Creatium JavaScript API
Creatium JavaScript API — это безопасный способ программного взаимодействия с различными компонентами страницы (слайдеры, формы, корзина и т.д.), предназначенный для расширения функционала страницы с помощью сторонних скриптов.
Знакомство
Откройте в соседней вкладке страницу: https://docs-demo.creatium.io/js-api-intro/
В консоли браузера введите следующий код:
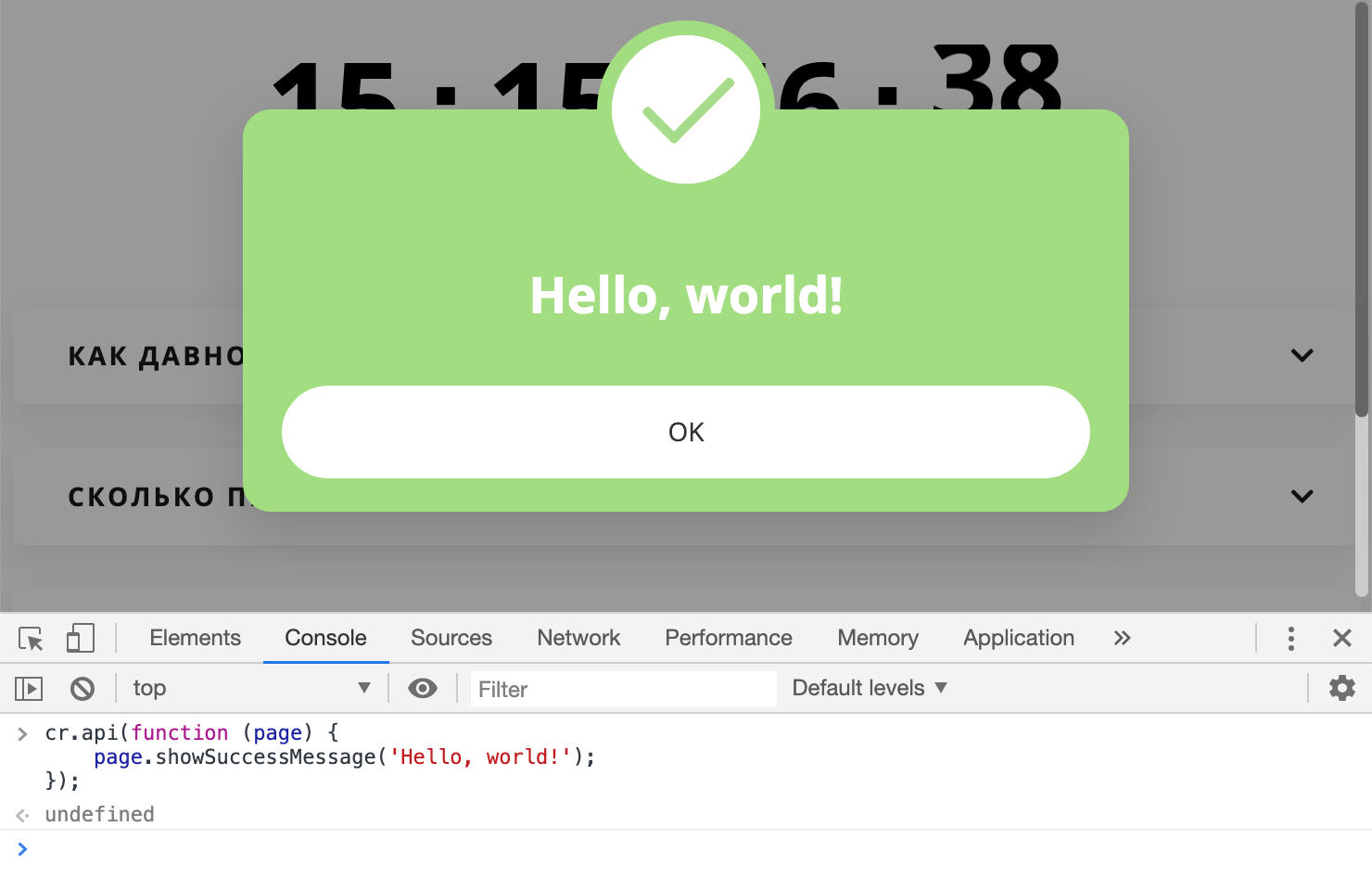
cr.api(function (page) {
page.showSuccessMessage('Hello, world!');
});Появится красиво оформленное сообщение.
page — это объект класса Page, представляющий страницу. Вся работа с API начинается с этого объекта.
Компоненты
Страница состоит из отдельных компонентов. Секции, слои, заголовки, формы — это все отдельные компоненты, с которыми можно взаимодействовать с помощью API.
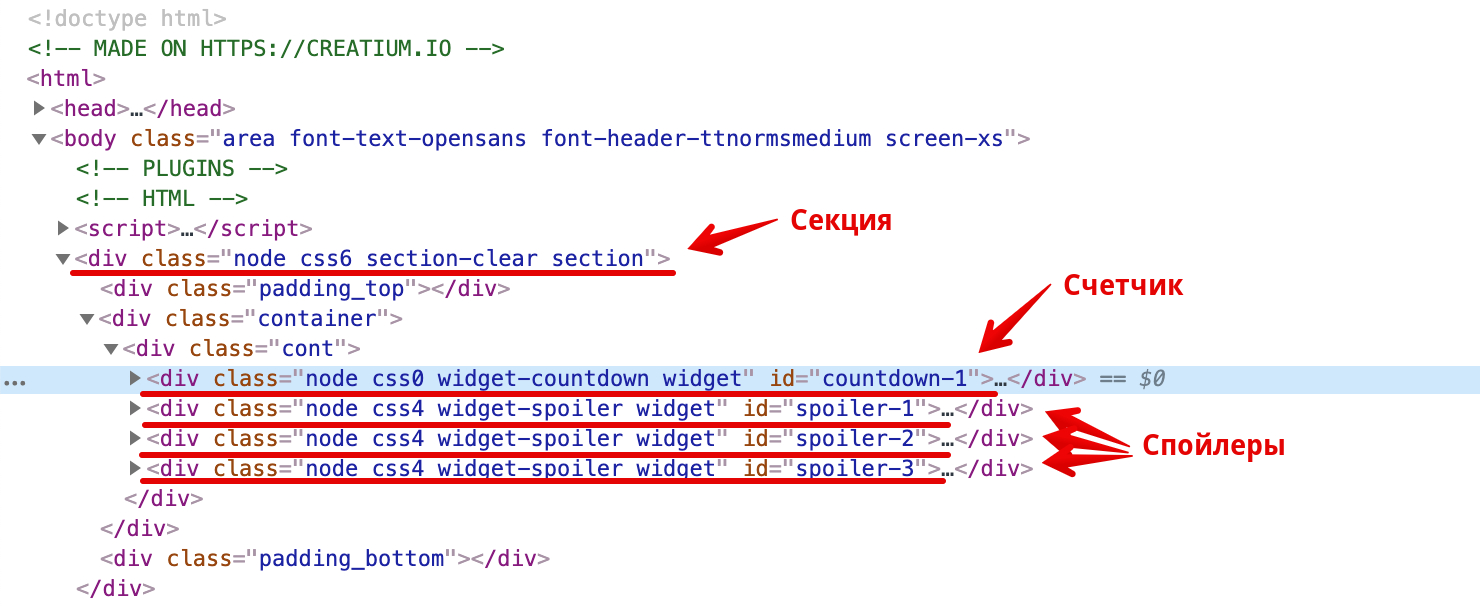
Корневой элемент каждого компонента содержит класс node.
Мы видим, что счетчик на странице имеет id="countdown-1", и по нему можем получить доступ к компоненту.
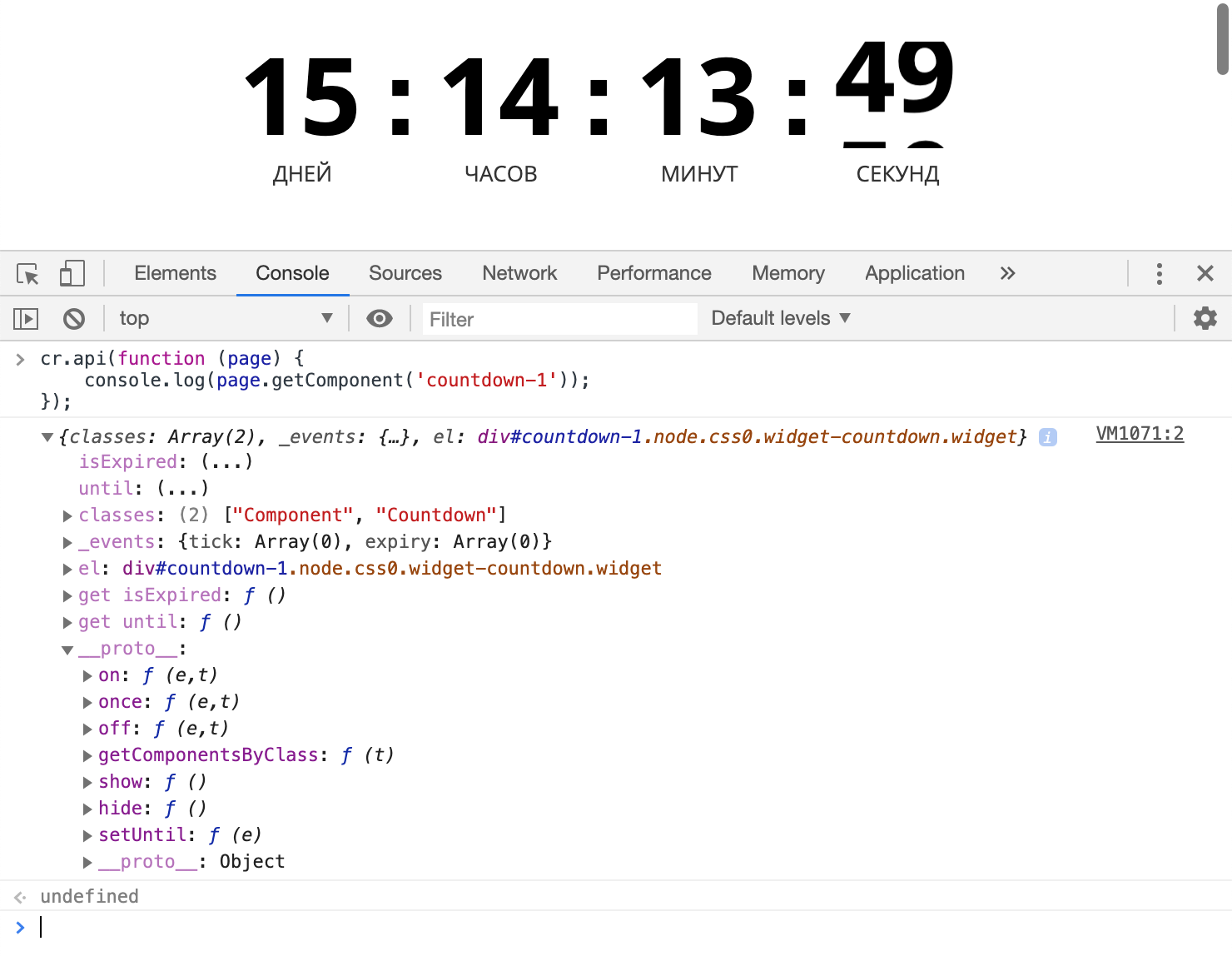
cr.api(function (page) {
console.log(page.getComponent('countdown-1'));
});
Каждый компонент наследует один или несколько классов API. Например, счетчик наследует классы Component и Countdown.
Вот так счетчик можно «переставить» на начало нового года.
cr.api(function (page) {
var countdown = page.getComponent('countdown-1');
countdown.setUntil(new Date('2021-01-01 00:00:00'));
});А так отложить 5 минут позже.
cr.api(function (page) {
var countdown = page.getComponent('countdown-1');
countdown.setUntil(countdown.until.getTime() + 1000 * 60 * 5);
});События
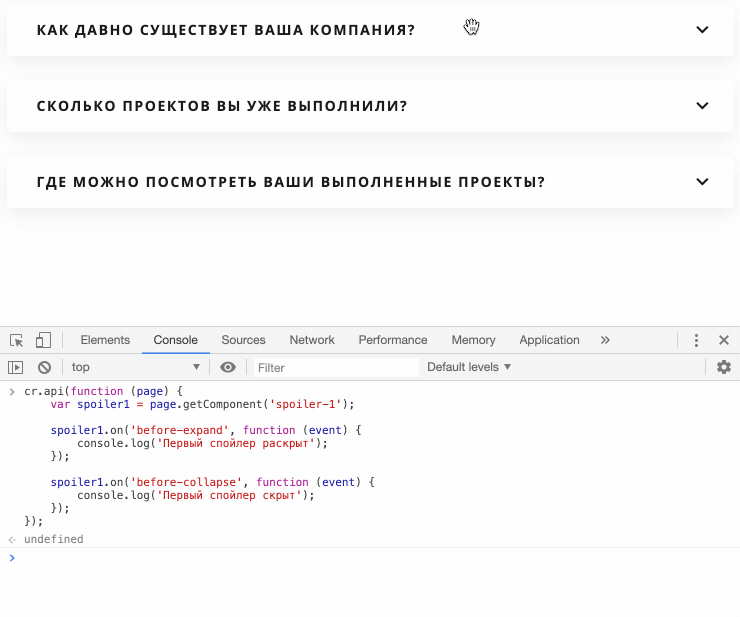
На той же странице есть 3 спойлера. У класса Spoiler есть события before-collapse и before-expand.
