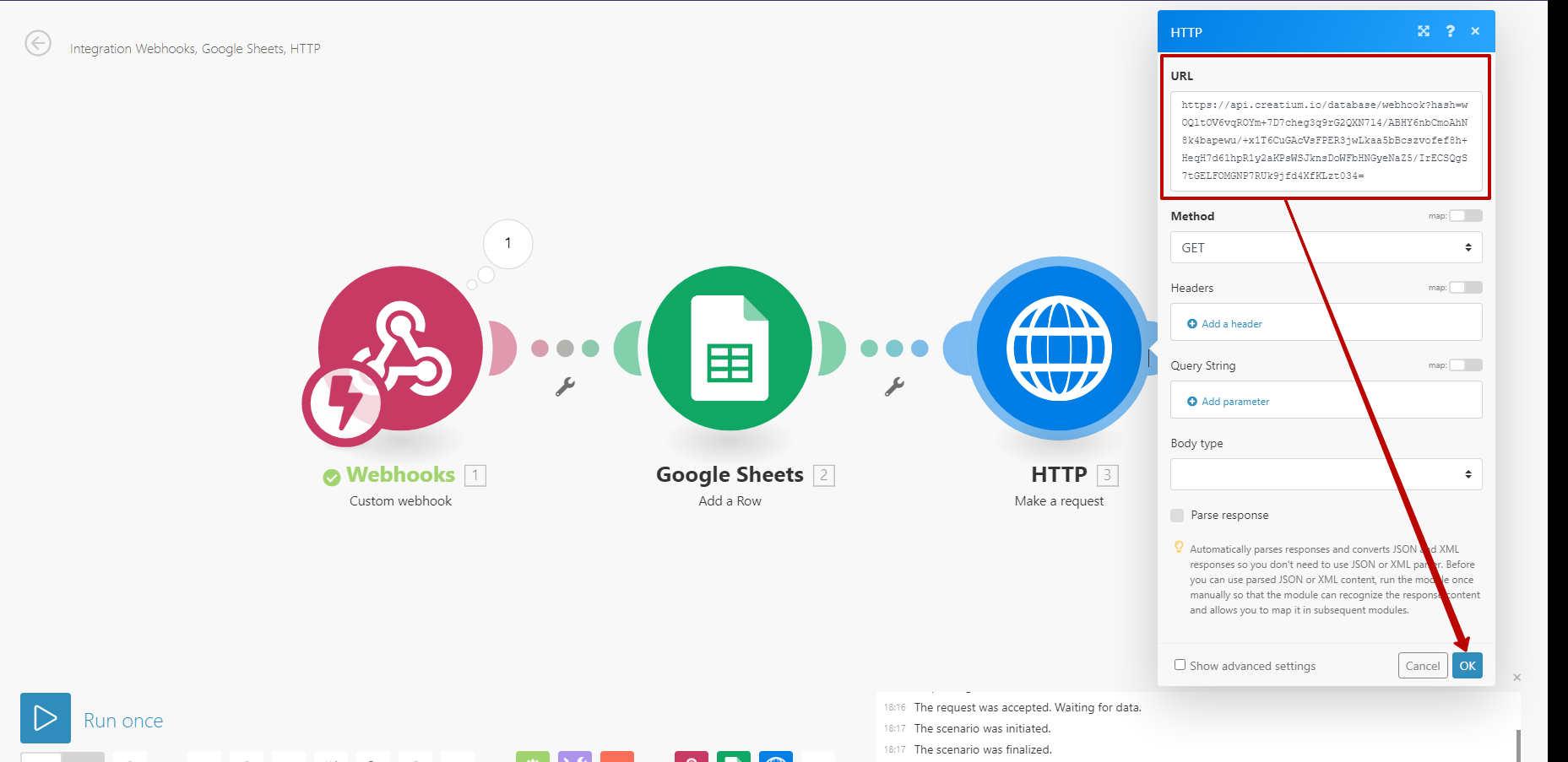
Выбираем Make a request
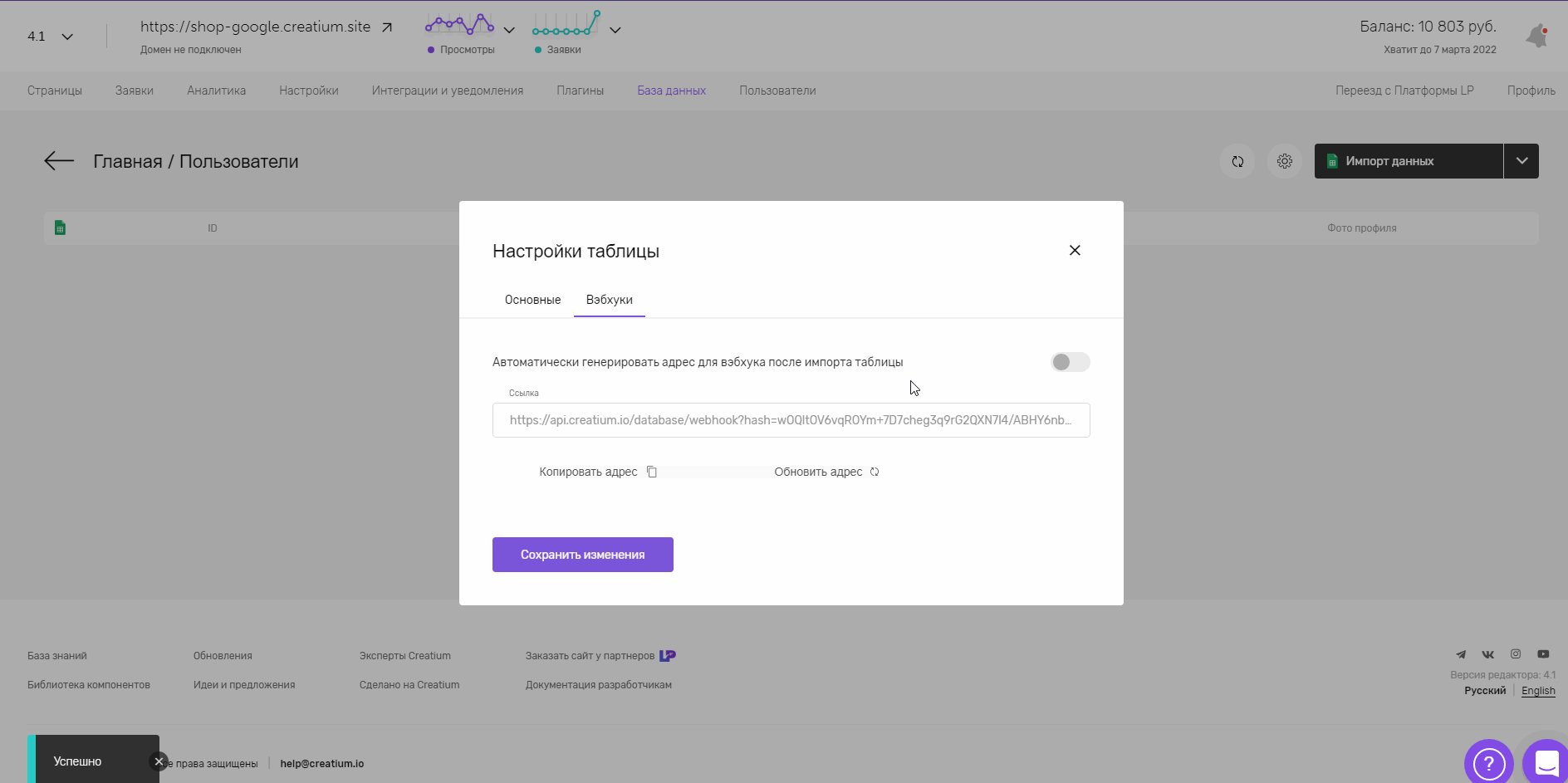
Возвращаемся в Креатиум, раздел База данных, заходим в нашу таблицу с пользователями и создаем вебхук таблицы согласно анимации ниже:
Копируем значение и вставляем его в модуль HTTP в Make
Повторяем процесс регистрации с нашей страницы с формой, чтобы проверить, что все модули работают:
Проверяем пользователя в таблице - Есть✅
Важно! После внесения изменений в сценарий не забывайте его Сохранить:
Ура! Регистрация пользователей работает, переходим к дальнейшим шагам чек-листа. 🔥Регистрация и авторизация работает, что дальше?
✅ Собираем в редакторе структуру кабинета используя данные пользователей из таблицы
✅ Делаем историю заказов пользователя
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут