Google Analytics (Настройка GA4)
Прежде, чем приступить к подключению счетчика создайте свой аккаунт в https://analytics.google.com/analytics/web/ если у вас его еще нет.
Настройка ресурса
Если вы создаете аккаунт впервые, то во втором шаге вы Настраиваете ресурс.
Ресурсом называется сайт или приложение, для которого Analytics будет собирать данные.
1. Введите название ресурса, укажите часовой пояс, валюту вашего сайта и нажмите Далее.
2. Заполните информацию о компании и нажмите Создать. После появится всплывающее окно в котором нужно поставить галочки, если вы согласны с политикой Google Analytics.
3. После создания Ресурса перейдите в Потоки данных и выберите кнопку Веб.
4. Укажите адрес своего сайта и название потока. После этого нажмите Создать поток.
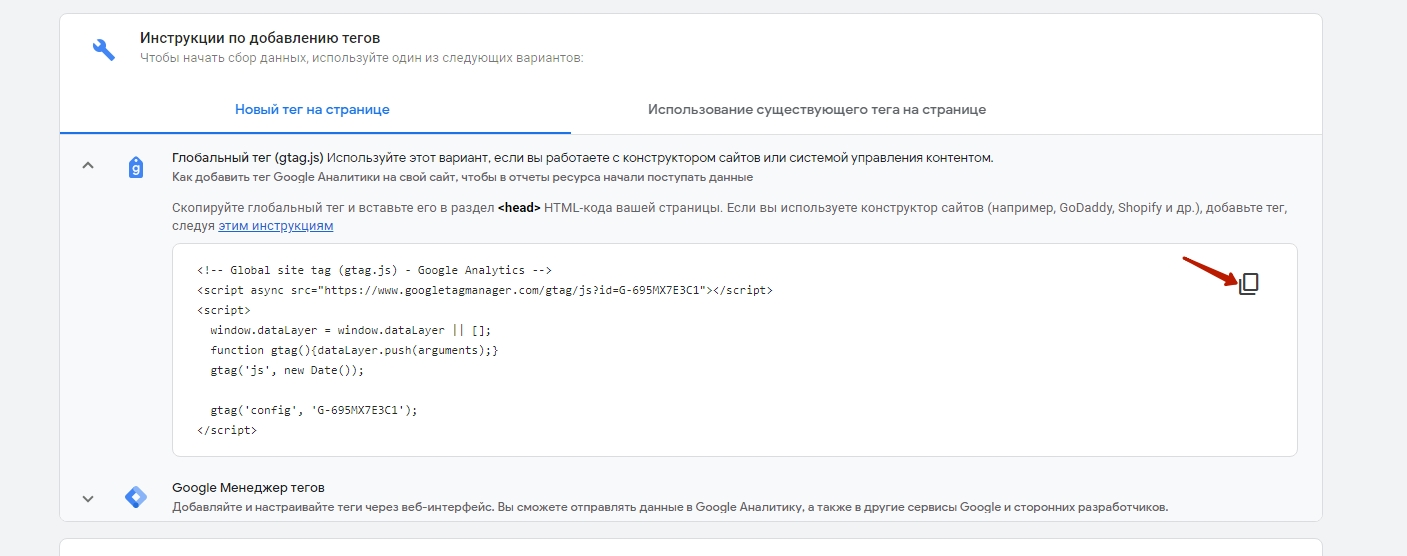
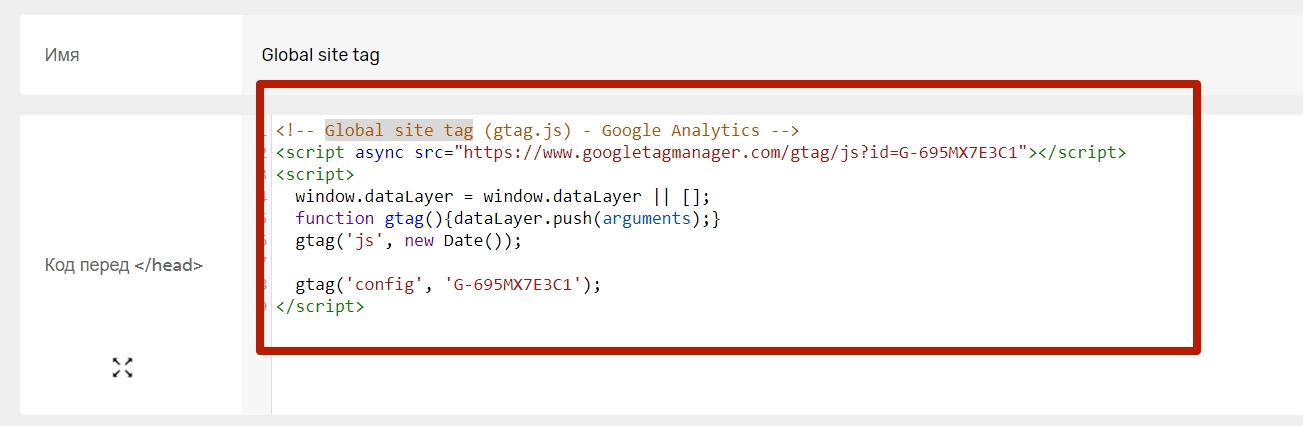
5. Скопируйте код который указан во вкладке Глобальный тег (gtag.js)
И добавьте его в раздел Плагины - Свой код - Код перед \
6. После этого откройте сайт в режиме инкогнито. А в аналитике перейдите в раздел "Отчет в реальном времени".
