- Academy | Creatium ›
- Блог | Creatium ›
- Основные принципы UX и UI дизайна
Принципы UX и UI дизайна: как сделать стильно и красиво
31.12.2021
Знание основ User Experience (UX) и User Interface (UI) — это залог успеха дизайнера и его продукта. UX — это создание удобной структуры, благодаря которой пользователю будет легко пользоваться сайтом или приложением, а UI — визуальное исполнение, которое помогает реализовать все задачи UX, но также имеет собственную ценность. Например, приятная картинка может привлечь посетителей или задержать их на странице, знакомая стилистика — повысить доверие, использование символики и цветов крупного бренда создаст эффект узнавания. UX и UI объединяют цели пользователя и бизнеса. Если рассматривать их во взаимосвязи, то можно выделить общие принципы, о которых нужно помнить при разработке визуального ряда сайта или приложения.
Изучение аудитории
Это важно не только на стадии разработки, но и для уже запущенного продукта. Структура ресурса и дизайн должны помочь пользователю получить информацию, развлечься, сделать покупку. Узнайте о его задачах и болях — это поможет выбрать правильные визуальные инструменты, стиль, технические решения. Задавайте вопросы маркетологам и заказчикам, читайте исследования, полагайтесь на здравый смысл. Всегда держите в уме, что ваше личное представление о том, что можно считать удачным решением не обязательно совпадает с мнением целевой аудитории.
Так, спокойное оформление и аккуратный график с цифрами могут сыграть плохую шутку, если вы делаете молодежный ресурс: придется выбрать что-то поярче и поинтереснее. А чудесная коллекция анимированных вызовет у людей постарше нешуточное раздражение: недаром в Fb есть группы, где подобное строжайше запрещено под угрозой бана.
Вопросом профилирования и выявления потребностей целевой аудитории занимаются специалисты-маркетологи. Но иногда дизайнеру приходится разбираться в этом самостоятельно — благо на эту тему есть много обзоров, популярных статей и даже научных работ и эссе, и как для введения в профессию и развития в области ux или ui литературу по маркетингу и психологии нужно читать обязательно.
В случае с уже готовым ресурсом важно следить за аналитикой, проводить тесты и отслеживать, как пользователи реагируют на конкретные элементы.
Навигация должна быть максимально простой и понятной. Хотя контент и определяет общую архитектуру, пользователь ориентируется на интернет-ресурсе по визуальным элементам, ему важны расположение и цвета блоков и кнопок, шрифты. Если они не помогут найти нужную информацию быстро, то он уйдет со страницы и оставит вас без конверсии.
Для того, чтобы правильно расположить контент, управлять вниманием пользователей следует знать о том, как строится визуальная иерархия сайта или приложения.
При разработке интерфейса учитывают особенности восприятия экрана зрителем и уже известные знания о пользовательском опыте. Можно выделить несколько рекомендаций:
Соблюдайте паттерны сканирования при разработке архитектуры
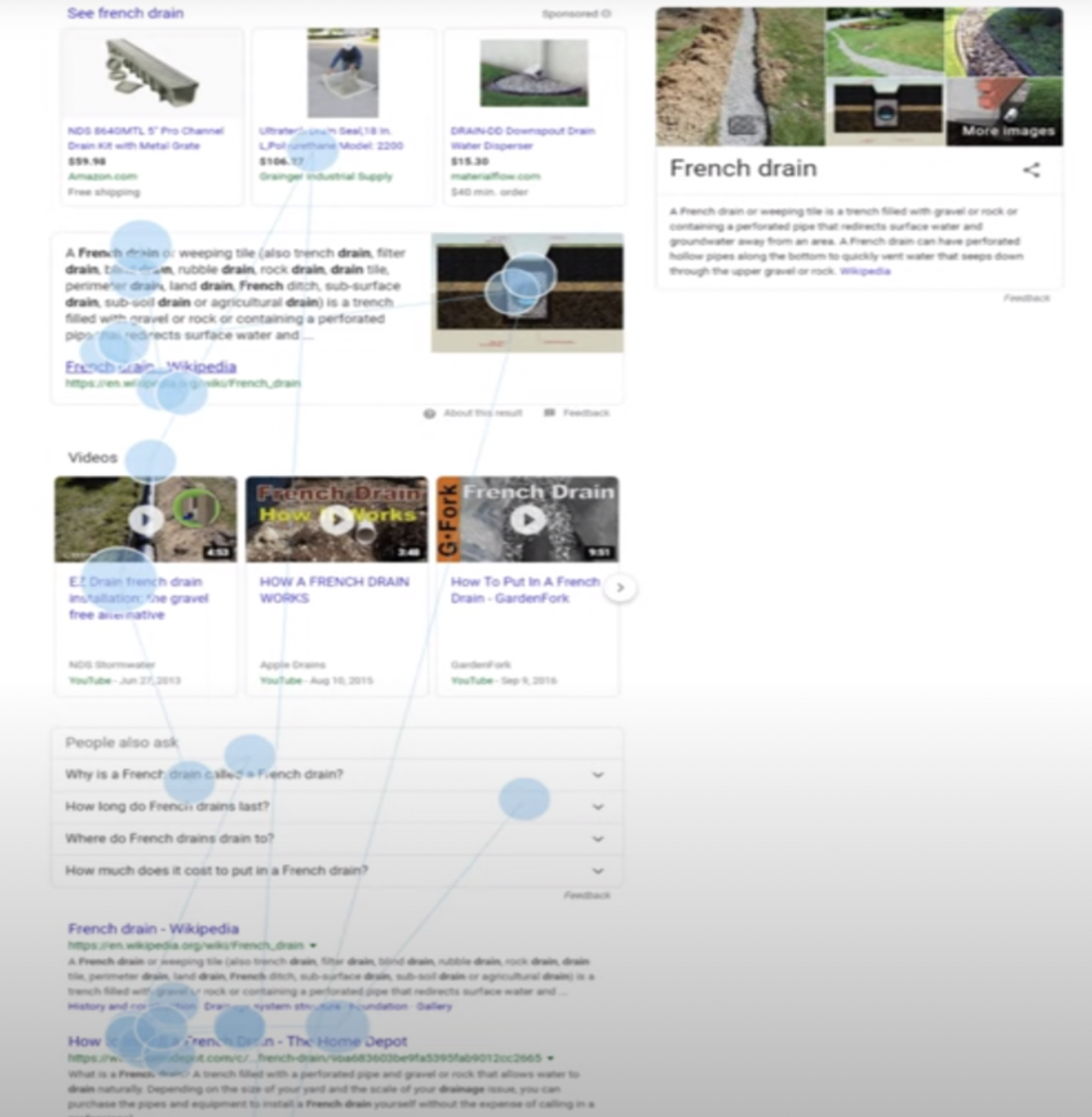
Т.е. располагайте информацию в том месте, где ее подсознательно ищет пользователь. Для десктопов характерны Z-паттерн, если явных акцентов на странице нет, или F-паттерн. Последний встречается чаще всего.

Еще для страниц со множеством картинок и яркими акцентами (заголовками, картинками, кнопками) характерен «рикошетный» (pinball) паттерн, когда внимание пользователя перепрыгивает, как шар в бильярде.

Для мобильных экранов более характерен S-паттерн, когда пользователь сканирует «длинный» экран от края к краю и вниз.
Знание паттернов помогает применять к ux ui дизайну правило рамки, когда первое и последнее, что видит пользователь запоминаются им лучше всего.
Учитывайте влияние группировки элементов на восприятие
Мы подсознательно связываем блоки информации, которые располагаются рядом. Поэтому разные по смыслу элементы нужно разделять. Чтобы пользователь не путался в блоках и навигации, надо выравнивать и группировать ее сообразно той логике, которую несет контент.
Также на решение пользователя совершить то или иное действие в рамках интерфейса влияет другой интересный аспект — чем больше расстояние между объектами и чем меньше сами объекты, тем больше усилий тратит пользователь на перемещение курсором или пальцем между ними. Например, легко попасть в большую кнопку, угол экрана. Впервые в 1954 году публикацию на эту тему сделал Пол Фиттс и закон принято называть его именем.
Учитывайте контекст
Располагайте все элементы исходя из их логической взаимосвязи и учитывайте другие обстоятельства. Опирайтесь на знания об аудитории и ее потребностях.
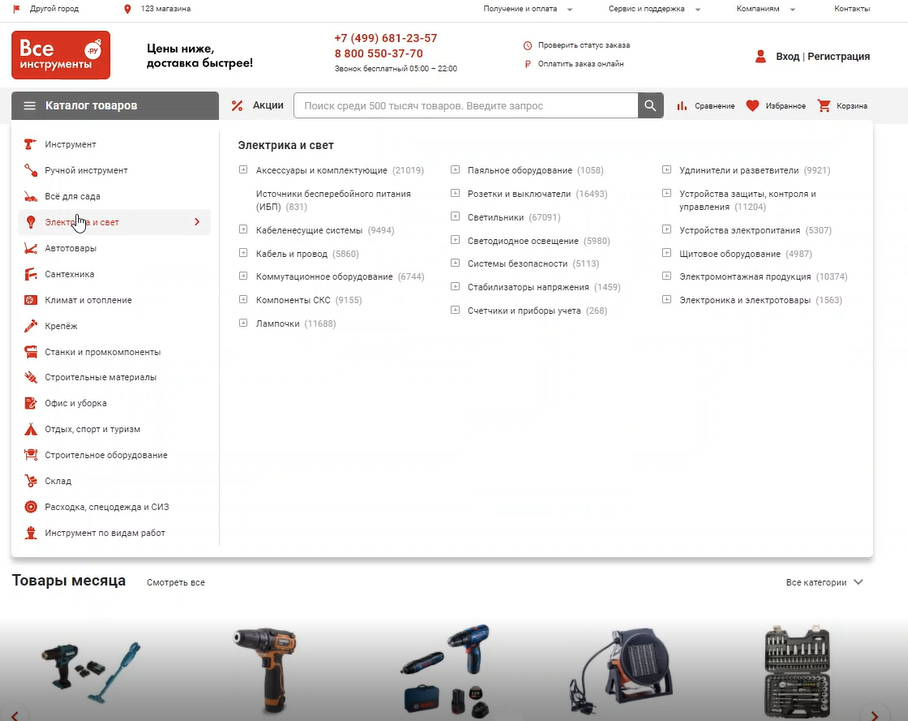
Например на сайте магазина бытовых инструментов и электрики подробный каталог убран в «гамбургерное» меню в левом верхнем углу. При наведении на иконку открывается развернутый каталог с подкатегориями:

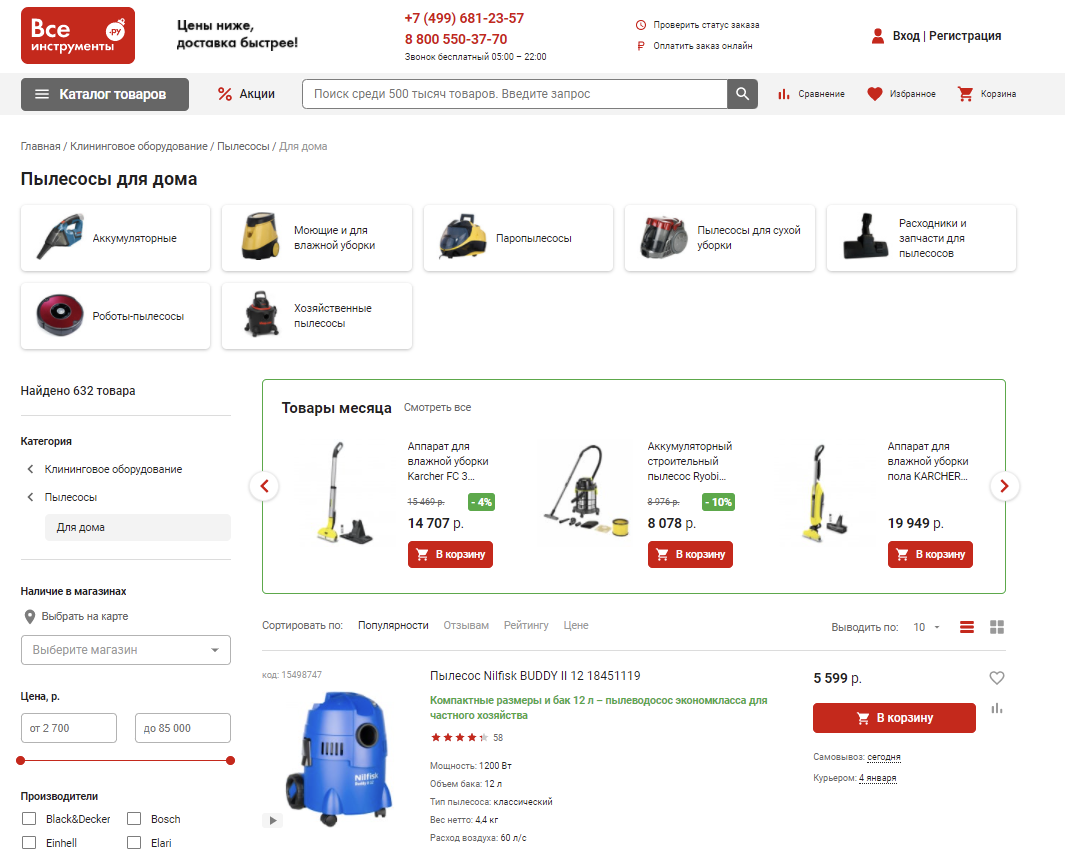
Названия многих подкатегорий ничего не скажут человеку, далекому от сферы ремонта. Зато тот, кто пришел по поисковому запросу «пылесосы» сразу попадет на страницу с кликабельными картинками пылесосов.

А чтобы посмотреть самые ходовые модели даже не нужно переходить по ссылкам. Так, поиском пылесоса вполне удобно заниматься со смартфона в в кафе. А подробное контекстное меню удобно тем, кто делает мелкооптовый заказ со стационарного ПК и точно знает, что ему нужно.
Избегайте слишком сложной структуры
При создании интерфейсов действует общее правило разработки — KISS (акроним «Keep it simple, stupid» или «Делай проще, тупица»). Суть его в том, что нельзя использовать более сложные средства, чем это необходимо для достижения результата. Хорошо работают системы настолько простые, насколько это возможно. Сформулировал его для работы в своей области авиаконструктор Кларенс Джонсон.
Правильно расставляйте акценты
Способов множество: тени, яркие или контрастные цвета, изменение глубины изображения. Вы можете сделать неактивную область прозрачной и пользователь сконцентрирует внимание на другой, активной области сайта.
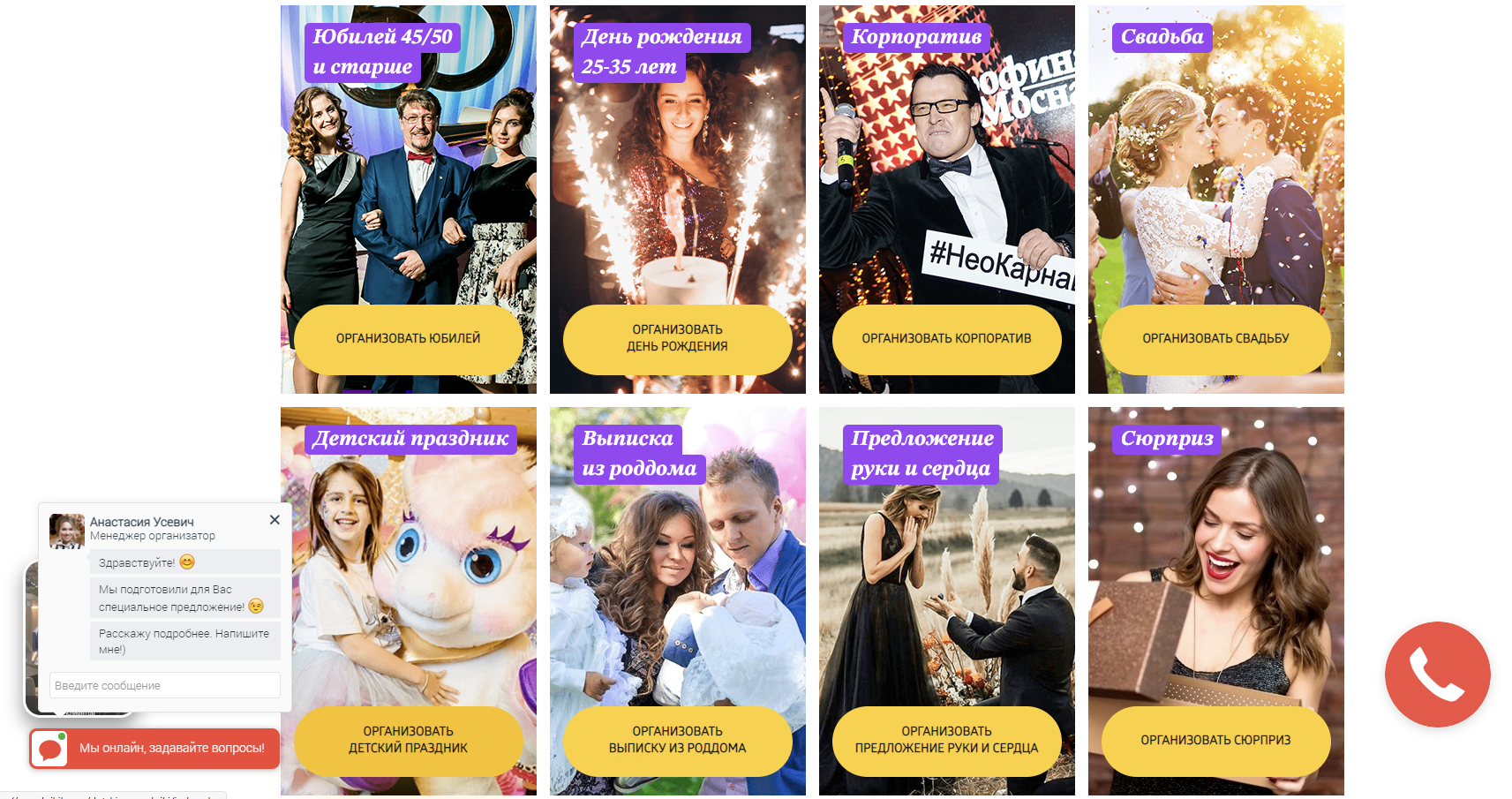
Если акцентов и элементов слишком много, то пользователь попросту растеряется.

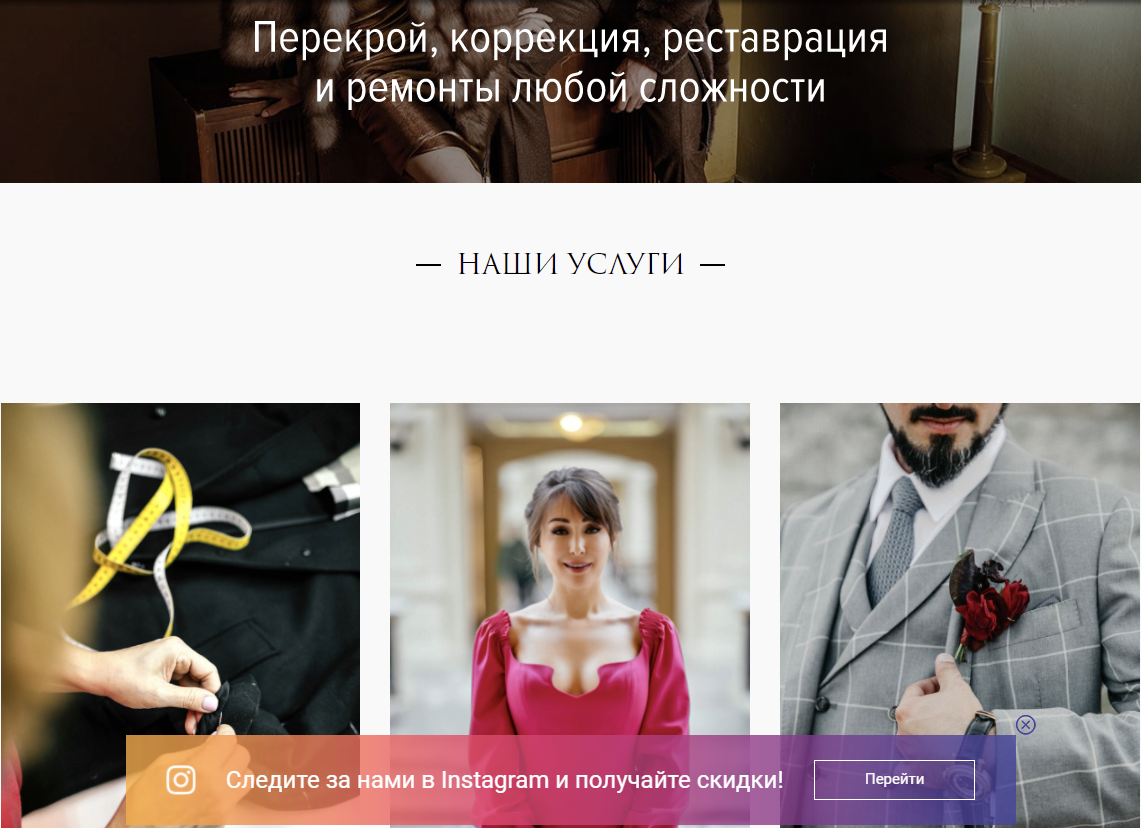
В примере выше слишком яркие картинки и яркая фиолетовая надпись в блоке отвлекают от СТА. Бот, который почему-то расположен слева, а не справа, также отвлекает, равно как и видео на заднем фоне бота. Не спасает этот ресурс даже иконка звонка для мобильной версии — эту какофонию проще закрыть, чем думать, что же вы хотите узнать у оператора.
Создавайте «узнаваемость» элементов
Этот принцип давно известен и используется в самых разных областях деятельности. Например, опытные ораторы или лекторы в ВУЗах часто выносят важную мысль в конец предложения и повторяют ее «эхом» несколько раз. Нобелевский лауреат Даниэль Каннеман в книге «Думай медленно…решай быстро» пишет о том, что нашему мозгу проще иметь дело с чем-то уже знакомым — он тратит меньше энергии, когда встречает знакомую информацию, считает такую информацию истинной и доверяет ей. Поэтому, если все кнопки, которые ведут покупателя к совершению покупки оформлены в едином стиле — шанс, что он нажмет на них и достигнет цели — выше. Если баннер для инстаграм выполнен в цветовом решении, характерном для этой соцсети, то количество переходов будет выше — вы считаете информацию о том, что можете посмотреть картинки о товаре быстрее, чем прочитаете надпись на этом баннере. Для бизнеса, где решение о покупке принимается эмоционально фотографии важны:

Например, на этой картинке такой баннер сделан для ателье по ремонту и пошиву одежды. На лендинге размещена основная информация, а ознакомиться с примерами работ можно уже в инстаграм-аккаунте.
Учитывайте «лимит» внимания пользователя
При работе с экраном мы пользуемся кратковременной памятью. Американский психолог Джордж Миллер вывел закономерность, что человек способен одновременно запоминать 7 ± 2 элементов. В том числе не более восьми цифр и не более пяти односложных слов. Эта особенность получила название «кошелек Миллера». Таким образом, количество элементов любого функционального блока интерфейса не должно превышать пяти.
Ограждайте пользователя от лишних решений и нежелательных действий
Выбор пользователя должен быть простым и исключать возможные ошибки по невнимательности. Используя тот же закон Фиттса расположите кнопку так, чтобы невозможно было промахнуться мимо нее — ведь если вместо перехода к нужной категории товара пользователь попадет в другое место, то уйдет сайта и не завершит покупку. Если невозможно точно попасть по выпадающему меню, то, скорее всего, результат будет аналогичным.
Сейчас есть много средств облегчить задачу пользователя, например, сделать регистрацию через соцсети — так не надо придумывать или вспоминать пароль и логин.
Учет геолокации при выборе пункта доставки сокращает список возможных точек самовывоза — особенно это удобно, если покупки делают с экрана мобильного устройства, и скроллить и увеличивать карту неудобно.
Однако, учтите, что нельзя на пользователя давить —у него должна все же быть возможность ввести уникальные данные при регистрации или выбрать доставку на другой конец города.
Адаптивность дизайна
Мы давно привыкли к тому, что хороший интерфейс нормально отображается на экране любого устройства.
Для того, чтобы дизайн стал адаптивным придется разработать несколько макетов — как под большой экран монитора, так и под разные модификации смартфонов и планшетов.
Для мобильных устройств создается свой вариант. Основная разница — расположении блоков (помним про паттерны сканирования).
В ux при разработке структуры и навигации нужно группировать информацию внутри блоков так, чтобы их можно было разместить и на десктопе, и на смартфоне или планшете. Возможно, придется отказаться от части функций для мобильной версии, но учтите, что поисковые машины в первую очередь ранжируют именно ее.
Кроме адаптивного дизайна можно сделать масштабируемой десктопную версию ресурса — так общая композиция не нарушится при сжатии и расширении для мониторов с различным разрешением.
Возможность масштабировать проект
Если бизнес предполагает рост и расширение, то это надо учитывать не только техническим специалистам, но и дизайнерам. Лучше заранее предусмотреть пространство для новых блоков, виджетов и кнопок. Так потом не придется переделывать весь сайт.
Соблюдение общих принципов дизайна и композиции для UI
Для того, чтобы UI дизайн помогал навигации и облегчал восприятие пользователя стоит обратить внимание на некоторые общие принципы и приемы.
Использование негативного пространства
Это позволит и группировать элементы корректно, и не перегрузить страницу лишними элементами. Негативное пространство или «воздух» — это часть страницы, которая не заполнена элементами. Это и отступы в текстовой части, и расстояние между блоками и иконками. Негативное, пустое пространство, которое отделяет блоки и составляет общую композицию еще называют пассивным негативным пространством. Если за счет «воздуха» специалист в ui создает акцент на каком-либо элементе, например, окружает им кнопку или ссылку, то это иногда называют активным негативным пространством.
Создание сбалансированного дизайна
Баланс может достигаться разными способами. Самые распространенные типы баланса:
- баланс симметрии.
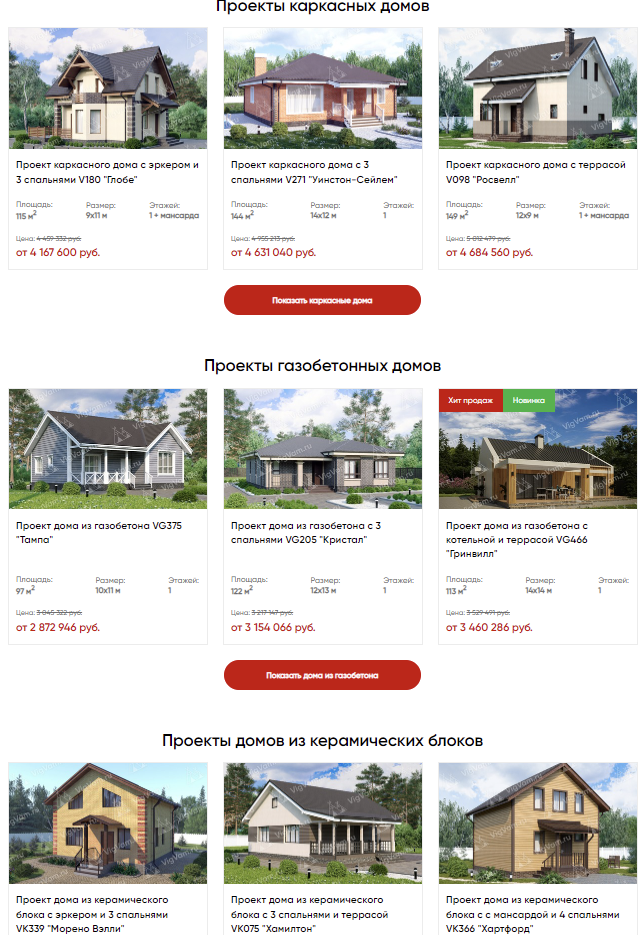
При зеркальной симметрии пространство по обеим сторонам оси организовано одинаково. Есть более динамичная «скользящая» разновидность, когда элементы вдоль оси расположены в шахматном порядке. В трансляционной (кристаллической) симметрии, структура повторяет саму себя с определенным шагом. В радиальной — располагается равномерно вокруг центра поля. Симметричные структуры понятны, удобны, с них легко считать информацию;

Пример трансляционной симметрии:

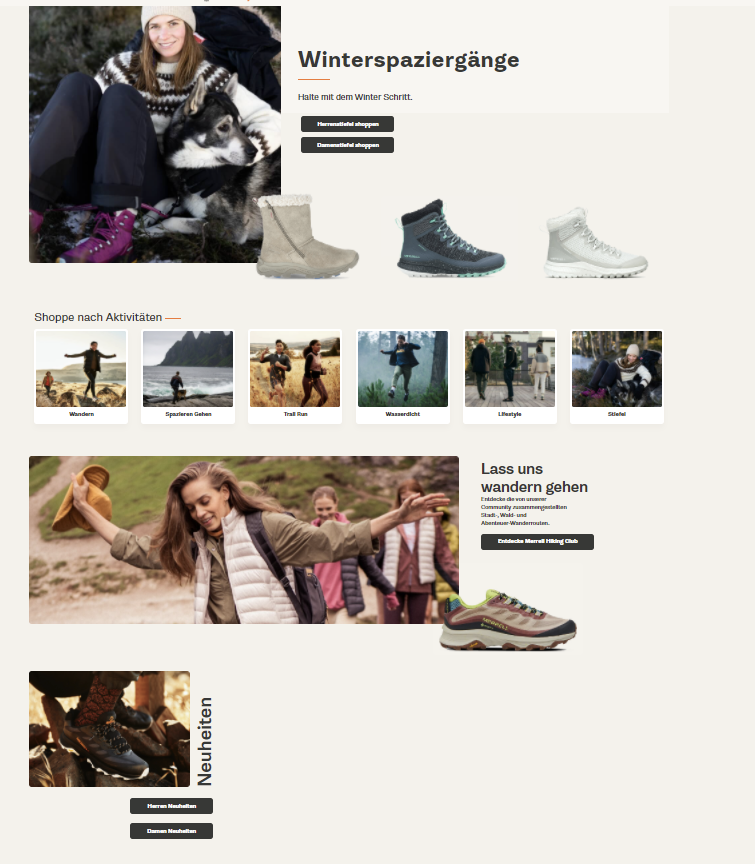
- баланс асимметрии, когда расположение элементов с разных сторон оси неравномерно.
Таким образом можно заострить внимание на важном элементе или контенте. В примере ниже асимметрия выделяет фото, которое создает нужное настроение и транслирует имидж героини бренда;

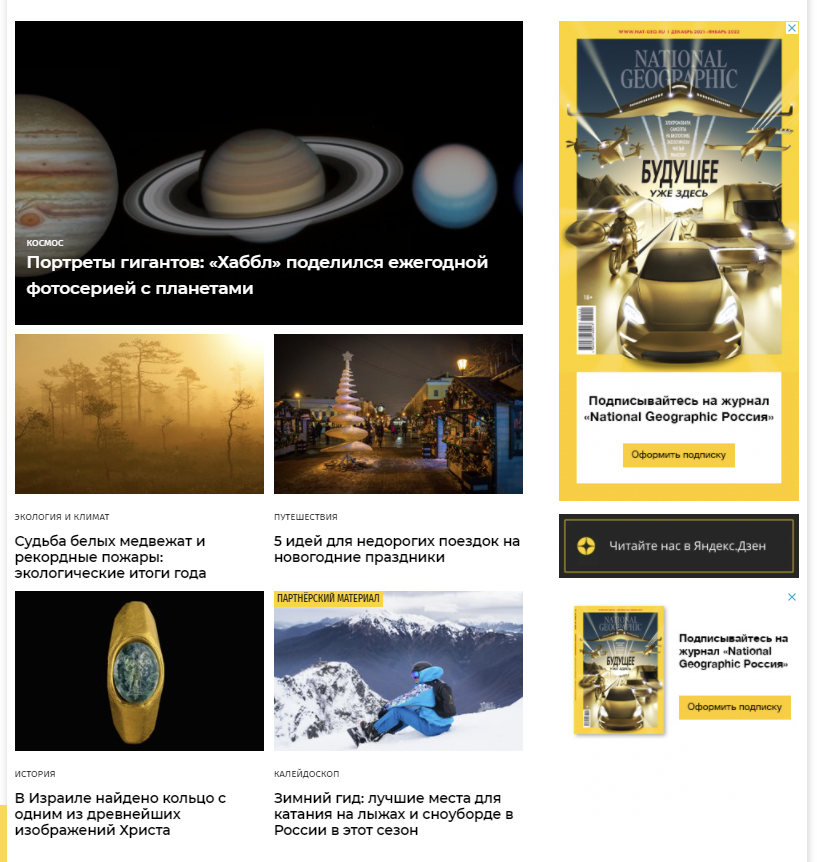
- мозаичный баланс.
Когда контент нельзя упорядочить в четкой последовательности, то за счет визуальных приемов (цвета, рамок) создается единая картина.

Конкретный вид баланса определяется в зависимости от целей. Так, для подачи информации лучше симметричный спокойный баланс, а для выделения СТА и придания динамики стоит сделать акцент за счет асимметрии.
Выравнивание
Для того, чтобы правильно расположить контент и элементы на экране нужно задать точное расстояние — на глаз это делать не стоит, используйте модульные сетки и направляющие. Разница даже в 1 пиксель для мелких элементов может существенно повлиять на восприятие. Для отступов выбирают расстояния, кратные одной определенной величине — желательно четное число пикселей (чаще всего 8 ).
Для того, чтобы различные элементы хорошо смотрелись при адаптации для любого экрана используют адаптивные контейнеры, которые могут сжиматься или растягиваться.
Выбор цветовой палитры
Выбор цветов для сайта или приложения ничем не отличается от подобной процедуры для офлайн-решений. Есть масса специальных сервисов, есть правила подборки цветовой палитры, например на основе цветового круга Иттена. Также можно применять общее правило, по которому 60% цвета должно приходиться на основной цвет, 30% — на вторичный и 10% — на цвет, которым выделяют акценты, в том числе СТА.
Разумное следование последним трендам и постоянным тенденциям
На развитие ux ui дизайна влияют технический прогресс, запросы рынка, накопленные знания о поведении пользователей.При этом выбор цветовой палитры или иконок обусловлен не только usability, но и модой. Однако, менять в угоду ей старый вариант сайта или приложения стоит только тогда, когда есть причина: снижение конверсии, жалобы посетителей и.т.д.
Принцип узнаваемости работает и здесь — старый привычный работающий вариант сайта пользователи воспринимают хорошо. До сих пор есть ресурсы, которые не меняли ничего с 90-х годов прошлого века. Например, lib.ru, как известно, не менял свой интерфейс с 1994 года. И не планирует.

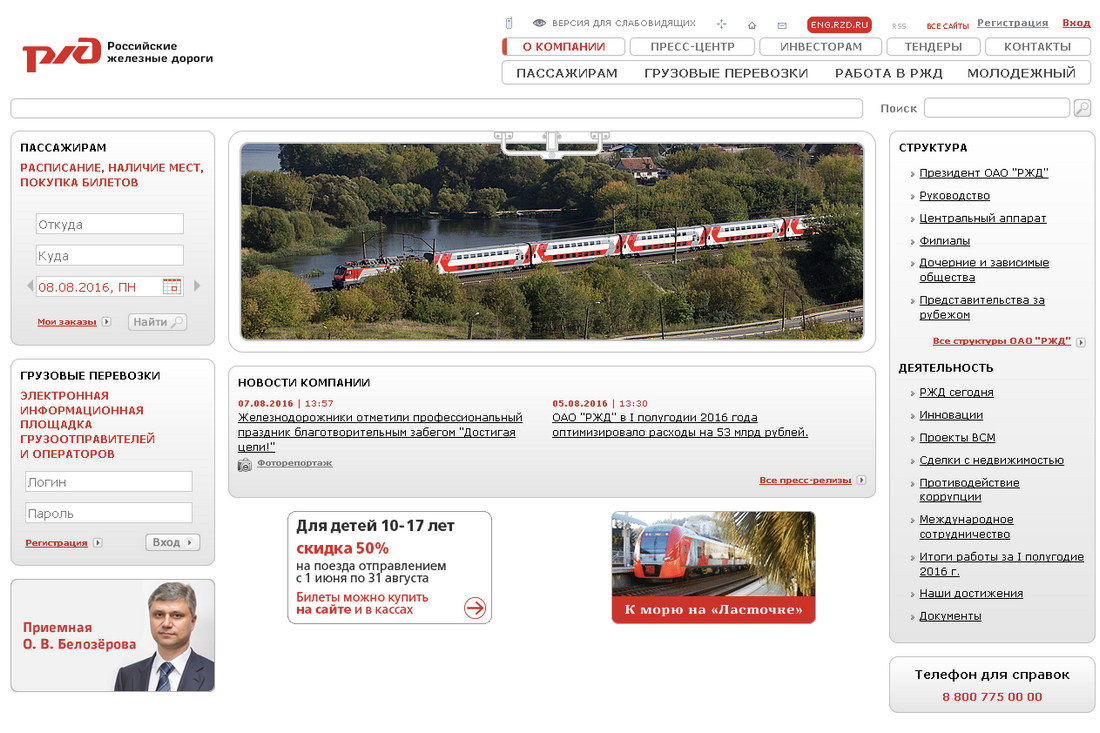
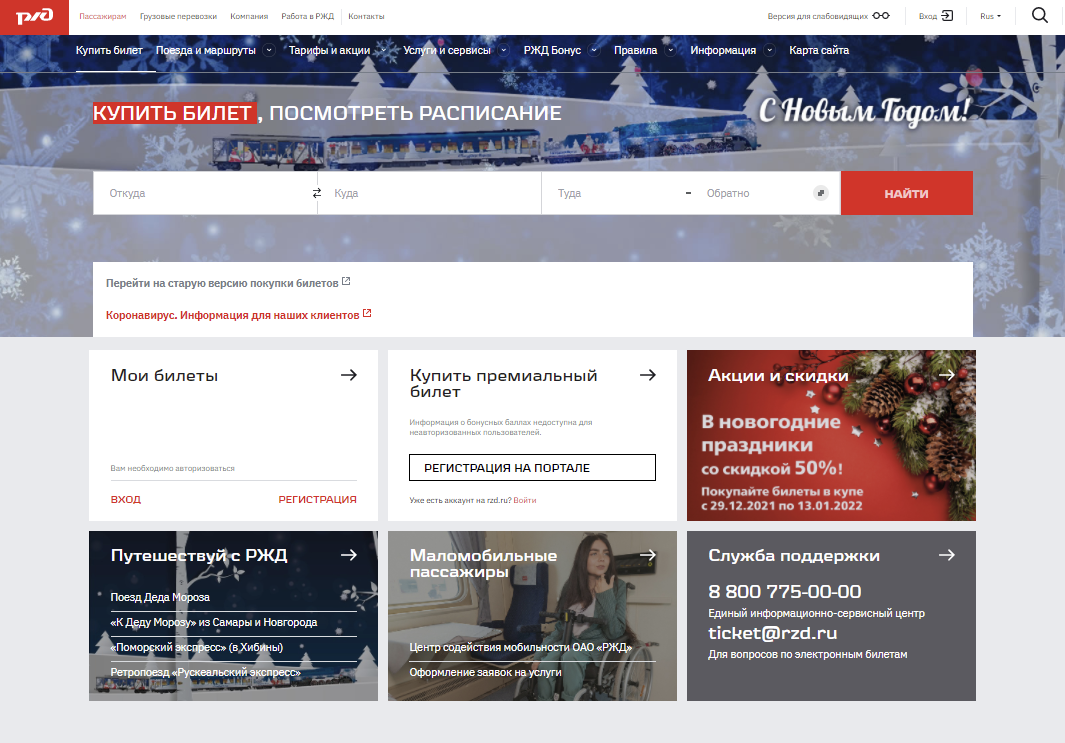
Много неудобств доставила пользователям в свое смена дизайна сайта РЖД, хотя объективно сам сайт уже не отвечал техническим потребностям холдинга и пассажиров. Его продолжают дорабатывать.
Вот таким сайт РЖД был сначала:

А таким он стал сейчас:

Здесь речь идет не о ребрендинге (последний был в 2007 году), а о модернизации сайта. Но в данном случае изменение положения даже одной кнопки может вызвать недовольство пользователей — ведь они вводят паспортные и другие данные и хотят точно получить билет и уехать. Иногда это происходит в дороге или в спешке, когда разбираться в нововведениях совсем не с руки.
Если вы не уверены в том, как к изменениям отнесутся пользователи, то вводите их постепенно. Резкая смена интерфейса иногда бывает катастрофой. Самый яркий и хрестоматийный пример — eBAY в 2012 году. Новый вариант сайта учитывал возможности мобильных устройств, но посетители интернет-аукциона не были довольны резкими изменениями.
Некоторые тенденции и тренды соответствует базовым основам ux ui дизайна, которые мы перечислили выше и развивают их. Некоторые — только зарождаются и должны пройти проверку временем. А некоторые — просто цикличное явление, как и в офлайн-моде. Предлагаем обратить внимание на следующие.
Минимализм
Тенденция не случайна, так как она оправдывает себя и работает — вы придете к минимализму, соблюдая основы ui ux дизайна, изложенные первой части настоящей статьи.
Есть конкретные приемы, которые помогают эти принципы соблюдать. Так, не стоит злоупотреблять цветом и тенями. При этом СТА нужно выделить, а подзаголовки по возможности убрать. Если можно что-то выделить или пояснить с помощью, например, иконки, то текст уже будет лишним. Также стоит убрать под кат или под ссылку большие блоки информации: лонгриды, длинные описания и инструкции.
Используйте всплывающие окна по минимуму: можно сделать форму захвата и предложить подписку, но только там, где без этого не обойтись.
Минималистичный дизайн хорош не только для серьезного b2b — он подходит для любых сайтов, где нужно дать пользователю много информации и уместить ее наиболее компактно.

Не теряет своей актуальности так называемый плоский (флэт) дизайн, где нет трехмерных изображений, теней, градиентов. Графические решения в данном случае просты, иногда даже примитивны. Но они работают и не отвлекают посетителя от основной задачи.

Гуманизация интерфейса
Эта общая тенденция создавать все более дружелюбные для пользователей интерфейсы находит отражение как в UX, так и в UI-элементах, в ее рамках:
- происходит персонализация интерфейсов — пользователь может выбирать нужные ему вкладки и настройки;
- шире используются интерактивные элементы и даже элементы дополненной реальности. Среди популярных можно выделить скроллителлинг, когда при скроллинге экрана развертывается графическая история — подобная подача лонгридов повышает вероятность их прочтения. Также популярны различные квизы, конфигураторы, калькуляторы;
- отдается предпочтение скругленным углам, которые делают картинку менее агрессивной (для кнопок иногда используют так называемые сквирклы — «круглые квадраты», т.е нечто среднее между прямоугольником и эллипсом);
- пользователю предоставляют возможность выбрать «темную» тему — так меньше устают глаза и меньше энергопотребление мобильных устройств.
Последние тренды
Это то, что становится популярным в текущий момент, но вполне может надоесть через полгода. В последнее время в ux и ui дизайне часто используют:
- пастельные тона и градиенты.
Тренд продиктован усталостью от обилия информации: спокойные светлые тона и отсутствие резких переходов меньше раздражают, особенно при скроллинге;
- стекломорфизм — размещение элементов на фоне с эффектом матового стекла.
Скорее это преходящий тренд, т.к. сделать изображение и текст достаточно контрастными и хорошо читаемыми сложно, а функциональной нагрузки эффект не несет. Но, при умелом использовании смотрится интересно и стильно;
- крупные шрифты — тренд как следствие борьбы за внимание пользователей.
В принципе, ничего нового в этом нет — в типографике их используют с этой целью не первый век;
- элементы ретро.
Здесь больше всего отсылок к стилистике первой половины 20 века. Тут и пин-ап, и дореволюционные афиши и плакаты, и имитации газетных вырезок. Ретро — понятие растяжимое. Наверное, окончательно из моды этот тренд никогда и не выходил, но использовать его нужно, если это гармонично сочетается с общей концепцией и товаром.
- использование анимации и 3D-анимации.
Отлично сочетается с интерактивными элементами, оживляет работу мобильных приложений, чат-ботов, привлекает внимание. Но если слишком переборщить — то раздражает. Анимация с нами надолго, но ее использование не всегда уместно — это зависит и от ниши, и от аудитории.
Любые новые элементы и приемы привлекают внимание. Но нужен высокий уровень профессионализма, чтобы дизайн получился действительно приятным, функциональным и «долгоиграющим».
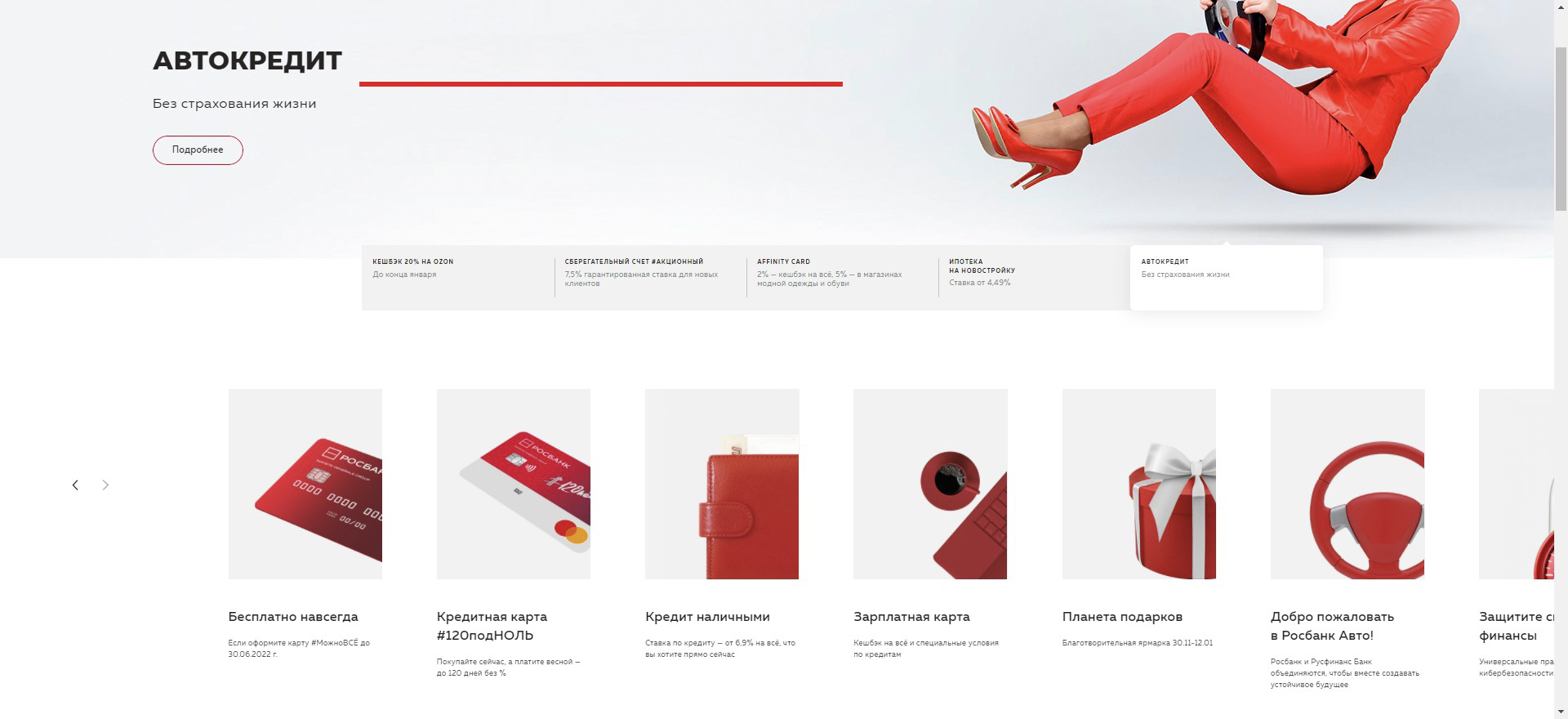
Например, при создании сайта Росбанка удалось найти гармоничное сочетание уже не такого остромодного скевоморфизма (реалистичного изображения объектов), использования градиентов, текстуры и теней, сделать сайт минималистичным, но при этом нескучным.

Рассматривая принципы и правила ux ui дизайна мы затронули самые разные области знаний. Помимо опыта в композиции, построении изображений и художественного вкуса нужны:
- знание и понимание продукта и аудитории;
- понимание маркетинговых процессов (для продающих сайтов и приложений);
- знание психологии и основных паттернов поведения;
- способность чувствовать актуальные тренды.
И все это пригодится для решения задач, которые определяет заказчик: привлечение клиентов, увеличение продаж, предоставление информации или развлечение посетителей. ux и ui дизайн — это интереснейшая область деятельности на стыке изобразительного искусства, маркетинга, психологии и разработки и спрос на специалистов в ней будет только расти.
31.12.2021
Запустите сайт
на конструкторе
Мы предусмотрели бесплатный период в 14 дней, чтобы вы успели ознакомиться со всеми возможностями.
Полезные статьи
05.05.2023
За 8 месяцев работы сайта с SEO было получено - 825 заявки и 536 перехода в мессенджеры компании.
11.04.2022
Сколько стоят услуги веб-разработки? От чего зависит стоимость создания сайта? Будет ли проект дешевле, если его сделать на конструкторе?