- Academy | Creatium ›
- Блог | Creatium ›
- План создания сайта по этапам. Каких этапов нет при работе с конструктором?
План создания сайта по этапам. Какие этапы исключаются при работе с конструктором?
15.01.2022
В начале 2000-х сайты представляли из себя текстовые страницы с примитивным оформлением.
Чуть позже в интернет пришёл бизнес. Отныне сайт перестал быть пристанищем гиков и стал инструментом решения коммерческих задач.
Если раньше над сайтом работал один человек ― веб-мастер, то сейчас разработкой занимается целая команда. Возникла потребность правильно организовать работу между разработчиками. Для этого процесс разделили на этапы.
Мы поговорим о классическом подходе к разработке сайтов. Некоторые этапы будут упрощены и сокращены, если используется конструктор сайтов.
Подробный план работы над сайтом
У разных веб-студий свой подход к разработке. Но все придерживаются примерно одного и того же плана.
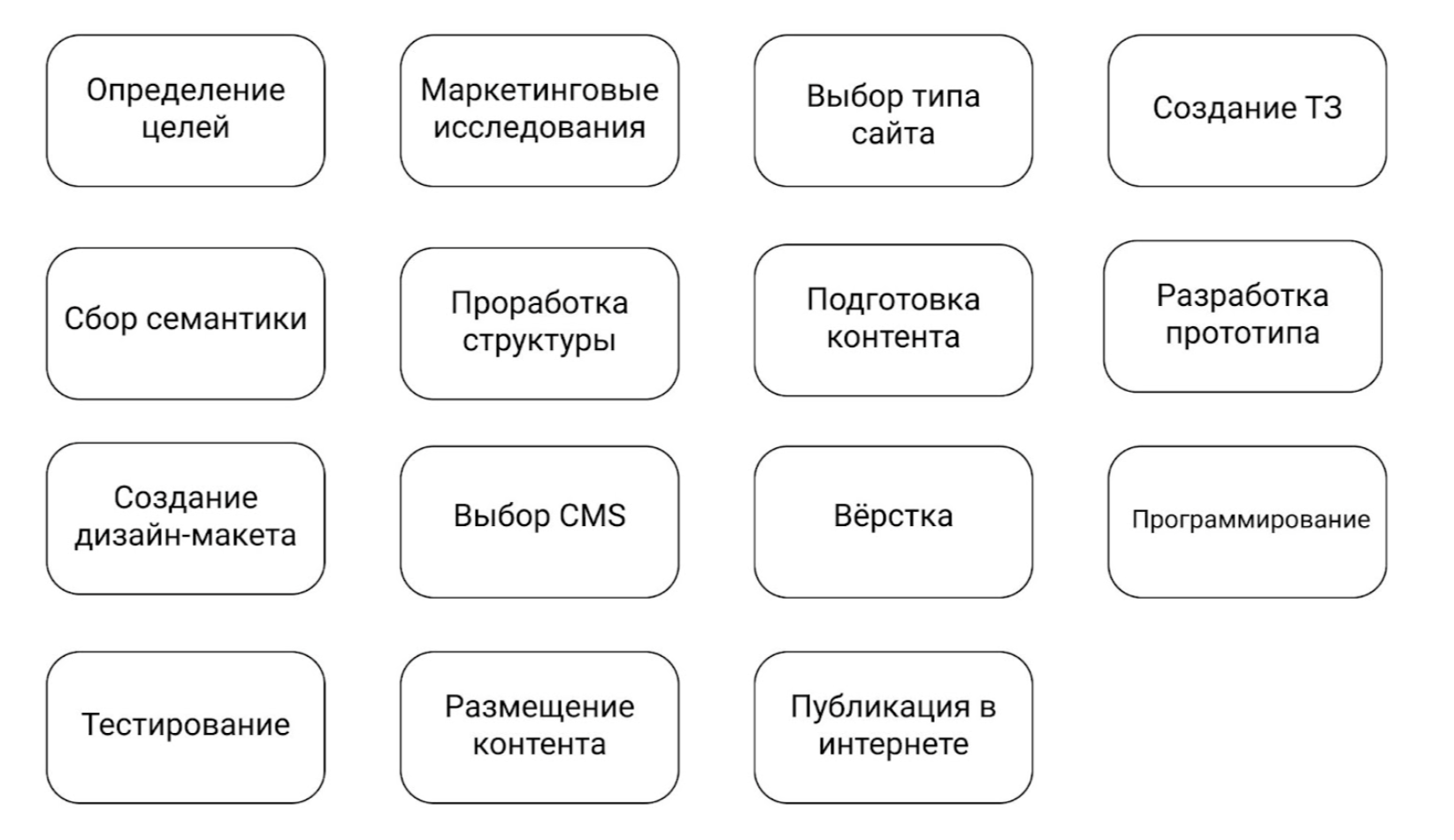
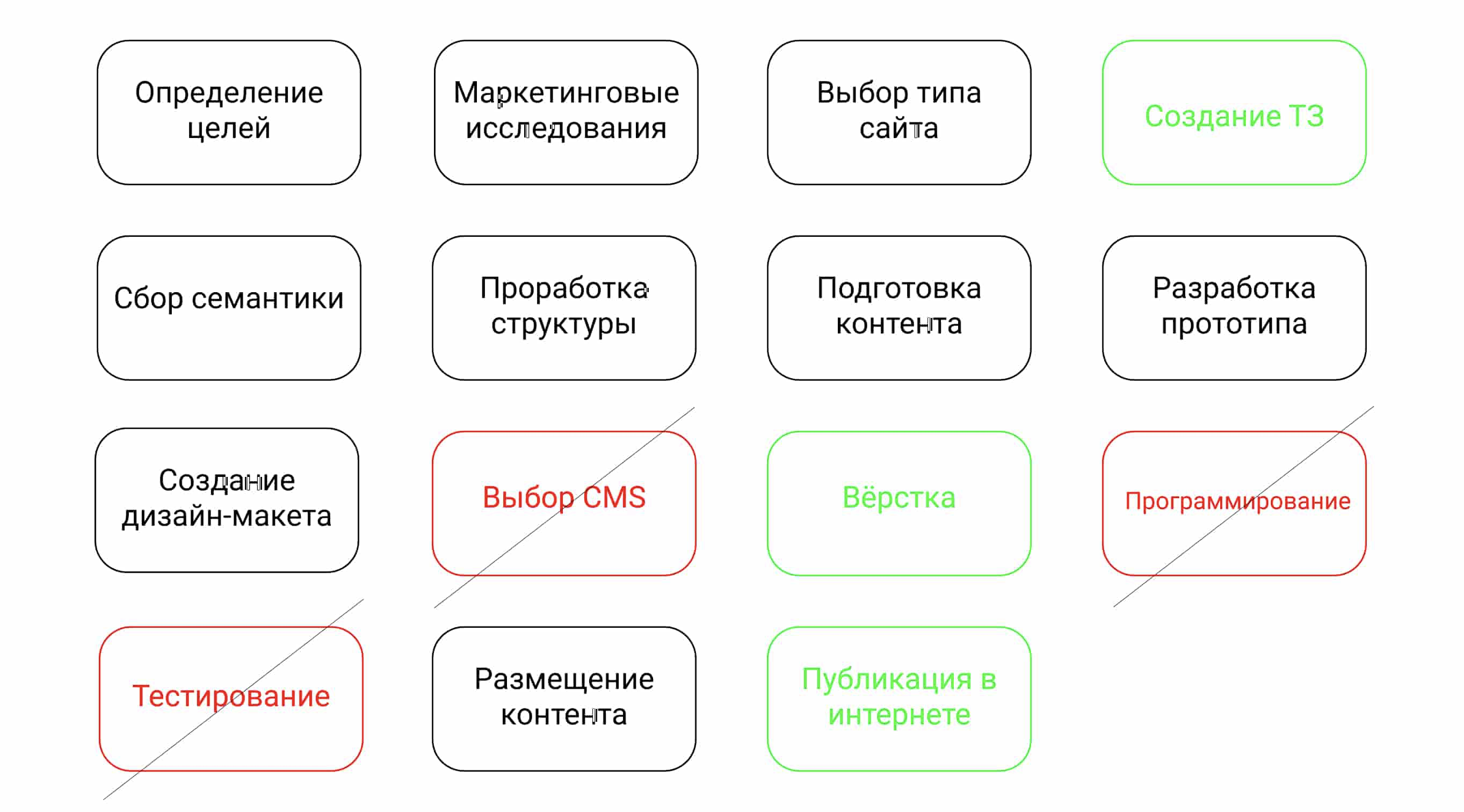
Итак, в разработку сайтов входят следующие этапы:

Определяем цель создания сайта
Важно помнить, что любой сайт ― это инструмент решения задач. Чаще всего ― связанных с маркетингом и продажами. Например:
- презентация компании;
- рост узнаваемости бренда;
- привлечение новых клиентов;
- сбор заявок (лидов);
- продажа товаров или услуг;
- информирование о новостях и т.д.
От того, какую задачу должен решать сайт, зависит его структура, элементы навигации и наполнение контентом.
Разумеется, целей создания сайта может быть несколько. Веб-сервис крупной компании может одновременно и продавать, и рассказывать о новостях, и привлекать новых клиентов.
Поэтому, так важно определить цель (или цели) создания сайта ещё до начала разработки.
Маркетинговые исследования
После определения целей, маркетолог веб-студии приступает к маркетинговым исследованиям.
Исследования делятся на 3 направления:
- Анализ целевой аудитории (ЦА);
- Анализ конкурентов;
- Анализ своего продукта и компании.
На первый взгляд кажется, что маркетинг никак не относятся к разработке сайта. Но именно исследования позволяют создать качественные веб-страницы, которые будут выделяться среди сайтов конкурентов и приводить клиентов в бизнес заказчика.
Разберём каждый вид исследования подробнее.
Анализ целевой аудитории
Целевая аудитория (ЦА) ― потенциальные покупатели товара или услуги. Анализ ЦА отвечает на вопросы:
- Кто наш клиент?
- Пол;
- Возраст;
- Профессия;
- Образование;
- Хобби.
- С какой проблемой клиент приходит на наш сайт?
- Потребность (больной зуб, подарок девушке, обучение);
- Факторы принятия решения о покупке (клиника рядом с домом, низкая цена, подробный план занятий);
- Дополнительные факторы принятия решения (бесплатный осмотр, доставка в день заказа, рабочая тетрадь в подарок);
- Как клиент хочет решить проблему?
- Шаги клиента до совершения покупки (просматривает несколько сайтов, звонит менеджеру, приходит в офис);
- Что будет, если он не решит свою проблему? (удалят зуб, поссорится с девушкой, не освоит полезные навыки).
Ответов на эти вопросы может быть несколько. Поэтому, целевую аудиторию принято делить на сегменты.
Сегменты ― это разные люди, которым интересны совершенно разные предложения. Среди сегментов принято выделять основной. Основной сегмент приносит до 90% прибыли компании.
Анализ конкурентов
Если повторить и улучшить самые удачные решения конкурента, то можно превзойти его результат.
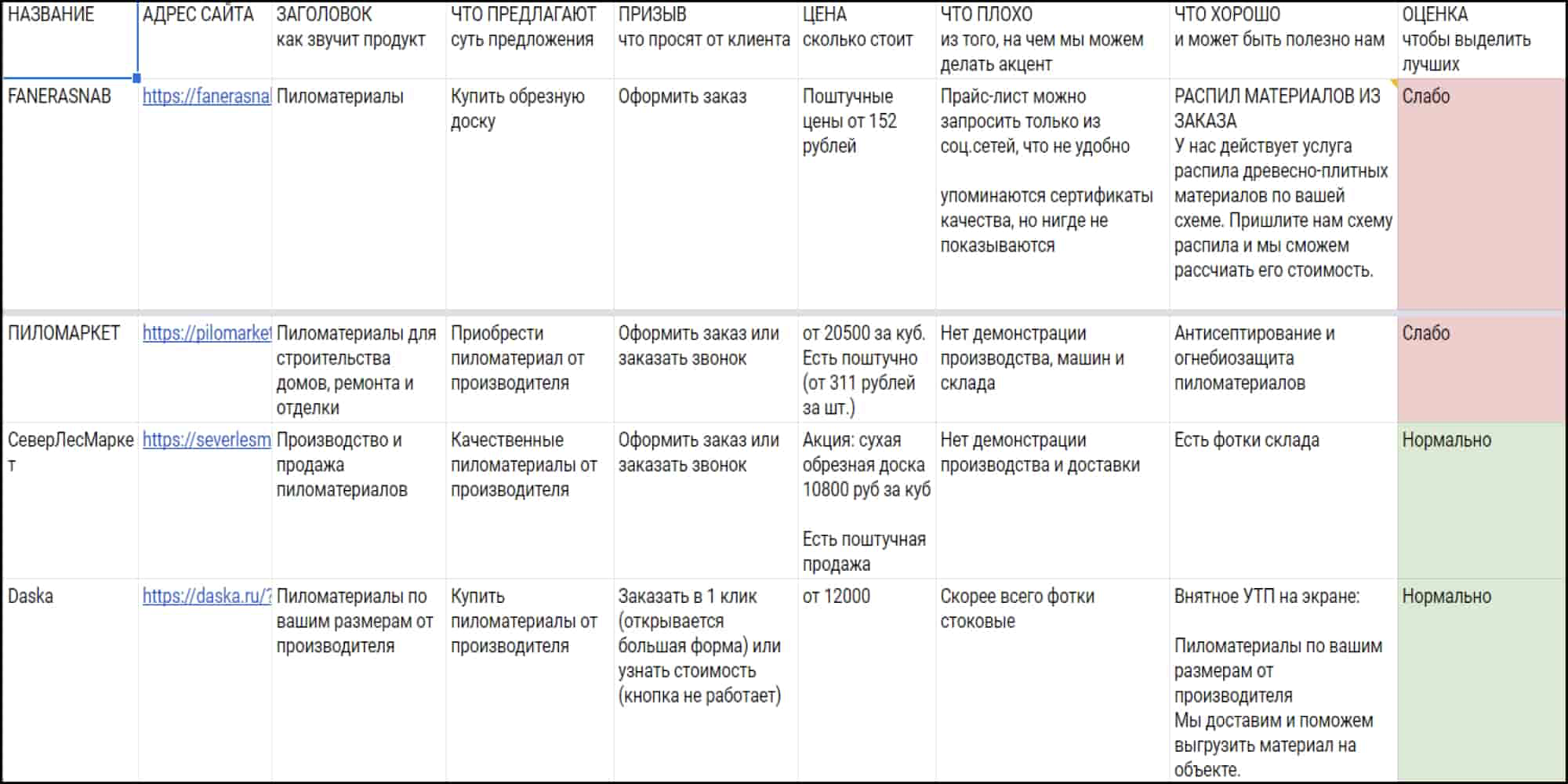
Базовый конкурентный анализ можно сделать за 3 простых шага:
- Составить таблицу и записать в неё адреса сайтов конкурирующих компаний;
- Зайти на каждый сайт и посмотреть на сильные и слабые стороны;
- Зафиксировать в таблице интересные идеи и подумать, как можно их улучшить.

Обязательно проводите анализ конкурентов. Благодаря ему, вам не придётся заново изобретать велосипед. Часть решений будет уже перед глазами.
Анализ своего продукта и компании
Целевую аудиторию нашли, за конкурентами подсмотрели. Теперь нужно проанализировать себя и своё предложение.
Анализ продукта позволяет:
- Выявить сильные стороны (пицца за 10 минут);
- Компенсировать слабые стороны (нет доставки пиццы, но дарим бутылку лимонада за самовывоз);
- Понять, как изобразить продукт на сайте;
- Найти точки роста (придумать систему скидок, добавить купон или акционное предложение).
После завершения маркетинговых исследований, можно приступить к выбору типа сайта.
Выбираем тип сайта
Тип сайта выбирается, исходя из цели и исследований, которые мы провели ранее.
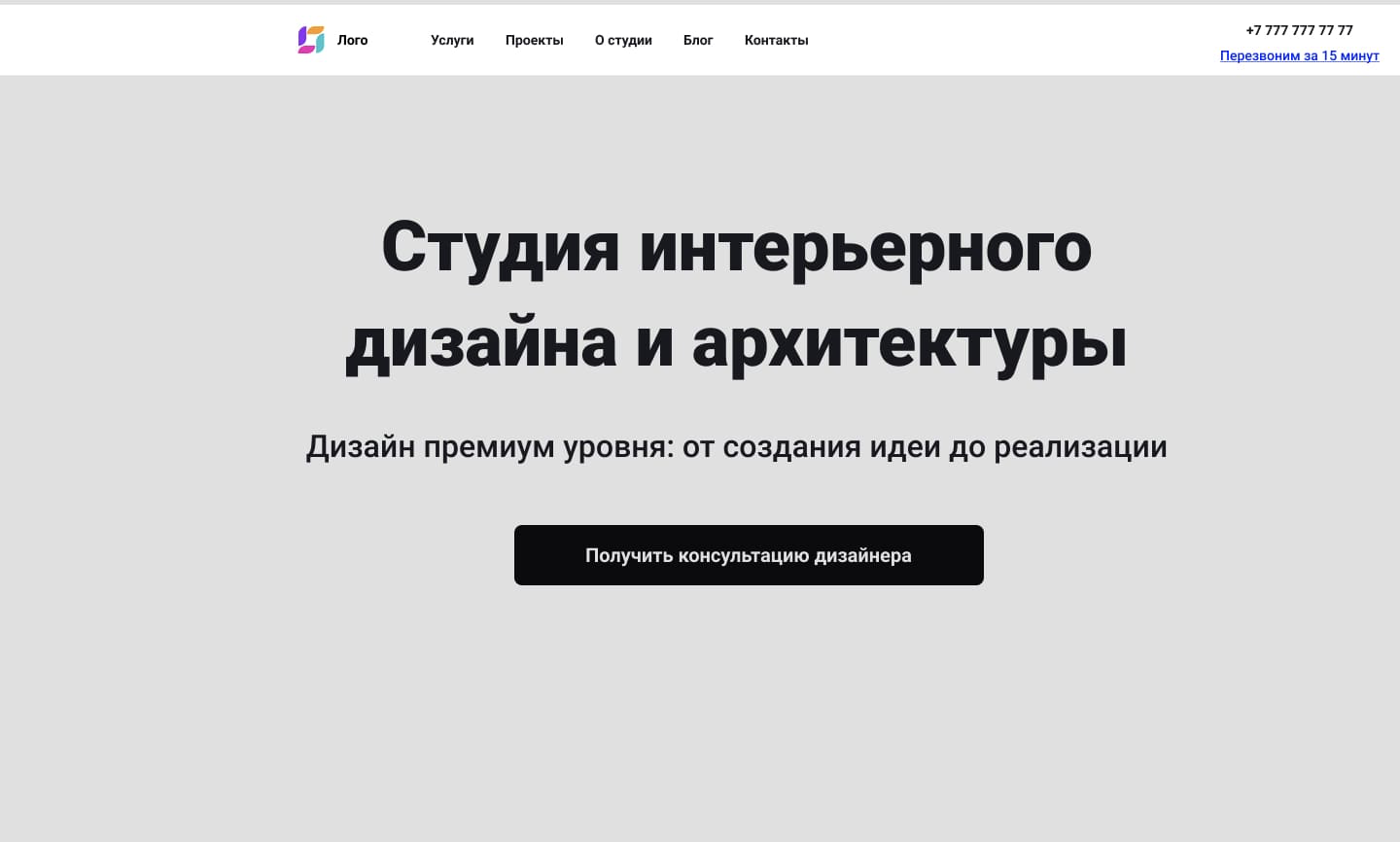
Сайт-визитка или портфолио

Простая веб-страница, которая содержит основные данные о компании или специалисте: название, список услуг, примеры работ и контакты для связи.
Визитка подходит в качестве бюджетного решения, если компания впервые продвигается в интернете, и пока не готова вкладывать средства в создание более сложного веб-сервиса.
Landing page

Одностраничный сайт для продажи одного товара или услуги (чаще всего онлайн-обучения).
Главное преимущество лендинга ― это продающая структура, которая побуждает посетителя сделать заказ здесь и сейчас.
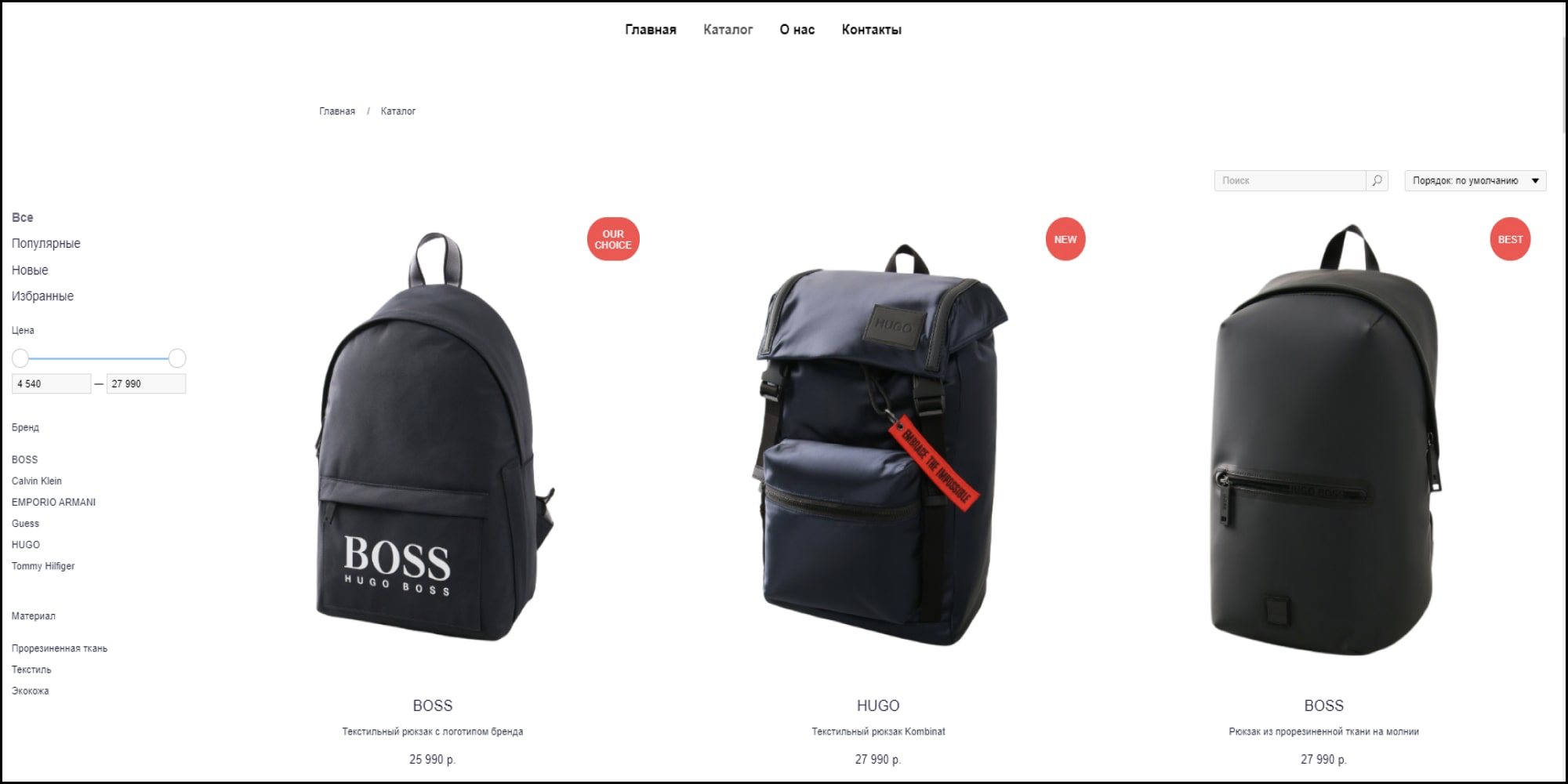
Интернет-магазин

Особенность интернет-магазина ― удобная навигация между товарами, благодаря системам фильтрации и сортировки.
Перед разработкой интернет-магазина важно заранее продумать его структуру: разделить товары на категории, определить раздел для скидок, согласовать внешний вид товарной карточки и т.д.
Подходит для реализации широкого ассортимента товаров или услуг.
Новостной портал
Название этого сайта говорит само за себя. Новостной портал ― это веб-сервис, который информирует аудиторию о последних событиях региона или отдельного города.
Новостной портал должен быть разработан с учётом ежедневной нагрузки в тысячи посетителей. Крупнейшие русскоязычные новостные сайты России: РИА-новости, Lenta.ru, Vesti.ru и сайт газеты «Комсомольская правда» посещают до 10 млн. пользователей в месяц.
Корпоративный сайт
Сложный многостраничный портал. При разработке корпоративного сайта многие модули разрабатываются с нуля. Например, личные кабинеты для сотрудников, онлайн-калькуляторы расчёта стоимости и т.д.
Корпоративный сайт ― это наиболее полная презентация компании в интернете. Такой веб-сервис может совмещать в себе и функции интернет-магазина, и отдел продаж для b2b (оптовые клиенты), и блог новостей.
Пишем техническое задание
Техническое задание (ТЗ) ― это документ, который подробно описывает план работы над сайтом. Цели проекта переводятся на язык разработки с указанием применяемых стеков, фреймворков и других инструментов.
В случае, когда над проектом работает слаженная веб-студия, техническое задание может быть в одном экземпляре. Но если над отдельными этапами разработки сайта трудятся подрядчики, желательно написать ТЗ для каждого из них.
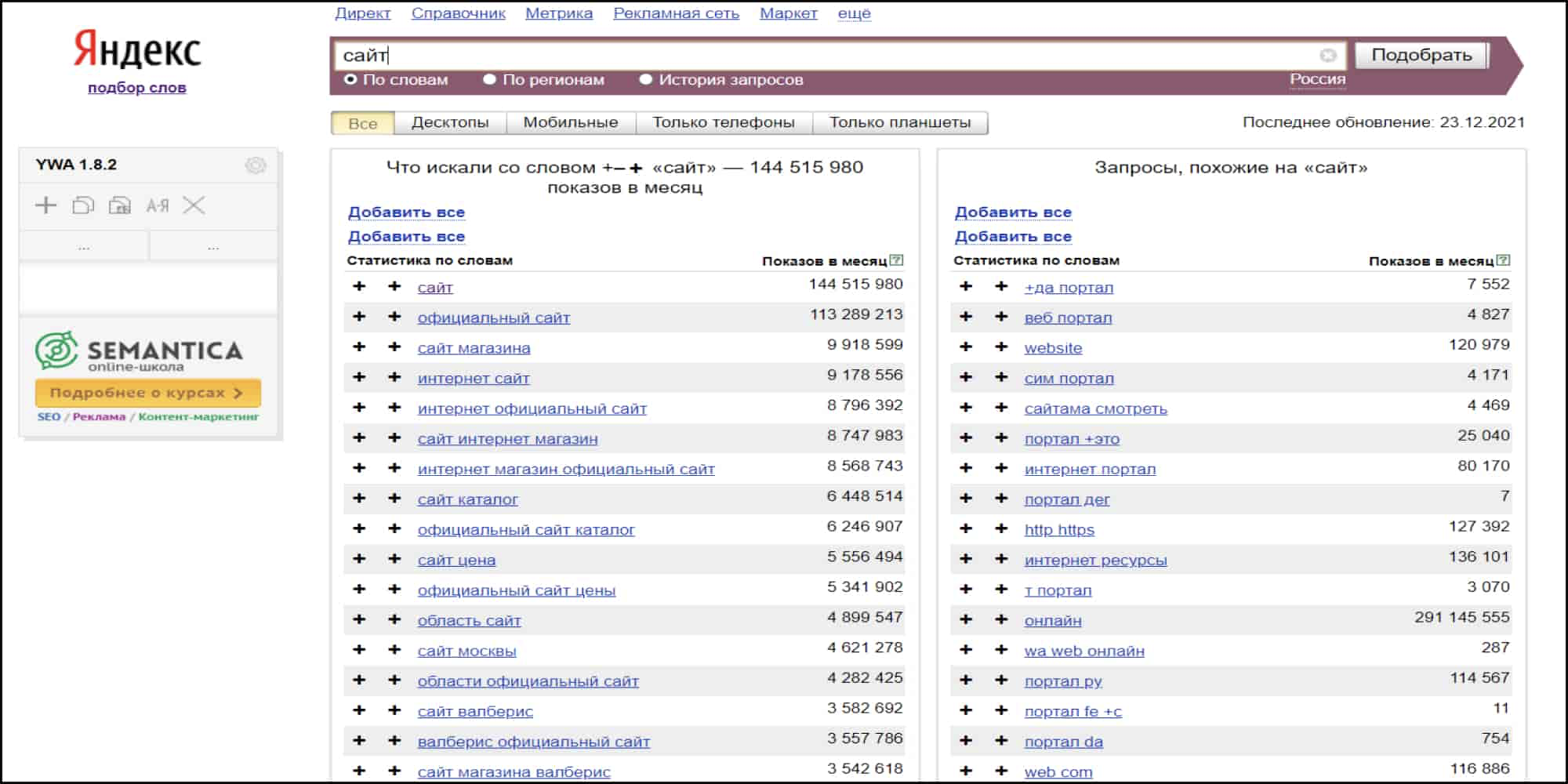
Собираем семантическое ядро
Уже на начальных этапах разработки сайта, нужно задуматься о его продвижении в поисковых системах.
Найти ключевые слова, по которым страницы будут показываться на поисковиках, можно с помощью сервисов Wordstat (для Яндекса) и Google Trends (для Google).

Если сайт многостраничный, то потребуется большое семантическое ядро. Тогда сбор ключевых слов лучше автоматизировать программой Key Collector или её бесплатным аналогом Словоёб.
Собранная семантика поможет на следующих этапах разработки, когда мы будем готовить контент для сайта и прописывать различные SEO-показатели (мета-описание, теги заголовков, дескрипшен и т.д.).
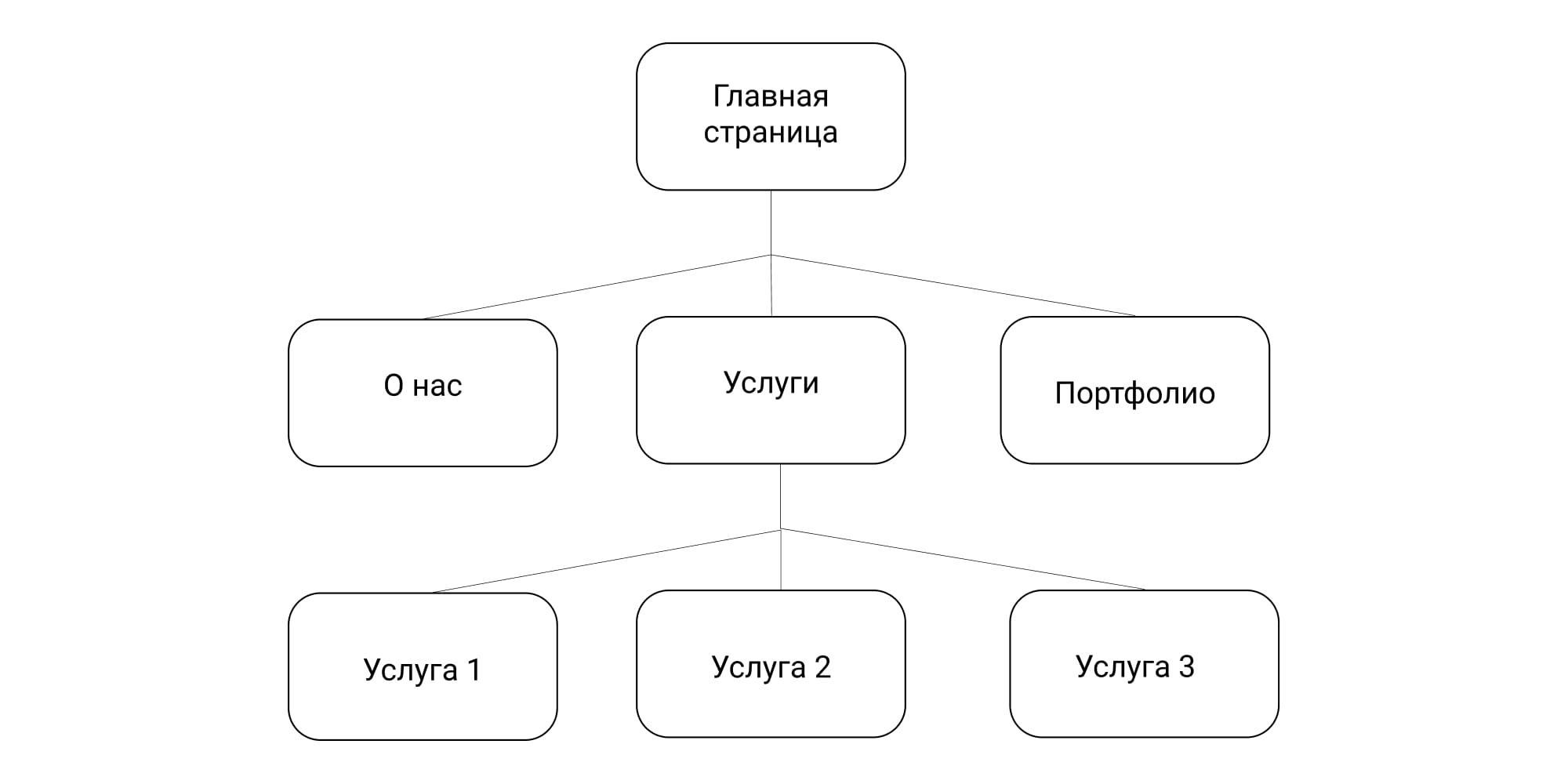
Продумываем структуру

Структура сайта зависит от количества страниц. Структуре нужно уделять максимальное внимание при создании многостраничных сайтов.
От структуры зависит удобство использования веб-сервиса.
Готовим контент
Для лендингов и сайтов-визиток контента нужно немного, поэтому он готовится заранее. В лендинге контент играет ключевую роль, так как от него зависит эффективность продающей страницы.
Для многостраничного сайта контента нужно больше, но весь объём на старте не требуется. Например, нет нужды загружать сразу все товары в интернет-магазин. Достаточно загрузить 10-20 позиций самых ходовых товаров, а остальные добавлять постепенно.
Работа над контентом сайта продолжается и после его разработки. На основании собранной семантики можно создать контент-план, который определит наполнение сайта на месяцы вперёд.
Готовим прототип сайта
Одним из важнейших этапов разработки веб сайта является создание его прототипа.
Прототип сайта ― это чёрно-белая схема, которая наглядно демонстрирует расположение и взаимодействие элементов.

Прототип облегчает дальнейшую работу, а именно:
- Позволяет согласовать промежуточные итоги. Если бы клиент видел оформленный сайт, то он бы оставил множество правок. Чёрно-белый прототип, напротив, позволяет не отвлекаться на визуальное оформление, и при этом показывает концепцию проекта;
Согласование прототипа сайта с заказчиком ― это пример современного подхода к разработке под названием AGILE.
AGILE ― это разделение большой задачи на несколько этапов (спринтов). Каждый спринт согласуется с клиентом.
За счёт постоянной связи с заказчиком, последующие спринты разрабатываются с учётом правок, что позволяет получать лучший результат в итоге.
- Облегчает работу дизайнера. Дизайнеру легче работать над оформлением сайта, когда перед глазами есть понятная схема. Прототип сайта наглядно показывает расположение блоков и иллюстраций. Дизайнеру остаётся реализовать готовую схему в цвете;
- Экономит на доработках. Легче всего вносить правки в сайт, пока он в виде прототипа. Если же пропустить этот этап, то вносить изменения придётся и в дизайне, и в вёрстке, и в программировании, что дороже и занимает больше времени.
К тому же, на этапе прототипа можно оценить удобство сайта. Иначе говоря, пользовательский опыт или user experince (UX). Поэтому, прототип ещё называют UX-дизайном сайта.
Отрисовка дизайна сайта

Дизайн ― визуальное оформление проекта. В дизайн входят:
- цвета;
- шрифты;
- оформление кнопок, форм;
- анимация элементов.
Если у заказчика есть фирменный стиль, то дизайн сайта разрабатывается в соответствии с ним. В противном случае, дизайнер создаёт стиль компании с нуля.
Сначала дизайнер рисует несколько вариантов первых экранов, чтобы клиент мог выбрать лучший из них. После согласования стиля, дизайнер рисует проект целиком.
При разработке дизайна также разрабатывается мобильная версия будущего сайта.
Мобильная версия ― это очень ответственная часть работы, потому как более 50% посетителей будут заходить на сайт с мобильных устройств.
Выбираем CMS (языки, фреймворки или конструкторы)
Мы уже определились с типом сайта, продумали его структуру, составили прототип и даже отрисовали дизайн.
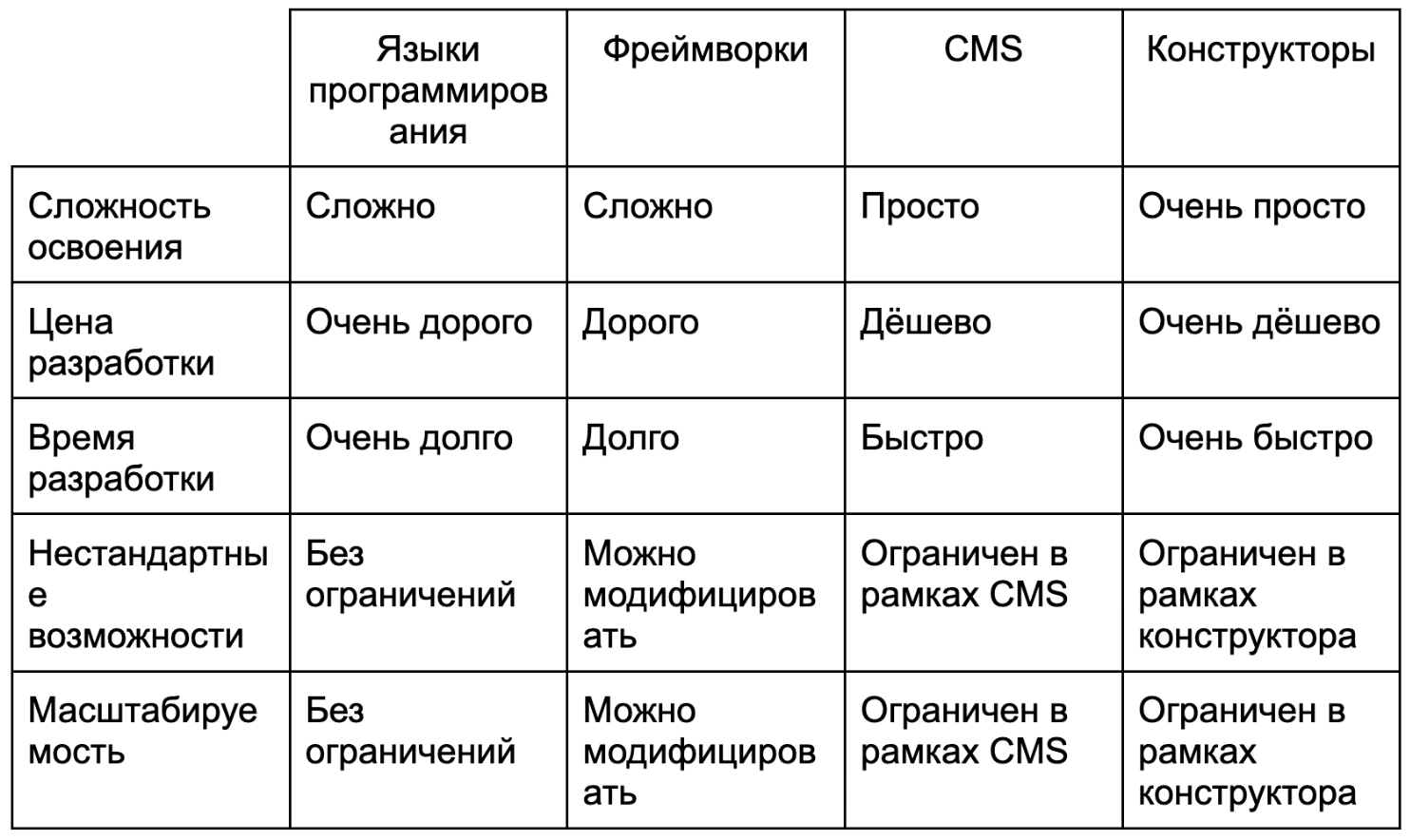
Теперь нам нужно выбрать платформу, на которой наш сайт и будет работать. Мы можем выбирать между вёрсткой на «чистом» коде, использованием фреймворков, CMS или конструкторов.
Как правило, платформа определяется ещё на этапе составления ТЗ. Выбирая тот или иной инструмент, разработчики сайтов учитывают бюджет проекта и его цели.
Разработка сайта на языках программирования
Написание сайта с нуля на «чистом» коде ― это самый дорогостоящий подход к разработке. Используются три низкоуровневых языка программирования:
― HTML (отвечает за расположение элементов);
― CSS (отвечает за визуальное оформление элементов);
― Javascript (отвечает за интерактивные действия: калькуляторы, формы обратной связи, сложные анимации и т.д.).
Разрабатывать сайт на коде стоит только в том случае, если у проекта неограниченный бюджет и есть достаточный запас времени. Такие разработки стоят дорого и встречаются в единичных экземплярах.
Разработка сайта на фреймворках
Фреймворки ― это готовые компоненты для веб-разработки, на основе которых можно создать сайт со сложными функциями.
Фреймворки отличаются гибкостью: их можно переделывать, дорабатывать и модифицировать практически без ограничений. При этом нет нужды писать код полностью с нуля. Поэтому, программисты чаще работают с фреймворками, чем с низкоуровневыми языками программирования.
Подходят для реализации сложных корпоративных сайтов и веб-сервисов. Во всех же остальных случаях достаточно CMS или конструктора.
Примеры: Bootstrap, Vue.js, django и другие.
CMS (коробочная система управления)
CMS ― это программный продукт, который используется для создания стандартных сайтов, в которых нет сложного функционала. Большинство сайтов сегодня собраны именно на CMS. Такой подход ― баланс между гибкостью и ценой.
Существуют отдельные CMS для создания интернет-магазинов, блогов, лендингов, порталов новостей и т.д.
Примеры: WordPress, Joomla!, OpenCart, 1С-Битрикс и другие.
Конструктор сайтов (SaaS-платформа) ― самый простой вариант
Конструкторы сайтов ― это самый простой и в то же время наименее гибкий способ разработки.
Конструкторы распространяются по модели SaaS-платформ: пользователь оплачивает подписку, а взамен получает все возможности платформы и полную техническую поддержку.
На конструкторах чаще всего собираются лендинги, сайты-визитки и небольшие интернет-магазины. Впрочем, их функционал постоянно расширяется.
Примеры: Tilda publishing, Wix, Google sites, Creatium и другие.

Верстаем сайт
Вёрстка ― это перенос дизайна в программный вид. Верстальщик должен позаботиться о том, чтобы сайт корректно отображался на всех устройствах: ПК, планшеты, смартфоны.
Если дизайнер сделал качественный дизайн, а заказчик его согласовал, то проблем с вёрсткой не возникает. Это лишний раз доказывает, как важно делить работу на этапы и проверять каждый пройденный шаг.
Программируем сайт
Дизайн сайта успешно перенесён верстальщиком. Но веб-сервис по-прежнему не работает.
И тут на сцену выходит программист, который прописывает логику поведения проекта. В случае, когда сайт построен на CMS или конструкторе, программирование не требуется.
Проводим тесты
После того, как сайт заработал, нужно проверить правильность функционирования всех элементов, страниц, кнопок и т.д.
Для тестирования проект загружается на специальный сервер. Далее имитируется его работа в реальных условиях. В это время разработчики фиксируют баги и неточности.
Грубо говоря, тестирование сайта проходит на протяжении всех этапов разработки (тест прототипа, согласование дизайна, проверка вёрстки). Но именно финальное тестирование позволяет избавиться от последних ошибок, которые ранее были не замечены.
Публикуем контент
Когда сайт готов к работе, можно приступить к публикации контента: загрузить изображения, тексты, видео.
Размещаем сайт в интернете
Готовый сайт размещается на хостинге, ему присваивается доменное имя ― адрес сайта. Выпускается сертификат безопасного подключения SSL.
По желанию клиента, проводится обучение по работе с админ-панелью сайта. С помощью админ-панели клиент может самостоятельно загружать и удалять контент, отслеживать статистику посещения и вносить мелкие правки.
Какие этапы исключатся на конструкторе
Создание сайта можно заметно упростить, если использовать конструктор. Вот какие этапы исключаются и упрощаются:

Этапы, которые исключаются:
- Выбор CMS. Внутри конструктора уже есть весь необходимый инструментарий и готовые компоненты для разработки;
- Программирование. Сборка сайта на конструкторе происходит без программирования. У таких компонентов как кнопки, формы, анимации уже прописана логика их поведения;
- Тестирование. Конструкторы сайтов предлагают готовые решения, нет нужды заниматься их тестами. Достаточно оптимизировать контент (сжать картинки, видео, упростить анимации и т.д.);
Этапы, которые упрощаются:
- Составление ТЗ. Использование конструктора упрощает ТЗ. Можно не тратить время на прописывание многочисленных языков, фреймворков и инструментов. Вместо этого уделяется внимание более важным вещам (скорость загрузки сайта, структура, отображаемость на девайсах и т.д.);
- Вёрстка. Перенос дизайн-макета на конструктор происходит без использования HTML и CSS. Фактически, вёрсткой может заниматься сам дизайнер;
- Публикация в интернете. На конструкторах процесс запуска сайта заметно автоматизирован и упрощён: зарегистрировать домен, выбрать хостинг и выпустить сертификат можно внутри SaaS-платформы.
В чём преиущество конструктора? А в том, что миновав технические сложности, можно уделить больше внимания самым важным этапам разработки: проанализировать цели, провести исследования, посмотреть больше сайтов конкурентов, подготовить качественный контент, продумать прототип до мелочей и т.п.
Хотите научиться делать коммерческие сайты для бизнеса? Оцените все преимущества работы на конструкторе сайтов Creatium. Зарегистрируйтесь и пользуйтесь возможностями платформы бесплатно 14 дней без ограничений.
15.01.2022
Запустите сайт
на конструкторе
Мы предусмотрели бесплатный период в 14 дней, чтобы вы успели ознакомиться со всеми возможностями.
Полезные статьи
05.05.2023
За 8 месяцев работы сайта с SEO было получено - 825 заявки и 536 перехода в мессенджеры компании.
11.04.2022
Сколько стоят услуги веб-разработки? От чего зависит стоимость создания сайта? Будет ли проект дешевле, если его сделать на конструкторе?