Если все настроено верно, вы увидите в течение 5-10 минут первого посетителя. Если в отчете так и не показался посетитель проверьте шаги из инструкции снова.
Как настроить события для GA4
1. Настройка событий для GA4 создается через google tag manager https://tagmanager.google.com/ перейдите по ссылке и нажмите Создать аккаунт.
Заполните все поля и создайте аккаунт. После нажатия на кнопку Создать появится окно с принятием Политики использования с которым нужно согласится.
2. Далее вам нужно скопировать код GTM и установить его в Плагины - Свой код.
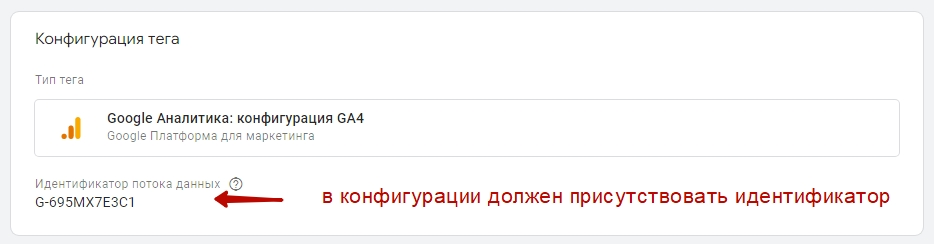
3. Создаем новый тег. Нажмите Новый тег - Конфигурация тега и выберите Конфигурация GA4. В поле Идентификатор потока данных мы вставляем значение из аналитики. В поле триггер выбираете Просмотр Страницы
4. Переходим во вкладку Переменные чтобы добавить переменные которые могут пригодится нам в дальнейшем.
Как настроить событие при клике на кнопку?
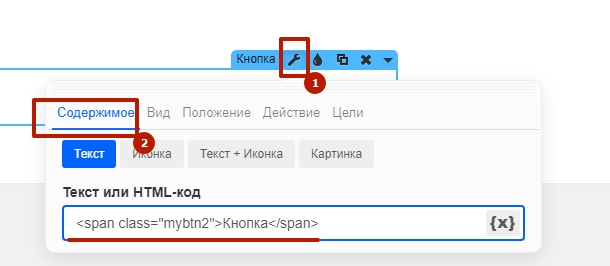
1. Перед тем как настроить событие в GTM необходимо в редакторе задать class для кнопки которую нужно отслеживать. Для этого у кнопки нажмите на гаечный ключ - Содержимое и оберните текст кнопки в тег span: Кнопка\
class вы задаете любой, который нужен.
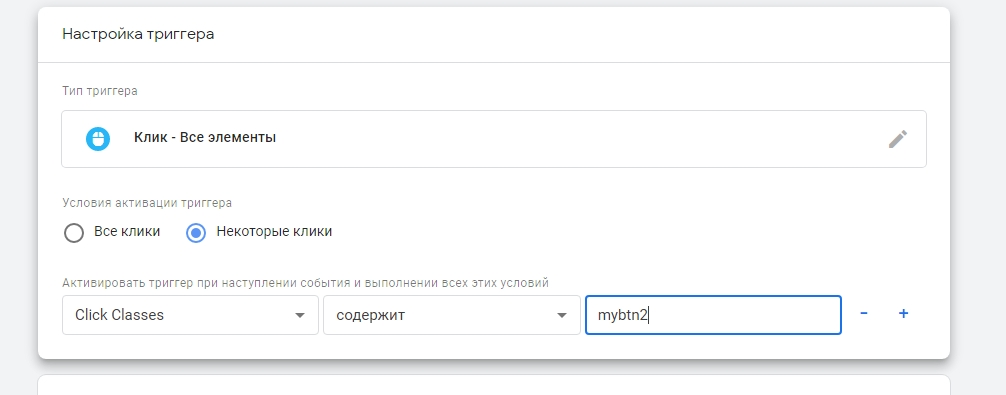
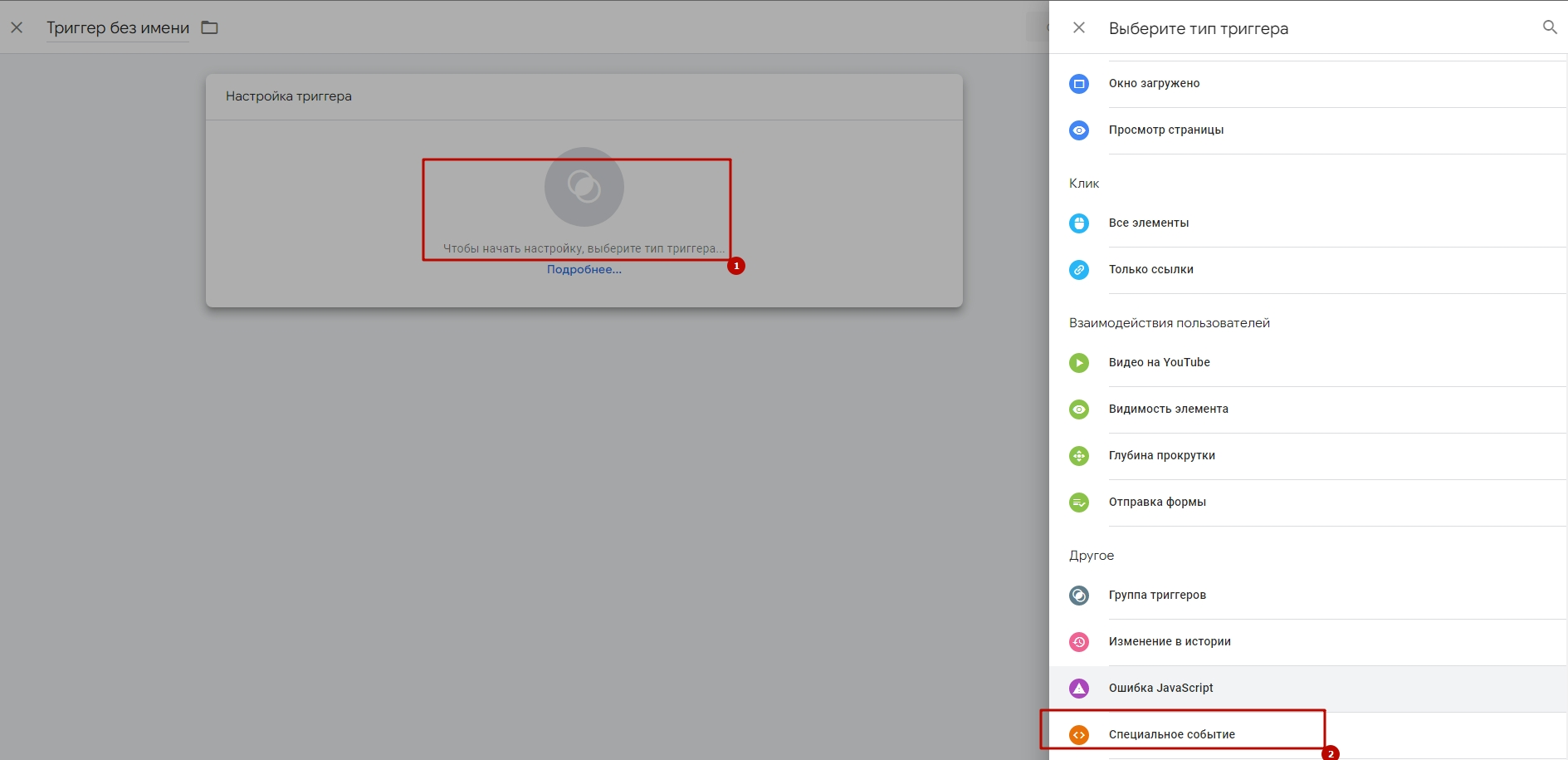
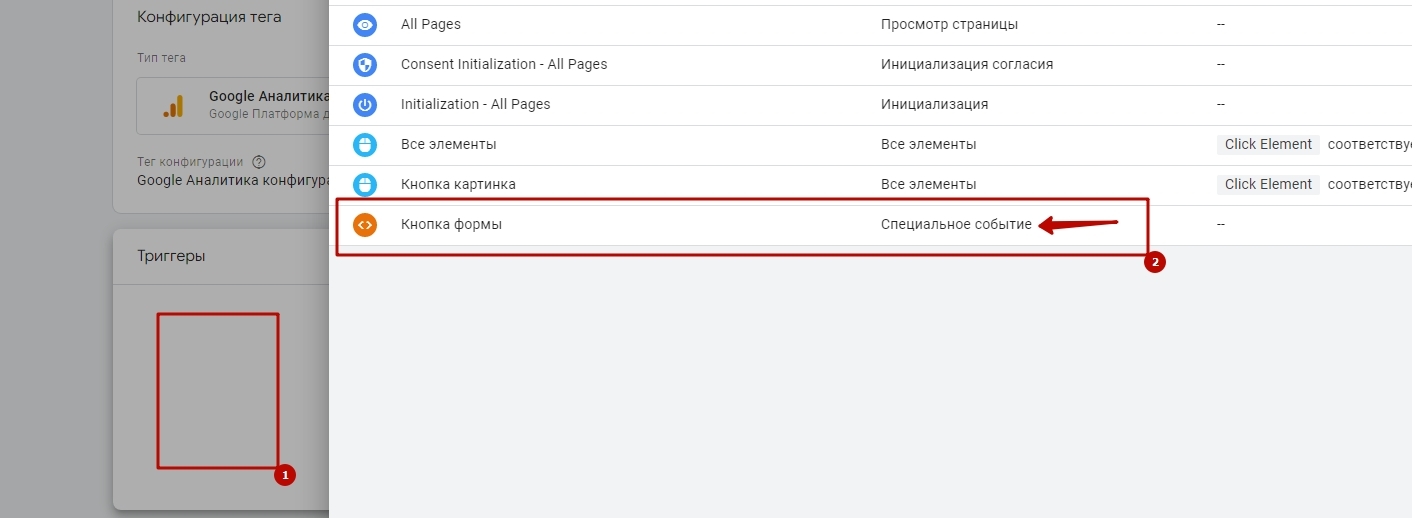
2. Переходим во вкладку Триггеры и нажимаем Создать - Настройка триггера - Все элементы.
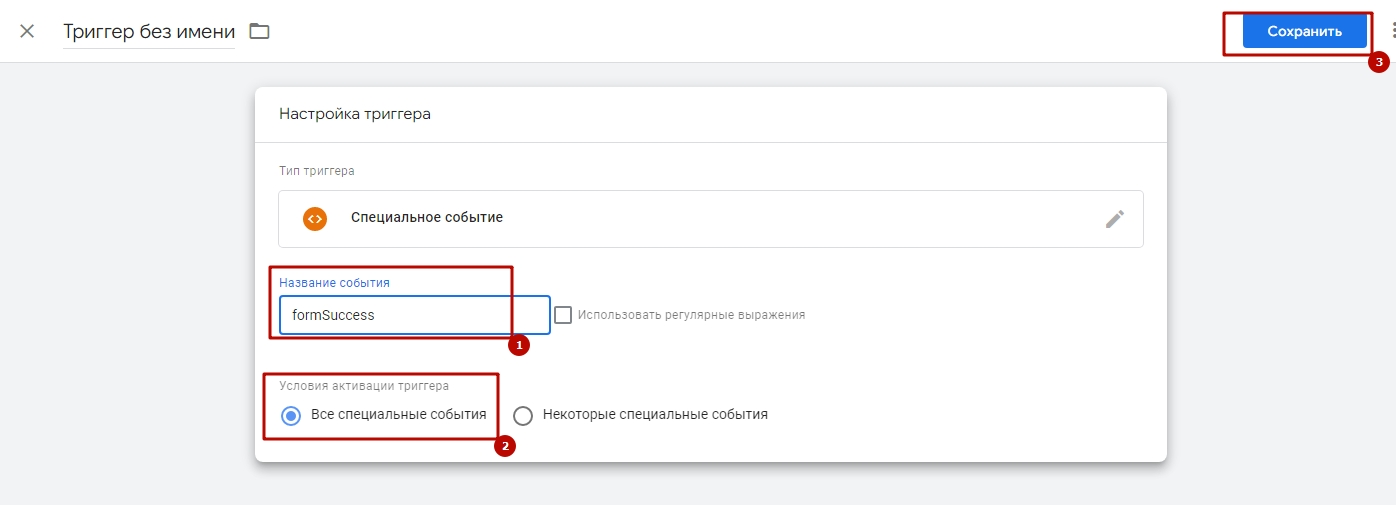
В Условия активации триггера выбираем Некоторые клики, после этого появится поле для заполнения. При использовании класса ваше условие всегда будет выглядеть следующим образом: Click Classes Содержит <ваш класс>
Задаем название триггеру (по желанию) и нажимаем Сохранить в правом верхнем углу.
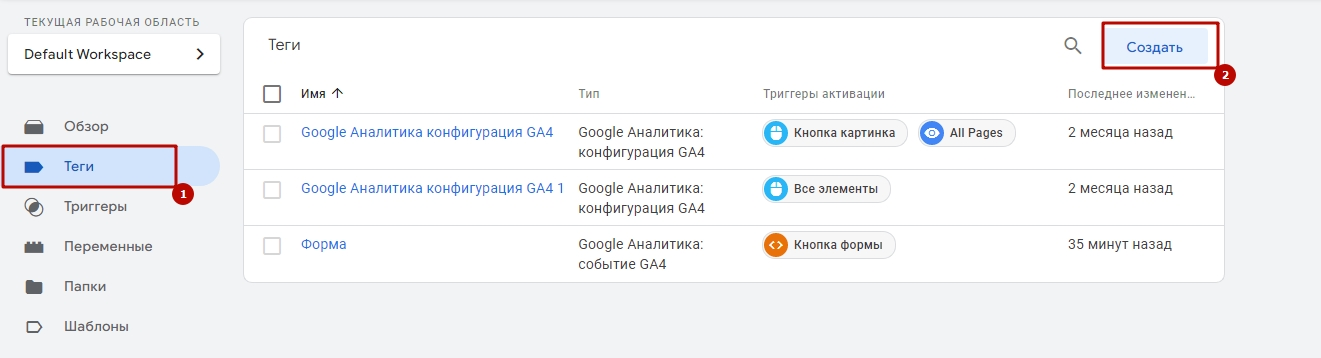
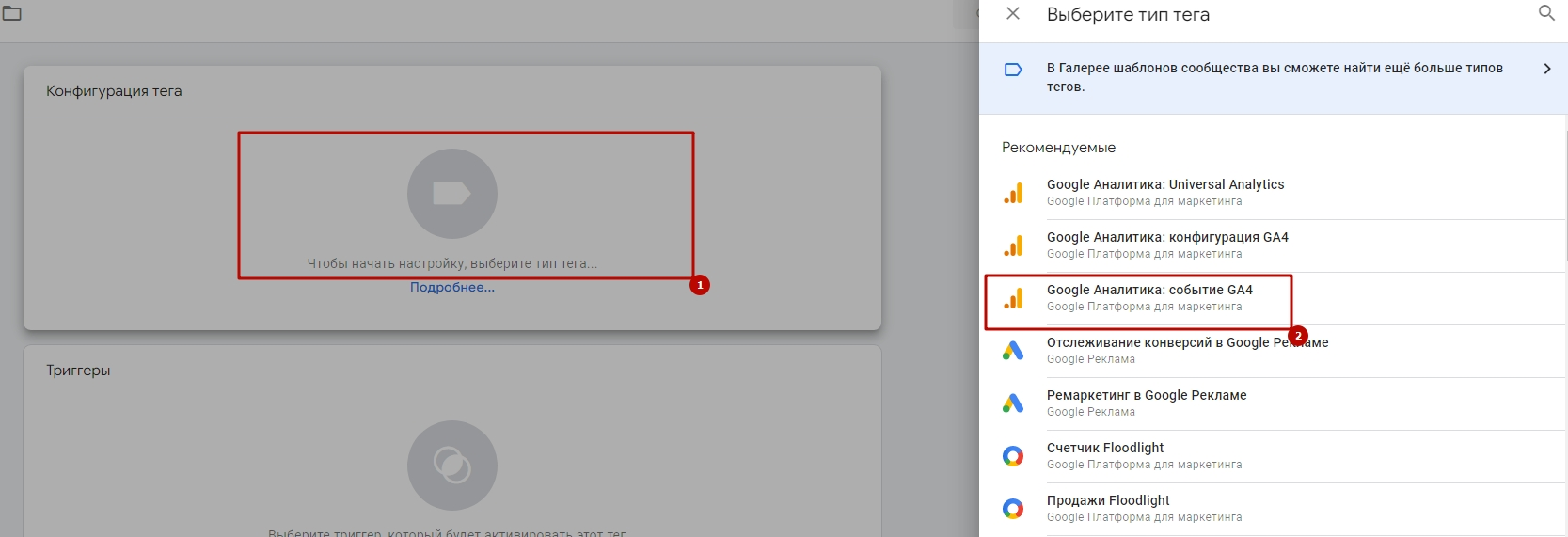
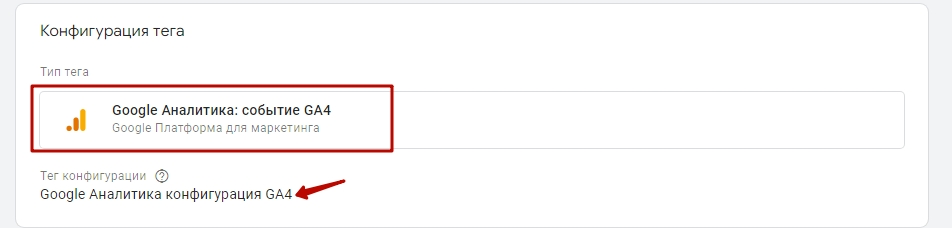
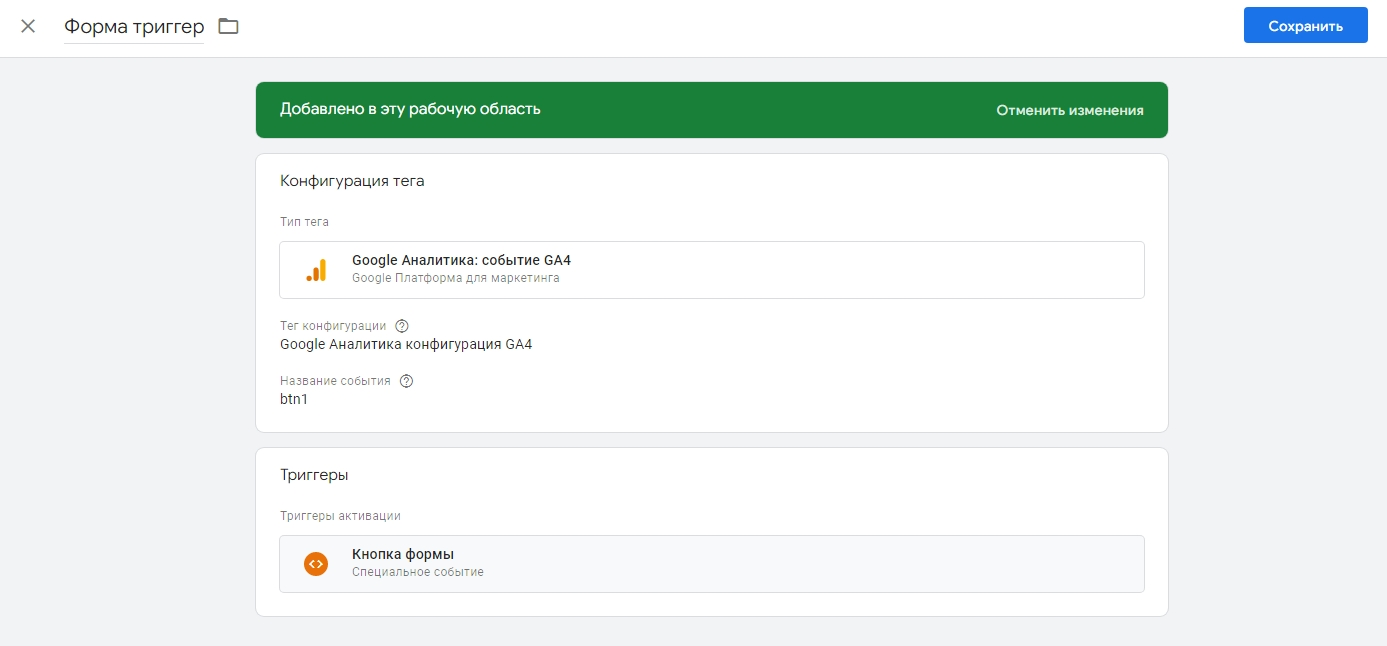
3. Перейдите во вкладку Теги и нажмите Создать. В конфигурации тега вы выбираете Событие GA4. В поле Конфигурация тега выбираем свою аналитику которую создали в инструкции выше.
- В поле название события задаем любое название для дальнейшего отслеживания. Т.к. мы отслеживаем кнопку можно задать название btnclick.
- В поле триггеры выбираем триггер который создали выше.
- Задаем название тегу и нажимаем сохранить.
4. После того как создали нужный тег Нажимаете Отправить - Опубликовать.
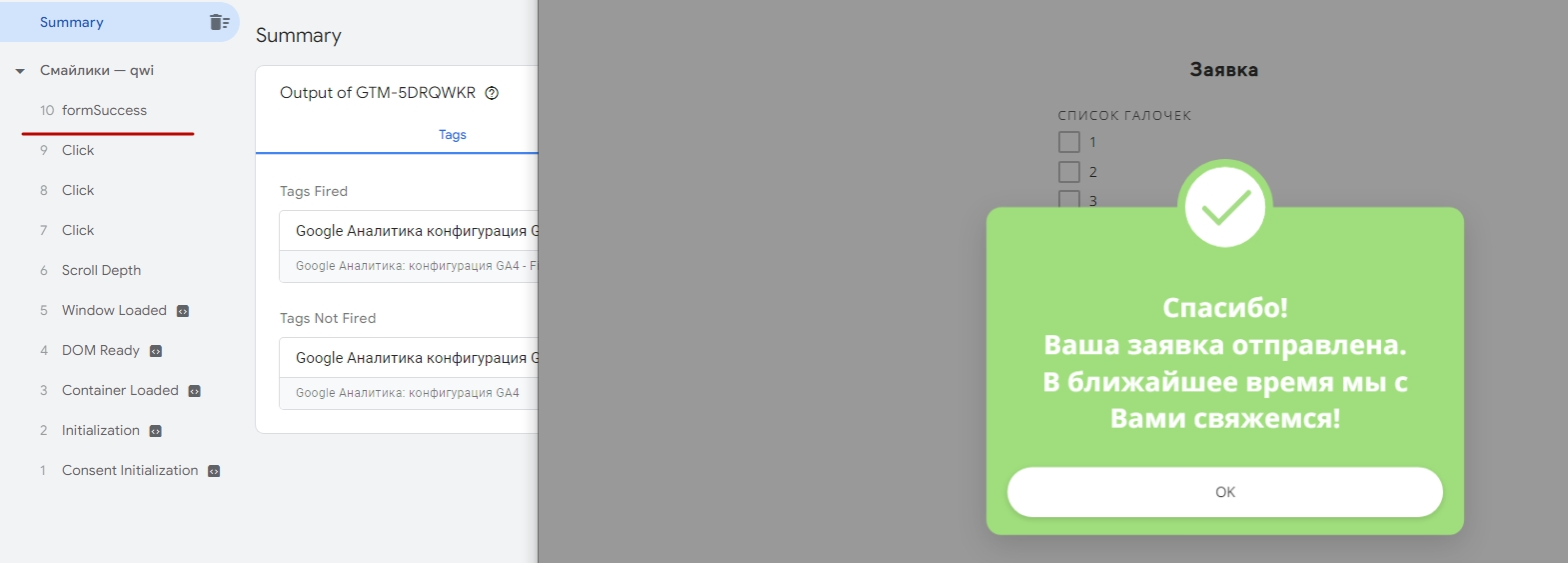
5. Чтобы проверить правильность установленного события, необходимо нажать Предварительный просмотр, указать адрес страницы которую проверяете и нажать Start. Если тег сработал правильно он перейдет в раздел Tags Fired.
Видео: GTM4
https://youtu.be/CjW_SsWT3ek?si=QcrhFjYdCx1YcIrb
Отслеживание событий по CSS селектору
У каждого элемента на странице существует свой уникальный CSS-селектор. Это и позволяет обращаться к каждому элементу индивидуально.
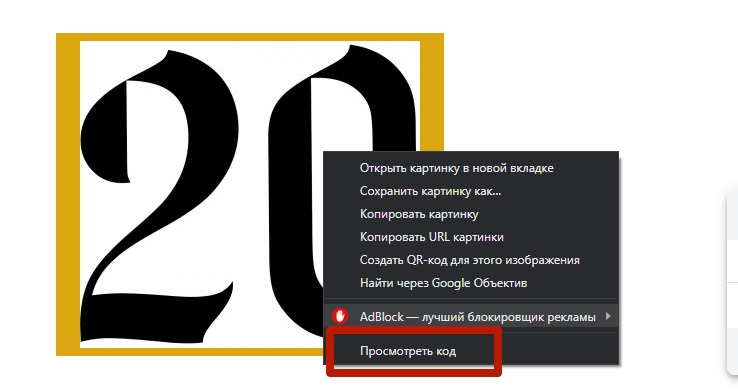
- Для получения CSS-селектора кликните правой кнопкой мыши на нужном элементе и выберите пункт Просмотреть код:
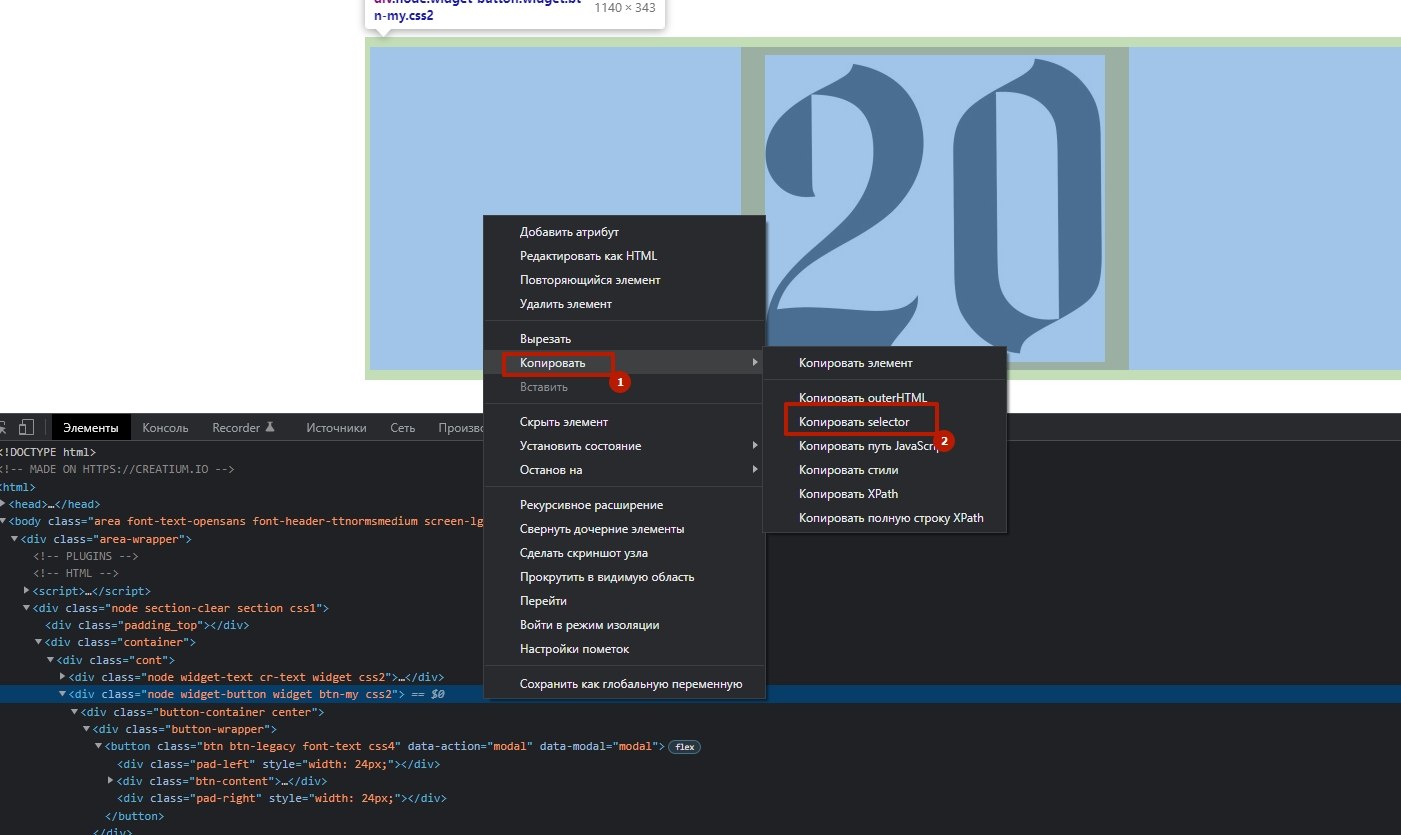
Следующим шагом, кликните правой кнопкой мыши на фрагменте кода нужного элемента и выберите пункт Copy > Copy selector:
Обратите внимание на то, что нужный элемент на странице в этот момент будет подсвечен.
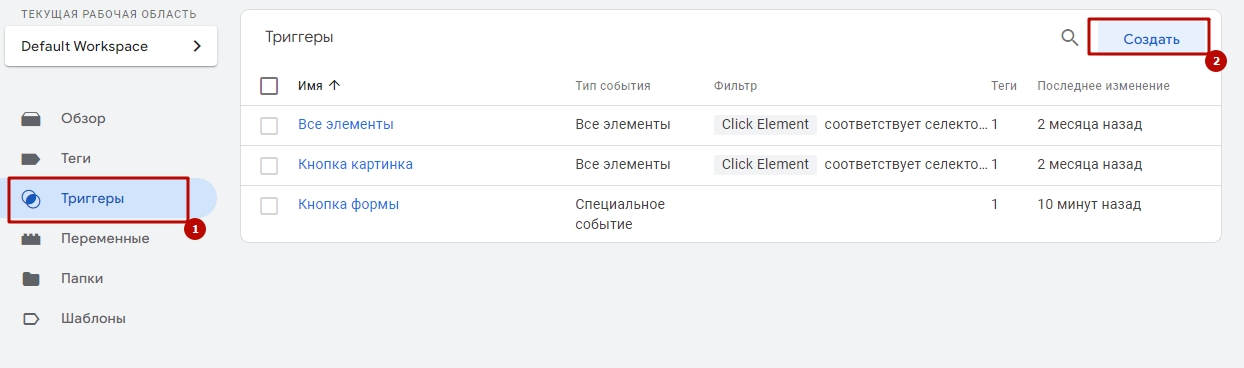
- Перейдите во вкладку Триггеры и нажмите Создать - Настройка триггера - Все элементы.
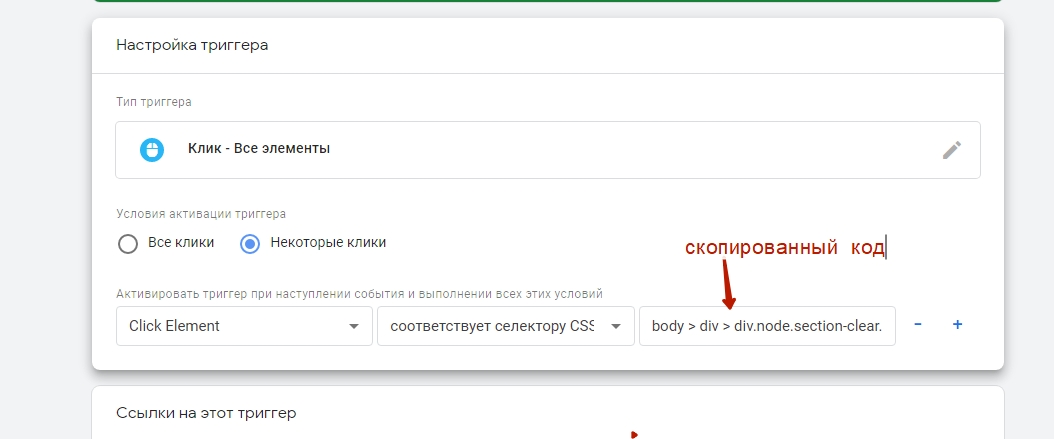
При использовании CSS селекторов ваше условие всегда будет выглядеть следующим образом:
Click Element соответствует селектору CSS <селектор>
3. Перейдите во вкладку Теги и нажмите Создать. В конфигурации тега вы выбираете Событие GA4. В поле Конфигурация тега выбираем свою аналитику которую создали в инструкции выше.
- В поле название события задаем любое название для дальнейшего отслеживания. Т.к. мы отслеживаем кнопку можно задать название btnclick.
- В поле триггеры выбираем триггер который создали выше.
- Задаем название тегу и нажимаем сохранить.
4. После того как создали нужный тег Нажимаете Отправить - Опубликовать.
Отслеживание отправки форм
Перейдите в раздел Плагины - Свой код - код перед \