(CRM) Интеграция с RetailCRM
RetailCRM — специализированная облачная CRM-система для интернет-магазинов.
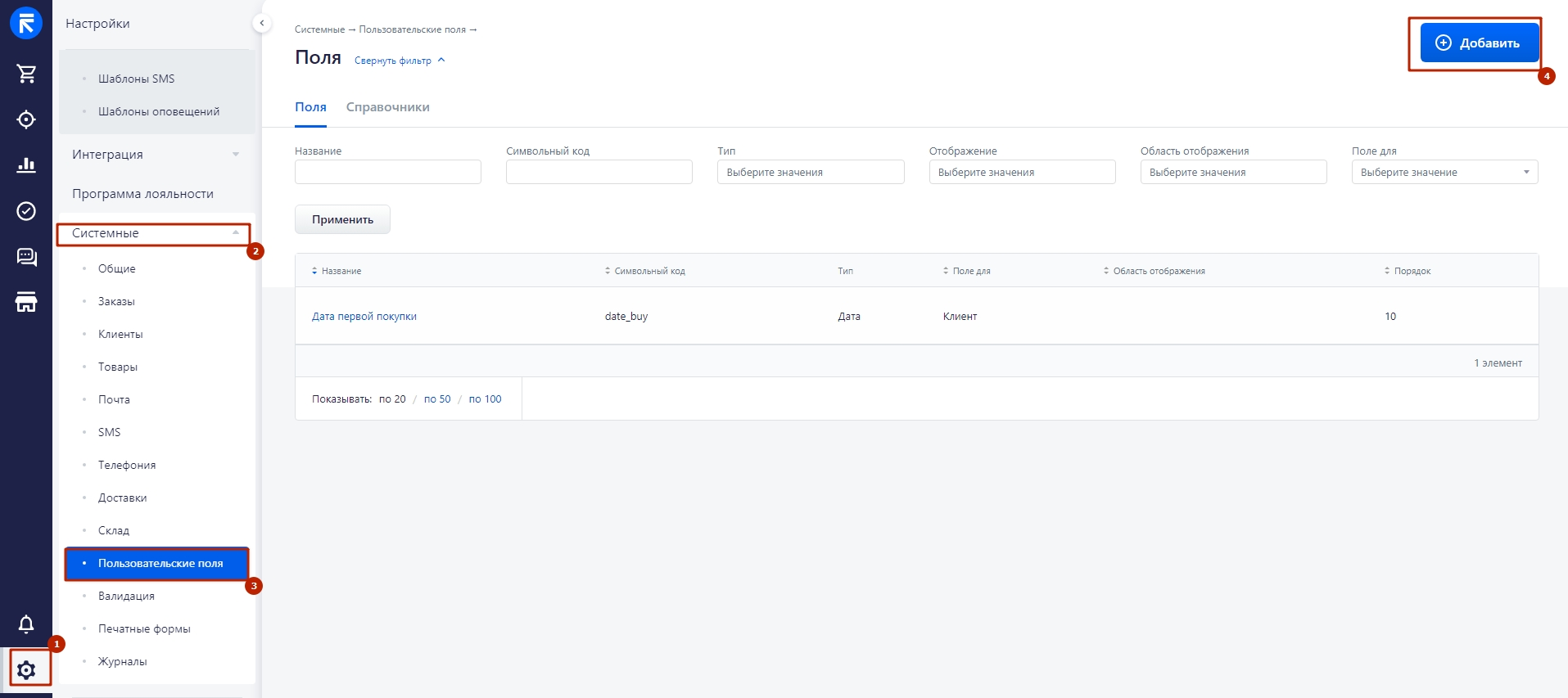
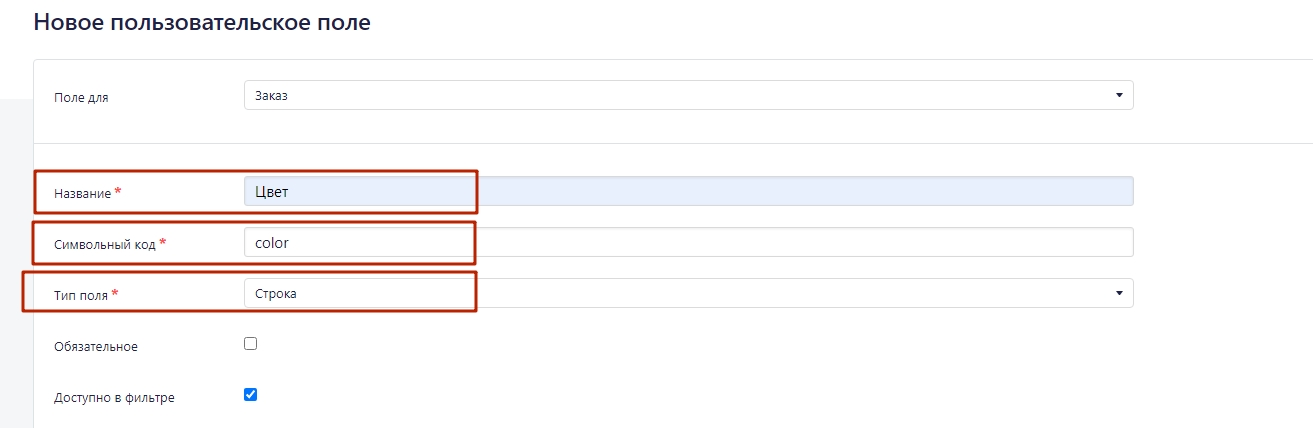
Настройка полей
Основные поля:
-
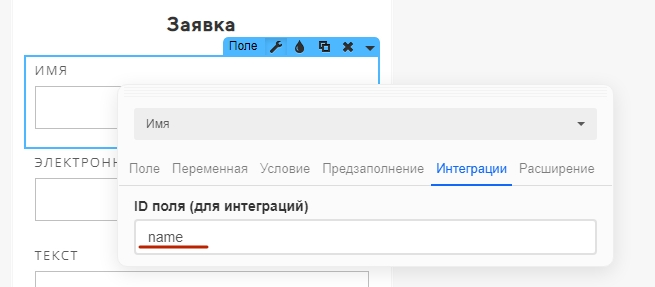
Имя - будет передано в поле name;
-
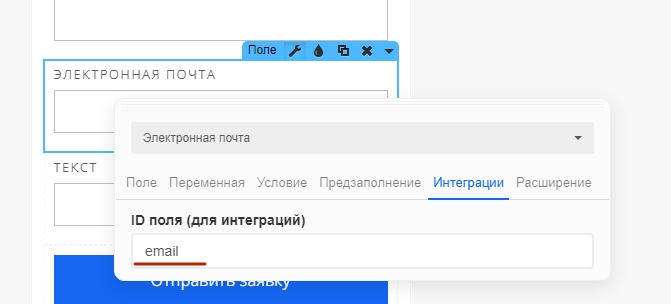
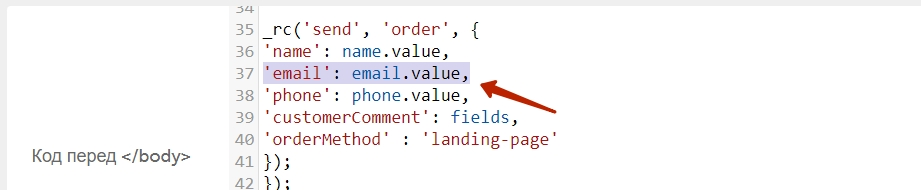
Электронная почта - будет передана в поле email;
-
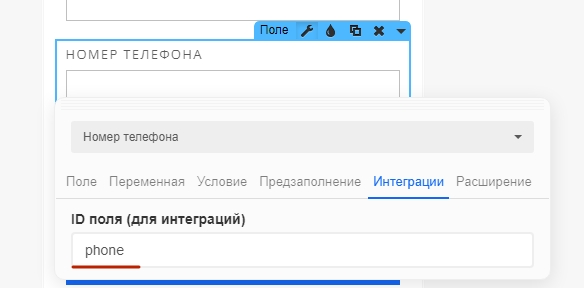
Телефон - будет передан в поле phone;
Дополнительные поля:
-
Количество;
-
Галочки;
-
Галочки с картинками;
-
Одна галочка;
-
Варианты;
-
Варианты с картинками
-
Выпадающий список;
-
Файл - только название файла;
-
Ползунок;
-
Калькулятор;
-
Галочка с согласием на обработку персональных данных;
-
Скрытое поле;
-
Название товара или название формы;
-
Адрес страницы;
ПРОВЕРЬТЕ ЭТО ПЕРЕД ТЕМ, КАК ПРИСТУПИТЬ К ПОДКЛЮЧЕНИЮ ИНТЕГРАЦИИ
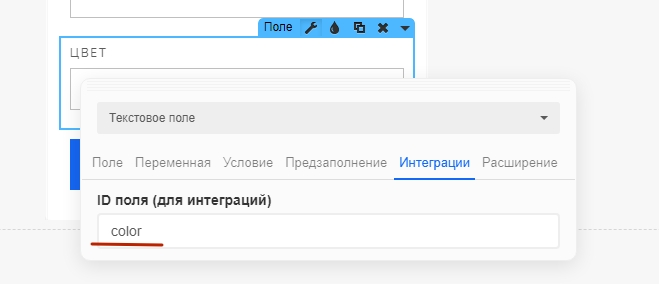
Чтобы после подключения интеграции передача заявки произошла успешно убедитесь, что типы полей выбраны корректно, а действием в форме после отправки заявки указано действие с сообщением:
- Для поля где вводится ФИО нужно указать id для интеграции “name”
2. Для поля где вводится Почта нужно указать id “email”
3. Для поля где вводится Телефон нужно указать id “phone”
Подключение интеграции
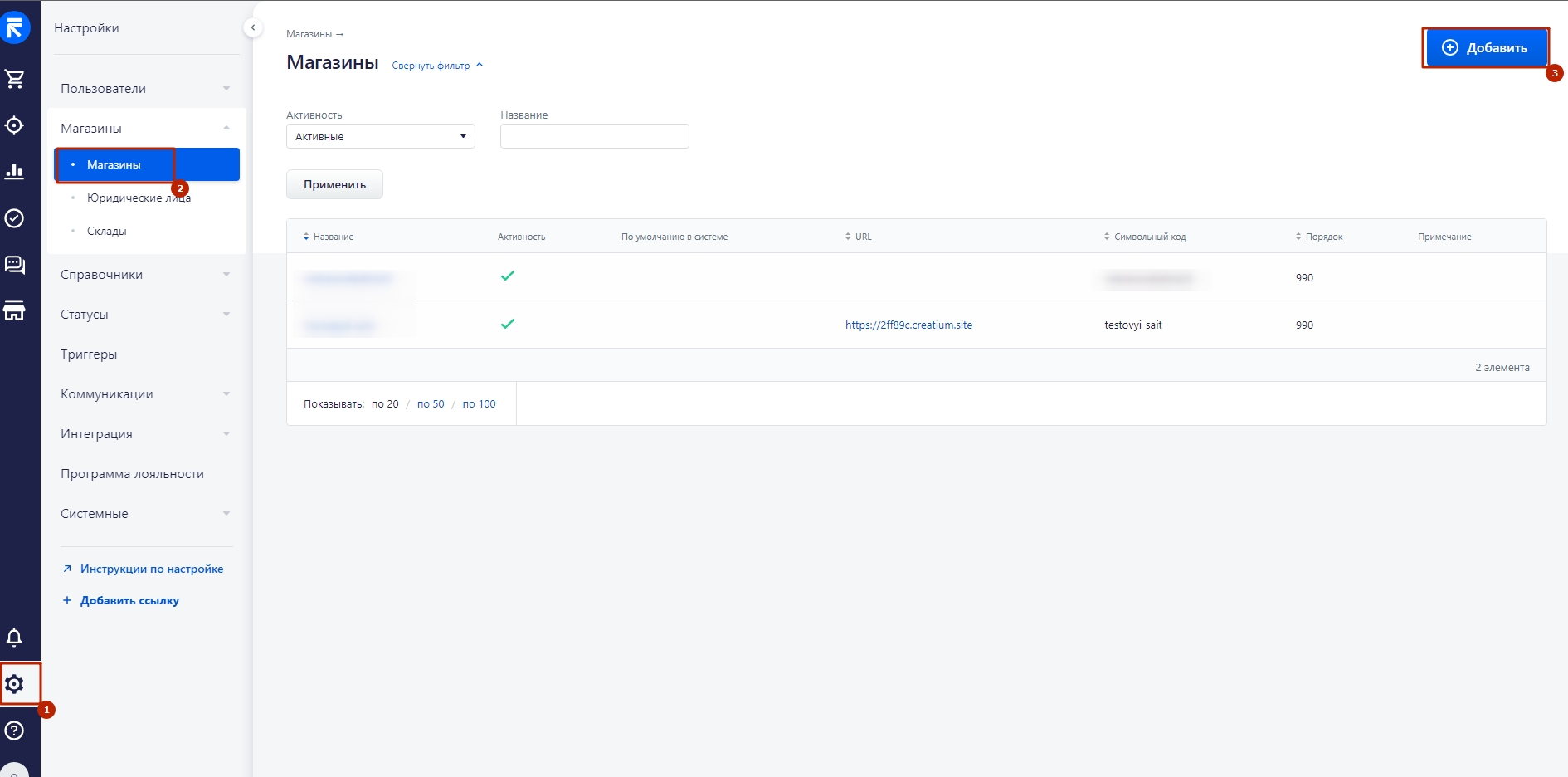