Следующий код будет выводить в консоль сообщения при изменении состояния первого спойлера.
cr.api(function (page) {
var spoiler1 = page.getComponent('spoiler-1');
spoiler1.on('before-expand', function (event) {
console.log('Первый спойлер раскрыт');
});
spoiler1.on('before-collapse', function (event) {
console.log('Первый спойлер скрыт');
});
});
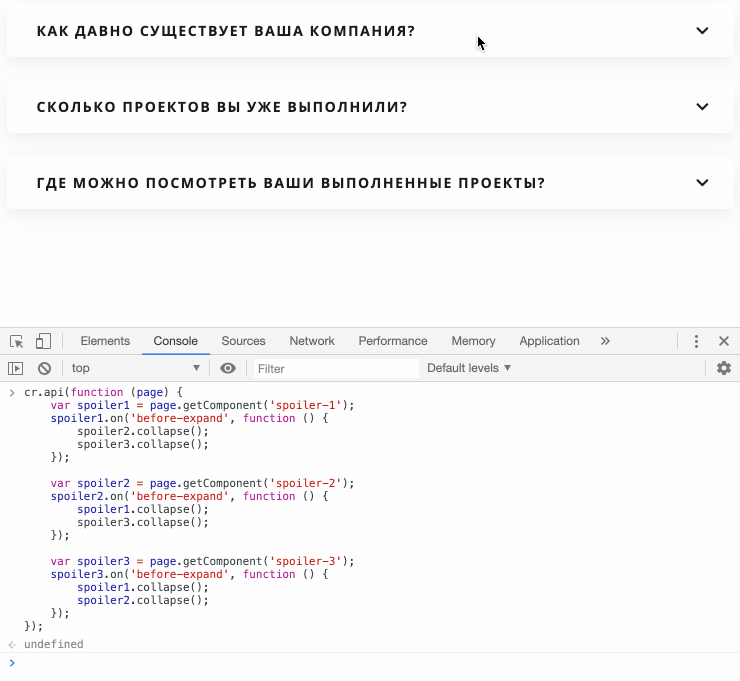
А теперь пример посложнее. С помощью API мы сделаем так, чтобы когда один спойлер открывался, другие закрывались.
cr.api(function (page) {
var spoiler1 = page.getComponent('spoiler-1');
spoiler1.on('before-expand', function () {
spoiler2.collapse();
spoiler3.collapse();
});
var spoiler2 = page.getComponent('spoiler-2');
spoiler2.on('before-expand', function () {
spoiler1.collapse();
spoiler3.collapse();
});
var spoiler3 = page.getComponent('spoiler-3');
spoiler3.on('before-expand', function () {
spoiler1.collapse();
spoiler2.collapse();
});
});Куда сохранять код
Код, использующий API лучше всего добавлять перед закрывающим тэгом </body>, в самом конце страницы. Так же настройках кнопок есть действие «Выполнить JavaScript», где тоже можно использовать API. Допустим, вы хотите добавить код аккордеона на страницу. Для этого нужно обернуть весь код в тэг <script> и добавить код в плагин "Свой код", перед </body>.
Что у нас в итоге получилось:
<script>
cr.api(function (page) {
var spoiler1 = page.getComponent('spoiler-1');
spoiler1.on('before-expand', function () {
spoiler2.collapse();
spoiler3.collapse();
});
var spoiler2 = page.getComponent('spoiler-2');
spoiler2.on('before-expand', function () {
spoiler1.collapse();
spoiler3.collapse();
});
var spoiler3 = page.getComponent('spoiler-3');
spoiler3.on('before-expand', function () {
spoiler1.collapse();
spoiler2.collapse();
});
});
</script>ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут