- Academy | Creatium ›
- Блог | Creatium ›
- Как разработчику создать прототип сайта? Пошаговый план + ссылка на инструменты.
Как разработчику создать прототип сайта? Пошаговый план и самые популярные инструменты прототипирования
12.02.2022
На первый взгляд кажется, что самое сложное в создании сайта ― это техническая часть: написание кода, сборка на конструкторе, выбор идеальной CMS и т.д.
На самом деле это не так. С точки зрения пользователя, не имеет значения, собран ли сайт на конструкторе, на фреймворках или на «чистом» коде. В то же время контент, удобная структура и навигация играют большую роль.
Поэтому, одним из самых важных этапов разработки сайта является создание его прототипа.
Прототип ― это наглядная схема, которая показывает расположение текста, картинок, кнопок, форм обратной связи и других элементов. То есть всех тех вещей, которые действительно важны для пользователей.
В статье вы узнаете, как разработчику сайта создать прототип самостоятельно и познакомитесь с самыми популярными инструментами прототипирования.
Это статья про прототипы, применяемые к разработке. О том, как создать сайт по этапам, читайте здесь.
Зачем прототип заказчику?
Заказчику не столь важен процесс создания сайта, сколько конечный результат. А прототип ― это ничто иное, как демонстрация результата.

Представьте, если бы клиент видел готовый сайт, без согласования промежуточных этапов работ. Он бы оставил правки, которые пришлось переделывать в готовом проекте. А это дорого и долго.
Совсем другое дело, когда перед глазами чёрно-белая схема. Можно легко внести необходимые правки, согласовать структуру и посмотреть, как сайт в будущем будет решать свои задачи.
Итак, эскиз нужен заказчику, чтобы:
- Видеть результат работы;
- Внести правки до этапов дизайна и вёрстки;
- Ознакомиться с общей идеей. Оценить, насколько ожидания совпадают с практическим воплощением.
Зачем прототип команде разработчиков
Над сайтами работают целые команды и студии. Важно, чтобы каждый участник проекта понимал свой спектр задач. С помощью прототипа можно наглядно разделить работу и указать зоны ответственности.
Например, прототип сайта может выступать частью технического задания:
- Для дизайнера. Дизайн разрабатывать проще, когда перед глазами уже есть готовая схема.
- Для копирайтера. Прототипирование показывает расположение и размеров текстовых блоков.
- Для программиста. Здесь прототип выступает в качестве схемы для верстальщика.
Но это не всё. Прототип и его хорошая проработка показывает вашу степень погруженности в проект. Это повышает ценность услуг в глазах заказчика.
Итак, эскиз нужен команде разработчиков, чтобы:
- Согласовать результаты с заказчиком;
- Разделить задачи между специалистами;
- Показать и защитить ценность своей работы.
Какие бывают прототипы сайтов
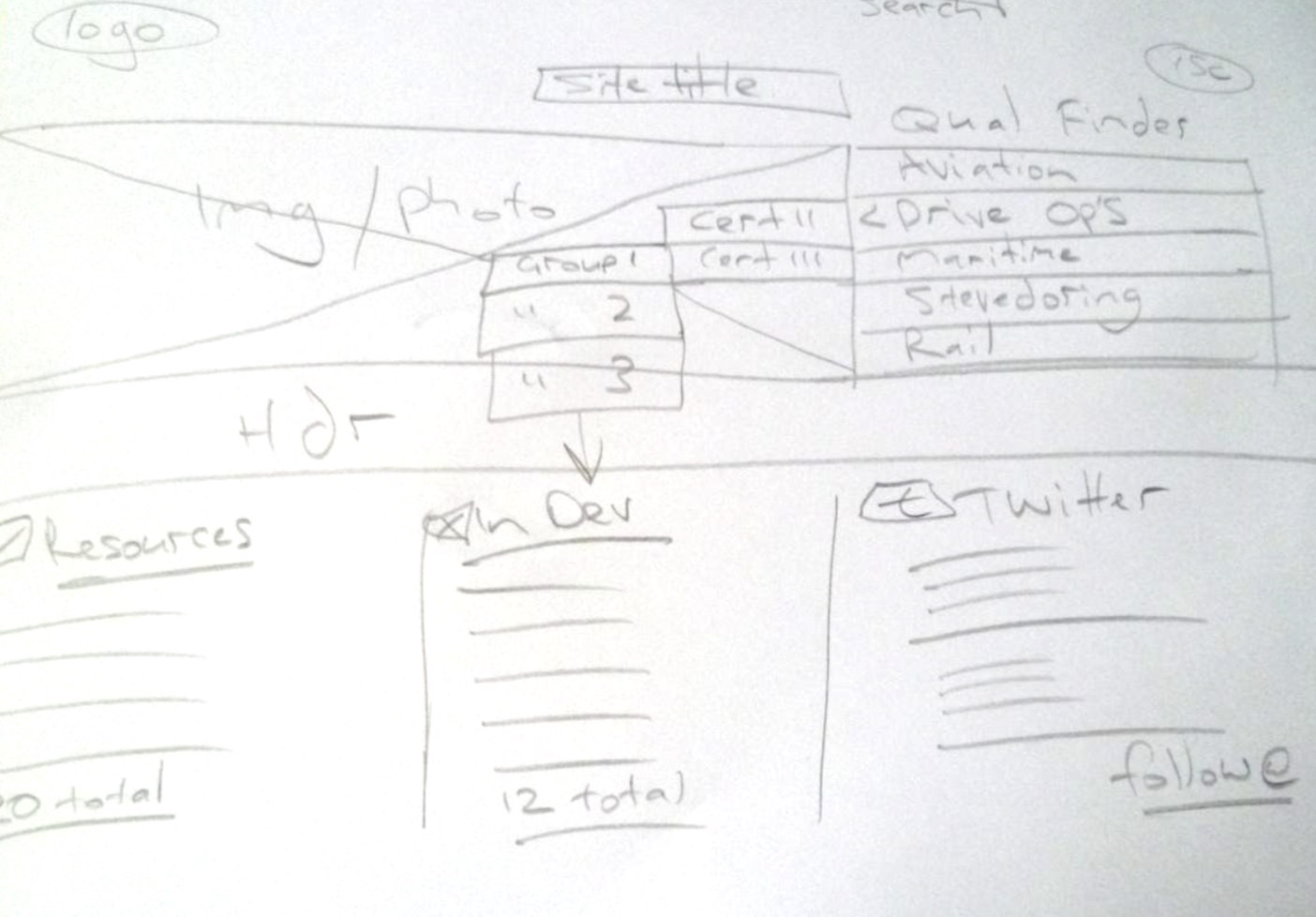
Прототипы на бумаге или скетч: генерируем идеи

Скетч можно нарисовать прямо на бумаге или же через специальный сервис (о сервисах прототипирования ниже).
Бумага и карандаш не ограничены шаблонами, а потому можно смело изображать самые разные идеи.
Недостатки скетча: лишь примерное видение проекта и сложность редактирования. Но можно изобразить много идей в сжатые сроки.
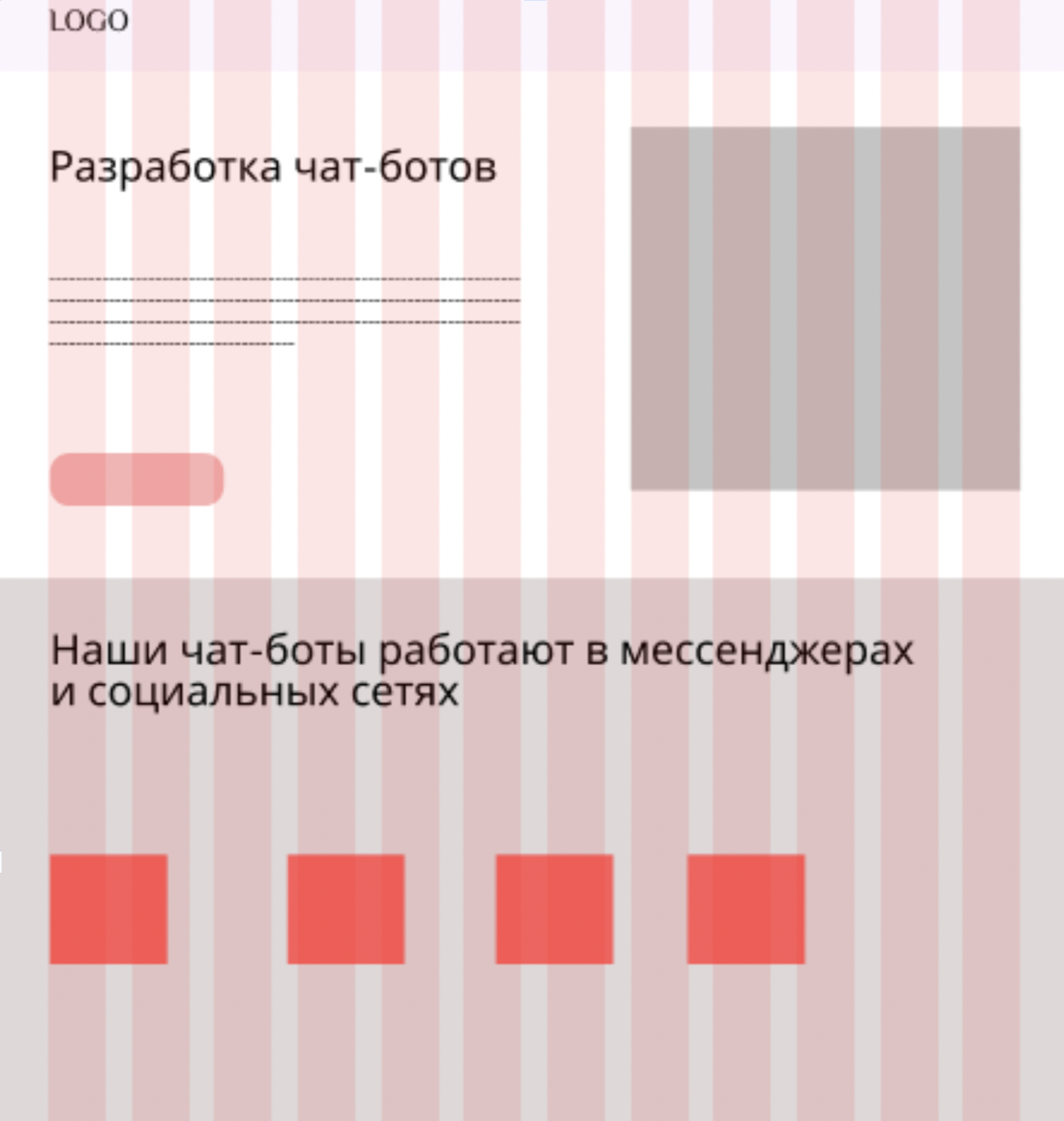
Прототип с низкой детализацией: оцениваем объём работ

На этом этапе добавляются заголовки блоков, выделяются конкретные места под изображения и другие медиафайлы.
На прототипе с низкой детализацией отражено количество блоков сайта, поэтому с его помощью можно оценить объём работы. Здесь также прорабатываются размеры элементов и расстояния между ними.
Такую схему можно согласовать с заказчиком перед тем, как перейти к более детализированному эскизу.
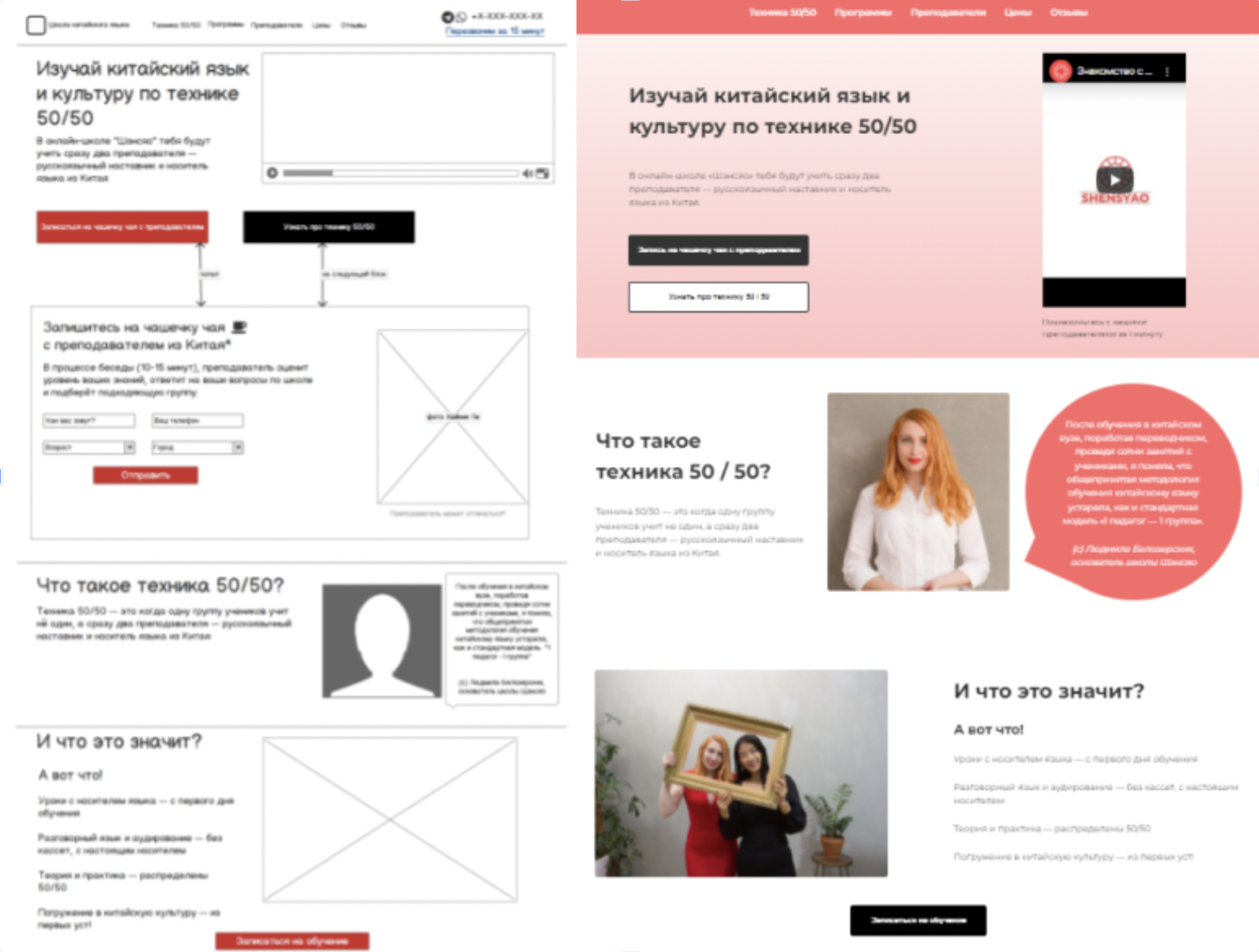
Статичный прототип с высокой детализацией: добавляем контент

В этот прототип уже закладывается основной контент: фото, видео, текст внутри блоков. Грубо говоря, прототип с высокой детализацией ― это готовый проект, но без дизайнерского наполнения.
Интерактивный прототип: для многостраничных сервисом и фирменных стилей

Интерактивный прототип используется для разработки многостраничных сайтов. Внутри такого эскиза можно путешествовать по страницам, как если бы это был уже готовый проект.
Интерактивность нужна ещё в том случае, когда на сайте есть сложные анимированные объекты, которые являются частью бренда компании. И если их важно согласовать заранее, кликабельные объекты стоит отразить на схеме.
Процесс разработки хорошего прототипа
Вы уже поняли, что прототип ― залог успешной работы над сайтом. А теперь давайте рассмотрим, как его создавать поэтапно.
1. Обсуждение и постановка целей
Цель создания сайта определяется на переговорах с заказчиком. Например, для продвижения одного товара подходит продающая страница ― лендинг, для широкого ассортимента товаров ― интернет-магазин.
На этом этапе заказчик заполняет бриф, информации которого хватает, чтобы набросать примитивный прототип в виде скетча. Но не стоит показывать такой эскиз заказчику: окончательная структура сайта и объём работ будут ясны не ранее, чем на этапе прототипа с низкой детализацией.
2. Формирование гипотез (UX-исследования)
Прототипирование сайтов ― это подтверждение и опровержение различных гипотез. Если мы хотим внести новую фичу, то сначала проверяем её работоспособность на прототипе.
Предположим, наш проект ― интернет-магазин по продаже плитки. Заказчик предоставил нам подробную информацию об ассортименте. В результате мы создали интернет-магазин вот с такой карточкой товара:

На первый взгляд, всё хорошо. Но у такой карточки множество недостатков: нет кнопки «купить» поэтому невозможно сделать заказ. Нет расчёта стоимости, если клиент захочет приобрести несколько упаковок. На странице есть только изображение плитки, но нет примеров интерьера. После проработки гипотез: Пользователь предпочитает покупать товар на сайте, а не звонить; Пользователь хочет получить расчёт стоимости заранее; Пользователь хочет увидеть выбранную плитку в интерьере. Наша карточка товара приняла более детализированный вид:

Запомните. Прототип ― это не просто рисунок, который мы изображаем по наитию. Прототипирование ― это тестирование различных гипотез. Проверку гипотез называют UX-исследованиями. Об этом подробнее можете почитать здесь.
3. Исследования бизнеса
Следующий этап ― это погружение в бизнес заказчика для выявления бизнес-требований.
Бизнес-требования ― это функции, которыми должен обладать сайт, чтобы эффективно решать поставленные задачи. Пример: подключенные системы оплаты, сервис заказа обратного звонка, интеграция с CRM-системой и т.д.
Если не учитывать бизнес-требования при разработке, то сайт будет в отрыве от процессов компании.
Например, если на большой интернет-магазин не подключить интеграцию с CRM-системой, то все заявки придётся фиксировать вручную. А это не удобно, когда через сайт проходят сотни и тысячи пользователей за сутки. К тому же, нельзя будет оценить работу отдела продаж, востребованность конкретных позиций товара и многое другое.
4. Прототипирование
Лишь когда мы сформировали гипотезы и погрузились в бизнес клиента, можно приступить к созданию эскиза.
Прототипирование можно начать с низко детализированной схемы. Затем согласовать её с заказчиком, а после наполнить прототип контентом и снова согласовать. Постоянная обратная связь с клиентом позволит исключить будущие ошибки.
5. Проработка деталей
Перед сдачей и окончательным утверждением с заказчиком, прототип должен быть полностью проработан, чтобы давать представление о работе будущего проекта.
Как минимум, на детализированной схеме уже должен быть отражён весь контент. Блоки сайта должны быть аккуратно оформлены и отделены друг от друга, а шрифты заголовков и текста ― отличаться по размерам.
Всё это делается для того, чтобы дизайнер понимал, как именно расставлять акценты. А вот интерактивные элементы и анимация требуются отнюдь не всегда. При создании простого лендинга интерактивностью можно пренебречь.
Инструменты прототипирования
Существует множество инструментов прототипирования. Но мы не будем рассматривать их все, а остановимся на самых распространённых.
Figma

Сегодня без Figma не обходится ни одна веб-студия. Это идеальное приложение для разработки дизайна интерфейсов и прототипов: как статичных, так и интерактивных.
Преимущества работы в Figma: относительная лёгкость освоения и возможность работы над проектом целой командой. Проект можно легко расшарить для демонстрации заказчику.
Axure

Axure ― классическое приложение для создания прототипов. Функционал программы позволяет создавать профессиональные эскизы сложных многостраничных сайтов.
Сейчас Axure уступает по популярности программе Figma. Тем не менее, инструмент продолжает использоваться отдельными командами и копирайтерами, которые специализируются на прототипировании.
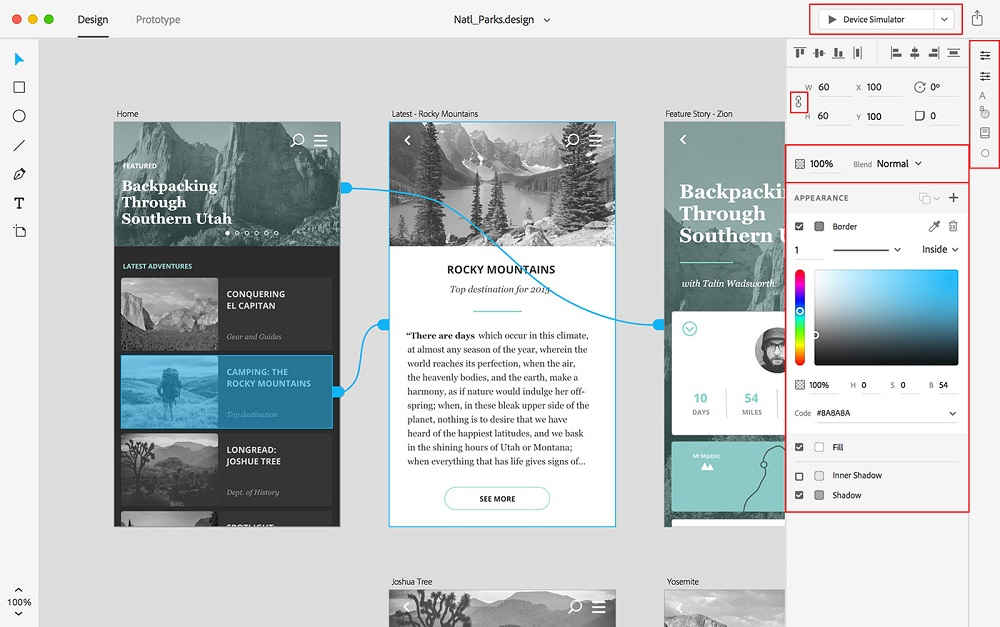
Adobe XD

Когда компания Adobe поняла, что её аудитория использует Photoshop для веб-дизайна, то не долго думая, выпустила специальный продукт.
Как и Photoshop в веб-дизайне, Adobe XD уже не так популярен. Последнее обновление программы вышло в 2020 году. Впрочем, некоторые специалисты по привычке продолжают работать в XD. Функционал программы позволяет разрабатывать интерактивные прототипы с высокой детализацией.
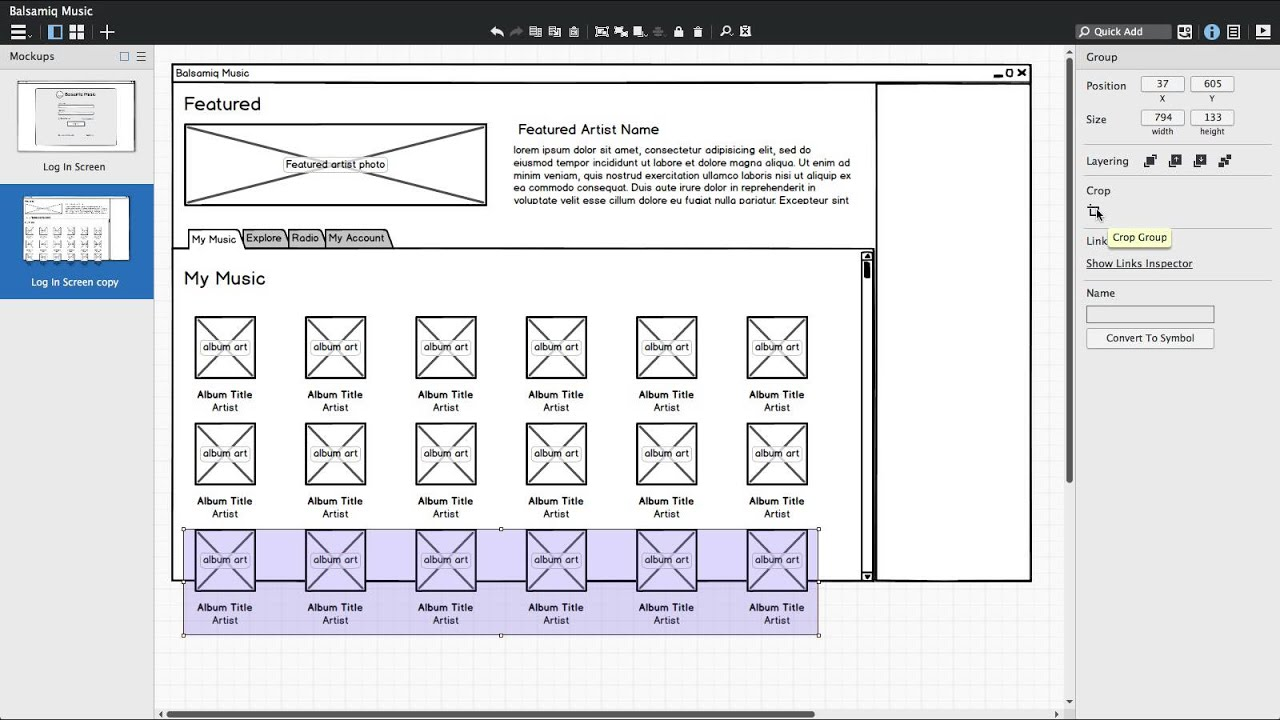
Balsamiq Wireframes

Balsamiq ― это минималистичная программа для разработки чёрно-белых прототипов и черновых макетов интерфейсов.
В отличие от других программ, Balsamiq Wireframes выделяется простотой: в приложение уже загружены кнопки, формы, иконки соц.сетей, текстовые блоки и т.д. Пользователю остаётся лишь выбрать нужный элемент и перенести его методом drag&drop.
Увы, Balsamiq не имеет бесплатного тарифа, есть 30-дневный пробный период. Большинство мануалов доступны на английском языке. Но попробовать создать эскиз в этой программе стоит: быть может, этот инструмент окажется наиболее удобным именно для вас.
Wireframes CC

Крайне простой сервис для создания черновых прототипов. В программе не так много возможностей, поэтому можно создавать только самые примитивные эскизы.
Практическая польза программы сомнительна: лучше освоить ту же Figma. Для новичков Wireframes CC подойдет, чтобы попрактиковаться. Здесь есть бесплатный тариф и возможность оставлять комментарии в проектах.
Итоги: что такое прототип сайта и зачем он нужен?
Прототип ― это структура будущего сайта, на которой расположены кнопки, формы, пункты навигации и т.д.
Как прототип экономит деньги?
Прототип позволяет увидеть результат работы над сайтом и внести правки ещё до начала разработки. Проще и дешевле внести правки в прототип, чем в готовый сайт.
Зачем прототип заказчику и разработчику?
Для заказчика прототип ― возможность ознакомиться с концепцией проекта и внести необходимые правки.
Для разработчика прототип ― способ презентовать работу, защитить её ценность, согласовать сроки и разделить задачи между разными специалистами.
Какие бывают прототипы?
Прототипы отличаются по степени детализации: от скетча на бумаге до интерактивного макета с кликабельными элементами.
Как создать хороший прототип?
Перед созданием прототипа важно обозначить цель создания сайта, провести UX-исследования и проанализировать бизнес-процессы заказчика.
Прототип ― это не рисунок для галочки, а схема будущего проекта. Поэтому, создавать прототип без предварительной аналитической работы, ровно как и создавать сайт без разработки прототипа не имеет смысла.
12.02.2022
Запустите сайт
на конструкторе
Мы предусмотрели бесплатный период в 14 дней, чтобы вы успели ознакомиться со всеми возможностями.
Полезные статьи
05.05.2023
За 8 месяцев работы сайта с SEO было получено - 825 заявки и 536 перехода в мессенджеры компании.
11.04.2022
Сколько стоят услуги веб-разработки? От чего зависит стоимость создания сайта? Будет ли проект дешевле, если его сделать на конструкторе?