1. В личном кабинете RetailCRM создайте магазин, если он еще не создан.
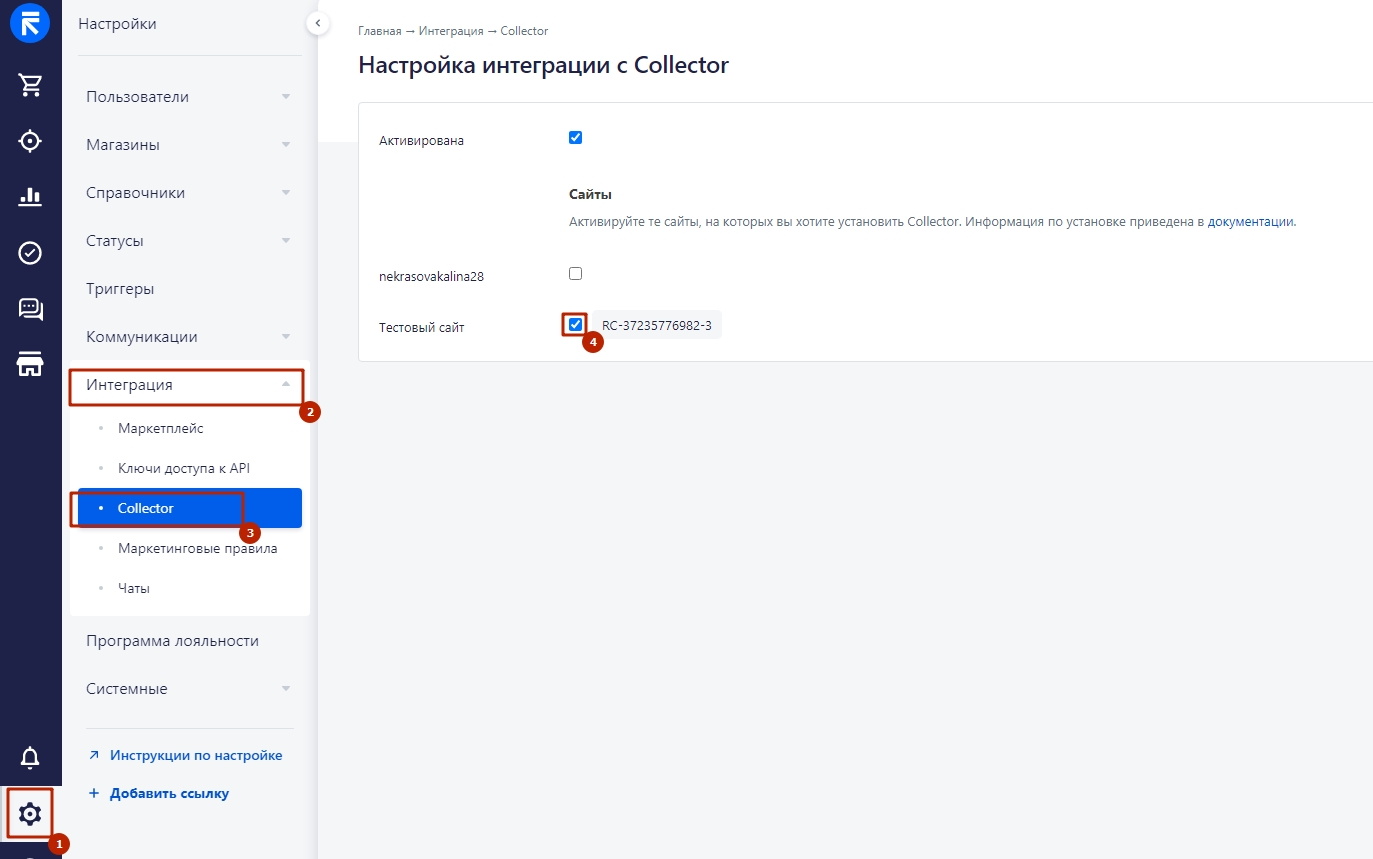
2. Перейдите в раздел настроек ”Интеграции” - ”Collector” и активируйте Collector для созданного магазина.
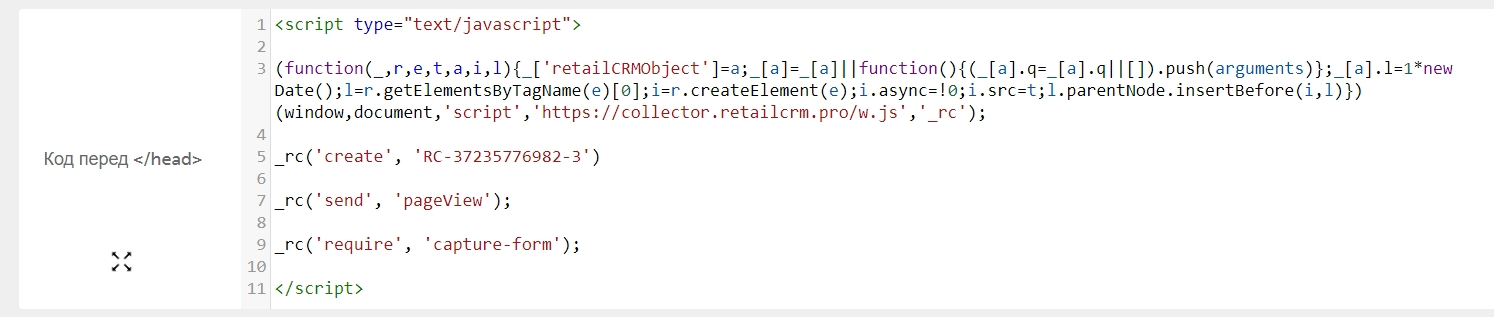
3. Скопируйте код ниже и замените установленное значение "RC-XXXXXXXXXXX-X" на свой полученный ключ.
<script type="text/javascript">
(function(_,r,e,t,a,i,l){_['retailCRMObject']=a;_[a]=_[a]||function(){(_[a].q=_[a].q||[]).push(arguments)};_[a].l=1*new Date();l=r.getElementsByTagName(e)[0];i=r.createElement(e);i.async=!0;i.src=t;l.parentNode.insertBefore(i,l)})(window,document,'script','https://collector.retailcrm.pro/w.js','_rc');
_rc('create', 'RC-XXXXXXXXXXX-X')
_rc('send', 'pageView');
</script>4. Добавьте получившийся скрипт во вкладке Плагины, раздел "Свой код", поле "Перед \".
5. Дополнительно в самом конце поля "Перед \