Сбор аудиторий и событий с Пиксель ВКонтакте
Пиксель ВКонтакте позволяет собрать аудитории пользователей ВКонтакте посещавших ваш сайт или выполнявших на нем определенные действия для дальнейшего ретаргетинга.
Как подключить пиксель Вконтакте
Перед выполнением подключения Пикселя ВКонтакте к сайту или странице нужно, чтобы у вас уже был свой аккаунт ВКонтакте.
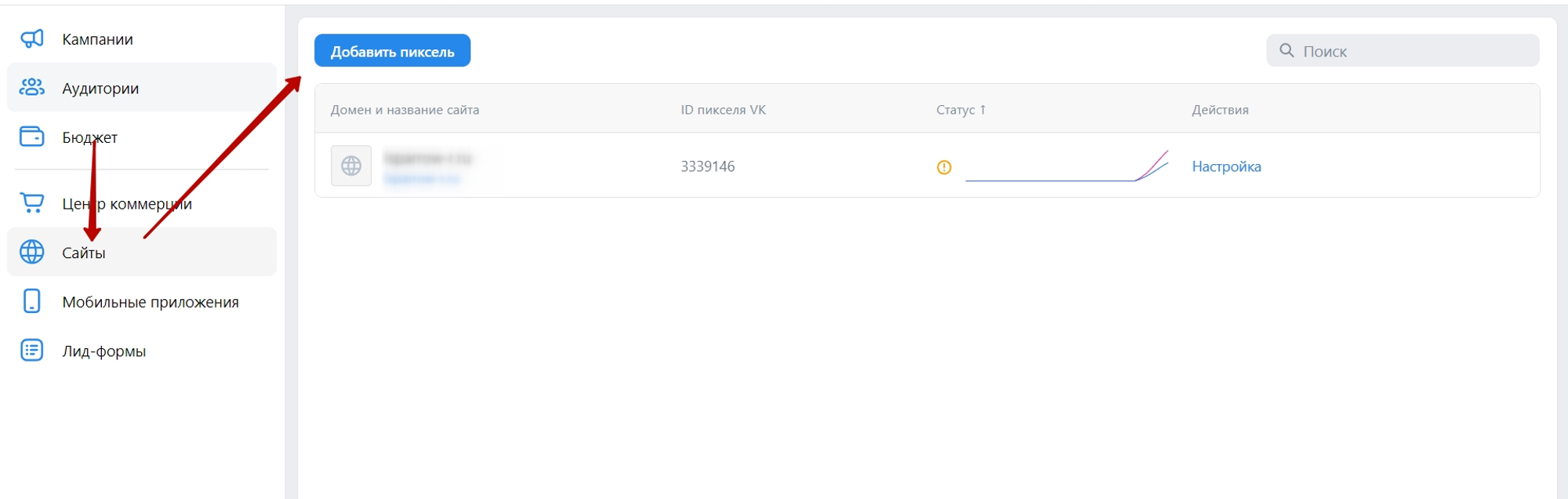
1. Перейдите по ссылке https://ads.vk.com/ и авторизуйтесь. После этого перейдите в раздел Сайты и нажмите Добавить пиксель.
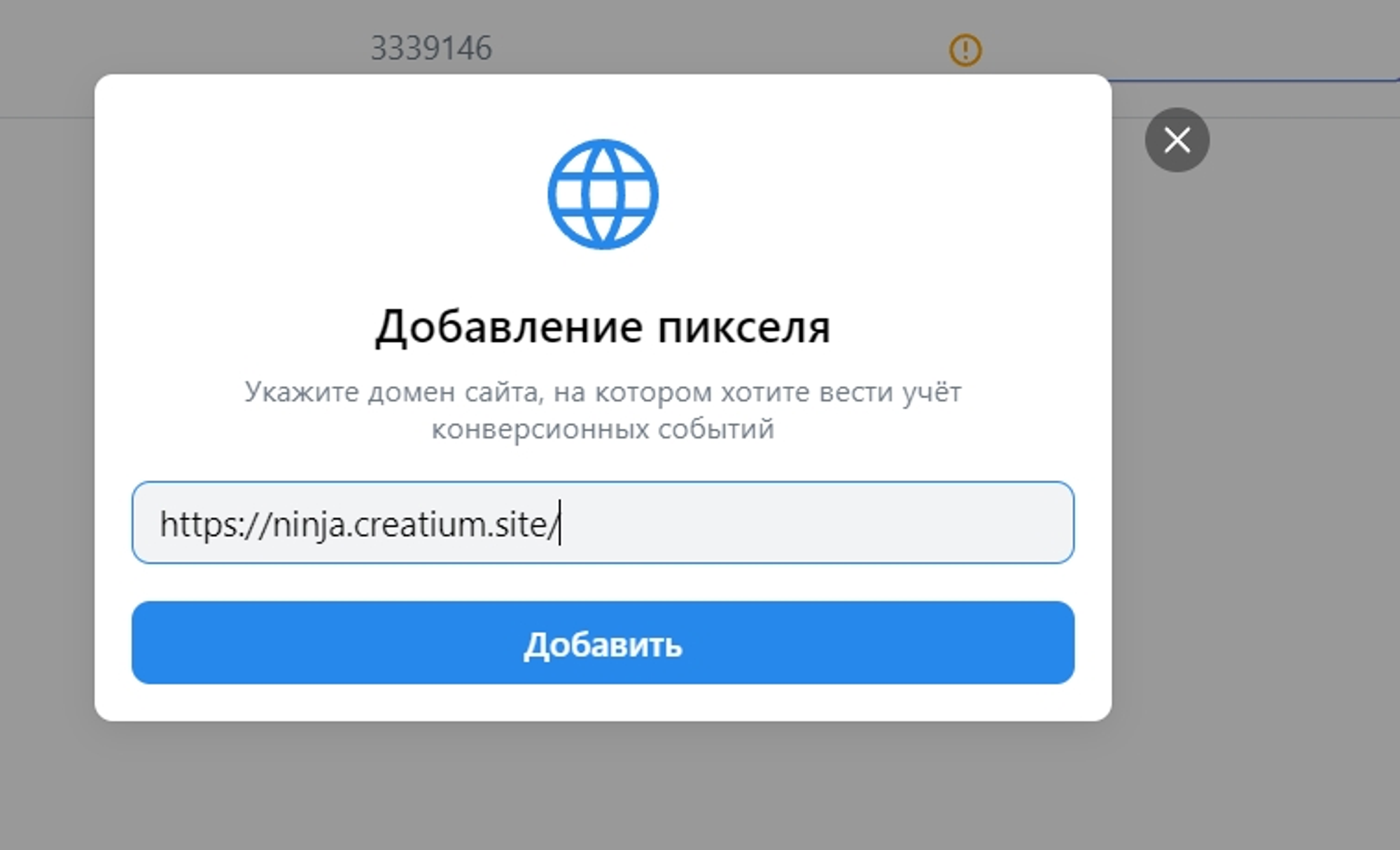
2. В всплывающем окне указываете имя вашего домена и нажимаете Добавить.
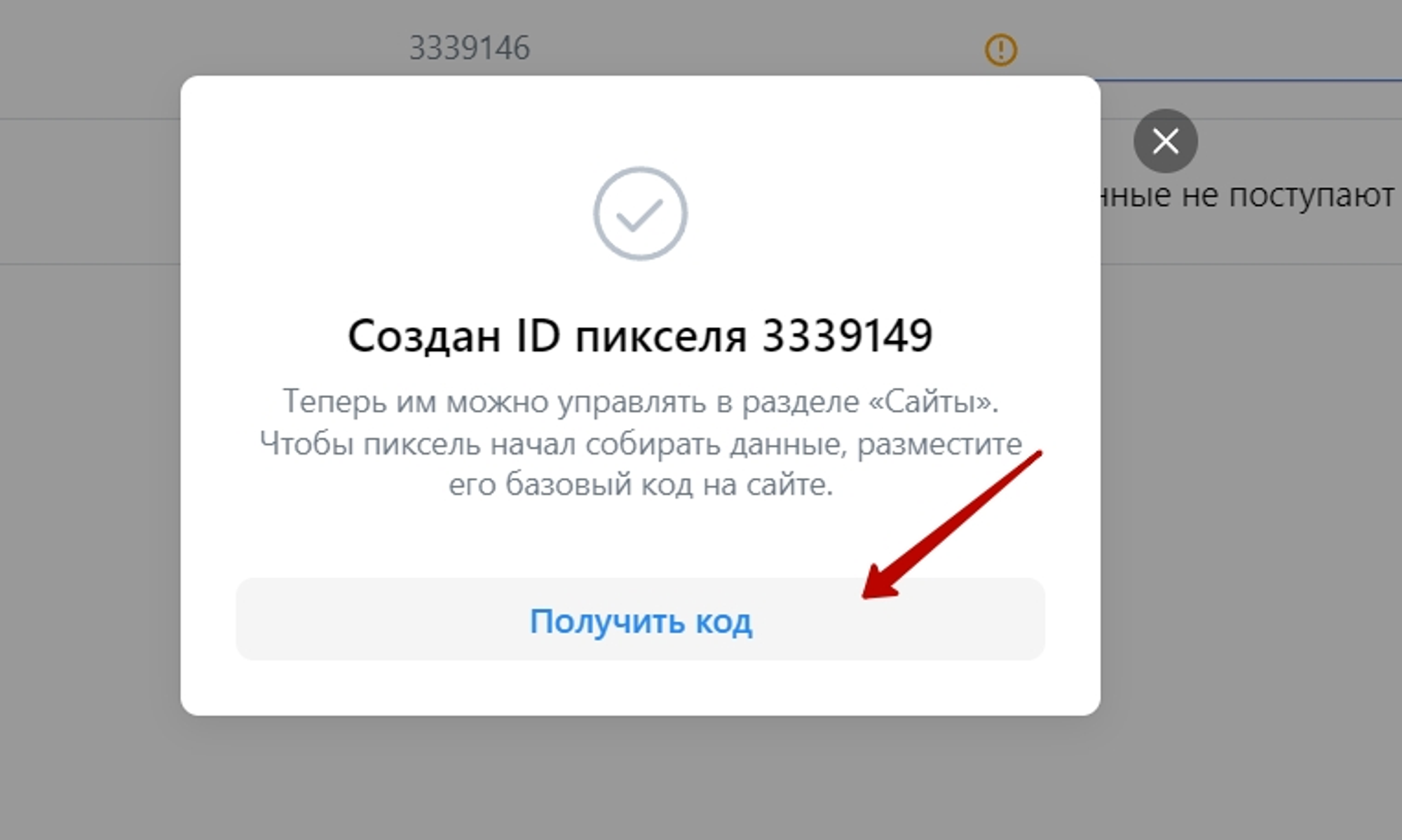
3. После этого нажимаете на кнопку Получить код.
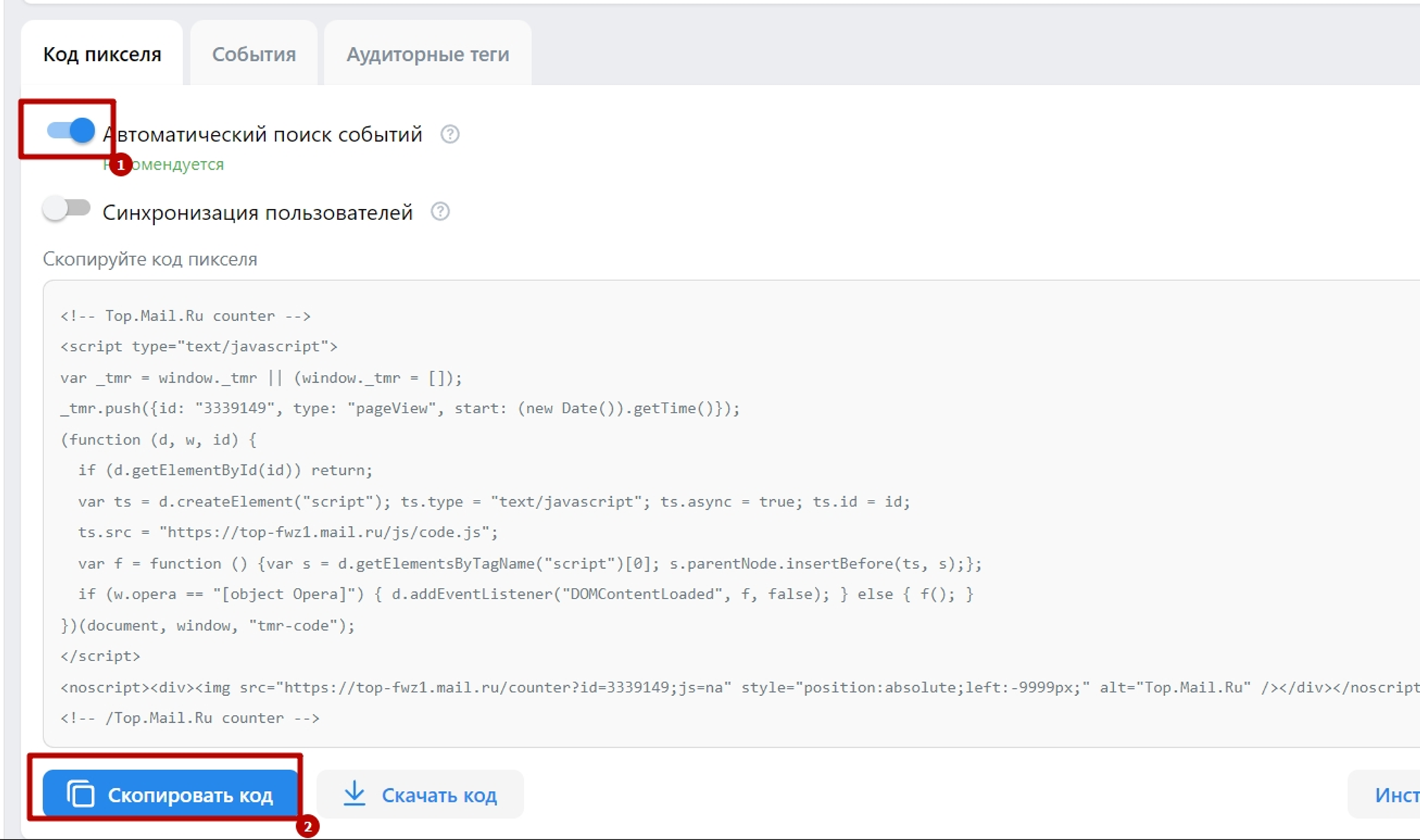
4. В открывшейся вкладке делаем активным “Автоматический поиск событий” и копируем код
Как добавить?
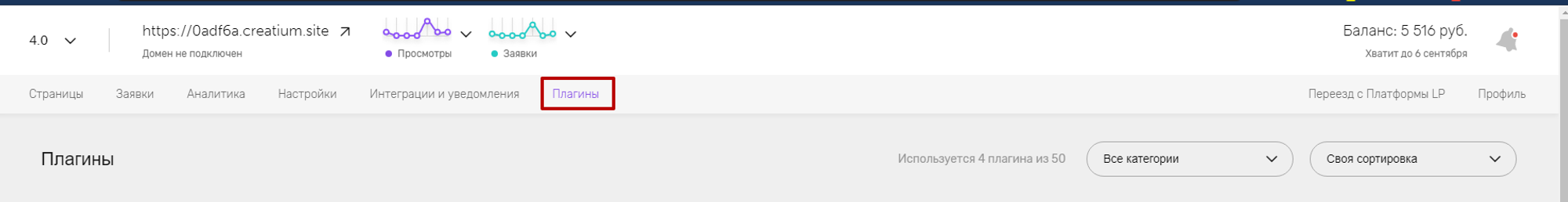
Чтобы добавить скрипт, перейдите в раздел "Плагины"
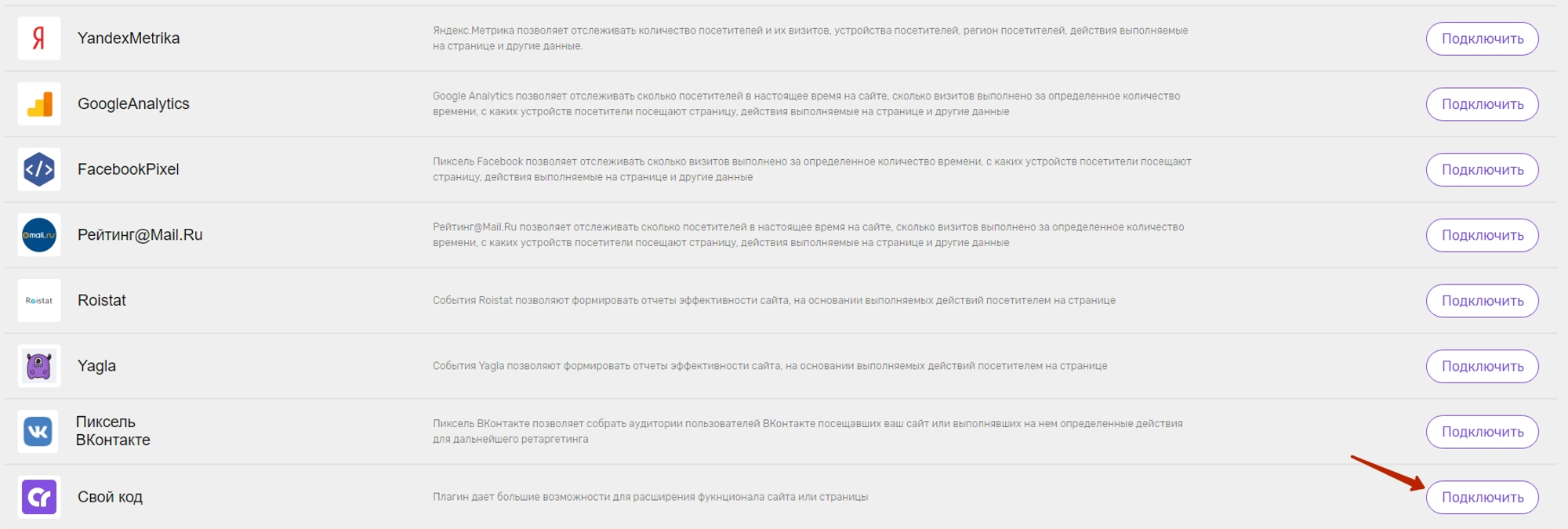
Выберите плагин Свой код
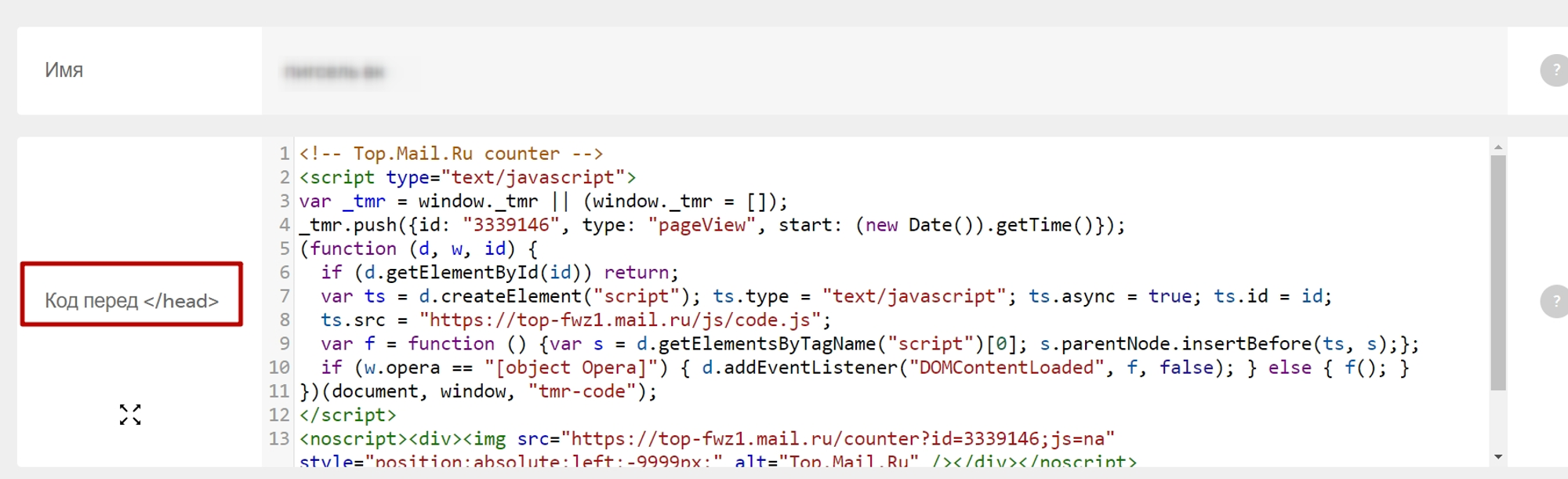
Код добавляете в поле Код перед /head
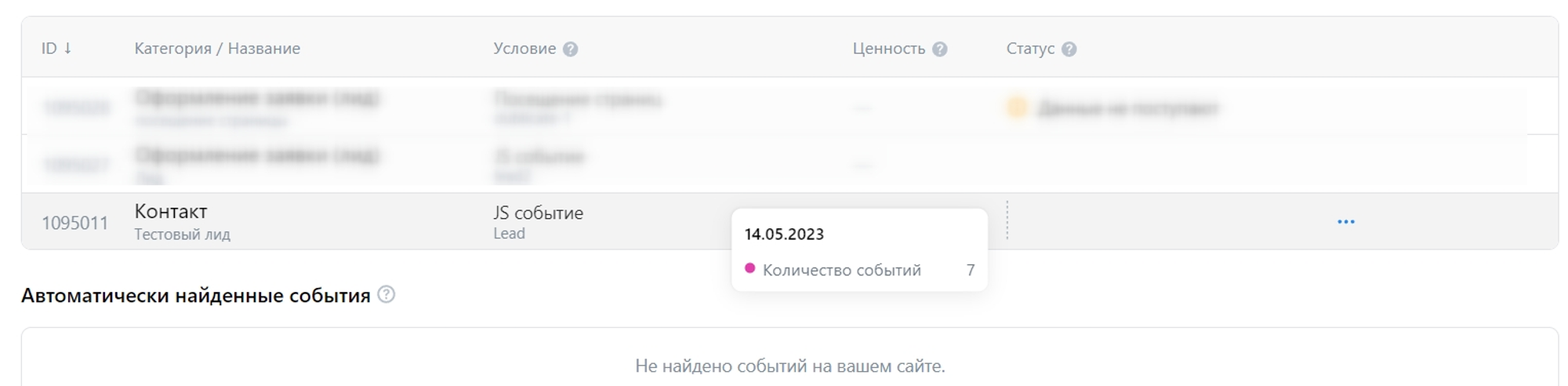
Настройка событий
Для настройки событий нужно перейти в раздел События, чтобы создать новое событие нажмите на кнопку Добавить событие
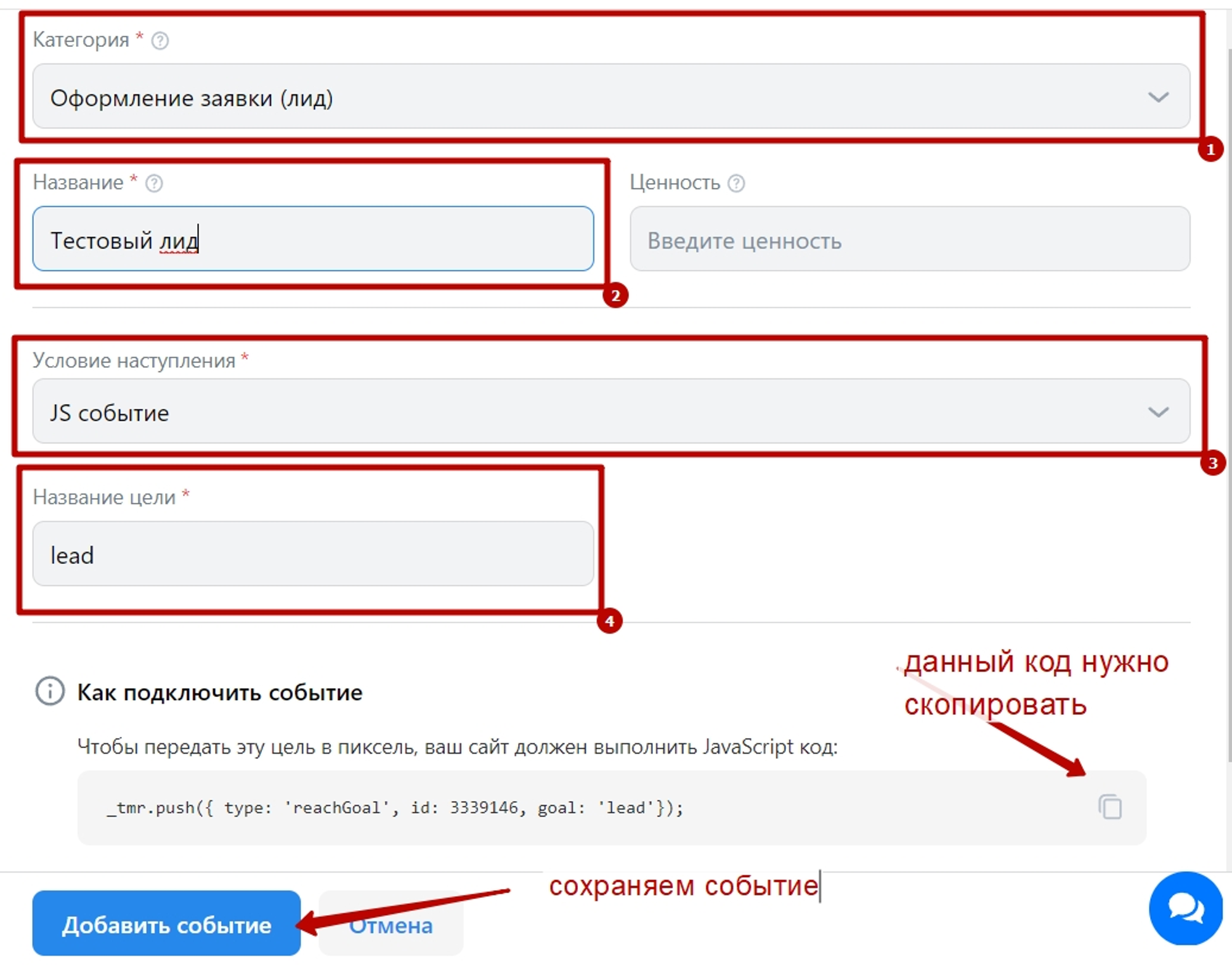
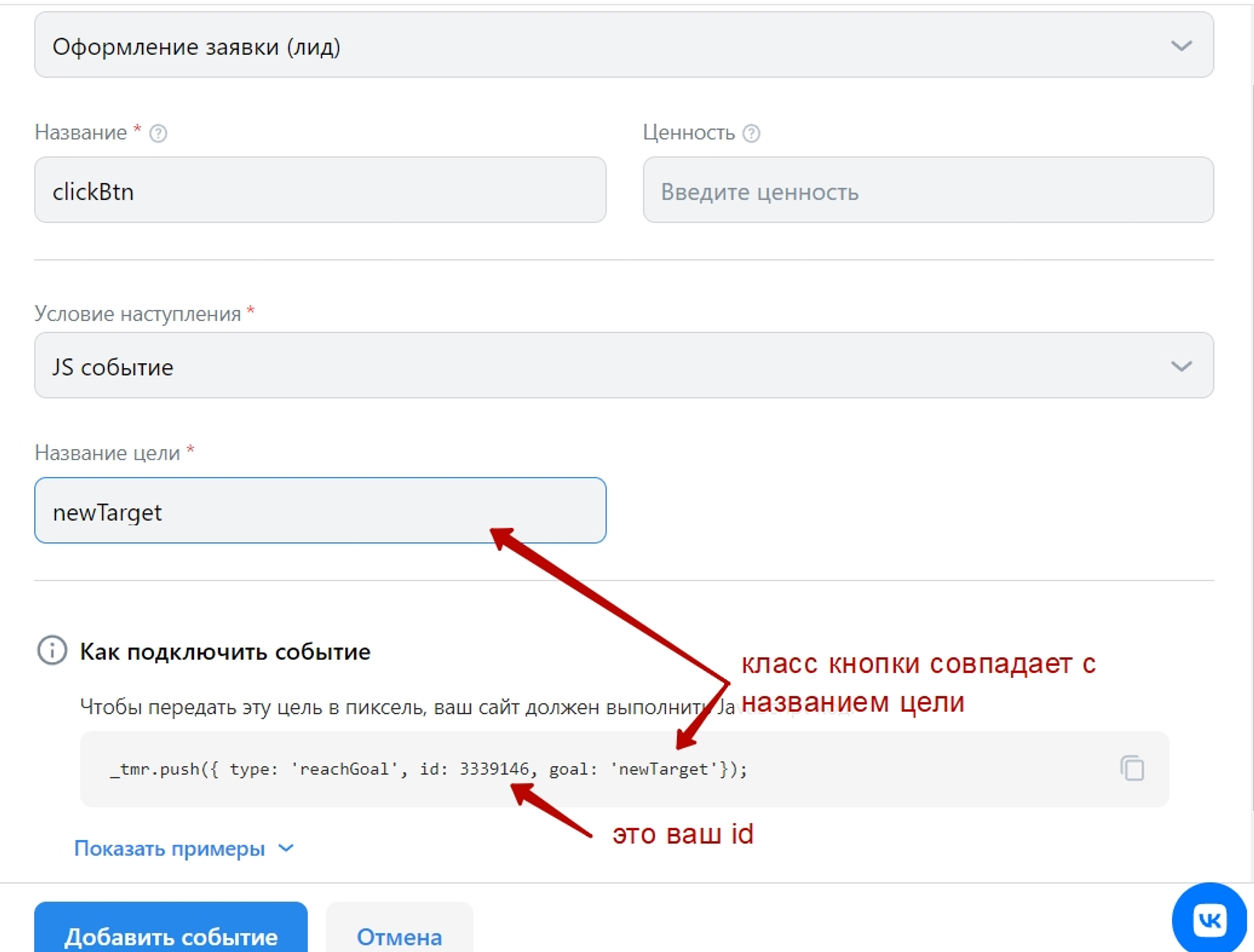
Оформление заявки
- В первом поле выбираете любую подходящую категорию. Категория влияет на оптимизацию эффективности ваших рекламных кампаний.
- Далее вводим название и ценность .
- В поле Условие наступления выбираете JS событие, и задаем любое название цели, например lead
- После этого появится код который нужно сохранить, он нам понадобится ниже.
- Нажмите Добавить событие чтобы сохранить настройки.
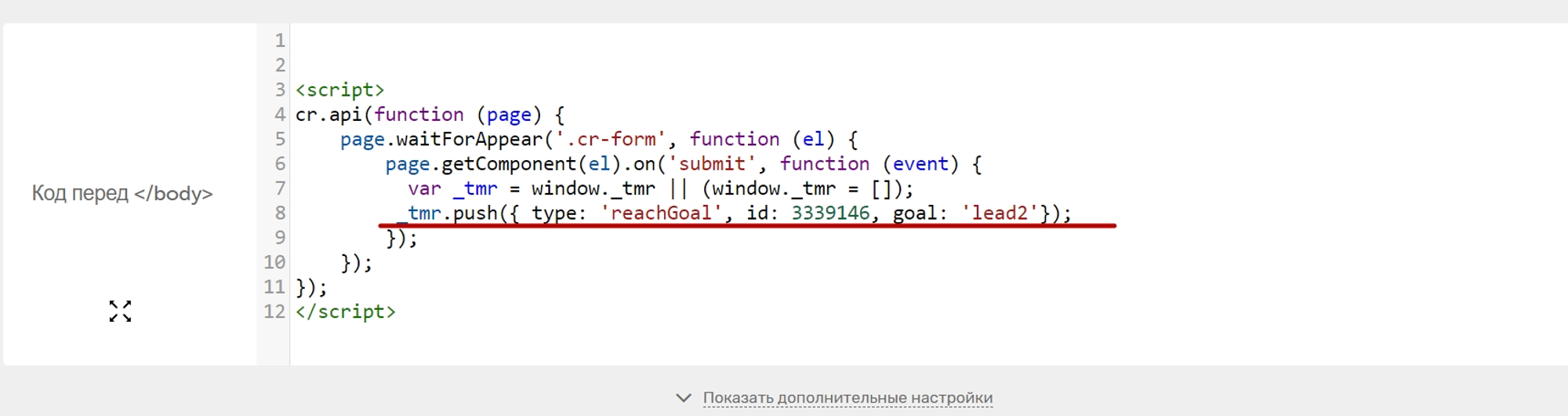
5. Теперь возвращаемся на сайт. Добавляем новый плагин Свой код, либо используем тот же плагин, куда добавляли Пиксель. Новый код добавляем в поле Код перед \</body>
<script>
cr.api(function (page) {
page.waitForAppear('.cr-form', function (el) {
page.getComponent(el).on('submit', function (event) {
var _tmr = window._tmr || (window._tmr = []);
//Тут добавляем код который получили на шаге 4
// Должно получится так _tmr.push({ type: 'reachGoal', id: 3339146, goal: 'lead2'});
});
});
});
</script>Отслеживание нажатия на кнопку
- Повторяем все шаги с 1 по 5 из раздела Оформление заявки.
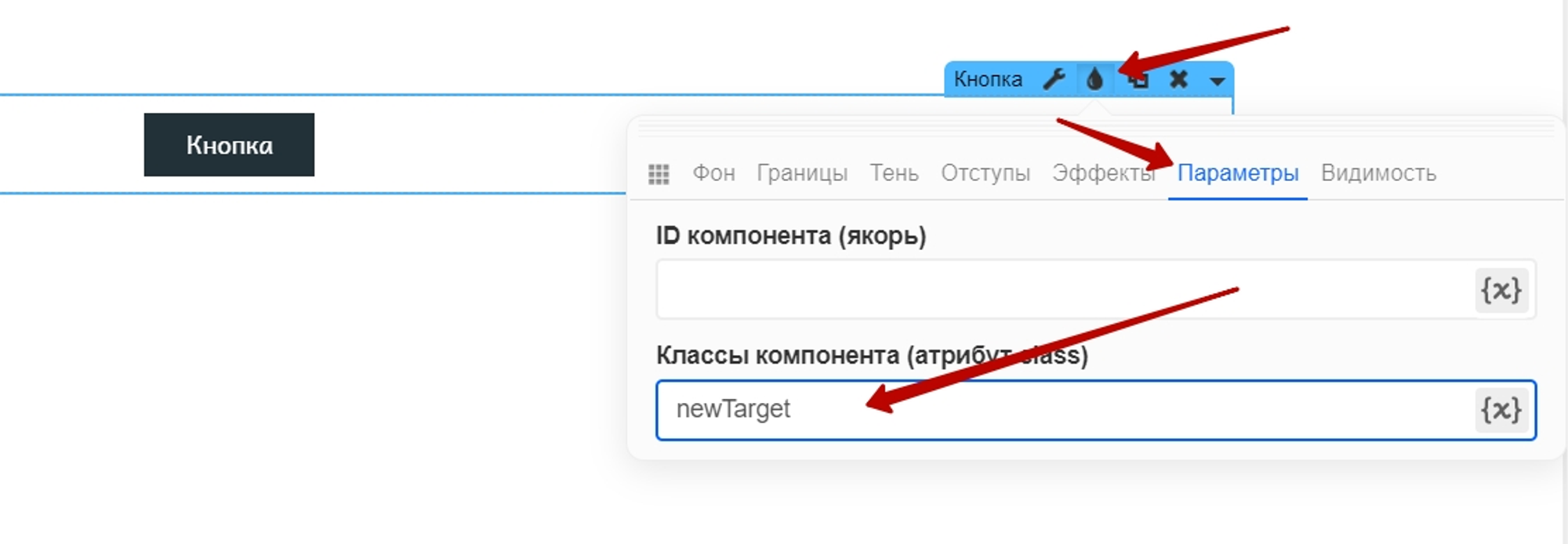
- У кнопки которая будет отслеживать цель нажимаем на капельку - параметры и задаем класс newTarget, класс должен совпадать с названием цели.
6. Публикуем изменения, переходим в раздел Плагины - Свой код - Код перед \</body> и добавляем следующее
<script type="text/javascript">
cr.api(page => {
const vkId = 3339146 ; // номер меняете на свой id
const vkGoals = ['newTarget','newTarget2']
/*
Если кнопок больше нужно после newTarget2 поставить запятую (,) открыть кавычки ('')
и вписать название кнопки ['vnewTarget','newTarget2', 'newTarget3' и т.д.]
*/
//Код ниже не изменяем
vkGoals.forEach(goal => {
page.waitForAppear(`.${goal}`, button => {
button.addEventListener('click', () => {
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({ type: 'reachGoal', id: `${vkId }`, goal: `${goal}`});
})
})
})
})
</script>Важные моменты
- Данные передаются только из форм Creatium.
- Если вы переехали к нам с Платформы ЛП, формы рекомендуется заменить на новые.
- Передаваемые данные могут быть заблокированы блокировщиком рекламы, например, AdBlock. Отключите его перед проверкой интеграции
- Если все настроено верно, данные поступят в течение 10 - 30 минут.
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Не можете найти то, что ищете?
Напишите нам. Мы на связи с 7:00 до 22:00 без выходных. Среднее время ожидания ответа: 10-15 минут. Также вы можете вступить в наш Телеграм-чат, где собралось много специалистов и пользователей.

Агенты ответят через 10 минут