Как добавить шрифт из Google Fonts
Добавляем шрифт с fonts.google.com (Для версий редактора до 4.4)
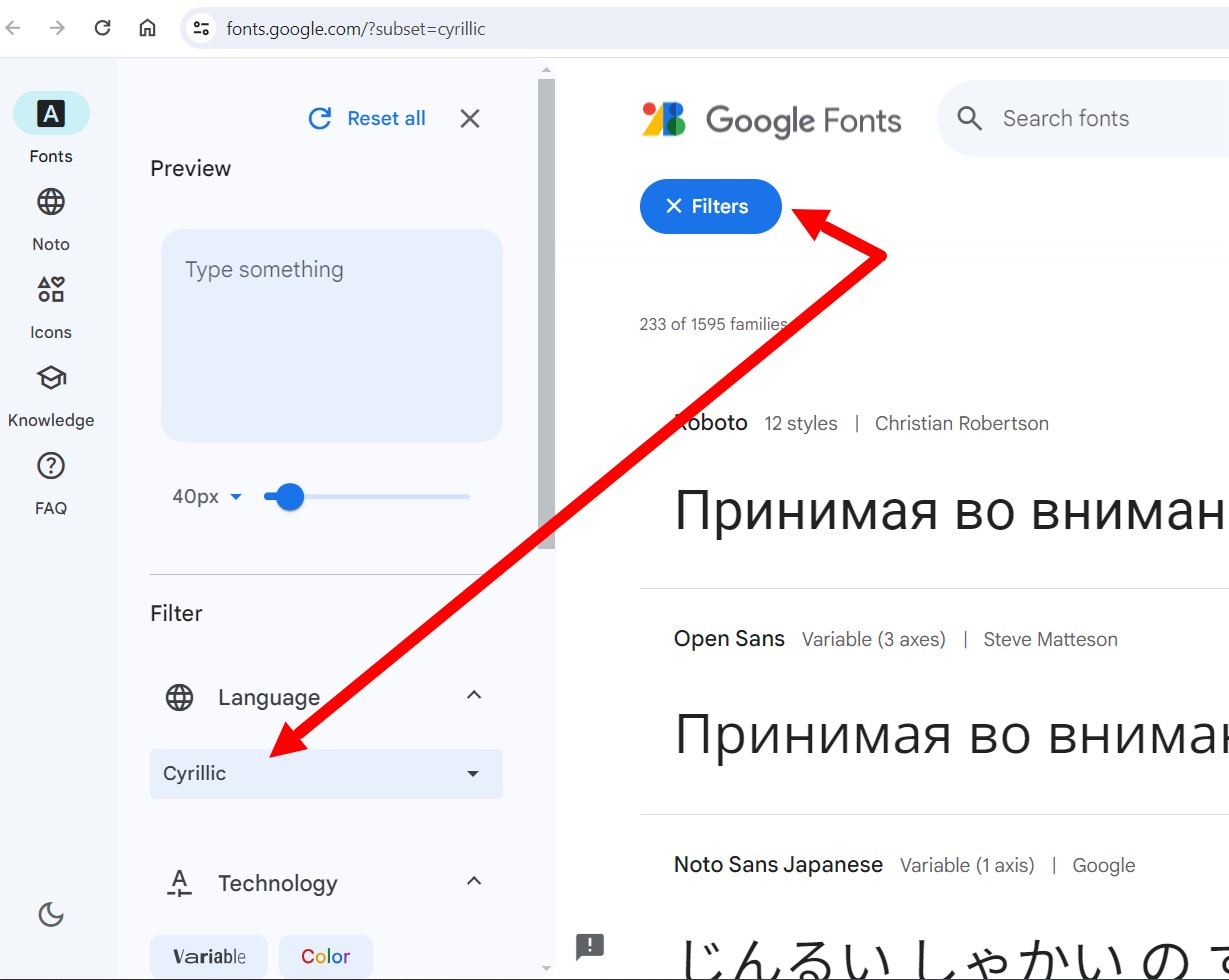
1. Открываем:
2. Находите нужный вам шрифт или ближайший, похожий к нему, предварительно можете отфильтровать и выбрать только Cyrillic.
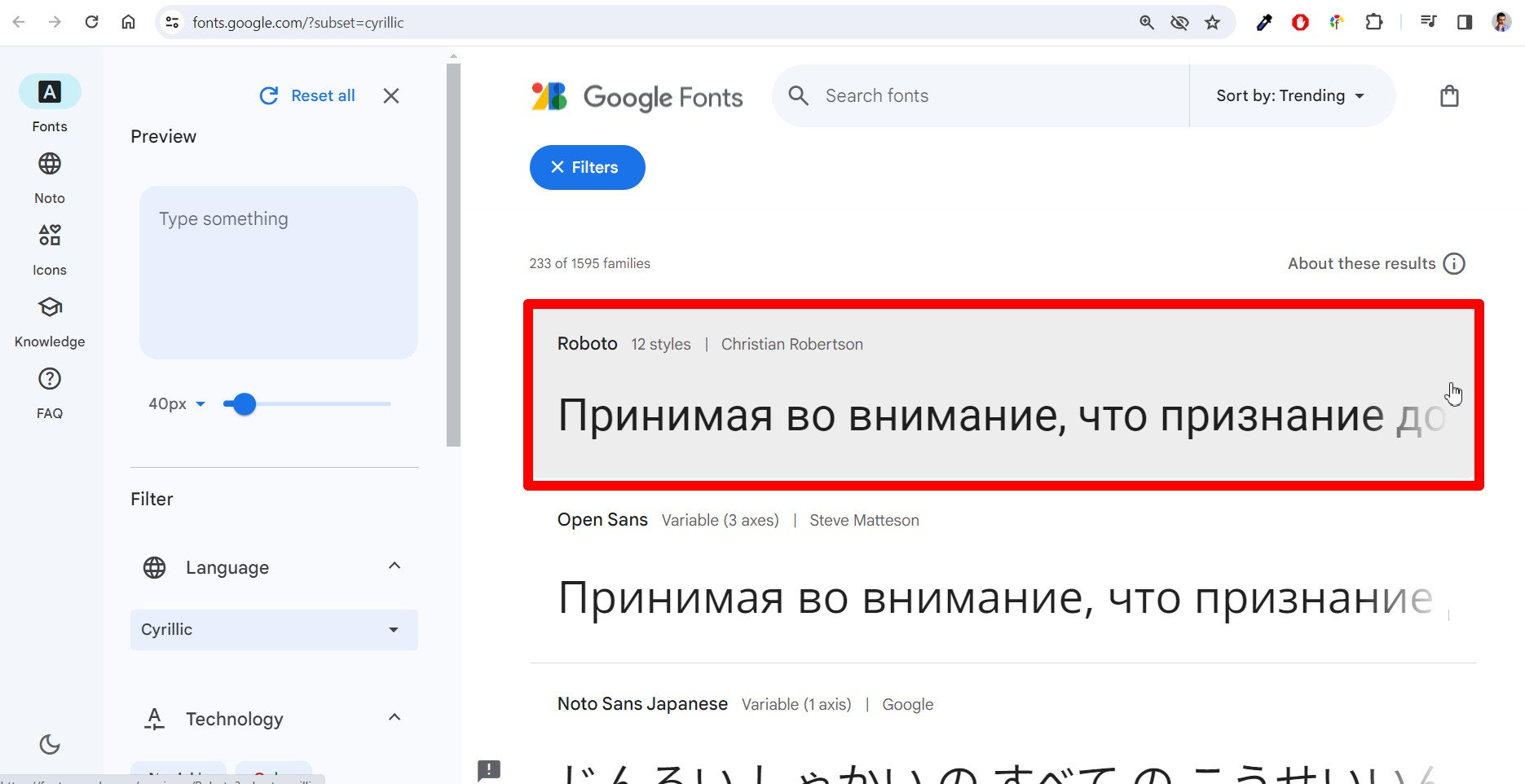
3. Нажимаете на окошко с нужным шрифтом:
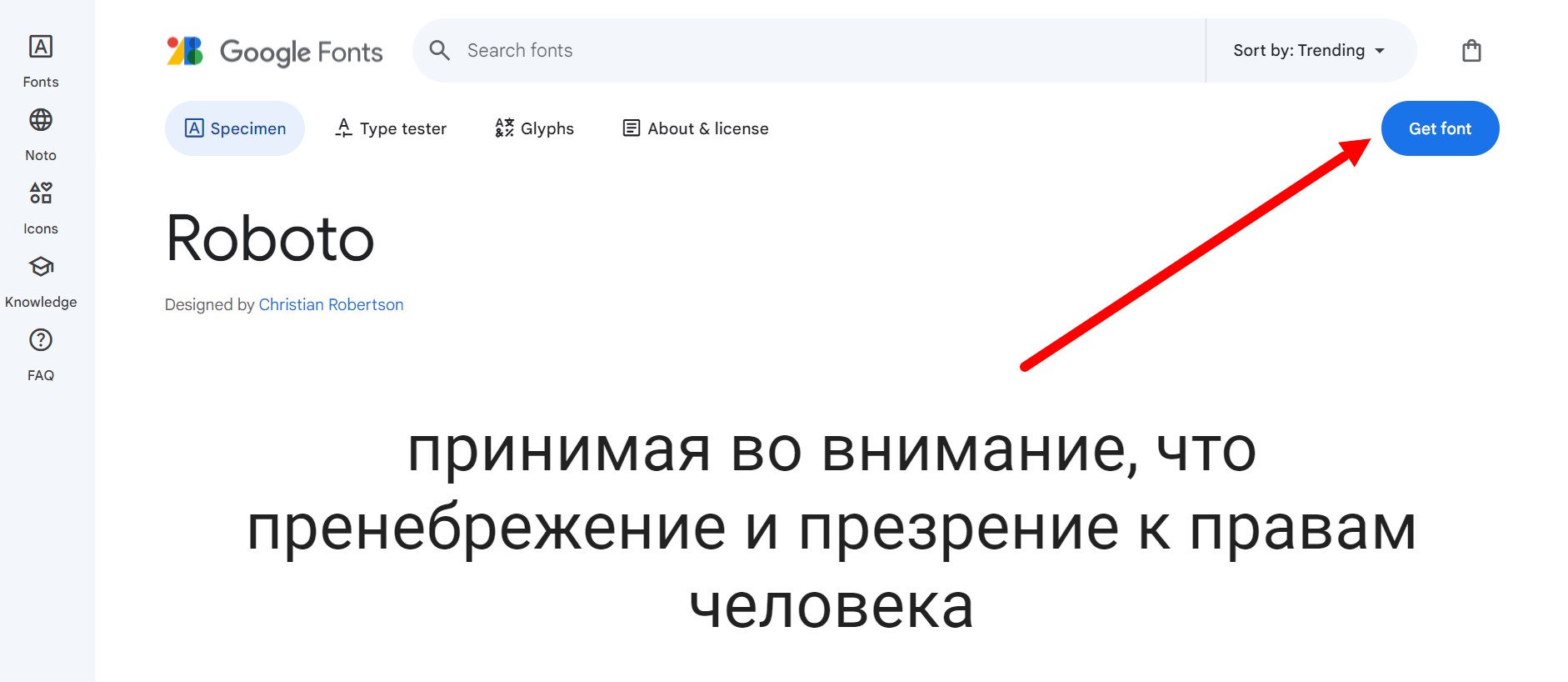
4. Нажимаете на кнопку Get Font
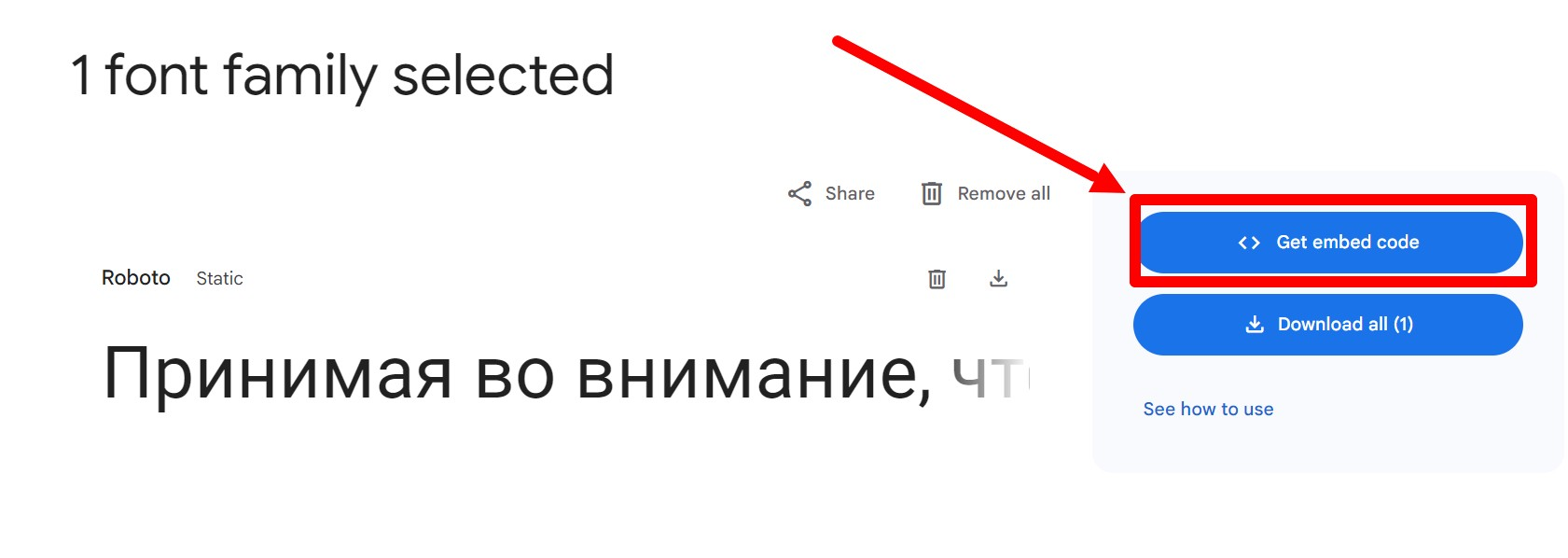
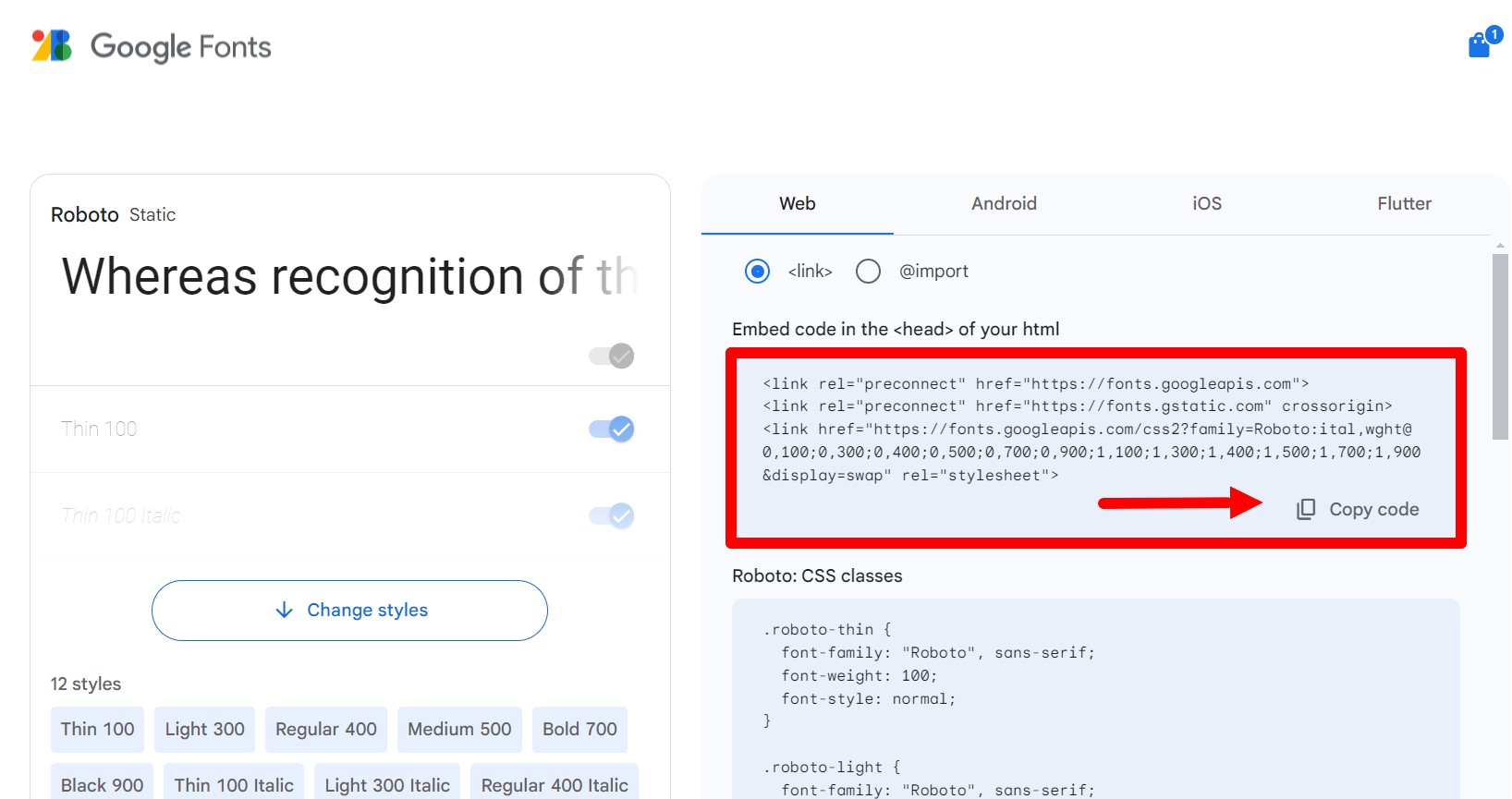
5. Нажимаем кнопку Get embed code
6. Копируем ссылку
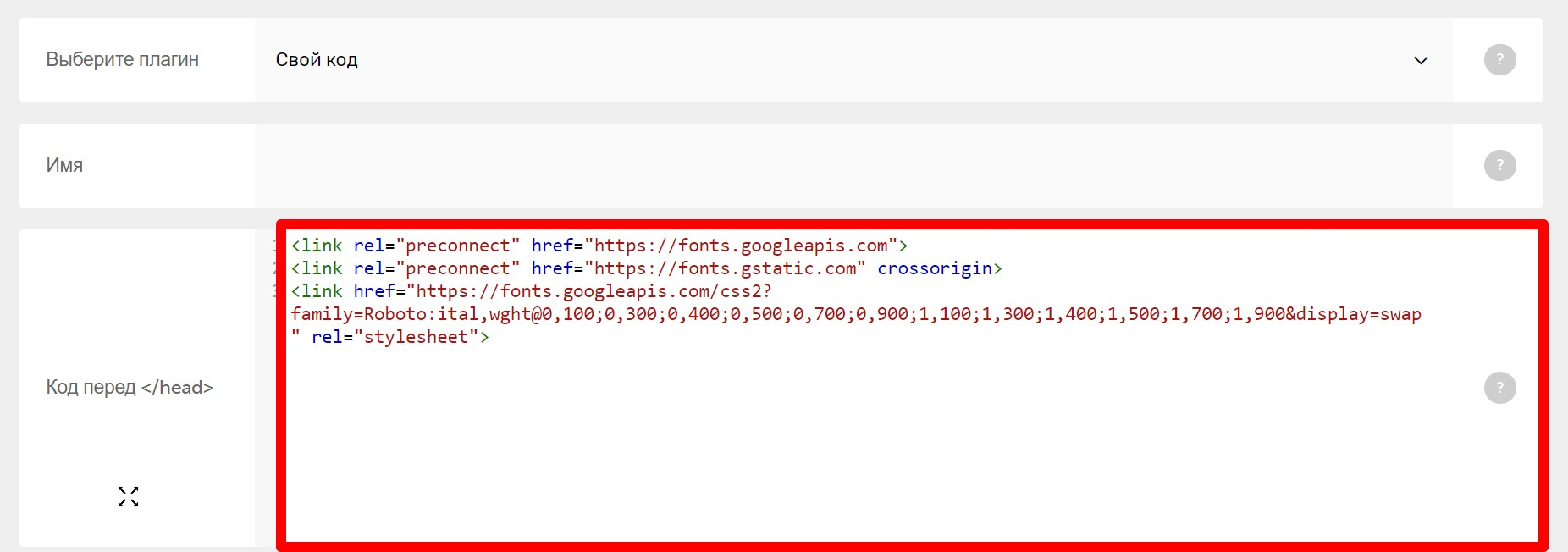
7. И добавляете ее в плагин "Свой код", в поле "Перед \</head>".
Как добавить плагин?
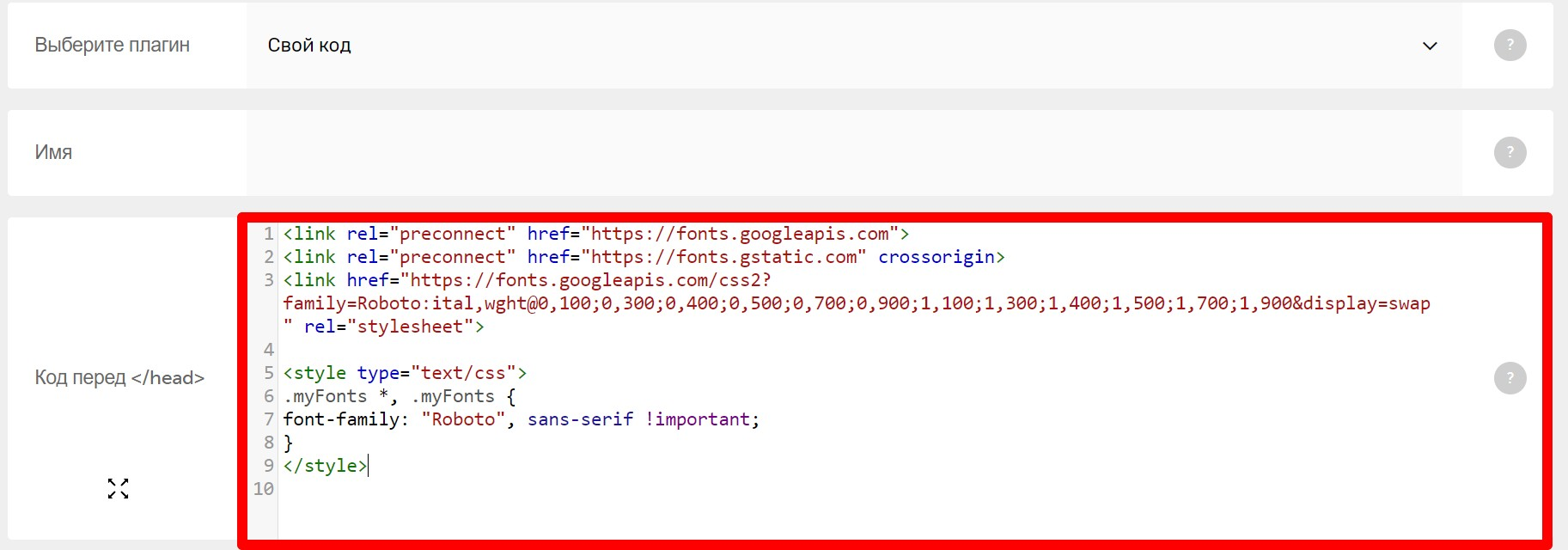
Аналогично предыдущему коду, добавляете код из инструкции ниже в HEAD, сразу после предыдущего скрипта, но предварительно данное CSS свойство нужно добавить в специальные тэги и добавить !important для повышения приоритета собственных стилей.
<style type="text/css">
.myFonts *, .myFonts {
font-family: "Roboto", sans-serif !important ;
}
</style>В итоге получится такая конструкция (Код из Google Fonts + код из инструкции):
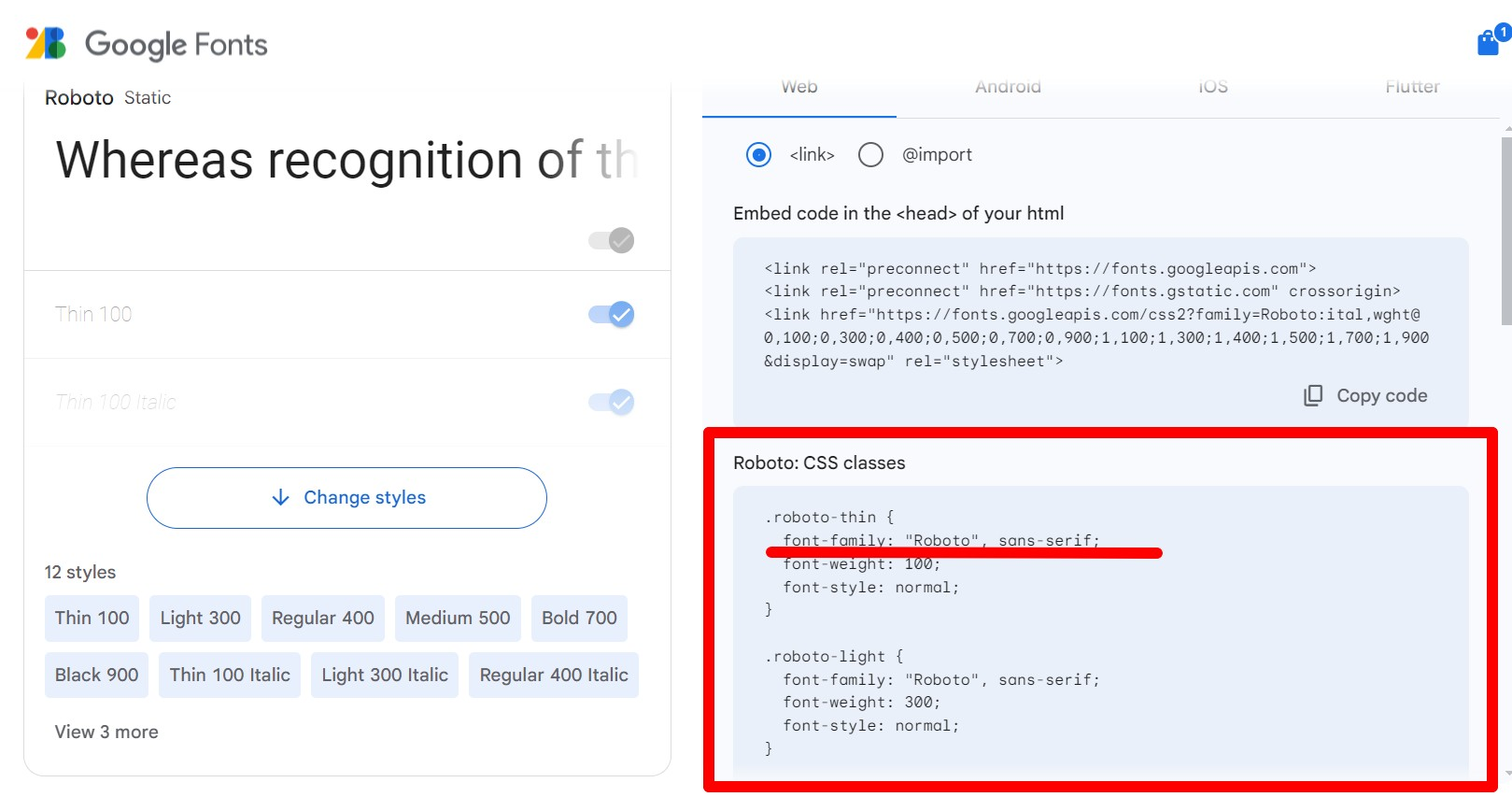
Пример в плагине инструкции с шрифтом: ' "Roboto', обратите внимание, что у вас будет свое название шрифта в параметре font-family: 'Название вашего шрифта' , получить его можно там же, где и код в шаге 4 (cм скриншот ниже).
Меняем в коде строчку: font-family: 'Roboto', cursive !important;
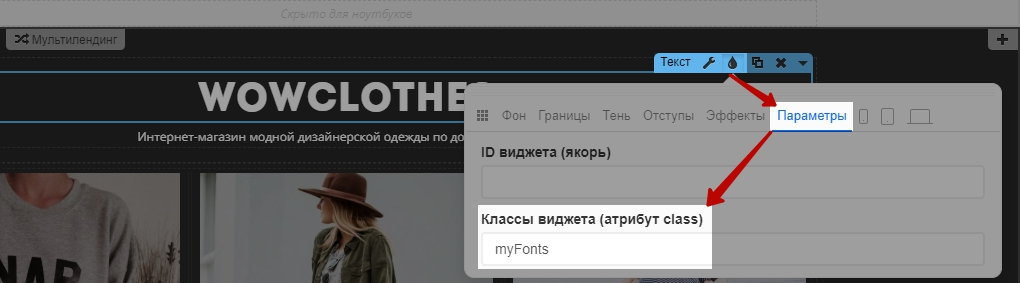
на font-family: 'Merriweather', cursive !important;8. Сохраняете изменения в настройках сайта и переходите в редактор нужной страницы. В редакторе, например, у виджета "Текст", указываете класс myFonts.
Публикуете станицу или же выполняете предпросмотр. В результате у текста начинает отображаться выбранный вами шрифт.
До:
После:
Если вы сделали все шаги, но шрифт так и не изменился, в конце инструкции есть самые частые ошибки, которые допускаются в процессе настройки.
Добавляем шрифт с fonts.google.com (Для версий редактора 4.4 и выше)
В новом редакторе была изменена система шрифтов. Теперь можно полностью контролировать шрифты — добавлять свои (например, из Google Fonts), редактировать начертания, управлять толщиной.
- Перейдите на сайт https://fonts.google.com/
- Находите нужный вам шрифт или ближайший, похожий к нему, предварительно можете отфильтровать и выбрать только Cyrillic.
3. Нажимаете на окошко с нужным шрифтом:
4. Нажимаете на кнопку Get Font
5. Нажимаем кнопку Get embed code
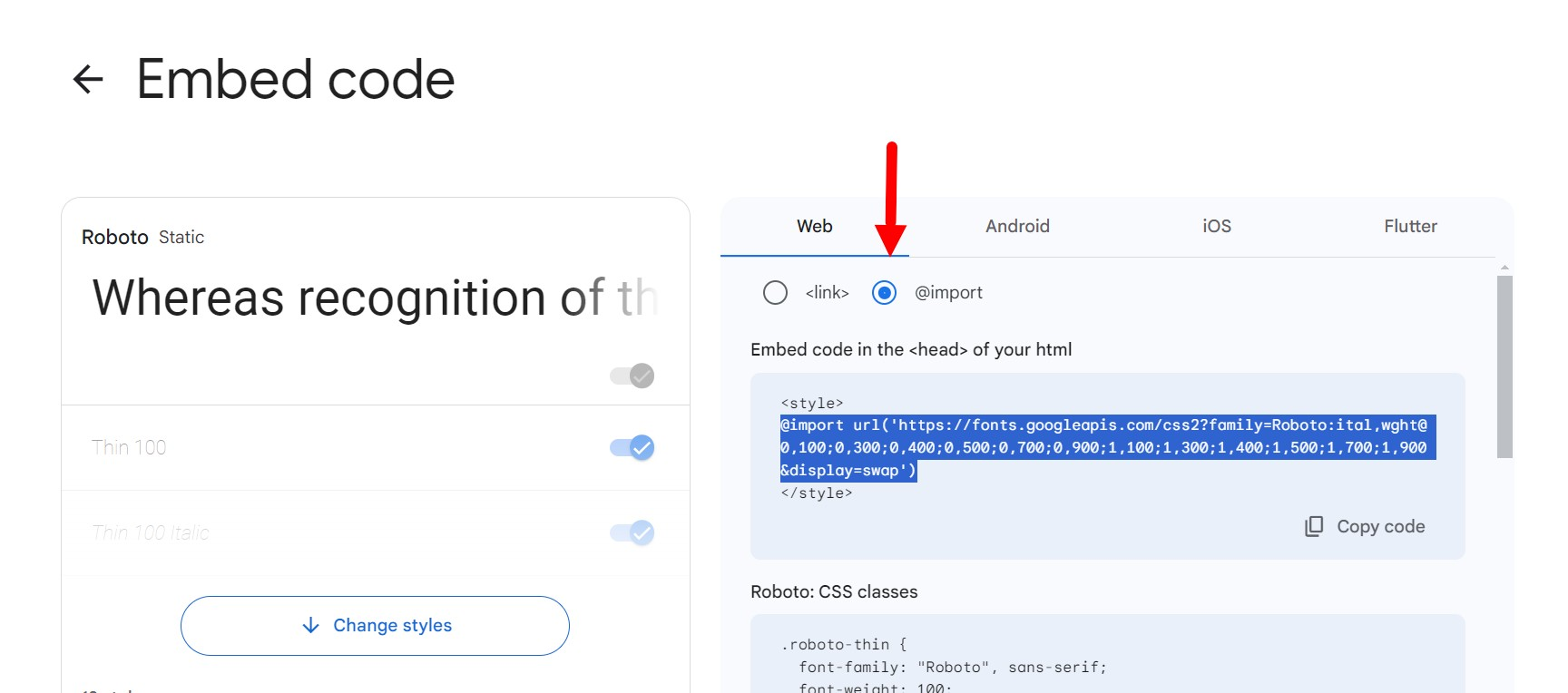
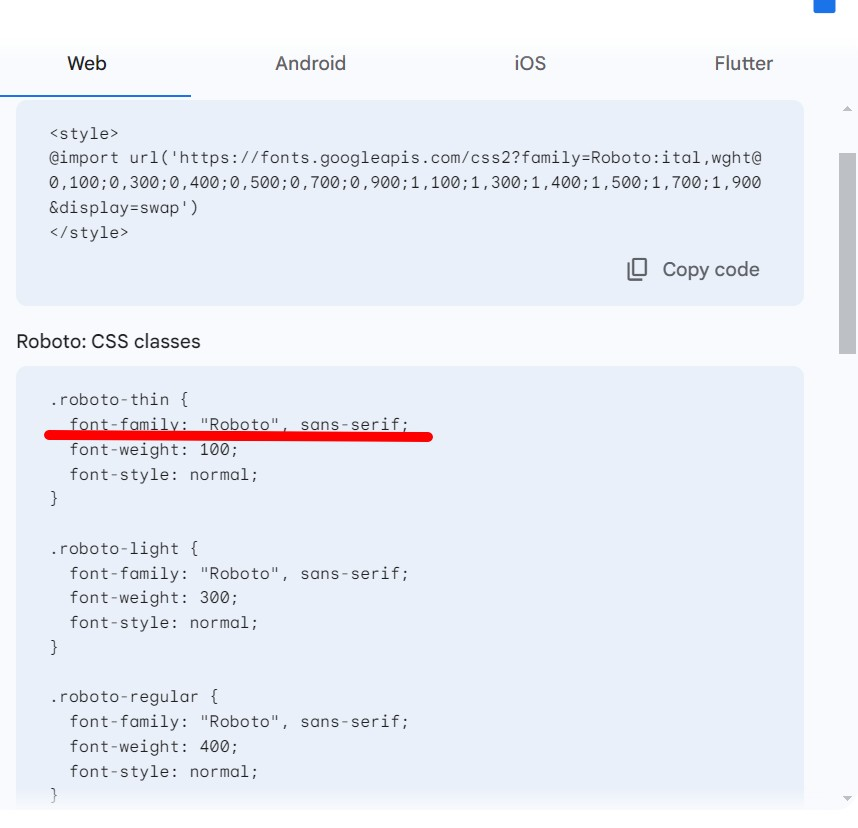
6. Выберите вкладку import и скопируйте код, который там есть без тегов style
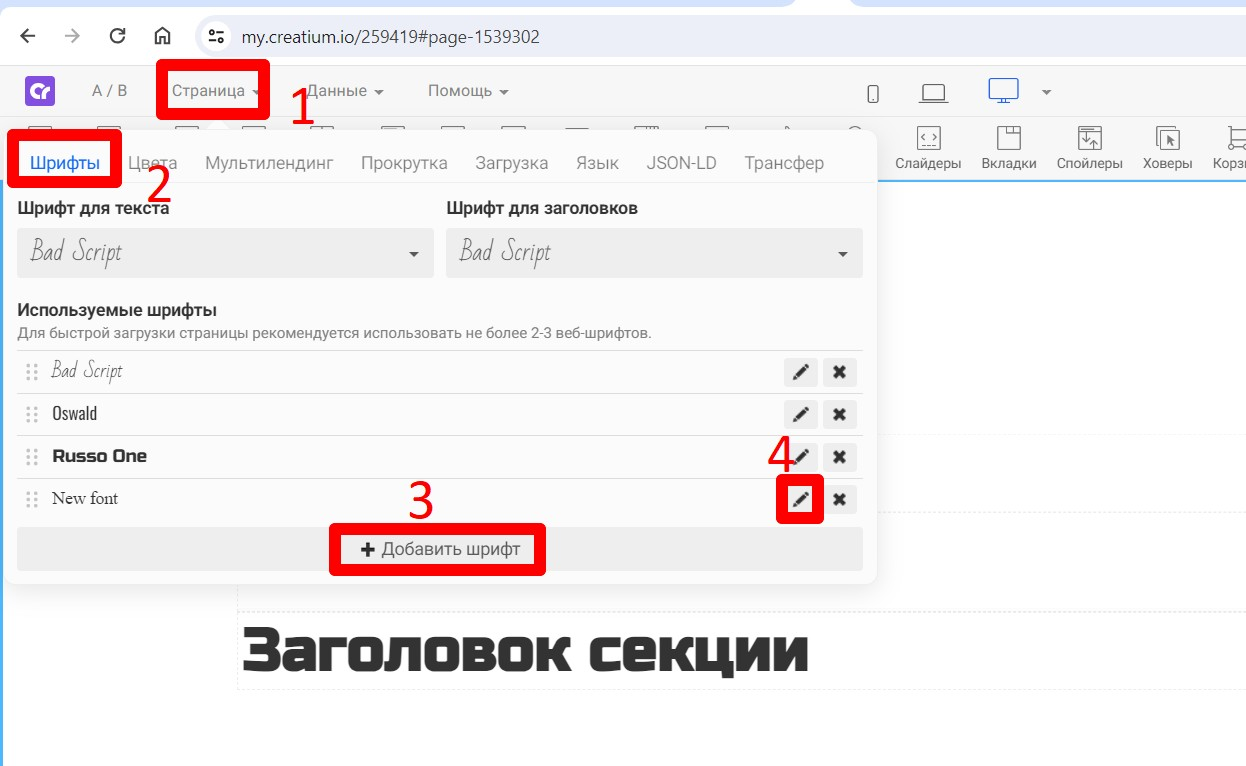
7. Вернитесь в редактор и перейдите в раздел Страница - Шрифты и нажмите на кнопку Добавить шрифт. В самом низу появится новый шрифт с названием New font, у данного шрифта нужно нажать на карандаш, чтобы открыть настройки.
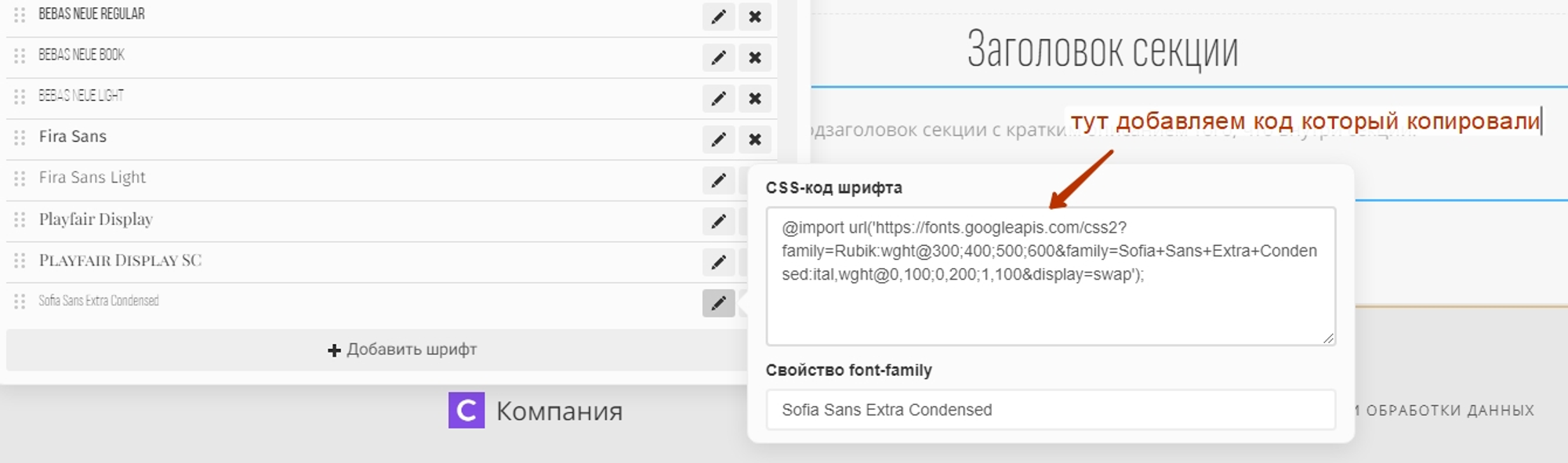
8. В первое поле добавляем код который копировали из Google Fonts.
Во второе поле добавляете название шрифта, его можете взять из поля CSS rules, при копировании данного поля пропадет font-family.
Выбираем для текста подключенный шрифт, публикуем и проверяем его на странице
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут