- Academy | Creatium ›
- Блог | Creatium ›
- Простые UX-исследования для разработчика сайтов. Введение в UX-аналитику
Простые UX-исследования для разработчика сайтов. Учимся зарабатывать больше с помощью UX-аналитики.
27.12.2021
UX-research (рус. «исследования пользовательского опыта») ― это один из важнейших этапов разработки цифрового продукта.
В отличие от маркетингового анализа, исследования помогают создать сайт или приложение, которое не только выделяется на фоне конкурентов, но и удобное для потребителя.
Узнайте о распространённых методах UX-исследований и как разработчику сайтов зарабатывать больше с помощью инструментов UX-аналитики.
Так что такое UX-исследования
Пользовательские исследования изучают ощущения, которые испытывает человек при работе с сайтом или приложением.
К таким ощущениям относятся:
- Чувство удобства;
- Эмоции;
- Физические реакции на продукт;
- Убеждения и ассоциации;
- Доверие к бренду
Все эти ощущения вместе формируют пользовательский опыт или user experience.
Кто такой UX-исследователь
UX-исследователь ― специалист, который изучает опыт взаимодействия пользователей с продуктом. Анализируя полученную информацию, он делает выводы и определяет дальнейший вектор развития проекта.
В качестве UX-исследователя может выступать дизайнер, копирайтер, маркетолог или разработчик сайтов. Для любого фрилансера научиться проводить UX-анализ ― значит повысить ценность услуг и больше зарабатывать.
Когда необходимы UX-исследования
Проводить UX-research требуется постоянно. А всё потому что существует множество идентичных цифровых продуктов: доставка еды, вызов такси, обучающие платформы, интернет-магазины ― список можно продолжать бесконечно.
При этом цифровые продукты мало чем отличаются по применяемым технологиям: сейчас уже никого не удивишь красивым сайтом или приложением.
Но можно превзойти конкурентов в другом аспекте ― во взаимодействии с потребителем. И именно от того, на сколько потребителю будет удобнее пользоваться именно вашим сайтом зависит ваша позиция на фоне конкурентов.
В 2021 году международное агентство TopDesignFirms опубиковало отчёт, согласно которому 42% пользователей покидают сайты из-за их неудобства.
Итак, пользовательские тестирования нужны:
- На старте разработки продукта. Нужно понять, а есть ли потребность в сайте, пообщаться с пользователями, выявить их боли и желания;
- На этапе прототипа. Черновой вариант продукта стоит показать аудитории и посмотреть на ответную реакцию;
- Когда продукт уже готов и работает. Важно регулярно собирать пользовательскую аналитику и смотреть, как продукт можно сделать ещё привлекательнее, удобнее и дружелюбнее.
Виды UX-исследований. Когда количество важнее качества и наоборот
Все методы исследования пользовательского опыта можно поделить на два вида: качественные и количественные.
Качественные исследования
Качественные исследования проводятся на стадии формирования идеи. Для проведения качественных исследований достаточно 5-6 респондентов. Как правило, качественные исследования завершаются на том этапе, когда очередной респондент не может сообщить ничего нового.
Количественные исследования
Количественные исследования проводятся, когда нужно оценить спрос на продукт или функцию продукта. Респондентам задаются вопросы, на которые есть только два ответа: да или нет.
Для проведения количественных исследований желательно от 30 респондентов. Чем больше испытуемых, тем точнее результат.
Методы UX-research для разработчика сайтов
Существует множество качественных и количественных методов исследования. Не нужно использовать их все. Как правило, разработка сайта ограничена по времени и бюджету, поэтому оптимально выбрать наиболее подходящие.
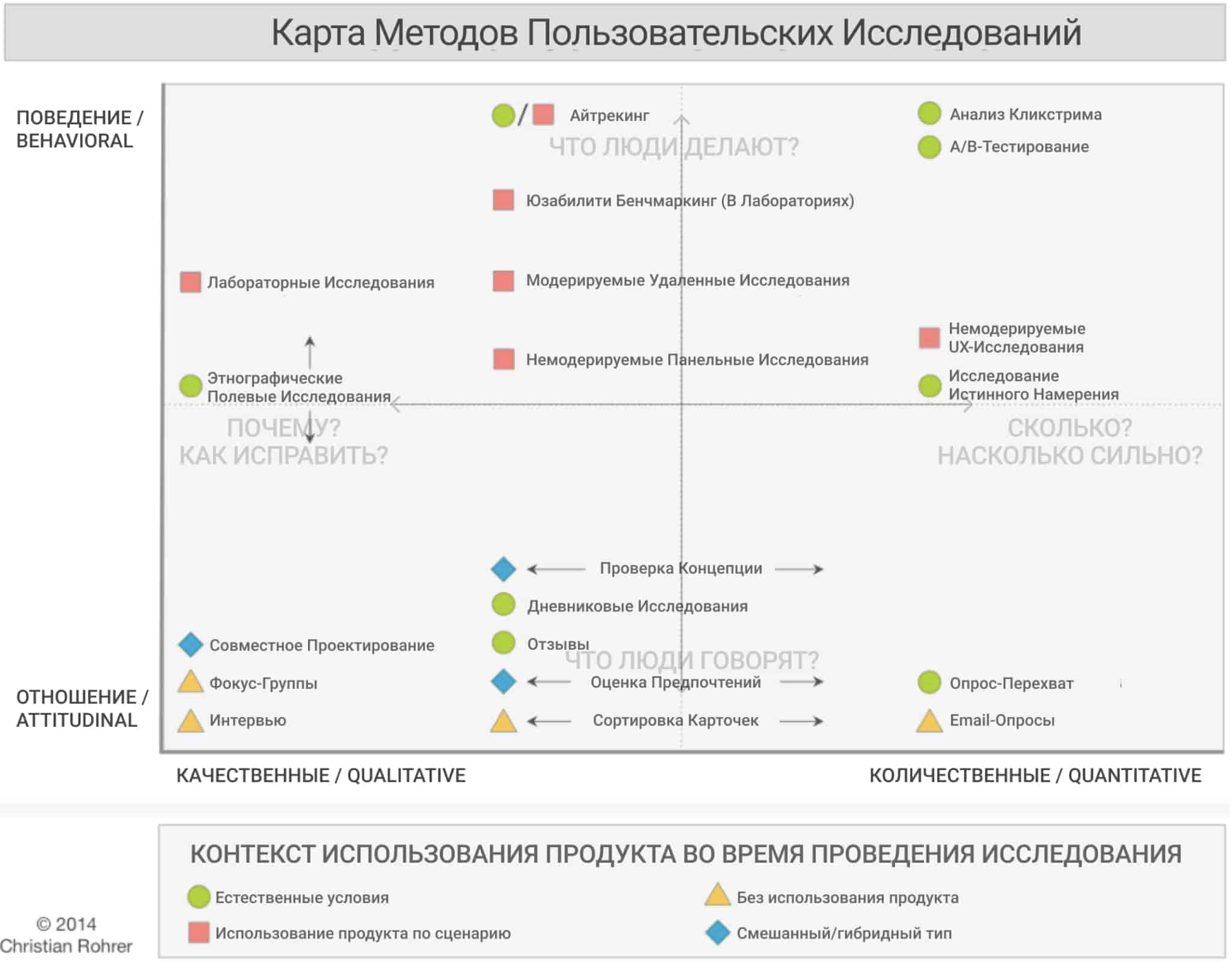
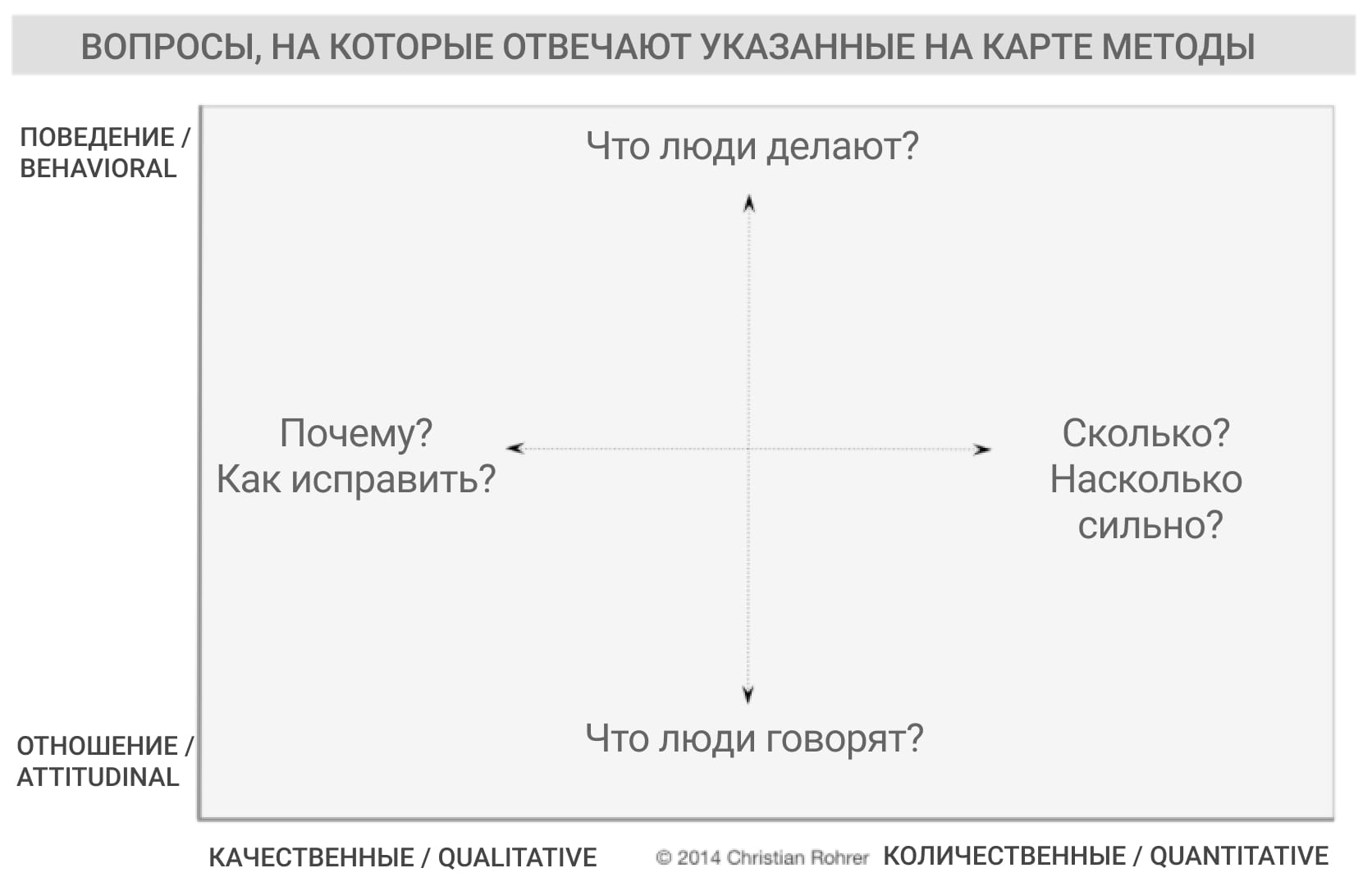
Перед вами схема 20 самых распространённых методов UX-исследований.


Разберём методы, которые разработчик сайтов сможет провести самостоятельно.
Коридорное тестирование ― самый простой метод
Коридорное тестирование подходит в тех случаях, когда нет доступа к целевой аудитории продукта и есть сильное ограничение по времени.
Это качественный метод, поэтому для коридорного тестирования достаточно 5-6 человек из ближнего окружения. Можно опросить коллег ― фрилансеров.
Коридорное исследование внедряется на любом этапе продукта и даёт быструю информацию.
Часто участники коридорного метода вместо ответов на вопросы дают альтернативную оценку проекта, которую вы и не ожидаете услышать. Поэтому, обязательно записывайте все ответы: из них могут получиться новые идеи.
Недостаток метода: тестирование происходит вне контекста. Всё-таки ваши коллеги ― это не целевая аудитория. Поэтому, ответы получаются достаточно неточными.
Глубинное интервью ― метод, который требует подготовки
Глубинное интервью проводится, когда есть доступ к ЦА и запас времени. Интервью относится к качественным методам исследования.
Для проведения данного UX-анализа нужно тщательно продумать вопросы. Они должны быть открытыми: не нужно подталкивать человека на ответ, который вас устроит.
Пример неправильного вопроса:
Вы ведь хотите сэкономить время на оформлении заказа?
Пример правильного вопроса:
Какой функции на сайте вам не хватает, чтобы заказывать продукты ещё быстрее?
Недостатки метода:
- Затраты времени на подготовку вопросов;
- Долгий анализ ответов;
- Неправильные вопросы дадут в корне неверные результаты.
Опрос ― метод для проведения в социальной сети
Опрос ― количественное UX-исследование. Здесь не так важна точная выборка, как число опрашиваемых. Собрать аудиторию для проведения опроса можно с помощью социальных сетей.
Примеры вопросов:
- Вы используете сервисы доставки такси?
- Вы доверяете индивидуальным подборкам музыки?
- У вас много одежды в гардеробе?
Недостаток метода: неточные ответы на вопросы. Пользователь может отвечать, когда едет в метро или находится на работе. Но погрешность компенсируется количеством опрашиваемых.
5-секундный тест ― дать посмотреть, затем спросить

Суть 5-секундного теста: дать посмотреть пользователю на конкретный экран сайта в течение 5 секунд, затем прервать просмотр и задать вопросы.
Например:
- Какова цель сайта?
- Понравился ли вам наш сайт?
- Вам хотелось побыть на сайте или сразу его закрыть?
При проведение 5-секундного теста важно отделить дизайн от контента. Если вы тестируете только контент, то 5-секундное исследование следует проводить без дизайна, на чёрно-белом прототипе.Если же вы исследуете реакцию на экран, то нужно показать проект в дизайне.
Close-тест ― проверка контента

Изначально этот метод использовался для изучения иностранных языков. Теперь его применяют UX-исследователи в своей работе.
Порядок проведения close-теста: убрать каждое 3 слово с сайта. Затем дать респонденту список с пропущенными словами. Пусть он попробует расставить их по местам.
Чем быстрее и корректнее респондент справился с заданием, тем лучше проработан контент.
Юзабилити-тест ― проверка гипотезы
Юзабилити-тест проводится, когда уже есть готовый сайт, либо прототип. Цель исследования: проверить гипотезу. Это качественный метод.
Пример гипотезы: человек быстрее сделает заказ на новой версии сайта, чем на старой.
Важно, чтобы результат юзабилити-теста был измеримым. В данном случае измеримо время.
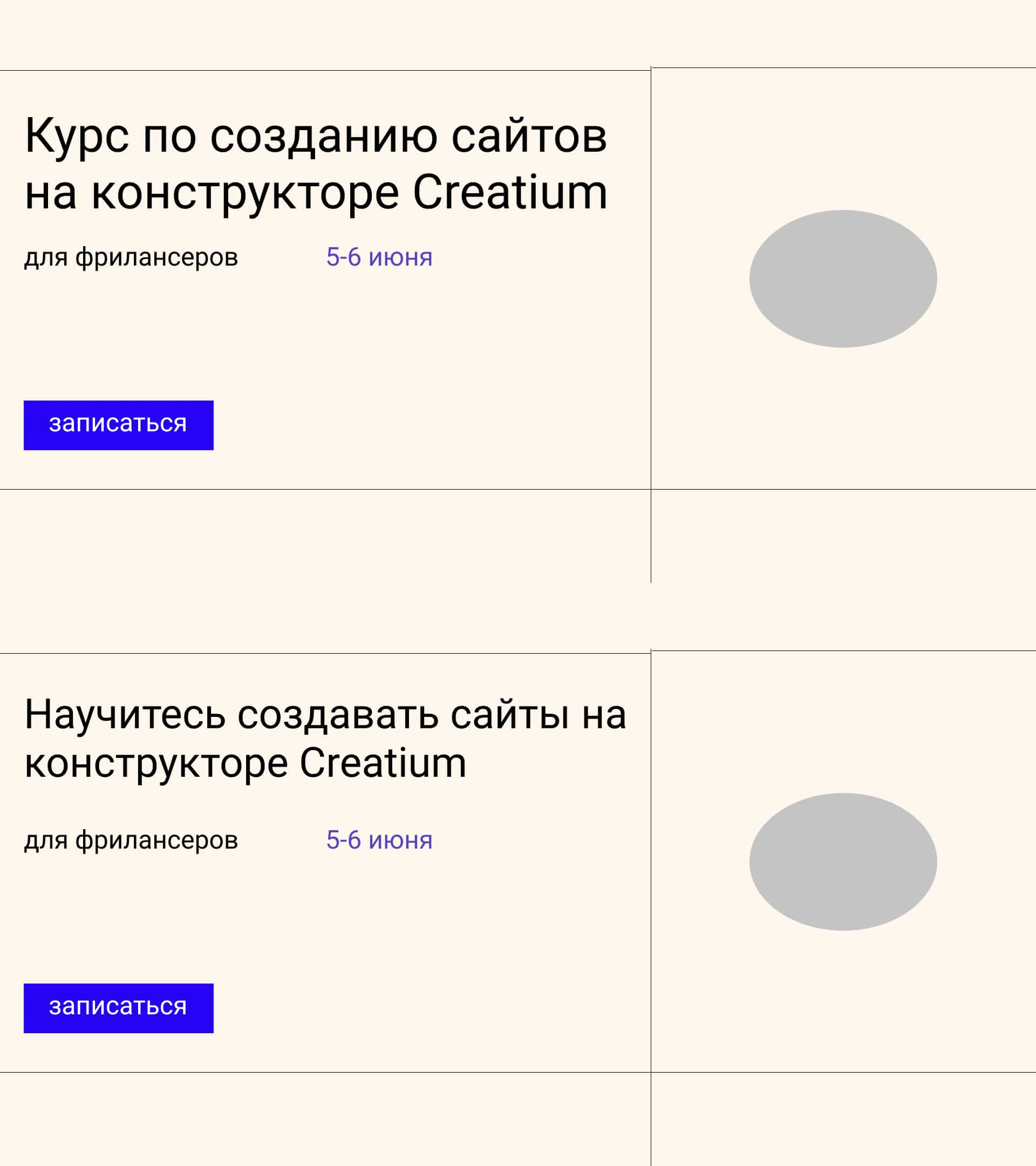
A/B тестирование ― выбор лучшего из двух

Количественный метод. Проводится, когда нужно выбрать лучший из двух вариантов.
Часть респондентов видит первый вариант A, оставшиеся респонденты ― второй вариант B.
Например, можно сравнить две версии первого экрана сайта. Экран, который побуждает большое количество людей на действие считается лучшим.
Недостаток: A/B тестирование показывает результат только в конкретном моменте.
A/B тестирование нельзя проводить слишком часто. Чрезмерное злоупотребление приводит к потери целостности структуры сайта.
Только учитесь проводить исследования? Начните с самых простых методов.
Исследования, которые подходят на старте продукта:
коридорный тест,
close-тест,
5-секундный тест,
глубинное интервью.
Исследования, когда продукт уже работает:
юзабилити-тест,
A/B-тест,
опрос
6 необходимых условий, чтобы исследования прошли успешно
- Гипотеза должна быть измеримой.
Неправильная гипотеза: новый сайт удобнее, чем старый.
Правильная гипотеза: большинству наших пользователей удобнее пользоваться новым сайтом, чем старым.
- Задания должны быть однозначными.
Неправильно поставленное задание: полазайте на сайте и сделайте что-нибудь
Правильно поставленное задание: попробуйте зайти на сайт и заказать доставку 5 разных блюд.
- Человек должен быть погружен в контекст (для качественных исследований)
Важно, чтобы респонденты относились к ЦА продукта. Для количественных методов доступны послабления, так как качество компенсируется большим числом участников.
- Полученный опыт должен быть релевантен опыту человека.
Для исследования сложных специализированных продуктов нет нужды привлекать обывателей. Также как нет нужды опрашивать докторов наук для того, чтобы протестировать сайт для широких масс.
- Не должно быть подсказок и вмешательства в эксперимент.
Вы уже поставили человеку задачу или задали вопрос. Дальше не вмешивайтесь. Дайте ему пережить пользовательский опыт, который будет приближен к реальной ситуации.
- Результаты должны быть сохранены
Не нужно держать исследования в голове: упустите важные детали. Фиксируйте результаты на бумаге, либо на цифровых носителях.
Как продавать UX-исследования?
Когда разработчик не просто собирает сайт на конструкторе, а ещё и проводит исследования, он берёт больше ответственности. Сайт от такого специалиста ― это не подделка «для галочки», а цифровой продукт, который решает задачи клиента.
UX-research хорошо внедряется в стратегию продаж. Предложите заказчику провести бесплатный UX-аудит ― так возрастёт вероятность того, что он обратится именно к вам.
Стратегия продающего аудита работает и в том случае, когда у клиента уже есть сайт: определите проблемы, которые есть на старой веб-странице и расскажите, как вы планируете их решить.
Как развиваться в UX-исследованиях? Введение в UX-аналитику
Рано или поздно вы, как разработчик сайтов, начнёте работать над более глобальными проектами: корпоративными сайтами, интернет-магазинами, обучающими сервисами и т.д. У вас появится потребность в анализе большого массива данных.
Если на старте карьеры вы могли обойтись простыми опросами и интервью, то для поддержания большого проекта принято использовать инструменты UX-аналитики.
UX-аналитика или UX-бенчмаркинг ― это оценка пользовательского опыта при помощи метрик.
Метрика ― мера, с помощью которой можно измерить удобство пользования сайтом большим количеством пользователей.
Основными инструментами для снятия метрик являются системы аналитики. Например, Яндекс Метрика и Google Analytcs. Системы аналитики подключатся на сайт и с этого момента накапливают данные о поведении пользователей.
Зачем нужна UX-аналитика
Метрики дают понять, насколько хорошо проделана работа над сайтом. Такое понимание необходимо в больших проектах, над которыми трудятся множество специалистов.
Проблема любого проекта. Дизайнеры, копирайтеры и разработчики сфокусированы на своей части работы:
- Дизайнеры смотрят на красивое оформление и чрезмерно увлекаются UI-скиллами.
- Копирайтеры кропотливо редактируют тексты, переставляя слова и меняя их синонимами.
- Разработчики сайтов одержимы выбором «правильного» фреймворка и написанием «чистого» кода.
И только человек, который умеет пользоваться UX-аналитикой и смотрит в метрики, может оценить, насколько лучше сайт стал работать после внесённых изменений.
Метрики UX-аналитики
Основных метрик немного и неплохо знать их все. Итак, к метрикам UX-аналитики относятся:
- Конверсия;
- Время на экране;
- Лиды;
- Показатели отказов.ё
Конверсия
Конверсия ― вероятность совершения действия пользователем.
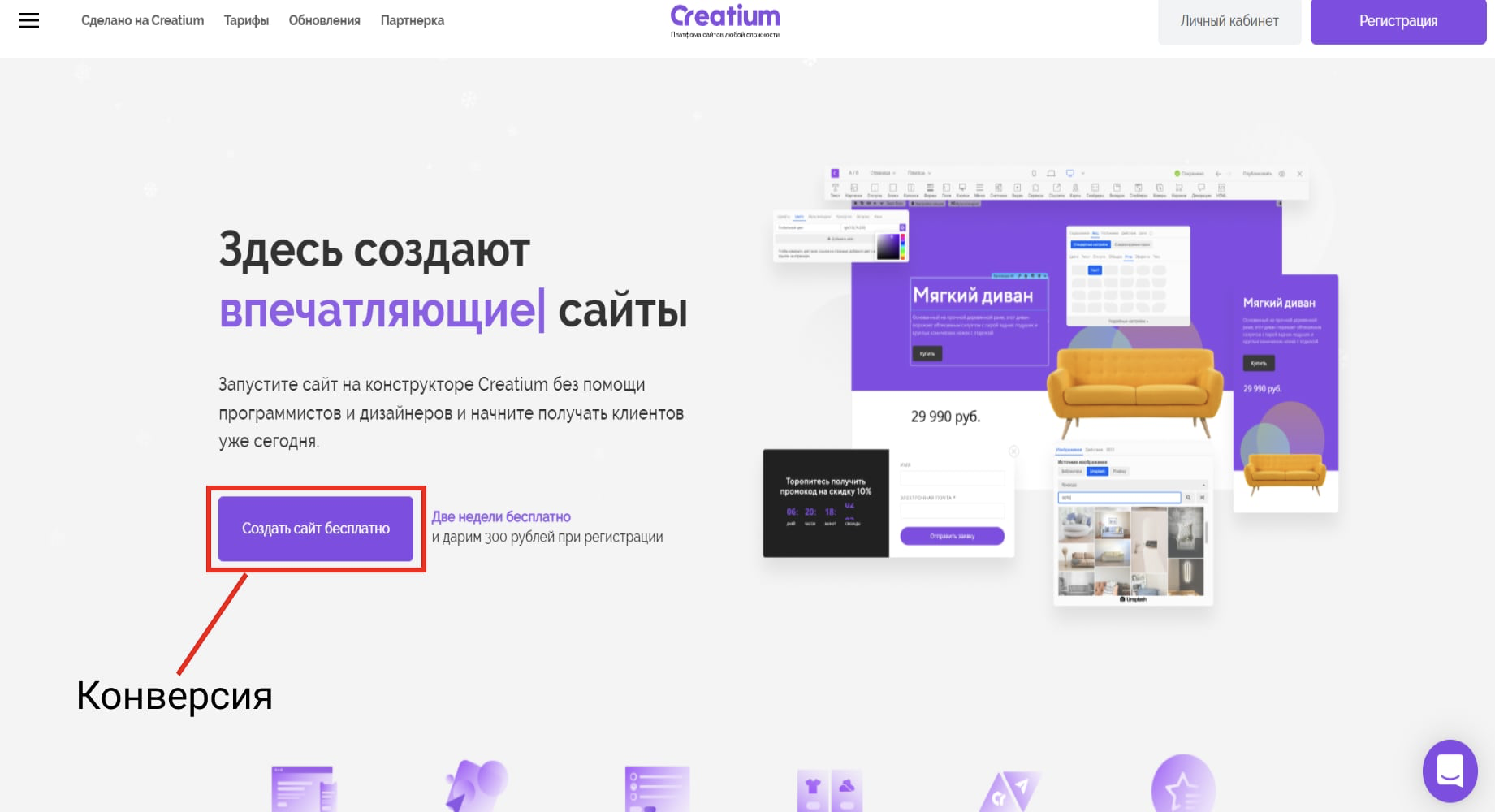
В качестве примера рассмотрим сайт конструктора Creatium:

В данном случае конверсия ― это нажатие на кнопку «создать сайт бесплатно». Конверсия измеряется в % от общего числа посетителей сайта, так и в количестве конверсий.
Время на экране
Экранное время показывает, как долго пользователь присутствовал на странице сайта прежде чем уйти или выполнить конверсию. Большое время на экране может быть как положительным, так и отрицательным показателем UX-аналитики.
Когда большое время на экране хорошо: человек изучает страницу с инструкцией, читает статью или смотрит видео. Можно сказать, что контент сайта востребован.
Когда большое время на экране плохо: человек привязывает карту для оплаты тарифа или оформляет заказ. В наших интересах, чтобы процесс покупки был как можно быстрее.
Лиды
Лиды ― это люди, которые оставили контакты на сайте, но пока ничего не купили. Например, заполнили форму бесплатной консультации или согласились на рассылку.
Для продуктов с подписной моделью оплаты в качестве лидов выступают триалы ― клиенты, которые оформили пробную версию подписки.
В дальнейшем лиды обрабатываются отделом продаж и конвертируются в клиентов. Клиенты ― люди, которые совершили покупку.
Показатель отказов
Отказы ― это пользователи, которые закрыли страницу сайта сразу после открытия. Чем выше показатель отказов, тем больше пользователей покидают сайт.
Показатель отказов измеряется в %. Если он равен 99% ― значит только 1 посетитель из 100 заинтересовался сайтом.
Цель UX-специалиста ― постоянно снижать показатель отказов.
Использование UX-аналитики для портфолио и личного бренда
Когда вы освоите UX-benchmarking и научитесь измерять эффективность вашей работы с помощью метрик, то сможете оформлять кейсы.
В дальнейшем, кейсы можно показывать потенциальным клиентам. Так, вы продемонстрируете, что способны влиять на результат, а не просто создавать сайты по типовому шаблону.
Для оформления кейса делайте скриншоты метрик. Они будут доказательством вашего опыта. Не нужно фиксировать все метрики, оставляйте самые важные.
Общий план кейса:
- Контекст. Какая перед вами стояла задача?
- Проблемы. Что вы обнаружили в ходе UX-исследований?
- Логика. Какой план работ составили из обнаруженных проблем?
- Действие. Как вы решали проблемы?
- Результаты. Как изменились UX-показатели после ваших действий?
- Вывод. Заключение, к которому вы пришли в ходе работы.
Не забывайте смотреть кейсы других компаний и других UX-специалистов. Изучение чужих работ позволит почерпнуть новые идеи и следить за трендами в UX-дизайне.
Хотите создавать сайты для бизнеса и развиваться в UX-тестировании? Оцените возможности конструктора Creatium. Встроенная система аналитики уже содержит базовые метрики. Кроме того, в конструкторе встроена функция A/B теста.
Зарегистрируйтесь и пользуйтесь огромной библиотекой компонентов 14 дней без ограничений.
27.12.2021
Запустите сайт
на конструкторе
Мы предусмотрели бесплатный период в 14 дней, чтобы вы успели ознакомиться со всеми возможностями.
Полезные статьи
05.05.2023
За 8 месяцев работы сайта с SEO было получено - 825 заявки и 536 перехода в мессенджеры компании.
11.04.2022
Сколько стоят услуги веб-разработки? От чего зависит стоимость создания сайта? Будет ли проект дешевле, если его сделать на конструкторе?